Résumé du chapitre 23. Déclencheurs et comportements
Remarque
Ce livre a été publié au printemps 2016 et n’a pas été mis à jour depuis. Il y a beaucoup dans le livre qui reste précieux, mais certains documents sont obsolètes, et certains sujets ne sont plus entièrement corrects ou complets.
Les déclencheurs et les comportements sont similaires, car ils sont tous les deux destinés à être utilisés dans des fichiers XAML pour simplifier les interactions des éléments au-delà de l’utilisation des liaisons de données et pour étendre les fonctionnalités des éléments XAML. Les déclencheurs et les comportements sont presque toujours utilisés avec des objets d’interface utilisateur visuels.
Pour prendre en charge les déclencheurs et les comportements, les deux VisualElement Style propriétés de collection sont prises en charge :
VisualElement.TriggersetStyle.Triggersde typeIList<TriggerBase>VisualElement.BehaviorsetStyle.Behaviorsde typeIList<Behavior>
Déclencheurs
Un déclencheur est une condition (modification de propriété ou déclenchement d’un événement) qui entraîne une réponse (une autre modification de propriété ou l’exécution d’un code). Propriété Triggers de VisualElement Style type et de type IList<TriggersBase>. TriggerBase est une classe abstraite à partir de laquelle quatre classes scellées dérivent :
Triggerpour les réponses en fonction des modifications de propriétéEventTriggerpour les réponses basées sur les déclenchements d’événementsDataTriggerpour les réponses basées sur des liaisons de donnéesMultiTriggerpour les réponses basées sur plusieurs déclencheurs
Le déclencheur est toujours défini sur l’élément dont la propriété est modifiée par le déclencheur.
Le déclencheur le plus simple
La Trigger classe recherche une modification d’une valeur de propriété et répond en définissant une autre propriété du même élément.
Trigger définit trois propriétés :
Propertyde typeBindablePropertyValuede typeObjectSettersde typeIList<SetterBase>, propriété de contenu deTrigger
En outre, Trigger exige que la propriété suivante héritée d’être TriggerBase définie :
TargetTypepour indiquer le type de l’élément sur lequel leTriggerfichier est attaché
La Property condition et Value la condition sont comprises, et la Setters collection est la réponse. Lorsque la valeur indiquée Property est indiquée par Value, les Setter objets de la Setters collection sont appliqués. Lorsque la Property valeur est différente, les setters sont supprimés. Setter définit deux propriétés identiques aux deux premières propriétés de Trigger:
L’exemple EntryPop montre comment une Trigger application peut Entry augmenter la taille de la Entry propriété via la Scale propriété lorsque la IsFocused propriété Entry est true.
Bien qu’il ne soit pas courant, il Trigger peut être défini dans le code, comme l’illustre l’exemple EntryPopCode .
L’exemple StyledTriggers montre comment définir l’élément Trigger dans un Style élément à appliquer à plusieurs Entry éléments.
Déclencher des actions et des animations
Il est également possible d’exécuter un peu de code en fonction d’un déclencheur. Ce code peut être une animation qui cible une propriété. L’une des façons courantes consiste à utiliser un EventTrigger, qui définit deux propriétés :
Eventde typestring, nom d’un événementActionsde typeIList<TriggerAction>, liste d’actions à exécuter en réponse.
Pour l’utiliser, vous devez écrire une classe qui dérive TriggerAction<T>de , généralement TriggerAction<VisualElement>. Vous pouvez définir des propriétés dans cette classe. Il s’agit de propriétés CLR simples plutôt que de propriétés pouvant être liées, car TriggerAction ne dérive pas de BindableObject. Vous devez remplacer la Invoke méthode appelée lorsque l’action est appelée. L’argument est l’élément cible.
La ScaleAction classe de la Xamarin.Formsbibliothèque Book.Toolkit est un exemple. Elle appelle la ScaleTo propriété pour animer la Scale propriété d’un élément. Étant donné que l’une de ses propriétés est de type Easing, la EasingConverter classe vous permet d’utiliser les champs statiques standard Easing en XAML.
L’exemple EntrySwell montre comment appeler les ScaleAction EventTrigger objets qui surveillent les événements et Unfocused les Focused événements.
