Intégration à Xamarin.Forms
Créer des graphiques SkiaSharp qui répondent aux éléments tactiles Xamarin.Forms
Les graphiques SkiaSharp peuvent s’intégrer au reste de Xamarin.Forms plusieurs façons. Vous pouvez combiner un canevas Et Xamarin.Forms des éléments SkiaSharp sur la même page, et même positionner Xamarin.Forms des éléments sur un canevas SkiaSharp :

Une autre approche de la création de graphiques Xamarin.Forms SkiaSharp interactifs est l’interaction tactile.
La deuxième page de l’exemple de programme est intitulée Appuyer sur Activer/désactiver le remplissage. Il dessine un cercle simple de deux façons ( sans remplissage et avec un remplissage) bascule par un appui. La TapToggleFillPage classe montre comment modifier les graphiques SkiaSharp en réponse à l’entrée utilisateur.
Pour cette page, la SKCanvasView classe est instanciée dans le fichier TapToggleFill.xaml , qui définit également une Xamarin.FormsTapGestureRecognizer valeur dans la vue :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:skia="clr-namespace:SkiaSharp.Views.Forms;assembly=SkiaSharp.Views.Forms"
x:Class="SkiaSharpFormsDemos.TapToggleFillPage"
Title="Tap Toggle Fill">
<skia:SKCanvasView PaintSurface="OnCanvasViewPaintSurface">
<skia:SKCanvasView.GestureRecognizers>
<TapGestureRecognizer Tapped="OnCanvasViewTapped" />
</skia:SKCanvasView.GestureRecognizers>
</skia:SKCanvasView>
</ContentPage>
Notez la déclaration d’espace skia de noms XML.
Le Tapped gestionnaire de l’objet TapGestureRecognizer bascule simplement la valeur d’un champ booléen et appelle la InvalidateSurface méthode de SKCanvasView:
bool showFill = true;
...
void OnCanvasViewTapped(object sender, EventArgs args)
{
showFill ^= true;
(sender as SKCanvasView).InvalidateSurface();
}
L’appel pour InvalidateSurface générer efficacement un appel au PaintSurface gestionnaire, qui utilise le showFill champ pour remplir ou ne pas remplir le cercle :
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
SKPaint paint = new SKPaint
{
Style = SKPaintStyle.Stroke,
Color = Color.Red.ToSKColor(),
StrokeWidth = 50
};
canvas.DrawCircle(info.Width / 2, info.Height / 2, 100, paint);
if (showFill)
{
paint.Style = SKPaintStyle.Fill;
paint.Color = SKColors.Blue;
canvas.DrawCircle(info.Width / 2, info.Height / 2, 100, paint);
}
}
La StrokeWidth propriété a été définie sur 50 pour accentuer la différence. Vous pouvez également voir toute la largeur de ligne en dessinant d’abord l’intérieur, puis le contour. Par défaut, les illustrations graphiques dessinées plus loin dans le PaintSurface gestionnaire d’événements masquent celles dessinées précédemment dans le gestionnaire.
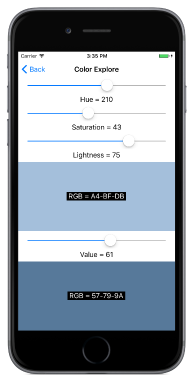
La page Exploration des couleurs montre comment intégrer des graphiques SkiaSharp à d’autres Xamarin.Forms éléments, et montre également la différence entre deux méthodes alternatives pour définir des couleurs dans SkiaSharp. La méthode statique SKColor.FromHsl crée une SKColor valeur basée sur le modèle Hue-Saturation-Lightness :
public static SKColor FromHsl (Single h, Single s, Single l, Byte a)
La méthode statique SKColor.FromHsv crée une SKColor valeur basée sur le modèle Hue-Saturation-Value similaire :
public static SKColor FromHsv (Single h, Single s, Single v, Byte a)
Dans les deux cas, l’argument h est comprise entre 0 et 360. Les sarguments et les arguments lsont comprises entre 0 et v 100. L’argument a (alpha ou opacité) est comprise entre 0 et 255.
