Déployer votre composant WebPart côté client sur une page SharePoint (Hello World 3e partie)
Assurez-vous que vous avez effectué les procédures décrites dans les articles suivants avant de commencer :
- Créer votre premier composant WebPart côté client SharePoint
- Connecter votre composant WebPart côté client à SharePoint
Vous pouvez également suivre ces étapes en regardant cette vidéo sur la chaîne YouTube de Microsoft 365 Platform Community (PnP) :
Créer un package du composant WebPart HelloWorld
Dans la fenêtre de la console, accédez au répertoire du projet de composant WebPart créé dans Créer votre premier composant WebPart côté client SharePoint.
cd helloworld-webpartSi la tâche gulp serve est toujours en cours d’exécution, arrêtez-la en appuyant sur Ctrl+C.
Contrairement à ce que vous avez fait dans Workbench, pour pouvoir utiliser les composants WebPart côté client dans les pages SharePoint modernes côté serveur, vous devez déployer le composant WebPart et l’inscrire dans SharePoint. Vous devez d’abord créer un pack pour le composant WebPart.
Ouvrez le projet de composant WebPart HelloWorldWebPart dans Visual Studio Code ou votre IDE préféré.
Ouvrez package-solution.json dans le dossier config.
Le fichier package-solution.json définit les métadonnées de package, comme illustré dans le code suivant :
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { "name": "mysolution-client-side-solution", "id": "ee1a495d-c7bb-499b-bd71-728aaeb79cd2", "version": "1.0.0.0", "includeClientSideAssets": true, "skipFeatureDeployment": true, "isDomainIsolated": false, "developer": { "name": "", "websiteUrl": "", "privacyUrl": "", "termsOfUseUrl": "", "mpnId": "Undefined-1.14.0" }, "metadata": { "shortDescription": { "default": "mysolution description" }, "longDescription": { "default": "mysolution description" }, "screenshotPaths": [], "videoUrl": "", "categories": [] }, "features": [ { "title": "mysolution Feature", "description": "The feature that activates elements of the mysolution solution.", "id": "d72e47b2-d5a2-479f-9f9a-85e1e7472dee", "version": "1.0.0.0" } ] }, "paths": { "zippedPackage": "solution/mysolution.sppkg" } }Dans la fenêtre de console, entrez la commande suivante pour regrouper votre solution côté client :
gulp bundleDans la fenêtre de la console, entrez la commande suivante pour intégrer votre solution côté client qui contient le composant WebPart dans un package :
gulp package-solutionCette commande crée le package suivant : ./sharepoint/solution/helloworld-webpart.sppkg.
Contenu du package
Le package utilise la fonctionnalité SharePoint afin de créer un package pour votre composant WebPart. Par défaut, la tâche gulp crée une fonctionnalité pour votre composant WebPart.
Vous pouvez afficher le contenu brut du pack dans le dossier ./sharepoint/solution/debug.
Le contenu est ensuite mis en package dans le fichier .sppkg. Le contenu est ensuite mis en package dans le fichier .sppkg. Le format du package est semblable à celui des packages de compléments SharePoint et utilise les spécifications Microsoft Open Packaging Conventions pour créer le package.
Les fichiers JavaScript, CSS et autres ressources sont mis dans le package lorsque l’option --ship est utilisée. Toutefois, dans ce cas, nous testerons d’abord le déploiement et les fonctionnalités en hébergeant les fichiers JavaScript sur l’hôte local. Pack automatisé et option d’hébergement sont expliqués dans le didacticiel suivant.
Remarque
À partir de SharePoint Framework v1.4, les ressources statiques sont incluses par défaut dans le pack sppkg. Lorsqu’un package est déployé dans le catalogue d’applications, les ressources sont automatiquement hébergées dans le CDN Office 365 (si activé) ou dans l’URL de catalogue d’applications. Vous pouvez contrôler ce comportement avec le paramètre includeClientSideAssets dans le fichier package-solution.json.
Déploiement du package HelloWorld sur le catalogue d’applications
Vous devez ensuite déployer le package qui a été généré dans le catalogue d’applications.
Remarque
Si vous n’avez pas de catalogue d’applications, un administrateur SharePoint Online peut en créer un en suivant les instructions de ce guide : Utilisation du catalogue d’applications pour rendre des applications métier disponibles pour votre environnement SharePoint Online.
Accédez au catalogue d’applications de votre site.
