Optimiser les performances de la page dans SharePoint
Découvrez les fonctionnalités pour améliorer les performances dans les pages dans SharePoint. Ces fonctionnalités permettent d’améliorer l’expérience utilisateur avec les implémentations géographiquement distribuées.
Fourni par : David Crawford, Microsoft Corporation
Cet article fournit des instructions qui vous aideront à optimiser les performances dans SharePoint. SharePoint inclut des fonctionnalités qui permettant d’optimiser le chargement de page sur un réseau étendu (WAN). La conception de pages aussi petites et réactives que possible complète ces améliorations des performances.
Stratégie de téléchargement minimal (MDS)
Stratégie de téléchargement minimal (MDS) s'appuie sur la possibilité de télécharger uniquement les parties spécifiques d'une page qui est restituée entièrement sur le serveur. Télécharger uniquement les parties spécifiques fournit un modèle de chargement très efficaces. La page entièrement rendue n'est pas renvoyée au client. Le serveur doit être en mesure d'identifier précisément les éléments qui doivent faire partie de la réponse et ceux qui ne sont pas nécessaires. Les éléments qui peuvent être ou non partie de la réponse incluent les scripts, les styles et les balises.
Le tableau suivant présente les avantages de l'utilisation de MDS.
Tableau 1. Avantages de l'utilisation de MDS
| Performances | Effets visuels |
|---|---|
| Moins de quantités de données téléchargement par demande de page. | Aucun navigateur clignote causé par recharge de page complète. |
| Navigateur doit mettre à jour uniquement les régions de la page qui a été modifié depuis la dernière demande. | Facile à identifier des animations. |
| Moins de traitement requis sur le client. Remarque : La moitié du temps de chargement de page client 1 (PLT1) est causé par le rendu du chrome des feuilles de style en cascade (CSS) et l'analyse et l'exécution des scripts JavaScript. | Les modifications dans la page attirent l’attention de l’utilisateur. |
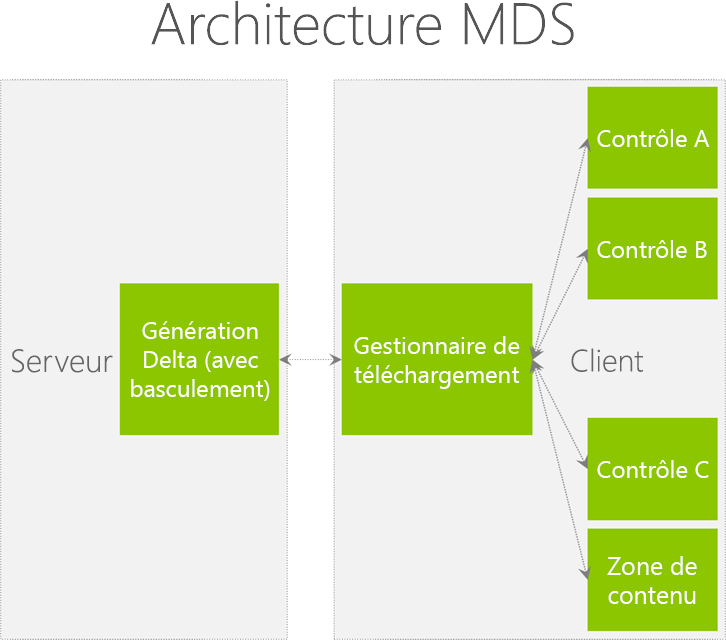
AJAX et MDS sont des technologies qui demandent uniquement des sections de la page afin de réduire les données téléchargement et améliorent la réactivité de page. La figure suivante illustre l'architecture MDS.
Figure 1. Architecture MDS

L'infrastructure MDS suppose qu'une page maître définit un chrome et zones de contenu. Dans MDS, SharePoint navigation vers une page signifie demandant simplement le contenu pour ces régions et les ressources qui dépend de la page. Une fois que le contenu téléchargé sur le navigateur, un code de script s'applique le balisage ou les ressources à la page comme il convient. Le navigateur se comporte comme si la page demandée a été entièrement chargée à partir du serveur.
