Mettre en évidence les contenus et améliorer les fonctionnalités des compléments SharePoint hébergés par SharePoint avec le contrôle de légende
Le contrôle de légende SharePoint vous permet d’interagir avec souplesse avec vos utilisateurs et de présenter les fonctionnalités de votre complément hébergé par SharePoint. Vous pouvez le configurer de différentes façons pour l’adapter à l’interface utilisateur de votre complément. Vous pouvez construire ce contrôle, l’ajouter à votre page et personnaliser son apparence et son comportement.
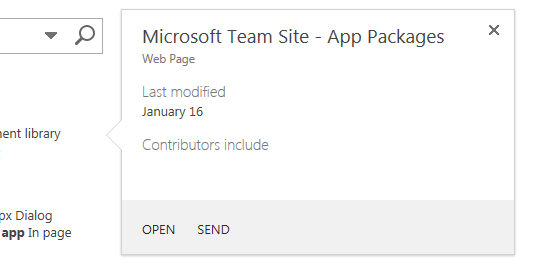
Quand vous effectuez des recherches sur un site SharePoint, le contrôle de légende s’affiche chaque fois que vous pointez sur un résultat de recherche.
La figure suivante montre la légende d’un seul résultat de recherche et les éléments figurant dans un contrôle de contenu, notamment le titre, les informations sur l’élément de la page et les actions (Ouvrir et Envoyer) que vous pouvez effectuer sur l’élément.
Ici, les informations et les actions sont relativement simples. Cependant, l’utilisation du contrôle de contenu offre deux avantages. Tout d’abord, elle vous permet d’afficher des informations complémentaires sur les éléments d’une page quand il le faut. Ensuite, elle vous permet d’ajouter élégamment des fonctionnalités à la page.
Exemple de contrôle de légende sur une page de résultats de recherche SharePoint

Rendre disponible le contrôle à votre page HTML en incluant le fichier callout.js
Cet exemple utilise la méthode SP.SOD.executeFunc pour vérifier que le fichier script charge avant l’exécution d’un code qui en dépend.
SP.SOD.executeFunc("callout.js", "Callout", function () {
});
La fonction transmise à la fonction SP.SOD.executeFunc contient le code que vous exécutez après le chargement du fichier callout.js. Une fois ces fichiers chargés, utilisez l’objet CalloutManager pour créer un objet Callout pour chaque élément de page qui doit être associé à un contrôle de légende.
CalloutManager est un singleton qui stocke les références à chaque objet Callout dans une page d’un tableau associatif.
L’objet Callout n’a que deux membres requis : ID et launchPoint. Le membre ID est la clé mappée à l’objet Callout dans CalloutManager : CalloutManager["value of the callout's ID member"]. Le membre launchPoint est un élément de page HTML.
Par exemple, vous pouvez créer ou obtenir un élément div dans votre page et le transmettre en tant que membre de l’objet Callout. Par défaut, le contrôle de légende s’affiche quand un utilisateur sélectionne l’élément launchPoint.
Cet exemple montre comment créer le contrôle de légende le plus simple possible avec les deux membres requis seulement et une chaîne de titre.
var calloutPageElement = document.createElement("div");
var callout = CalloutManager.createNew({
ID: "unique identifier",
launchPoint: calloutPageElement,
title: "callout title"
});
Cette légende apparaît et affiche un titre en haut du contrôle dès qu’un utilisateur sélectionne l’élément de page. Les membres facultatifs vous permettent de personnaliser efficacement l’apparence, le comportement, l’emplacement et les actions du contrôle. Le contrôle de légende dispose également d’une méthode set pour vous permettre de définir une valeur pour n’importe quel paramètre quand une instance du contrôle est créée.
callout.set({openOptions:{event: "hover"}});
Vous pouvez également définir des valeurs pour tous les membres de légende dans un objet CalloutOptions, puis transmettre cet objet à la méthode createNew.
var calloutPageElement = document.createElement("div");
var calloutOptions = new CalloutOptions();
calloutOptions.ID = unique identifier;
calloutOptions.launchPoint = calloutPageElement;
calloutOptions.title = callout title;
var callout = CalloutManager.createNew(calloutOptions);
Personnaliser l’apparence du contrôle de légende
Vous pouvez utiliser ces membres pour contrôler l’affichage de légende.
