Créer des actions personnalisées à déployer avec les compléments SharePoint
Quand vous créez un complément SharePoint, les actions personnalisées vous permettent d’interagir avec les listes et le ruban dans le site web hôte. Une action personnalisée se déploie sur le site web hôte quand les utilisateurs finaux installent votre complément. Les actions personnalisées peuvent ouvrir une page web distante et transmettre des informations via la chaîne de requête.
Deux types d’actions personnalisées sont disponibles pour les compléments : le ruban et l’élément de menu.
Conditions préalables à l’utilisation des exemples de cet article
Vous devez disposer d’un environnement de développement semblable à celui décrit dans l’article Commencer à créer des compléments hébergés par un fournisseur pour SharePoint.
Concepts fondamentaux pour vous aider à comprendre les actions personnalisées
Le tableau suivant fournit une liste d’articles permettant de comprendre les concepts et les procédures liées à un scénario d’action personnalisée.
Tableau 1. Concepts de base liés aux actions personnalisées
| Article | Description |
|---|---|
| Compléments | Découvrez le nouveau modèle de complément de SharePoint qui permet de créer des compléments, c’est-à-dire de petites solutions simples d’utilisation pour les utilisateurs finaux. |
| Conception de l’expérience utilisateur pour les compléments SharePoint | Découvrez les options d’expérience utilisateur dont vous disposez lorsque vous créez des compléments SharePoint. |
| Héberger des sites web, des sites web de complément et des composants SharePoint dans SharePoint | Découvrez la différence entre les sites web hôtes et les sites web de complément. Découvrez les composants SharePoint pouvant être inclus dans un Complément SharePoint, les composants déployés sur le site web hôte, les composants déployés sur le site web de complément et la façon dont le site web de complément est déployé dans un domaine isolé. |
Exemple de code : créer une action personnalisée dans des bibliothèques de documents de site web hôte
Suivez les étapes ci-dessous pour créer une action personnalisée dans les bibliothèques de documents du site web hôte :
Créez les projets de Complément SharePoint et de site web distant.
Ajoutez une page web de complément destinée aux actions personnalisées.
Ajoutez une action personnalisée d’élément de menu au projet de complément SharePoint.
Ajoutez une action personnalisée de ruban au projet de complément SharePoint.
Configurez la page de démarrage du complément comme page d’accueil du site web hôte.
Générez et exécutez la solution.
Pour créer le complément SharePoint et les projets web distants
Ouvrez Visual Studio en tant qu’administrateur. (Pour cela, cliquez avec le bouton droit de la souris sur l’icône Visual Studio dans le menu Démarrer, puis sélectionnez Exécuter en tant qu’administrateur.)
Créez le complément hébergé par un fournisseur, comme indiqué dans l’article Commencer à créer des compléments hébergés par un fournisseur pour SharePoint, et nommez-le CustomActionsApp.
Pour ajouter une page web de complément pour les actions personnalisées
Une fois la solution Visual Studio créée, cliquez avec le bouton droit de la souris sur le projet d’application web (et non le projet de complément SharePoint) et ajoutez un nouveau formulaire web en sélectionnant Ajouter>Nouvel élément>Web>Formulaire web. Nommez le formulaire CustomActionTarget.aspx.
Dans le fichier CustomActionTarget.aspx, remplacez l’ensemble de l’élément html et ses enfants par le code HTML suivant. Ne modifiez pas les balises situées au-dessus de l’élément html. Le code HTML contient un JavaScript qui effectue les tâches suivantes :
Fournit un espace réservé pour les paramètres de la chaîne de requête.
Extraction des paramètres de la chaîne de requête.
Affiche les paramètres dans l’espace réservé.
