Grille SharePoint et conception réactive
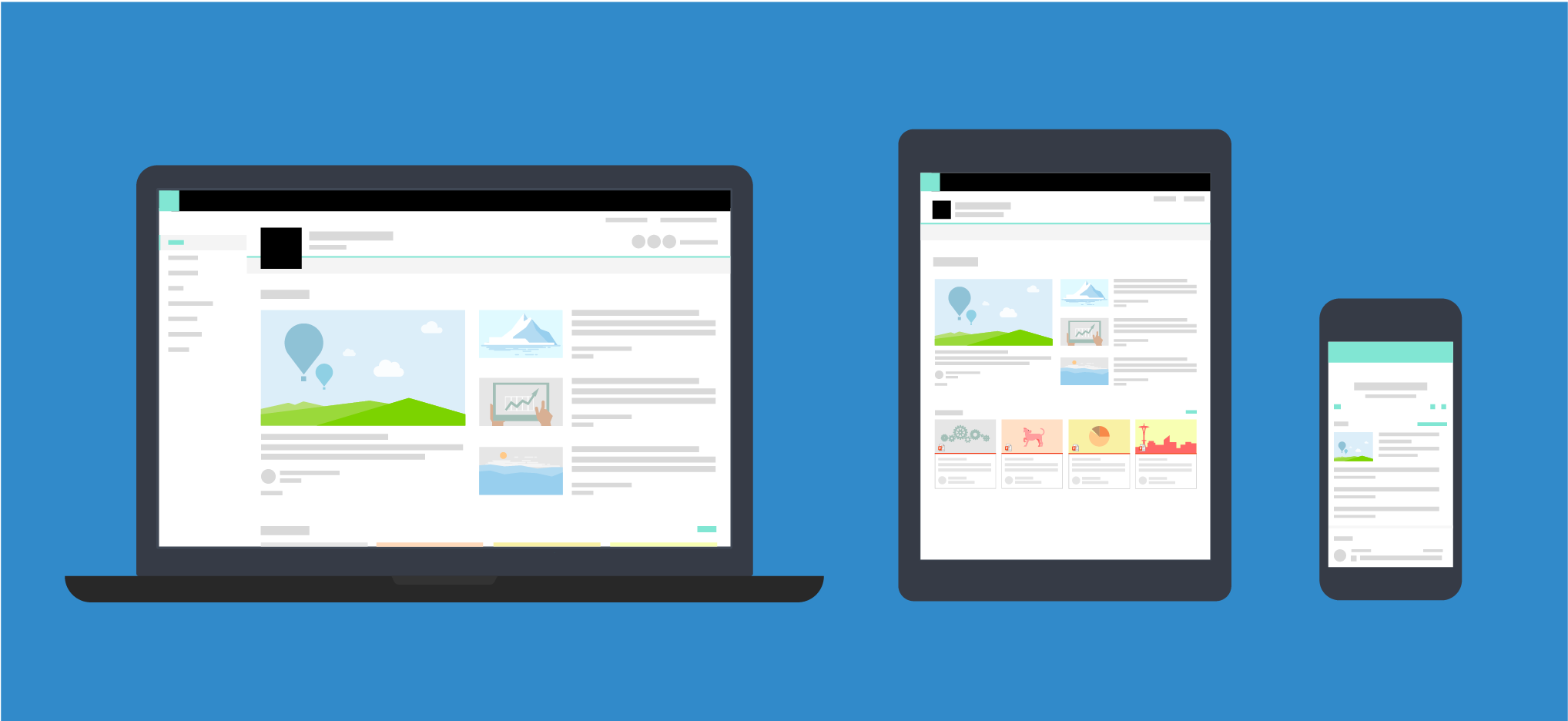
Une expérience dynamique s’adapte de façon transparente à tous les appareils pour afficher votre contenu selon la taille de l’écran utilisé. Une expérience réactive élimine également la nécessité de créer plusieurs versions des pages de votre site pour pouvoir les afficher sur différents appareils.
Le guide de conception des pages réactives dans l’environnement de création SharePoint inclut un système de grille de réactivité basé sur Office UI Fabric. Cet article décrit le système de grille de page sous-jacent et les points d’arrêt, ou les tailles d’écran entraînant une modification de la mise en page.

Grilles de type de page
Chaque type de page dans l’expérience de création SharePoint peut avoir ses propres règles de correspondance à la grille de réactivité Fabric. Il s’agit de vous assurer que chaque page s’affiche parfaitement, quel que soit l’appareil pour lequel elle est conçue, et que l’expérience est optimisée pour cet environnement. Dans l’expérience de bureau SharePoint, la grille de base est une structure à 12 colonnes. Le nombre de colonnes et la largeur de la reliure s’ajustent en fonction de la largeur de l’écran.
Les sections suivantes montrent la structure de base de la grille appliquée à différents types de pages SharePoint. Ainsi, vous verrez comment la grille s’ajuste pour prendre en charge les besoins liés à l’expérience et à l’appareil.