| Membre | Objectif | Valeurs valides (valeurs par défaut en gras) |
|---|---|---|
| title | Afficher un titre en haut du contrôle. | chaîne, null, chaîne contenant du HTML |
| contenu | Afficher le code HTML à l’intérieur du contrôle chaque fois qu’il n’existe aucune valeur pour le membre contentElement. |
chaîne contenant du HTML, null, doit être null si contentElement a une valeur |
| contentElement | Afficher un élément HTML à l’intérieur du contrôle lorsqu’il n’y a aucune valeur pour le membre content. |
Les éléments HTML, null, doivent afficher une valeur null si content a une valeur |
| contentWidth | Spécifie la largeur en pixels du conteneur de corps de la légende. Ce conteneur a une bordure de 1 pixel et une marge intérieure de 15 pixels de chaque côté. Ainsi, le contrôle est 32 pixels plus large que la largeur de corps indiquée. La propriété CSS overflow du contrôle a pour valeur hidden. Ainsi, votre contenu est tronqué s’il ne s’ajuste pas à la largeur indiquée.Si vous définissez ce membre dans une légende ouverte, la modification prend effet immédiatement. Ce n’est pas le cas pour d’autres membres. |
N’importe quelle valeur comprise entre 240 et 610, 350 (largeur par défaut de 382 pixels pour le contrôle) |
| beakOrientation | Spécifier l’orientation du bec ou du pointeur du contrôle de légende. | Orientation haut-bas Orientation gauche-droite  |
Personnaliser le comportement du contrôle de légende
Vous pouvez utiliser les membres suivants pour contrôler le comportement de la légende. Commencez par le membre openOptions, car il vous permet d’indiquer comment le contrôle doit s’ouvrir et se fermer quand l’utilisateur interagit avec lui sur la page.
Valeurs à utiliser pour le membre openOptions |
Objectif |
|---|---|
{event: "click", closeCalloutOnBlur: true} |
Affiche le contrôle de légende quand l’utilisateur sélectionne l’élément launchPoint avec une souris et ferme le contrôle quand l’utilisateur éloigne la souris de l’élément launchPoint.event ayant pour valeur click, la valeur de l’option showCloseButton est par défaut true et ne peut pas être modifiée.Il s’agit de la combinaison de valeurs par défaut. |
{event: "hover", showCloseButton: true} |
Affiche le contrôle de légende quand l’utilisateur pointe sur l’élément launchPoint avec une souris et ferme le contrôle quand l’utilisateur sélectionne X dans le coin supérieur droit du contrôle.event ayant pour valeur hover, la valeur de closeCalloutOnBlur n’est pas applicable et ne peut pas être définie. |
{event: "click", closeCalloutOnBlur: false} |
Affiche le contrôle de légende quand l’utilisateur pointe sur l’élément launchPoint avec une souris et ferme le contrôle seulement quand l’utilisateur sélectionne X dans le coin supérieur droit du contrôle.event ayant pour valeur click, la valeur de l’option showClosebutton est par défaut true et ne peut pas être modifiée. |
Voici les autres membres que vous pouvez définir pour contrôler le comportement de la légende.
| Utilisez ce membre | Objectif | Valeurs valides (valeurs par défaut en gras) |
|---|---|---|
| onOpeningCallback | Effectue des actions qui doivent avoir lieu avant l’affichage du contrôle de légende sur la page. Comme l’objet Callout doit être transmis en tant que paramètre à la fonction fournie, vous pouvez utiliser ce membre pour définir les valeurs des propriétés du contrôle avant l’affichage du contrôle.Vous pouvez également utiliser ce membre pour lancer des actions asynchrones pour ajouter ou modifier le contenu du contrôle. Vous pouvez définir une valeur pour ce membre une seule fois. |
function(callout /*=Callout*/) {...}null |
| onOpenedCallback | Effectue des actions qui doivent avoir lieu après l’affichage et l’animation du contrôle de légende sur la page. Vous pouvez utiliser ce membre pour manipuler le modèle DOM (Document Object Model) du contrôle. Vous pouvez définir une valeur pour ce membre une seule fois. |
function(callout /*=Callout*/) {...}null |
| onClosingCallback | Effectue des actions qui doivent avoir lieu pendant la fermeture du contrôle de légende, mais avant qu’il soit totalement supprimé de la page. Vous pouvez définir une valeur pour ce membre une seule fois. |
function(callout /*=Callout*/) {...} null |
| onClosedCallback | Effectue des actions qui doivent avoir lieu après la fermeture du contrôle de légende et sa suppression de la page. Vous pouvez définir une valeur pour ce membre une seule fois. |
function(callout /*=Callout*/) {...}null |
Utiliser les méthodes du contrôle de légende
Vous pouvez utiliser ces méthodes pour personnaliser le comportement du contrôle de légende.
