Exemple de complément SharePoint localiser des éléments d’interface utilisateur
L’exemple de complément Core.JavaScriptCustomization vous montre comment utiliser JavaScript pour remplacer la valeur de texte d’un élément d’interface utilisateur SharePoint par une valeur de texte traduite, qui est lue à partir d’un fichier de ressources JavaScript.
Remarque
Vous êtes responsable de la gestion des valeurs de texte traduites dans le fichier de ressources JavaScript.
Importante
Les personnalisations basées sur JSLink (rendu côté client) ne sont pas prises en charge dans les expériences modernes. Cela inclut les bibliothèques et les listes modernes, y compris la prise en charge de JSLink dans les composants WebPart d’affichage de liste de pages modernes. Le rendu côté client est pris en charge dans les expériences classiques dans SharePoint Online ou en local.
Cet exemple de code utilise un complément hébergé par un fournisseur pour :
- Localisez une page de site ou un titre de lien lancement rapide avec des valeurs de texte spécifiques.
- Conservez le titre d’une page de site ou d’un lien de lancement rapide dans une langue principale, et fournissez des versions traduites de la page de site et du titre du lien Lancement rapide dans une autre langue au moment de l’exécution.
- Utilisez les fichiers de ressources JavaScript pour la localisation côté client.
- Liez un fichier JavaScript à un site SharePoint à l’aide d’une action personnalisée.
- Vérifiez la culture de l’interface utilisateur du site, puis chargez les valeurs de texte spécifiques à la culture à partir d’un fichier de ressources JavaScript.
- Remplacez les titres de la page de site et du lien Lancement rapide par des valeurs de texte spécifiques à la culture à l’aide de jQuery.
Avant de commencer
Pour commencer, téléchargez l’exemple de complément Core.JavaScriptCustomization à partir du projet modèles et pratiques Office 365 Développeur sur GitHub.
Avant d’exécuter cet exemple de code, procédez comme suit.
Configurer les paramètres de langue sur votre site
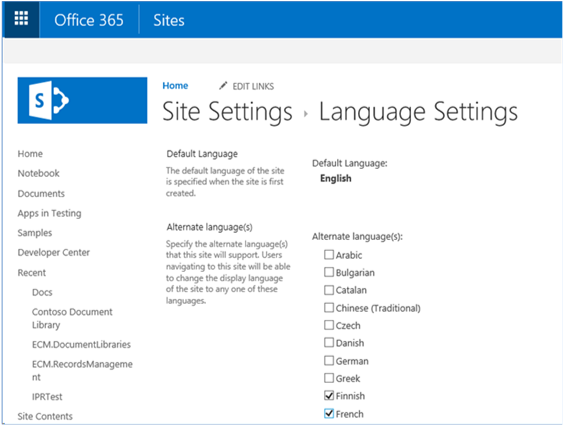
Sur votre site d’équipe, choisissez Paramètres Paramètres>du site.
Dans Administration de site, choisissez Paramètres de langue.
Dans la page Paramètres de langue , dans Autre(s) langue(s) , choisissez les autres langues que votre site doit prendre en charge. Par exemple, choisissez finnois et Français, comme illustré dans la figure suivante.

Sélectionnez OK.
Définir la langue d’affichage sur la page de profil de votre utilisateur
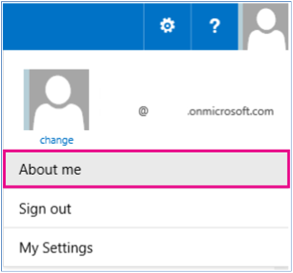
Dans le haut de votre site Office 365, choisissez votre photo de profil, puis cliquez sur À mon sujet.

Dans la page À propos de moi , choisissez Modifier votre profil.
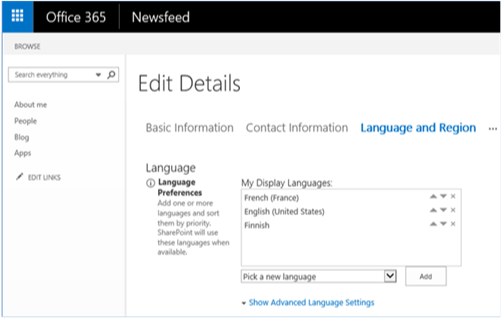
Choisissez les points de suspension (...) pour obtenir des options supplémentaires, puis choisissez Langue et région.
Dans Mes langues d’affichage, choisissez une nouvelle langue dans la liste Choisir une nouvelle langue , puis choisissez Ajouter. Par exemple, choisissez finnois et Français. Vous pouvez déplacer votre langue préférée vers le haut ou vers le bas en choisissant les flèches haut et bas.

