Xamarin.Forms Déclencheurs
Les déclencheurs vous permettent d’exprimer des actions de manière déclarative en XAML. Les actions en question modifient l’apparence des contrôles en fonction des événements ou des modifications apportées aux propriétés. En outre, les déclencheurs d’état, qui sont un groupe spécialisé de déclencheurs, définissent quand un VisualState doit être appliqué.
Vous pouvez affecter directement un déclencheur à un contrôle, ou vous pouvez l’ajouter à un dictionnaire de ressources de niveau page ou de niveau application afin de l’appliquer à plusieurs contrôles.
Déclencheurs de propriété
Un déclencheur simple peut être exprimé entièrement en XAML, en ajoutant un élément Trigger à la collection de déclencheurs d’un contrôle.
Cet exemple montre un déclencheur qui modifie la couleur d’arrière-plan d’un Entry lorsqu’il reçoit le focus :
<Entry Placeholder="enter name">
<Entry.Triggers>
<Trigger TargetType="Entry"
Property="IsFocused" Value="True">
<Setter Property="BackgroundColor" Value="Yellow" />
<!-- multiple Setters elements are allowed -->
</Trigger>
</Entry.Triggers>
</Entry>
Les parties importantes de la déclaration d’un déclencheur sont :
TargetType : type du contrôle auquel le déclencheur est appliqué.
Property : propriété du contrôle qui est supervisé.
Value : valeur qui entraîne l’activation du déclencheur, pour la propriété supervisée.
Setter : collection d’éléments
Setterqui peuvent être ajoutés lorsque la condition de déclenchement est remplie. Vous devez spécifier lePropertyet leValueà définir.EnterActions et ExitActions (non montrés ici) : sont écrits en code et peuvent être utilisés en plus des éléments
Setter(ou à leur place). Ils sont décrits ci-dessous.
Application d’un déclencheur à l’aide d’un style
Les déclencheurs peuvent également être ajoutés à une déclaration Style dans le ResourceDictionary d’un contrôle, d’une page ou d’une d’application. Cet exemple déclare un style implicite (c’est-à-dire qu’aucun Key n’est défini), ce qui signifie qu’il s’applique à tous les contrôles Entry de la page.
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Entry">
<Style.Triggers>
<Trigger TargetType="Entry"
Property="IsFocused" Value="True">
<Setter Property="BackgroundColor" Value="Yellow" />
<!-- multiple Setters elements are allowed -->
</Trigger>
</Style.Triggers>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
Déclencheurs de données
Les déclencheurs de données utilisent la liaison de données pour superviser un autre contrôle afin de provoquer l’appel de Setter. Au lieu de l’attribut Property d’un déclencheur de propriété, définissez l’attribut Binding de manière à surveiller la valeur spécifiée.
L’exemple ci-dessous utilise la syntaxe de liaison de données {Binding Source={x:Reference entry}, Path=Text.Length} c’est la façon dont nous faisons référence aux propriétés d’un autre contrôle. Lorsque la longueur de entry est égale à zéro, le déclencheur est activé. Dans cet exemple, le déclencheur désactive le bouton lorsque l’entrée est vide.
<!-- the x:Name is referenced below in DataTrigger-->
<!-- tip: make sure to set the Text="" (or some other default) -->
<Entry x:Name="entry"
Text=""
Placeholder="required field" />
<Button x:Name="button" Text="Save"
FontSize="Large"
HorizontalOptions="Center">
<Button.Triggers>
<DataTrigger TargetType="Button"
Binding="{Binding Source={x:Reference entry},
Path=Text.Length}"
Value="0">
<Setter Property="IsEnabled" Value="False" />
<!-- multiple Setters elements are allowed -->
</DataTrigger>
</Button.Triggers>
</Button>
Conseil
Lorsque l’évaluation Path=Text.Length fournit toujours une valeur par défaut pour la propriété cible (par exemple Text=""), car sinon elle sera null et le déclencheur ne fonctionnera pas comme prévu.
En plus de spécifier des Setter, vous pouvez également fournir EnterActions et ExitActions.
Déclencheurs d’événement
L’ élément EventTrigger nécessite uniquement une propriété Event, comme "Clicked" dans l’exemple ci-dessous.