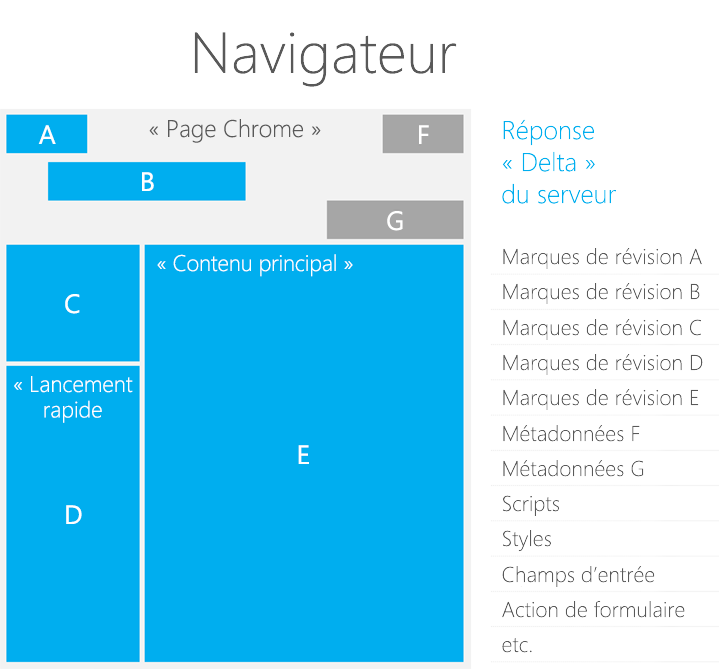
Figure 2. Chrome et zones de page dans une page SharePoint

Lorsque les utilisateurs parcourent un site Web SharePoint en mode MDS, ils ne causent pas des publications de page complète et des recharges de page complète. En fait, l’URL de la page qu’ils visitent reste la même et l’identificateur de fragment (un signe « # ») change pour contenir la page qu'ils visitent. Le format de l'URL est : [Path to site (spweb)] + /_layouts/15/start.aspx# + [path to page] + [query string].
Le tableau suivant montre certains exemples d’URL formatés en mode MDS.
Tableau 2. URL mises en forme dans le mode MDS
| URL non MDS | URL MDS |
|---|---|
http://server/SitePages/ |
http://server/_layouts/15/start.aspx#/SitePages/ |
http://server/subsite/SitePages/home.aspx |
http://server/subsite/_layouts/15/start.aspx#/SitePages/home.aspx |
http://server/_layouts/15/viewlsts.aspx?BaseType=0 |
http://server/_layouts/15/start.aspx#/_layouts/viewlsts.aspx?BaseType=0 |
L'objet utilisé pour la navigation AJAX est AjaxNavigate. Par défaut, une instance de AjaxNavigate est disponible pour pouvoir utiliser nommé ajaxNavigate. Pour utiliser l'instance ajaxNavigate:
ajaxNavigate.update(serverRelativeURL, null);
Si vous souhaitez qu’un contrôle ou qu’un composant WebPart écoute les événements de navigation, vous pouvez utiliser le gestionnaire add_navigate. Quand le gestionnaire est appelé, votre fonction de rappel reçoit une référence à l’objet de navigation et aux valeurs de hachage analysée dans un dictionnaire. Le contrôle ou le composant WebPart peut récupérer la valeur du paramètre en question depuis dictionnaire, la comparer à la valeur actuelle et décider de l’action qu’il doit prendre. Une action courante consiste à envoyer une demande AJAX au serveur pour récupérer des données ou réorganiser des éléments dans l’affichage. Lorsqu'un contrôle a terminé l'écoute des événements de navigation, il peut utiliser le Gestionnaire de remove_navigate.
MDS prend également en charge plusieurs marques de hachage de paires clé/valeur. MDS ajoute les marques de hachage au bout de l’URL. Le format des marques de hachage dans l’URL est : http://server/_layouts/15/start.aspx#/SitePages/page.aspx#key1=value1#key2=value2. L’exemple de code suivant montre comment mettre à jour les marques de hachage.
var updateParts;
updateParts = {key1: "value1", key2: "value2", keyn: "valuen"}
ajaxNavigate.update(null, updateParts);
Si vous trouvez que les pages de votre site Web en permanence rattachées pour télécharger la page entière, vous souhaiterez envisager de désactiver la fonctionnalité MDS. Vous pourriez également désactiver la fonctionnalité MDS si vous devez utiliser une stratégie différente pour améliorer les performances.
Un élément particulier dans la page doit s'assurer que les ressources critiques nécessaires pour travailler connues pour l'infrastructure MDS lors du rendu du serveur. Pour convertir un projet existant pour utiliser MDS, vous devez mettre à jour les fichiers et les composants suivants :
- Pages maîtres
- Pages ASP.NET
- Pages maîtres personnalisées pour les erreurs.
- Fichiers JavaScript
- Contrôles et composants WebPart
Pages maîtres
La modification de la page maître principale consiste à entourer les régions de balisage HTML qui sera envoyé au client avec un contrôle spécial nommé SharePoint:AjaxDelta. Les composants les plus courants qui doivent être entourées d'un contrôle SharePoint:AjaxDelta sont les contrôles incorporés dans le chrome de la page maître et les espaces réservés content. Si un contrôle est le même sur toutes les pages au sein d'un site, elle ne doit pas être encapsulé par un contrôle SharePoint:AjaxDelta. Le balisage suivant présente un espace réservé au contenu visible entouré d'un contrôle SharePoint:AjaxDelta.
