Utiliser Microsoft Graph dans votre solution
Microsoft Graph offre un modèle de programmabilité unifiée pour créer des applications pour les organisations et les clients qui interagissent avec les données de millions d’utilisateurs. Vous pouvez également accéder facilement à Microsoft Graph à partir des solutions SharePoint Framework.
Avant de commencer, effectuez les procédures décrites dans les articles suivants pour vous assurer que vous comprenez le flux de base de création d’un composant WebPart côté client personnalisé :
- Créer votre premier composant WebPart
- Connecter votre composant WebPart à SharePoint
- Déployer votre composant WebPart côté client sur une page SharePoint
Vous pouvez également suivre ces étapes en regardant cette vidéo sur la chaîne YouTube de Microsoft 365 Platform Community (PnP) :
Créer un projet SharePoint Framework pour l’utilisation de Microsoft Graph
Créez un nouveau répertoire de projet à l’emplacement de votre choix :
md graph-apisAccédez au répertoire du projet :
cd graph-apisCréez un nouveau projet en exécutant le Yeoman Microsoft Office SharePoint Online Generator à partir du nouveau répertoire que vous avez créé :
yo @microsoft/sharepointLe Yeoman Microsoft Office SharePoint Online Generator vous posera une série de questions. Pour toutes les questions, acceptez les options par défaut à l'exception des questions suivantes :
- Voulez-vous autoriser l’administrateur client à choisir de pouvoir déployer la solution sur tous les sites immédiatement sans exécuter de déploiement de fonctionnalité ni ajouter d’applications sur les sites ? : oui
- Quel type de composant côté client voulez-vous créer ? : WebPart
- Quel est le nom de votre composant WebPart ? : MyFirstGraphWebPart
- Quelle infrastructure voulez-vous utiliser ? : aucune infrastructure
À ce stade, Yeoman installe les dépendances requises et crée la structure des fichiers de la solution. La création de la solution peut prendre quelques minutes. Yeoman échafaude le projet pour inclure votre MonPremierComposantWebPart également.
Ensuite, saisissez les informations suivantes pour ouvrir le projet de composant WebPart dans Visual Studio Code :
code .
Inclure des types Microsoft Graph pour simplifier le développement de TypeScript
Dans la console, saisissez les informations suivantes pour installer les déclarations de type Microsoft Graph afin d’améliorer l’expérience de développement
npm install @microsoft/microsoft-graph-types
Mettre à jour le manifeste de la solution avec les demandes d’autorisations Microsoft Graph nécessaires
En utilisant SharePoint Framework, vous n’avez pas besoin de créer des applications Azure Active Directory pour gérer les autorisations de vos solutions. En effet, vous pouvez demander les autorisations nécessaires dans votre package de solution, et l’administrateur du client Microsoft 365 peut ensuite accorder les autorisations demandées, de façon générale, pour toutes les solutions, ou pour cette solution spécifique (solution isolée).
Remarque
Les administrateurs clients peuvent également gérer les autorisations d’API à l’aide d’applets de commande PowerShell. Il n’est donc pas nécessaire d’avoir les autorisations incluses dans le package de solution.
Dans cet exemple, nous allons inclure les autorisations spécifiques à la solution dans le package.
Ouvrez le fichier ./config/package-solution.json.
Mettez à jour la section de solution pour inclure la demande d’octroi d’autorisation. Pour cela, utilisez l’élément
webApiPermissionRequestscomme illustré dans la section de code suivante. Dans cet exemple, nous allons accéder aux messages électroniques de l’utilisateur. Nous avons donc demandé des autorisations pour l’étendue deMail.Read.{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { //... "webApiPermissionRequests": [ { "resource": "Microsoft Graph", "scope": "Mail.Read" } ] //... } }
Mettre à jour le code pour appeler Microsoft Graph
Dans cet exemple, nous allons modifier le code pour utiliser Microsoft Graph afin d’accéder aux cinq derniers messages électroniques de l’utilisateur actuel.
Ouvrez ./src/webparts/helloWorld/MyFirstGraphWebPartWebPart.ts.
