Donner à votre complément hébergé par le fournisseur l’apparence de SharePoint
Cet article est le deuxième d’une série d’articles sur les notions de base du développement des compléments SharePoint hébergés par un fournisseur. Vous devez d’abord avoir pris connaissance de la rubrique Compléments SharePoint et de l’article de vue d’ensemble de cette série :
Dans l’article précédent de cette série, vous avez appris à configurer un environnement de développement et à utiliser Visual Studio pour créer un premier complément de niveau « Hello World » qui affiche les données SharePoint dans l’application web distante du complément.
Dans cet article, nous allons utiliser une solution de complément SharePoint déjà créée. Elle comprend une application Web Forms ASP.NET et une base de données SQL Azure. Nous avons créé tous ces éléments pour vous, car cette série d’articles se concentre uniquement sur les compléments SharePoint. Dans chaque article de cette série, vous améliorerez la fonctionnalité et l’intégration SharePoint du complément.
Familiarisation avec le complément de base
Dans cette série d’articles, nous n’allons pas vous enseigner la programmation ASP.NET ou T-SQL, mais vous devez connaître un peu les composants distants du complément avant de pouvoir l’intégrer à SharePoint. Le scénario du complément imagine une chaîne de magasins de détail dont chaque magasin possède un site web d’équipe dans l’abonnement SharePoint Online de la société mère. Quand un magasin installe le complément sur le site de son équipe, celui-ci permet aux membres de l’équipe d’intégrer leurs données et expérience SharePoint à l’aide des données de la base de données de la société mère. Chaque instance du complément a son propre client dans la base de données d’entreprise et les utilisateurs peuvent uniquement interagir avec les données d’entreprise associées à leur magasin.
Créer des sites d’équipe pour deux magasins de la même chaîne
Ouvrez la page d’accueil de votre site SharePoint Online et sélectionnez le lien Contenu du site dans le lancement rapide. Sur la page Contenu du site, faites défiler la page vers le bas jusqu’à ce que vous voyiez le lien Nouveau sous-site. Sélectionnez ce lien.
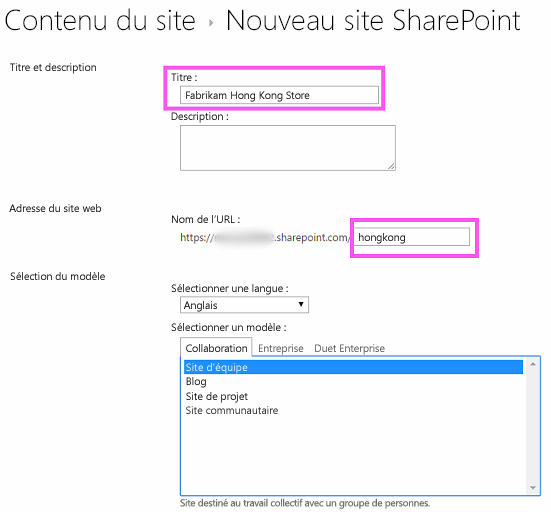
Sur la page Nouveau site SharePoint, remplissez le formulaire pour créer un site d’équipe en saisissant ces valeurs (indiquées dans la capture d’écran suivante) :
- Titre : Fabrikam Hong Kong Store
- URL: hongkong
Figure 1. Formulaire de création d’un sous-site SharePoint

Pour tous les autres paramètres, conservez les valeurs par défaut et sélectionnez Créer.
Explorer le complément
Accédez à SharePoint_Provider-hosted_Add-Ins_Tutorials et sélectionnez le bouton Télécharger le fichier ZIP pour télécharger le référentiel sur votre poste de travail. Décompressez le fichier.
Lancez Visual Studio en tant qu’administrateur, puis ouvrez BeforeSharePointUI.sln. La solution comprend trois projets :
- ChainStore : projet du complément SharePoint ;
- ChainStoreWeb : application web distante ;
- ChainCorporateDB : base de données SQL Azure.
Sélectionnez le projet ChainStore puis, dans la fenêtre Propriétés, renseignez dans la propriété URL du site l’URL complète du site d’équipe à Hong Kong :
https://{YOUR_SHAREPOINT_DOMAIN}/hongkong/(n’oubliez pas de mettre le caractère « / » à la fin). Cliquez sur Enregistrer. À un certain stade, vous serez invité à vous connecter à votre abonnement SharePoint Online.Cliquez avec le bouton droit sur le nœud de la solution en haut de l’Explorateur de solutions, puis sélectionnez Définir les projets de démarrage.
Vérifiez que les trois projets sont définis sur Démarrer dans la colonne Action.