| Utilisez cette méthode | Objectif | Valeurs de paramètres valides |
|---|---|---|
| set({member:value}) | Définir des valeurs pour les membres après avoir construit une instance du contrôle. | Une paire nom/valeur qui définit une valeur pour un membre de contrôle de légende.var callout = new Callout({openOptions:{event: "click"}});callout.set({openOptions:{event: "hover"}}); |
| getOrientation() | Renvoie un objet CalloutOrientation qui indique la direction vers laquelle le contrôle de légende pointe.Cet objet a quatre membres booléens : up, down, left et right.Quand le contrôle est ouvert, deux de ces membres ont pour valeur true et les deux autres false ( up et right, par exemple). |
Sans paramètres |
| addEventCallback(string eventName, CalloutCallback callback | Enregistrer une fonction de rappel qui est appelée chaque fois que le contrôle de légende change en l’état spécifié par le paramètre eventName. |
Le paramètre eventName doit avoir l’une de ces valeurs : opening, open, closing, closed.Le paramètre callback doit être une fonction qui prend une instance du contrôle de légende comme premier paramètre. |
| open() | Affiche le contrôle. Si le contrôle est déjà ouvert ou en cours d’ouverture, cette méthode retourne false et ne fait rien. |
Sans paramètre |
| close(bool useAnimation) | Masque le contrôle. Si le contrôle est fermé ou en cours de fermeture, cette méthode renvoie false et ne fait rien. |
Valeur booléenne qui indique si le contrôle se ferme avec une animation. L’animation est désactivée par défaut. |
| toggle() | Basculer l'état ouvert/fermé du contrôle. | Sans paramètre |
| addAction(CallOutAction calloutAction) | Ajoute un nouvel objet CalloutAction au tableau du contrôle de légende des objets CalloutAction.Ces objets définissent les actions à afficher dans le pied de page du contrôle. La section Ajouter des actions au contrôle de légende vous explique comment construire ces objets. Vous pouvez ajouter des actions uniquement après avoir créé une instance du contrôle. Le contrôle ne peut pas avoir plus de trois actions. Si vous essayez d’en ajouter plus, vous recevrez une exception. |
Objet CalloutAction. |
| refreshActions() | Recharge toutes les actions qui ont été ajoutées au contrôle. Vous pouvez utiliser cette méthode pour changer, activer ou désactiver des actions quand le contrôle est ouvert. |
Sans paramètres |
Ajouter des actions au contrôle de légende
Vous pouvez ajouter des actions après avoir créé une instance du contrôle de légende. Une action de légende peut se composer d’une seule action ou d’un menu d’actions. Vous pouvez ajouter jusqu’à trois actions à un contrôle de légende. Une fois l’action de légende créée, ajoutez-la à l’objet CalloutControl avec sa méthode addAction. Cet exemple d’action ouvre une nouvelle fenêtre dans votre navigateur quand l’utilisateur sélectionne le texte.
//Create CalloutAction
var calloutAction = new CalloutAction({
text: "Open window"
onClickCallback: function() {
window.open(url);
}
});
//Add Action to an instance of the CalloutControl
myCalloutControl.addAction(calloutAction);
Vous pouvez également définir des valeurs pour tous les membres CalloutAction dans un objet CalloutActionOptions et transmettre cet objet au constructeur CalloutAction.
