Utiliser le widget Sélecteur de personnes expérimental dans les compléments SharePoint
Vous pouvez utiliser le widget Sélecteur de personnes sur une page web, même si la page n’est pas hébergée dans SharePoint. Utiliser le widget Sélecteur de personnes dans vos compléments pour permettre aux utilisateurs de rechercher et de sélectionner des personnes et des groupes.
Avertissement
Les widgets web Office expérimentaux sont proposés pour simplifier les recherches et le partage de commentaires. Ne les utilisez pas en phase de production. Le comportement des widgets web Office peut considérablement changer dans les prochaines versions. Lisez les termes du contrat de licence des widgets web Office expérimentaux.
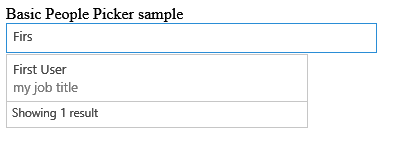
Vous pouvez utiliser le widget Sélecteur de personnes expérimental dans les compléments pour faciliter la recherche et la sélection de personnes et de groupes sur un client. Les utilisateurs commencent la saisie dans la zone de texte et le widget récupère les personnes dont le nom ou l'adresse de messagerie correspond au texte entré.
Widget Sélecteur de personnes résolvant une requête

Votre complément peut accéder aux personnes sélectionnées en lisant la propriété selectedItems du widget. Cette propriété est un tableau d'objets représentant des personnes ou des groupes. Le tableau suivant présente les propriétés disponibles de l'objet utilisateur.
| Propriété | Description |
|---|---|
| service | Service de l’utilisateur ou du groupe. |
| displayName | Nom d’affichage de l’utilisateur ou du groupe. |
| Adresse e-mail de l’utilisateur ou du groupe. | |
| isResolved | Indique si le widget a réussi à résoudre le texte du widget avec un utilisateur ou un groupe du client. |
| jobTitle | Fonction de l’utilisateur. |
| loginName | Nom de connexion de l’utilisateur ou du groupe. |
| mobile | Numéro de téléphone mobile de l’utilisateur ou du groupe. |
| principalId | ID de principal de l’utilisateur ou du groupe. |
| principalType | Indique si l'élément est un utilisateur ou un groupe. La valeur est 1 dans le cas d'un utilisateur, 4 dans le cas d'un groupe. |
| sipAddress | Adresse SIP de l’utilisateur ou du groupe. |
| text | Titre du texte du nom d’utilisateur ou de groupe. |
Le widget Sélecteur de personnes dispose d'un cache des entrées les plus récemment utilisées. Le cache stocke les cinq dernières entrées résolues par le widget.
Conditions préalables à l’utilisation des exemples de cet article
Pour utiliser les exemples de cet article, vous avez besoin des éléments suivants :
- Visual Studio 2013 ou version ultérieure.
- Gestionnaire de package NuGet. Pour en savoir plus, consultez l’article Installation des outils clients NuGet.
- Un environnement de développement SharePoint (isolation de l’application requise pour les scénarios locaux).
- Package NuGet des widgets web Office expérimentaux Pour savoir comment installer un package NuGet, consultez l’article Interface utilisateur du Gestionnaire de Package NuGet. Vous pouvez également parcourir la page de la galerie NuGet.
Utiliser le widget Sélecteur de personnes dans un complément SharePoint hébergé par un fournisseur
Dans cet exemple, une page simple hébergée en dehors de SharePoint déclare un widget Sélecteur de personnes à l’aide de balises. Cet exemple ne déclare pas d’options, mais vous pouvez consulter un exemple contenant des options dans la section Étapes suivantes.
Pour utiliser le widget Sélecteur de personnes, vous devez procéder comme suit :
Créer un Complément SharePoint et des projets web.
Créez un module sur le site web de complément. Cette étape garantit également qu’un site web de complément est créé lorsque les utilisateurs déploient le complément.
Notes
La bibliothèque inter-domaines nécessite l’existence d’un site web de complément. Le widget Sélecteur de personnes communique avec SharePoint via la bibliothèque inter-domaines.
Créez une page de complément qui déclare une instance de widget Sélecteur de personnes à l’aide de marques de révision.
Pour créer un Complément SharePoint et des projets web
Ouvrez Visual Studio en tant qu’administrateur. (Pour cela, sélectionnez avec le bouton droit de la souris l’icône Visual Studio dans le menu Démarrer, puis sélectionnez Exécuter en tant qu’administrateur.)
Créez un nouveau projet à l’aide du modèle Complément SharePoint. Le modèle Complément SharePoint se trouve sous Modèles > Visual C#, Office/SharePoint > Compléments.
Fournissez l’URL du site web SharePoint que vous souhaitez utiliser pour le débogage.
Sélectionnez Hébergement par le fournisseur comme option d’hébergement pour votre complément.
Notes
Vous pouvez également utiliser le widget Sélecteur de personnes avec d’autres options d’hébergement ou même avec des compléments Office ou votre propre site web.