<EventTrigger Event="Clicked">
<local:NumericValidationTriggerAction />
</EventTrigger>
Notez qu’il n’y a aucun élément Setter, mais plutôt une référence à une classe définie par local:NumericValidationTriggerAction qui nécessite que xmlns:local soit déclaré dans le code XAML de la page :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:WorkingWithTriggers;assembly=WorkingWithTriggers"
La classe implémente TriggerAction, ce qui signifie qu’elle doit fournir un remplacement pour la méthode Invoke qui est appelée chaque fois que l’événement déclencheur se produit.
Une implémentation d’action de déclencheur doit :
Implémenter la classe générique
TriggerAction<T>, avec le paramètre générique correspondant au type de contrôle auquel le déclencheur doit être appliqué. Vous pouvez utiliser des superclasses telles queVisualElementpour écrire des actions de déclencheur qui fonctionnent avec un large éventail de contrôles, ou vous pouvez spécifier un type de contrôle commeEntry.Remplacer la méthode
Invokequi est appelée chaque fois que les critères de déclenchement sont remplis.Si vous le souhaitez, vous pouvez exposer des propriétés qui peuvent être définies dans le code XAML quand le déclencheur est déclaré. Pour obtenir un exemple, consultez la classe
VisualElementPopTriggerActiondans l’exemple d’application associé.
public class NumericValidationTriggerAction : TriggerAction<Entry>
{
protected override void Invoke (Entry entry)
{
double result;
bool isValid = Double.TryParse (entry.Text, out result);
entry.TextColor = isValid ? Color.Default : Color.Red;
}
}
Le déclencheur d’événements peut ensuite être consommé à partir du code XAML :
<EventTrigger Event="TextChanged">
<local:NumericValidationTriggerAction />
</EventTrigger>
Soyez prudent lorsque vous partagez des déclencheurs dans un ResourceDictionary. En effet, une même instance sera partagée entre plusieurs contrôles, donc tout état configuré une fois sera appliqué à tous les autres contrôles.
Notez que les déclencheurs d’événements ne prennent pas en charge EnterActions et ExitActions qui sont décrits plus bas.
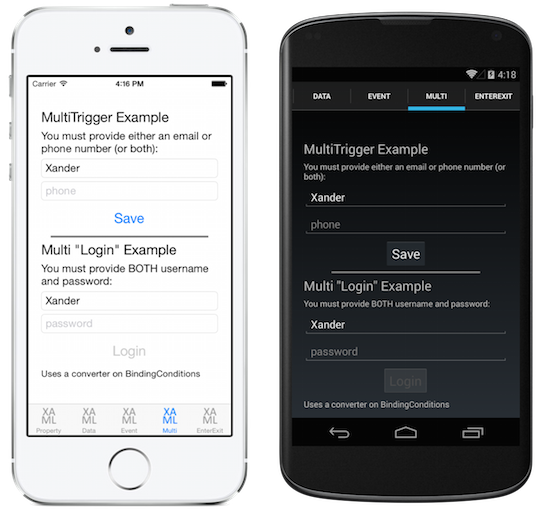
Déclencheurs multiples
Un MultiTrigger est similaire à un Trigger ou à un DataTrigger, à ceci près qu’il peut avoir plusieurs conditions. Toutes les conditions doivent être remplies avant que les Setter ne soient déclenchés.
Voici un exemple de déclencheur pour un bouton qui lie deux entrées différentes (email et phone) :
<MultiTrigger TargetType="Button">
<MultiTrigger.Conditions>
<BindingCondition Binding="{Binding Source={x:Reference email},
Path=Text.Length}"
Value="0" />
<BindingCondition Binding="{Binding Source={x:Reference phone},
Path=Text.Length}"
Value="0" />
</MultiTrigger.Conditions>
<Setter Property="IsEnabled" Value="False" />
<!-- multiple Setter elements are allowed -->
</MultiTrigger>
La collection Conditions peut également contenir des éléments PropertyCondition comme ceci :
<PropertyCondition Property="Text" Value="OK" />
Création d’un déclencheur multiple de type « tout exiger »
Le déclencheur multiple ne met à jour son contrôle que lorsque toutes les conditions sont remplies. Le test de « toutes les longueurs de champ est zéro » (par exemple, une page de connexion où toutes les entrées doivent être terminées) est difficile, car vous souhaitez une condition « where Text.Length > 0 », mais cela ne peut pas être exprimé en XAML.
