Dessin d’un cercle simple dans SkiaSharp
Découvrez les principes de base du dessin SkiaSharp, y compris les canevas et les objets de peinture
Cet article présente les concepts de dessin de graphiques à Xamarin.Forms l’aide de SkiaSharp, notamment la création d’un SKCanvasView objet pour héberger les graphiques, la gestion de l’événement PaintSurface et l’utilisation d’un SKPaint objet pour spécifier des couleurs et d’autres attributs de dessin.
L’exemple de programme contient l’exemple de code de cette série d’articles SkiaSharp. La première page est intitulée Simple Circle et appelle la classe SimpleCirclePagede page. Ce code montre comment dessiner un cercle au centre de la page avec un rayon de 100 pixels. Le contour du cercle est rouge, et l’intérieur du cercle est bleu.

La SimpleCircle classe de page dérive et ContentPage contient deux using directives pour les espaces de noms SkiaSharp :
using SkiaSharp;
using SkiaSharp.Views.Forms;
Le constructeur suivant de la classe crée un SKCanvasView objet, attache un gestionnaire pour l’événement PaintSurface et définit l’objet SKCanvasView comme contenu de la page :
public SimpleCirclePage()
{
Title = "Simple Circle";
SKCanvasView canvasView = new SKCanvasView();
canvasView.PaintSurface += OnCanvasViewPaintSurface;
Content = canvasView;
}
La SKCanvasView zone de contenu entière de la page est occupée. Vous pouvez également combiner une SKCanvasView avec d’autres Xamarin.FormsView dérivés, comme vous le verrez dans d’autres exemples.
Le PaintSurface gestionnaire d’événements est l’endroit où vous effectuez tout votre dessin. Cette méthode peut être appelée plusieurs fois pendant l’exécution de votre programme. Elle doit donc conserver toutes les informations nécessaires pour recréer l’affichage graphique :
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
}
L’objet SKPaintSurfaceEventArgs qui accompagne l’événement a deux propriétés :
Infode typeSKImageInfoSurfacede typeSKSurface
La SKImageInfo structure contient des informations sur la surface de dessin, plus important encore, sa largeur et sa hauteur en pixels. L’objet SKSurface représente l’aire de dessin elle-même. Dans ce programme, l’aire de dessin est un affichage vidéo, mais dans d’autres programmes, un SKSurface objet peut également représenter une bitmap sur laquelle vous utilisez SkiaSharp pour dessiner.
La propriété la plus importante du SKSurfaceCanvas type SKCanvas. Cette classe est un contexte de dessin graphique que vous utilisez pour effectuer le dessin réel. L’objet SKCanvas encapsule un état graphique, qui inclut des transformations graphiques et une capture.
Voici un début classique d’un PaintSurface gestionnaire d’événements :
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
...
}
La Clear méthode efface le canevas avec une couleur transparente. Une surcharge vous permet de spécifier une couleur d’arrière-plan pour le canevas.
L’objectif ici est de dessiner un cercle rouge rempli de bleu. Étant donné que cette image graphique particulière contient deux couleurs différentes, le travail doit être effectué en deux étapes. La première étape consiste à dessiner le contour du cercle. Pour spécifier la couleur et d’autres caractéristiques de la ligne, vous créez et initialisez un SKPaint objet :
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
SKPaint paint = new SKPaint
{
Style = SKPaintStyle.Stroke,
Color = Colors.Red.ToSKColor(),
StrokeWidth = 25
};
...
}
La Style propriété indique que vous souhaitez tracer une ligne (dans ce cas le contour du cercle) plutôt que de remplir l’intérieur. Les trois membres de l’énumération SKPaintStyle sont les suivants :
Par défaut, il s’agit de Fill. Utilisez la troisième option pour traiter la ligne et remplir l’intérieur avec la même couleur.
Définissez la Color propriété sur une valeur de type SKColor. Une façon d’obtenir une SKColor valeur consiste à convertir une Xamarin.FormsColor valeur en SKColor valeur à l’aide de la méthode ToSKColord’extension. La Extensions classe de l’espace SkiaSharp.Views.Forms de noms inclut d’autres méthodes qui convertissent entre Xamarin.Forms les valeurs et les valeurs SkiaSharp.
La StrokeWidth propriété indique l’épaisseur de la ligne. Ici, il est défini sur 25 pixels.
