Création de pages dans un site SharePoint
La création de pages dans SharePoint est un processus simple, mais il nécessite une certaine connaissance de l’environnement SharePoint et une compréhension de ce pour quoi et pour qui vous concevez la page. Quelques recommandations de base (commencer simplement, partir sur des bases solides, etc.) sont à prendre en compte avant de commencer votre création. Il est également judicieux de vous rappeler constamment votre public et les objectifs que vous essayez d’atteindre.
L’expérience SharePoint de création de pages comporte deux modes :
- Édition. Permet aux auteurs de pages d’ajouter et de configurer des composants WebPart pour ajouter du contenu à une page.
- Publié. Permet à votre équipe ou à vos visiteurs d’afficher le contenu et d’interagir avec les composants WebPart.
Mode Édition
Lors de la création d’une page, les utilisateurs ont accès à l’IU de création pour ajouter du contenu et personnaliser la page.


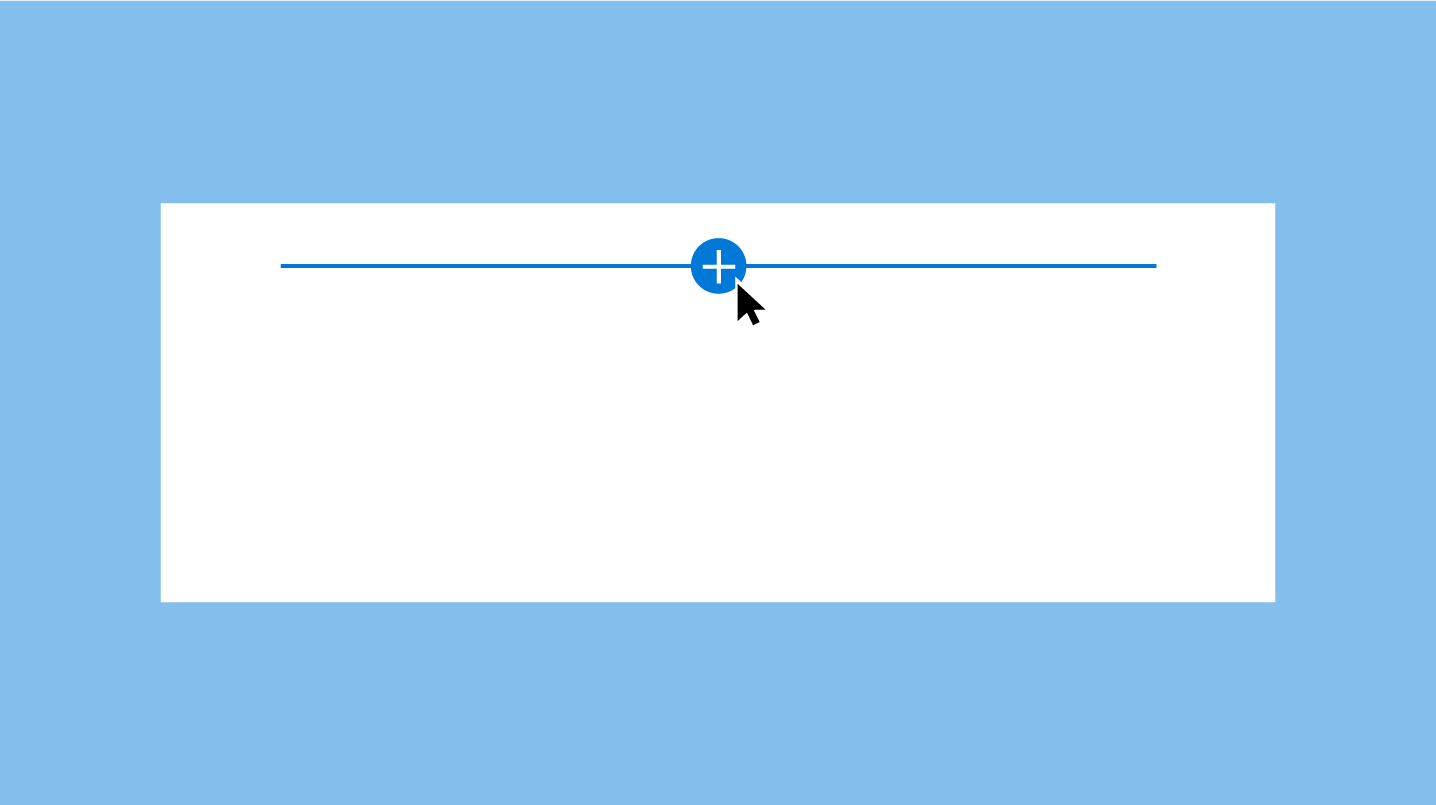
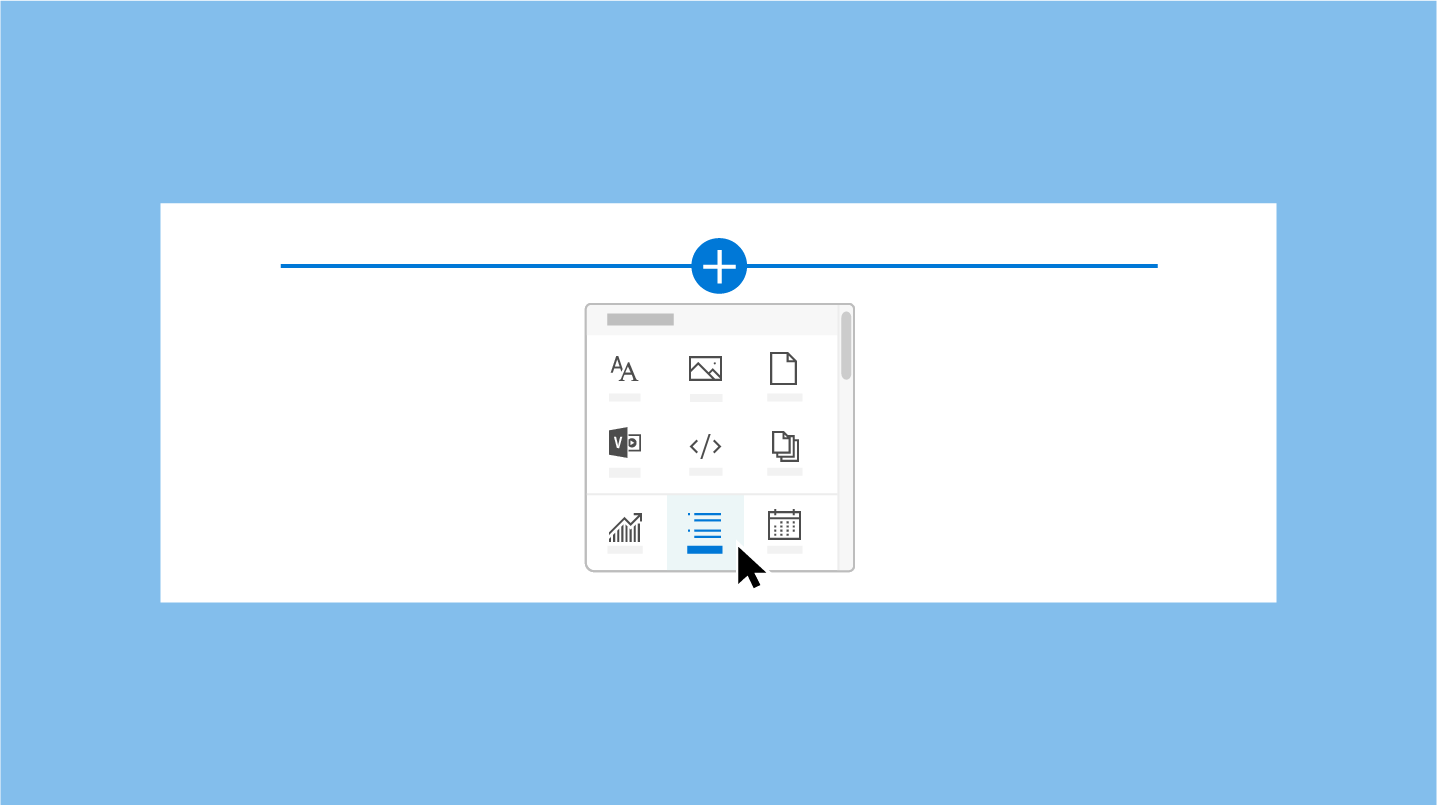
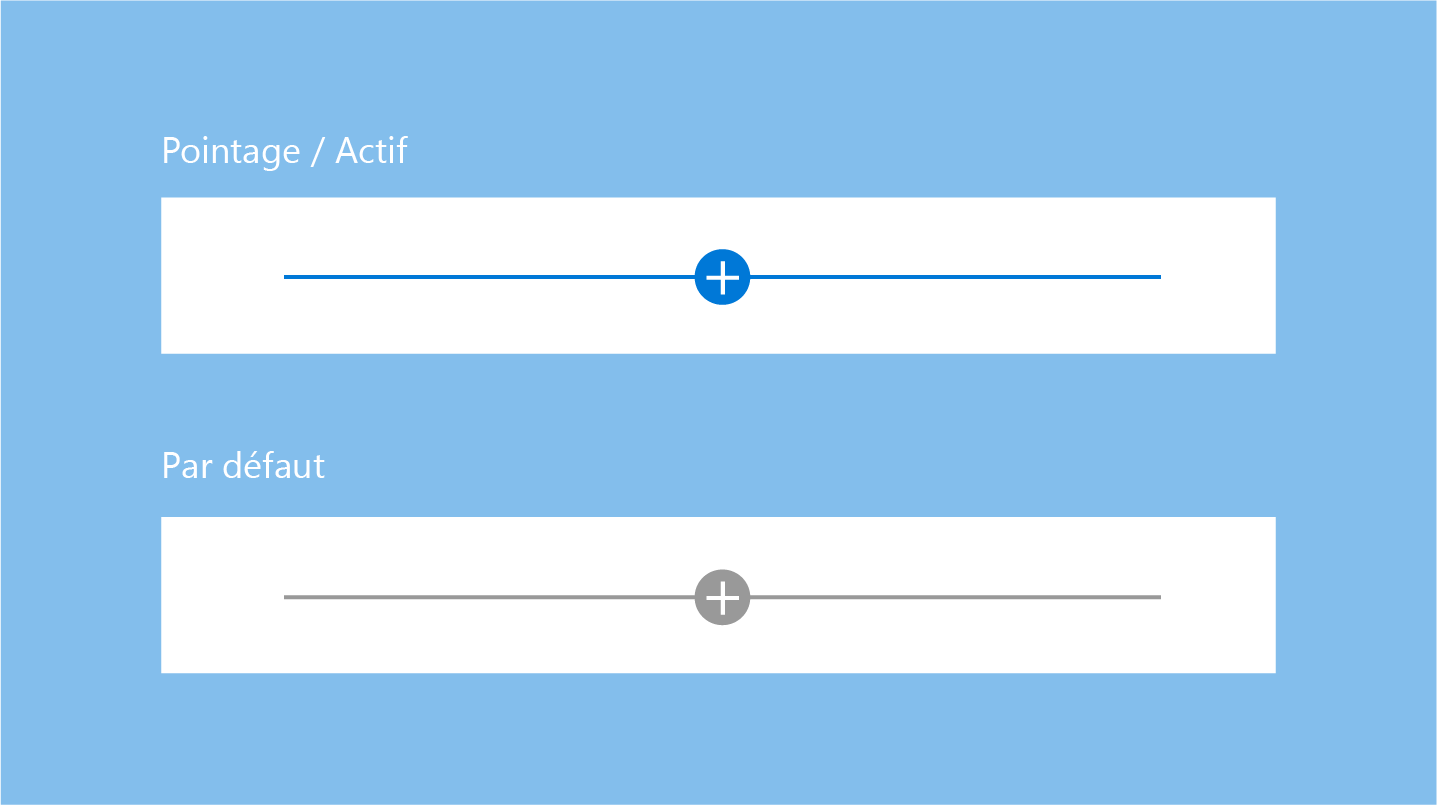
Indicateur d’ajout et boîte à outils
L’indicateur d’ajout est une ligne horizontale dotée d’une icône plus qui est visible lorsque vous passez le curseur sur un composant WebPart sélectionné, afin d’indiquer les emplacements où les auteurs de pages peuvent ajouter de nouveaux composants WebPart à sa page. La boîte à outils s’ouvre quand un utilisateur sélectionne l’icône plus. Elle contient tous les composants WebPart qui peuvent être ajoutés à une page.

