Lancer des écrans pour les applications Xamarin.iOS
Cet article explique comment créer un écran de lancement d’application pour tous les appareils iOS, à n’importe quelle résolution et orientation, à l’aide d’un seul Storyboard unifié.
Avertissement
Le concepteur iOS a été déconseillé dans Visual Studio 2019 version 16.8 et Visual Studio 2019 pour Mac version 8.8, et supprimé dans Visual Studio 2019 version 16.9 et Visual Studio pour Mac version 8.9. La méthode recommandée pour créer des interfaces utilisateur iOS est directement sur un Mac exécutant Xcode. Pour plus d’informations, consultez Conception d’interfaces utilisateur avec Xcode.
Avant iOS 8, la création d’un écran de lancement pour une application iOS oblige le développeur à fournir une ressource d’image pour chacun des différents facteurs de forme et résolutions d’appareil dans lesquels l’application peut s’exécuter. Depuis la version d’iOS 8, toutefois, il est possible d’utiliser un seul storyboard unifié pour créer un écran de lancement qui semble correct dans tous les cas.
Cette brève procédure pas à pas explique comment créer un écran de lancement avec un storyboard fourni par défaut dans un nouveau projet ou avec un storyboard ajouté manuellement à un projet existant. Il montre ensuite comment utiliser le Concepteur iOS pour ajouter un affichage image et une étiquette au Storyboard, définir des contraintes sur ces vues et vérifier que le Storyboard recherche correct pour différents appareils et orientations.
Gestion des écrans de lancement avec des storyboards
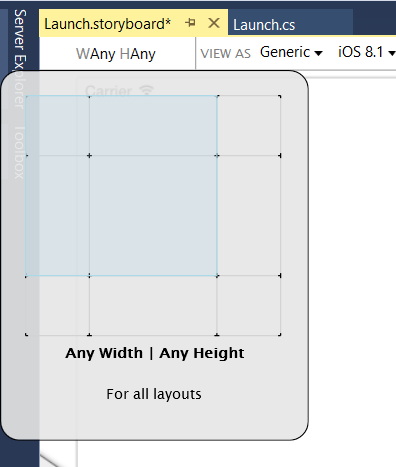
Dans iOS 8 (et versions ultérieures), le développeur peut créer un storyboard unifié spécial pour fournir l’écran de lancement au lieu d’utiliser une ou plusieurs images de lancement statiques. Lors de la création d’un storyboard de lancement dans le Concepteur iOS, utilisez classes de taille et disposition automatique pour définir différentes dispositions pour différents environnements d’affichage. En utilisant les classes de taille et la disposition automatique, le développeur peut créer un seul écran de lancement qui semble correct sur tous les appareils et environnements d’affichage.
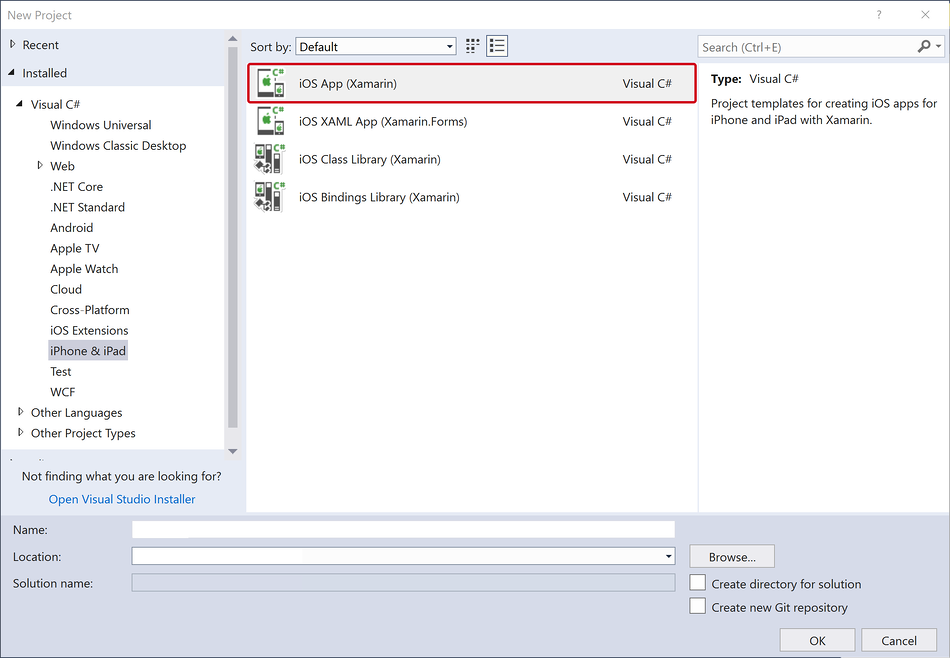
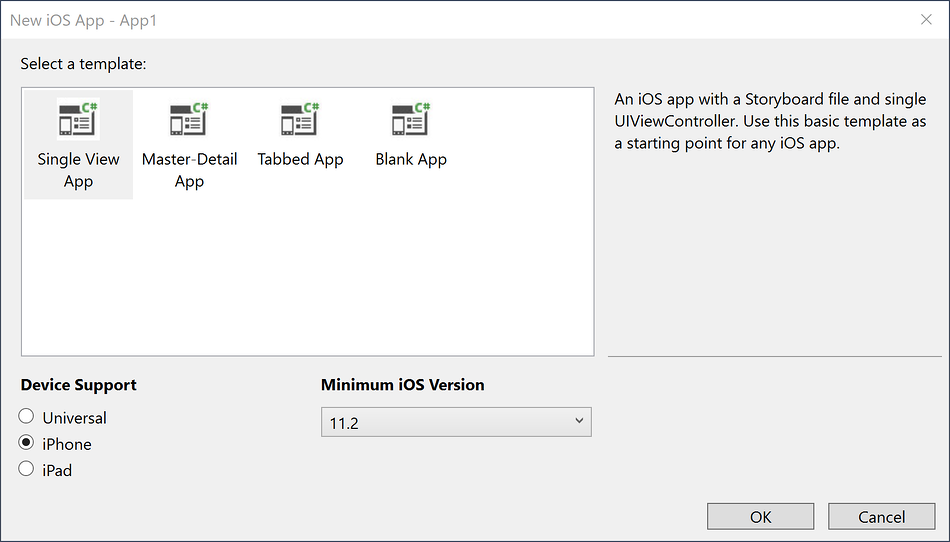
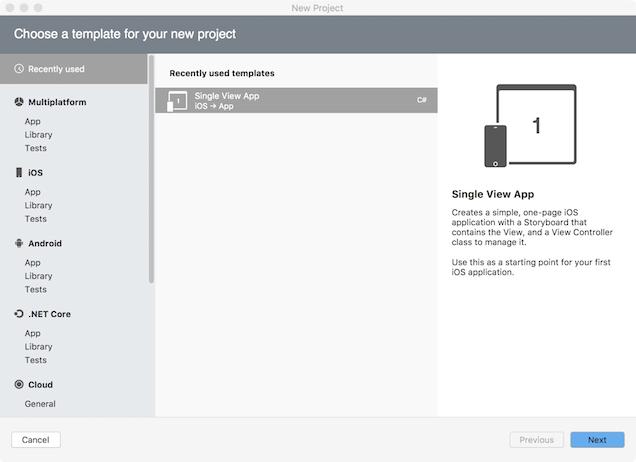
Dans Visual Studio pour Mac, créez un projet en sélectionnant Nouvelle solution de > fichier, puis en choisissant Application à affichage unique :

- Par défaut, un nouveau projet inclut un fichier LaunchScreen.storyboard qui définit l’interface Launch Screen.