<SharePoint:AjaxDelta
id="DeltaPlaceHolderMain"
IsMainContent="true"
runat="server"
>
<asp:ContentPlaceHolder id="PlaceHolderMain" runat="server" />
</SharePoint:AjaxDelta>
Les contrôles ayant un contenu dépendant de l'URL en cours doivent être encapsulés dans un contrôle SharePoint:AjaxDelta. Le balisage suivant présente un menu entouré d'un contrôle SharePoint:AjaxDelta.
<SharePoint:AjaxDelta id="DeltaBreadcrumbDropdown" runat="server">
<SharePoint:PopoutMenu
runat="server"
ID="GlobalBreadCrumbNavPopout"
IconUrl=IMGCLUSTER_FG_IMG
IconAlt=LOC_ATTR_WSS(master_breadcrumbIconAlt)
IconOffsetX=IMGCLUSTER_FG_LEFT(BREADCRUMBBUTTON)
IconOffsetY=IMGCLUSTER_FG_TOP(BREADCRUMBBUTTON)
IconWidth=IMGCLUSTER_FG_WIDTH(BREADCRUMBBUTTON)
IconHeight=IMGCLUSTER_FG_HEIGHT(BREADCRUMBBUTTON)
AnchorCss="s4-breadcrumb-anchor"
AnchorOpenCss="s4-breadcrumb-anchor-open"
MenuCss="s4-breadcrumb-menu">
</SharePoint:PopoutMenu>
</SharePoint:AjaxDelta>
Remarque
[!REMARQUE] Le contrôle SharePoint:AjaxDelta ne doit pas être imbriqué dans lui-même. Spécifiez ce contrôle au niveau le plus élevé requis.
Si vous avez besoin d'inclure un fichier (CSS) de feuille de style en cascade, vous devez utiliser les contrôles SharePoint: CssLink et SharePoint:CssRegistration. Ces contrôles ont été mis à jour pour fonctionner en mode MDS et non MDS. Le code suivant montre comment utiliser les contrôles SharePoint: CssLink et SharePoint:CssRegistration.
<SharePoint:CssLink runat="server" Version="15" />
<SharePoint:CssRegistration Name="my_stylesheet.css" runat="server" />
Attention
[!ATTENTION] Vous pouvez avoir qu'un seul contrôle SharePoint: CssLink par page. En mode MDS, vous obtenez une erreur si vous avez plusieurs contrôles SharePoint: CssLink dans une page. Inclusion d'un fichier CSS à l'aide d'un élément de style HTML n'est pas pris en charge en mode MDS, car la logique du serveur ne peut pas identifier le fichier en tant que ressource requise lors du rendu de la réponse.
Pour inclure un fichier JavaScript, utilisez le contrôle SharePoint:ScriptLink. Le code suivant montre comment utiliser le contrôle SharePoint:ScriptLink.
<SharePoint:ScriptLink
language="javascript"
name="my_javascriptfile.js"
runat="server"
/>
Attention
Inclusion d'un fichier JavaScript à l'aide de la balise de script HTML n'est pas pris en charge en mode MDS, car la logique du serveur ne peut pas identifier le fichier en tant que ressource requise lors du rendu de la réponse.
Pour afficher l'élément title à l'intérieur de l'élément head dans la page, nous utilisons un modèle spécifique à l'aide du contrôle SharePoint:PageTitle. Le code suivant montre comment utiliser le contrôle SharePoint:PageTitle.
<SharePoint:PageTitle runat="server">
<asp:ContentPlaceHolder id="PlaceHolderPageTitle" runat="server" />
</SharePoint:PageTitle>
Remarque
Chaque page doit substituer le titre en fournissant une solution de remplacement du contrôle asp : ContentPlaceHolder à l'intérieur du contrôle SharePoint:PageTitle.
pages de ASP.NET
Pour inclure un JavaScript ou un fichier CSS, utilisez les mêmes contrôles SharePoint:ScriptLink et SharePoint: CssLink décrites dans la section précédente.
Dans les versions précédentes de SharePoint, certaines pages écrire du contenu à l'aide de la propriété Response.Output. Si vous utilisez MDS, cela n'est plus autorisé. Vous devez modifier les appels à Response.Output d'utiliser une nouvelle API. Le tableau suivant indique les API qui est couramment utilisés dans les pages SharePoint et la nouvelle API MDS compatible.