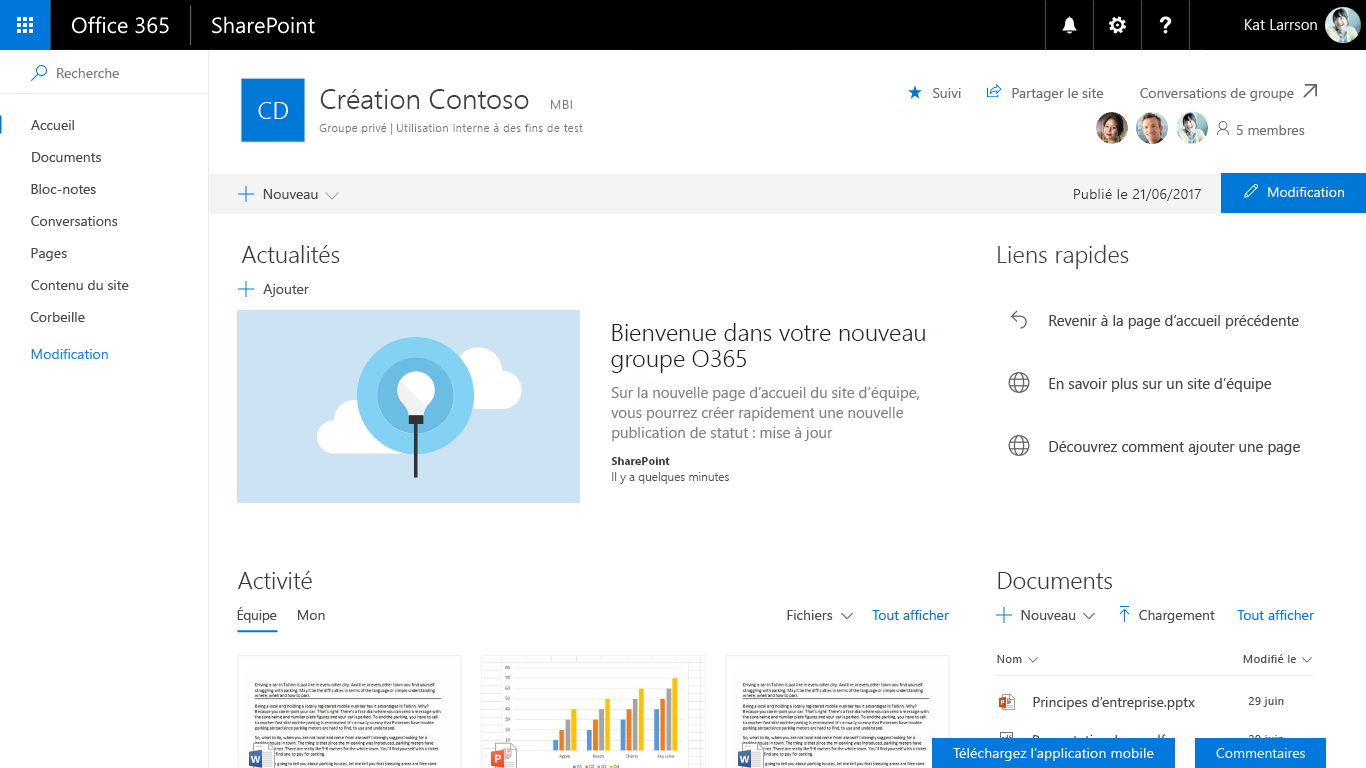
Sites d’équipe
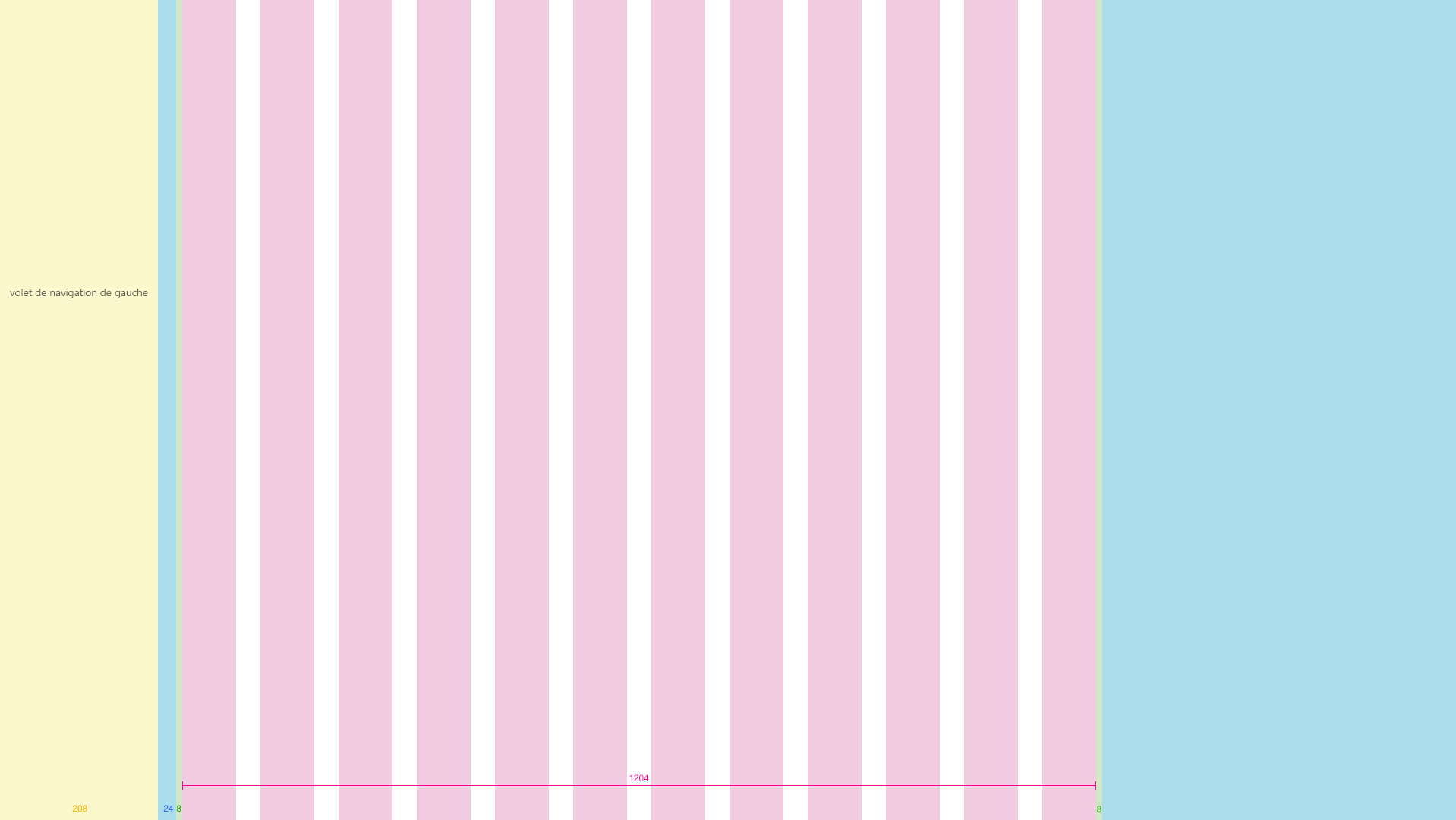
La zone de contenu d’un site d’équipe est verrouillée à gauche. Les sites d’équipe ont un volet de navigation à gauche. Ainsi, l’espace qu’occupent les composants WebPart sur la grille, ainsi que le comportement de redisposition dynamique respectent l’espace fourni par le volet de navigation. La largeur maximale de la zone de contenu d’un site d’équipe est de 1 204 px, et la taille minimale est de 320 px sur un appareil mobile.

