Ajouter une logique de première exécution au complément hébergé par le fournisseur
Cet article est le huitième d’une série sur les concepts de base du développement de compléments SharePoint hébergés par un fournisseur. Vous devez tout d’abord avoir pris connaissance de la rubrique Compléments SharePoint et des articles précédents de la série, disponibles dans la rubrique Commencer à créer des compléments hébergés par un fournisseur pour SharePoint.
Remarque
Si vous avez consulté cette série sur les compléments hébergés par un fournisseur, votre solution Visual Studio vous sera utile pour continuer à parcourir cette rubrique. Vous pouvez également télécharger le référentiel sur SharePoint_Provider-hosted_Add-Ins_Tutorials et ouvrir le fichier BeforeFirstRunLogic.sln.
Dans cet article, vous allez ajouter du code à la page d’accueil du complément SharePoint Chain Store qui permet de vérifier si l’instance actuelle du complément est en cours d’exécution pour la première fois. S’il s’agit de la première fois, votre code déploiera la liste Employés locaux et le bouton de ruban personnalisé.
Créer la classe de base pour le déploiement de composants SharePoint
Remarque
Les paramètres pour les projets de démarrage dans Visual Studio ont tendance à revenir aux paramètres par défaut chaque fois que la solution est rouverte. Suivez toujours ces étapes immédiatement après la réouverture de l’exemple de solution dans cette série d’articles :
- Cliquez avec le bouton droit sur le nœud de la solution en haut de l’Explorateur de solutions, puis sélectionnez Définir les projets de démarrage.
- Assurez-vous que les trois projets sont définis sur Démarrer dans la colonne Action.
Dans le projet ChainStoreWeb de l’Explorateur de solutions, cliquez avec le bouton droit de la souris sur le dossier Utilitaires, puis sélectionnez Ajouter>Élément existant.
Dans l’Explorateur de fichiers, accédez au dossier de solution, le dossier ChainStoreWeb, puis ouvrez le dossier Utilitaires.
Sélectionnez SharePointComponentDeployer.cs, puis Ajouter.
Ouvrez le fichier SharePointComponentDeployer.cs. Il comporte une classe statique et deux méthodes statiques qui obtiennent et définissent la version du complément dans la table Clients de la base de données d'entreprise. Nous n'allons pas parler de ces méthodes, car cette série d'articles n'est pas destinée à l'enseignement de la programmation ASP.NET ou SQL Server/Azure.
Ajoutez l'instruction using suivante en haut du fichier.
using System.Web; using System.Linq; using System.Collections.Generic; using Microsoft.SharePoint.Client;En haut de la classe
SharePointComponentDeployer, ajoutez les deux champs statiques suivants. Ces deux éléments sont initialisés dans la méthode Page_Load de page d’accueil du complément (vous ajoutez ce code dans une étape ultérieure).internal static SharePointContext sPContext; internal static Version localVersion;Tenez compte des informations suivantes :
Le premier champ contient l’objet
SharePointContextnécessaire pour les opérations CRUD sur SharePoint.Le second champ contient le numéro de version du complément installé sur le site web hôte. Cette valeur est initialement différente de la valeur par défaut (0000.0000.0000.0000) qui est enregistrée dans la table d’entreprise Clients lorsque le gestionnaire d’installation enregistre le client. Par exemple, la première version du complément sera 1.0.0.0.
Créez la propriété statique suivante pour conserver la version du complément actuellement enregistrée dans la table Clients de l'entreprise. Elle utilise les deux méthodes qui étaient déjà dans le fichier pour obtenir et définir cette valeur.
internal static Version RemoteTenantVersion { get { return GetTenantVersion(); } set { SetTenantVersion(value); } }Créez maintenant la propriété
IsDeployedsuivante.public static bool IsDeployed { get { if (RemoteTenantVersion < localVersion) return false; else return true; } }Tenez compte des informations suivantes :
La méthode Page_Load de la page d’accueil du complément utilise la valeur de cette propriété pour déterminer si le complément est en cours d’exécution pour la première fois. Une valeur false signale que le complément n’a pas été exécuté auparavant sur le site web hôte actif, donc ses composants doivent être déployés.