Tableau 3. Les API communément utilisées et leurs solutions de remplacement de la spécification CLS MDS
Si une page, un contrôle ou un composant WebPart dirige sa sortie vers la propriété Response.Output, cela force en échec de MDS et un retour à l’état précédent. Lorsque MDS rencontre un échec et retourne à l’état précédent, elle effectue une navigation complète vers la page demandée. Vous trouverez le contrôle défectueux à l'aide de la propriété DeltaPage ._shipRender lors du débogage du composant de serveur.
Vous devriez remplacer les éléments de script HTML inline par des contrôles SharePoint:ScriptBlock. L’exemple suivant montre un élément de script HTML inline et son contrôle de remplacement compatible MDS SharePoint:ScriptBlock.
Élément de script HTML inline
<script type="text/javascript"> // Your JavaScript code goes here. </script>Solution alternative conforme MDS
<SharePoint:ScriptBlock runat="server"> // Your JavaScript code goes here. </SharePoint:ScriptBlock>
L'introduction de la SharePoint:ScriptBlock dans la page peut modifier la portée des variables dans la page. Il est parfois nécessaire de déplacer la déclaration de variables de <% %> à <script runat="server"> <script>. Pour tester cette, chargez la page dans le navigateur une fois que vous effectuez des mises à jour.
Remarque
[!REMARQUE] L'infrastructure MDS ne gère pas VBScript, car il ne peut pas être enregistré en tant que script dans ASP.NET. Les scripts doivent être converties en JavaScript.
Les liens hypertextes dans des pages ASP.NET doivent être mis à jour pour utiliser le type SPUpdatePage. L’exemple suivant montre des liens hypertexte dans des pages ASP.NET et les mêmes liens mis à jour avec le type SPUpdatePage.
Lien hypertexte dans ASP.NET
<a id=<%_STSWriteHTML("viewlist" + spList.BaseTemplate.ToString());%> href=<%_STSWriteURL(listViewUrl);%> .. </a>Solution alternative conforme MDS
<a id=<%_STSWriteHTML("viewlist" + spList.BaseTemplate.ToString());%> href=<%_STSWriteURL(listViewUrl);%> onclick="if (typeof(SPUpdatePage) !== 'undefined') return SPUpdatePage(this.href);"> .. </a>
Pages maîtres personnalisées pour les erreurs
Vous pouvez afficher des messages d'erreur en mode MDS, même lorsque vous utilisez une page maître personnalisée pour les erreurs. Pour utiliser une page maître personnalisée pour les erreurs en mode MDS, vous devez définir une AjaxDelta dans la page maître erreur dont la propriété id pour la chaîne « DeltaPlaceHolderMain ». Le contenu du message d'erreur doit être rendu dans AjaxDelta. Lorsque la page d'erreur est renvoyée au navigateur à partir du serveur, le navigateur identifie le document en tant que contenu principal à afficher et l'affiche à l'utilisateur.
Bien que la page maître pour la page d'erreur et la page maître pour start.aspx ne sont pas une correspondance explicite, le navigateur peut détecter qu'une erreur s'est produite. Le navigateur autorise MDS à utiliser le contenu du message erreur pertinents au sein de la page maître existante afin de maintenir une expérience utilisateur cohérente et transparente.
Des fichiers JavaScript
les fichiers JavaScript doivent inclure uniquement les déclarations de fonction. Néanmoins, il existe de nombreux scripts hérités qui contiennent les initialisations de variable globales. Les variables globales doivent être réinitialisés lorsqu'une nouvelle page s'affiche dans le mode MDS. Vous pouvez utiliser la ExecuteAndRegisterBeginEndFunctions pour initialiser les variables globales. L'exemple de code suivant montre comment utiliser le ExecuteAndRegisterBeginEndFunctions.
function ExecuteAndRegisterBeginEndFunctions(tag, beginFunc, endFunc, loadFunc)
Le ExecuteAndRegisterBeginEndFunctions possède les paramètres suivants :
- tag: le nom du fichier qui enregistre les rappels ; Il est utilisé uniquement pour le débogage.
- beginFunc: une fonction qui est appelée avant de vous demander le delta de page.
- endFunc: une fonction qui est appelée après avoir extrait le fichier delta, mais avant que le code HTML et le JavaScript pour la nouvelle page sont appliquées.
- loadFunc: une fonction qui est appelée après que le code HTML et le JavaScript pour la nouvelle page sont appliqués.
Contrôles et composants WebPart
Pour utiliser MDS, les contrôles et les composants WebPart doivent inscrire les ressources de la page avec l’objet SPPageContentManager. Les ressources inscrites le plus souvent avec SPPageContentManager sont des extraits de code JavaScript (fonctions ou variables JSON) et des champs masqués. Le tableau suivant illustre des modèles courants pour l’insertion de champs masqués et d’extraits de code JavaScript et comment faire de même à l’aide de l’objet SPPageContentManager.