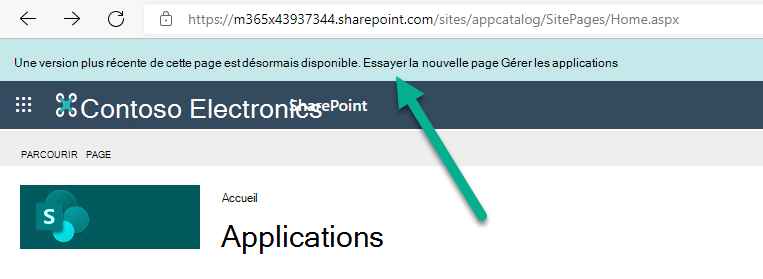
Si vous voyez l’expérience classique dans le catalogue d’applications, choisissez de déplacer la nouvelle expérience en cliquant sur Essayez la nouvelle page Gérer les applications dans l’en-tête

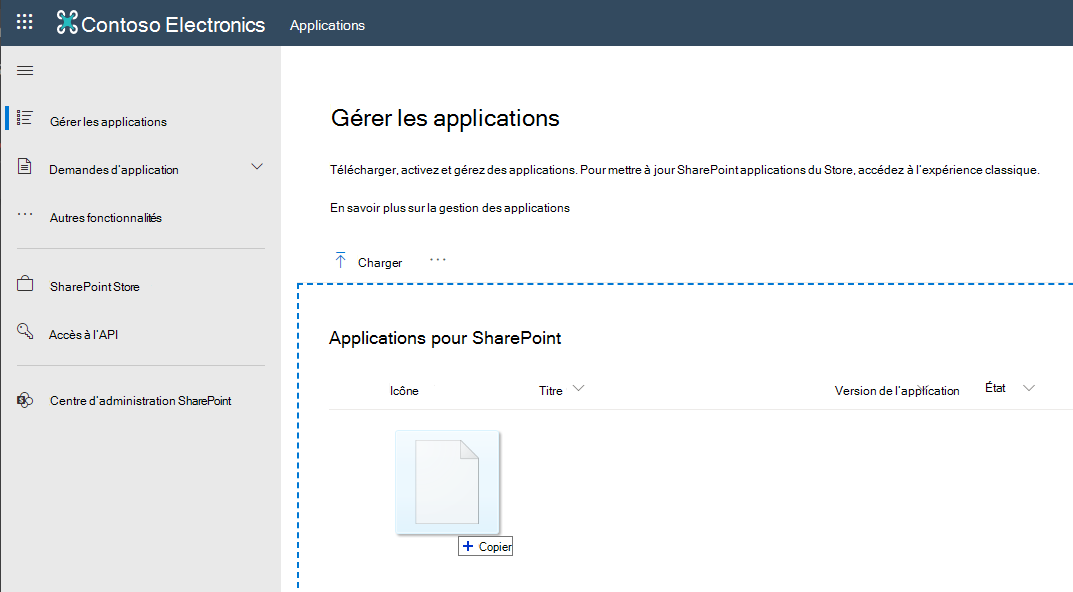
Chargez ou faites glisser le fichier helloworld-webpart.sppkg dans le catalogue d’applications.

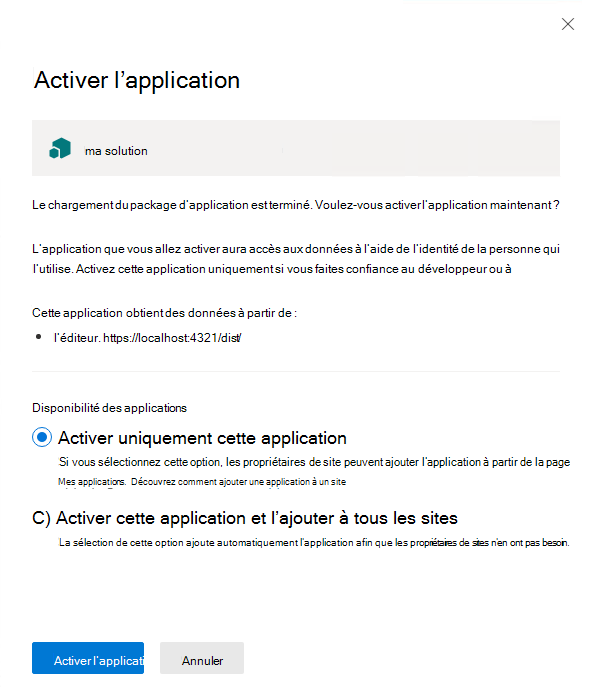
Cette action déploie le package de la solution côté client. Comme il s’agit d’une solution côté client entièrement fiable, SharePoint affiche une boîte de dialogue et vous demande d’approuver la solution côté client à déployer.