Pour cela, vous devez utiliser un IValueConverter. Le code de convertisseur ci-dessous transforme la liaison Text.Length en un bool qui indique si un champ est vide ou non :
public class MultiTriggerConverter : IValueConverter
{
public object Convert(object value, Type targetType,
object parameter, CultureInfo culture)
{
if ((int)value > 0) // length > 0 ?
return true; // some data has been entered
else
return false; // input is empty
}
public object ConvertBack(object value, Type targetType,
object parameter, CultureInfo culture)
{
throw new NotSupportedException ();
}
}
Pour utiliser ce convertisseur dans un déclencheur multiple, ajoutez-le d’abord au dictionnaire de ressources de la page (avec une définition d’espace de noms xmlns:local personnalisée) :
<ResourceDictionary>
<local:MultiTriggerConverter x:Key="dataHasBeenEntered" />
</ResourceDictionary>
Le code XAML est fourni ci-dessous. Notez les différences suivantes par rapport au premier exemple de déclencheur multiple :
- Dans le bouton,
IsEnabled="false"est défini par défaut. - Les conditions du déclencheur multiple utilisent le convertisseur pour transformer la valeur
Text.Lengthen unboolean. - Lorsque toutes les conditions sont
true, la méthode setter définit la propriétéIsEnableddu bouton surtrue.
<Entry x:Name="user" Text="" Placeholder="user name" />
<Entry x:Name="pwd" Text="" Placeholder="password" />
<Button x:Name="loginButton" Text="Login"
FontSize="Large"
HorizontalOptions="Center"
IsEnabled="false">
<Button.Triggers>
<MultiTrigger TargetType="Button">
<MultiTrigger.Conditions>
<BindingCondition Binding="{Binding Source={x:Reference user},
Path=Text.Length,
Converter={StaticResource dataHasBeenEntered}}"
Value="true" />
<BindingCondition Binding="{Binding Source={x:Reference pwd},
Path=Text.Length,
Converter={StaticResource dataHasBeenEntered}}"
Value="true" />
</MultiTrigger.Conditions>
<Setter Property="IsEnabled" Value="True" />
</MultiTrigger>
</Button.Triggers>
</Button>
Ces captures d’écran montrent la différence entre les deux exemples de déclencheurs multiples. Dans la partie supérieure des écrans, l’entrée de texte dans un seul Entry suffit à activer le bouton Save (Enregistrer).
Dans la partie inférieure de l’écran, le bouton Login (Connexion) reste inactif jusqu’à ce que les deux champs contiennent des données.

EnterActions et ExitActions
Une autre façon d’implémenter des modifications lorsqu’un déclencheur est activé est d’ajouter des collections EnterActions et ExitActions, et de spécifier des implémentations TriggerAction<T>.
La collection EnterActions permet de définir un IList d’objets TriggerAction à appeler quand la condition de déclenchement est remplie. La collection ExitActions permet de définir un IList d’objets TriggerAction à appeler quand la condition de déclenchement n’est plus remplie.
Remarque
Les objets TriggerAction définis dans les collections EnterActions et ExitActions sont ignorés par la classe EventTrigger.
Vous pouvez fournir à la fois EnterActions et ExitActions ainsi que des Setter dans un déclencheur. Sachez toutefois que les Setter sont appelés immédiatement (ils n’attendent pas la fin de EnterAction ou de ExitAction). Vous pouvez également tout effectuer dans le code sans utiliser de Setter.
<Entry Placeholder="enter job title">
<Entry.Triggers>
<Trigger TargetType="Entry"
Property="Entry.IsFocused" Value="True">
<Trigger.EnterActions>
<local:FadeTriggerAction StartsFrom="0" />
</Trigger.EnterActions>
<Trigger.ExitActions>
<local:FadeTriggerAction StartsFrom="1" />
</Trigger.ExitActions>
<!-- You can use both Enter/Exit and Setter together if required -->
</Trigger>
</Entry.Triggers>
</Entry>
Comme toujours, lorsqu’une classe est référencée dans du code XAML, vous devez déclarer un espace de noms tel que xmlns:local, comme indiqué ici :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:WorkingWithTriggers;assembly=WorkingWithTriggers"
Ce code FadeTriggerAction est fourni ci-dessous:
public class FadeTriggerAction : TriggerAction<VisualElement>
{
public int StartsFrom { set; get; }
protected override void Invoke(VisualElement sender)
{
sender.Animate("FadeTriggerAction", new Animation((d) =>
{
var val = StartsFrom == 1 ? d : 1 - d;
// so i was aiming for a different color, but then i liked the pink :)
sender.BackgroundColor = Color.FromRgb(1, val, 1);
}),
length: 1000, // milliseconds
easing: Easing.Linear);
}
}
Déclencheurs d’état
Les déclencheurs d’état sont un groupe spécialisé de déclencheurs qui définissent les conditions dans lesquelles un VisualState doit être appliqué.
