Conception de l’expérience utilisateur pour les compléments dans SharePoint
En tant que développeur, vous devez toujours accorder une priorité élevée à l’expérience utilisateur (UX) lorsque vous créez des compléments. Le modèle pour les compléments SharePoint offre de nombreux composants et mécanismes d’expérience utilisateur qui vous aident à créer une expérience utilisateur exceptionnelle. L’expérience utilisateur dans le modèle de complément est suffisamment flexible pour que vous puissiez utiliser les techniques et les plateformes les plus adaptées aux besoins des utilisateurs finaux.
Vue d’ensemble de l’expérience utilisateur des compléments dans SharePoint
En tant que développeur d'un complément, vous devez connaître l'architecture de celui-ci. Après avoir déterminé le mode de distribution de votre complément sur des plateformes distantes et des plateformes SharePoint, vous pouvez choisir parmi les différentes options de création de l'expérience utilisateur de votre complément. Posez-vous les questions suivantes :
Quelles options choisir si je crée un complément hébergé dans le cloud ?
Que puis-je utiliser si je crée un complément hébergé par SharePoint ? Pour en savoir plus, consultez l’article sur les motifs pour le développement et l’hébergement de votre complément SharePoint.
Comment connecter mon expérience utilisateur au site web hôte ? Pour en savoir plus, consultez l’article Héberger des sites web, des sites web de complément et des composants SharePoint dans SharePoint.
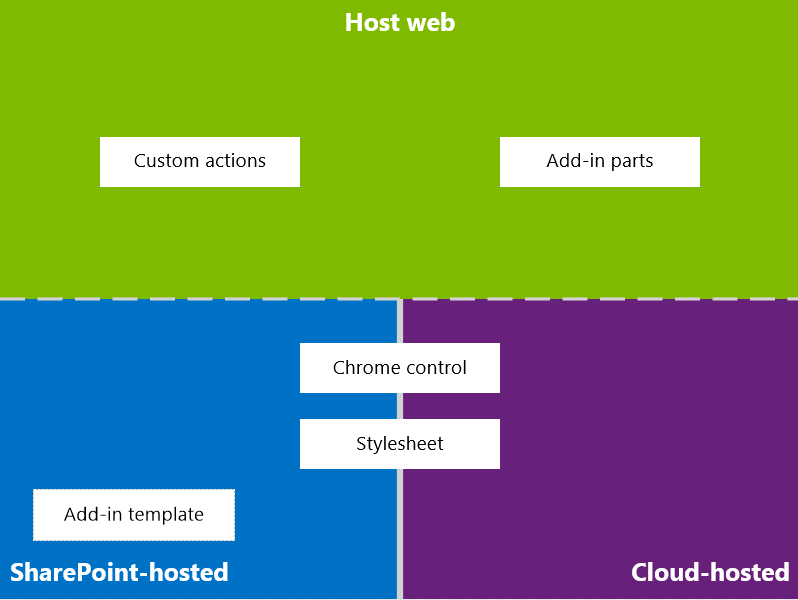
Le diagramme suivant illustre les scénarios et les options principales à prendre en considération lorsque vous concevez l’expérience utilisateur de votre complément.
Figure 1. Principaux scénarios et options d’expérience utilisateur de complément

En choisissant votre type de conception, vous devez avant tout déterminer les composants de votre complément qui seront hébergés sur SharePoint et ceux qui ne le seront pas. Vous devez également analyser la manière dont votre complément interagit avec le site web hôte.
Scénarios d’expérience utilisateur pour les compléments hébergés dans le cloud
Supposons que vous avez identifié des expériences utilisateur non hébergées sur SharePoint. Dans de tels scénarios, on peut s'attendre à ce que les utilisateurs finaux fassent des allers-retours entre un site web SharePoint et le complément hébergé dans le cloud. Vous pouvez utiliser les techniques et les outils de la plateforme, mais SharePoint propose également des ressources qui vous permettent de concevoir une expérience homogène pour les utilisateurs.
Les ressources d’expérience utilisateur suivantes sont disponibles dans SharePoint pour les compléments hébergés sur le cloud :
Contrôle Chrome : ce contrôle vous permet d’utiliser l’en-tête de navigation d’un site SharePoint spécifique dans votre complément sans inscrire une bibliothèque de serveur ou utiliser une technologie ou un outil spécifique. Pour utiliser cette fonctionnalité, vous devez inscrire une bibliothèque JavaScript SharePoint à l’aide des balises
<script>standard. Vous pouvez insérer un espace réservé à l’aide d’un élément HTML div et personnaliser davantage le contrôle à l’aide des options disponibles. Le contrôle hérite de son apparence du site web SharePoint spécifié. Pour en savoir plus, consultez l’article sur l’utilisation du contrôle Chrome client dans les compléments SharePoint.Feuille de style : vous pouvez référencer la feuille de style d'un site web SharePoint dans votre Complément SharePoint et l'utiliser pour appliquer un style à vos pages web à l'aide des classes disponibles. De plus, si les utilisateurs finaux modifient le thème du site web SharePoint, le complément peut adopter le nouvel ensemble de styles sans modifier la référence dans celui-ci. Pour plus d'informations, voir Utilisation d'une feuille de style de site web SharePoint dans les compléments pour SharePoint.
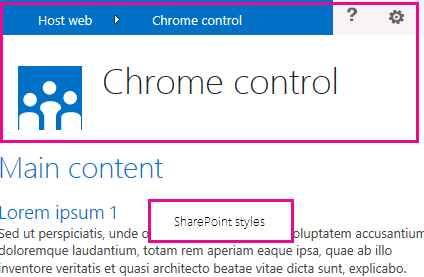
La figure 2 représente les ressources du modèle de complément SharePoint pour les compléments hébergés dans le cloud.
Figure 2. Ressources d’expérience utilisateur pour les compléments hébergés dans le cloud

