Aperçu de la stratégie de téléchargement minimal
Découvrez la stratégie de téléchargement minimal (MDS), une nouvelle fonctionnalité de SharePoint qui réduit le temps de chargement des pages en envoyant uniquement les différences lorsque les utilisateurs naviguent vers une nouvelle page.
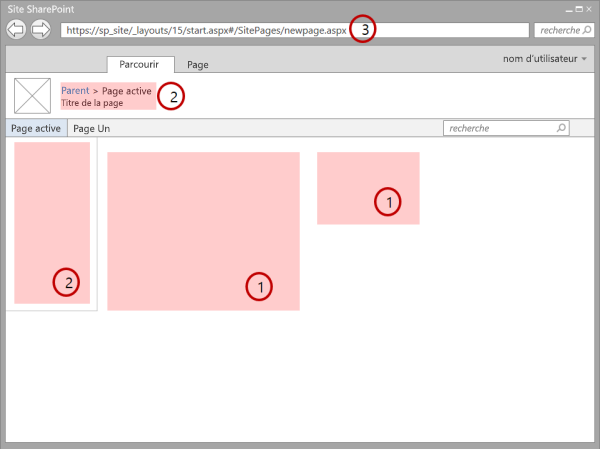
La stratégie de téléchargement minimal (MDS) est une nouvelle technologie dans SharePoint qui réduit la quantité de données que le navigateur doit télécharger lorsque les utilisateurs naviguent d'une page à l'autre dans un site SharePoint. Lorsque les utilisateurs accèdent à un site prenant en charge MDS, le client traite uniquement les différences (ou delta) entre la page actuelle et à la page demandée. La figure 1 illustre les sections que le changement de page et par conséquent nécessitent une mise à jour. Delta inclut généralement des données dans les zones de contenu (1), ainsi que des autres composants tels que les contrôles de navigation (2).
Figure 1. Page traitée avec MDS

Vous pouvez identifier un site qui a MDS activé en effectuant une recherche à l'URL. Un site prenant en charge MDS a la page (3) _layouts/15/start.aspx dans l'URL suivie par une marque de hachage ( # ) et l'URL relative de la ressource demandée, comme le montre la Figure 1. Par exemple, ce qui suit est une URL au format MDS pour la page newpage.aspx: https://sp_site/_layouts/15/start.aspx#/SitePages/newpage.aspxIl est équivalente à l'URL au format non-MDS suivante : https://sp_site/SitePages/newpage.aspxEn tant que développeur, vous pourriez créer les composants SharePoint nécessitant des mises à jour avant qu'ils peuvent travailler en toute transparence avec MDS.
Activer le MDS
Vous pouvez activer MDS dans votre site en utilisant les pages d'administration des sites ou les modèles objet client de SharePoint .
Pour activer MDS en activant la fonction dans les pages d'administration, choisissez paramètres du Site>gérer les fonctionnalités du siteet activer la fonctionnalité de Stratégie de télécharger minimale.
Étant donné que la fonctionnalité est activée en modifiant la propriété EnableMinimalDownload , vous pouvez également utiliser les API clientes. Le code suivant montre comment activer MDS à l'aide du modèle d'objet JavaScript (JSOM).
var clientContext;
clientContext = new SP.ClientContext.get_current();
this.oWebsite = clientContext.get_web();
this.oWebsite.set_enableMinimalDownload(true);
this.oWebsite.update();
clientContext.load(this.oWebsite);
clientContext.executeQueryAsync(
Function.createDelegate(this, successHandler),
Function.createDelegate(this, errorHandler)
);
function successHandler() {
alert("MDS is enabled in this site.");
}
function errorHandler() {
alert("Request failed: " + arguments[1].get_message());
}
Avantages de l'utilisation du MDS
À l'aide de MDS présente plusieurs avantages, y compris :
- Vitesse : C'est le principal objectif de MDS. Lorsque vous utilisez MDS, le navigateur ne possède traite une nouvelle fois l'interface utilisateur de chrome (IU). MDS également réduit la charge utile par rapport à une charge de la page entière.
- Transitions en douceur : En mettant à jour uniquement les zones qui changent, vous attirez l’œil de l’utilisateur vers ces zones, par opposition à un chargement de page entière où la page entière « clignote ». Lorsque la page entière est mise à jour, l’utilisateur doit l’analyser dans son intégralité pour détecter les nouveautés. Les utilisateurs ont un temps plus facile de navigation dans un site qui ne met à jour les zones qui a été modifié à partir de la page précédente.
- Contrôles de navigation de navigateur : Autres systèmes AJAX confondent les boutons précédent et suivant dans les navigateurs. Étant donné que MDS met à jour l'URL dans la fenêtre du navigateur, les boutons précédents et suivant fonctionnent comme ils sont censés.
- Compatibilité descendante : Le moteur de MDS fournit navigation MDS immédiatement ou détecte lorsqu'il n'est pas possible. Dans le cas où navigation MDS ne possible, une charge de la page entière survient au lieu de cela. Ce processus est appelé basculement, et il assure que toutes les pages correctement restitué peu importe si elles contiennent des composants MDS à la spécification CLS. MDS fonctionne aussi bien avec des moteurs de recherche étant donné que l'attribut href de balises d'ancrage utilise les URL régulières, au MDS format non. Au lieu de cela, le moteur de MDS dans le client de capture l'événement onclick et utilise pour communiquer avec le serveur.