Tableau 4. Pratiques courantes pour le rendu du contenu et solutions de remplacement conformes MDS
| Pratiques courantes pour le rendu du contenu | Solution alternative conforme MDS |
|---|---|
output.Write("<input type=\\"hidden\\" name=\\"");output.Write(SPHttpUtility.NoEncode("HiddenField));output.Write("\\" value=\\"");output.Write(DigestValue);output.Write("\\" />"); |
SPPageContentManager.RegisterHiddenField(this, "HiddenField", DigestValue); |
Page.ClientScript.RegisterClientScriptBlock(typeof(MyType), "MyKey", "var myvar=1", true); |
SPPageContentManager.RegisterClientScriptBlock(this, typeof(MyType), "MyKey", "var myvar=1"); |
Remarque
Les fonctions RegisterHiddenField et RegisterClientScriptBlock dans l'objet SPPageContentManager prévoient un objet du type de contrôle ou une Page dans le premier paramètre.
Le moteur MDS utilise le premier paramètre pour filtrer les scripts. Voici les règles de filtrage lorsqu'une page est rendue dans le mode delta MDS :
- Si le premier argument est du type de Page, les scripts seront exécute dans le navigateur.
- Si le premier argument n’est pas de type Page et que le contrôle tombe sous une clause SharePoint:AsyncDelta, les scripts sont exécutés dans le navigateur.
- Si le premier argument est un composant WebPart, les scripts sont exécutés dans le navigateur.
De nombreuses API dans les versions précédentes de SharePoint ne fournissent pas le contrôle en cours en tant qu’argument. Le modèle objet public dans SharePoint a été conçu pour fournir une méthode différente pour enregistrer les ressources. Les méthodes qui ne fournissent pas le contrôle en cours en tant qu’argument existent toujours dans l’API pour assurer la compatibilité descendante.
Vous pouvez naviguer entre les deux pages à l’aide d’une nouvelle fonction nommée SPUpdatePage. Lorsqu'un contrôle ou un composant WebPart est affiché en mode delta MDS, les contrôles HyperLink doivent ajouter le gestionnaire onclick et appeler SPUpdatePage.
Vous devez mettre à jour XSLT utilisé par les composants WebPart, car toutes les ressources doivent être ajoutées avec l’objet SPPageContentManager afin de les rendre compatible MDS. Vous pouvez ajouter des extraits de code JavaScript à XSLT avec les méthodes RegisterScriptLink et RegisterScriptBlockde l’objet SPPageContentManager.
Optimisation du téléchargement des pages
Après avoir compris la composition d’une page, vous pouvez utiliser différentes méthodes pour optimiser l’expérience utilisateur pour le téléchargement de cette page. En règle générale, l’objectif consiste à réduire le nombre d’allers-retours entre les ordinateurs client et serveur et à réduire la quantité de données qui transitent via le réseau. Les instructions présentées dans cet article comprennent des recommandations que vous pouvez appliquer à grande échelle à toutes sortes d’implémentations différentes de SharePoint.
Le tableau 5 répertorie des exemples de temps de chargement qui illustrent la différence entre le premier, le second et les chargements de page suivants.
Tableau 5. Temps de chargement de page
| Jalon | Durée |
|---|---|
| Premier chargement de page | 3 ou 4 secondes |
| Chargement de la deuxième page | 15 secondes |
| Chargement de la page suivante | 1 seconde |
Remarque
[!REMARQUE] Le temps de chargement peut être différent dans votre scénario particulier. Temps de chargement sont affectés par de nombreuses variables, y compris, mais non limité à, taille de la page, la latence et de charge de serveur.
Vous devez catégoriser les techniques d'optimisation en deux catégories : la première page demande et les demandes de page suivante. Optimisations pour la première demande de page (temps de chargement de page 1 ou PLT1) sont les types d'optimisations qui soient appliquent à la première fois que la page est demandée, mais qui n'affectent pas nécessairement les demandes de page suivante. Certaines optimisations de PLT1 sont les suivantes :
- Optimiser les balises HTML.
- Utiliser des images consolidés et des fichiers ; par exemple, combiner plusieurs fichiers CSS en un seul. Combinez les images dans une bande ou un cluster.
- Utiliser des techniques de compression (soignée). Pour plus d'informations, consultez la rubrique Compresser (soignée) JavaScript et fichiers CSS.
- Vérifiez que vous faites référence à la version de production de bibliothèques JavaScript courantes, telles que jQuery, plutôt que les versions de débogage.
- Envisagez d'utiliser un réseau de livraison de contenu connu (CDN) tels que le Réseau de livraison de contenu Microsoft Ajax. Les fichiers requis dans vos pages peuvent déjà être mis en cache par le navigateur client.