Les exemples ci-dessous montrent comment la grille s’ajuste entre les points d’arrêt clés sur un site d’équipe.
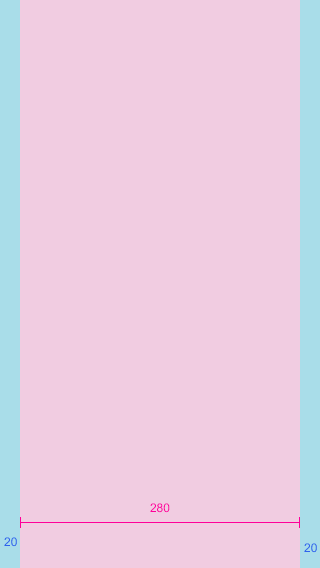
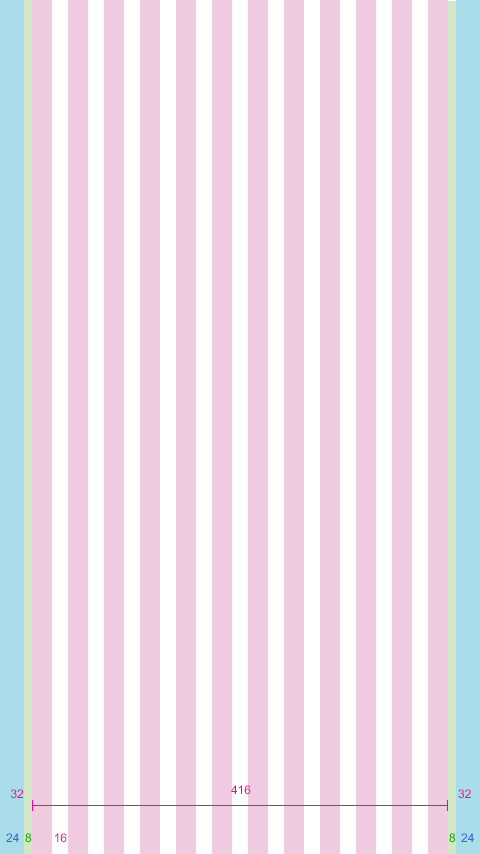
Petite 320 x 568
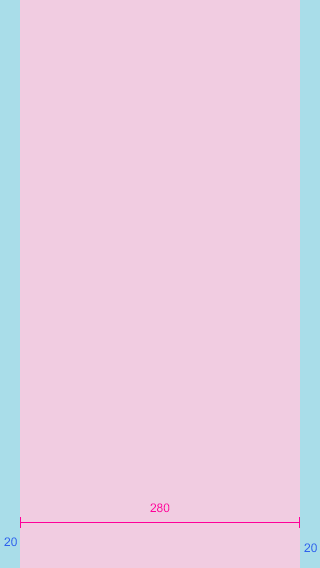
La petite grille comporte une seule zone de colonnes centrée, avec des marges de 20 px à gauche et à droite.

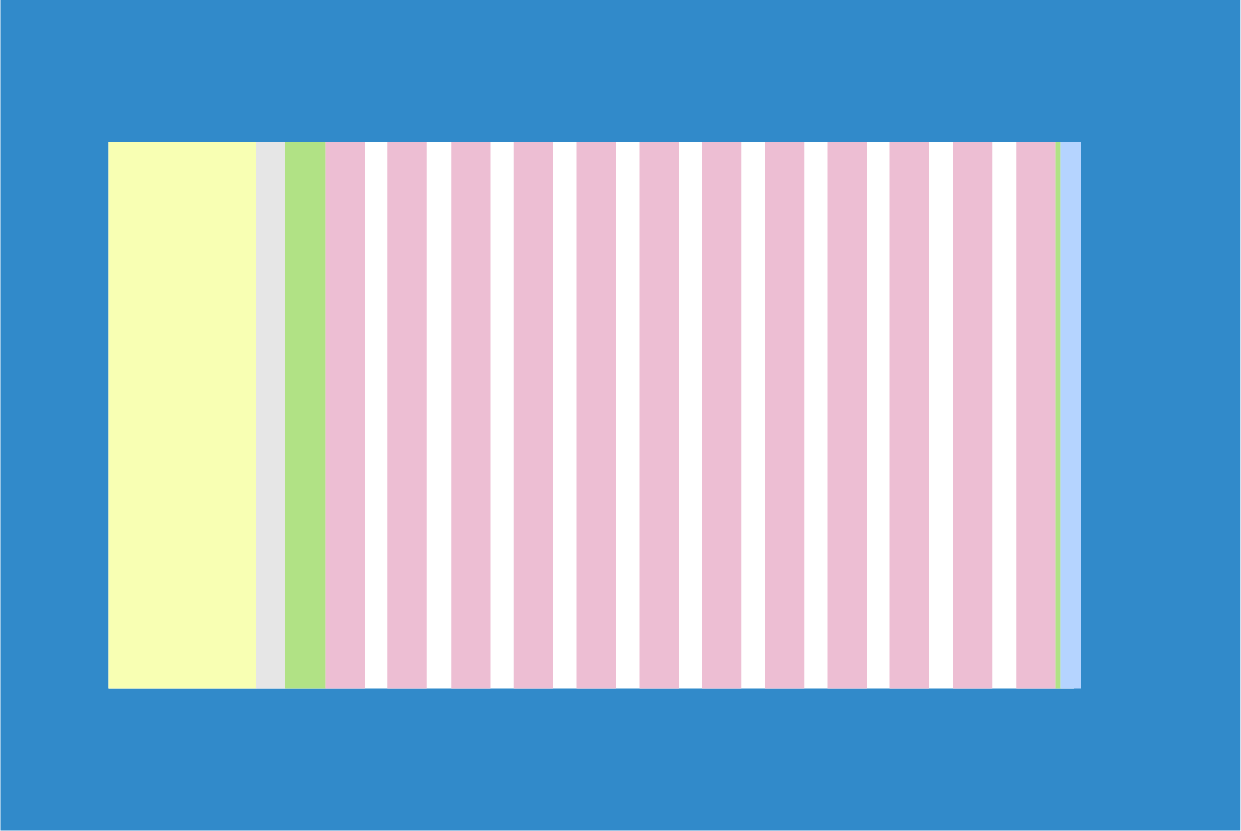
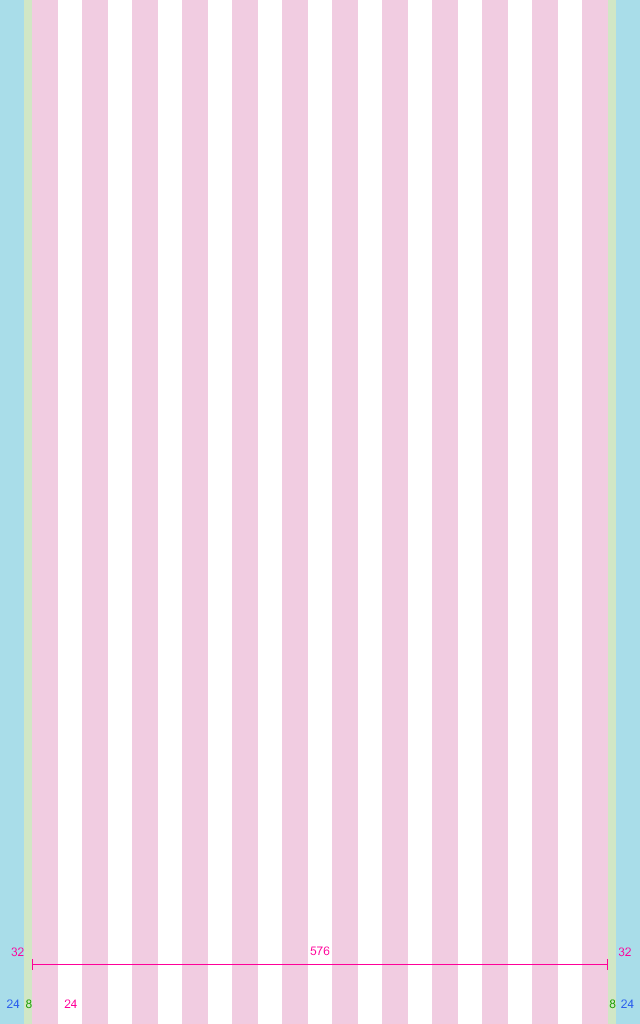
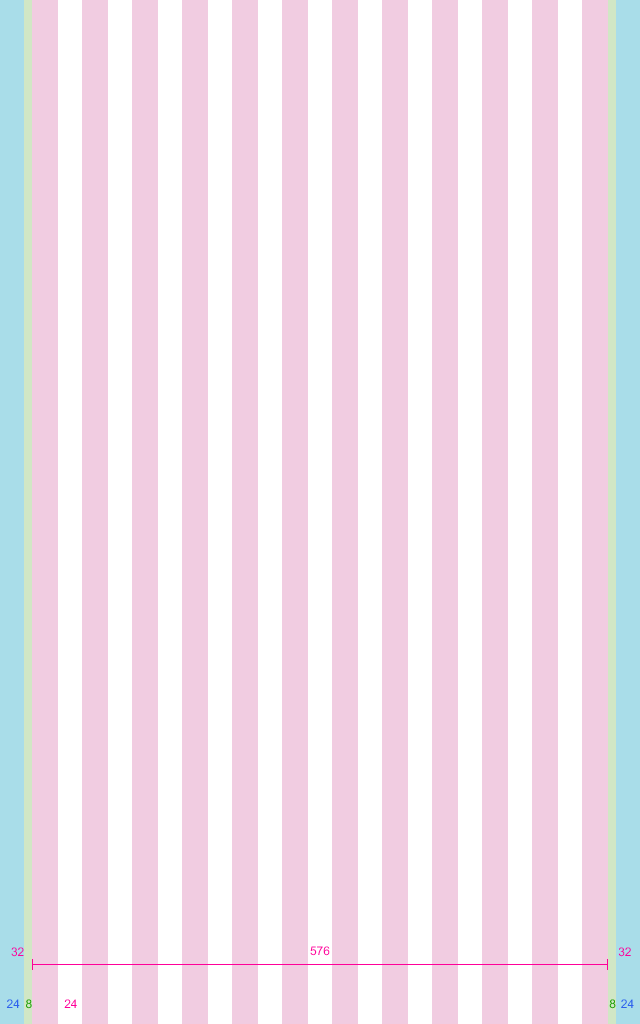
Moyenne 854 x 480
La grille moyenne comporte 12 colonnes, avec des reliures de 16 px.