Cliquez sur Enregistrer tout et fermer.
Remarque
Le rendu de votre site dans la ou les langues sélectionnées peut prendre quelques minutes.
Importante
Le modèle CSOM est régulièrement mis à jour avec de nouvelles fonctionnalités. Si le modèle CSOM fournit de nouvelles fonctionnalités pour mettre à jour les titres des liens de page de site ou de lancement rapide , nous vous recommandons d’utiliser les nouvelles fonctionnalités du modèle CSOM au lieu des options décrites ici.
Avant d’exécuter le scénario 2 de cet exemple de code, effectuez les tâches suivantes.
Créer un lien de lancement rapide
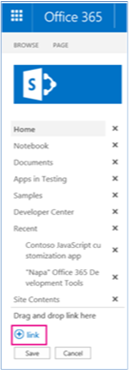
Sur le site web hôte, choisissez MODIFIER LES LIENS.
Choisissez lien.

Dans Texte à afficher, entrez Mon entrée de lancement rapide.
Dans Adresse, entrez l’URL d’un site web.
Choisissez OK>Enregistrer.
Créer une page de site
- Sur le site web hôte, choisissez Contenu> dusite Pages> du siteNouveau.
- Dans Nouveau nom de page, entrez Hello SharePoint.
- Sélectionnez Créer.
- Entrez Page de test dans le corps de la page.
- Cliquez sur Enregistrer.
Exécuter l’exemple d’application Core.JavaScriptCustomization
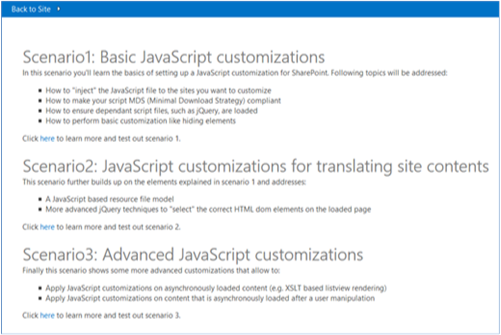
Lorsque vous exécutez cet exemple de code, une application hébergée par un fournisseur s’affiche, comme illustré dans la figure suivante. Cet article décrit les scénarios 1 et 2, car vous pouvez utiliser les techniques dans ces deux scénarios pour fournir des versions localisées de la page de votre site et des titres de lien de lancement rapide .

Scénario 1
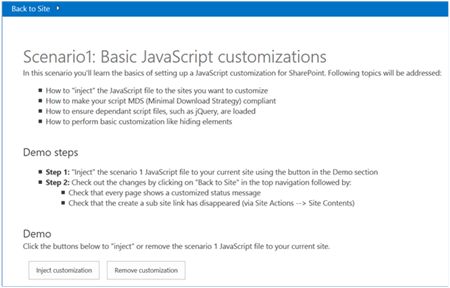
Le scénario 1 montre comment ajouter une référence à un fichier JavaScript sur un site SharePoint à l’aide d’une action personnalisée. Le choix du bouton Injecter la personnalisation appelle la méthode btnSubmit_Click dans scenario1.aspx.cs. La méthode btnSubmit_Click appelle AddJsLink pour ajouter des références aux fichiers JavaScript à l’aide d’une action personnalisée sur le site web hôte.
La figure suivante montre la page de démarrage du scénario 1.