Scénarios de l’expérience utilisateur des compléments hébergés par SharePoint
Si votre complément est hébergé sur SharePoint, l'expérience utilisateur est moins susceptible d'évoluer si les utilisateurs font des allers-retours entre le site web hôte et le site web de complément. Lorsque le complément est déployé, le site web de complément applique la feuille de style et le thème du site web hôte. Vous pouvez encore utiliser le contrôle de chrome et la feuille de style d'un complément hébergé sur SharePoint, mais la disponibilité du modèle de complément constitue la différence la plus significative avec les scénarios d'hébergement dans le cloud.
La ressource d'expérience utilisateur suivante est disponible pour les compléments hébergés sur SharePoint :
- Modèle de complément : le modèle de complément inclut la page maître app.master. Il s'agit de l'option par défaut lorsque vous créez un site web de complément.
Les compléments hébergés par SharePoint bénéficient également des ressources et des technologies existantes dans SharePoint, telles que le ruban, l’infrastructure de composant WebPart et le rendu côté client.
Scénarios de connexion de l’expérience utilisateur des compléments au site web hôte
Certaines utilisations de votre complément peuvent être déclenchées à partir du site web hôte. SharePoint offre des moyens d'ouvrir votre complément à partir d'une bibliothèque de documents ou d'une liste, en plus des fonctions d'affichage d'une partie de l'expérience utilisateur de votre complément dans les pages hébergées sur SharePoint.
Les ressources d'expérience utilisateur suivantes sont disponibles pour connecter l'expérience utilisateur de votre complément au site web hôte :
Actions personnalisées : vous pouvez utiliser des actions personnalisées pour connecter l’expérience utilisateur de votre site web hôte avec votre complément. Il existe deux types d’actions personnalisées : le ruban ou le bloc de contrôle d’extension. Une action personnalisée peut envoyer à une page distante des paramètres tels que la liste ou l’élément sur lequel elle a été appelée. Pour plus d’informations, consultez la section Créer des actions personnalisées à déployer avec les compléments SharePoint.
Composants de complément : vous pouvez inclure une partie de votre expérience utilisateur de complément dans le site web hôte à l'aide de composants de complément. Le composant de complément est disponible dans la galerie de composants WebPart du site web hôte lorsque vous déployez le complément. Les utilisateurs peuvent ajouter le composant de complément sur une page à l'aide du contrôle Web Part Adder. Pour plus d'informations, voir Créer des composants de complément à installer avec votre complément pour SharePoint.
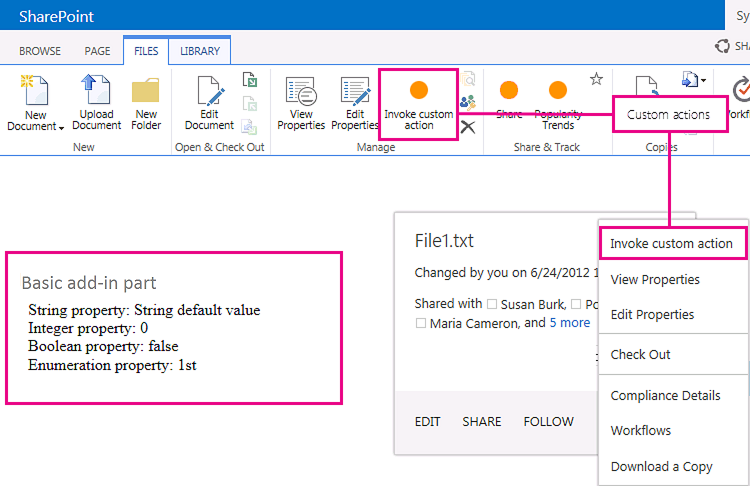
La figure 3 représente les ressources du modèle de complément SharePoint permettant de connecter l'expérience utilisateur de votre complément au site web hôte.
Figure 3. Ressources d’expérience utilisateur de complément pour le site web hôte

Voir aussi
- Concevoir des Compléments SharePoint
- Compléments
- Trois façons de réfléchir aux options de conception pour les compléments SharePoint
- Aspects importants du contexte de développement et de l'architecture des compléments pour SharePoint
- Héberger des sites web, des sites web de complément et des composants SharePoint dans SharePoint
- Conseils pour la conception de l'expérience utilisateur des compléments pour SharePoint
- Créer des composants d'expérience utilisateur dans SharePoint
- Utilisation d’une feuille de style de site web SharePoint dans des compléments SharePoint
- Utiliser le contrôle de chrome client dans les compléments pour SharePoint
- Créer des composants de complément à installer avec votre complément SharePoint
- Créer des actions personnalisées à déployer avec les compléments pour SharePoint