Appuyez sur la touche F5 pour déployer et exécuter votre complément. Visual Studio héberge l’application web distante dans IIS Express et héberge la base de données SQL dans SQL Express. Il effectue une installation temporaire du complément sur votre site SharePoint de test et exécute immédiatement celui-ci. Vous êtes invité à accorder des autorisations pour le complément avant l’ouverture de sa page de démarrage.
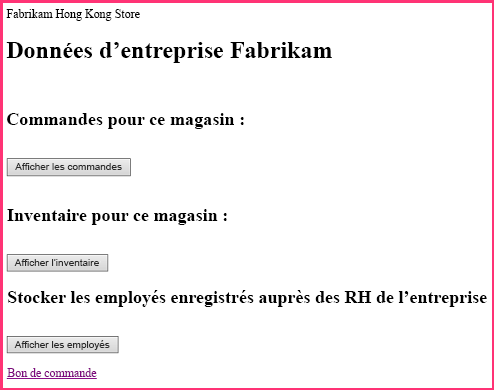
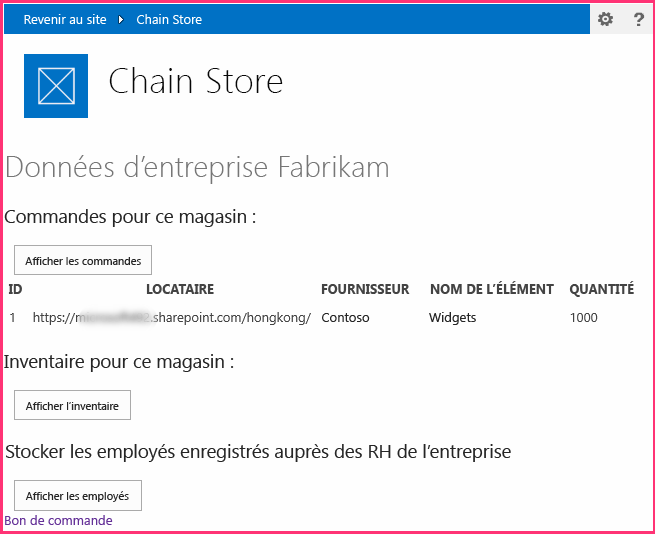
La page de démarrage du complément ressemble à celle illustrée dans la Figure 2. Tout en haut figure le nom du site web SharePoint où le complément est installé. Ceci est dû à certains exemples de code générés par les outils de développement Office pour Visual Studio. Vous pourrez le modifier plus tard. La page comporte des zones où apparaissent les données extraites des tables de données SQL Commandes, Stock et Employés de l’entreprise. Au départ, ces tables sont vides.
Figure 2. Page de démarrage du complément de magasin de chaînes

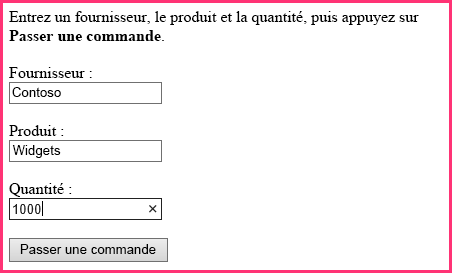
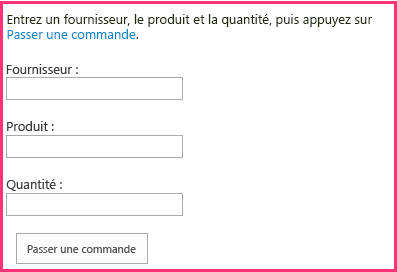
Sélectionnez le lien Bon de commande situé en bas de la page pour ouvrir un bon de commande. Saisissez des valeurs et cliquez sur Passer une commande. Un exemple de bon de commande est représenté dans la Figure 3. Même si rien ne se passe, le code du bouton transmet les valeurs à une procédure stockée paramétrée dans la base de données SQL. Le fait d’utiliser des procédures stockées paramétrées protège la base de données contre les attaques par injection de code SQL.
Figure 3. Formulaire de commande

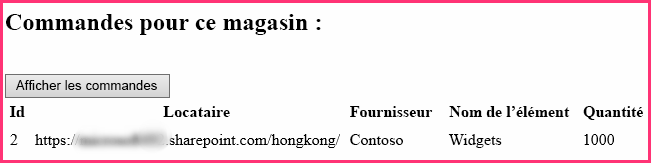
Utilisez le bouton de retour du navigateur pour revenir à la page de démarrage, puis sélectionnez le bouton Afficher les commandes. La page de démarrage est actualisée et votre commande apparaît sur la page, comme illustré dans la Figure 4.
