Inclure un bouton personnalisé dans le complément hébergé par le fournisseur
Cet article est le troisième d’une série sur les concepts de base du développement de compléments SharePoint hébergés par un fournisseur. Vous devez tout d’abord avoir pris connaissance de la rubrique Compléments SharePoint et des articles précédents de la série, disponibles dans la rubrique Commencer à créer des compléments hébergés par un fournisseur pour SharePoint.
Remarque
Si vous avez consulté cette série sur les compléments hébergés par un fournisseur, votre solution Visual Studio vous sera utile pour continuer à parcourir cette rubrique. Vous pouvez également télécharger le référentiel sur SharePoint_Provider-hosted_Add-Ins_Tutorials et ouvrir le fichier BeforeRibbonButton.sln.
Un complément SharePoint peut comporter des actions personnalisées, c’est-à-dire, selon la terminologie SharePoint, des éléments de menu ou des boutons du ruban personnalisés. Dans cet article, vous allez apprendre à créer un bouton personnalisé qui synchronise une liste SharePoint avec une base de données distante.
Création d’une liste personnalisée sur le site web hôte
Le bouton personnalisé apparaîtra sur le ruban d'une liste spécifique qui enregistre les employés du magasin local. Dans un autre article de cette série, vous apprendrez comment ajouter par programmation une liste personnalisée à un site web hôte, mais pour l'instant vous allez en ajouter une manuellement.
À partir de la page d’accueil du magasin Fabrikam Hong Kong, accédez à Contenu du site>Ajouter un complément>Liste personnalisée.
Dans la boîte de dialogue Ajout d’une liste personnalisée, indiquez Employés locaux pour le nom et sélectionnez Créer.
Sur la page Contenu du site, ouvrez la liste Employés locaux.
Dans l’onglet Liste du ruban, sélectionnez Paramètres de liste.
Dans la section Colonnes de la page Paramètres de liste, sélectionnez la colonne Titre.
Dans le formulaire Modifier la colonne, remplacez le Nom de la colonne, Titre par Nom, puis sélectionnez OK.
Sur la page Paramètres, sélectionnez Créer une colonne.
Dans le formulaire Créer une colonne, procédez comme suit :
- Pour le Nom de la colonne, entrez Ajouté à la base de donnée d’entreprise.
- Cochez la case Oui/Non pour définir le type.
- Choisissez Non comme Valeur par défaut.
- Sélectionnez OK. Vous êtes redirigé vers la page Paramètres.
Sélectionnez Contenu du site pour ouvrir la page Contenu du site. La vignette de la nouvelle liste est affichée. Ouvrez-la.
Cliquez sur nouvel élément et, sur le formulaire de création d’élément, entrez un nom, mais ne sélectionnez pas la case Ajouté à la base de données d’entreprise. Cliquez sur Enregistrer. La liste doit ressembler à ceci :
Figure 1. Liste des employés locaux avec un seul élément

Ajout du bouton personnalisé
Dans cette section, vous allez inclure des balises dans le complément qui déploie un bouton dans le ruban de la liste. Quand un utilisateur met en surbrillance un employé dans la liste et sélectionne le bouton, le nom de l’employé est ajouté à la base de données d’entreprise et le champ Ajouté à la base de données d’entreprise correspondant à l’employé passe de Non à Oui.
Si Visual Studio est ouvert, vous devez le fermer et rouvrir la solution Chain Store pour que Visual Studio affiche votre nouvelle liste (exécutez Visual Studio en tant qu’administrateur).
Remarque
Les paramètres pour les projets de démarrage dans Visual Studio ont tendance à revenir aux paramètres par défaut chaque fois que la solution est rouverte. Suivez toujours ces étapes immédiatement après la réouverture de l’exemple de solution dans cette série d’articles :
- Cliquez avec le bouton droit sur le nœud de la solution en haut de l’Explorateur de solutions, puis sélectionnez Définir les projets de démarrage.
- Vérifiez que les trois projets sont définis sur Démarrer dans la colonne Action.
Cliquez avec le bouton droit sur le projet ChainStore dans l’Explorateur de solutions et choisissez Ajouter>Nouvel élément.
Dans la boîte de dialogue Ajouter un nouvel élément, sélectionnez Action personnalisée de ruban, nommez-la AddEmployeeToCorpDB, puis sélectionnez Ajouter.