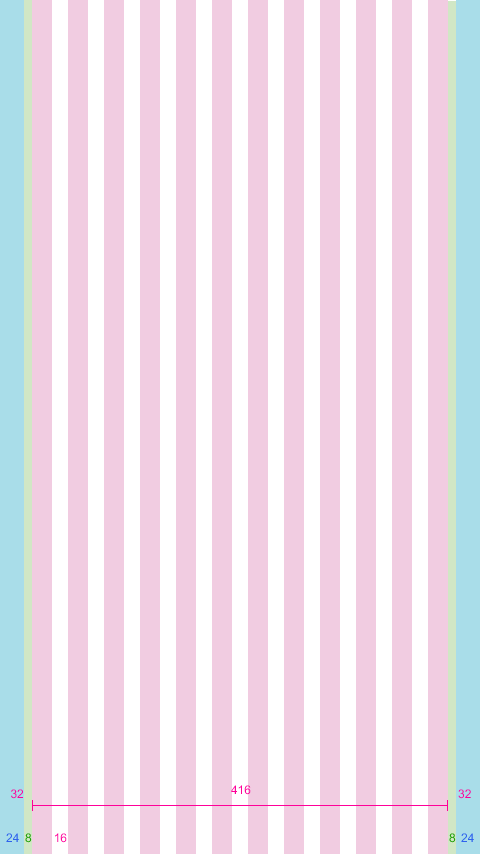
Grande 640 x 1024
La grande grille comporte 12 colonnes, avec des reliures de 24 px.

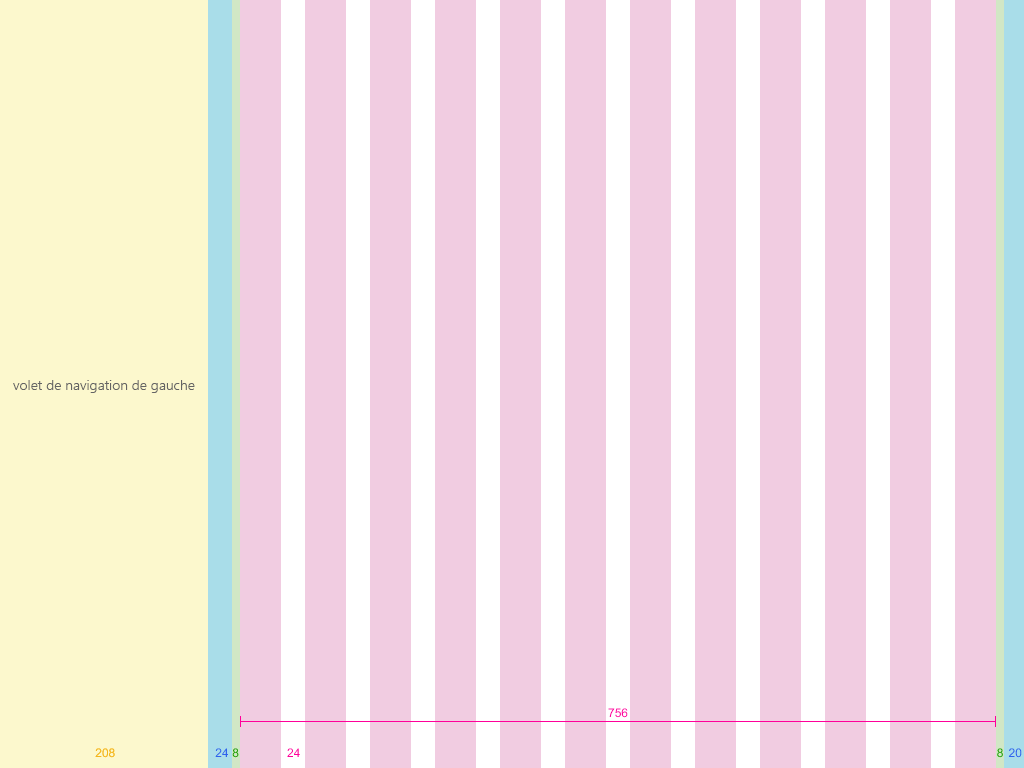
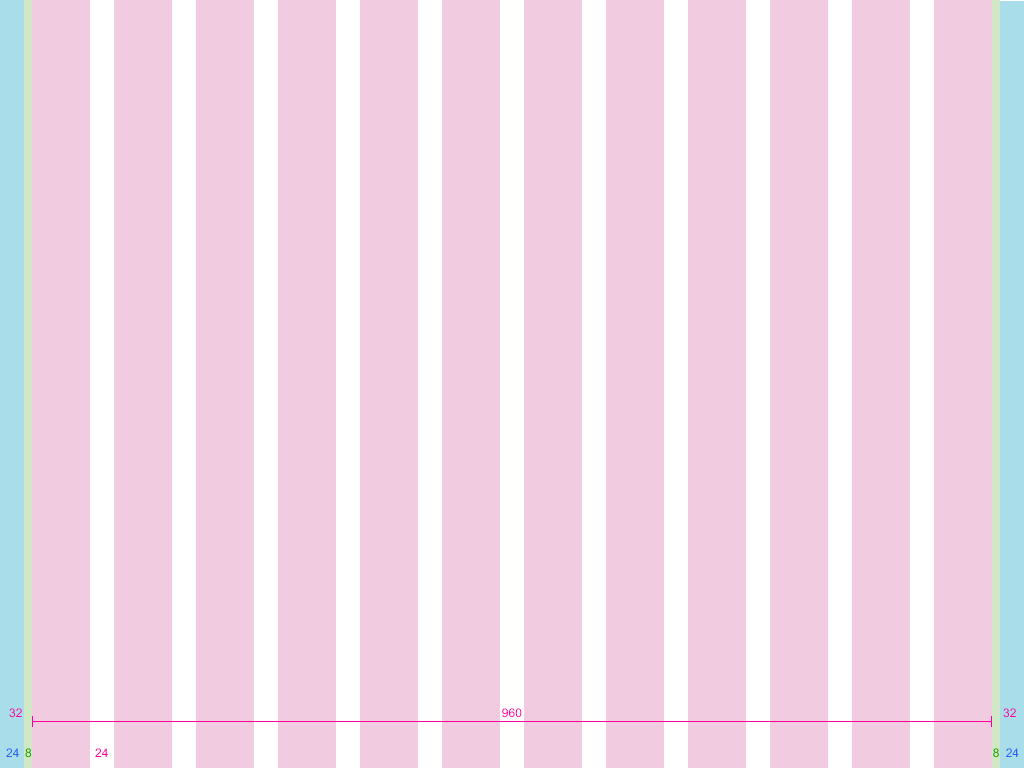
XL 1024 x 768
La grille XL comporte 12 colonnes, avec des reliures de 24 px.