Sélectionnez Déployer.
Vous pouvez voir si le package contient des problèmes ou des exceptions à l’aide de la colonne Message d’erreur du package d’application dans le catalogue d’applications.
Installer la solution côté client sur votre site
Accédez à votre collection de sites développeur ou collection de sites que vous voulez utiliser pour les tests
Sélectionnez l’icône représentant un engrenage sur la barre de navigation supérieure, à droite, et sélectionnez Ajouter une application pour accéder à votre page Applications.
Dans la zone Rechercher, entrez helloworld et sélectionnez ENTRER pour filtrer vos applications.

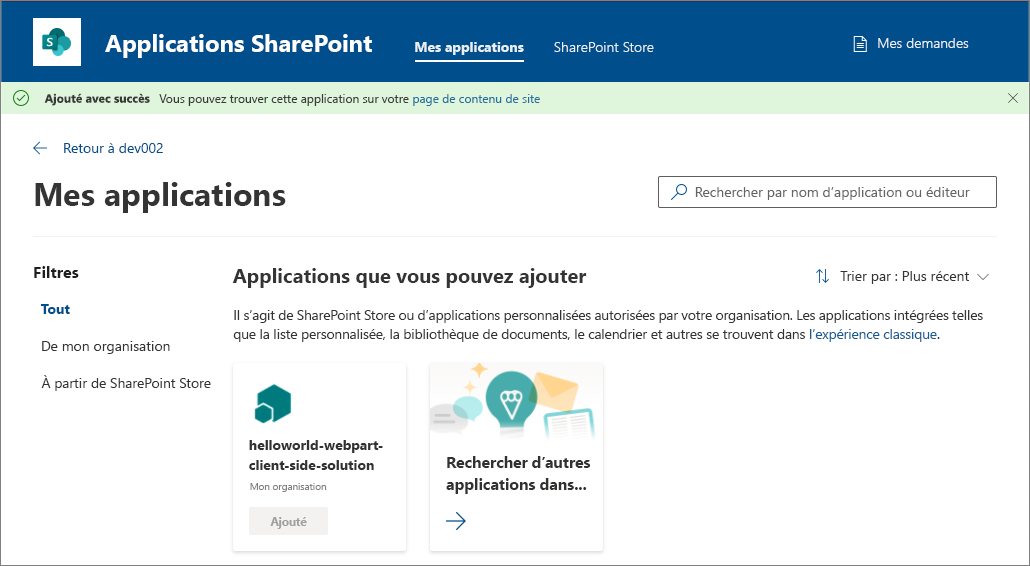
Sélectionnez l’application helloworld-webpart-client-side-solution pour l’installer sur le site.

La solution côté client et le composant WebPart sont installés sur votre site Développeur.
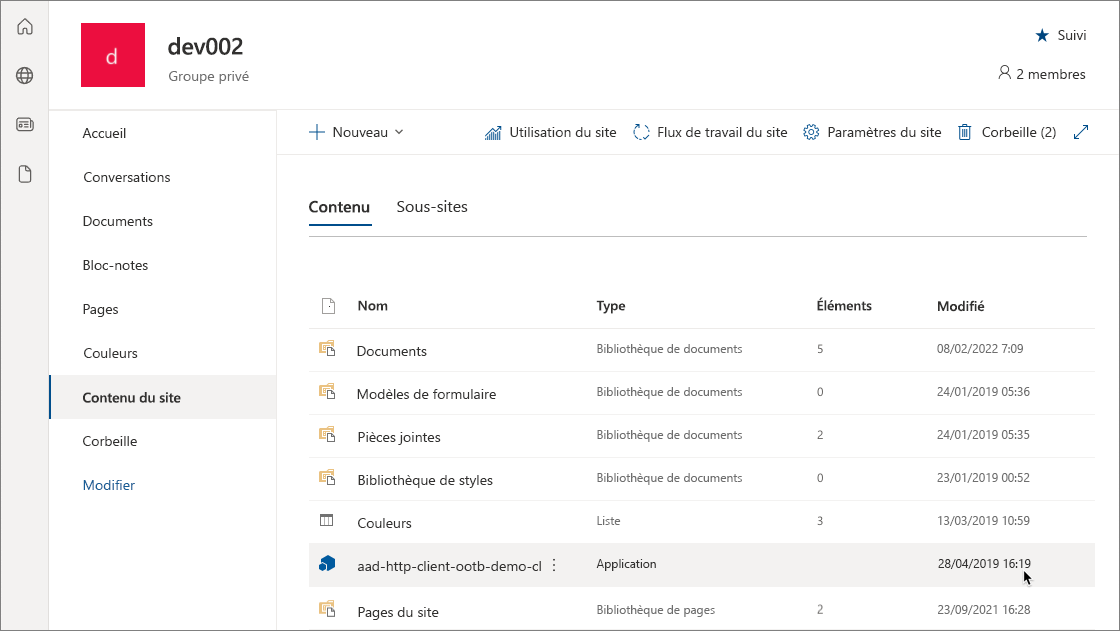
La page Contenu du site indique l’état de l’installation de votre solution côté client. Assurez-vous que l’installation est terminée avant de passer à l’étape suivante.