//Create CalloutAction
var calloutActionOptions = new CalloutActionOptions();
calloutActionOptions.text = "Open window";
actionOptions.onClickCallback = function() {
window.open(url);
};
var calloutAction = new CalloutAction(calloutActionOptions);
//Add Action to an instance of the CalloutControl
myCalloutControl.addAction(calloutAction);
Vous pouvez utiliser ces membres pour définir le comportement d’une action de légende.
| Utilisez ce membre | Objectif | Valeurs valides (valeurs par défaut en gras) |
|---|---|---|
| text (required) | Afficher une étiquette de texte pour l’action. | chaîne, null |
| onClickCallback | Définit l’action qui a lieu quand l’utilisateur sélectionne l’étiquette de l’action de légende. | function(calloutAction /*=CalloutAction*/) {...}null |
| isEnabledCallback | Définit une fonction de rappel qui s’exécute avant l’affichage de la légende et qui détermine si l’action est activée. Si cette fonction renvoie la valeur true, la légende affiche l’action activée. Si elle renvoie false, la légende affiche le texte de l’action, mais désactive l’action. |
function(calloutAction /*=CalloutAction*/) {...} null |
| isVisibleCallback | Définit une fonction de rappel qui s’exécute avant l’affichage de la légende et qui détermine si le texte de l’action est activé. Si cette fonction retourne true, la légende affiche le texte de l’action. Si elle renvoie false, la légende masque le texte de l’action. Les actions supplémentaires se déplacent vers la gauche pour remplacer l’action masquée. |
function(calloutAction /*=CalloutAction*/) {...}null |
| tooltip | Afficher du texte quand l’utilisateur pointe sur le texte de l’action de la légende. | chaîne, null |
| disabledTooltip | Affiche du texte quand l’utilisateur pointe sur le texte de l’action de légende et quand l’action de légende est désactivée (quand la fonction isEnabledCallback renvoie false). |
chaîne, null |
| menuEntries | Définit un menu d’actions au lieu d’une action unique. | [ CalloutActionMenuEntry, ...]null |
La section suivante explique comment créer un CalloutActionMenuEntry et l’ajouter à un objet CalloutAction.
Ajouter des menus d’action au contrôle de légende
Quand une action de légende comporte un menu au lieu d’une action unique, une flèche apparaît à côté du texte de l’action de la légende, comme dans la figure suivante.
Une action de légende affichant un menu quand l’utilisateur sélectionne la flèche à côté de l’étiquette de l’action

Vous pouvez créer autant d’entrées de menu que vous le souhaitez. Vous pouvez les ajouter à l’action de légende en les transmettant comme valeur du membre menuEntries de l’objet CalloutAction au tableau.
//Create two menu entries.
var menuEntry1 = new CalloutActionMenuEntry("Entry One", calloutActionCallbackFunction, "/_layouts/images/DOC16.GIF");
var menuEntry2 = new CalloutActionMenuEntry("Some Other Entry", calloutActionCallbackFunction, "/_layouts/images/XLS16.GIF");
//Add the menu entries to the callout action.
var calloutAction = new CalloutAction({
text: "MENU W/ ICONS",
menuEntries: [menuEntry1, menuEntry2]
})
//Add the callout action to the callout control.
callout.addAction(calloutAction);
Le constructeur CalloutActionMenuEntry a trois paramètres. Les deux premiers paramètres sont obligatoires. Le troisième est facultatif, mais il peut être utile car il vous permet d’afficher une icône avec le texte.
Passez une chaîne comme premier paramètre pour afficher une étiquette de texte pour chaque entrée de menu.
Passez une fonction comme deuxième paramètre pour définir l’action qui se produit quand l’utilisateur clique sur le texte d’entrée du menu.
Passez une chaîne qui contient l'URL pour l'icône que vous voulez afficher à gauche de l'étiquette de texte.