L’exemple CustomEasingSwell montre comment définir une fonction d’accélération personnalisée dans ScaleAction un fichier code-behind.
Vous pouvez également appeler des actions à l’aide d’un Trigger (comme distingué de EventTrigger). Cela nécessite que vous soyez conscient que TriggerBase deux collections sont les suivantes :
EnterActionsde typeIList<TriggerAction>ExitActionsde typeIList<TriggerAction>
L’exemple EnterExitSwell montre comment utiliser ces collections.
Autres déclencheurs d’événements
La ScaleUpAndDownAction classe de la Xamarin.Formsbibliothèque Book.Toolkit appelle ScaleTo deux fois pour effectuer un scale-up et un scale-down. L’exemple ButtonGrowth utilise ceci dans un style pour EventTrigger fournir des commentaires visuels lorsqu’un Button appui est appuyé. Cette double animation est également possible à l’aide de deux actions dans la collection de types DelayedScaleAction
La ShiverAction classe de la Xamarin.Formsbibliothèque Book.Toolkit définit une action de frisson personnalisable. L’exemple ShiverButtonDemo le montre.
La NumericValidationAction classe de la Xamarin.Formsbibliothèque Book.Toolkit est limitée aux Entry éléments et définit la TextColor propriété en rouge si la Text propriété n’est pas un double. L’exemple TriggerEntryValidation le montre.
Déclencheurs de données
Le DataTrigger résultat est similaire à celui Trigger où, au lieu de surveiller une propriété pour les modifications de valeur, il surveille une liaison de données. Cela permet à une propriété d’un élément d’affecter une propriété dans un autre élément.
DataTrigger définit trois propriétés :
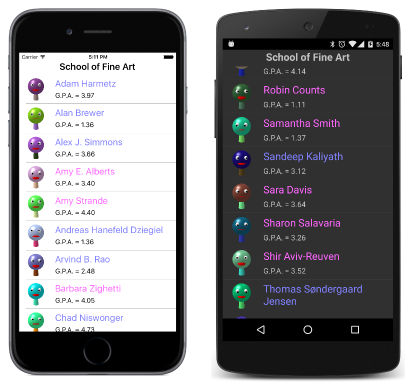
L’exemple GenderColors nécessite la bibliothèque SchoolOfFineArt et définit les couleurs des noms des étudiants en bleu ou rose en fonction de la Sex propriété :
L’exemple ButtonEnabler définit la IsEnabled propriété d’une Entry valeur False si la Length propriété de la Text propriété égale Entry à 0. Notez que la Text propriété est initialisée dans une chaîne vide ; par défaut, elle est null, et le DataTrigger ne fonctionne pas correctement.
Combinaison de conditions dans MultiTrigger
Il MultiTrigger s’agit d’une collection de conditions. Lorsqu’ils sont tous true, les setters sont appliqués. La classe définit deux propriétés :
Conditionsde typeIList<Condition>Settersde typeIList<Setter>
Condition est une classe abstraite et a deux classes descendantes :
PropertyCondition, qui aPropertyetValuedes propriétés telles queTriggerBindingCondition, qui aBindingetValuedes propriétés telles queDataTrigger
Dans l’exemple AndConditions, une BoxView couleur est uniquement colorée lorsque quatre Switch éléments sont tous activés.
L’exemple OrConditions montre comment créer une BoxView couleur lorsque l’un des quatre Switch éléments est activé. Cela nécessite une application de la loi de De Morgan et inverser toute la logique.
La combinaison de la logique AND et OR n’est pas si facile et nécessite généralement des éléments invisibles Switch pour les résultats intermédiaires. L’exemple XorConditions montre comment une Button option peut être activée si l’un des deux Entry éléments a du texte tapé, mais pas s’ils ont tous deux du texte tapé.
Comportements
Tout ce que vous pouvez faire avec un déclencheur, vous pouvez également le faire avec un comportement, mais les comportements nécessitent toujours une classe qui dérive Behavior<T> et remplace les deux méthodes suivantes :
L’argument est l’élément auquel le comportement est attaché. En règle générale, la OnAttachedTo méthode attache certains gestionnaires d’événements et OnDetachingFrom les détache. Étant donné qu’une telle classe enregistre généralement un état, elle ne peut généralement pas être partagée dans un Style.