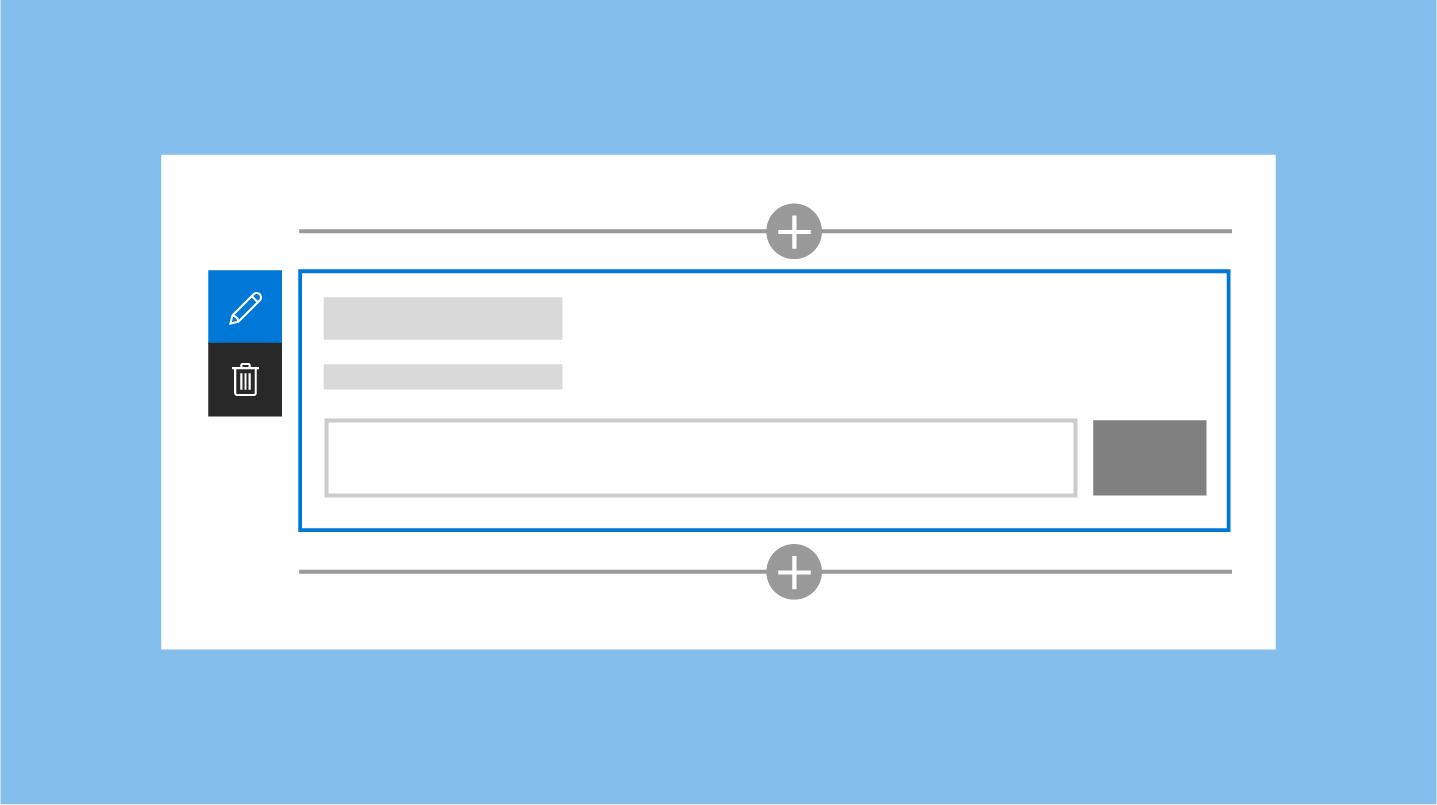
Barre d'outils
L’infrastructure de chaque composant WebPart comporte une barre d’outils verticale et un cadre englobant qui sont fournis par la page. La barre d’outils offre une option de modification et de suppression pour chaque composant WebPart.