Utiliser l’objet CalloutManager pour créer et gérer des instances du contrôle de légende
L’objet singleton CalloutManager stocke des références à chaque objet Callout d’une page. Il stocke chaque instance du contrôle de légende dans un tableau associatif dans lequel la valeur ID de chaque contrôle est la clé. L’objet CalloutManager contient des méthodes pour créer et gérer les objets Callout qu’il stocke.
| Utilisez cette méthode | Objectif | Valeurs de paramètres valides |
|---|---|---|
| createNew(members) | Crée un objet Callout.Quand vous utilisez cette méthode, CalloutManager ajoute dans le tableau associatif une entrée pour le contrôle, ainsi que la valeur du membre requis ID comme clé. |
Tableau associatif qui attribue des valeurs à chaque membre que vous souhaitez utiliser. Les membres ID et launchPoint sont obligatoires. |
| createNewIfNecessary (members) | Créer un objet Callout si aucun contrôle de légende n’a été attribué à l’élément launchPoint que vous transmettez comme paramètre. |
Tableau associatif qui attribue des valeurs à chaque membre que vous souhaitez utiliser. Les membres ID et launchPoint sont obligatoires. |
| getFromLaunchPoint: function (/@type(HTMLElement)/launchPoint) | Obtient l’objet Callout associé au launchPoint fourni dans la fonction.Cette méthode renvoie une exception si le launchPoint n’a pas d’objet Callout associé. |
Sans paramètres |
| getFromLaunchPointIfExists: function (/@type(HTMLElement)/launchPoint) | Obtient l’objet Callout associé au launchPoint fourni dans la fonction.Cette méthode renvoie null si le launchPoint n’a pas d’objet Callout associé. |
Sans paramètres |
| getFromCalloutDescendant: function (/@type(HTMLElement)/descendant) | Obtient l’objet Callout associé à l’élément HTML fourni dans un élément donné de la fonction.Cet élément peut être un descendant de l’élément de légende. Par exemple, vous pouvez transmettre la valeur du membre contentElement attribué pendant la création de l’objet Callout.Cette méthode renvoie une exception si le descendant n’a pas d’objet Callout associé. |
Sans paramètres |
| closeAll() | Ferme tous les objets Callout ouverts.Cette méthode renvoie true si elle ferme au moins une légende. |
Sans paramètre |
| isAtLeastOneCalloutOpen() | Vérifier si au moins une légende est ouverte. | Sans paramètres |
Positionner le contrôle de légende sur la page
| Utilisez ce membre | Objectif | Valeurs valides (valeurs par défaut en gras) |
|---|---|---|
| boundingBox | Spécifie l’élément HTML qui sert d’équivalent à l’objet offsetParent du contrôle de légende.La valeur par défaut est l’objet offsetParent du contrôle de légende, mais vous pouvez utiliser ce membre pour vous assurer que le contrôle est positionné correctement.Le contrôle de légende tente de se placer lui-même pour qu’il soit visible dans cette zone. Il change de sens (de haut en bas ou de gauche à droite, selon l’orientation du bec) pour rester visible. |
Élément HTML, offsetParent de l’élément HTML qui contient le contrôle de légende |
| positionAlgorithm | Remplace l’algorithme de positionnement par défaut pour le contrôle de légende. | CalloutOptions.prototype.defaultPositionAlgorithmfunction(calloutPositioningProxy) { ... } |
La section suivante décrit comment utiliser l’objet calloutPositioningProxy pour écrire des algorithmes de positionnement pour le contrôle de légende.
Écrire des algorithmes de positionnement avec l’objet calloutPositioningProxy
L’objet calloutPositioningProxy contient des méthodes et des propriétés destinées à remplacer la logique de positionnement utilisée par défaut par le contrôle de légende. Par exemple, si vous voulez que le contrôle s’affiche toujours en dessous et à droite de l’élément launchPoint, écrivez un algorithme de positionnement semblable à celui-ci :
function alwaysGoDownAndRight(calloutPositioningProxy) {
calloutPositioningProxy.moveDownAndRight();
}
Vous pouvez ensuite passer cette fonction comme valeur du membre positionAlgorithm de l'objet Callout. Vous pouvez le faire lors de la création de Callout ou ultérieurement, en définissant la valeur.
callout.set({positionAlgorithm: alwaysGoDownAndRight});
Vous pouvez toujours observer la logique de positionnement par défaut en lançant la console JavaScript de votre navigateur (Outils de développement F12 Internet Explorer, par exemple).