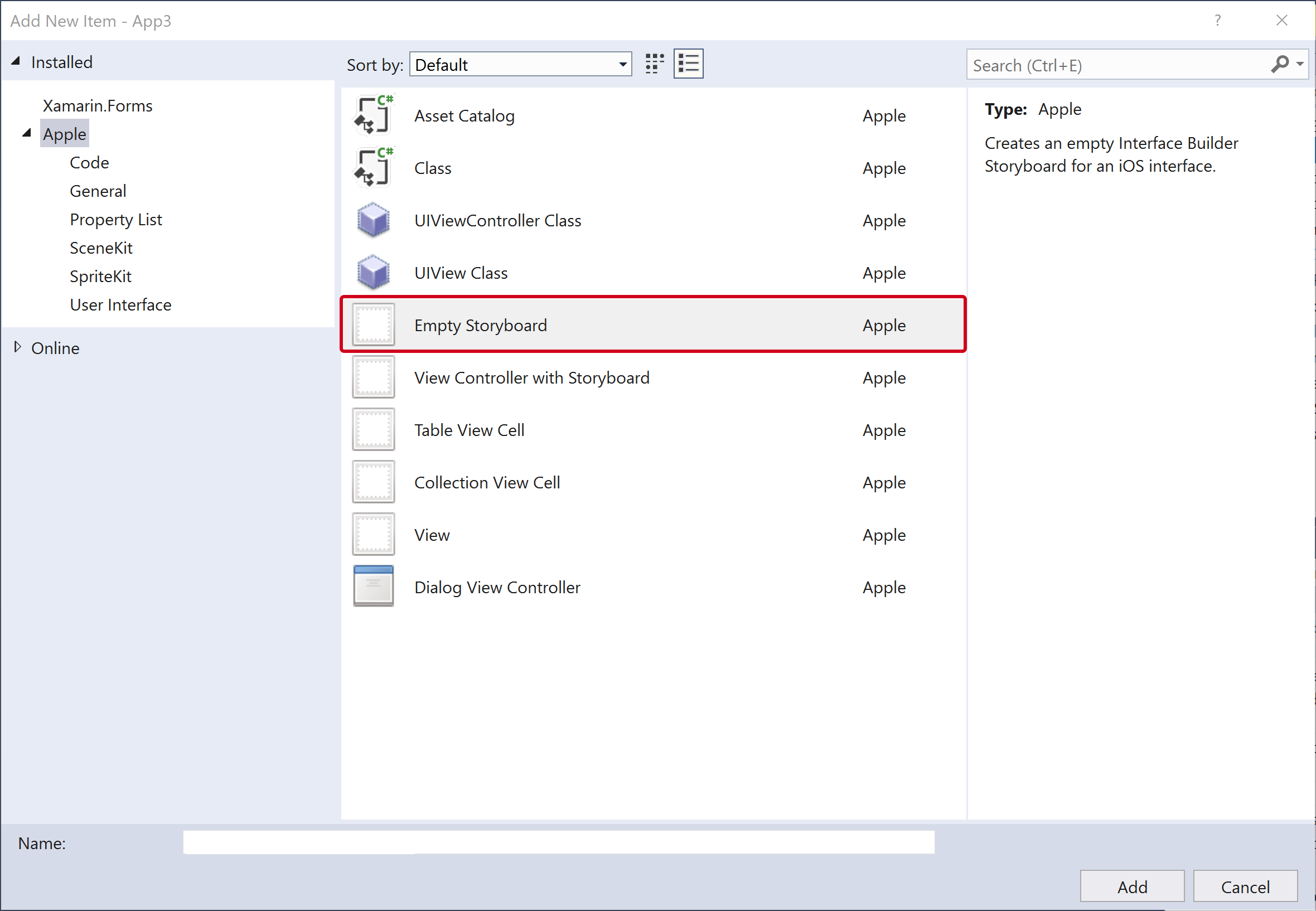
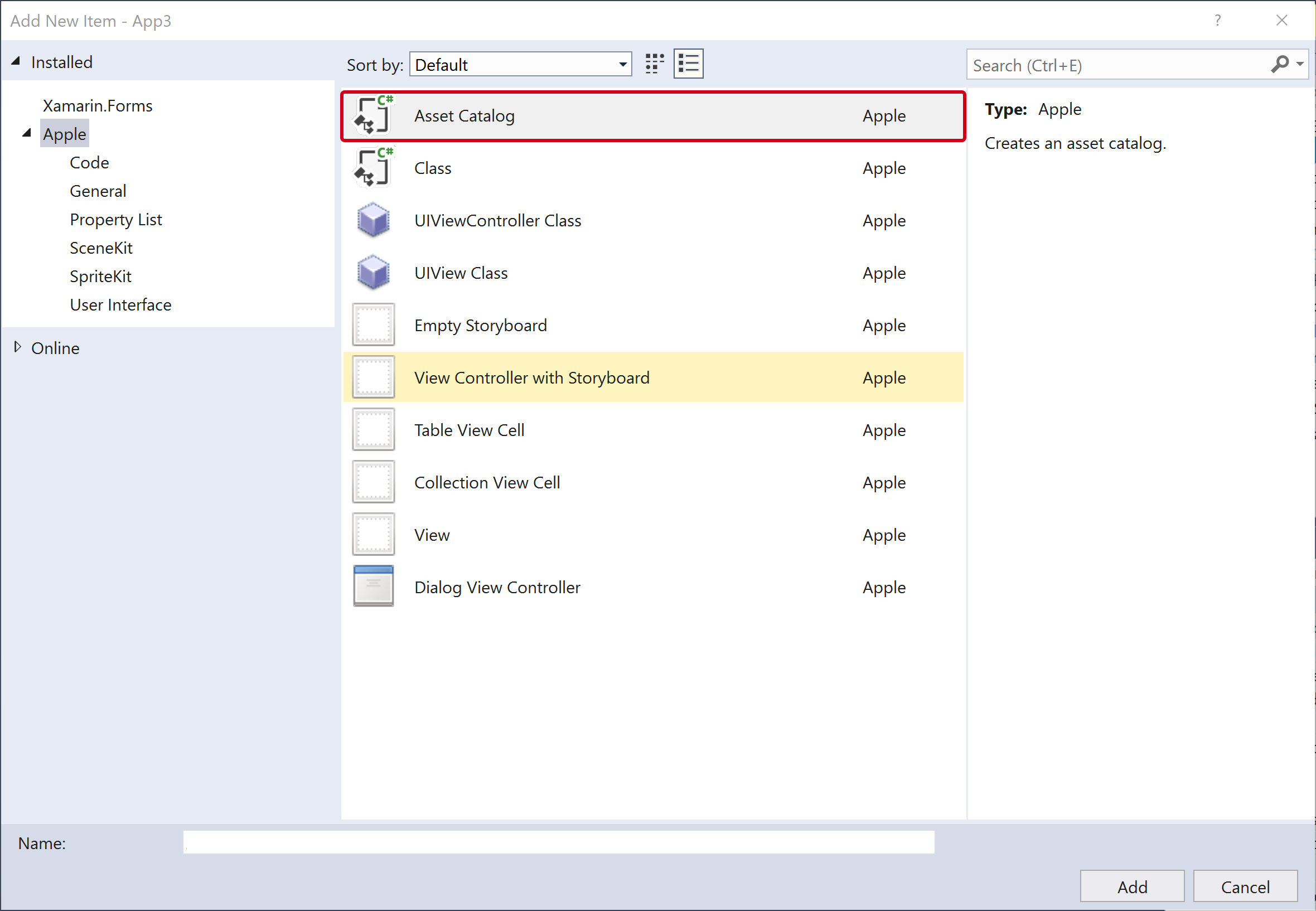
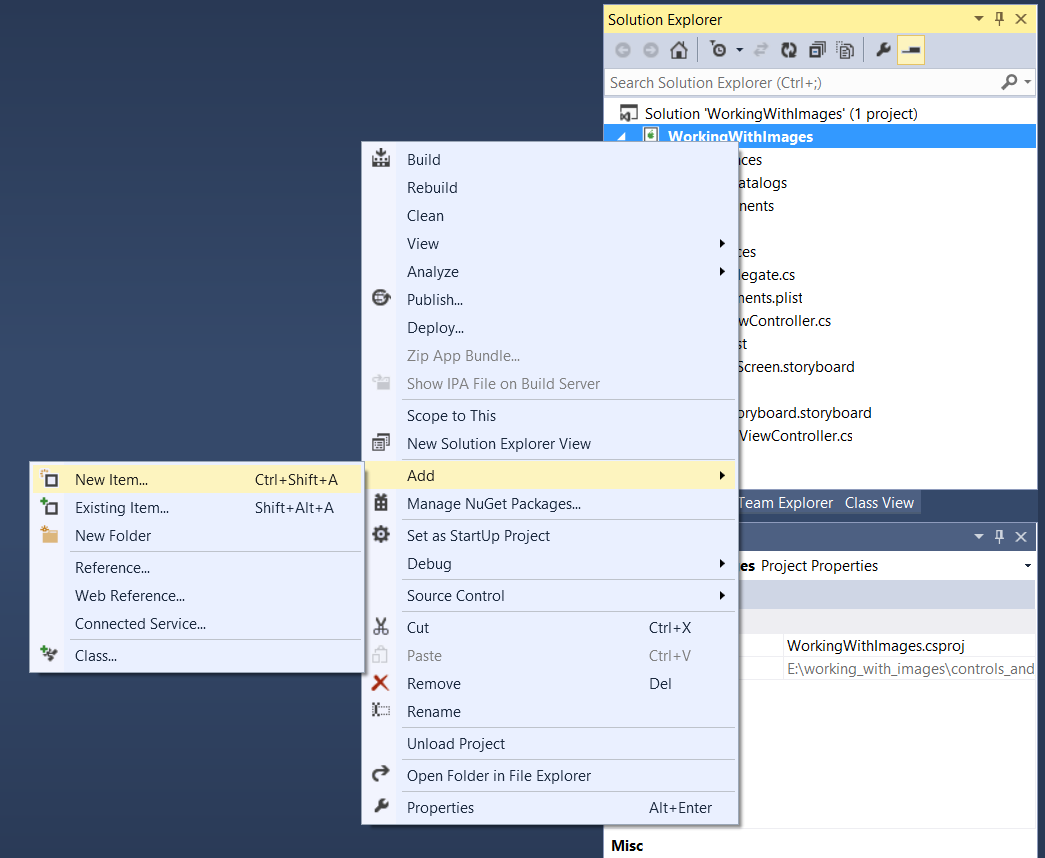
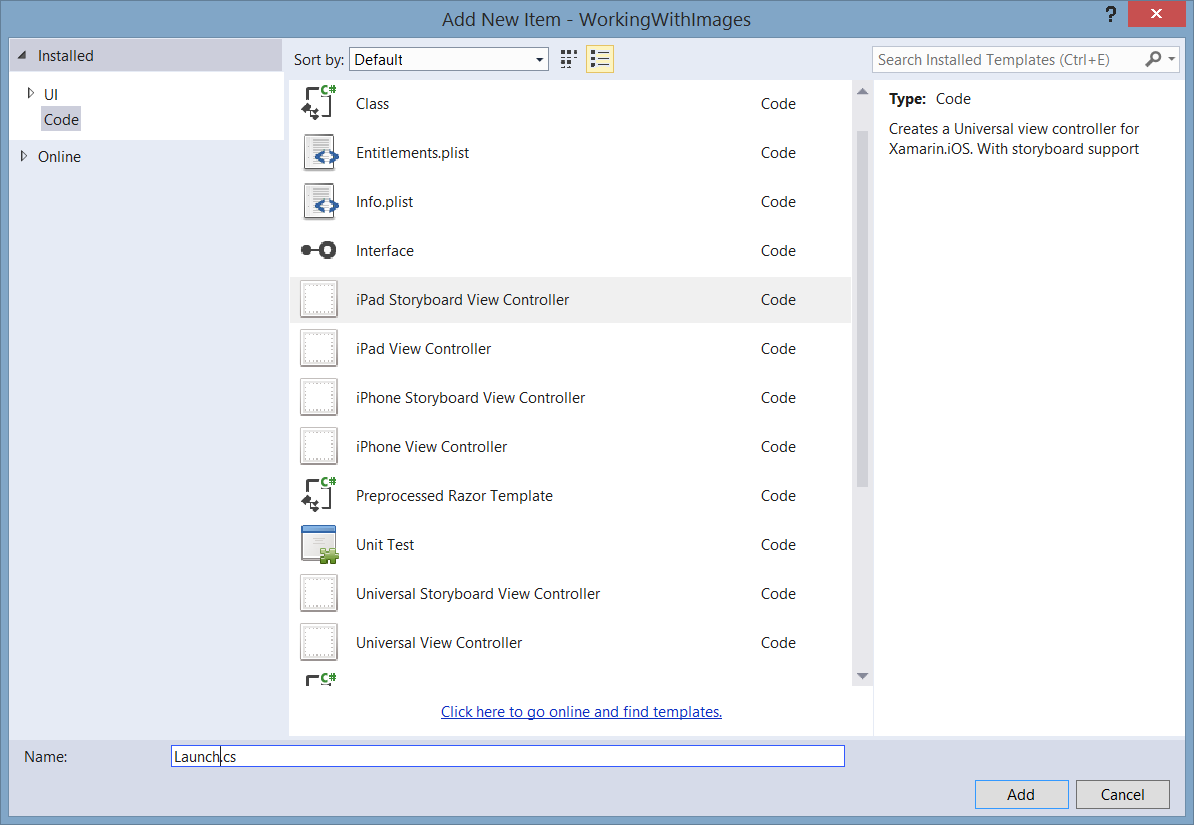
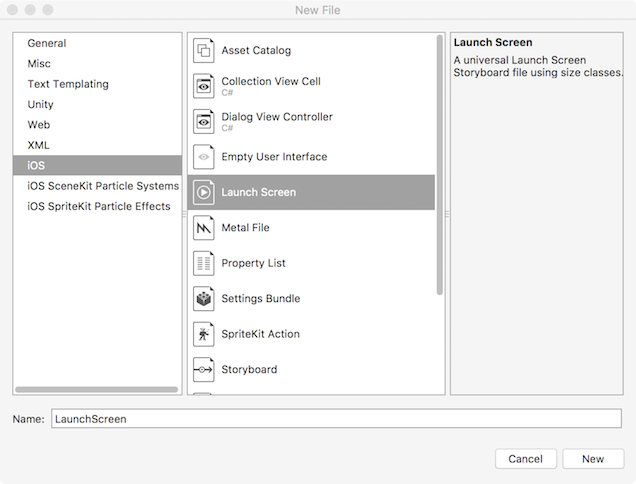
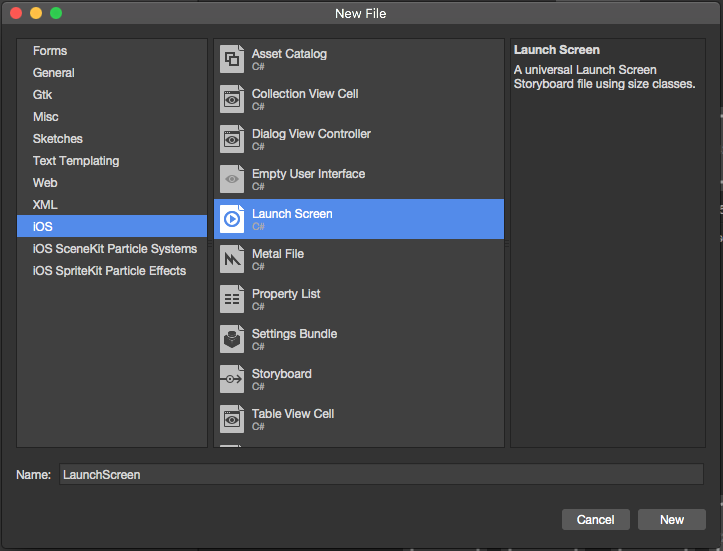
- Pour ajouter au lieu de cela un storyboard