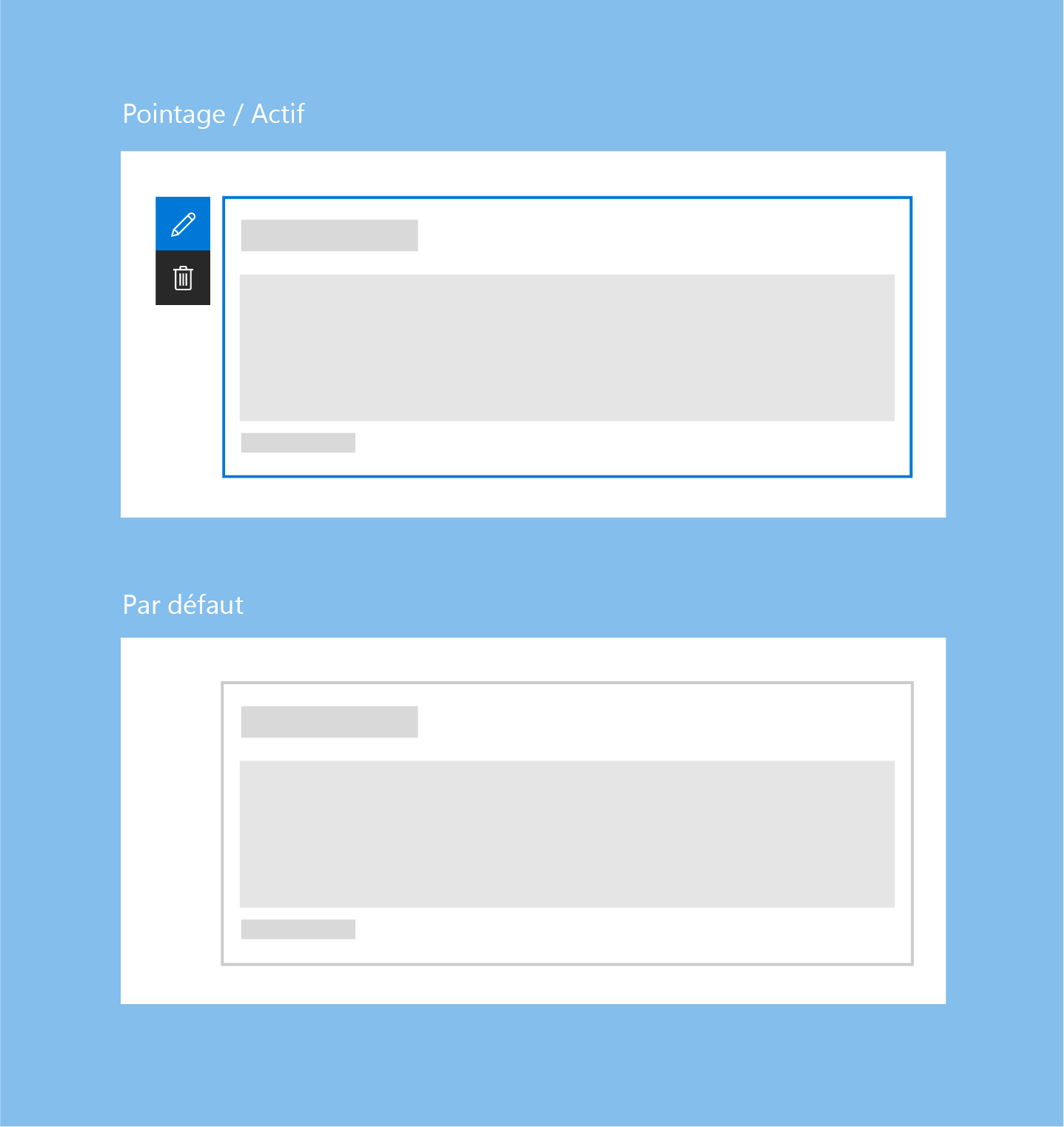
États actif et de pointage
En état de pointage/actif, les barres d’indication sont bleu primaire ou de la couleur du thème principal de votre site.

Le cadre englobant d’un composant WebPart est gris par défaut, mais il devient bleu primaire ou prend la couleur du thème principal de votre site lorsqu’il est en mode de pointage ou que le composant WebPart est sélectionné.

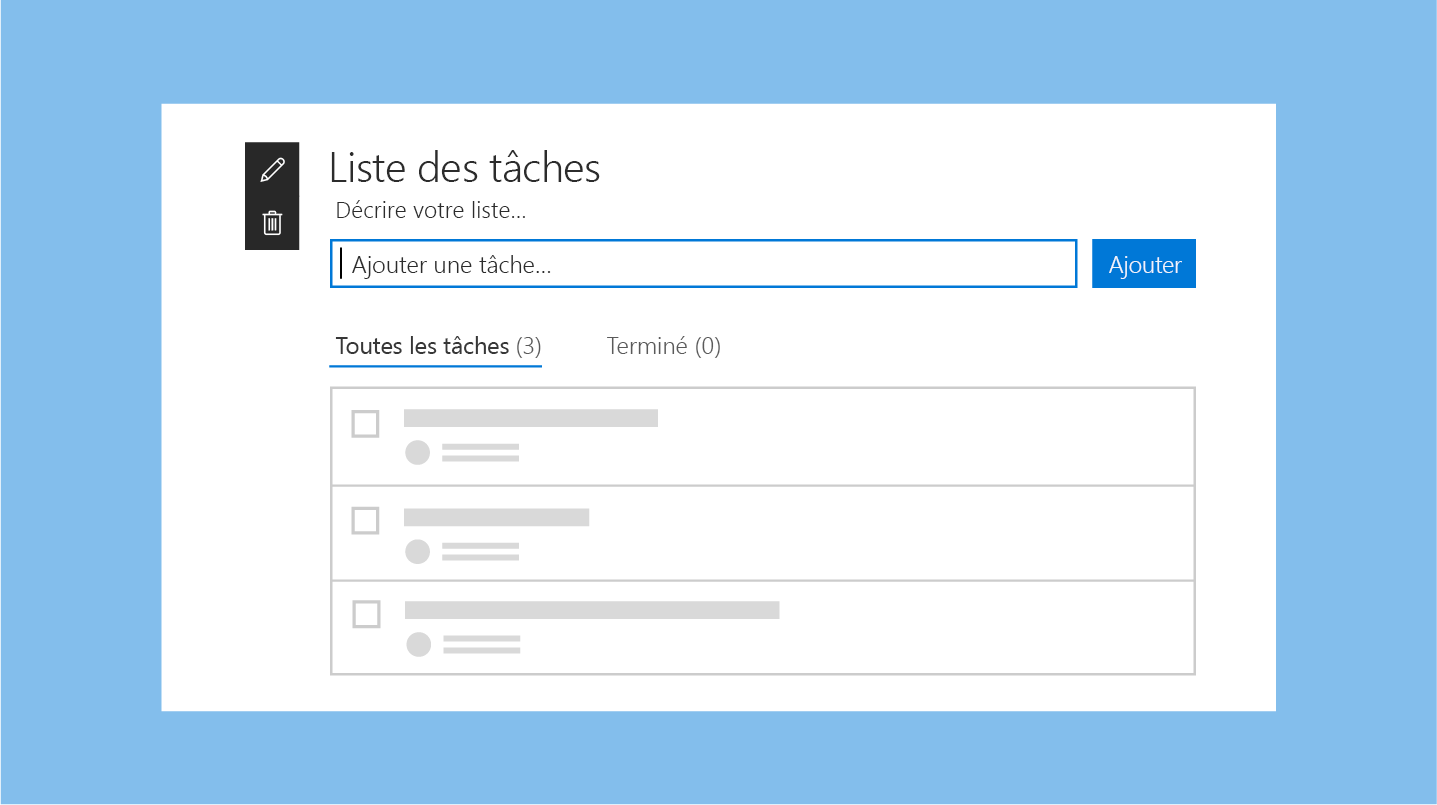
Modifications contextuelles
Créez une expérience WYSIWYG pour les composants WebPart pour permettre aux utilisateurs d’entrer des informations ou d’ajouter du contenu, qui s’affiche une fois publié. Ce contenu doit être saisi dans la page pour que l’utilisateur comprenne