Ajoutez les instructions
importsuivantes après les instructionsimportexistantes en haut du fichier :import { MSGraphClientV3 } from '@microsoft/sp-http'; import * as MicrosoftGraph from '@microsoft/microsoft-graph-types';Mettez à jour la méthode
render()de la manière suivante. Notez l’utilisation de l’objetMSGraphClientV3pour les appels Microsoft Graph. Avec cet objet, les développeurs ne sont plus obligés de gérer les jetons d’accès. Ainsi, ils peuvent se concentrer sur la logique métier.public render(): void { this.context.msGraphClientFactory .getClient('3') .then((client: MSGraphClientV3): void => { // get information about the current user from the Microsoft Graph client .api('/me/messages') .top(5) .orderby("receivedDateTime desc") .get((error, messages: any, rawResponse?: any) => { this.domElement.innerHTML = ` <div class="${styles.myFirstGraphWebPart}"> <div> <h3>Welcome to SharePoint Framework!</h3> <p> The SharePoint Framework (SPFx) is a extensibility model for Microsoft Viva, Microsoft Teams and SharePoint. It's the easiest way to extend Microsoft 365 with automatic Single Sign On, automatic hosting and industry standard tooling. </p> </div> <div id="spListContainer" /> </div>`; // List the latest emails based on what we got from the Graph this._renderEmailList(messages.value); }); }); }Incluez également la fonction d’assistance suivante pour afficher le contenu du message électronique immédiatement après la méthode
render()existante. Vous remarquerez que nous utilisons les types deMicrosoftGraph.Messagepour nous offrir une meilleure expérience de développement en accédant aux données de réponse API.private _renderEmailList(messages: MicrosoftGraph.Message[]): void { let html: string = ''; for (let index = 0; index < messages.length; index++) { html += `<p class="${styles.welcome}">Email ${index + 1} - ${escape(messages[index].subject)}</p>`; } // Add the emails to the placeholder const listContainer: Element = this.domElement.querySelector('#spListContainer'); listContainer.innerHTML = html; }
Empaqueter et déployer un composant WebPart dans SharePoint
Exécutez les commandes suivantes pour créer un bundle de votre solution. Cette opération exécute une version de votre projet à l’aide d’une étiquette dynamique comme l’URL hôte pour vos ressources.
gulp bundle --shipExécutez la tâche suivante pour créer un package pour votre solution. Cette opération crée une mise à jour de graph-apis.sppkg package dans le dossier SharePoint/solution.
gulp package-solution --ship
Vous devez ensuite déployer le package qui a été généré dans le catalogue d’applications du client.
Remarque
Si vous n’avez pas de catalogue d’applications, un administrateur SharePoint Online peut en créer un en suivant les instructions de ce guide : Utilisation du catalogue d’applications pour rendre des applications pour entreprises disponibles pour votre environnement SharePoint Online.
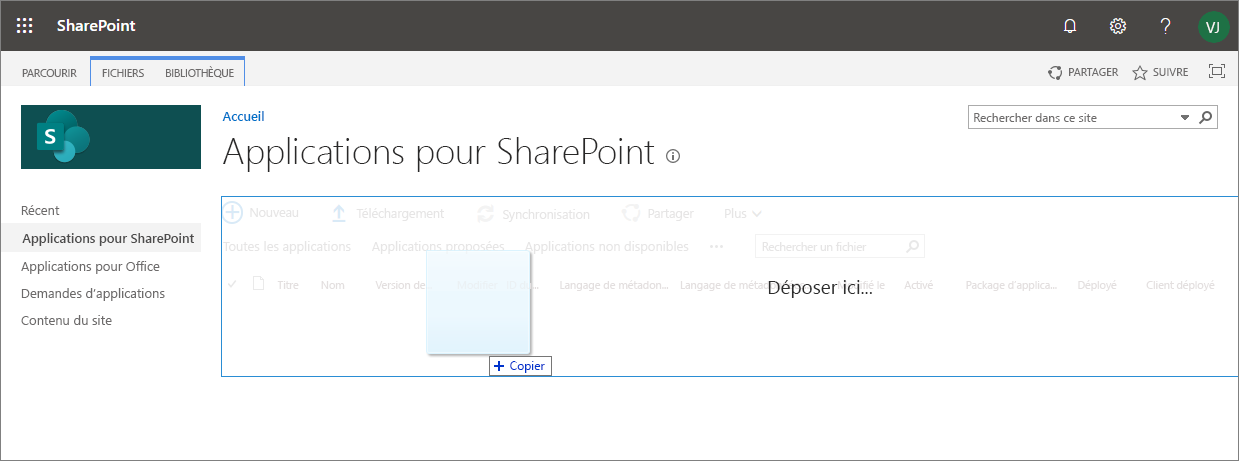
Accédez au catalogue de l’application SharePoint de votre client.
Téléchargez ou faites glisser et déplacez graph-apis.sppkg vers le catalogue d’applications.

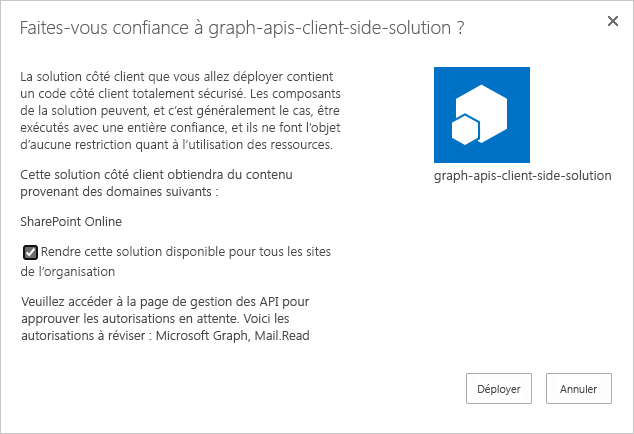
Cette action déploie le package de la solution côté client. Comme il s’agit d’une solution côté client entièrement fiable, SharePoint affiche une boîte de dialogue et vous demande d’approuver la solution côté client à déployer.
