Disposition pour les applications Tablette et Bureau
Xamarin.Forms prend en charge tous les types d’appareils disponibles sur les plateformes prises en charge. En plus des téléphones, les applications peuvent également s’exécuter sur :
- iPads,
- Tablettes Android,
- Tablettes Windows et ordinateurs de bureau (exécutant Windows 10).
Cette page présente brièvement les points suivants :
- types d’appareils pris en charge et
- comment optimiser les dispositions pour les tablettes et les téléphones.
Types d’appareils
Les appareils à écran plus volumineux sont disponibles pour toutes les plateformes prises en charge par Xamarin.Forms.
iPads (iOS)
Le Xamarin.Forms modèle inclut automatiquement la prise en charge de l’iPad en configurant le paramètre Appareils Info.plist > sur Universal (ce qui signifie que iPhone et iPad sont pris en charge).
Pour offrir une expérience de démarrage agréable et garantir que la résolution en plein écran est utilisée sur tous les appareils, vous devez vous assurer qu’un écran de lancement spécifique à iPad (à l’aide d’un storyboard) est fourni. Cela garantit que l’application est rendue correctement sur les appareils iPad mini, iPad et iPad Pro.
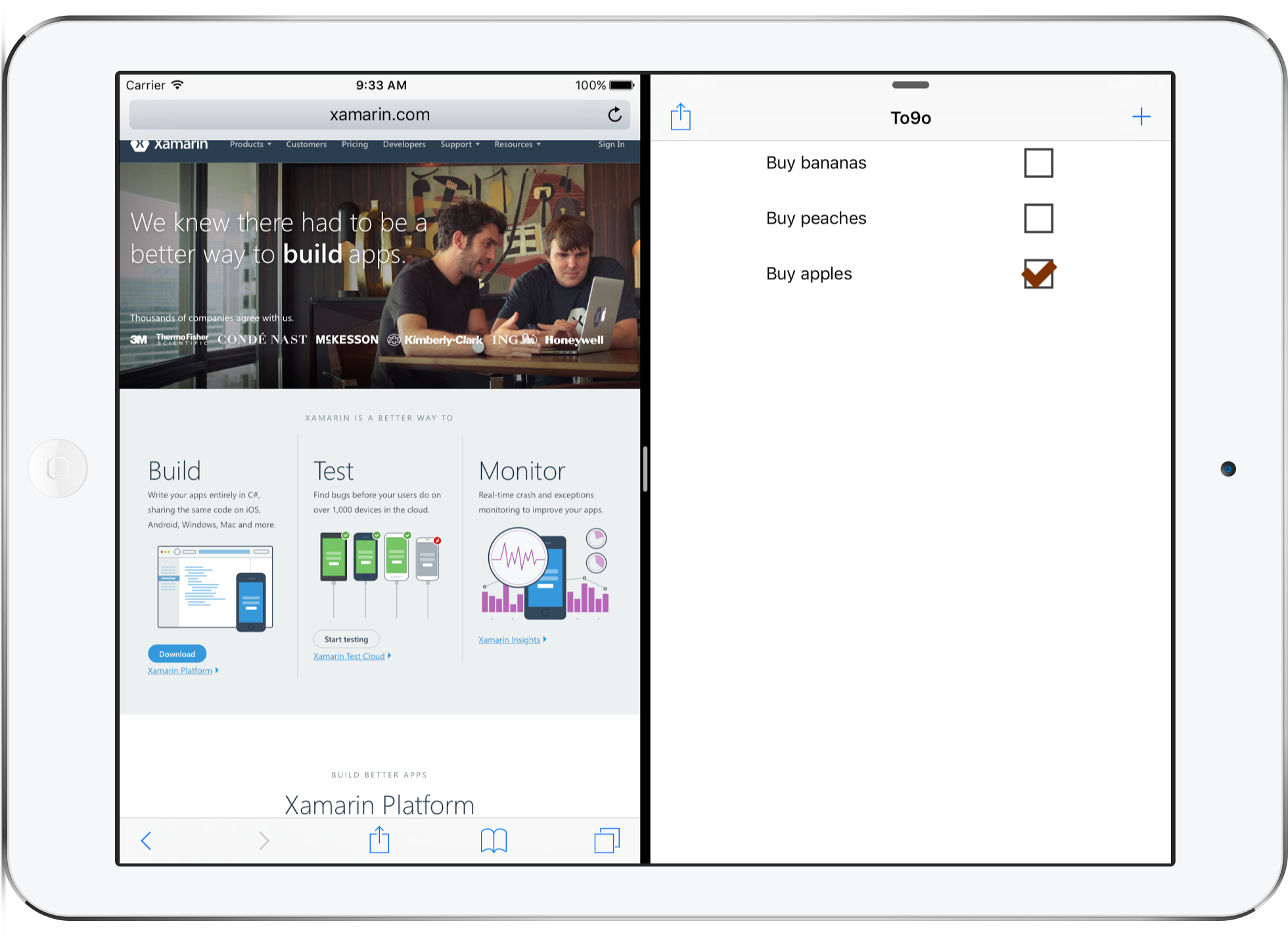
Avant iOS 9, toutes les applications ont pris l’écran plein écran sur l’appareil, mais certains iPad peuvent désormais effectuer un multitâche à écran fractionné. Cela signifie que votre application peut prendre une simple colonne mince sur le côté de l’écran, 50 % de la largeur de l’écran ou l’écran entier.
La fonctionnalité de fractionnement d’écran signifie que vous devez concevoir votre application pour fonctionner correctement avec jusqu’à 320 pixels de large, ou jusqu’à 1 366 pixels de large.
Tablettes Android
L’écosystème Android a une multitude de tailles d’écran prises en charge, de petits téléphones jusqu’à de grandes tablettes. Xamarin.Forms peut prendre en charge toutes les tailles d’écran, mais comme avec les autres plateformes, vous pouvez ajuster votre interface utilisateur pour les appareils plus volumineux.