Le critère est si le numéro de version enregistré dans la table Clients est inférieur à la version réellement installée. À la première exécution du complément, il est inférieur. Le code que vous écrivez dans une étape ultérieure définit la version de la table Clients sur la version réellement installée ainsi, lorsque le complément est exécuté,
IsDeployedrenvoie true et la logique de déploiement ne s’exécute pas de nouveau.
Ajoutez la méthode suivante à la classe
SharePointComponentDeployer. La dernière action de la méthode consiste à mettre à jour la version du client enregistrée dans la base de données d'entreprise (0000.0000.0000.0000) afin qu'elle corresponde à la version réelle du complément sur le site web hôte (1.0.0.0). Vous terminerez cette méthode à une étape ultérieure.internal static void DeployChainStoreComponentsToHostWeb(HttpRequest request) { // TODO4: Deployment code goes here. RemoteTenantVersion = localVersion; }
Remarque
Vous vous demandez peut-être maintenant pourquoi le complément utilise des numéros de version et un test « inférieur à » pour déterminer la réponse à une simple question oui/non : « Le complément s’exécute-t-il pour la première fois ? » Nous pourrions également avoir un champ de chaîne simple dans la table Tenants qui est défini sur non encore exécuté dans le gestionnaire d’installation, puis remplacé par la logique de première exécution après le déploiement des composants SharePoint.
Pour le complément Chain Store, un test simple suffit. Toutefois, il est généralement recommandé d’utiliser des numéros de version, car un complément de production est susceptible d’être mis à jour en place à l’avenir ; autrement dit, mis à jour après son installation. Lorsque ce moment arrive, votre logique de complément doit être sensible à d’autres possibilités que not-yet-run et already-run-once.
Par exemple, supposons que vous voulez ajouter une liste supplémentaire au site web hôte dans la mise à niveau de la version 1.0.0.0 à 2.0.0.0. Vous pouvez le faire dans un gestionnaire d’événements de mise à jour, ou dans la logique de première exécution après la mise à jour. Quoi qu’il en soit, votre logique de déploiement doit déployer de nouveaux composants, mais elle doit également éviter de redéployer des composants qui ont été déployés dans une version antérieure du complément. Un numéro de version 1.0.0.0 signale que les composants de version 1.0.0.0 ont été déployés, mais que la logique de première exécution après la mise à jour n’a pas encore été exécutée.
Ajouter la logique de démarrage de base
Le site web hôte SharePoint doit indiquer à l’application web à distance quelle version du complément a été installée. Nous utilisons un paramètre de requête pour ce faire.
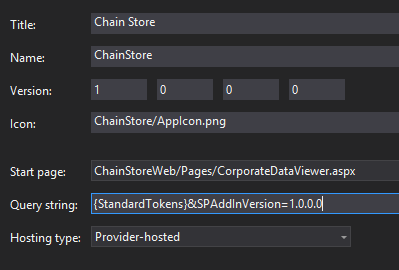
Ouvrez le fichier AppManifest.xml dans le projet ChainStore. Dans le concepteur, vous voyez l’espace réservé {StandardTokens} en tant que valeur de la case Chaîne de requête. Ajoutez la chaîne
"&SPAddInVersion=1.0.0.0"à la fin.Le concepteur du manifeste doit ressembler à l’exemple suivant : Le numéro de version transmis dans la chaîne de requête doit correspondre à la valeur dans la zone Version du concepteur. Si vous mettez à jour le complément, une de vos tâches consiste à élever ces deux valeurs en les conservant identiques.