bien comment il s’affiche. Par exemple, les titres et descriptions doivent être ajoutés là où s’affiche le texte. De même, les nouvelles tâches doivent être ajoutées ou modifiées dans le contexte de la page.

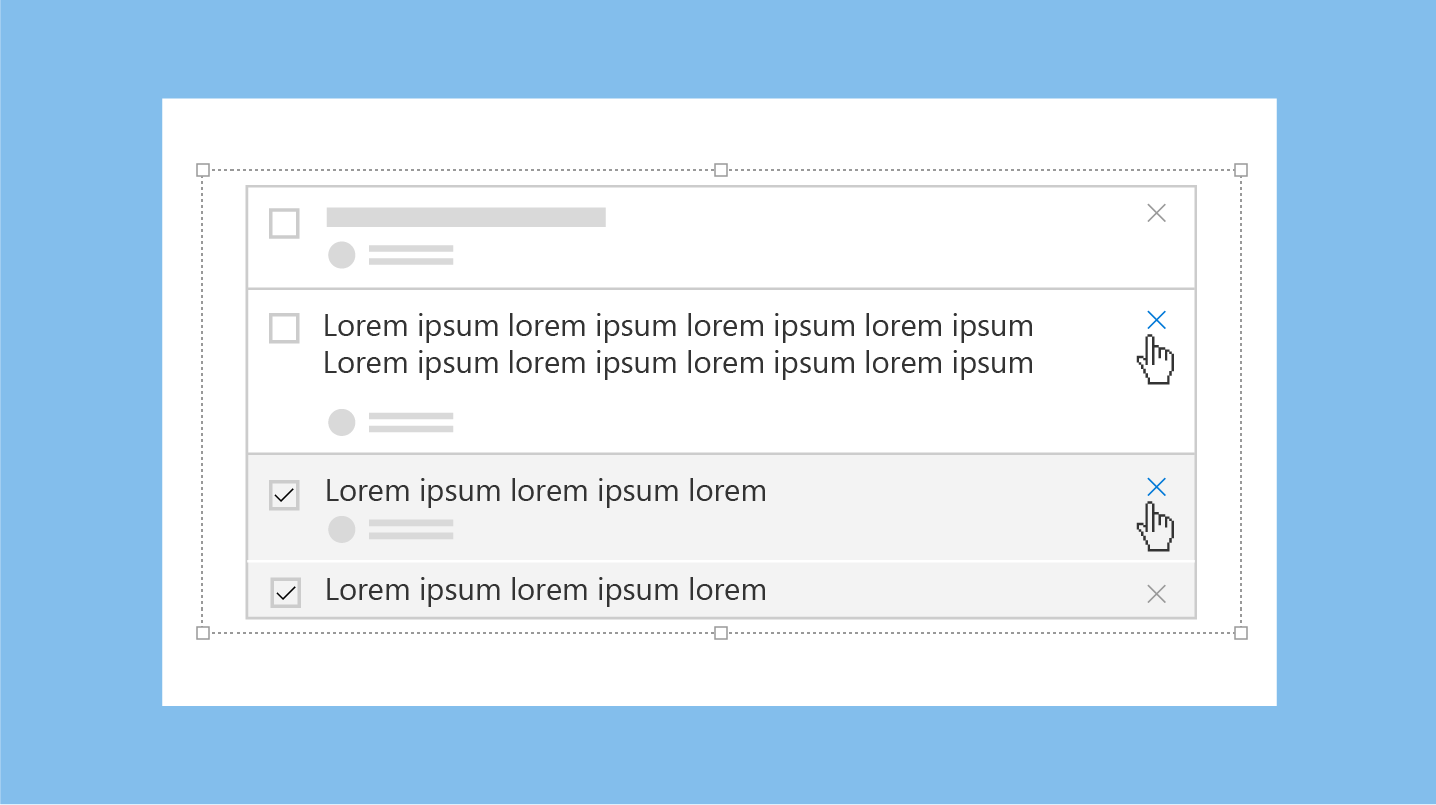
Modifications au niveau de l’élément
L’interface utilisateur peut changer au sein du composant WebPart ; par exemple, un texte peut devenir un champ de texte, ou vous pouvez afficher l’interface utilisateur pour réorganiser des éléments ou désélectionner des tâches dans un composant WebPart. Vous pouvez activer la fonctionnalité interactive pour les composants WebPart en mode Édition, en mode Lecture ou dans les deux modes, en fonction de vos intentions de conception.