Importante
Les jetons ItemURL et ItemID sont uniquement transmis quand un élément est sélectionné. Dans un complément SharePoint de qualité production, votre code doit gérer les situations dans lesquelles aucun élément n’est sélectionné. Dans cet exemple, le code avertit l’utilisateur qu’aucun élément n’a été sélectionné.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Custom action target</title> </head> <body> <h2>Query string parameters passed by the custom action:</h2> <!-- Placeholder for query string parameters --> <ul id="qsparams"/> <!-- Main JavaScript function, renders the query string parameters --> <script lang="javascript"> var params = document.URL.split("?")[1].split("&"); var paramsHTML = ""; // Extracts the parameters from the query string. // Parameters are URLencoded, decode for rendering // in page. for (var i = 0; i < params.length; i = i + 1) { params[i] = decodeURIComponent(params[i]); paramsHTML += "<li>" + params[i] + "</li>"; } // Alert the user when no item has been selected. // (The SPListItemId is the 5th parameter.) if (params[5] === undefined) { paramsHTML += "<div> <h3> No item has been selected from the list. Please select an item. </h3> </div> "; } // Render parameters in the placeholder. document.getElementById("qsparams").innerHTML = paramsHTML; </script> </body> </html>
Ajouter une action personnalisée d’élément de menu au projet de complément SharePoint
Cliquez avec le bouton droit de la souris sur le projet de complément SharePoint et sélectionnez Ajouter>Nouvel élément>Office/SharePoint>Action personnalisée d’élément de menu.
Conservez le nom par défaut, puis sélectionnez Ajouter.
L’Assistant Créer une action personnalisée pour l’élément de menu vous pose une série de questions. Répondez-y en vous aidant du tableau suivant :
Tableau 2. Propriétés d’action personnalisée d’élément de menu
Question de la propriété Réponse Où souhaitez-vous exposer l’action personnalisée ? Sélectionnez Site web hôte. Sur quoi l’action personnalisée doit-elle porter ? Sélectionnez Modèle de liste. Sur quel élément particulier l’action personnalisée doit-elle porter ? Sélectionnez Bibliothèque de documents. Quel est le texte de l’élément de menu ? Entrez Mon action personnalisée. Où mène l’action personnalisée ? Sélectionnez la page CustomActionAppWeb\CustomActionTarget.aspx. Sélectionnez Terminer.
Visual Studio génère le balisage suivant dans le fichier elements.xml de la fonctionnalité d’action personnalisée d’élément de menu :
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <!-- RegistrationId attribute is the list type id, in this case, a document library (id=101). --> <CustomAction Id="65695319-4784-478e-8dcd-4e541cb1d682.CustomAction" RegistrationType="List" RegistrationId="101" Location="EditControlBlock" Sequence="10001" Title="Invoke custom action"> <!-- Update the Url below to the page you want the custom action to use. Start the URL with the token ~remoteAppUrl if the page is in the associated web project, use ~appWebUrl if page is in the add-in project. --> <UrlAction Url= "~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={ItemId}&amp;SPListId={ListId}" /> </CustomAction> </Elements>
Ajoutez les paramètres de requête suivants à la fin de l'attribut Url de l'élément UrlAction:
&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}&amp;SPItemURL={ItemUrl}L’élément UrlAction doit avoir l’aspect suivant :
<UrlAction Url= "~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={ItemId}&amp;SPListId={ListId}&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}&amp;SPItemURL={ItemUrl}" />
Remarque
Dans cet exemple, la page web distante s’ouvre dans une fenêtre complète quand l’utilisateur sélectionne l’action personnalisée dans le menu. Les actions de menu personnalisées peuvent également ouvrir une page web distante dans une boîte de dialogue à l’aide de l’attribut HostWebDialog. Pour en savoir plus, consultez l’article Localiser les compléments pour SharePoint.
Pour ajouter une action personnalisée de ruban dans le projet de Complément SharePoint
Cliquez avec le bouton droit de la souris sur le projet de complément SharePoint, puis sélectionnez Ajouter>Nouvel élément>Office/SharePoint>Action personnalisée de ruban.
Conservez le nom par défaut, puis sélectionnez Ajouter.