Figure 1. Onglet Général du concepteur de manifeste

Ouvrez le fichier CorporateDataViewer.aspx.cs et ajoutez le code suivant à la méthode Page_Load, juste en dessous de la ligne qui initialise l’objet
spContext.SharePointComponentDeployer.sPContext = spContext; SharePointComponentDeployer.localVersion = new Version(Request.QueryString["SPAddInVersion"]); if (!SharePointComponentDeployer.IsDeployed) { SharePointComponentDeployer.DeployChainStoreComponentsToHostWeb(Request); }Tenez compte des informations suivantes :
Il commence par la définition de deux champs statiques dans la classe
SharePointComponentDeployerstatique. Il transmet l'objet SharePointContext, car le code de l'élémentSharePointComponentDeployerappelle SharePoint, puis il utilise le paramètre de requête que vous avez ajouté pour définir la propriétélocalVersion.Il ne se passe rien si
IsDeployedest défini sur true ; autrement dit, si la logique de première exécution a déjà été exécutée. Dans le cas contraire, il appelle la méthode de déploiement et transmet l’objet ASP.NET Requête.
Déployer une liste SharePoint par programmation
Dans le fichier SharePointComponentDeployer.cs, remplacez le
TODO4avec la ligne suivante (vous créez cette méthode à l’étape suivante).CreateLocalEmployeesList();Ajoutez la méthode suivante à la classe
SharePointComponentDeployer.private static void CreateLocalEmployeesList() { using (var clientContext = sPContext.CreateUserClientContextForSPHost()) { var query = from list in clientContext.Web.Lists where list.Title == "Local Employees" select list; IEnumerable<List> matchingLists = clientContext.LoadQuery(query); clientContext.ExecuteQuery(); if (matchingLists.Count() == 0) { // TODO5: Create the list // TODO6: Rename the Title field on the list // TODO7: Add "Added to Corporate DB" field to the list clientContext.ExecuteQuery(); } } }Tenez compte des informations suivantes :
Il comporte deux appels de l'élément ExecuteQuery. Le premier est nécessaire pour déterminer si la liste existe déjà. Le deuxième crée la liste.
La méthode ClientContext.LoadQuery est semblable à la méthode ClientContext.Load, sauf qu’au lieu d’apporter une entité au client, par exemple une liste, elle transmet les résultats énumérables d’une requête.
Remplacez
TODO5par le code suivant.ListCreationInformation listInfo = new ListCreationInformation(); listInfo.Title = "Local Employees"; listInfo.TemplateType = (int)ListTemplateType.GenericList; listInfo.Url = "Lists/Local Employees"; List localEmployeesList = clientContext.Web.Lists.Add(listInfo);Tenez compte des informations suivantes :
La classe ListCreationInformation est semblable à la classe ListItemCreationInformation que vous avez vue dans un article antérieur de cette série. Il s’agit d’une classe légère plus adaptée à l’envoi d’informations à partir de l’application web vers SharePoint que l’intégralité de la classe List.
Il existe plusieurs types de modèles de liste, tels que le type Tâches pour une liste de tâches et le type Événements pour un calendrier. La liste Employés locaux est basée sur le plus simple : le type Générique.
La propriété ListCreationInformation.Url conserve l’URL de la liste relative sur le site web hôte. En spécifiant
"Lists/LocalEmployees", le code définit l’URL complète de la liste surhttps://{SharePointDomain}/hongkong/_layouts/15/start.aspx#/Lists/Local%20Employees.