Optimisations pour les demandes de page suivantes sont celles qui permettent d'améliorer l'expérience utilisateur pour une charge de la page suivante. La clé est que vous deviez équilibrer la perte de fonctionnalité contre le gain obtenu. Si un gain est uniquement obtenu la première fois qu’un utilisateur accède à un site, l’optimisation pourrait ne pas justifier la perte de fonctionnalité.
Compresser (soignée) JavaScript et fichiers CSS
Fichiers qui contiennent des styles et JavaScript peuvent être réduits considérablement la taille en supprimant des espaces, l'héritage de style et réutilisation du code. Certaines bibliothèques sont disponibles sous normal (débogage) et les versions compressées (crunchées). Vous pouvez trouver une variété d'outils permettant d'automatiser le fichier crunching en effectuant une recherche Internet.
Vérifiez que les versions compressées sont déployées sur les serveurs de production. Cet exemple montre comment un fichier CSS peut être réduit en taille via certains réécriture relativement simple.
.article-ByLine {
font-family: Tahoma, sans-serif;
font-size: 9.5pt;
font-style: normal;
line-height: normal;
font-weight: normal;
color: #000000;
}
.article-Caption {
font-family: Tahoma, sans-serif;
font-size: 8pt;
font-style: normal;
line-height: normal;
font-weight: normal;
color: #000000;
}
.article-Headline {
font-family: Tahoma, sans-serif;
font-size: 14pt;
font-style: normal;
line-height: normal;
font-weight: bold;
color: #000000;
}
.article-SubHead {
font-family: Tahoma, sans-serif;
font-size: 11pt;
font-style: normal;
line-height: normal;
font-weight: normal;
color: #000000;
}
.article-Text {
font-family: Tahoma, sans-serif;
font-size: 10pt;
font-style: normal;
line-height: normal;
font-weight: normal;
color: #000000;
}
Vous pouvez généralement trouver des moyens d'atteindre le même style et de réduire la taille de vos fichiers par la réécriture efficacement vos fichiers CSS. L'exemple suivant montre comment optimiser la rétablir la taille CSS héritant les styles à partir d'un élément parent.
BODY {
font: 100% Tahoma, sans-serif;
}
.art-By {
font: 79%;
}
.art-Cap {
font: 67%;
}
.art-Head {
font: bold 117%;
}
.art-Sub {
font: 92%;
}
.art-Txt {
font: 83%;
}
La première version de la CSS est 783 caractères, et le second est de 140 caractères.
Balises d'entités
Balises d'entités (les ETags) peuvent entraîner le client inutilement recharger les fichiers. Les ETags sont destinées à identifier les fichiers à l'aide d'un nombre générés par le serveur. Les clusters de serveurs, chaque serveur créera un nombre différent. Par exemple, un navigateur envoie une méthode Get avec un champ d'en-tête If-Modified pour un fichier trouvées dans son cache. S'il existe un seul serveur, le fichier sera probablement en correspondance, et l'état http 304 Not-Modified est envoyé. Toutefois, si l'utilisateur accède à une batterie de serveurs de grande taille, il sera probablement atteint un autre serveur avec une balise de type d'entité différent, à l'origine de ce serveur envoyer le fichier au navigateur.
Paramètres de cache
Utilisez Fiddler ou un outil similaire pour vérifier si le cache de traitement des requêtes. Voici quelques raisons courantes pas les demandes de service de mise en cache :
- Ressources n'ont pas de valeur de date d'expiration.
- La chaîne de requête change constamment.
- La somme de l'en-tête de la directive ainsi que last-modified du contrôle de cache max-age se traduit par une date antérieure à aujourd'hui.
- Les serveurs proxy ne prennent pas en charge la propriété max-age.
- L'en-tête cache-control a la valeur non-cache. Une valeur de private met en cache la ressource uniquement pour l'utilisateur qui émet la demande.
Nombre et taille des images
Il est souhaitable de réduire le nombre d’images dans votre site. Pour vous aider, vous pouvez incorporer plusieurs images dans un seul fichier, puis référencer individuellement les images dans votre page. Non seulement la taille du téléchargement de fichiers va diminuer, mais le trafic réseau est diminué quand on échange moins de fichiers. La création de page est plus complexe à l’aide de cette technique, mais dans les situations où chaque aller-retour compte et la taille de fichier compte, cela peut s’avérer utile pour vous aider à améliorer les performances.
La Figure 3 illustre un fichier image unique qui contient plusieurs images.
Figure 3. Fichier image unique qui contient plusieurs images

La figure 4 montre comment le fichier image est par la suite modifié pour s'afficher en tant qu'images individuelles dans un tableau.