Sélectionnez Application Web Forms ASP.NET comme type de projet d'application web.
Sélectionnez Windows Azure Access Control Service comme option d'authentification.
Pour créer un module sur le site web de complément
Sélectionnez avec le bouton droit de la souris le projet de complément SharePoint dans l’Explorateur de solutions. Cliquez sur Ajouter > Nouvel élément.
Sélectionnez Éléments Visual C# > Office/SharePoint > Module. Nommez votre module.
Notes
Si vous créez un complément hébergé par SharePoint, vous n’avez pas besoin de créer de module supplémentaire.
Pour ajouter une nouvelle page qui utilise le widget Sélecteur de personnes
Sélectionnez le dossier Pages dans le projet web dans l’Explorateur de solutions.
Copiez le code ci-dessous et collez-le dans un fichier ASPX du projet. Le code effectue les tâches suivantes :
Ajoute des références aux ressources et aux bibliothèques Office requises.
Initialise le runtime des contrôles.
Exécute la méthode renderAll du runtime des contrôles Office.
Déclare un espace réservé pour le widget Sélecteur de personnes.
<!DOCTYPE html> <html> <head> <!-- IE9 or superior --> <meta http-equiv="X-UA-Compatible" content="IE=9" > <title>People Picker HTML Markup</title> <!-- Widgets Specific CSS File --> <link rel="stylesheet" type="text/css" href="../Scripts/Office.Controls.css" /> <!-- Ajax, jQuery, and utils --> <script src=" https://ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js.js"> </script> <script src=" https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.min.js"> </script> <script type="text/javascript"> // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params = document.URL.split("?")[1].split("&"); var strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script> <!-- Cross-Domain Library and Office controls runtime --> <script type="text/javascript"> //Register namespace and variables used through the sample Type.registerNamespace("Office.Samples.PeoplePickerBasic"); //Retrieve context tokens from the querystring Office.Samples.PeoplePickerBasic.appWebUrl = decodeURIComponent(getQueryStringParameter("SPAppWebUrl")); Office.Samples.PeoplePickerBasic.hostWebUrl = decodeURIComponent(getQueryStringParameter("SPHostUrl")); //Pattern to dynamically load JSOM and and the cross-domain library var scriptbase = Office.Samples.PeoplePickerBasic.hostWebUrl + "/_layouts/15/"; //Get the cross-domain library $.getScript(scriptbase + "SP.RequestExecutor.js", //Get the Office controls runtime and // continue to the createControl function function () { $.getScript("../Scripts/Office.Controls.js", createControl) } ); </script> <!--People Picker --> <script src="../Scripts/Office.Controls.PeoplePicker.js" type="text/javascript"> </script> </head> <body> Basic People Picker sample (HTML markup declaration): <div id="PeoplePickerDiv" data-office-control="Office.Controls.PeoplePicker"> </div> <script type="text/javascript"> function createControl() { //Initialize Controls Runtime Office.Controls.Runtime.initialize({ sharePointHostUrl: Office.Samples.PeoplePickerBasic.hostWebUrl, appWebUrl: Office.Samples.PeoplePickerBasic.appWebUrl }); //Render the widget, this must be executed after the //placeholder DOM is loaded Office.Controls.Runtime.renderAll(); } </script> </body> </html>
Notes
L’exemple de code précédent spécifie explicitement les URL des sites web hôtes et de complément pour initialiser le runtime des contrôles Office. Toutefois, si ces URL sont spécifiées respectivement dans les paramètres de chaîne de requête SPAppWebUrl et SPHostUrl, vous pouvez transmettre un objet vide. Le code tentera alors d’obtenir les paramètres automatiquement. Les paramètres SPAppWebUrl et SPHostUrl sont inclus dans la chaîne de requête quand vous utilisez le jeton {StandardTokens}.
L’exemple suivant montre comment transmettre un objet vide à la méthode d’initialisation :
// Initialize with an empty object and the code
// will attempt to get the tokens from the
// query string directly.
Office.Controls.Runtime.initialize({});
Pour créer et exécuter la solution
Sélectionnez la touche F5.
Notes
Lorsque vous sélectionnez F5, Visual Studio génère la solution, déploie le complément et ouvre la page des autorisations pour le complément.
Sélectionnez le bouton Approuver.
Sélectionnez l’icône de complément de la page de Contenu du site.
Pour télécharger cet exemple à partir de la galerie de code, consultez l’exemple de code relatif à l’utilisation du widget expérimental Sélecteur de personnes dans un complément.
Étapes suivantes
Cet article montre comment utiliser le widget Sélecteur de personnes dans votre complément à l'aide de code HTML. Vous pouvez également explorer les scénarios et détails suivants concernant le widget.
Utiliser JavaScript pour déclarer le widget Sélecteur de personnes
Selon vos préférences, vous pouvez utiliser JavaScript au lieu de HTML pour déclarer le widget. Dans ce cas, vous pouvez employer les balises suivantes en tant qu’espace réservé du widget.