Les déclencheurs d’état sont ajoutés à la collection StateTriggers d’un VisualState. Cette collection peut contenir un seul ou plusieurs déclencheurs d’état. Un VisualState est appliqué lorsqu’un déclencheur d’état de la collection est actif.
Lorsque vous utilisez des déclencheurs d’état pour contrôler les états visuels, Xamarin.Forms utilise les règles de précédence suivantes pour déterminer quel déclencheur (et correspondant VisualState) sera actif :
- Tout déclencheur dérivé de
StateTriggerBase. - Un
AdaptiveTriggeractivé en raison de la satisfaction de la conditionMinWindowWidth. - Un
AdaptiveTriggeractivé en raison de la satisfaction de la conditionMinWindowHeight.
Si plusieurs déclencheurs sont actifs simultanément (par exemple, deux déclencheurs personnalisés), le premier déclencheur déclaré dans le balisage est prioritaire.
Remarque
Les déclencheurs d’état peuvent être définis dans un Style, ou directement sur des éléments.
Pour plus d’informations sur les états visuels, consultez Xamarin.Forms Visual State Manager.
Déclencheur d’état
La classe StateTrigger, qui dérive de la classe StateTriggerBase, a une propriété IsActive pouvant être liée. Un StateTrigger déclenche une modification VisualState lorsque la propriété IsActive change de valeur.
La classe StateTriggerBase, qui est la classe de base pour tous les déclencheurs d’état, a une propriété IsActive et un événement IsActiveChanged. Cet événement se déclenche chaque fois qu’une modification VisualState se produit. En outre, la StateTriggerBase classe a des méthodes substituablesOnAttached.OnDetached
Important
La propriété pouvant être liée StateTrigger.IsActive masque la propriété StateTriggerBase.IsActive héritée.
L’exemple XAML suivant montre un Style qui inclut des objets StateTrigger :
<Style TargetType="Grid">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Checked">
<VisualState.StateTriggers>
<StateTrigger IsActive="{Binding IsToggled}"
IsActiveChanged="OnCheckedStateIsActiveChanged" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="Black" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.StateTriggers>
<StateTrigger IsActive="{Binding IsToggled, Converter={StaticResource inverseBooleanConverter}}"
IsActiveChanged="OnUncheckedStateIsActiveChanged" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="White" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
Dans cet exemple, le Style implicite cible des objets Grid. Lorsque la propriété IsToggled de l’objet lié est true, la couleur d’arrière-plan de Grid est définie sur noir. Lorsque la propriété IsToggled de l’objet lié devient false, une modification VisualState est déclenchée et la couleur d’arrière-plan de Grid devient blanche.
En outre, à chaque fois qu’une modification VisualState a lieu, l’événement IsActiveChanged pour VisualState est déclenché. Chaque VisualState inscrit un gestionnaire d'événements pour cet événement :
void OnCheckedStateIsActiveChanged(object sender, EventArgs e)
{
StateTriggerBase stateTrigger = sender as StateTriggerBase;
Console.WriteLine($"Checked state active: {stateTrigger.IsActive}");
}
void OnUncheckedStateIsActiveChanged(object sender, EventArgs e)
{
StateTriggerBase stateTrigger = sender as StateTriggerBase;
Console.WriteLine($"Unchecked state active: {stateTrigger.IsActive}");
}
Dans cet exemple, lorsqu’un gestionnaire pour l’événement IsActiveChanged est déclenché, le gestionnaire indique si VisualState est actif ou non. Par exemple, les messages suivants sont créés en sortie dans la fenêtre de la console lors du passage de l’état visuel Checked à l’état visuel Unchecked :
Checked state active: False
Unchecked state active: True
Remarque
Les déclencheurs d’état personnalisés peuvent être créés en dérivant de la StateTriggerBase classe et en substituant les méthodes et OnDetached les OnAttached inscriptions requises pour effectuer les inscriptions et le nettoyage requis.