Figure 4. Plusieurs images affichées dans un tableau

La manipulation des images a été entièrement effectuée au moyen de classes de feuille de style. Deux classes principales sont utilisées dans les éléments div et img dans chaque cellule de tableau. Ces classes sont les suivantes :
BODY {
font: 100% Tahoma, sans-serif;
}
.art-By {
font: 79%;
}
.art-Cap {
font: 67%;
}
.art-Head {
font: bold 117%;
}
.art-Sub {
font: 92%;
}
.art-Txt {
font: 83%;
}
.cluster {
height: 50px;
position: relative;
width: 50px;
}
.cluster img {
position: absolute;
}
Chaque image est associée à une classe basée sur l'identificateur (ID) de l'image. Ce style attache l'image et définit un décalage par rapport à l'image initiale dans le bloc. Ces classes sont les suivantes :
#person {
border: none;
clip: rect(0, 49, 49, 0);
}
#keys {
clip: rect(0, 99, 49, 50);
left: -50px;
}
#people {
clip: rect(0, 149, 49, 100);
left: -100px;
}
#lock {
clip: rect(0, 199, 49, 150);
left: -150px;
}
#phone {
clip: rect(0, 249, 49, 200);
left: -200px;
}
#question {
clip: rect(0, 299, 49, 250);
left: -250px;
}
Pages des affichages de listes
Microsoft a travaillé pour quantifier et d'améliorer les performances des temps de rendu de page Affichage liste. Une page d'affichage de liste est la page AllItems.aspx qui est utilisée par chaque liste et bibliothèque pour activer la recherche de contenu. Le temps de restitution de cette page varie largement en fonction du nombre de colonnes visibles dans l’affichage et du format des colonnes. Par exemple, affichage des options et l'activation des icônes de présence peuvent affecter considérablement le temps de rendu. L'option de regroupement réduite a eu beaucoup plus de temps pour restituer à l'option de regroupement étendue, et les deux ont été plus lents qu'aucune option de regroupement tout.
Ces nuances expliquent pourquoi il est important d’étudier avec précaution le mode de construction des pages de listes, surtout avec des connexions réseau relativement lentes. Lorsque vous travaillez avec des listes qui contiennent une grande quantité de données, il est important de concevoir avec soin tous les affichages, notamment l'affichage par défaut. En règle générale, vous pouvez accélérer le temps de restitution des pages d'affichage de liste à l'aide des recommandations suivantes :
- Afficher uniquement les colonnes strictement nécessaires.
- Dans la mesure du possible, exclure les colonnes qui contiennent des informations de présence.
- Utilisez un lien au lieu d'un menu Edition permet d'afficher les détails de l'élément.
Le tableau suivant décrit les personnalisations qui réduisent le temps requis pour le rendu d’un affichage.
Tableau 6. Personnalisations qui réduisent le temps nécessaire pour le rendu d’un affichage
| Item | Description |
|---|---|
| Type d’affichage | Utilisez le mode feuille de données au lieu du mode standard. |
| Affichage : limite du nombre d’éléments | Tout ce qui se situe au-dessus de 1 000 aura un lent rendu. Pendant une connexion lente, il est important d’essayer de trouver une balance correcte entre la quantité de données affichée en même temps et le nombre d’allers-retours nécessaires pour afficher toutes les données. Plus le nombre de lignes affichées en même temps est important, moins il y aura d’allers-retours, mais le nombre de pages sera plus grand. |
| Vue : filtre | Utilisez les mots clés [Today] et [Me] pour filtrer les éléments par nouveauté ou par assignation. Utilisez les champs d’état pour afficher uniquement les éléments actifs dans les affichages par défaut. |
| Affichage : Colonnes | Créez un affichage par défaut avec le plus petit nombre de colonnes permettant une exploration de haut niveau à partir de laquelle l'utilisateur peut explorer plus avant. |
Le tableau suivant décrit les personnalisations qui ralentissent la restitution d’une page. Chaque colonne supplémentaire augmente légèrement le temps de restitution : jusqu’à une demi-seconde par colonne sur une connexion réseau rapide pour une liste de 1 000 éléments. Certaines colonnes ralentissaient la restitution plus que d’autres, comme indiqué dans le tableau.