de l’écran de lancement à un projet existant, cliquez avec le bouton droit sur le nom du projet dans le panneau Solution, puis choisissez Ajouter > un nouveau fichier... puis sélectionnez Lancer l’écran :

- Nommez le fichier LaunchScreen ou un autre nom de votre choix.
Configurez le projet pour utiliser le Storyboard approprié pour son écran de lancement :
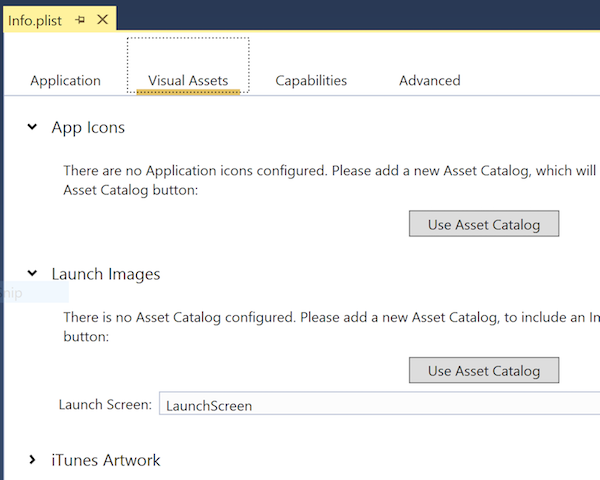
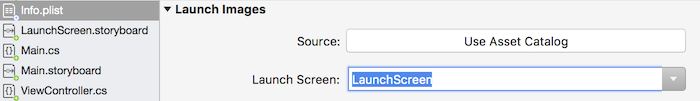
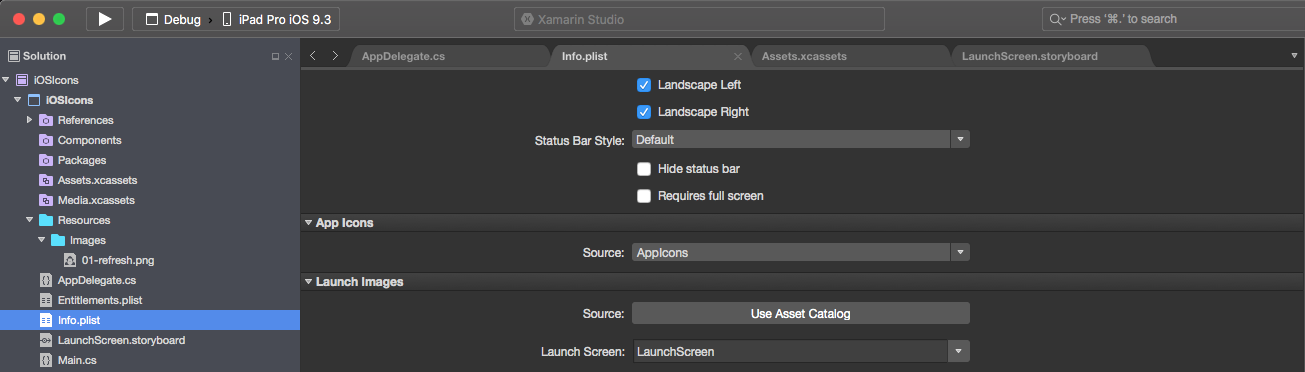
- Double-cliquez sur le fichier Info.plist dans le Panneau Solution pour l’ouvrir pour modification.