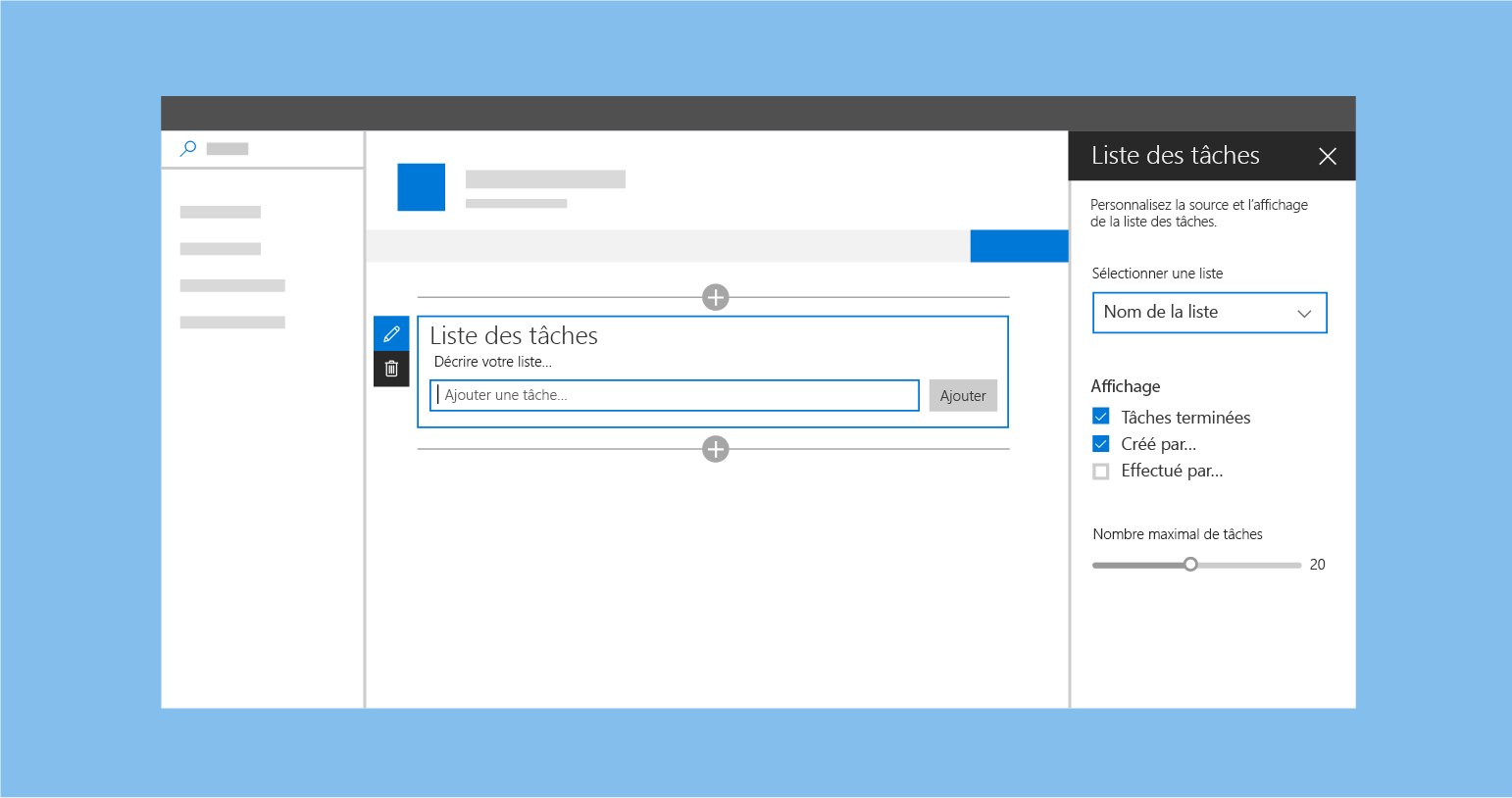
Volets de propriétés
Les volets de propriétés sont appelés via l’icône Édition de la barre d’outils. Les volets de propriétés doivent contenir principalement les paramètres de configuration qui activent ou désactivent les fonctionnalités apparaissant sur la page ou appelant un service pour afficher du contenu.

