Fonctionnalités avancées d’affichage rapide
Ce didacticiel s’appuie sur le didacticiel suivant : fonctionnalité d’affichage de carte avancée.
Commencez par l’ace HelloWorld du didacticiel précédent, Fonctionnalité d’affichage de carte avancée. L’ACE HelloWorld affiche le nombre total d’étapes ou une étape individuelle à la fois. À l’aide de l’affichage rapide, l’ACE peut afficher une liste de toutes les étapes. En outre, l’ACE peut afficher plus de détails sur une étape particulière si elle est sélectionnée.
Afficher tous les éléments dans l’affichage rapide
Recherchez et ouvrez le fichier suivant dans votre projet : ./src/adaptiveCardExtensions/helloWorld/quickView/QuickView.ts.
Mettez à jour le code dans le fichier QuickView.ts avec les modifications suivantes :
import { IListItem } from '../HelloWorldAdaptiveCardExtension'; .. export interface IQuickViewData { items: IListItem[]; } .. public get data(): IQuickViewData { return { items: this.state.items }; }Ensuite, recherchez et ouvrez le fichier src/adaptiveCardExtensions/helloWorld/quickView/template/QuickViewTemplate.json et remplacez son contenu par le code JSON suivant. Cette opération met à jour la carte d’affichage rapide affichée dans l’ace :
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.2", "body": [ { "type": "Container", "$data": "${items}", "selectAction": { "type": "Action.Submit", "data": { "id": "selectAction", "newIndex": "${index}" } }, "separator": true, "items": [ { "type": "TextBlock", "text": "${title}", "color": "dark", "weight": "Bolder", "size": "large", "wrap": true, "maxLines": 1, "spacing": "None" }, { "type": "TextBlock", "text": "${description}", "color": "dark", "wrap": true, "size": "medium", "maxLines": 1, "spacing": "None" } ] } ] }Comme vous pouvez le voir dans le modèle JSON, nous utilisons ${index} pour transmettre l’index d’élément sélectionné au QuickView. Pour que cela fonctionne, nous devons ajouter et remplir
indexla propriété de l’objetIListItemdéfini dans le tutoriel précédent. Ouvrez et localisez le fichier ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts, puis ajoutez la propriétéindexla définitionIListItem:export interface IListItem { title: string; description: string; index: number; }Enfin, localisez la méthode
fetchData()dans la même classe et modifiez la fonction de mappage à l'intérieur de celle-ci, pour :... .then((jsonResponse) => jsonResponse.value.map( (item, index) => { return { title: item.Title, description: item.Description, index: index }; }) ) ...
Créez et lancez l'ACE dans l'atelier hébergé :
gulp serve
Une fois le serveur web local chargé, accédez au workbench hébergé : https://{tenant}.sharepoint.com/_layouts/15/workbench.aspx
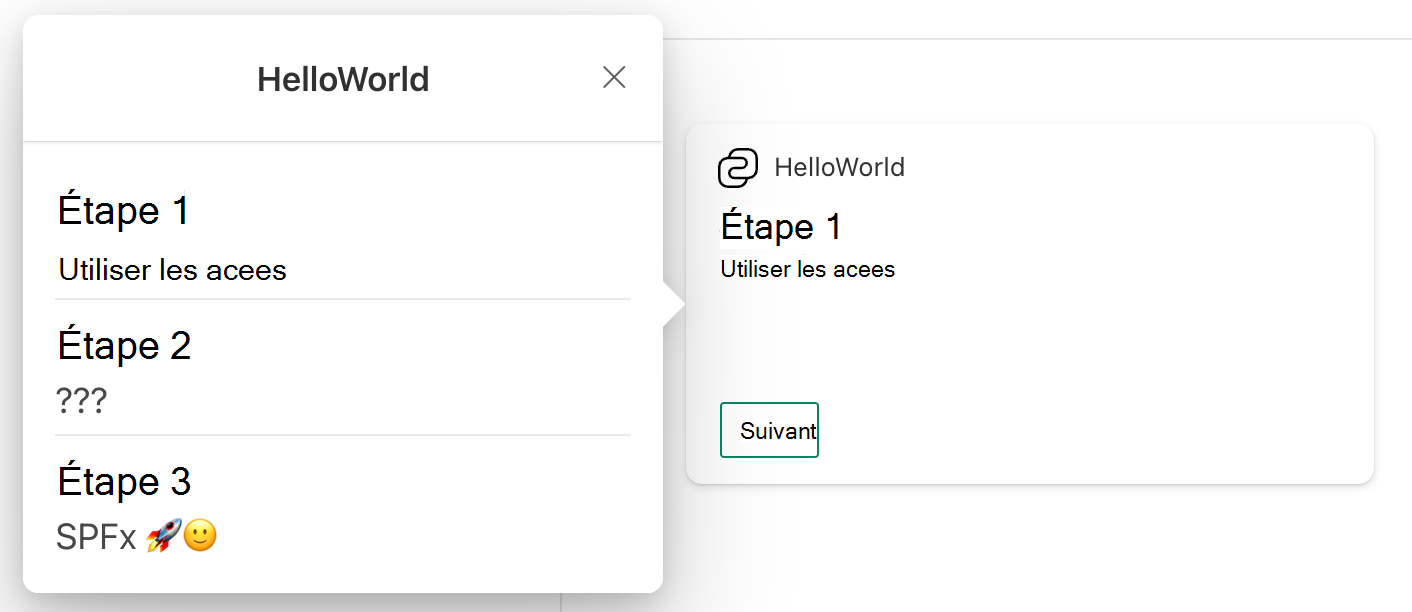
Ouvrez la boîte à outils et sélectionnez votre ACE. Sélectionnez la carte pour ouvrir l’affichage rapide :

Étant donnée que le gestionnaire de onAction() n’a pas été modifié pour gérer le clic sur l’élément, la sélection sur un élément ne fait rien. Vous allez résoudre ce problème à l’étape suivante.
