Ajout d’un accordéon jQueryUI à votre composant WebPart côté client SharePoint
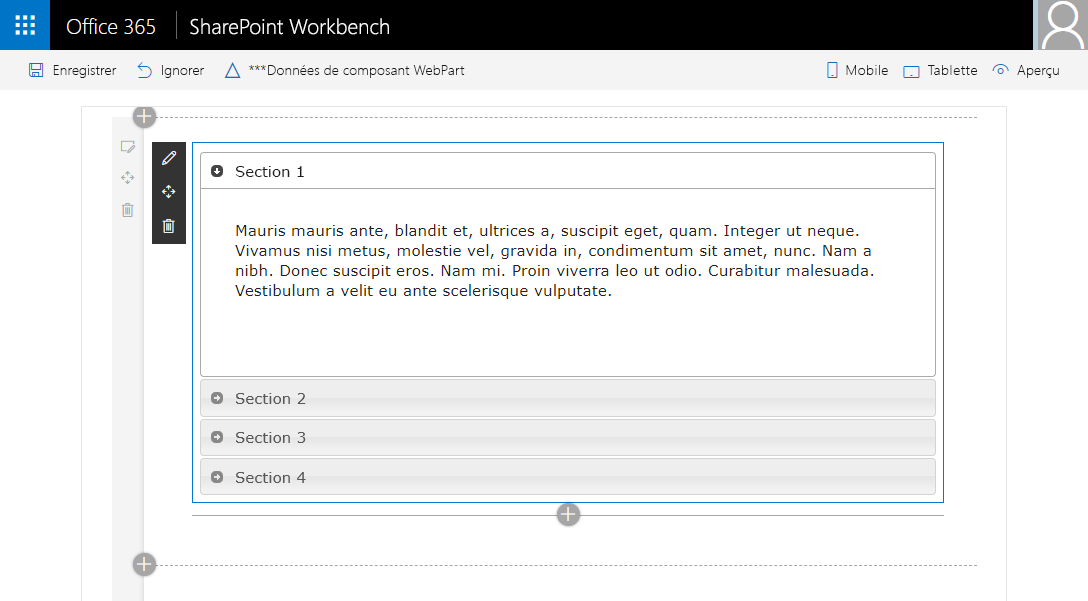
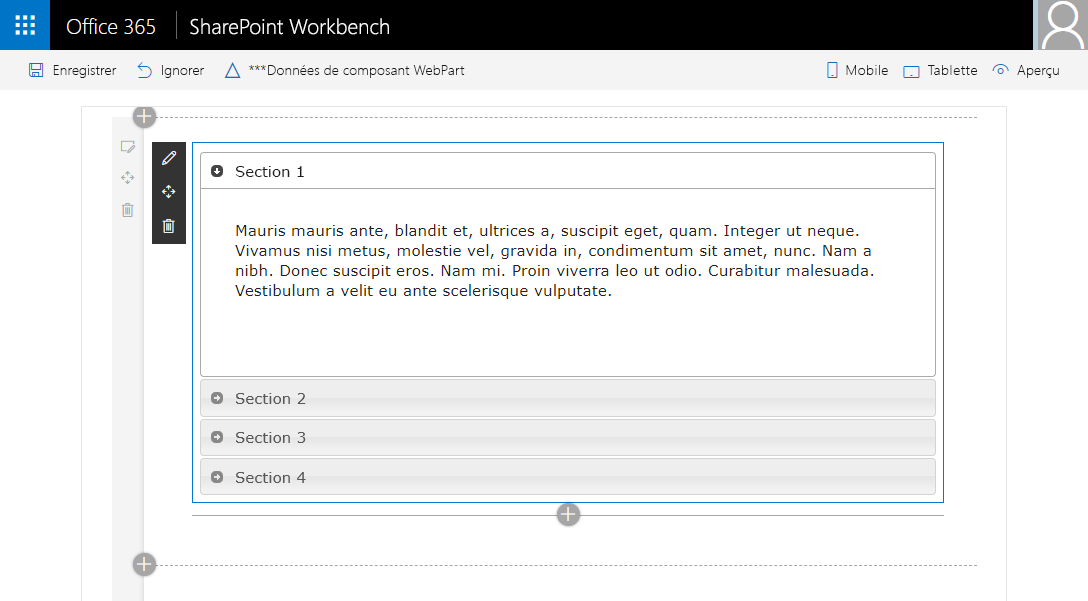
L’ajout de l’accordéon jQueryUI à votre projet de composant WebPart implique la création d’un composant WebPart, comme illustré dans l’image suivante.

Vérifiez que vous avez terminé les étapes suivantes avant de commencer :
Vous pouvez également suivre ces étapes en regardant cette vidéo sur la chaîne YouTube de Microsoft 365 Platform Community (PnP) :
La chaîne d’outils de développement utilise Webpack & SystemJS pour regrouper et charger vos composants WebPart. Cela inclut le chargement des dépendances externes, telles que jQuery ou jQueryUI. Globalement, pour charger les dépendances externes, vous devez :
- acquérir la bibliothèque externe, soit par NPM, soit en la téléchargeant directement auprès du fournisseur.