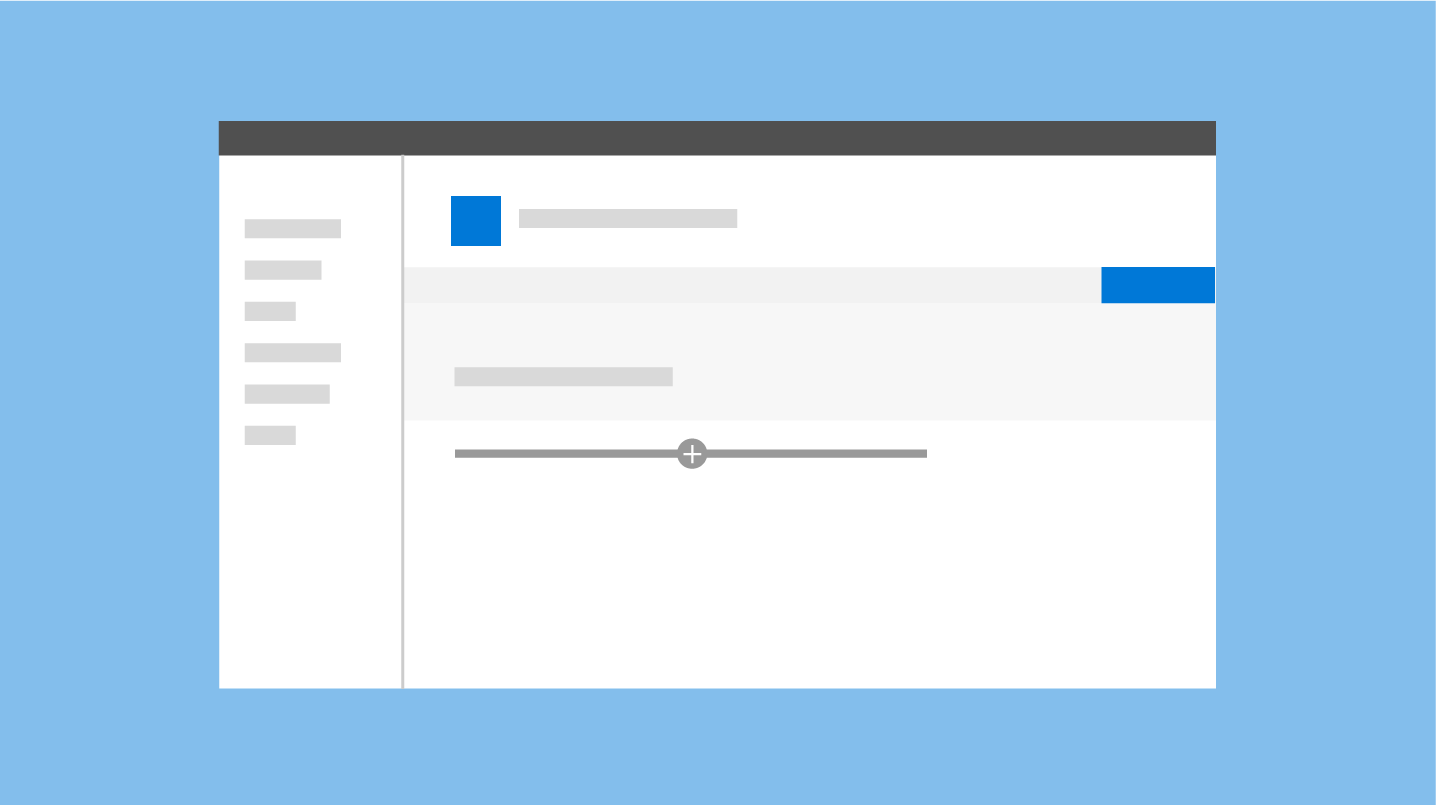
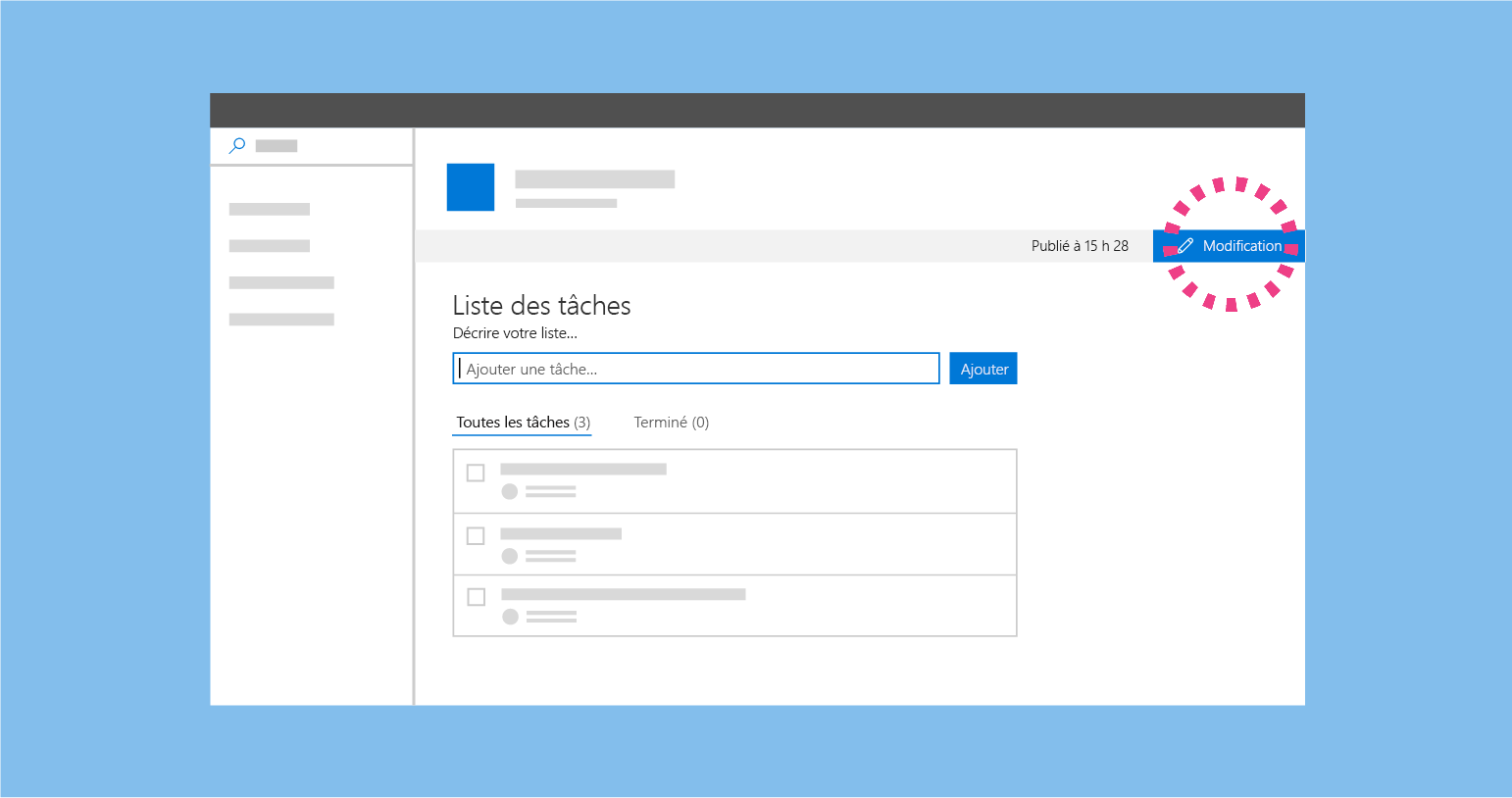
Mode publié
Une fois la page publiée, l’édition de l’interface utilisateur est désactivée pour le lecteur. Pour continuer à modifier la page, l’utilisateur doit cliquer sur le bouton Édition dans le coin supérieur droit de la barre de commandes.