La boîte de dialogue qui apparaît pose trois questions. Indiquez les réponses suivantes :
Question Réponse Où souhaitez-vous exposer l'action personnalisée ? Site web hôte Sur quoi l'action personnalisée doit-elle porter ? Instance de liste Sur quel élément particulier l'action personnalisée doit-elle porter ? Employés locaux Sélectionnez Suivant. Vous obtenez trois questions supplémentaires :
Question Réponse Où le contrôle se trouve-t-il ? Ribbon.ListItem.Actions Quel est le texte d'étiquette du contrôle de bouton ? Ajouter à la base de données d'entreprise Vers quoi le contrôle de bouton navigue-t-il ? ChainStoreWeb\Pages\EmployeeAdder.aspx
(page dont le code-behind ajoute l’employé à la base de données)Cliquez sur Terminer.
Un fichier elements.xml qui définit l'action personnalisée est ajouté au projet et ouvert. Pour le moment, vous pouvez traiter ce fichier comme une boîte noire. Vous aurez besoin de le modifier uniquement dans un article ultérieur. Pour l'instant, notez uniquement ce qui suit :
- L'attribut Location de l'élément CommandUIDefinition a la valeur
Ribbon.ListItem.Actions.Controls_children. La deuxième partie de cette valeur,ListItem, désigne l’onglet dans le ruban où le bouton sera placé (ce n’est pas forcément le nom d’affichage exact de l’onglet). La troisième partie de la valeur,Actions, correspond au nom de la section du ruban où le bouton sera placé. - L'attribut CommandAction de l'élément CommandUIHandler commence par l'espace réservé
~remoteAppUrl. Cet espace est remplacé par l'URL de l'application web distante lorsque le bouton est déployé. - Certains paramètres de requête ont été ajoutés à la valeur CommandAction dont les valeurs des espaces réservés sont entre accolades « { } ». Ces espaces réservés sont résolus pendant l’exécution. Notez que l’un d’entre eux est l’ID de l’élément de liste que l’utilisateur a sélectionné avant de sélectionner le bouton personnalisé du ruban.
- L'attribut Location de l'élément CommandUIDefinition a la valeur
Dans le projet ChainStoreWeb, ouvrez le fichier Pages/EmployeeAdder.aspx. Notez qu'il n'a pas d'interface utilisateur. Le complément va utiliser cette page comme un type de service web. Cela est possible parce que la classe ASP.NET System.Web.UI.Page implémente System.Web.IHttpHandler et que l’événement Page_Load s’exécute automatiquement lorsque la page est demandée.
Ouvrez le fichier code-behind Pages/EmployeeAdder.aspx.cs. La méthode qui ajoute l’employé à la base de données distante,
AddLocalEmployeeToCorpDB, est déjà présente. Elle utilise l’objet SharePointContext pour obtenir l’URL du site web hôte, dont le complément se sert comme discriminateur client. La méthode Page_Load doit tout d’abord initialiser cet objet. L’objet est créé et mis en cache dans la session pendant le chargement de la page de démarrage du complément. Vous devez donc ajouter le code suivant à la méthode Page_Load. (L’objet SharePointContext est défini dans le fichier SharePointContext.cs généré par les outils de développement Office pour Visual Studio lors de la création de la solution de complément.)spContext = Session["SPContext"] as SharePointContext;La méthode
AddLocalEmployeeToCorpDBprend le nom de l’employé comme un paramètre. Ajoutez la ligne suivante à la méthode Page_Load. Vous créerez la méthodeGetLocalEmployeeNameà une étape ultérieure.// Read from SharePoint string employeeName = GetLocalEmployeeName();En dessous de cette ligne, ajoutez l’appel à la méthode
AddLocalEmployeeToCorpDB.// Write to remote database AddLocalEmployeeToCorpDB(employeeName);Ajoutez une instruction using au fichier pour l'espace de noms
Microsoft.SharePoint.Client. (Les Outils de développement Office pour Visual Studio ont inclus l'assembly Microsoft.SharePoint.Client dans le projet ChainStoreWeb lors de sa création.)À présent, ajoutez la méthode suivante à la classe