La liste des domaines dans l’invite indique SharePoint Online. Cela est dû au fait que le contenu est mis en service à partir du CDN Office 365 ou du catalogue d’applications, selon les paramètres du client.
Vérifiez que l’option Rendre cette solution disponible sur tous les sites de l’organisation est sélectionnée afin que le composant puisse être utilisé du côté Outlook Web Access.
Notez la demande d’accès à page gestion de l’API aux autorisations en attente approuvées ainsi que la liste des autorisations requises, dans ce cas,
Mail.Readpour Microsoft Graph.
Sélectionnez Déployer.
Vous pouvez voir si le package contient des problèmes ou des exceptions à l’aide de la colonne Message d’erreur du package d’application dans le catalogue d’applications.
Désormais, le composant WebPart est déployé et est disponible automatiquement entre les sites SharePoint Online. il est toutefois important de savoir que le composant WebPart ne peut pas fonctionner correctement tant que les autorisations demandées n’ont pas été approuvées.
Approuver les autorisations Microsoft Graph demandées
Déplacez-vous vers les interfaces utilisateur administratives du locataire Microsoft Office SharePoint Online situées à l'adresse https://{{tenant}}-admin.sharepoint.com.
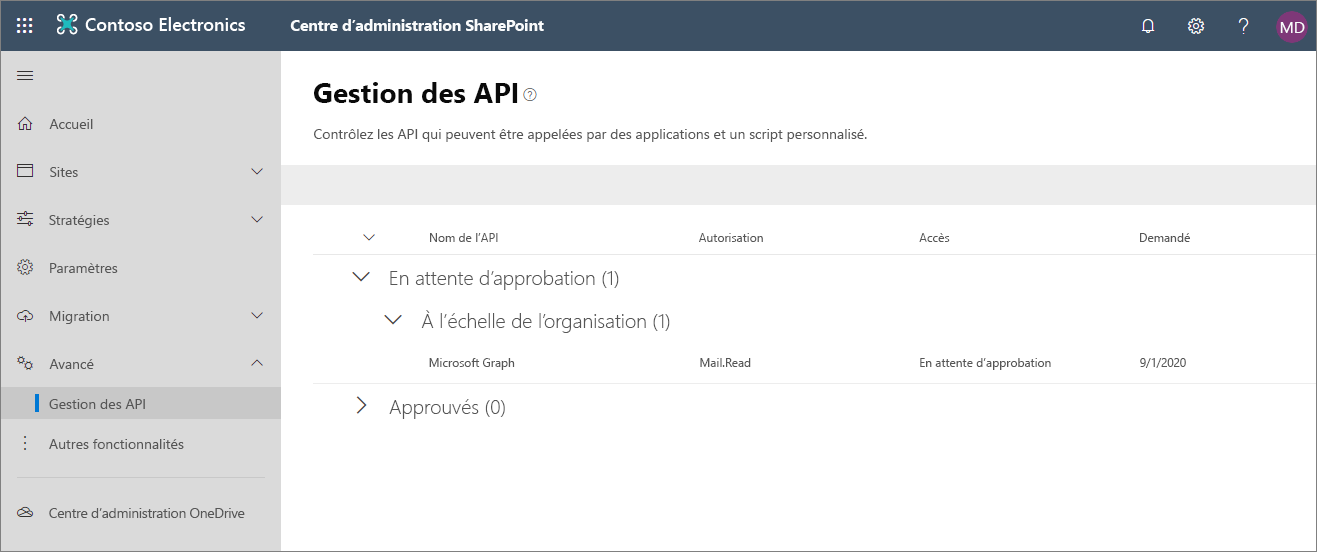
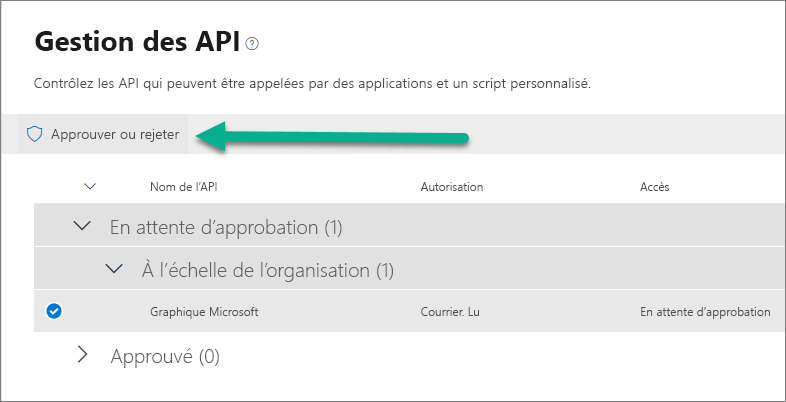
Accédez à Gestion avancée > des API dans l’option de menu de gauche pour afficher les demandes d’autorisation en attente. Notez que la demande d’autorisation Mail.Read pour Microsoft Graph est en attente d’approbation.