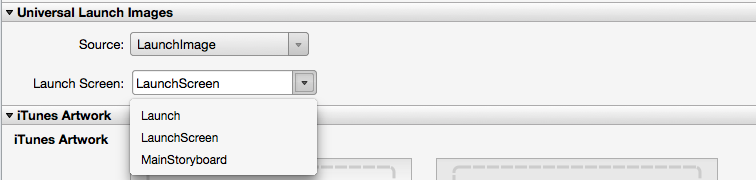
- Dans la section Lancer des images , vérifiez que l’écran de lancement est défini sur le nom du storyboard approprié :

- Par défaut, un nouveau projet est configuré pour utiliser LaunchScreen.storyboard comme écran de lancement.
Ajoutez une image au catalogue de ressources Assets.xcassets afin qu’elle soit disponible sur l’écran de lancement. Pour plus d’informations, consultez la section Ajout d’images à un ensemble d’images de catalogue de ressources du guide d’affichage d’une image .
Ouvrez LaunchScreen.storyboard pour modification en double-cliquant dessus dans le Panneau Solution.
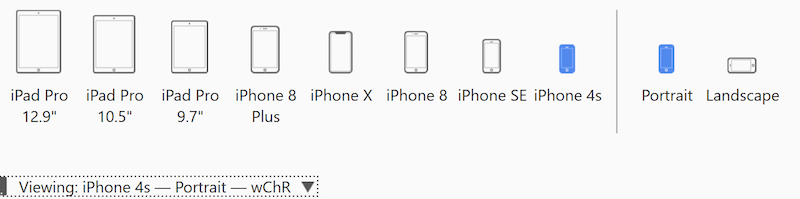
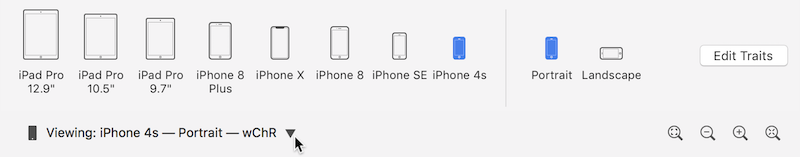
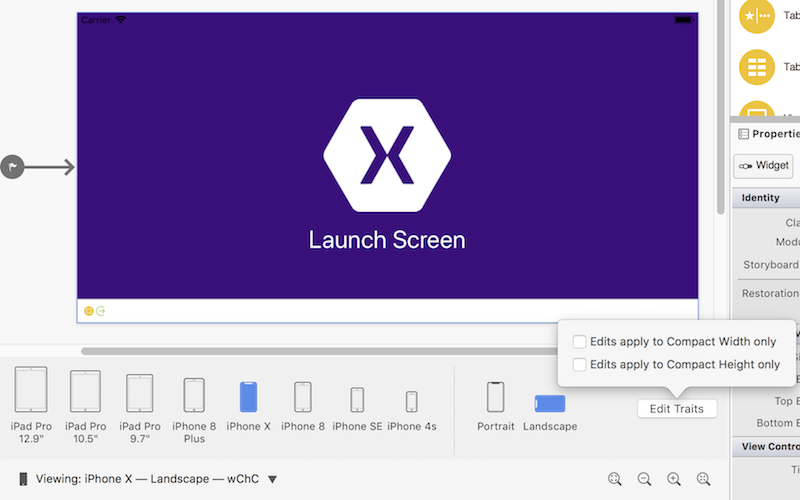
Choisissez un appareil et une orientation sur lesquels afficher un aperçu du storyboard de l’écran de lancement dans le Concepteur iOS. Ouvrez le panneau de sélection de l’appareil dans la barre d’outils inférieure et sélectionnez i Téléphone 4S et Portrait.

- Notez que la sélection d’un appareil et de l’orientation change uniquement la façon dont le Concepteur iOS affiche un aperçu de la conception. Quelle que soit la sélection effectuée ici, les contraintes nouvellement ajoutées sont appliquées sur tous les appareils et toutes les orientations, sauf si le bouton Modifier les caractéristiques a été utilisé pour spécifier autrement.