Figure 4. Page de démarrage après avoir sélectionné Afficher les commandes

La tableau contient un champ Client dont la valeur correspond à l’URL de votre site web SharePoint de test. Ce champ ne fait pas référence à l’abonnement SharePoint Online, parfois appelé « client ». Chaque instance du complément est un client distinct dans la base de données d’entreprise. Étant donné qu’une seule instance d’un complément peut être installée sur un site web hôte SharePoint spécifique, l’URL du site web hôte peut servir de discriminateur client dans la base de données. (Pour bien faire la distinction entre site web hôte et complément web, consultez la rubrique sur les compléments SharePoint.)
Toutes les procédures stockées dans le complément contiennent la valeur du discriminateur quand elles écrivent ou lisent les données à partir de la base de données. Ainsi, quand un utilisateur sélectionne Afficher les commandes (ou Afficher l’inventaire ou Afficher les employés), seules les données associées avec le magasin de l’utilisateur sont extraites de la base de données. De plus, les utilisateurs peuvent ainsi uniquement passer des commandes et ajouter des employés pour leur propre magasin.
L’application web distante obtient l’URL du site web hôte à partir d’un paramètre de chaîne de requête que SharePoint ajoute à l’URL de la page de démarrage au lancement du complément. Comme SSL est utilisé, cette chaîne de requête est chiffrée car elle est envoyée à l’application web distante via Internet.
Pour terminer la session de débogage, fermez la fenêtre du navigateur ou arrêtez le débogage dans Visual Studio. Quand vous appuyez sur F5, Visual Studio retire la version précédente du complément et installe la dernière.
Par défaut, le complément reste installé sur le site web hôte SharePoint entre les sessions de débogage dans Visual Studio. Pour voir comment les utilisateurs finaux pourront lancer le complément une fois celui-ci installé, ouvrez le site web SharePoint Fabrikam Hong Kong dans votre navigateur et accédez à la page Contenu du site. Vous verrez la vignette du complément, comme illustré dans la figure ci-dessous.
Figure 5. Lancer la vignette pour le complément Chain Store

Remarque
Si vous sélectionnez la vignette, la page de démarrage ne s’ouvre pas, car Visual Studio ferme la session IIS Express quand vous arrêtez le débogage.
Configurer Visual Studio pour reconstruire la base de données d’entreprise avec chaque session de débogage
Par défaut, Visual Studio ne reconstruit pas la base de données SQL Express. Ainsi, les commandes et les autres éléments ajoutés à la base de données au cours d’une session de débogage restent dans la base de données pendant les sessions ultérieures. Il est plus facile de commencer avec une base de données vide quand vous sélectionnez F5. Suivez les étapes ci-dessous :
Cliquez avec le bouton droit sur le projet ChainCorporateDB et sélectionnez Propriétés.
Ouvrez l’onglet Déboguer et activez l’option Toujours recréer la base de données.
Donner à l’application web à distance l’apparence de SharePoint
Dans certains scénarios, vous pouvez souhaiter que vos pages distantes aient leur propre apparence, mais dans la plupart des cas, il est préférable qu'elles reproduisent l'interface utilisateur SharePoint afin que les utilisateurs aient la sensation d'être sur SharePoint.
Ajout du contrôle Chrome et de la barre supérieure SharePoint à la page de démarrage
Dans l’Explorateur de solutions, accédez à ChainStoreWeb>Pages, puis ouvrez le fichier CorporateDataViewer.aspx (page de démarrage du complément).
Dans la section de l’en-tête, vous verrez un script qui charge des bibliothèques JavaScript. Ajoutez le script suivant sous celui-ci. Ce script charge le fichier SP.UI.Controls.js, qui se trouve dans chaque site web SharePoint dans le dossier /_layouts/15/. Ce fichier charge notamment la bibliothèque CSS SharePoint.
<script type="text/javascript"> var hostweburl; // Load the SharePoint resources. $(document).ready(function () { // Get the URI decoded add-in web URL. hostweburl = decodeURIComponent( getQueryStringParameter("SPHostUrl") ); // The SharePoint js files URL are in the form: // web_url/_layouts/15/resource.js var scriptbase = hostweburl + "/_layouts/15/"; // Load the js file and continue to the // success handler. $.getScript(scriptbase + "SP.UI.Controls.js") }); // Function to retrieve a query string value. function getQueryStringParameter(paramToRetrieve) { var params = document.URL.split("?")[1].split("&"); var strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script>En haut de la section du corps de la page, ajoutez les balises suivantes pour insérer la barre supérieure SharePoint appelée « contrôle Chrome » sur la page. Vous comprendrez mieux l’utilité de ces balises quand nous testerons le complément révisé plus loin dans cet article (la chaîne « application » apparaît dans certains noms de propriété, car les compléments étaient auparavant appelés « applications »).