L’Assistant Créer une action personnalisée pour le ruban vous pose une série de questions. Répondez-y en vous aidant du tableau suivant :
Tableau 3. Propriétés d’action personnalisée de ruban
Question de la propriété Réponse Où souhaitez-vous exposer l’action personnalisée ? Sélectionnez Site web hôte. Sur quoi l’action personnalisée doit-elle porter ? Sélectionnez Modèle de liste. Sur quel élément particulier l’action personnalisée doit-elle porter ? Sélectionnez Bibliothèque de documents. Où le contrôle se trouve-t-il ? Sélectionnez Ribbon.Documents.Manage. Quel est le texte de l’élément de menu ? Entrez Mon bouton de ruban personnalisé. Où mène l’action personnalisée ? Sélectionnez la page CustomActionAppWeb\CustomActionTarget.aspx. Visual Studio génère le balisage suivant dans le fichier elements.xml de la fonctionnalité d’action personnalisée du ruban :
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Id="85691508-c076-4f43-93d4-96b4d5253a09.RibbonCustomAction1" RegistrationType="List" RegistrationId="101" Location="CommandUI.Ribbon" Sequence="10001" Title="Invoke &apos;RibbonCustomAction1&apos; action"> <CommandUIExtension> <!-- Update the UI definitions below with the controls and the command actions that you want to enable for the custom action. --> <CommandUIDefinitions> <CommandUIDefinition Location="Ribbon.Documents.Manage.Controls._children"> <Button Id="Ribbon.Documents.Manage.RibbonCustomAction1Button" Alt="My Custom Ribbon Button" Sequence="100" Command="Invoke_RibbonCustomAction1ButtonRequest" LabelText="My Custom Ribbon Button" TemplateAlias="o1" Image32by32="_layouts/15/images/placeholder32x32.png" Image16by16="_layouts/15/images/placeholder16x16.png" /> </CommandUIDefinition> </CommandUIDefinitions> <CommandUIHandlers> <CommandUIHandler Command="Invoke_RibbonCustomAction1ButtonRequest" CommandAction="~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={SelectedItemId}&amp;SPListId={SelectedListId}"/> </CommandUIHandlers> </CommandUIExtension > </CustomAction> </Elements>
Ajoutez les paramètres de requête suivants à la fin de l'attribut CommandAction de l'élément CommandUIHandler:
&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}L’élément CommandUIHandler doit présenter l’aspect suivant :
<CommandUIHandler Command="Invoke_RibbonCustomAction1ButtonRequest" CommandAction="~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={SelectedItemId}&amp;SPListId={SelectedListId}&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}" />Remarque
Les actions personnalisées de ruban utilisent SelectedListId et SelectedItemId. ListId et ItemId fonctionnent uniquement avec les actions personnalisées d'élément de menu.
Configurer la page de démarrage du complément comme page d’accueil du site web hôte
L’exemple de complément SharePoint n’a pas de site web de complément et son application web distante existe uniquement pour héberger le formulaire. Ainsi, la page de démarrage du complément doit être configurée comme page d’accueil du site web hôte.
Pour commencer, sélectionnez le projet de complément SharePoint (et non le projet d’application web) dans l’Explorateur de solutions et copiez la valeur de la propriété URL du site, avec son protocole (par exemple
https://contoso.sharepoint.com) dans le Presse-papiers.Ouvrez le manifeste du complément, puis collez l'URL dans la zone Page de démarrage.
Vous pouvez également supprimer la page Default.aspx du projet d’application web, car elle n’est pas utilisée dans le complément SharePoint.
Pour créer et exécuter la solution
Sélectionnez la touche F5.
Remarque
Lorsque vous sélectionnez F5, Visual Studio génère la solution, déploie le complément et ouvre la page des autorisations pour le complément.
Sélectionnez le bouton Approuver. La page par défaut de votre site du développeur s’ouvre.
Accédez à une bibliothèque de documents dans le site web hôte.