Lors de la prise en charge de nombreuses résolutions d’écran différentes, vous pouvez fournir vos ressources d’image natives de différentes tailles pour optimiser l’expérience utilisateur. Consultez la documentation des ressources Android (et en particulier la création de ressources pour différentes tailles d’écran) pour plus d’informations sur la structure des dossiers et des noms de fichiers dans votre projet d’application Android afin d’inclure des ressources d’image optimisées dans votre application.
Tablettes windows et ordinateurs de bureau
Pour prendre en charge les tablettes et les ordinateurs de bureau exécutant Windows, vous devez utiliser la prise en charge de Windows UWP, qui génère des applications universelles qui s’exécutent sur Windows 10.
Les applications s’exécutant sur des tablettes et des ordinateurs de bureau Windows peuvent être redimensionnées en dimensions arbitraires en plus de l’exécution en plein écran.
Optimiser pour tablette et bureau
Vous pouvez ajuster votre Xamarin.Forms interface utilisateur en fonction de l’utilisation d’un téléphone ou d’une tablette ou d’un appareil de bureau. Cela signifie que vous pouvez optimiser l’expérience utilisateur pour les appareils à grand écran tels que les tablettes et les ordinateurs de bureau.
Device.Idiom
Vous pouvez utiliser la Device classe pour modifier le comportement de votre application ou de votre interface utilisateur. À l’aide de l’énumération Device.Idiom , vous pouvez
if (Device.Idiom == TargetIdiom.Phone)
{
HeroImage.Source = ImageSource.FromFile("hero.jpg");
} else {
HeroImage.Source = ImageSource.FromFile("herotablet.jpg");
}
Cette approche peut être développée pour apporter des modifications significatives aux mises en page individuelles, ou même pour afficher des pages entièrement différentes sur des écrans plus grands.
Tirer parti de FlyoutPage
Il FlyoutPage est idéal pour les écrans plus grands, en particulier sur l’iPad où il utilise pour UISplitViewController fournir une expérience iOS native.
Passez en revue ce billet de blog Xamarin pour voir comment adapter votre interface utilisateur afin que les téléphones utilisent une disposition et des écrans plus grands puissent utiliser un autre (avec le FlyoutPage).