Déclencheur adaptatif
Un AdaptiveTrigger déclenche une modification VisualState quand la hauteur ou la largeur d’une fenêtre est égale à une valeur spécifiée. Ce déclencheur a deux propriétés pouvant être liées :
MinWindowHeight, de typedouble, qui indique la hauteur de fenêtre minimale à laquelleVisualStatedoit être appliqué.MinWindowWidth, de typedouble, qui indique la largeur de fenêtre minimale à laquelleVisualStatedoit être appliqué.
Remarque
AdaptiveTrigger dérive de la classe StateTriggerBase et peut donc attacher un gestionnaire d’événements à l’événement IsActiveChanged.
L’exemple XAML suivant montre un Style qui inclut des objets AdaptiveTrigger :
<Style TargetType="StackLayout">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Vertical">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="0" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="Orientation"
Value="Vertical" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Horizontal">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="800" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="Orientation"
Value="Horizontal" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
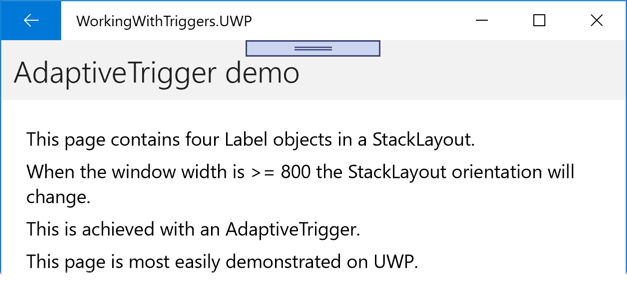
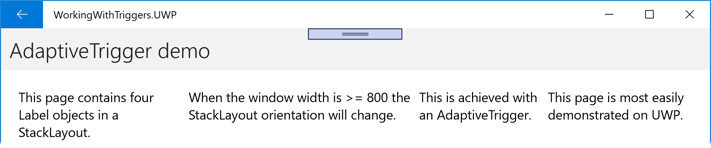
Dans cet exemple, le Style implicite cible des objets StackLayout. Lorsque la largeur de la fenêtre est comprise entre 0 et 800 unités indépendantes de l’appareil, les objets StackLayout auxquels Style est appliqué ont une orientation verticale. Lorsque la largeur de la fenêtre est >= 800 unités indépendantes de l’appareil, la VisualState modification est déclenchée et l’orientation StackLayout devient horizontale :


Les propriétés MinWindowHeight et MinWindowWidth peuvent être utilisées indépendamment ou conjointement. Le code XAML suivant montre un exemple de la définition des deux propriétés :
<AdaptiveTrigger MinWindowWidth="800"
MinWindowHeight="1200"/>
Dans cet exemple, indique AdaptiveTrigger que le correspondant VisualState sera appliqué lorsque la largeur de la fenêtre actuelle est >= 800 unités indépendantes de l’appareil et que la hauteur de la fenêtre actuelle est >= 1200 unités indépendantes de l’appareil.
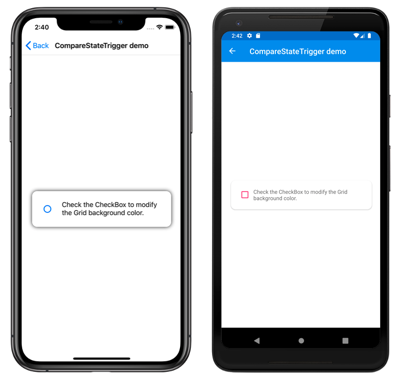
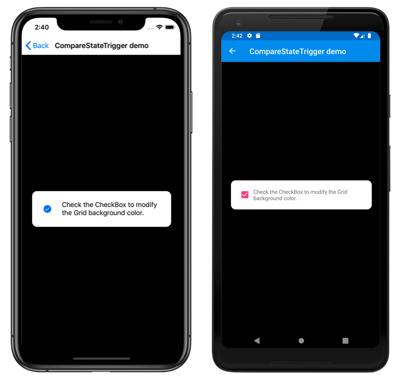
Comparer un déclencheur d’état
Le CompareStateTrigger déclenche une modification VisualState quand une propriété est égale à une valeur spécifique. Ce déclencheur a deux propriétés pouvant être liées :
Property, de typeobject, qui indique la propriété comparée par le déclencheur.Value, de typeobject, qui indique la valeur à laquelleVisualStatedoit être appliqué.