Architecture MDS
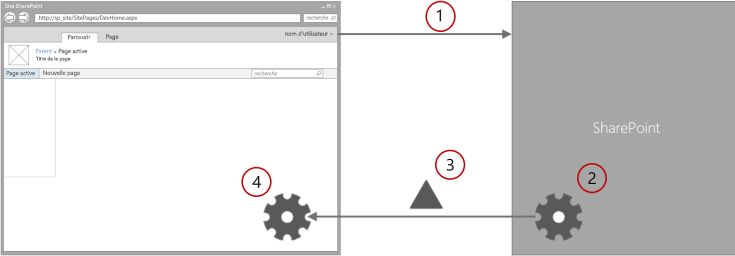
Les mécanismes de base de MDS sont assez simples. Les principaux composants de MDS sont deux moteurs, une sur le serveur et l'autre dans le client, qui fonctionnent conjointement pour calculer les modifications et afficher les pages dans le navigateur lorsque l'utilisateur navigue de page dans le site. La figure 2 illustre le flux MDS lorsqu'un utilisateur accède à un site prenant en charge MDS.
Figure 2. Flux MDS lorsqu'un utilisateur accède au site

- Le navigateur demande les modifications entre la page actuelle et une autre dans le site SharePoint .
- Le moteur de MDS sur le serveur calcule le delta entre les actuellement et les nouvelles pages.
- Le moteur de MDS sur le serveur envoie le delta au moteur de MDS dans le client.
- Le moteur de MDS dans le client remplace les zones modifiées dans la page actuelle par le nouveau contenu de page.
La page qui en résulte est exactement tel qu'il aurait si la page a été téléchargée sans MDS.
Le moteur de MDS dans le client inclut un gestionnaire de téléchargement. Toutes les requêtes dans la page sont routés par le gestionnaire de téléchargement. Tous les contrôles dans la page doivent s'abonner le gestionnaire de téléchargement pour en savoir plus quand une URL a été modifiée. Le gestionnaire de téléchargement crée une demande de toutes les données de contrôle nouveau. Pour être en mesure travailler avec des moteurs de recherche, le moteur de MDS n'utilise directement l'attribut href de balises d'ancrage à stocker des URL au format MDS. Au lieu de cela, la fonction SPUpdatePage gère l'événement onclick et utilise pour communiquer avec le serveur. La fonction SPUpdatePage est déclarée dans le fichier _layouts/15/start.js.
Le moteur de MDS sur le serveur envoie les informations au client. Cette information peut contenir HTML avec des scripts incorporés et styles, XML ou JavaScript Object Notation (JSON).
L'URL joue un rôle important dans MDS. Une URL MDS ressemble à ce qui suit : https://sp_site/_layouts/15/start.aspx#/SitePages/newpage.aspx SitePages/newpage.aspx. Start.aspx contient l'interface utilisateur partagé minimale et des instructions pour le chargement des modifications de page. MDS considère que le composant suivant la dièse (#) comme étant la page cible. La page cible commence par une barre oblique (/) et une URL relative au site Web SharePoint . Lorsque le navigateur reçoit l'URL, elle voit que le composant à gauche de la marque de hachage n'a pas changé, donc cet événement déclenche un événement de navigation local. Le moteur de MDS dans le client de capture l'événement navigation local et utilise pour effectuer une mise à jour MDS.
Comme indiqué précédemment dans cet article, dans certaines situations, il n'est pas possible de déterminer si la page peut être mis à jour correctement. Dans ce cas, le moteur de MDS émet un basculement, ce qui se compose d'un aller-retour supplémentaire pour rediriger le navigateur vers la version complète de la nouvelle page. Voici les principales raisons pourquoi le basculement se produit :
- La nouvelle page est une autre page maître.
- La page maître actuelle a changé.
- Le moteur de MDS détecte non-conformité HTML, par exemple :
- Pages à l'aide d'ASP.NET 2.0
- CSS ou les scripts ne pas enregistrées dans le moteur de MDS
- HTML incorrects
- Il existe des contrôles non conforme dans la page, par exemple :
- Le contrôle n'est pas dans la liste des moteurs MDS autorisés.
- L'assembly de contrôle n'est pas marqué comme étant conforme.
- La classe de contrôle ne comporte pas de l'attribut MDS.
Le moteur de MDS tente de récupérer à partir d'un basculement une fois que l'utilisateur navigue vers une nouvelle page.
Contrôle des développeurs
Grâce au mécanisme de basculement, vos contrôles de travaillent en toute transparence ou non MDS est activée dans les sites Web de vos utilisateurs. Toutefois, il est conseillé de mettre à jour votre SharePoint contrôles et les composants de tirer pleinement parti de MDS. Les utilisateurs reçoivent une meilleure expérience lors de vos pages et les contrôles sont conformes MDS. Les composants suivants sont propices à obtenir optimisé pour MDS :
- les pages maîtres ;
- Pages ASP.NET
- Contrôles et parties du site web