Vous utilisez cet SKPaint objet pour dessiner le cercle :
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
canvas.DrawCircle(info.Width / 2, info.Height / 2, 100, paint);
...
}
Les coordonnées sont spécifiées par rapport au coin supérieur gauche de l’aire d’affichage. Les coordonnées X augmentent à droite et les coordonnées Y augmentent. Dans la discussion sur les graphismes, souvent la notation mathématique (x, y) est utilisée pour désigner un point. Le point (0, 0) est le coin supérieur gauche de la surface d’affichage et est souvent appelé origine.
Les deux premiers arguments d’indiquent DrawCircle les coordonnées X et Y du centre du cercle. Celles-ci sont affectées à la moitié de la largeur et de la hauteur de l’aire d’affichage pour placer le centre du cercle au centre de la surface d’affichage. Le troisième argument spécifie le rayon du cercle, et le dernier argument est l’objet SKPaint .
Pour remplir l’intérieur du cercle, vous pouvez modifier deux propriétés de l’objet SKPaint et appeler DrawCircle à nouveau. Ce code montre également une autre façon d’obtenir une SKColor valeur à partir de l’un des nombreux champs de la SKColors structure :
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
...
paint.Style = SKPaintStyle.Fill;
paint.Color = SKColors.Blue;
canvas.DrawCircle(args.Info.Width / 2, args.Info.Height / 2, 100, paint);
}
Cette fois, l’appel DrawCircle remplit le cercle à l’aide des nouvelles propriétés de l’objet SKPaint .
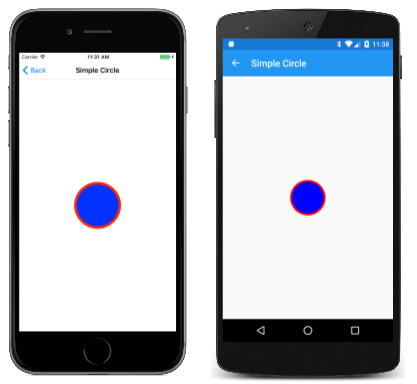
Voici le programme en cours d’exécution sur iOS et Android :
Lors de l’exécution du programme vous-même, vous pouvez tourner le téléphone ou le simulateur latéralement pour voir comment le graphique est redessiné. Chaque fois que le graphique doit être redessiné, le PaintSurface gestionnaire d’événements est appelé à nouveau.
Il est également possible de colorer des objets graphiques avec des dégradés ou des vignettes bitmap. Ces options sont abordées dans la section sur les nuanceurs SkiaSharp.
Un SKPaint objet est un peu plus qu’une collection de propriétés de dessin graphique. Ces objets sont légers. Vous pouvez réutiliser des SKPaint objets comme le fait ce programme, ou vous pouvez créer plusieurs objets pour différentes SKPaint combinaisons de propriétés de dessin. Vous pouvez créer et initialiser ces objets en dehors du PaintSurface gestionnaire d’événements, et vous pouvez les enregistrer en tant que champs dans votre classe de page.
Remarque
La SKPaint classe définit une option permettant d’activer IsAntialias l’anticrénelage dans le rendu de vos graphiques. L’anticrénelage entraîne généralement des arêtes visuellement plus lisses. Vous souhaiterez donc probablement définir cette propriété true sur la plupart de vos SKPaint objets. Pour des raisons de simplicité, cette propriété n’est pas définie dans la plupart des exemples de pages.
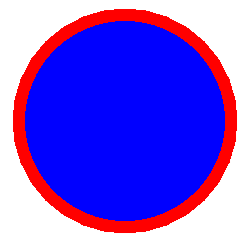
Bien que la largeur du contour du cercle soit spécifiée sous la forme de 25 pixels ( ou d’un quart du rayon du cercle), il semble être plus mince, et il y a une bonne raison pour cela : la moitié de la largeur de la ligne est masquée par le cercle bleu. Les arguments de la DrawCircle méthode définissent les coordonnées géométriques abstraites d’un cercle. L’intérieur bleu est dimensionné à cette dimension au pixel le plus proche, mais le contour de 25 pixels s’étend sur le cercle géométrique — la moitié à l’intérieur et la moitié à l’extérieur.
L’exemple suivant de l’article Intégration Xamarin.Forms montre cela visuellement.