Remarque
Le code dans cet article est fourni tel quel, sans garantie d’aucune sorte, expresse ou implicite, y compris mais sans s’y limiter, aucune garantie implicite d’adéquation à un usage particulier, à une qualité marchande ou une absence de contrefaçon.
La méthode AddJSLink fait partie du fichier JavaScriptExtensions.cs dans OfficeDevPnP.Core. AddJSLink nécessite que vous fournissiez une chaîne représentant l’identificateur à affecter à l’action personnalisée et une chaîne contenant une liste d’URL délimitées par des points-virgules aux fichiers JavaScript que vous souhaitez ajouter au site web hôte. Notez que cet exemple de code ajoute une référence à Scripts\scenario1.js, qui ajoute un message de barre de status au site web hôte.
protected void btnSubmit_Click(object sender, EventArgs e)
{
var spContext = SharePointContextProvider.Current.GetSharePointContext(Context);
using (var cc = spContext.CreateUserClientContextForSPHost())
{
cc.Web.AddJsLink(Utilities.Scenario1Key, Utilities.BuildScenarioJavaScriptUrl(Utilities.Scenario1Key, this.Request));
}
}
Remarque
SharePoint utilise la stratégie de téléchargement minimal pour réduire la quantité de données téléchargées par le navigateur lorsque les utilisateurs naviguent entre les pages d’un site SharePoint. Dans scenario1.js, le code suivant garantit que si la stratégie de téléchargement minimal est utilisée sur votre site SharePoint, la méthode RemoteManager_Inject est toujours appelée pour exécuter le code JavaScript afin d’ajouter le message de barre status au site web hôte. Pour plus d’informations, reportez-vous à la vue d’ensemble de la stratégie de téléchargement minimal.
if ("undefined" != typeof g_MinimalDownload && g_MinimalDownload && (window.location.pathname.toLowerCase()).endsWith("/_layouts/15/start.aspx") && "undefined" != typeof asyncDeltaManager) {
// Register script for MDS if possible.
RegisterModuleInit("scenario1.js", RemoteManager_Inject); //MDS registration
RemoteManager_Inject(); //non MDS scenario
} else {
RemoteManager_Inject();
}
Remarque
Certains fichiers JavaScript peuvent dépendre d’autres fichiers JavaScript à charger en premier avant de pouvoir s’exécuter et s’exécuter correctement. La construction de code suivante à partir de RemoteManager_Inject utilise la fonction loadScript dans scenario1.js pour d’abord charger jQuery, puis continuer à exécuter le code JavaScript restant.
var jQuery = "https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.2.min.js";
// Load jQuery first, and then continue running the rest of the code.
loadScript(jQuery, function () {
// Add additional JavaScript code here to complete your task.
});
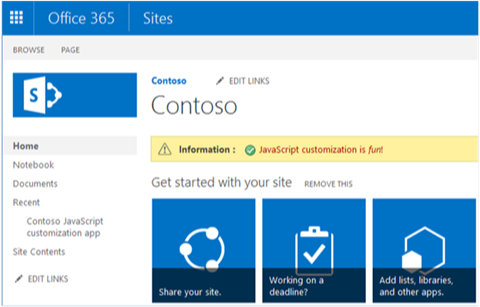
Cliquez sur Revenir au site. Comme illustré dans la figure suivante, le site web hôte affiche désormais un message de barre de status qui a été ajouté par scenario1.js.

Scénario 2
Le scénario 2 utilise la technique décrite dans le scénario 1 pour remplacer le texte de l’interface utilisateur par du texte traduit lu à partir d’un fichier de ressources JavaScript. Le scénario 2 remplace le titre du lien Lancement rapide (Mon entrée de démarrage rapide) et le titre de la page de site (Hello SharePoint) que vous avez créés précédemment. Le scénario 2 joint un fichier JavaScript qui lit les valeurs de texte traduites à partir de variables dans des fichiers de ressources JavaScript spécifiques à la culture. Le scénario 2 met ensuite à jour l’interface utilisateur.
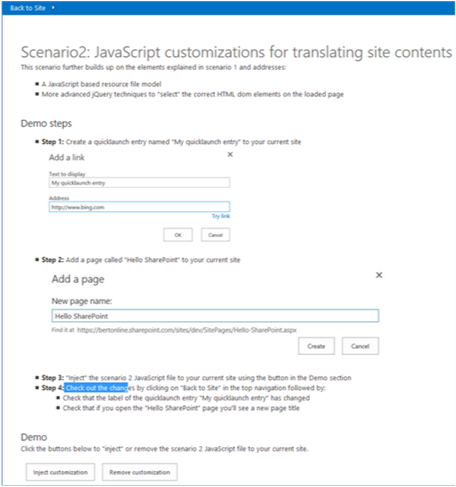
La figure suivante montre la page de démarrage du scénario 2.