<!-- Chrome control placeholder. Options are declared inline. --> <div id="chrome_ctrl_container" data-ms-control="SP.UI.Controls.Navigation" data-ms-options= '{ "appHelpPageUrl" : "Help.aspx", "appIconUrl" : "/Images/AppIcon.png", "appTitle" : "Chain Store", "settingsLinks" : [ { "linkUrl" : "Account.aspx", "displayName" : "Account settings" }, { "linkUrl" : "Contact.aspx", "displayName" : "Contact us" } ] }'> </div>Les en-têtes H1 et le lien hypertexte figurant dans le corps de la page utilisent automatiquement les styles définis dans la bibliothèque CSS SharePoint. Il n’est donc pas nécessaire de les modifier. Pour vous montrer comment utiliser les styles SharePoint, attribuez le style SharePoint « Tout en majuscules » aux en-têtes de colonne des trois contrôles GridView en ajoutant l’attribut HeaderStyle-CssClass à chaque contrôle et en lui attribuant la valeur
ms-uppercase. Voici un exemple. Appliquez ces modifications aux trois contrôles GridView.<asp:GridView ID="ordersGridView" runat="server" CellPadding="5" GridLines="None" HeaderStyle-CssClass="ms-uppercase" />Le contrôle Chrome utilise l’icône du complément. Une deuxième copie du fichier d’icône est donc nécessaire sur le serveur web distant. Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le fichier AppIcon.png dans le projet ChainStore et sélectionnez Copier.
Cliquez avec le bouton droit sur le dossier Images dans le projet ChainStoreWeb et sélectionnez Coller.
Ouvrez le fichier CorporateDataViewer.aspx.cs.
La classe
CorporateDataViewerdéclare un membre privé de type SharePointContext. Cette classe est définie dans le fichier SharePointContext.cs généré par les outils de développement Office pour Visual Studio lors de la création du projet. Il s’agit plus ou moins d’une classe semblable à la classe HttpContextBase d’ASP.NET, qui comporte des informations contextuelles SharePoint, telles que l’URL du site web hôte.Dans la méthode Page_Load, une instruction using écrit le nom du site web hôte SharePoint sur la page de démarrage distante. Il s’agit d’un exemple de code, donc supprimez l’intégralité de l’instruction using (en conservant la ligne qui initialise la variable
spContext). La méthode doit désormais se présenter comme suit :protected void Page_Load(object sender, EventArgs e) { spContext = SharePointContextProvider.Current.GetSharePointContext(Context); }Il existe quatre autres fichiers ASP.NET nécessitant l’interface utilisateur SharePoint :
- Account.aspx
- Contact.aspx
- Help.aspx
- OrderForm.aspx
Remarque
Le dernier fichier .aspx du projet, EmployeeAdder.aspx, ne fait jamais l’objet d’un rendu, vous ne devez donc pas modifier son interface utilisateur. Vous en apprendrez plus à ce sujet dans un autre article de cette série.
Nous ne souhaitons pas que le contrôle Chrome apparaisse sur ces pages. Nous voulons simplement accéder à la bibliothèque CSS SharePoint. Pour chacun de ces quatre fichiers, ajoutez les balises suivantes à l’élément d’en-tête.
<link type="text/css" rel="stylesheet" href="<%= spContext.SPHostUrl.ToString() + "_layouts/15/defaultcss.ashx" %>" />Cette étape et la suivante ont déjà été effectuées pour les pages Bon de commande et Compte. Elles concernent donc uniquement les pages Contact et Aide. Pour obtenir l’objet
spContextsur chacune des pages, ouvrez les fichiers code-behind *.aspx.cs pour les trois pages aspx. Dans chacune d’elles, ajoutez le membre suivant à la classe Page.protected SharePointContext spContext;Remplacez la méthode Page_Load par la version suivante. L'objet est récupéré à partir du cache de session. Il a été mis en cache à cet endroit lors de sa première création par la méthode Page_Load de la page d'accueil du complément.
protected void Page_Load(object sender, EventArgs e) { spContext = Session["SPContext"] as SharePointContext; }Ouvrez la page OrderForm.aspx. Dans l’élément Label en haut de la page, remplacez l’élément
<b>dans l’expression Passer une commande avec des balises « span » faisant référence à la classe CSSms-accentText. L’intégralité du contrôle Label doit ressembler à ceci une fois que vous avez terminé.<asp:Label ID="lblOrderPrompt" runat="server" Text="Enter a supplier, product, and quantity; and then press <span class='ms-accentText'>Place Order</span>."> </asp:Label>
Exécution du complément et test de la nouvelle interface utilisateur SharePoint
Appuyez sur la touche F5 pour déployer et exécuter votre complément. Visual Studio héberge l’application web distante dans IIS Express et héberge la base de données SQL dans SQL Express. Il effectue une installation temporaire du complément sur votre site SharePoint de test et exécute immédiatement celui-ci. Vous êtes invité à accorder des autorisations pour le complément avant l’ouverture de sa page de démarrage.
