Personnaliser le mode Liste dans les compléments pour SharePoint à l’aide du rendu côté client
Dans SharePoint, le rendu côté client vous permet de produire votre propre sortie pour un jeu de contrôles hébergés sur une page SharePoint. Vous pouvez également utiliser des technologies connues, telles que le HTML et JavaScript, pour définir la logique de rendu des affichages de liste SharePoint. Avec le rendu côté client, vous pouvez spécifier vos propres ressources JavaScript et les héberger dans les options de stockage de données disponibles dans vos compléments, par exemple dans une bibliothèque de documents. Un complément hébergé par SharePoint inclut uniquement des composants SharePoint. Ses ressources se trouvent dans un sous-site isolé du site web hôte, appelé site web de complément.
Conditions préalables à l’utilisation des exemples de cet article
Pour suivre les étapes de cet exemple, vous avez besoin des éléments suivants :
Visual Studio 2015 et les outils de développement Microsoft Office les plus récents
Un environnement de développement SharePoint (isolation de complément requise pour les scénarios locaux)
Pour savoir comment configurer un environnement de développement adapté à vos besoins, consultez la section relative aux deux types de compléments SharePoint.
Concepts fondamentaux pour vous aider à comprendre la personnalisation de l’affichage de liste avec rendu côté client
La table suivante reprend des articles utiles vous aidant à comprendre les concepts impliqués dans le scénario de personnalisation d’un affichage de liste.
| Titre d’article | Description |
|---|---|
| Compléments | Découvrez le nouveau modèle de complément Microsoft SharePoint qui vous permet de créer des compléments, qui sont des solutions faciles à utiliser et de taille réduite destinées aux utilisateurs finaux. |
| Conception de l’expérience utilisateur pour les compléments SharePoint | Découvrez les options d’expérience utilisateur dont vous disposez lors de la création de compléments SharePoint. |
| Héberger des sites web, des sites web de complément et des composants SharePoint dans SharePoint | Découvrez la différence entre les sites web hôtes et les sites web de complément. Découvrez les composants SharePoint pouvant être inclus dans un Complément SharePoint, les composants déployés sur le site web hôte, les composants déployés sur le site web de complément et la façon dont le site web de complément est déployé dans un domaine isolé. |
Exemple de code : personnaliser un affichage de liste en utilisant le rendu côté client
Pour personnaliser un affichage de liste déployé sur le site web de complément en utilisant le rendu côté client, suivez les étapes ci-dessous :
Créer le projet de Complément SharePoint ;
Créer une nouvelle définition de liste avec un affichage personnalisé ;
Fournir la logique de rendu personnalisée dans un fichier JavaScript.
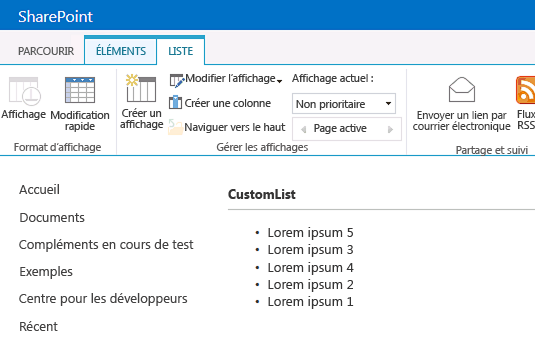
La figure suivante montre un affichage rendu côté client d’une liste d’annonces.
Affichage personnalisé d’une liste d’annonces

Création d’un projet de complément SharePoint
Ouvrez Visual Studio 2015 en tant qu’administrateur. (Pour cela, cliquez avec le bouton droit de la souris sur l’icône Visual Studio dans le menu Démarrer, puis sélectionnez Exécuter en tant qu’administrateur.)
Créez un projet à l'aide du modèle Complément SharePoint.
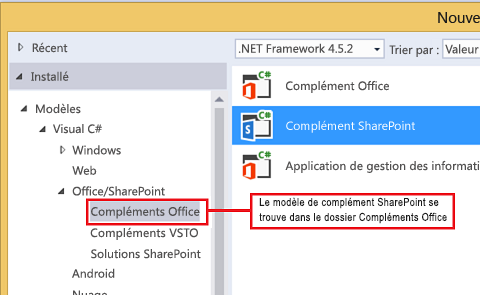
La figure suivante montre l’emplacement du modèle Complément SharePoint dans Visual Studio 2015, sous Modèles>Visual C#>Office/SharePoint>Compléments Office.