EmployeeAdder. Le modèle objet client (CSOM) SharePoint .NET est décrit en détail sur une autre page de MSDN. Nous vous encourageons à la consulter quand vous aurez terminé de lire cette série d’articles. Pour cet article, notez que la classe ListItem représente un élément d’une liste SharePoint et que la valeur d’un champ dans l’élément peut être référencée avec la syntaxe « indexeur ». Notez également que le code fait référence au champ sous le nom Titre même si vous avez remplacé le nom du champ par Nom. En effet, les champs sont toujours référencés dans le code par leur nom interne, et non par leur nom d’affichage. Le nom interne d’un champ est défini quand le champ est créé et ne peut pas être modifié. Vous terminerez de définir l'élémentTODO1à une étape ultérieure.private string GetLocalEmployeeName() { ListItem localEmployee; // TODO1: Initialize the localEmployee object by getting // the item from SharePoint. return localEmployee["Title"].ToString(); }Notre code a besoin de l’ID de l’élément de liste pour pouvoir le récupérer auprès de SharePoint. Ajoutez la déclaration suivante à la classe
EmployeeAdderjuste en dessous de la déclaration de l’objetspContext.private int listItemID;À présent, ajoutez la méthode suivante à la classe
EmployeeAdderpour obtenir l’ID de l’élément de liste à partir du paramètre de requête.private int GetListItemIDFromQueryParameter() { int result; Int32.TryParse(Request.QueryString["SPListItemId"], out result); return result; }Pour initialiser la variable
listItemID, ajoutez la ligne suivante à la méthode Page_Load juste en dessous de la ligne qui initialise la variablespContext.listItemID = GetListItemIDFromQueryParameter();Dans l’élément
GetLocalEmployeeName, remplacez l’élémentTODO1par le code suivant. Pour l’instant, considérez simplement ce code comme une boîte noire pendant que vous essayez de faire fonctionner le bouton personnalisé. Vous en apprendrez davantage sur ce code dans l’article suivant de cette série, qui porte sur le modèle objet client SharePoint.using (var clientContext = spContext.CreateUserClientContextForSPHost()) { List localEmployeesList = clientContext.Web.Lists.GetByTitle("Local Employees"); localEmployee = localEmployeesList.GetItemById(listItemID); clientContext.Load(localEmployee); clientContext.ExecuteQuery(); }La méthode complète doit se présenter comme suit :
private string GetLocalEmployeeName() { ListItem localEmployee; using (var clientContext = spContext.CreateUserClientContextForSPHost()) { List localEmployeesList = clientContext.Web.Lists.GetByTitle("Local Employees"); selectedLocalEmployee = localEmployeesList.GetItemById(listItemID); clientContext.Load(selectedLocalEmployee); clientContext.ExecuteQuery(); } return localEmployee["Title"].ToString(); }La page EmployeeAdder ne doit pas s’afficher. Ajoutez donc ce qui suit à la dernière ligne de la méthode Page_Load. Le navigateur sera redirigé vers la page en mode liste Employés locaux.
// Go back to the Local Employees page Response.Redirect(spContext.SPHostUrl.ToString() + "Lists/Local%20Employees/AllItems.aspx", true);L’intégralité de la méthode Page_Load doit se présenter de la façon suivante.
protected void Page_Load(object sender, EventArgs e) { spContext = Session["SPContext"] as SharePointContext; listItemID = GetListItemIDFromQueryParameter(); // Read from SharePoint string employeeName = GetLocalEmployeeName(); // Write to remote database AddLocalEmployeeToCorpDB(employeeName); // Go back to the preceding page Response.Redirect(spContext.SPHostUrl.ToString() + "Lists/Local%20Employees/AllItems.aspx", true); }
Demander l’autorisation de lire la liste de sites web hôtes
Comme vous avez pu le voir, SharePoint vous invite à accorder les autorisations de complément au site web hôte quand il est installé. Vous avez réinstallé le complément à chaque fois que vous avez appuyé sur F5. Jusqu’à présent, le complément n’avait besoin que d’autorisations minimales, mais la méthode GetLocalEmployeeName requiert l’autorisation de lire les listes du site web hôte. Le complément utilise son manifeste de complément pour indiquer à SharePoint les autorisations dont il a besoin. Procédez comme suit.
Dans l’Explorateur de solutions, ouvrez le fichier AppManifest.xml dans le projet ChainStore (le fichier s’appelle AppManifest car, à l’origine, les compléments étaient des « applications »). Le concepteur de manifeste s’ouvre.
Ouvrez l’onglet Autorisations et sélectionnez la cellule vide sous la colonne Portée, puis Liste dans la liste déroulante.
Dans le champ Autorisation, sélectionnez Lecture dans la liste déroulante.