Remplacez par
TODO6le code suivant, qui remplace le nom public du champ « Title » (colonne) de « Title » par « Name ». C’est ce que vous avez fait dans la page Paramètres de liste lorsque vous avez créé la liste manuellement.Field field = localEmployeesList.Fields.GetByInternalNameOrTitle("Title"); field.Title = "Name"; field.Update();Vous avez également créé manuellement un champ intitulé Ajouté à la base de données d'entreprise. Pour ce faire par programmation, ajoutez le code suivant à la place de
TODO7.localEmployeesList.Fields.AddFieldAsXml("<Field DisplayName='Added to Corporate DB'" +"Type='Boolean'>" + "<Default>FALSE</Default></Field>", true, AddFieldOptions.DefaultValue);Tenez compte des informations suivantes à propos de ce code :
Les propriétés principales du champ sont spécifiées avec un blob XML. Il s’agit d’un héritage de l’architecture de SharePoint, où les sites Web, les listes, les champs, les types de contenu et bien d’autres types de composants SharePoint sont définis comme XML. Dans ce cas, nous spécifions le nom d’affichage, le type de données et la valeur par défaut du champ.
Le deuxième paramètre détermine si le champ est visible dans la vue par défaut de la liste. Nous le définissons sur True.
Le troisième paramètre détermine les types de contenu auxquels le champ est ajouté. La transmission de DefaultValue signifie qu’il est ajouté uniquement au type de contenu de la liste par défaut.
N’oubliez pas que le champ Ajouté à la base de données d’entreprise est défini sur Non (autrement dit, faux) par défaut, mais que le bouton du ruban personnalisé dans le complément le définit sur Oui après l’ajout de l’employé à la base de données d’entreprise. Ce système fonctionne au mieux uniquement si les utilisateurs ne peuvent pas modifier manuellement la valeur du champ. Pour vous assurer qu’ils ne peuvent pas le faire, rendez le champ invisible dans les formulaires de création et de modification des éléments dans la liste Employés locaux. Pour cela, nous ajoutons deux autres attributs au premier paramètre, comme illustré dans le code suivant.
localEmployeesList.Fields.AddFieldAsXml("<Field DisplayName='Added to Corporate DB'" + " Type='Boolean'" + " ShowInEditForm='FALSE' " + " ShowInNewForm='FALSE'>" + "<Default>FALSE</Default></Field>", true, AddFieldOptions.DefaultValue);L'ensemble de l'élément
CreateLocalEmployeesListdoit désormais se présenter comme suit.private static void CreateLocalEmployeesList() { using (var clientContext = sPContext.CreateUserClientContextForSPHost()) { var query = from list in clientContext.Web.Lists where list.Title == "Local Employees" select list; IEnumerable<List> matchingLists = clientContext.LoadQuery(query); clientContext.ExecuteQuery(); if (matchingLists.Count() == 0) { ListCreationInformation listInfo = new ListCreationInformation(); listInfo.Title = "Local Employees"; listInfo.TemplateType = (int)ListTemplateType.GenericList; listInfo.Url = "LocalEmployees"; List localEmployeesList = clientContext.Web.Lists.Add(listInfo); Field field = localEmployeesList.Fields.GetByInternalNameOrTitle("Title"); field.Title = "Name"; field.Update(); localEmployeesList.Fields.AddFieldAsXml("<Field DisplayName='Added to Corporate DB'" + " Type='Boolean'" + " ShowInEditForm='FALSE' " + " ShowInNewForm='FALSE'>" + "<Default>FALSE</Default></Field>", true, AddFieldOptions.DefaultValue); clientContext.ExecuteQuery(); } } }
Supprimer temporairement le bouton personnalisé à partir du projet
Pour des raisons techniques que nous aborderons dans l'article suivant, le bouton personnalisé que nous avons créé ne peut pas être installé sans être modifié lorsqu'il est placé sur le ruban d'une liste qui est déployée par programmation. Nous allons le supprimer temporairement du projet, afin de pouvoir tester notre logique de première exécution. Nous le restaurerons dans le prochain article.
- Dans l’ Explorateur de solutions, dans le projet ChainStore, cliquez avec le bouton droit de la souris sur le nœud AddEmployeeToCorpDB, puis sélectionnez Exclure du projet.