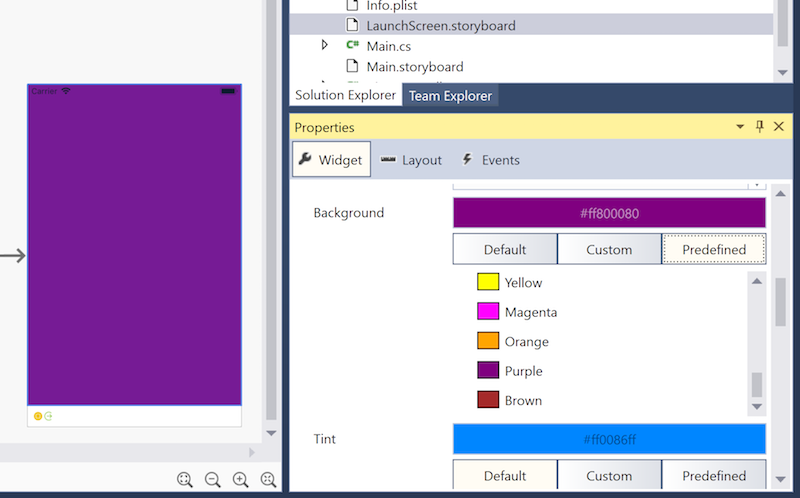
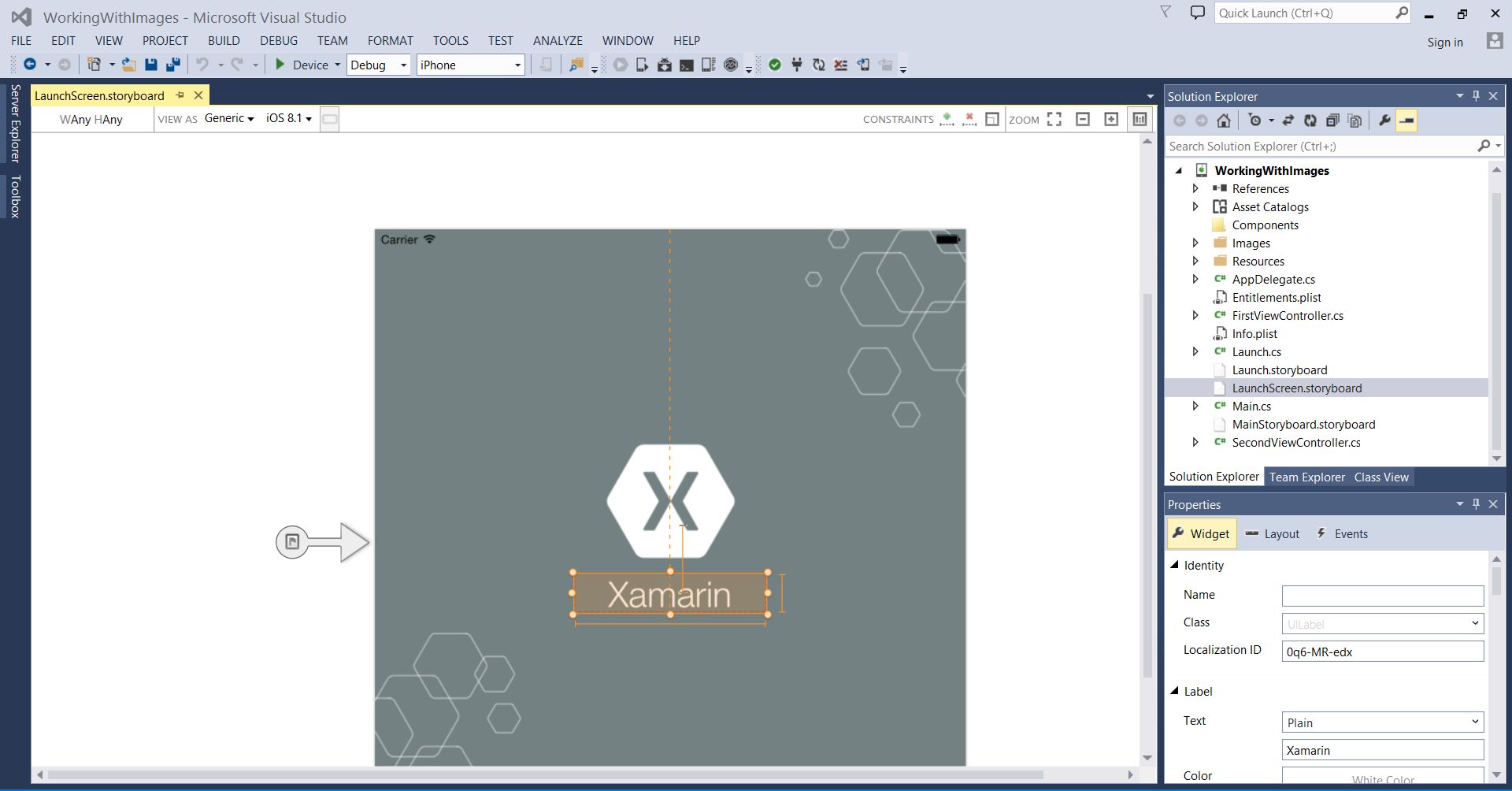
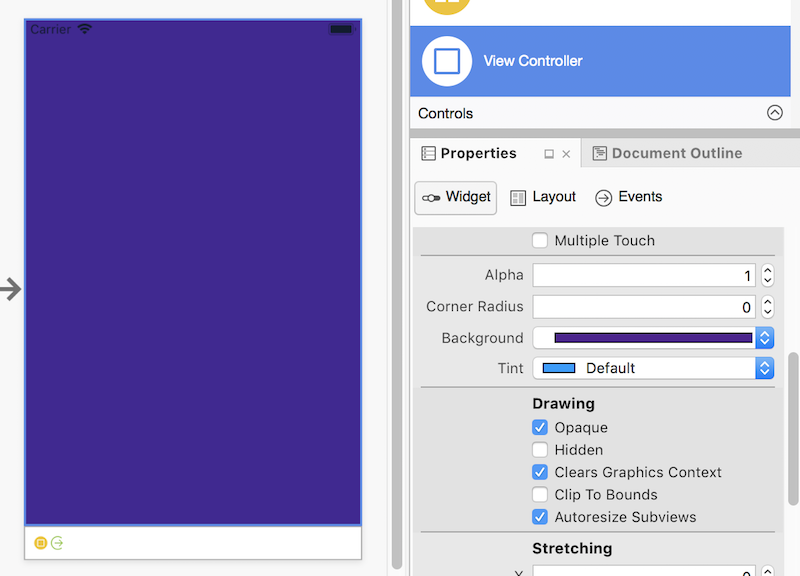
Définissez la couleur d’arrière-plan de l’affichage principal du contrôleur de vue. Sélectionnez l’affichage en cliquant au milieu du contrôleur de vue et ajustez la couleur d’arrière-plan à l’aide du panneau Propriétés :

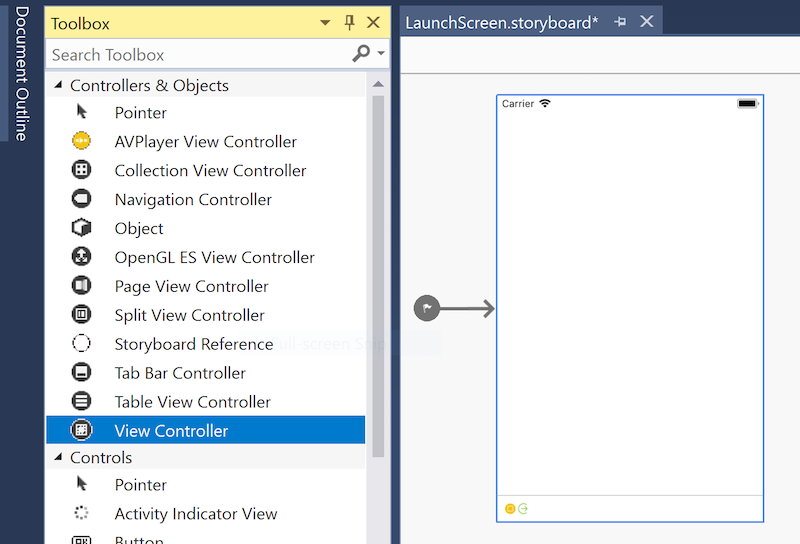
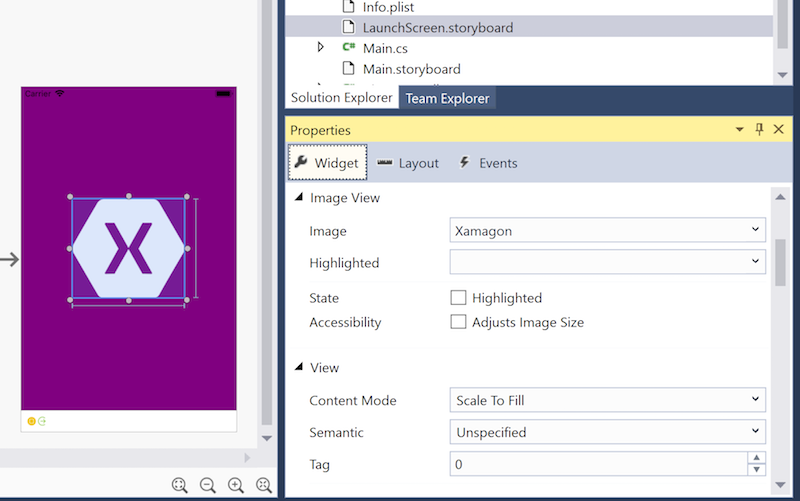
Ajoutez un affichage image à l’écran de lancement et définissez son image source :
- Faites glisser une vue d’image du panneau Boîte à outils vers le centre de la vue.
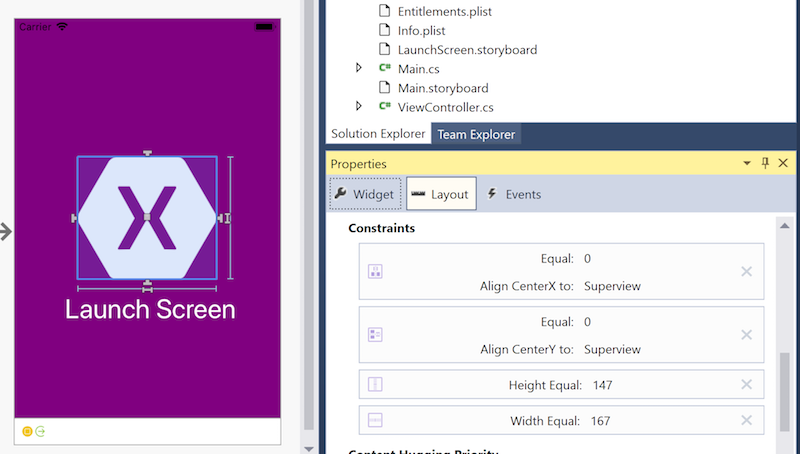
- Une fois l’affichage image sélectionné, dans la section Widget du panneau Propriétés, définissez la propriété Image sur l’ensemble d’images déjà ajouté au catalogue de ressources Assets.xcassets. Repositionnez et dimensionnez l’affichage image en fonction des besoins :

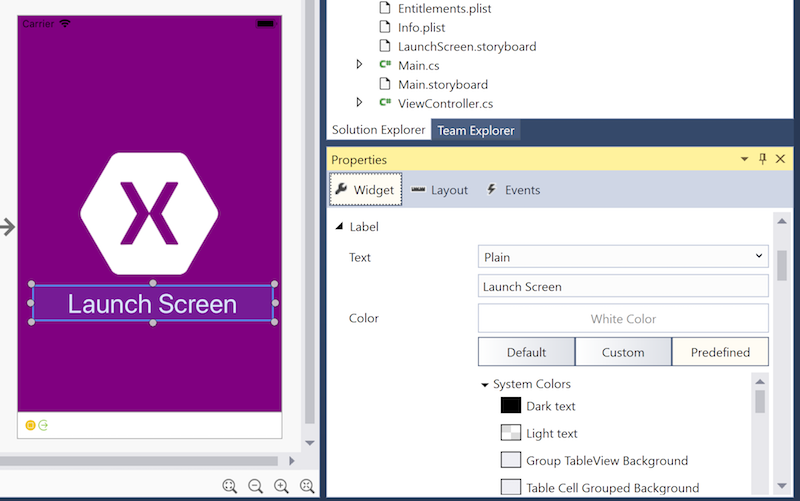
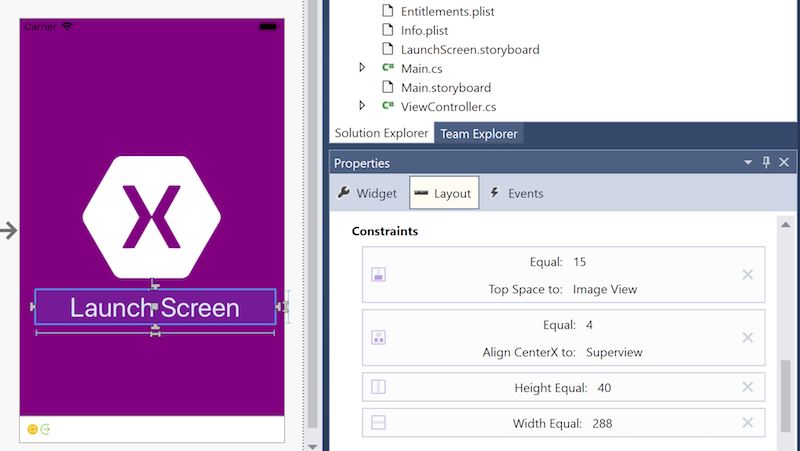
Ajoutez une étiquette sous l’affichage image et utilisez le panneau Propriétés pour définir ses attributs :

Basculez vers le mode d’édition de contrainte à l’aide du bouton droit dans la barre d’outils Contraintes :