Lancement d’une action de menu personnalisée

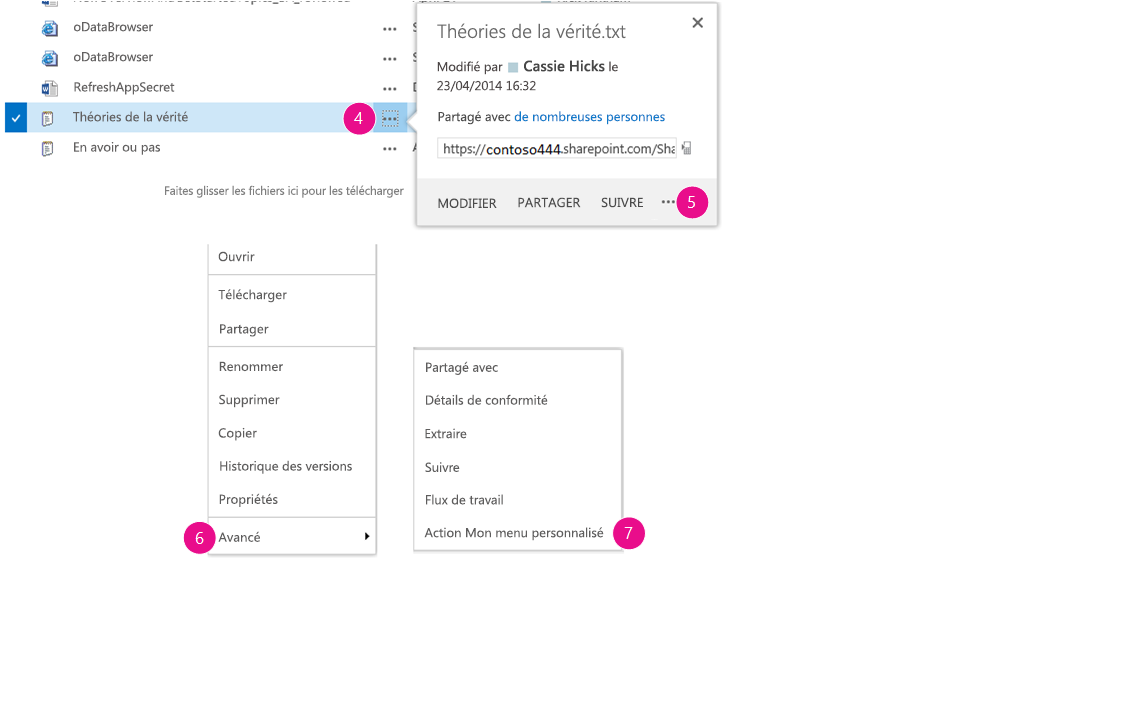
Sélectionnez le bouton de légende (...) d’un document. La légende s’ouvre.
Sélectionnez le bouton de légende (...) dans la légende.
Sélectionnez Avancé.
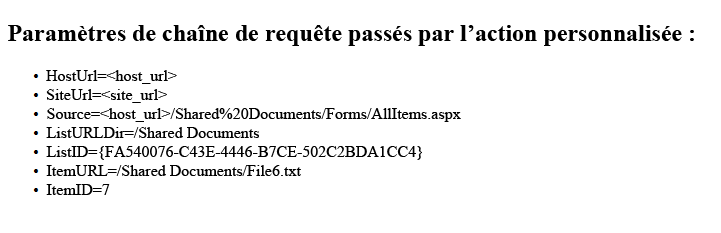
Sélectionnez Mon action de menu personnalisée dans le menu contextuel. La page web distante qui s’ouvre doit ressembler à ceci :
Page web distante avec les paramètres de l’action personnalisée

Sélectionnez le bouton Précédent de votre navigateur pour revenir à la bibliothèque.
Lancement d’une action de ruban personnalisée

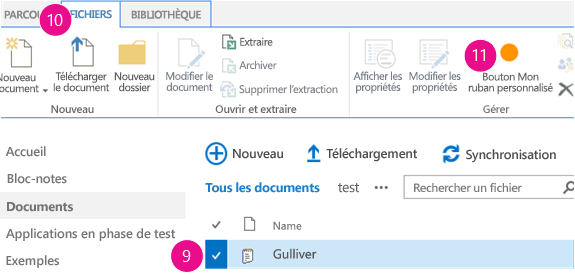
Sélectionnez un document.
Ouvrez l'onglet Fichier sur le ruban.
Sélectionnez Mon bouton de ruban personnalisé. La même page web distante s’ouvre.
Dépannage de la solution
| Problème | Solution |
|---|---|
| Visual Studio n’ouvre pas le navigateur lorsque vous sélectionnez la touche F5. | Définissez le projet de Complément SharePoint en tant que projet de démarrage. |
| Les jetons figurant dans l’URL ne sont pas résolus quand vous sélectionnez la touche F5 dans Visual Studio. | Accédez à la page Contenu du site dans le site web hôte et sélectionnez l’icône de votre complément. |