Remarque
CompareStateTrigger dérive de la classe StateTriggerBase et peut donc attacher un gestionnaire d’événements à l’événement IsActiveChanged.
L’exemple XAML suivant montre un Style qui inclut des objets CompareStateTrigger :
<Style TargetType="Grid">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Checked">
<VisualState.StateTriggers>
<CompareStateTrigger Property="{Binding Source={x:Reference checkBox}, Path=IsChecked}"
Value="True" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="Black" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.StateTriggers>
<CompareStateTrigger Property="{Binding Source={x:Reference checkBox}, Path=IsChecked}"
Value="False" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="White" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
...
<Grid>
<Frame BackgroundColor="White"
CornerRadius="12"
Margin="24"
HorizontalOptions="Center"
VerticalOptions="Center">
<StackLayout Orientation="Horizontal">
<CheckBox x:Name="checkBox"
VerticalOptions="Center" />
<Label Text="Check the CheckBox to modify the Grid background color."
VerticalOptions="Center" />
</StackLayout>
</Frame>
</Grid>
Dans cet exemple, le Style implicite cible des objets Grid. Lorsque la propriété IsChecked de CheckBox est false, la couleur d’arrière-plan de Grid est définie sur blanc. Lorsque la propriété CheckBox.IsChecked devient true, une modification VisualState est déclenchée et la couleur d’arrière-plan de Grid devient noire :
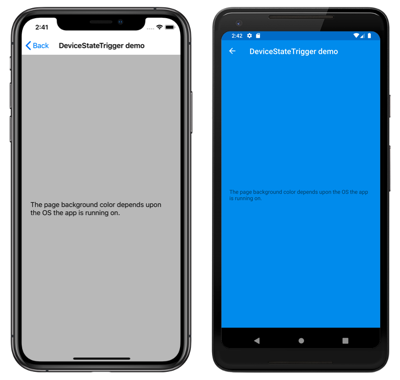
Déclencheur d’état d’appareil
DeviceStateTrigger déclenche une modification VisualState en fonction de la plateforme d’appareil sur laquelle l’application s’exécute. Ce déclencheur a une seule propriété pouvant être liée :
Device, de typestring, qui indique la plateforme d’appareil sur laquelleVisualStatedoit être appliqué.
Remarque
DeviceStateTrigger dérive de la classe StateTriggerBase et peut donc attacher un gestionnaire d’événements à l’événement IsActiveChanged.
L’exemple XAML suivant montre un Style qui inclut des objets DeviceStateTrigger :
<Style x:Key="DeviceStateTriggerPageStyle"
TargetType="ContentPage">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="iOS">
<VisualState.StateTriggers>
<DeviceStateTrigger Device="iOS" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="Silver" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Android">
<VisualState.StateTriggers>
<DeviceStateTrigger Device="Android" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="#2196F3" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="UWP">
<VisualState.StateTriggers>
<DeviceStateTrigger Device="UWP" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="Aquamarine" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
Dans cet exemple, le Style explicite cible des objets ContentPage. Les objets ContentPage qui consomment le style définissent leur couleur d’arrière-plan sur argent pour iOS, sur bleu pâle pour Android et sur vert eau marine pour UWP. Les captures d’écran suivantes illustrent les pages obtenues sur iOS et Android :
Déclencheur d’état d’orientation
OrientationStateTrigger déclenche une modification VisualState lorsque l’orientation de l’appareil change. Ce déclencheur a une seule propriété pouvant être liée :
Orientation, de typeDeviceOrientation, qui indique l’orientation à laquelleVisualStatedoit être appliqué.
Remarque
OrientationStateTrigger dérive de la classe StateTriggerBase et peut donc attacher un gestionnaire d’événements à l’événement IsActiveChanged.
L’exemple XAML suivant montre un Style qui inclut des objets OrientationStateTrigger :
<Style x:Key="OrientationStateTriggerPageStyle"
TargetType="ContentPage">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Portrait">
<VisualState.StateTriggers>
<OrientationStateTrigger Orientation="Portrait" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="Silver" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Landscape">
<VisualState.StateTriggers>
<OrientationStateTrigger Orientation="Landscape" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="White" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
Dans cet exemple, le Style explicite cible des objets ContentPage. Les objets ContentPage qui consomment le style définissent leur couleur d’arrière-plan sur argent lorsque l’orientation est de type portrait, et définissent leur couleur d’arrière-plan sur blanc lorsque l’orientation est de type paysage.