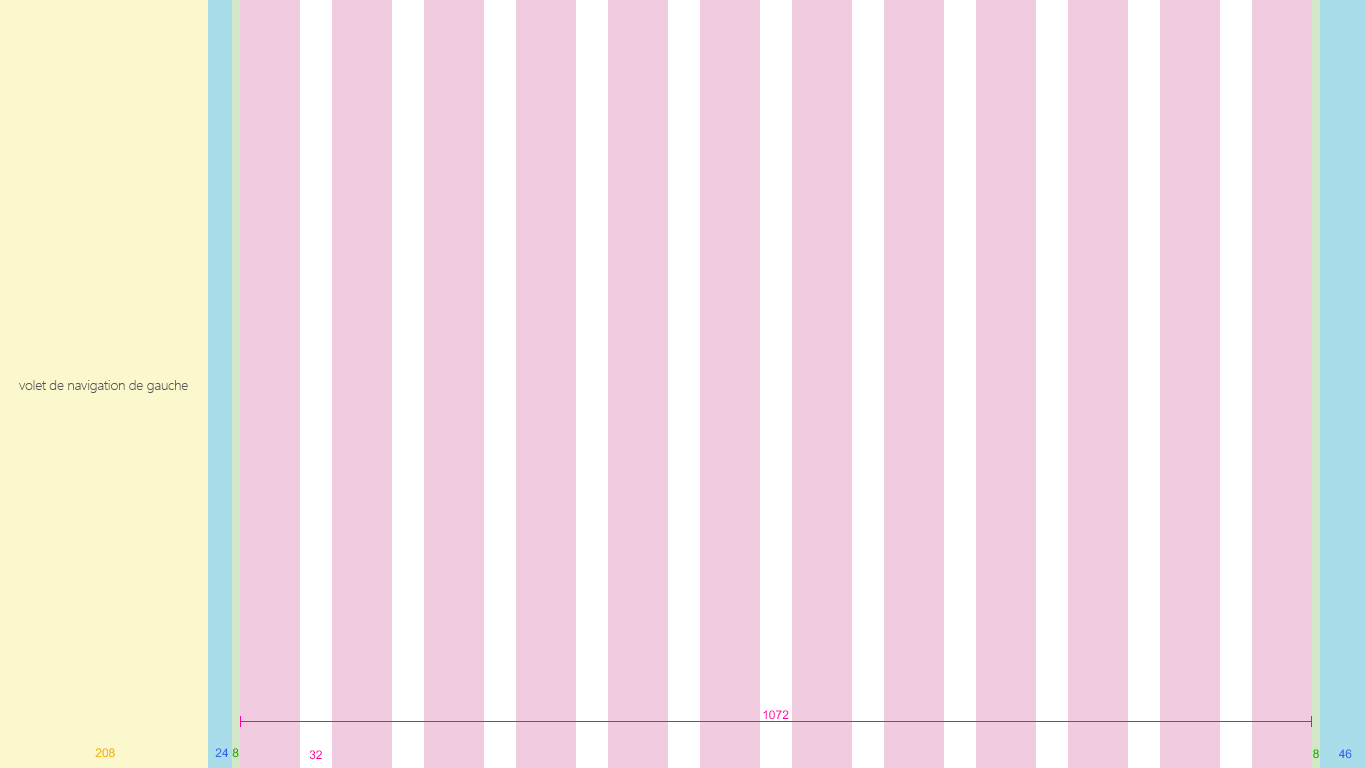
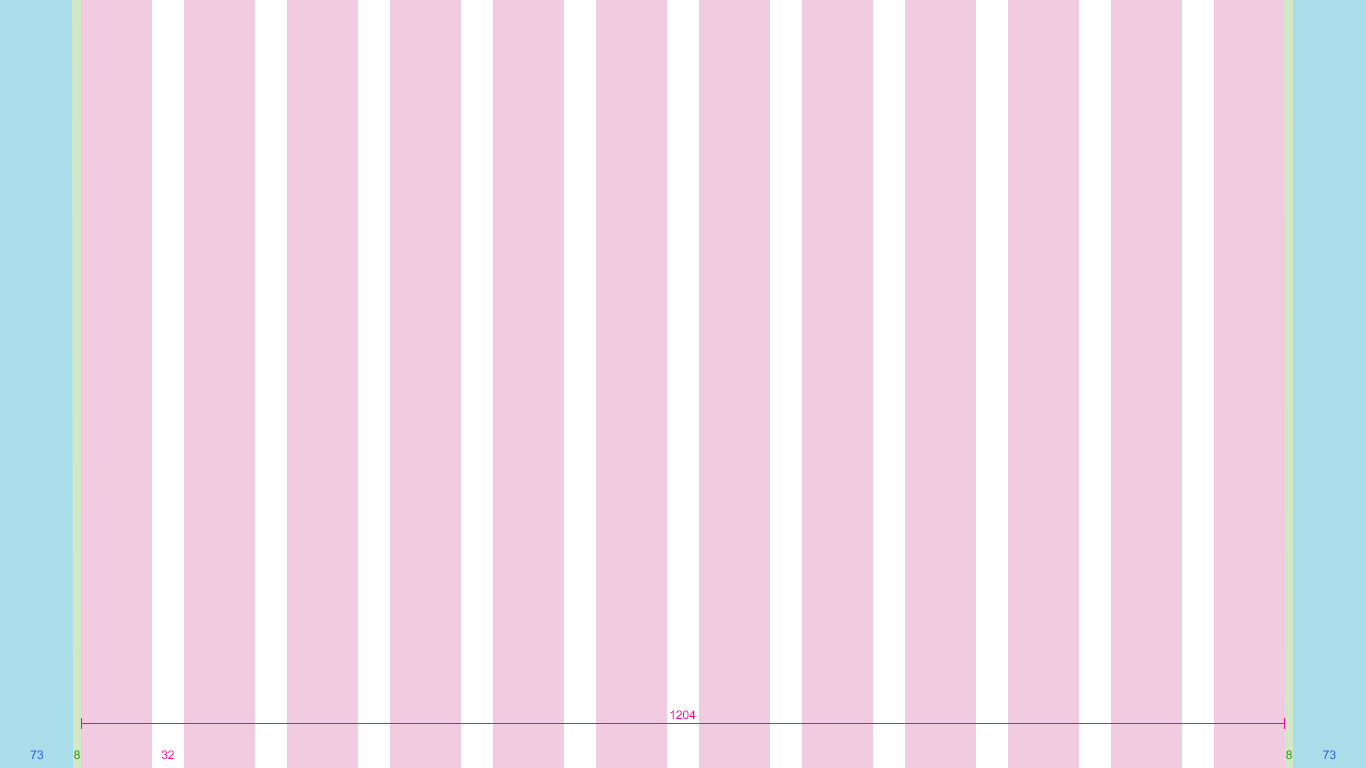
XXL 1366 x 768
La grille XXL comporte 12 colonnes, avec des reliures de 32 px.