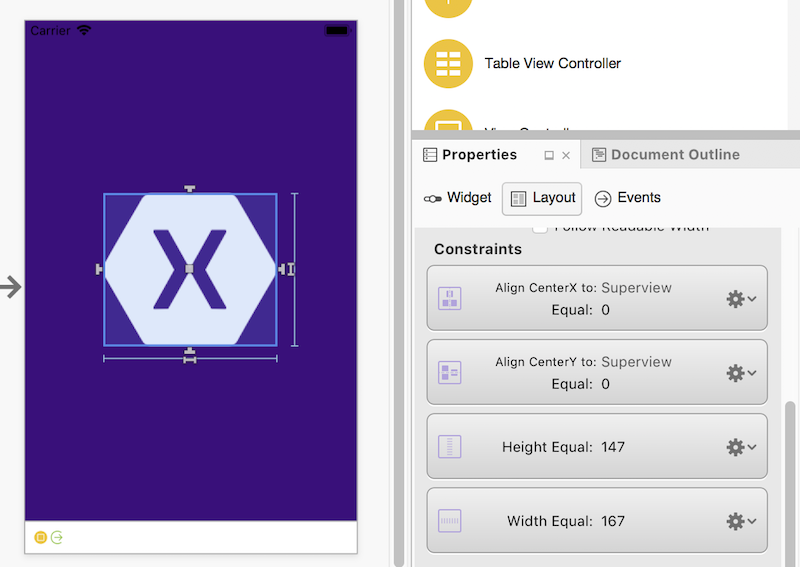
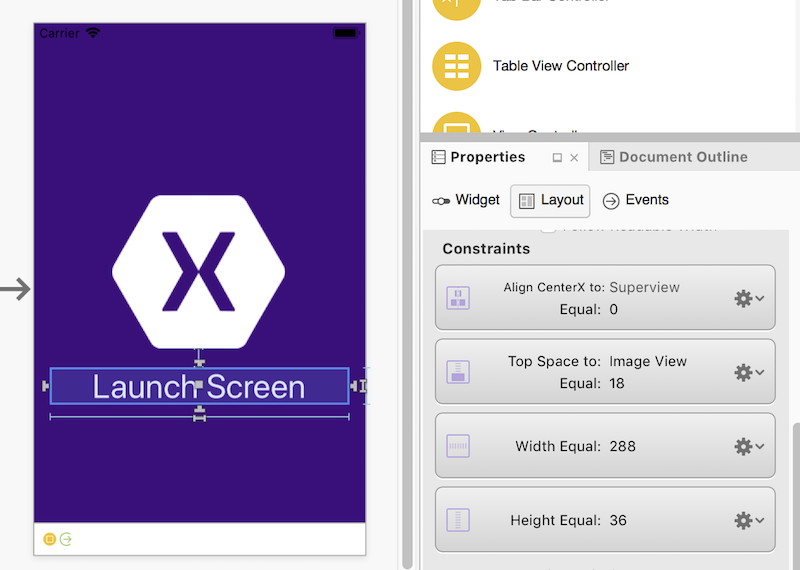
Ajoutez des contraintes à l’affichage d’image, en définissant sa hauteur et sa largeur et en la centreant horizontalement et verticalement :

- Pour plus d’informations sur l’ajout de contraintes, consultez La disposition automatique avec le Concepteur Xamarin pour iOS.
Ajoutez des contraintes à l’étiquette, en le centreant horizontalement, en lui donnant une hauteur et une largeur, et en la positionnant verticalement à distance fixe à partir de l’affichage image :

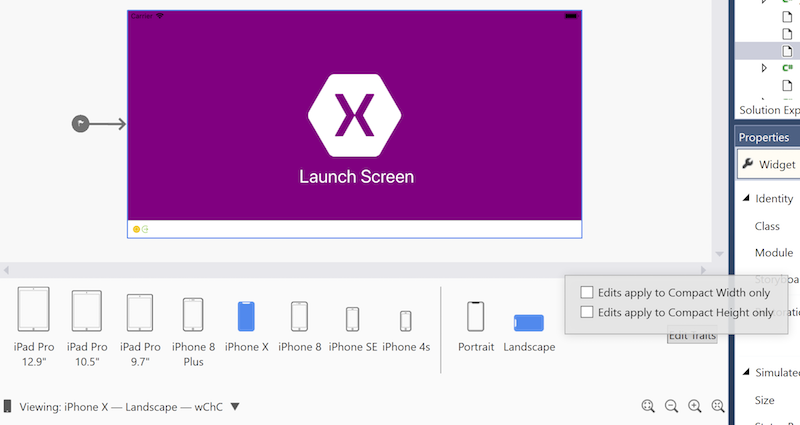
Testez d’autres appareils et orientations pour vérifier que la conception se présente comme prévu dans tous les scénarios. Dans les cas où des ajustements doivent être effectués pour un appareil ou une orientation spécifique, utilisez le bouton Modifier les caractéristiques pour ajouter des contraintes pour des classes de taille spécifiques :

Enregistrez les modifications apportées au Storyboard. Exécutez l’application sur un simulateur ou un appareil, et l’écran de lancement sera visible à mesure que l’application démarre.
Remarque