CalloutOptions.prototype.positionAlgorithm.toString()
Vous pouvez utiliser ces méthodes dans l’objet CalloutPositioningProxy pour écrire votre propre logique de positionnement.
| Méthode | Description |
|---|---|
| isCalloutTooFarTop() | Retourne une valeur booléenne. |
| isCalloutTooFarRight() | Retourne une valeur booléenne. |
| isCalloutTooFarBottom() | Retourne une valeur booléenne. |
| isCalloutTooFarLeft() | Retourne une valeur booléenne. |
| isCalloutLeftOfHardBoundingBox() | Retourne une valeur booléenne. S’il renvoie la valeur true, le bord gauche du contrôle se trouve en dehors de son élément conteneur. Il n’est pas visible et l’utilisateur ne peut pas l’atteindre. |
| isCalloutRightOfHardBoundingBox() | Retourne une valeur booléenne. S’il renvoie la valeur true, le bord droit du contrôle se trouve en dehors de son élément conteneur. Il n’est pas visible et l’utilisateur ne peut pas l’atteindre. |
| isCalloutAboveHardBoundingBox() | Retourne une valeur booléenne. S’il renvoie la valeur true, le bord supérieur du contrôle se trouve en dehors de son élément conteneur. Il n’est pas visible et l’utilisateur ne peut pas l’atteindre. |
| isCalloutBelowHardBoundingBox() | Retourne une valeur booléenne. S’il renvoie la valeur true, le bord inférieur du contrôle se trouve en dehors de son élément conteneur. Il n’est pas visible et l’utilisateur ne peut pas l’atteindre. |
| isOrientedUp() | Retourne une valeur booléenne. |
| isOrientedDown() | Retourne une valeur booléenne. |
| isOrientedLeft() | Retourne une valeur booléenne. |
| isOrientedRight() | Retourne une valeur booléenne. |
| moveUpAndRight() | Ne renvoie rien. Change la direction du contrôle. |
| moveUpAndLeft() | Ne renvoie rien. Change la direction du contrôle. |
| moveDownAndRight() | Ne renvoie rien. Change la direction du contrôle. |
| moveDownAndLeft() | Ne renvoie rien. Change la direction du contrôle. |
| moveTowardsOppositeQuadrant() | Ne renvoie rien. Change la direction du contrôle. |
| flipHorizontal() | Ne renvoie rien. Change la direction du contrôle. |
| flipVertical() | Ne renvoie rien. Change la direction du contrôle. |
| numberOfEdgesCollidingWithBoundingBox() | Renvoie un entier compris entre 0 et 4 correspondant au nombre de bords qui entrent en collision avec le cadre englobant visible. Par exemple, si le bord supérieur du contrôle est tronqué par le bord supérieur du corps du document quand vous appelez la méthode moveUpAndRight(), la méthode numberOfEdgesCollidingWithBoundingBox() renvoie un nombre supérieur à 1. |
Avec cet algorithme de positionnement, le contrôle est placé au-dessus ou au-dessous du texte. La propriété isRTL de CalloutPositioningProxy vous indique si le texte affiche une langue de droite à gauche. Vous contrôlez cette propriété pour vous assurer que le contrôle est toujours positionné correctement par rapport au texte de la page.
function examplePositionAlgorithm(calloutPositioningProxy) {
if (!calloutPositioningProxy.isRTL) {
calloutPositioningProxy.moveDownAndRight();
if (calloutPositioningProxy.isCalloutTooFarBottom()) {
calloutPositioningProxy.moveUpAndRight();
}
}
else {
calloutPositioningProxy.moveDownAndLeft();
if (calloutPositioningProxy.isCalloutTooFarBottom()) {
calloutPositioningProxy.moveUpAndLeft();
}
}
}
callout.set({positionAlgorithm: examplePositionAlgorithm});
Cet algorithme de positionnement remplace le sens par défaut du contrôle par downAndRight au lieu de upAndRight, mais il utilise l’algorithme par défaut en cas de collisions.
function tryDownAndRightThenGoDefault(calloutPositioningProxy) {
if (!calloutPositioningProxy.isRTL)
calloutPositioningProxy.moveDownAndRight();
else
calloutPositioningProxy.moveDownAndLeft();
if (calloutPositioningProxy.numberOfEdgesCollidingWithBoundingBox() > 0)
return CalloutOptions.prototype.positionAlgorithm.apply(this, arguments);
};
callout.set({positionAlgorithm: tryDownAndRightThenGoDefault});