XXXL 1920 x 1080
La grille XXXL comporte 12 colonnes, avec des reliures de 32 px.

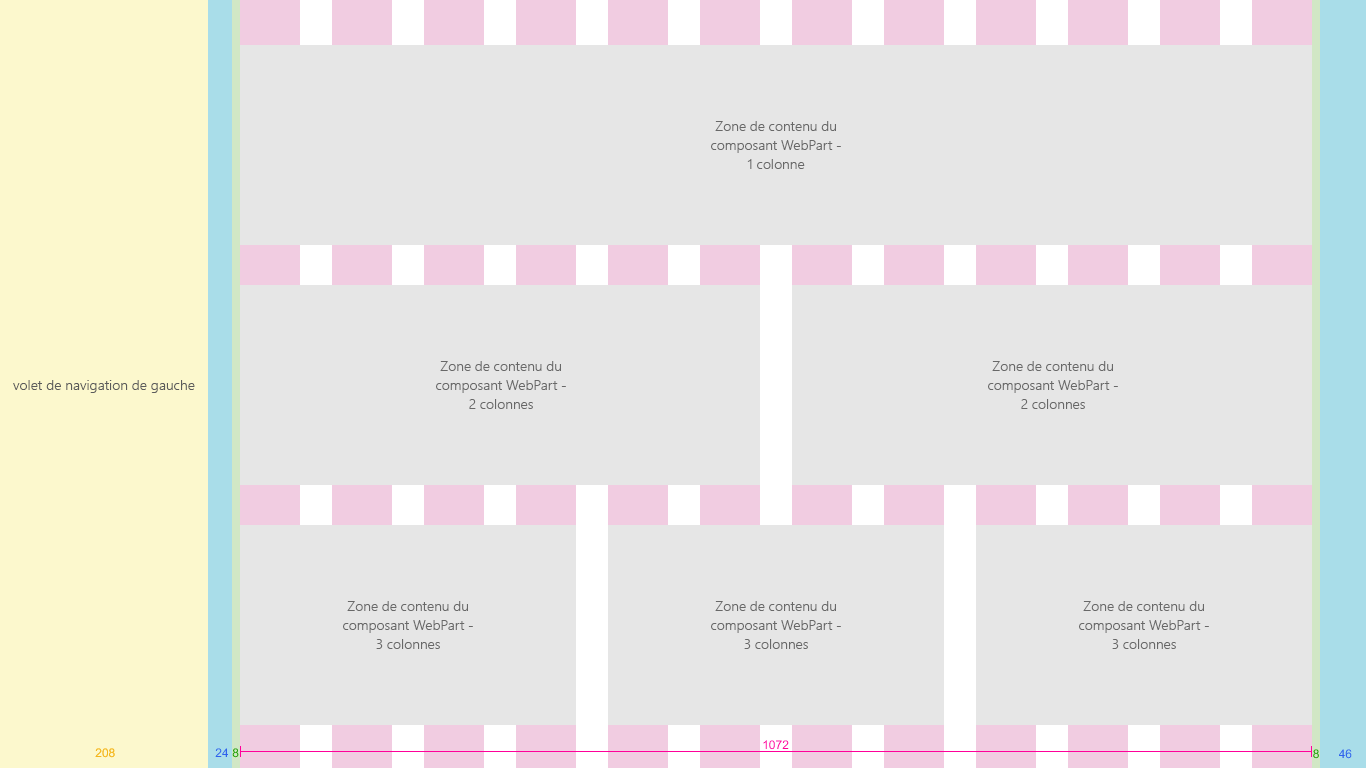
Pages multicolonnes et composants WebPart d’un site d’équipe
Les composants WebPart se mettent à l’échelle horizontalement en fonction de la mise en page. L’exemple suivant montre comment la taille d’un composant WebPart s’adapte au volet de navigation de gauche.