Afficher un aperçu du composant WebPart sur une page SharePoint
Maintenant que vous avez déployé et installé la solution côté client, ajoutez le composant WebPart à une page SharePoint. N’oubliez pas que les ressources telles que JavaScript et CSS sont disponibles à partir de l’ordinateur local. donc l’affichage des composants WebPart échouera, sauf si votre hôte local est en cours d’exécution.
Ouvrez le {{your-webpart-guid}}.manifest.json à partir du dossier dist .
Notez que la propriété
internalModuleBaseUrlsdans l’entréeloaderConfigfait toujours référence à votre ordinateur local :"internalModuleBaseUrls": [ "https://localhost:4321/dist/" ],Avantd’ajouter le composant WebPart à une page SharePoint côté serveur, exécutez le serveur local.
Dans la fenêtre de la console qui comporte le répertoire du projet helloworld-webpart, exécutez la tâche Gulp pour commencer à récupérer des données à partir de l’hôte local :
gulp serve --nobrowserRemarque
--nobrowserne lance pas automatiquement l’atelier SharePoint car ce n’est pas nécessaire dans ce cas puisque nous hébergerons le composant WebPart dans la page SharePoint.
Ajouter le composant WebPart HelloWorld à une page moderne
Dans votre navigateur, accédez à votre site où la solution a été installée.
Sélectionnez l’icône représentant un engrenage dans la barre de navigation supérieure, à droite, puis Ajouter une page.
Modifiez la page.
Ouvrez le sélecteur de composants WebPart et sélectionnez votre composant WebPart HelloWorld.
Remarque
Les captures d’écran proviennent d’un site qui utilise l’expérience moderne.
Les ressources de composant WebPart sont chargées à partir de l’environnement local. Pour charger les scripts hébergés sur votre ordinateur local, vous devez autoriser le navigateur à charger les scripts potentiellement dangereux. Selon le navigateur que vous utilisez, vous devez activer le chargement de scripts non sécurisés pour cette session.
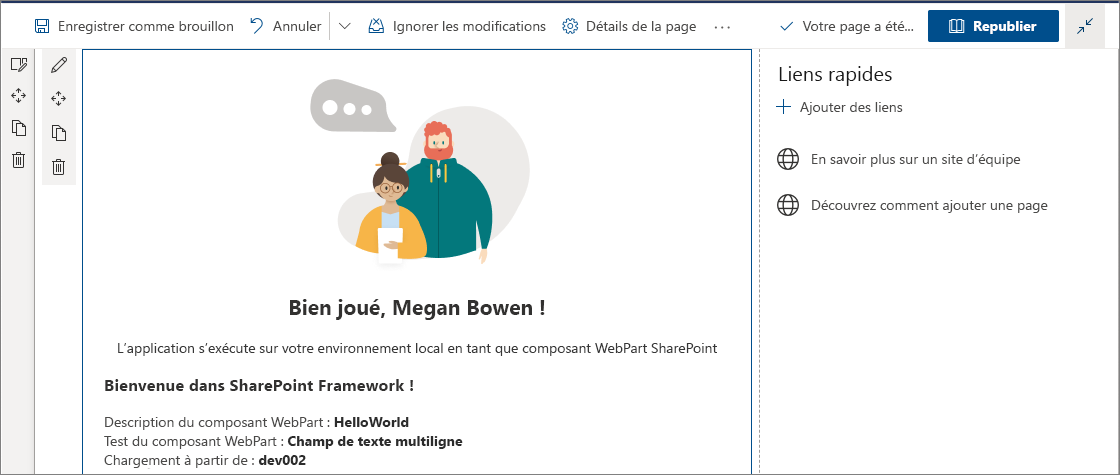
Vous devez voir le composant WebPart HelloWorld que vous avez créé dans l’article précédent, qui récupère des listes à partir du site actuel.