Le fichier ColorExplorePage.xaml crée deux SKCanvasView objets StackLayout côte à côte et Label des Slider vues qui permettent à l’utilisateur de sélectionner des valeurs de couleur HSL et HSV :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:skia="clr-namespace:SkiaSharp.Views.Forms;assembly=SkiaSharp.Views.Forms"
x:Class="SkiaSharpFormsDemos.Basics.ColorExplorePage"
Title="Color Explore">
<StackLayout>
<!-- Hue slider -->
<Slider x:Name="hueSlider"
Maximum="360"
Margin="20, 0"
ValueChanged="OnSliderValueChanged" />
<Label HorizontalTextAlignment="Center"
Text="{Binding Source={x:Reference hueSlider},
Path=Value,
StringFormat='Hue = {0:F0}'}" />
<!-- Saturation slider -->
<Slider x:Name="saturationSlider"
Maximum="100"
Margin="20, 0"
ValueChanged="OnSliderValueChanged" />
<Label HorizontalTextAlignment="Center"
Text="{Binding Source={x:Reference saturationSlider},
Path=Value,
StringFormat='Saturation = {0:F0}'}" />
<!-- Lightness slider -->
<Slider x:Name="lightnessSlider"
Maximum="100"
Margin="20, 0"
ValueChanged="OnSliderValueChanged" />
<Label HorizontalTextAlignment="Center"
Text="{Binding Source={x:Reference lightnessSlider},
Path=Value,
StringFormat='Lightness = {0:F0}'}" />
<!-- HSL canvas view -->
<Grid VerticalOptions="FillAndExpand">
<skia:SKCanvasView x:Name="hslCanvasView"
PaintSurface="OnHslCanvasViewPaintSurface" />
<Label x:Name="hslLabel"
HorizontalOptions="Center"
VerticalOptions="Center"
BackgroundColor="Black"
TextColor="White" />
</Grid>
<!-- Value slider -->
<Slider x:Name="valueSlider"
Maximum="100"
Margin="20, 0"
ValueChanged="OnSliderValueChanged" />
<Label HorizontalTextAlignment="Center"
Text="{Binding Source={x:Reference valueSlider},
Path=Value,
StringFormat='Value = {0:F0}'}" />
<!-- HSV canvas view -->
<Grid VerticalOptions="FillAndExpand">
<skia:SKCanvasView x:Name="hsvCanvasView"
PaintSurface="OnHsvCanvasViewPaintSurface" />
<Label x:Name="hsvLabel"
HorizontalOptions="Center"
VerticalOptions="Center"
BackgroundColor="Black"
TextColor="White" />
</Grid>
</StackLayout>
</ContentPage>
Les deux SKCanvasView éléments se trouvent dans une cellule unique avec une Label position Grid assise en haut pour afficher la valeur de couleur RVB résultante.
Le fichier code-behind ColorExplorePage.xaml.cs est relativement simple. Le gestionnaire partagé ValueChanged pour les trois Slider éléments invalide simplement les deux SKCanvasView éléments. Les PaintSurface gestionnaires effacent le canevas avec la couleur indiquée par les Slider éléments, et définissent également l’assise Label sur les SKCanvasView éléments :
public partial class ColorExplorePage : ContentPage
{
public ColorExplorePage()
{
InitializeComponent();
hueSlider.Value = 0;
saturationSlider.Value = 100;
lightnessSlider.Value = 50;
valueSlider.Value = 100;
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
hslCanvasView.InvalidateSurface();
hsvCanvasView.InvalidateSurface();
}
void OnHslCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKColor color = SKColor.FromHsl((float)hueSlider.Value,
(float)saturationSlider.Value,
(float)lightnessSlider.Value);
args.Surface.Canvas.Clear(color);
hslLabel.Text = String.Format(" RGB = {0:X2}-{1:X2}-{2:X2} ",
color.Red, color.Green, color.Blue);
}
void OnHsvCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKColor color = SKColor.FromHsv((float)hueSlider.Value,
(float)saturationSlider.Value,
(float)valueSlider.Value);
args.Surface.Canvas.Clear(color);
hsvLabel.Text = String.Format(" RGB = {0:X2}-{1:X2}-{2:X2} ",
color.Red, color.Green, color.Blue);
}
}
Dans les modèles de couleurs HSL et HSV, la valeur Hue est comprise entre 0 et 360 et indique la teinte dominante de la couleur. Il s’agit des couleurs traditionnelles de l’arc-en-ciel : rouge, orange, jaune, vert, bleu, indigo, violet et retour dans un cercle à rouge.
Dans le modèle HSL, une valeur de 0 pour Lightness est toujours noire et une valeur de 100 est toujours blanche. Lorsque la valeur de saturation est 0, les valeurs légères comprises entre 0 et 100 sont des nuances de gris. L’augmentation de la saturation ajoute plus de couleur. Les couleurs pures (qui sont des valeurs RVB avec un composant égal à 255, une autre égale à 0, et le troisième compris entre 0 et 255) se produisent lorsque la saturation est de 100 et que la luminosité est de 50.
Dans le modèle HSV, les couleurs pures résultent à la fois de la saturation et de la valeur 100. Lorsque la valeur est 0, quel que soit l’autre paramètre, la couleur est noire. Les nuances grises se produisent lorsque la saturation est comprise entre 0 et 100.
Mais la meilleure façon de se sentir pour les deux modèles est de les expérimenter vous-même :