Sites de communication
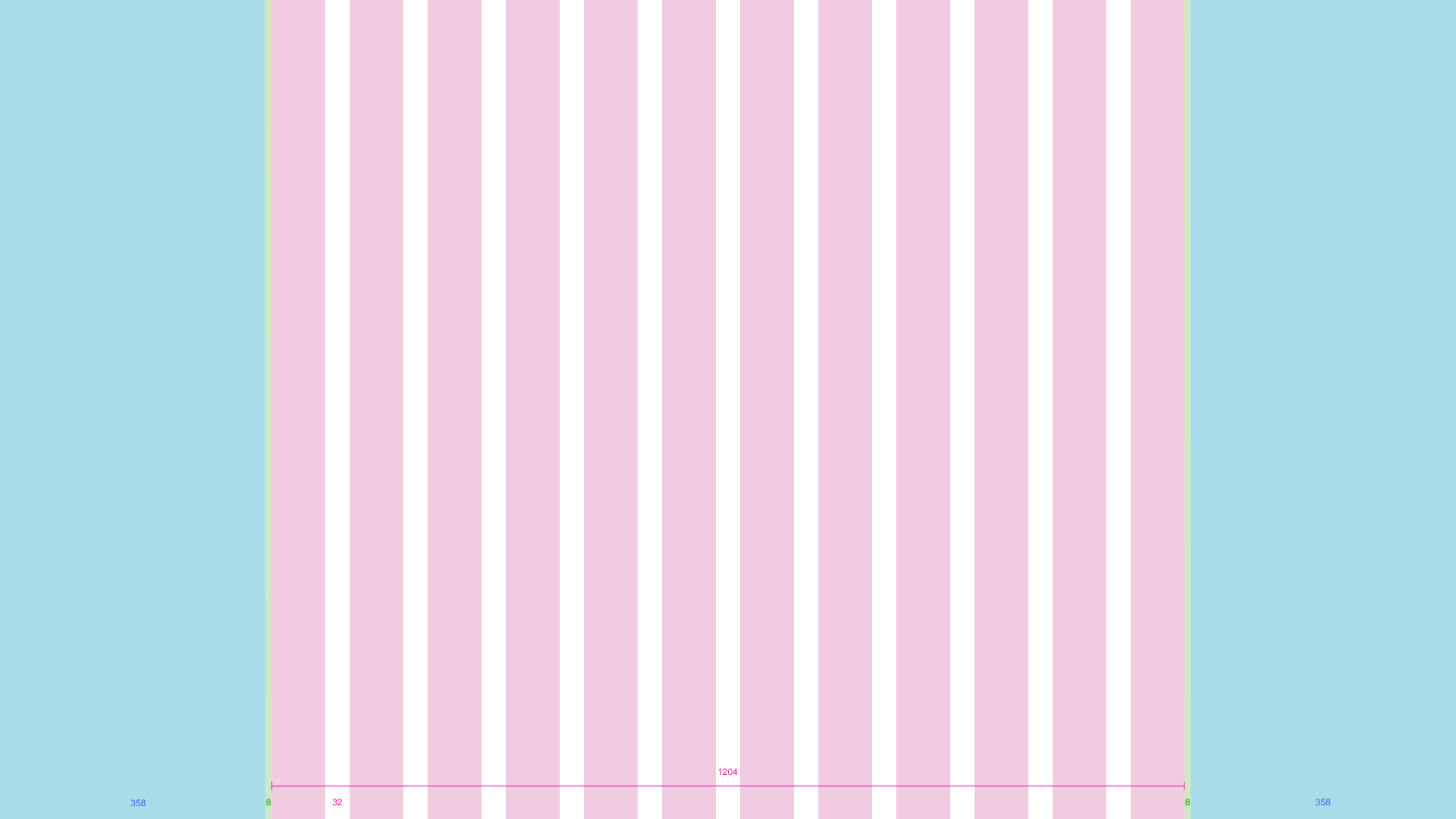
Les sites de communication ont une barre de navigation supérieure et une zone de contenu centrée. La largeur maximale de la zone de contenu d’un site de communication est de 1 204 px, et la taille minimale pour un appareil mobile est de 320 px.

Les exemples ci-dessous montrent comment la grille s’ajuste entre les points d’arrêt clés sur un site de communication.
Petite 320 x 568
La petite grille comporte une seule zone de colonnes centrée, avec des marges de 20 px à gauche et à droite.

Moyenne 854 x 480
La grille moyenne comporte 12 colonnes, avec des reliures de 16 px.

Grande 640 x 1024
La grande grille comporte 12 colonnes, avec des reliures de 24 px.

XL 1024 x 768
La grille XL comporte 12 colonnes, avec des reliures de 24 px.

XXL 1366 x 768
La grille XXL comporte 12 colonnes, avec des reliures de 32 px.

XXXL 1920 x 1080
La grille XXXL comporte 12 colonnes, avec des reliures de 32 px.

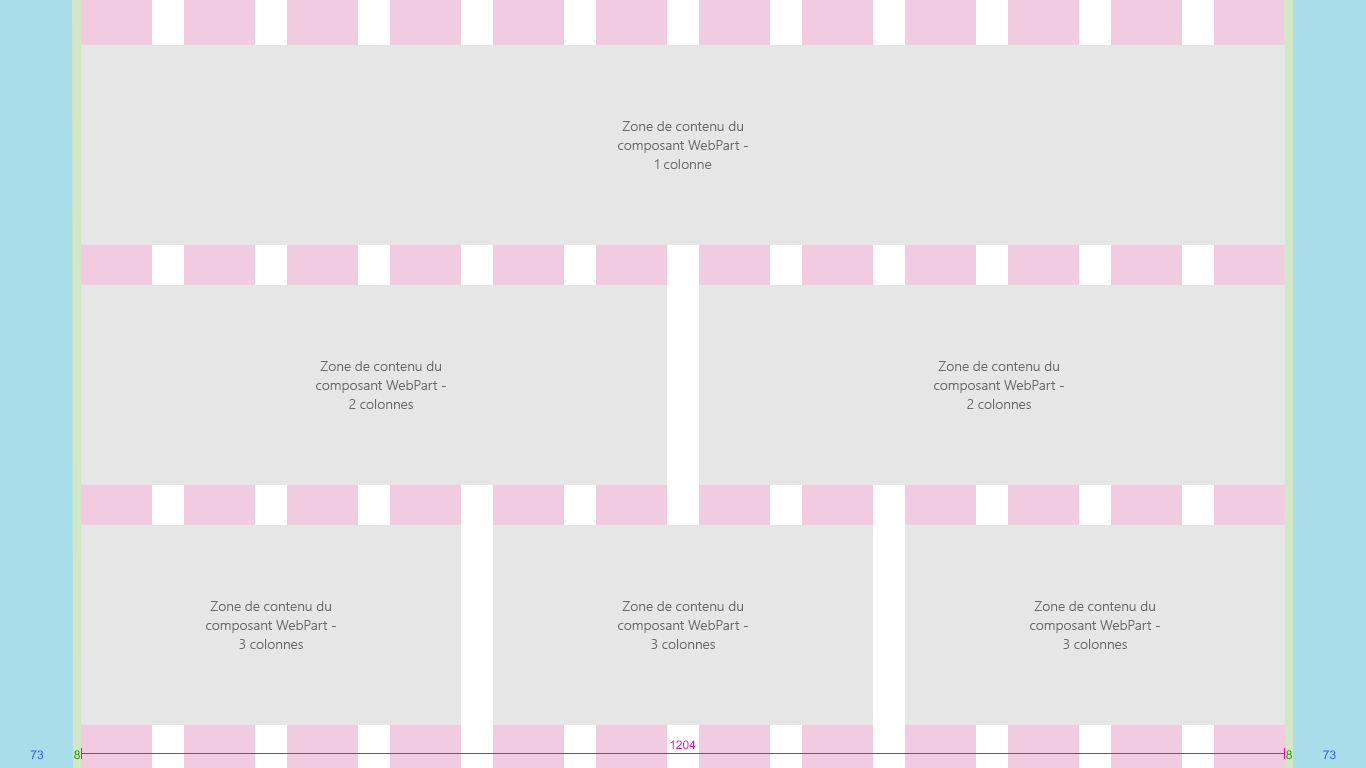
Pages multicolonnes et composants WebPart d’un site de communication
Les composants WebPart se mettent à l’échelle horizontalement en fonction de la mise en page. Cet exemple montre un site de communication et des composants WebPart pour des structures comportant une à trois colonnes.