Modèle Complément pour SharePoint Visual Studio

Indiquez l’URL du site web SharePoint que vous souhaitez utiliser pour le débogage.
Sélectionnez Hébergé par SharePoint comme option d'hébergement pour votre complément.
Créer une nouvelle définition de liste
Cliquez avec le bouton droit sur le projet de Complément SharePoint et ajoutez un nouvel élément Liste. Créez une liste personnalisable basée sur les Annonces.
Copiez le balisage suivant et collez-le dans l'élément Views dans le fichier Schema.xml de votre fonction de liste. Le balisage réalise les tâches suivantes :
Il déclare un nouvel affichage nommé Remplaçable par une IDAffichageBase=2.
Il indique une valeur pour l'élément JSLink renvoyant à un fichier JavaScript mis en service avec le complément.
Remarque
La propriété JSLink n’est pas prise en charge sur la liste d’enquête ou d’événements. Un calendrier SharePoint est une liste Événements.
<View BaseViewID="2" Name="8d2719f3-c3c3-415b-989d-33840d8e2ddb" DisplayName="Overridable" Type="HTML" WebPartZoneID="Main" SetupPath="pages\viewpage.aspx" Url="Overridable.aspx" DefaultView="TRUE"> <ViewFields> <FieldRef Name="Title" /> </ViewFields> <Query /> <Toolbar Type="Standard" /> <XslLink>main.xsl</XslLink> <JSLink Default="TRUE">~site/Scripts/CSRListView.js</JSLink> </View>
Pour fournir une logique de rendu personnalisée dans un fichier JavaScript
Cliquez avec le bouton droit de la souris sur le dossier Scripts et ajoutez un nouveau fichier JavaScript. Nommez le fichier CSRListView.js.
Copiez le code suivant et collez-le dans le fichier CSRListView.js. Le code réalise les tâches suivantes :
Il fournit les gestionnaires d'événements pour les événements PreRender et PostRender.
Il fournit les modèles pour les ensembles de modèle d’en-têtes, de pieds de page et d’éléments.
Il enregistre les modèles.
(function () { // Initialize the variable that stores the objects. var overrideCtx = {}; overrideCtx.Templates = {}; // Assign functions or plain html strings to the templateset objects: // header, footer and item. overrideCtx.Templates.Header = "<B><#=ctx.ListTitle#></B>" + "<hr><ul id='unorderedlist'>"; // This template is assigned to the CustomItem function. overrideCtx.Templates.Item = customItem; overrideCtx.Templates.Footer = "</ul>"; // Set the template to the: // Custom list definition ID // Base view ID overrideCtx.BaseViewID = 2; overrideCtx.ListTemplateType = 10057; // Assign a function to handle the // PreRender and PostRender events overrideCtx.OnPreRender = preRenderHandler; overrideCtx.OnPostRender = postRenderHandler; // Register the template overrides. SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx); })(); // This function builds the output for the item template. // It uses the context object to access announcement data. function customItem(ctx) { // Build a listitem entry for every announcement in the list. var ret = "<li>" + ctx.CurrentItem.Title + "</li>"; return ret; } // The preRenderHandler attends the OnPreRender event function preRenderHandler(ctx) { // Override the default title with user input. ctx.ListTitle = prompt("Type a title", ctx.ListTitle); } // The postRenderHandler attends the OnPostRender event function postRenderHandler(ctx) { // You can manipulate the DOM in the postRender event var ulObj; var i, j; ulObj = document.getElementById("unorderedlist"); // Reverse order the list. for (i = 1; i < ulObj.children.length; i++) { var x = ulObj.children[i]; for (j = 1; j < ulObj.children.length; j++) { var y = ulObj.children[j]; if(x.innerText<y.innerText){ ulObj.insertBefore(y, x); } } } }
Pour créer et exécuter la solution
Sélectionnez la touche F5.
Remarque
Lorsque vous sélectionnez F5, Visual Studio génère la solution, déploie le complément et ouvre la page des autorisations pour le complément.
Sélectionnez le bouton Approuver.
Accédez à votre liste personnalisée en entrant l’adresse /Lists/<your_list_instance> relative à votre répertoire de complément dans le domaine web du complément (et non le domaine web hôte). Ajoutez une ou deux annonces. Dans le ruban, sélectionnez l’affichage Non prioritaire.