Tableau 7. Personnalisations qui augmentent le temps nécessaire pour le rendu de l’affichage
| Item | Description |
|---|---|
| Regrouper par | Le regroupement ajoute du code HTML et JScript, ce qui ralentit la restitution des grandes listes. La réduction de tous les groupes par défaut augmente un peu plus le temps de restitution en raison des opérations supplémentaires sur le modèle d'objet du navigateur. |
| Colonne : titre lié à l’élément avec le menu Edition | L’option « lié à l’élément avec le menu Edition » prend le plus de temps. L’option similaire « lié à l’élément » n’augmente pas le temps de rendu de manière significative. |
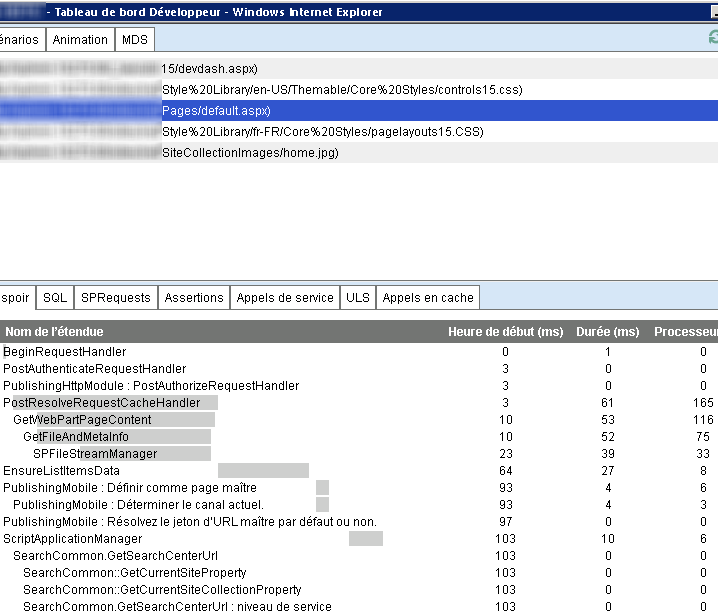
Tableau de bord du développeur
Le tableau de bord du développeur a été remanié pour SharePoint pour fournir plus d’informations, notamment MDS. Il s’exécute dans une fenêtre séparée pour éviter d’affecter le rendu de la page réelle et fournit des informations détaillées sur la demande par page avec un affichage dans un graphique. Il inclut également un onglet dédié pour les entrées du journal du système de journalisation unifiée (ULS) pour une requête particulière. Des informations détaillées supplémentaires sont incluses pour l’analyse de la demande. Il utilise un service Windows Communication Foundation (WCF) dédié (diagnosticsdata.svc) conçu pour fournir des informations de traçage.
En savoir plus sur le tableau de bord du développeur :
- Utiliser le tableau de bord du développeur.
- Renouveler le tableau de bord du développeur (présentation PowerPoint).
Pour activer le tableau de bord du développeur, utilisez l'extrait de code suivant Windows PowerShell.
$content = ([Microsoft.SharePoint.Administration.SPWebService]::ContentService)
$appsetting = $content.DeveloperDashboardSettings
$appsetting.DisplayLevel = [Microsoft.SharePoint.Administration.SPDeveloperDashboardLevel]::On
$appsetting.Update()
Figure 5. Tableau de bord du développeur

Il est important de comprendre comment ces demandes et le nombre d’images et de requêtes affectent les performances. Il existe des similitudes lorsqu’il s’agit des affichages de liste rendues côté serveur (XSL ou CAML) car elles suivent les mêmes recommandations de taille que les affichages de liste rendues côté client. Toutefois, pour un affichage de liste serveur, il est conseillé de créer uniquement des affichages de liste nécessaires pour accomplir vos besoins lorsque votre objectif consiste à optimiser les performances, car des milliers d’affichages entraînent une dégradation plus avancée des performances en raison de la gestion du cache de compilation. Les caractéristiques physiques de l’ordinateur, par exemple, mémoire et vitesse du processeur, sont des facteurs pour les performances générales.
Il faut également prendre en considération où passent les requêtes ou comment elles sont distribuées. Pour mieux comprendre comment SharePoint achemine et distribue les demandes, vous pouvez utiliser l’outil Gestionnaire de requêtes. Toutefois, l’analyse de la distribution de requêtes dépasse le cadre de cet article. Pour plus d’informations, voir Configurer le gestionnaire de requêtes dans SharePoint.
Conclusion
Une bonne partie des conseils pour l’optimisation des performances avec SharePoint 2010 page s’applique à SharePoint. Cet article présente certains conseils pour SharePoint 2010 tout en analysant plus avant certaines nouvelles techniques qui peuvent améliorer plus spécialement les performances. Nous avons abordé certaines modifications ou améliorations évidentes, par exemple, MDS et le nouveau tableau de bord du développeur. Pour conclure, nous avons rappelé les instructions classiques : limiter JavaScript et les feuilles de style en cascade, utilisez si possible une distribution de contenu CDN pour les bibliothèques JavaScript communes pour la mise en cache, combiner et compresser les images autant que possible, limiter ou supprimer des données inutiles de l’affichage et construire les listes avec soin. Les techniques et les fonctionnalités décrites dans cet article contribuent à vous aider à accomplir vos objectifs de performance.