Demander l’autorisation de gérer des listes sur le site web hôte
Étant donné que le complément ajoute à présent une liste au site web hôte, et pas seulement des éléments à une liste existante, nous devons passer les autorisations demandées par le complément du statut d'écriture au statut de gestion :
Dans l' Explorateur de solutions, ouvrez le fichier AppManifest.xml dans le projet ChainStore.
Dans l’onglet Autorisations, laissez la valeur Portée sur Web, mais dans le champ Autorisation, sélectionnez Gérer dans la liste déroulante.
Enregistrez le fichier.
Exécuter le complément et tester la logique de première exécution
Ouvrez la page Contenu du site du site web de la boutique de Hong Kong, puis supprimez la liste Employés locaux !
Utilisez la touche F5 pour déployer et exécuter votre complément. Visual Studio héberge l’application web distante dans IIS Express et héberge la base de données SQL dans SQL Express. Il effectue une installation temporaire du complément sur votre site SharePoint de test et exécute immédiatement celui-ci. Vous êtes invité à accorder des autorisations au complément avant l'ouverture de sa page d'accueil.
Lorsque la page d'accueil du complément s'ouvre, sélectionnez le lien Retour au site sur le contrôle Chrome dans la partie supérieure.
Accédez à la page Contenu du site. La liste Employés locaux est à cet endroit, car votre logique de première exécution l’a ajoutée ici.
Remarque
Si la liste n'est pas là ou si d’autres indications montrent que le code de première exécution n’est pas en cours d’exécution, il se peut que la table Clients ne reprenne pas un état vide lorsque vous sélectionnez F5. La raison la plus fréquente de ce problème est que le projet ChainCorporateDB n’est plus défini comme un projet de démarrage dans Visual Studio. Consultez la note dans la partie supérieure de cet article pour savoir comment résoudre ce problème. En outre, vérifiez que vous avez configuré la base de données à reconstruire comme décrit dans Configurer Visual Studio pour reconstruire la base de données d’entreprise avec chaque session de débogage.
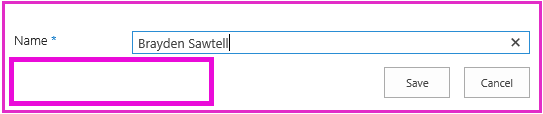
Ouvrez la liste et ajoutez un élément. Notez que sur le nouveau formulaire de l'élément, le champ Ajouté à la base de données d'entreprise n'apparaît plus, il ne peut par conséquent pas être défini manuellement. Cela s'applique aussi au formulaire de modification d'élément.
Figure 2. Formulaire Nouvel élément pour la liste Employés locaux

Utilisez le bouton précédent du navigateur pour revenir à la page d’accueil du complément.
Sélectionnez l’icône d’engrenage dans la partie supérieure du contrôle Chrome, puis sélectionnez Paramètres du compte.
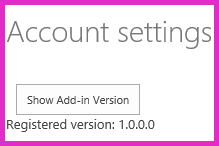
Sur la page Paramètres du compte, sélectionnez le bouton Afficher la version du complément. La version indique 1.0.0.0 , car la logique de première exécution l’a modifiée.
Figure 3. Page paramètres du compte

Pour terminer la session de débogage, fermez la fenêtre du navigateur ou arrêtez le débogage dans Visual Studio. Quand vous appuyez sur F5, Visual Studio retire la version précédente du complément et installe la dernière.
Vous allez travailler avec ce complément et la solution Visual Studio dans d’autres articles. Nous vous recommandons donc de retirer le complément une dernière fois quand vous avez terminé de travailler et que vous ne comptez pas le réutiliser pendant un moment. Cliquez avec le bouton droit sur le projet dans l’Explorateur de solutions et sélectionnez Retirer.
Étapes suivantes
Dans le prochain article, vous verrez comment remettre le bouton personnalisé du ruban Employé local dans le complément, maintenant que la liste est déployée par programmation : Déployer par programmation un bouton personnalisé dans un complément hébergé par un fournisseur.