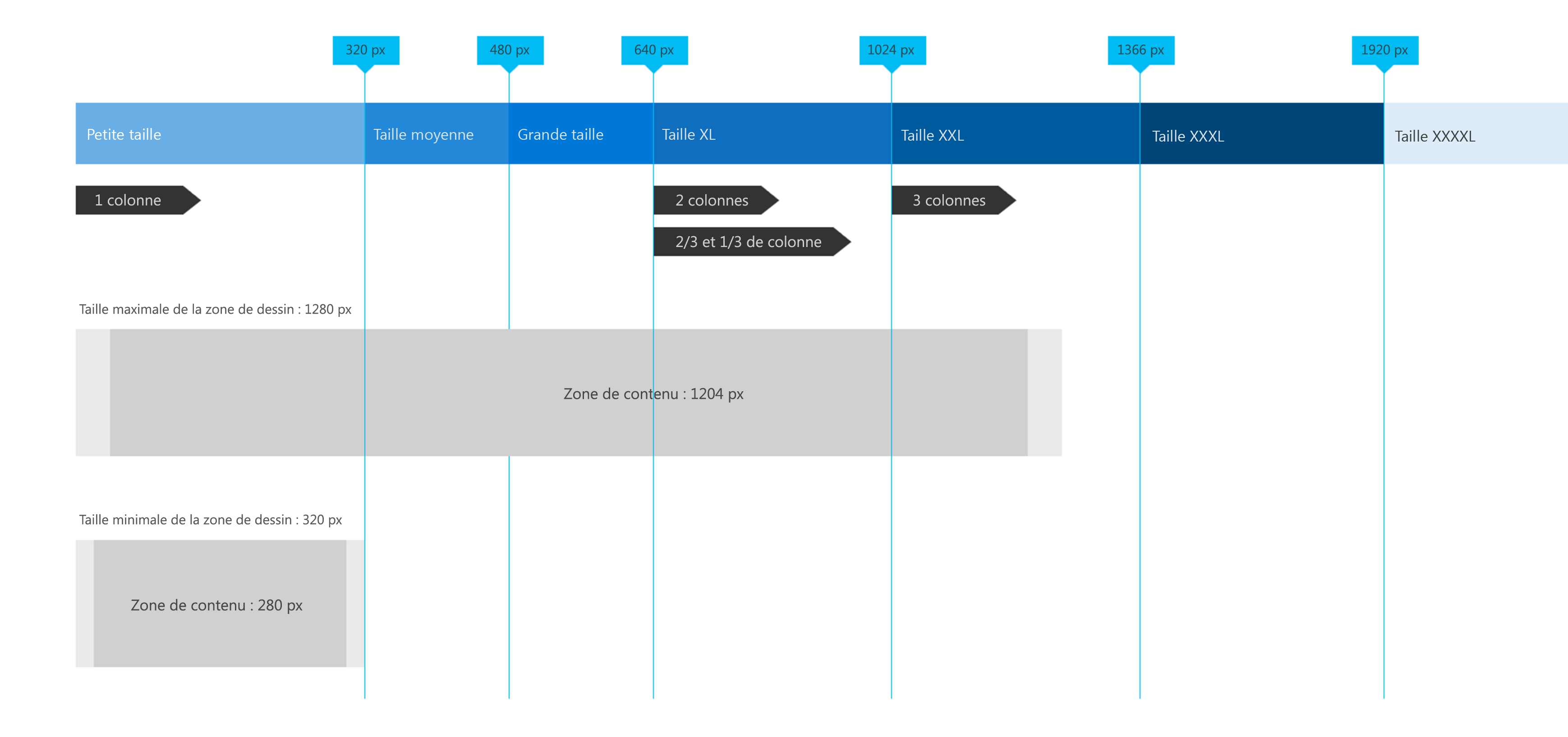
Points d’arrêt
Pour créer une expérience fluide entre différentes tailles d’écran, l’IU SharePoint doit adapter la mise en page pour les largeurs de point d’arrêt suivantes :
- 320 px
- 1 024 px
- 1 366 px
- 1 920 px
Au sein de ces points d’arrêt, tenez compte du redimensionnement de votre contenu une fois que la taille de la fenêtre d’affichage est optimisée pour le point d’arrêt le plus proche. Notez que ce diagramme concerne uniquement les illustrations et n’est pas au pixel près.

La grille réactive, autant pour les sites d’équipe que pour les sites de communication, s’ajuste en passant des larges points d’arrêt aux points d’arrêt mobiles. Ceci permet d’optimiser le site pour l’appareil et sa taille d’écran. Le tableau suivant décrit les tailles de grille en différents points d’arrêt pour divers appareils courants.
| Largeur de la fenêtre | Appareil | Point d’arrêt | Colonnes | Reliure | Colonnes max par section |
|---|---|---|---|---|---|
| 320 | iPhone 5/SE, 320 x 568 | Petite | 1 | S/O | 1 |
| 480 | Appareil 6’’ | Moyenne | 1 | S/O | 1 |
| 640 | Appareil 8’’ | Grande | 12 | 16 | 2 |
| 768 | iPad portrait 1024 x 768 | Grande | 12 | 24 | 2 |
| 1024 | iPad paysage 1024 x 768 | XL | 12 | 24 | 3 |
| 1368 | Surface Pro 3 1368 x 912 | XXL | 12 | 32 | 3 |
| 1440 | Surface Pro 4 1440 x 960 | XXL | 12 | 32 | 3 |
| 1600 | Web 1600 x 900 | XXL | 12 | 32 | 3 |
| 1920 | Web 1920 x 1080 | XXXL | 12 | 32 | 3 |