Quand la page de démarrage du complément s’ouvre, il se présente sous forme de page SharePoint. Sélectionnez le lien Bon de commande. Il se présente également comme un formulaire SharePoint.
Figure 6. Le bon de commande avec des polices Segoe et une commande de place mise en surbrillance

Créez une commande, puis sélectionnez Passer une commande.
Utilisez le bouton de retour du navigateur pour revenir à la page de démarrage du complément, puis sélectionnez Afficher les commandes. La page doit maintenant ressembler à ceci. Notez que les en-têtes de colonne sont désormais tout en majuscules.
Figure 7. Page de démarrage avec un contrôle Chrome

Sélectionnez l’icône ? à la fin du contrôle Chrome. Une page d’aide s’ouvre. Sélectionnez le bouton de retour du navigateur.
Sélectionnez l’icône d’engrenage sur le contrôle Chrome. Un menu s’ouvre avec des liens vers les pages Compte et Contact. Ouvrez la page Compte et utilisez le bouton de retour du navigateur pour revenir à la page de démarrage. Faites de même avec la page Contact.
Sélectionnez le bouton Revenir au site sur le contrôle Chrome. La page d’accueil du site web hôte, c’est-à-dire le site d’équipe du magasin de Hong Kong, s’ouvre.
Sélectionnez l’icône d’engrenage sur la barre supérieure, puis Modifier l’apparence.
Suivez les invites pour modifier le style du site.
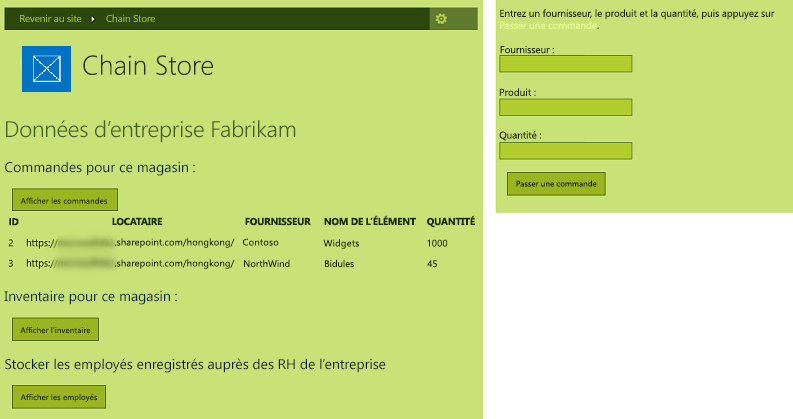
Accédez à la page Contenu du site et lancez l'application Chain Store en cliquant sur sa mosaïque. Vos pages personnalisées ont pris l'apparence choisie. Les captures d'écran suivantes présentent l'apparence composée Nature.
Figure 8. La page de démarrage et le bon de commande avec l’aspect nature composé

Redéfinissez l’apparence sur l’apparence par défaut, qui s’intitule Office.
Pour terminer la session de débogage, fermez la fenêtre du navigateur ou arrêtez le débogage dans Visual Studio. Quand vous appuyez sur F5, Visual Studio retire la version précédente du complément et installe la dernière.
Vous allez travailler avec ce complément et la solution Visual Studio dans d’autres articles. Nous vous recommandons donc de retirer le complément une dernière fois quand vous avez terminé de travailler et que vous ne comptez pas le réutiliser pendant un moment. Cliquez avec le bouton droit sur le projet dans l’Explorateur de solutions et sélectionnez Retirer.
Étapes suivantes
Le complément a désormais l'apparence de SharePoint, mais il s'agit encore d'une simple application web qui ne s'intègre pas vraiment à SharePoint, au-delà du fait d'être lancée à partir d'une mosaïque dans SharePoint. Vous allez découvrir comment ajouter une commande personnalisée, lancée à partir d'un bouton de ruban personnalisé dans l'article suivant : Insertion d'un bouton personnalisé dans un complément hébergé par un fournisseur.