Créer une vue rapide
Créez un fichier pour contenir une nouvelle carte d’affichage rapide : ./src/adaptiveCardExtensions/helloWorld/quickView/DetailedQuickViewTemplate.json.
Ajoutez le code JSON suivant au fichierDetailedQuickViewTemplate.json :
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.2", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "items": [ { "type": "TextBlock", "text": "${title}", "size": "ExtraLarge" }, { "type": "TextBlock", "text": "${description}", "size": "Medium" } ] }, { "type": "Column", "style": "emphasis", "items": [ { "type": "TextBlock", "text": "${details}", "weight": "Lighter" } ] } ] }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Back", "data": { "id": "back" } } ] } ] }Créez un fichier pour implémenter une nouvelle vue rapide : ./src/adaptiveCardExtensions/helloWorld/quickView/DetailedQuickView.ts
Ajoutez le code suivant au fichier DetailedQuickView.ts :
import { BaseAdaptiveCardView, IActionArguments, ISPFxAdaptiveCard } from '@microsoft/sp-adaptive-card-extension-base'; import { IHelloWorldAdaptiveCardExtensionProps, IHelloWorldAdaptiveCardExtensionState } from '../HelloWorldAdaptiveCardExtension'; export interface IDetailedViewData { title: string; description: string; details: string; } export class DetailedView extends BaseAdaptiveCardView< IHelloWorldAdaptiveCardExtensionProps, IHelloWorldAdaptiveCardExtensionState, IDetailedViewData > { public get data(): IDetailedViewData { const { description, title } = this.state.items[this.state.currentIndex]; return { description, title, details: 'More details' }; } public get template(): ISPFxAdaptiveCard { return require('./template/DetailedQuickViewTemplate.json'); } }
Inscrire la nouvelle vue rapide
Une fois la nouvelle vue rapide détaillée créée, vous devez l’inscrire auprès de l’ACE :
Recherchez et ouvrez le fichier suivant dans votre projet: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
Modifiez le code dans le fichier HelloWorldAdaptiveCardExtension.ts avec les modifications suivantes :
import { DetailedView } from './quickView/DetailedQuickView'; .. export const DETAILED_QUICK_VIEW_REGISTRY_ID: string = 'HelloWorld_DETAILED_QUICK_VIEW'; .. public onInit(): Promise<void> { // ... this.quickViewNavigator.register(QUICK_VIEW_REGISTRY_ID, () => new QuickView()); this.quickViewNavigator.register(DETAILED_QUICK_VIEW_REGISTRY_ID, () => new DetailedView()); // ... }
ViewNavigator
Les cardNavigator et quickViewNavigator de l’ACE sont des instances d’un ViewNavigator.
Les fonctionnalités de ViewNavigator's vont au-delà de l’inscription de nouvelles vues. Le ViewNavigator est une API de gestion de l’état pour la carte et les vues rapides. À mesure que les vues sont créées, elles sont automatiquement envoyées sur une pile d’affichage.
Les environnements de contrôle d’accès peuvent utiliser le ViewNavigator pour manipuler la pile.
ViewNavigator.push(): envoie par Push une nouvelle vue en haut de la pile d’affichage.ViewNavigator.replace(): remplace la vue supérieure par une nouvelle vue.ViewNavigator.pop(): s’il existe plusieurs affichages, affiche la vue supérieure à partir de la pile d’affichage.ViewNavigator.close(): ferme l’affichage actuel et supprime l’affichage supérieur de la pile d’affichage.
Naviguer entre les vues
Mettez à jour l’affichage rapide pour naviguer entre les affichages :
Recherchez et ouvrez le fichier suivant dans votre projet : ./src/adaptiveCardExtensions/helloWorld/quickView/QuickView.ts.