- Le cas échéant, installez les déclarations de type TypeScript de l’infrastructure concernée.
- Si nécessaire, mettez à jour la configuration de votre solution de façon à ne pas inclure la dépendance externe dans votre bundle de composants WebPart.
Création d’un projet de composant WebPart
Créez un nouveau répertoire de projet à l’emplacement de votre choix :
md jquery-webpartAccédez au répertoire du projet :
cd jquery-webpartCréez un nouveau projet en exécutant le Yeoman Microsoft Office SharePoint Online Generator à partir du nouveau répertoire que vous avez créé :
yo @microsoft/sharepointLe Yeoman Microsoft Office SharePoint Online Generator vous posera une série de questions. Pour toutes les questions, acceptez les options par défaut à l'exception des questions suivantes :
- Quel type de composant côté client voulez-vous créer ? : WebPart
- Quelle infrastructure voulez-vous utiliser ? : aucune infrastructure JavaScript
À ce stade, Yeoman installe les dépendances requises et échafaude les fichiers de solution, y compris le partie Web. Cette opération peut prendre quelques minutes.
Installation des packages npm jQuery et jQuery UI
Le volet Web Utilise jQuery et l’accordéon inclus dans le projet d’interface utilisateur jQuery. Pour les utiliser, ajoutez-les aux dépendances du projet :
Dans la console, exécutez la commande suivante pour installer le package NPM jQuery :
npm install jquery@2Exécutez ensuite la commande suivante pour installer le package NPM jQuery :
npm install jqueryuiEnsuite, nous devons installer les déclarations de type TypeScript pour notre projet afin de simplifier le processus de développement.
Dans la console, exécutez les commandes suivantes pour installer les packages de déclaration de type :
npm install @types/jquery@2 --save-dev npm install @types/jqueryui --save-dev
Exclure les dépendances externes du bundle de partie Web
Par défaut, toutes les dépendances référencés dans le code de votre projet sont incluses dans le bundle de partie Web Qui en résulte. Cette situation n’est pas idéale le plus souvent, car elle a pour effet d’augmenter inutilement la taille du fichier. Vous pouvez configurer le projet de manière à exclure les dépendances du bundle de partie Web Part et, à la place, demander au runtime SharePoint Framework de les charger en tant que dépendances avant le chargement de l’ensemble du site Web Part.
Dans Visual Studio Code (VS Code), ouvrez le fichier config\config.json.
Ce fichier contient des informations sur vos bundle(s) et dépendances externes.
La propriété
bundlescontient les informations par défaut du bundle, en l’occurrence, le bundle de composants WebPart jQuery. Lorsque vous ajoutez des composants WebPart à votre solution, vous voyez une entrée par composant WebPart."bundles": { "j-query-web-part": { "components": [ { "entrypoint": "./lib/webparts/jQuery/JQueryWebPart.js", "manifest": "./src/webparts/jQuery/JQueryWebPart.manifest.json" } ] } },La propriété
externalscontient les bibliothèques qui ne doivent pas être incluses dans le bundle généré. Le processus de regroupement utilise également les valeurs de cette propriété pour configurer le chargeur de module de SharePoint Framework et charger les bibliothèques de références avant de charger le bundle de composants WebPart."externals": {},Excluez
jQueryet à partir du bundle généré en ajoutant les deuxjQueryUImodules suivants à laexternalspropriété :{ "externals": { "jquery": "node_modules/jquery/dist/jquery.min.js", "jqueryui": "node_modules/jqueryui/jquery-ui.min.js" }, }Désormais, quand vous créez votre projet,
jQueryetjQueryUIne sont plus inclus au sein de votre bundle de composant WebPart par défaut.Le fichier config.json terminé doit ressembler à ce qui suit :
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/config.2.0.schema.json", "version": "2.0", "bundles": { "j-query-web-part": { "components": [ { "entrypoint": "./lib/webparts/jQuery/JQueryWebPart.js", "manifest": "./src/webparts/jQuery/JQueryWebPart.manifest.json" } ] } }, "externals": { "jquery": "node_modules/jquery/dist/jquery.min.js", "jqueryui": "node_modules/jqueryui/jquery-ui.min.js" }, "localizedResources": { "JQueryWebPartStrings": "lib/webparts/jQuery/loc/{locale}.js" } }
Création de l’accordéon
À ce stade, le projet est configuré pour dépendre de jQuery et jQueryUI, mais pour ne pas inclure le projet dans le bundle de la solution résultante. L’étape suivante consiste à implémenter le partie Web Part en ajoutant l’accordéon au volet Web.
Ajouter le code HTML de l’accordéon
Dans VS Code, ajoutez un nouveau fichier MyAccordionTemplate.ts dans le dossier ./src/webparts/jQuery.