Sélectionnez la ligne d’autorisation en attente et choisissez approuver ou refuser les dans la barre d’outils

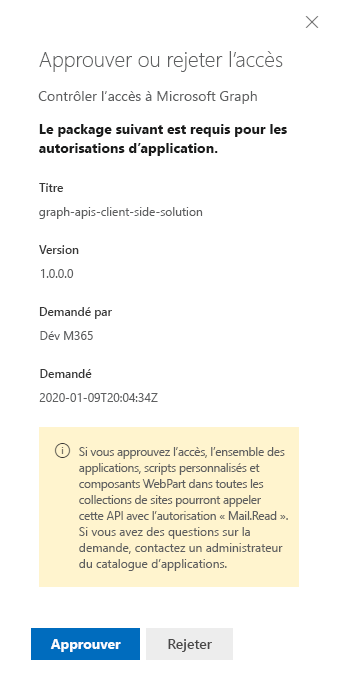
Vérifiez l’autorisation demandée dans le volet gauche, puis sélectionnez approuver.

Importante
Le compte utilisé pour accorder les autorisations demandées doit être le compte d’un administrateur client. L’autorisation d’administrateur SharePoint n’est pas suffisante car l’opération est effectuée sur le client Azure Active Directory associé au client.
À ce stade, les autorisations requises pour le composant WebPart ont été approuvées et nous pouvons tester la fonctionnalité.
Utiliser le composant WebPart dans SharePoint
Accédez à un site où vous souhaitez tester le composant WebPart. Nous avons déployé un composant WebPart à l’aide de l’option déploiement d’étendue de client. il sera donc disponible sur tous les sites.
Créer une page moderne vers le site ou modifier une page existante.
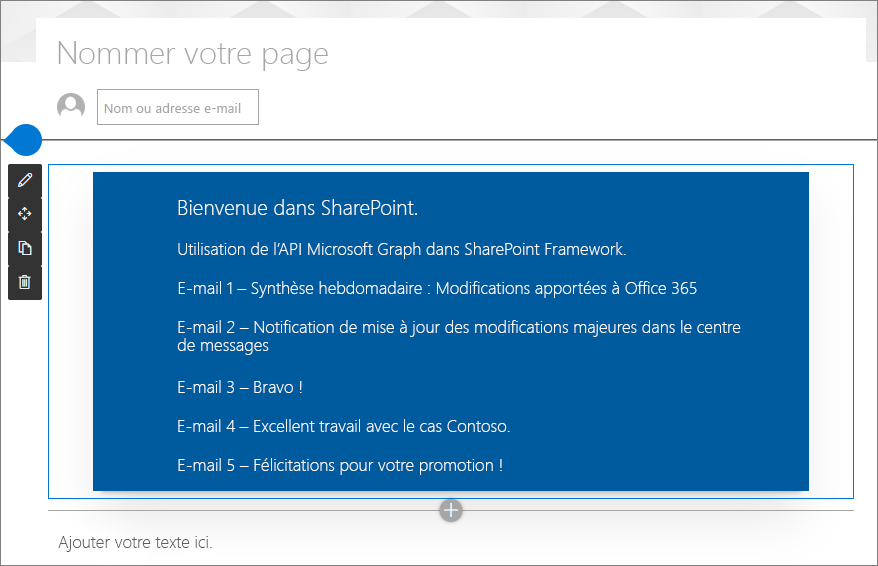
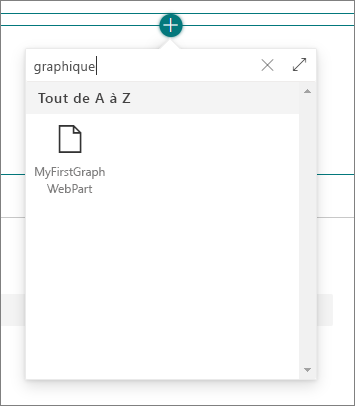
Utiliser le terme de recherche Graph dans le sélecteur de composants WebPart pour rechercher votre composant WebPart :

Sélectionnez MyFirstGraphWebPart dans la liste et notez comment le composant WebPart affiche les cinq derniers courriers électroniques de l’utilisateur actuel à l’aide des informations de l’API Microsoft Graph