Mettez à jour le code dans le fichier QuickView.ts à gérer lorsqu’un élément est sélectionné dans l’affichage rapide :
import { DETAILED_QUICK_VIEW_REGISTRY_ID } from '../HelloWorldAdaptiveCardExtension'; .. public onAction(action: IActionArguments): void { if (action.type === 'Submit') { const { id, newIndex } = action.data; if (id === 'selectAction') { this.quickViewNavigator.push(DETAILED_QUICK_VIEW_REGISTRY_ID, true); this.setState({ currentIndex: newIndex}); } } }Recherchez et ouvrez le fichier suivant dans votre projet : ./src/adaptiveCardExtensions/helloWorld/quickView/DetailedQuickView.ts
Mettez à jour le code dans le fichier DetailedQuickView.ts à gérer lorsque le bouton Précédent de l’affichage rapide détaillé est sélectionné :
public onAction(action: IActionArguments): void { if (action.type === 'Submit') { const { id } = action.data; if (id === 'back') { this.quickViewNavigator.pop(); } } }
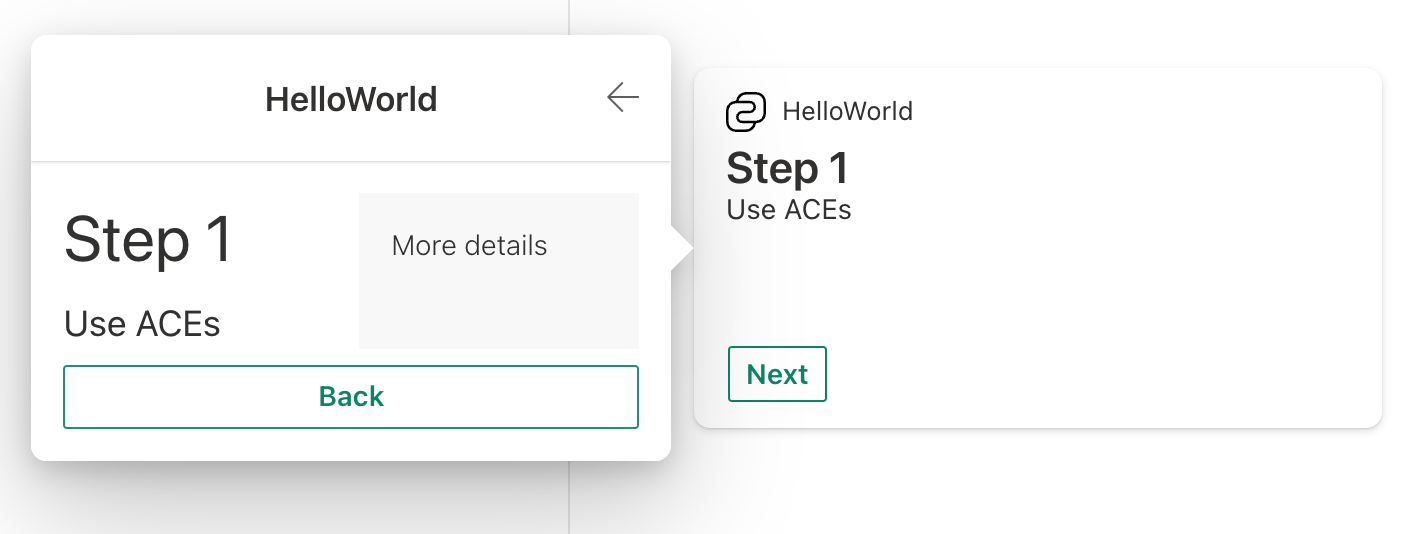
Rechargez le workbench, sélectionnez sur la carte pour ouvrir l’affichage rapide, puis sélectionnez un élément dans l’affichage rapide.

Essayez de sélectionner Précédent et d’en sélectionner un autre.
onRenderTypeChanged()
Lorsqu’un ACE passe d’un RenderType à un autre, la méthode onRenderTypeChanged() est appelée avec le RenderType précédent; this.renderType est mis à jour à ce stade. Cela peut être utile pour toutes les tâches à effectuer entre la transition.
Par exemple, vous souhaiterez peut-être conserver l’état de la carte lors de l’ouverture de l’affichage rapide. Nous allons implémenter ceci :
Recherchez et ouvrez le fichier suivant dans votre projet: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
Mettez à jour le code dans le fichier HelloWorldAdaptiveCardExtension.ts pour introduire un membre privé qui effectue le suivi de l’index précédent lors d’une modification RenderType :
import { RenderType } from '@microsoft/sp-adaptive-card-extension-base'; import { DetailedView } from './quickView/DetailedQuickView'; private _cardIndex: number; .. protected onRenderTypeChanged(oldRenderType: RenderType): void { if (oldRenderType === 'QuickView') { // Reset to the Card state when the Quick View was opened. this.setState({ currentIndex: this._cardIndex }); } else { // The Quick View is opened, save the current index. this._cardIndex = this.state.currentIndex; } }
Rechargez le workbench. Essayez d’ouvrir et de fermer l’affichage rapide après avoir cliqué sur différents éléments. Notez que la vue carte restera dans l’état où elle a été ouverte.
Conclusion
Après ce tutoriel, vous devrez savoir :
- Créer et inscrire des vues rapides
- Utilisation de
ViewNavigatorpour la navigation - Gérer les actions à partir de l’affichage rapide
- Utiliser
onRenderTypeChanged() - Manipulation avancée des vues rapides