Un Storyboard utilisé comme écran de lancement doit inclure uniquement des éléments d’interface utilisateur intégrés simples et ne peut pas effectuer de calculs ou dériver d’une classe personnalisée.
Pour plus d’informations sur la création d’un écran de lancement avec un storyboard unifié, consultez la section Écrans de lancement dynamique du guide des storyboards unifiés .
Migration vers lancer des storyboards d’écran
Lors de la mise à jour d’une application existante pour utiliser des storyboards pour ses écrans de lancement, cliquez avec le bouton droit sur le nom du projet dans le Explorateur de solutions et sélectionnez Ajouter>un nouveau fichier.... Sélectionnez l’écran de lancement iOS>, puis cliquez sur le bouton Nouveau :

Ensuite, double-cliquez sur le Info.plist fichier dans le Explorateur de solutions pour l’ouvrir pour modification. Sous l’écran de lancement, sélectionnez le nouveau fichier Storyboard créé ci-dessus.

Pour utiliser le nouveau Storyboard en tant qu’écran de lancement, procédez comme suit :
Double-cliquez sur le
Info.plistfichier dans le Explorateur de solutions pour l’ouvrir pour modification.Faites défiler jusqu’à la section Images de lancement universelles de l’éditeur, ouvrez la liste déroulante Lancer l’écran et sélectionnez le nom du storyboard créé ci-dessus :