<div id="PeoplePickerDiv"></div>
Utiliser le code JavaScript suivant d’instanciation du Sélecteur de personnes.
new Office.Controls.PeoplePicker(
document.getElementById("PeoplePickerDiv"), {});
Pour obtenir un exemple de code qui montre comment effectuer les tâches, voir la page JSSimple.html de l'exemple de code relatif à l' utilisation du widget expérimental Sélecteur de personnes dans un complément.
Spécifier des options pour le widget
Vous pouvez spécifier des options pour le widget en utilisant l'attribut data-office-options dans la déclaration de widget. Le code HTML suivant montre comment spécifier des options pour le widget Sélecteur de personnes.
<div id="PeoplePickerDiv"
data-office-control="Office.Controls.PeoplePicker"
data-office-options='{
"allowMultipleSelections" : true,
"onChange" : handleChange,
"placeholder" : "Check the count message, it changes when you add names..."
}'>
</div>
Le code suivant montre comment spécifier des options lorsque vous déclarez le widget Sélecteur de personnes avec du code JavaScript.
new Office.Controls.PeoplePicker(
document.getElementById("PeoplePickerDiv"), {
allowMultipleSelections: true,
placeholder: "Check the count message, it changes when you add names...",
onChange: function (ctrl) {
document.getElementById("count").textContent =
ctrl.selectedItems.length.toString();
}
});
Vous pouvez également spécifier des gestionnaires d’événements pour les événements onChange, onAdded et onRemoved. Dans le code précédent, le gestionnaire d’événements pour l’événement onChange reçoit un seul paramètre ctrl, qui fait référence au widget.
Pour un exemple de la façon de spécifier des options, voir les pages MarkupOptions.html et JSOptions.html dans l'exemple de code relatif à l' utilisation du widget expérimental Sélecteur de personnes dans un complément.
Récupérer les personnes ou groupes sélectionnés dans le widget
Pour récupérer les personnes dans le widget, vous devez effectuer les tâches suivantes :
Obtenir une référence au widget.
Accéder à la propriété selectedItems du widget.
Vous pouvez obtenir une référence au widget à l'aide de la syntaxe suivante.
var pplPicker = document.getElementById("PeoplePickerDiv")._officeControl;
Vous pouvez également enregistrer une référence lorsque vous instanciez le widget.
var pplPicker = new Office.Controls.PeoplePicker(
document.getElementById("PeoplePickerDiv"), {});
La propriété selectedItems est un tableau d’objets représentant des personnes ou des groupes. Les personnes ou les groupes du tableau selectedItems peuvent être résolus ou non. Vous pouvez vérifier ceci en consultant la propriété isResolved. L’exemple suivant montre comment accéder à l’élément i dans le tableau et comment utiliser le nom de la personne ou du groupe.
var principal = pplPicker.selectedItems[i];
$("#msg").text(principal.text + " is selected in the control.");
Pour un exemple de la façon de récupérer les personnes ou groupes sélectionnés à partir du widget, voir la page demo.html de l'exemple de code de démonstration Office Web Widgets - Expérimental.
Personnaliser le style du widget
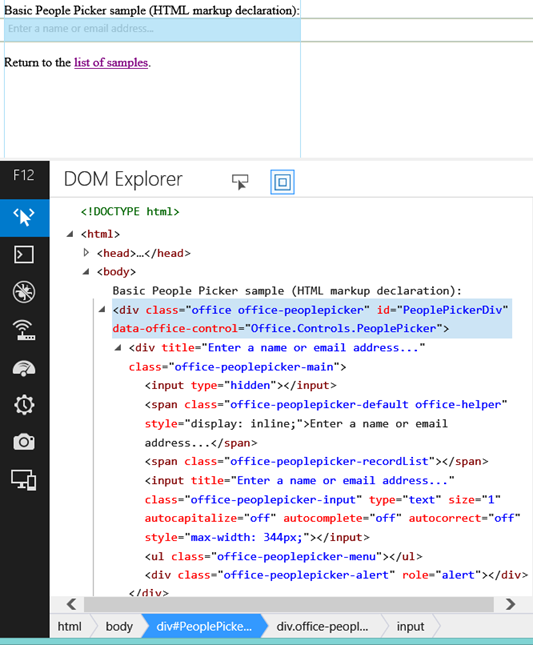
En tant que développeur, vous pouvez personnaliser l’apparence du widget. L’image suivante montre la hiérarchie HTML dans le widget après affichage. Le widget définit plusieurs classes portant le préfixe office-peoplepicker, que vous pouvez trouver et personnaliser dans la feuille de style Office.Controls.css.
Hiérarchie HTML dans le widget Sélecteur de personnes

Vous pouvez utiliser le widget expérimental Sélecteur de personnes pour sélectionner des personnes et des groupes dans votre client. Votre complément peut ensuite utiliser les principaux sélectionnés par vos utilisateurs. Faites-nous part de vos idées et commentaires sur le site Office Developer Platform UserVoice.