Ajoutez une
MyAccordionTemplateclasse qui contient le code HTML de l’accordéon. Ajoutez le code suivant au fichier MyAccordionTemplate.ts :export default class MyAccordionTemplate { public static templateHtml: string = ` <div class="accordion"> <h3>Section 1</h3> <div> <p> Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate. </p> </div> <h3>Section 2</h3> <div> <p> Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet purus. Vivamus hendrerit, dolor at aliquet laoreet, mauris turpis porttitor velit, faucibus interdum tellus libero ac justo. Vivamus non quam. In suscipit faucibus urna. </p> </div> <h3>Section 3</h3> <div> <p> Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis. Phasellus pellentesque purus in massa. Aenean in pede. Phasellus ac libero ac tellus pellentesque semper. Sed ac felis. Sed commodo, magna quis lacinia ornare, quam ante aliquam nisi, eu iaculis leo purus venenatis dui. </p> <ul> <li>List item one</li> <li>List item two</li> <li>List item three</li> </ul> </div> <h3>Section 4</h3> <div> <p> Cras dictum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia mauris vel est. </p> <p> Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. </p> </div> </div>`; }Enregistrez le fichier.
Importer le code HTML de l’accordéon
Dans VS Code, ouvrez ./src/webparts/jQuery/JQueryWebPart.ts.
Ajoutez
importl’instruction suivante immédiatement après lesimportinstructions existantes en haut du fichier :import MyAccordionTemplate from './MyAccordionTemplate';
Importation de jQuery et de jQueryUI
Importez jQuery dans votre partie Web de la même façon que vous avez
MyAccordionTemplateimporté.Ajoutez l’instruction
importsuivante après les instructionsimportexistantes :import * as jQuery from 'jquery'; import 'jqueryui';Le projet jQueryUI utilise un fichier CSS externe pour implémenter son expérience utilisateur. Votre composant WebPart doit charger ce fichier CSS au moment de l’exécution :
Pour charger un fichier CSS au moment de l’exécution, utilisez le chargeur de module SharePoint à l’aide de l’objet
SPComponentLoader.Ajoutez l’instruction
importsuivante.import { SPComponentLoader } from '@microsoft/sp-loader';Chargez les styles jQueryUI dans la classe de composant WebPart
JQueryWebParten ajoutant un constructeur et utilisez leSPComponentLoader.Ajoutez le constructeur suivant à votre composant WebPart :
public constructor() { super(); SPComponentLoader.loadCss('//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css'); }Ce code effectue les opérations suivantes :
- Appelle le constructeur parent avec le contexte pour initialiser le composant WebPart.
- Charge de manière asynchrone les styles de l’accordéon dans le fichier CSS à partir d’un CDN.
Rendu de l’accordéon
Dans le fichier jQueryWebPart.ts, recherchez la
render()méthode.Définissez le code HTML interne du partie Web Part pour restituer le code HTML de l’accordéon en remplaçant le contenu de la
render()méthode par ce qui suit :this.domElement.innerHTML = MyAccordionTemplate.templateHtml;L’accordéon jQueryUI comporte plusieurs options de personnalisation. Définissez quelques options pour votre accordéon après la ligne de code
this.domElement.innerHTML = MyAccordionTemplate.templateHtml;existante :const accordionOptions: JQueryUI.AccordionOptions = { animate: true, collapsible: false, icons: { header: 'ui-icon-circle-arrow-e', activeHeader: 'ui-icon-circle-arrow-s' } };La déclaration typée jQueryUI vous permet de créer une variable typée appelée
JQueryUI.AccordionOptionset de spécifier les propriétés prises en charge.Si vous jouez avec le IntelliSense, vous remarquerez que vous obtenez une prise en charge complète des méthodes disponibles sous, ainsi que des
JQueryUI.paramètres de méthode.Enfin, initialisez l’accordéon :
jQuery('.accordion', this.domElement).accordion(accordionOptions);Comme vous pouvez le constater, vous utilisez la variable
jQueryqui vous permet d’importer le modulejquery. Vous initialisez ensuite l’accordéon.La méthode
render()finale doit ressembler à ce qui suit :public render(): void { this.domElement.innerHTML = MyAccordionTemplate.templateHtml; const accordionOptions: JQueryUI.AccordionOptions = { animate: true, collapsible: false, icons: { header: 'ui-icon-circle-arrow-e', activeHeader: 'ui-icon-circle-arrow-s' } }; jQuery('.accordion', this.domElement).accordion(accordionOptions); }Enregistrez le fichier.
Afficher un aperçu du composant WebPart
Dans votre console, vérifiez que vous êtes toujours dans le dossier webpart-jquery, puis exécutez la commande suivante pour créer votre composant WebPart et en afficher un aperçu :
gulp serve --nobrowserUne fois que le serveur web a commencé, ouvrez un navigateur et accédez à SharePoint workbench hébergé d’un site web pour tester votre projet. Par exemple :
https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx.Dans Workbench, sélectionnez le signe plus pour afficher la liste des composants Web Parts, puis ajoutez le composant + Web Part jQuery. Vous devriez maintenant voir l’accordéon jQueryUI !

Dans la console dans laquelle gulp serve est en cours d’exécution, appuyez sur Ctrl+C pour mettre fin à la tâche.