Modification des propriétés de composant WebPart
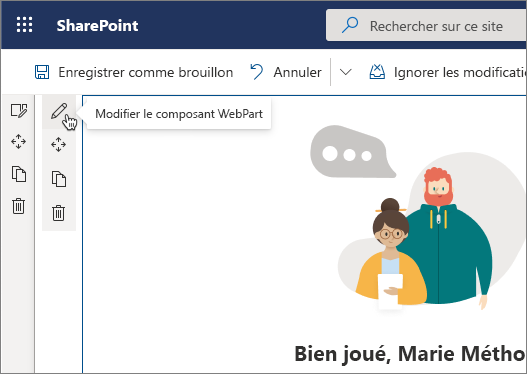
Sélectionnez l’icône (stylet) Configurer un élément dans le composant WebPart pour ouvrir le volet de propriétés du composant WebPart.

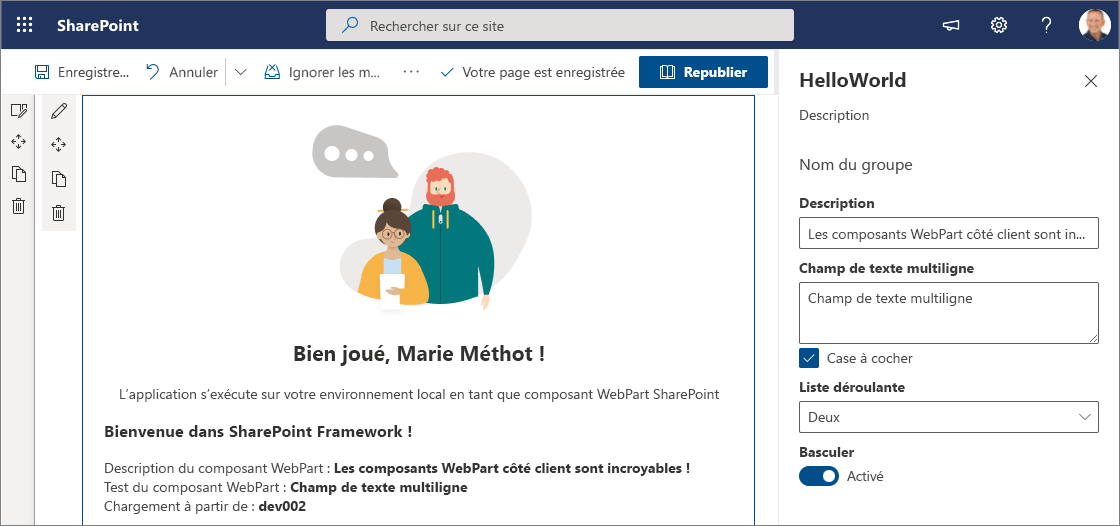
Il s’agit du même volet de propriétés que celui que vous avez construit et prévisualisé dans Workbench.
Modifiez la propriété Description et entrez Les composants WebPart côté client c’est génial !

Notez que les comportements sont toujours les mêmes, avec notamment un volet réactif qui met à jour le composant WebPart au fur et à mesure que vous tapez.
Sélectionnez l’icône x pour fermer le volet de propriétés côté client.
Dans la barre d’outils, sélectionnez Enregistrer et fermer pour enregistrer la page.
Étapes suivantes
Félicitations ! Vous avez déployé un composant WebPart côté client sur une page SharePoint moderne.
Vous pouvez continuer à développer votre composant WebPart HelloWorld dans la rubrique suivante, Héberger un composant WebPart côté client dans un CDN Office 365, où vous allez apprendre à déployer et charger les ressources de composant WebPart à partir d’un CDN Office 365 au lieu de l’hôte local, ce qui signifie que vous préparez votre solution à l’envoi ou l’utilisation dans un environnement de production.