L’exemple BehaviorEntryValidation est similaire à TriggerEntryValidation, sauf qu’il utilise un comportement , la NumericValidationBehavior classe dans laXamarin.Forms bibliothèque Book.Toolkit.
Comportements avec des propriétés
Behavior<T> dérive de Behavior, qui dérive de BindableObject, de sorte que les propriétés pouvant être liées peuvent être définies sur un comportement. Ces propriétés peuvent être actives dans les liaisons de données.
Ceci est illustré dans le programme EmailValidationDemo qui utilise la ValidEmailBehavior classe dans la Xamarin.Formsbibliothèque Book.Toolkit. ValidEmailBehavior possède une propriété pouvant être liée en lecture seule et sert de source dans les liaisons de données.
L’exemple EmailValidationConv utilise ce même comportement pour afficher un autre type d’indicateur pour signaler qu’une adresse e-mail est valide.
L’exemple EmailValidationTrigger est une variante de l’exemple précédent. ButtonGlide utilise une DataTrigger combinaison avec ce comportement.
Bascules et cases à cocher
Il est possible d’encapsuler le comportement d’un bouton bascule dans une classe telle que ToggleBehavior dans la Xamarin.Formsbibliothèque Book.Toolkit, puis de définir tous les visuels pour le bouton bascule entièrement en XAML.
L’exemple ToggleLabel utilise l’objet ToggleBehavior avec un DataTrigger avec deux Label chaînes de texte pour le bouton bascule.
L’exemple FormattedTextToggle étend ce concept en basculant entre deux FormattedString objets.
La ToggleBase classe de la Xamarin.Formsbibliothèque Book.Toolkit dérive de ContentView, définit une IsToggled propriété et incorpore une ToggleBehavior logique de bascule. Cela facilite la définition du bouton bascule en XAML, comme illustré par l’exemple TraditionalCheckBox .
SwitchCloneDemo inclut une SwitchClone classe qui dérive d’une ToggleBase classe et utilise une TranslateAction classe pour construire un bouton bascule qui ressemble au .Xamarin.FormsSwitch
A RotateAction dans book.Toolkit Xamarin.Forms fournit une animation utilisée pour créer un levier animé dans l’exemple LeverToggle.
Réponse aux appuis
L’un des inconvénients est EventTrigger que vous ne pouvez pas l’attacher à une TapGestureRecognizer réponse aux appuis. Contourner ce problème est l’objectif de TapBehavior Book.Toolkit Xamarin.Forms
L’exemple BoxViewTapShiver utilise TapBehavior pour utiliser les éléments précédemment ShiverAction appuyés BoxView .
L’exemple ShiverViews montre comment couper le balisage en encapsulant une ShiverView classe.
Cases d'option
La Xamarin.Formsbibliothèque Book.Toolkit possède également une RadioBehavior classe pour créer des cases d’option regroupées par un string nom de groupe.
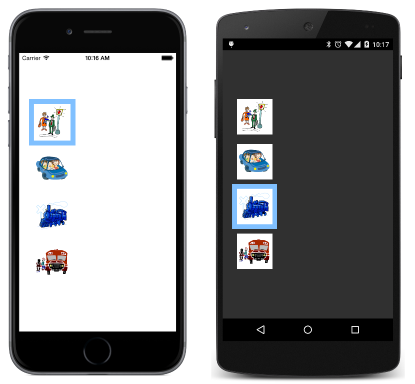
Le programme RadioLabels utilise des chaînes de texte pour sa case d’option. L’exemple RadioStyle utilise une Style différence d’apparence entre les boutons activés et désactivés. L’exemple RadioImages utilise des images boxed pour ses cases d’option :
L’exemple TraditionalRadios dessine des cases d’option traditionnelles apparaissant avec un point à l’intérieur d’un cercle.
Fondus et orientation
L’exemple final, MultiColorSliders vous permet de basculer entre trois vues de sélection de couleurs différentes à l’aide de cases d’option. Les trois vues s’évanouissent à l’aide d’une FadeEnableAction Xamarin.Formsbibliothèque Book.Toolkit.
Le programme répond également aux changements d’orientation entre portrait et paysage à l’aide Xamarin.Formsd’une GridOrientationBehavior bibliothèque Book.Toolkit.