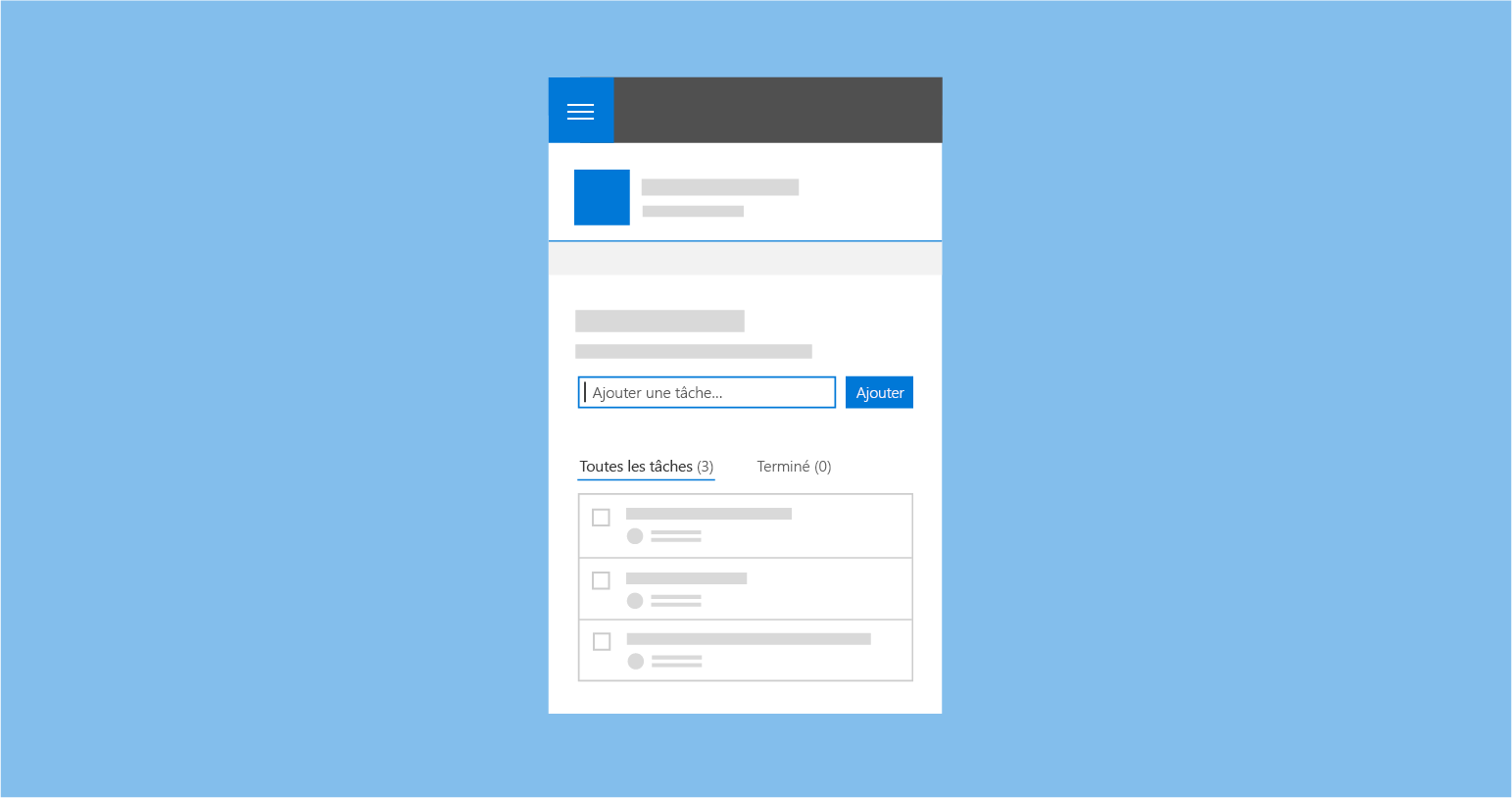
Affichage mobile
Toutes les pages SharePoint sont réactives afin d’autoriser le visionnage du contenu sur les appareils mobiles. Lors de la conception d’un composant WebPart, il est important de comprendre comment les nouvelles pages de site SharePoint s’affichent sur différents appareils.