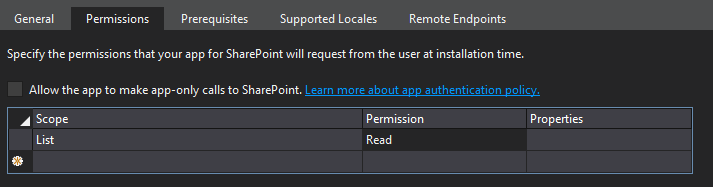
Laissez le champ Propriétés vide et enregistrez le fichier. L’onglet Autorisations doit ressembler à ceci :
Figure 2. Onglet Autorisations

Exécution du complément et test du bouton
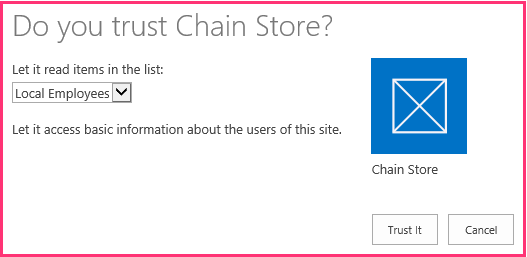
Appuyez sur la touche F5 pour déployer et exécuter votre complément. Visual Studio héberge l’application web distante dans IIS Express et héberge la base de données SQL dans SQL Express. Il effectue une installation temporaire du complément sur votre site SharePoint de test et exécute immédiatement celui-ci. Vous êtes invité à accorder des autorisations pour le complément avant l’ouverture de sa page de démarrage. Cette fois-ci, l’invite propose une liste déroulante où vous pouvez sélectionner la liste que l’application doit lire, comme illustré dans la figure suivante.
Figure 3. Invite d’autorisation de complément SharePoint

Sélectionnez Employés locaux dans la liste et sélectionnez Approuver.
Quand la page de démarrage du complément s’ouvre, sélectionnez Retour au site sur le contrôle Chrome situé en haut de la page.
À partir de la page d’accueil du site web, accédez à Contenu du site>Employés locaux. La page en mode liste s’ouvre.
Ajoutez quelques employés à la liste. Ne sélectionnez pas la case Ajouté à la base de données d’entreprise.
Sur le ruban, ouvrez l’onglet Éléments. Dans la section Actions de l’onglet, vous trouverez le bouton personnalisé Ajouter à la base de données de l’entreprise.
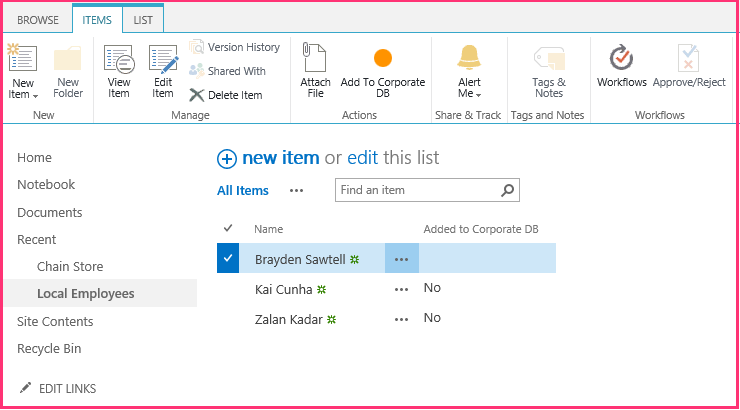
Sélectionnez un élément dans la liste. La page et le ruban doivent ressembler à ceci :
Figure 4. Liste des employés locaux

Une fois que vous avez sélectionné un élément dans la liste, sélectionnez Ajouter à la base de données de l’entreprise.
La page semble se recharger, car la méthode Page_Load de la page EmployeeAdder vous redirige vers elle.
Utilisez le bouton précédent du navigateur deux fois pour revenir à la page de démarrage du complément.
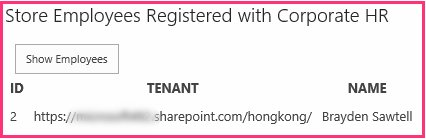
Sélectionnez Afficher les employés. La liste des employés comporte l’employé que vous avez ajouté. Voici à quoi elle doit ressembler :
Figure 5. Liste des employés de l’entreprise sur la page de démarrage du complément

Pour terminer la session de débogage, fermez la fenêtre du navigateur ou arrêtez le débogage dans Visual Studio. Chaque fois que vous appuyez sur F5, Visual Studio retire la version précédente du complément et installe la dernière.
Vous allez travailler avec ce complément et la solution Visual Studio dans d’autres articles. Nous vous recommandons donc de retirer le complément une dernière fois quand vous avez terminé de travailler et que vous ne comptez pas le réutiliser pendant un moment. Cliquez avec le bouton droit sur le projet dans l’Explorateur de solutions et sélectionnez Retirer.
Étapes suivantes
Dans l’article suivant, nous allons arrêter de coder pendant un moment pour en apprendre plus sur le modèle objet client SharePoint.