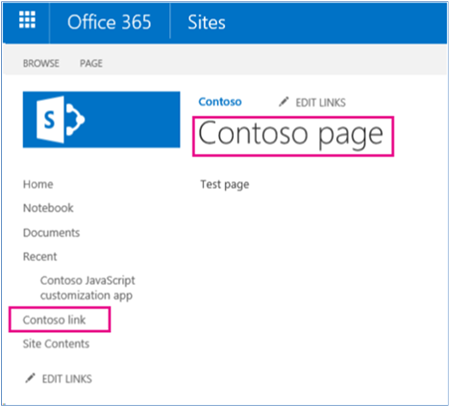
Comme indiqué, l’option Injecter la personnalisation applique les modifications suivantes au site :
Le titre du lien Lancement rapideMon entrée de lancement rapide est remplacé par lien Contoso.
Le titre de la page de site Hello SharePoint est remplacé par la page Contoso.

Remarque
Si vos valeurs pour le titre du lien Lancement rapide et le titre de la page de site diffèrent de celles indiquées dans la figure précédente, modifiez les variables quickLauch_Scenario2 et pageTitle_HelloSharePoint dans le fichier de ressources JavaScript scenario2.en-us.js ou scenario2.nl-nl.js, puis réexécutez l’exemple de code.
Le fichier scenario2.en-us.js stocke des ressources spécifiques à la culture en anglais (États-Unis). Le fichier scenario2.nl-nl.js stocke des ressources propres à la culture néerlandaise. Si vous testez cet exemple de code à l’aide d’un autre langage, envisagez de créer un autre fichier de ressources JavaScript qui utilise la même convention d’affectation de noms.
Comme pour le scénario 1, btnSubmit_Click dans scenario2.aspx.cs appelle AddJsLink pour ajouter une référence au fichier Scripts\scenario2.js. Dans scenario2.js, la fonction RemoteManager_Inject appelle la fonction TranslateQuickLaunch , qui effectue les tâches suivantes :
- Détermine la culture du site à l’aide de _spPageContextInfo.currentUICultureName.
- Charge le fichier de ressources JavaScript contenant des ressources propres à la culture qui correspondent à la culture de l’interface utilisateur du site. Par exemple, si la culture du site était anglaise (États-Unis), le fichier scenario2.en-us.js est chargé.
- Remplace mon entrée de démarrage rapide par la valeur de la variable quickLauch_Scenario2 lue à partir du fichier de ressources JavaScript.
function RemoteManager_Inject() {
var jQuery = "https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.2.min.js";
loadScript(jQuery, function () {
SP.SOD.executeOrDelayUntilScriptLoaded(function () { TranslateQuickLaunch(); }, 'sp.js');
});
}
function TranslateQuickLaunch() {
// Load jQuery and if complete, load the JS resource file.
var scriptUrl = "";
var scriptRevision = "";
// Iterate over the scripts loaded on the page to find the scenario2 script. Then use the script URL to dynamically build the URL for the resource file to be loaded.
$('script').each(function (i, el) {
if (el.src.toLowerCase().indexOf('scenario2.js') > -1) {
scriptUrl = el.src;
scriptRevision = scriptUrl.substring(scriptUrl.indexOf('.js') + 3);
scriptUrl = scriptUrl.substring(0, scriptUrl.indexOf('.js'));
}
})
var resourcesFile = scriptUrl + "." + _spPageContextInfo.currentUICultureName.toLowerCase() + ".js" + scriptRevision;
// Load the JS resource file based on the user's language settings.
loadScript(resourcesFile, function () {
// General changes that apply to all loaded pages.
// ----------------------------------------------
// Update the Quick Launch labels.
// Note that you can use the jQuery function to iterate over all elements that match your jQuery selector.
$("span.ms-navedit-flyoutArrow").each(function () {
if (this.innerText.toLowerCase().indexOf('my quicklaunch entry') > -1) {
// Update the label.
$(this).find('.menu-item-text').text(quickLauch_Scenario2);
// Update the tooltip.
$(this).parent().attr("title", quickLauch_Scenario2);
}
});
// Page-specific changes require an IsOnPage call.
// ----------------------------------------------------------
// Change the title of the "Hello SharePoint" page.
if (IsOnPage("Hello%20SharePoint.aspx")) {
$("#DeltaPlaceHolderPageTitleInTitleArea").find("A").each(function () {
if ($(this).text().toLowerCase().indexOf("hello sharepoint") > -1) {
// Update the label.
$(this).text(pageTitle_HelloSharePoint);
// Update the tooltip.
$(this).attr("title", pageTitle_HelloSharePoint);
}
});
}
});
}