Résumé du chapitre 16. Liaison de données
Remarque
Ce livre a été publié au printemps 2016 et n’a pas été mis à jour depuis. Il y a beaucoup dans le livre qui reste précieux, mais certains documents sont obsolètes, et certains sujets ne sont plus entièrement corrects ou complets.
Les programmeurs se trouvent souvent en train d’écrire des gestionnaires d’événements qui détectent lorsqu’une propriété d’un objet a changé et utilisent cela pour modifier la valeur d’une propriété dans un autre objet. Ce processus peut être automatisé avec la technique de liaison de données. Les liaisons de données sont généralement définies en XAML et font partie de la définition de l’interface utilisateur.
Très souvent, ces liaisons de données connectent des objets d’interface utilisateur aux données sous-jacentes. Il s’agit d’une technique qui est explorée plus en détail dans le chapitre 18. MVVM. Toutefois, les liaisons de données peuvent également connecter deux éléments d’interface utilisateur ou plus. La plupart des premiers exemples de liaison de données dans ce chapitre illustrent cette technique.
Principes de base de la liaison
Plusieurs propriétés, méthodes et classes sont impliquées dans la liaison de données :
- La
Bindingclasse dérive et encapsuleBindingBasede nombreuses caractéristiques d’une liaison de données - La
BindingContextpropriété est définie par laBindableObjectclasse - La
SetBindingméthode est également définie par laBindableObjectclasse - La
BindableObjectExtensionsclasse définit trois méthodes supplémentairesSetBinding
Les deux classes suivantes prennent en charge les extensions de balisage XAML pour les liaisons :
BindingExtensionprend en charge l’extension deBindingbalisageReferenceExtensionprend en charge l’extension dex:Referencebalisage
Deux interfaces sont impliquées dans la liaison de données :
INotifyPropertyChangeddans l’espace de noms consiste à implémenter laSystem.ComponentModelnotification lorsqu’une propriété changeIValueConverterest utilisé pour définir de petites classes qui convertissent des valeurs d’un type à un autre dans les liaisons de données
Une liaison de données connecte deux propriétés du même objet, ou (plus couramment) deux objets différents. Ces deux propriétés sont appelées source et cible. En règle générale, une modification de la propriété source entraîne une modification dans la propriété cible, mais parfois la direction est inversée. De toute façon:
- la propriété cible doit être sauvegardée par un
BindableProperty - la propriété source est généralement membre d’une classe qui implémente
INotifyPropertyChanged
Classe qui implémente un INotifyPropertyChanged PropertyChanged événement lorsqu’une propriété change de valeur. BindableObjectINotifyPropertyChanged implémente et déclenche automatiquement un PropertyChanged événement lorsqu’une propriété sauvegardée par des BindableProperty valeurs modifiées, mais vous pouvez écrire vos propres classes qui implémentent INotifyPropertyChanged sans dériver BindableObjectde .
Code et XAML
L’exemple OpacityBindingCode montre comment définir une liaison de données dans le code :
- La source est la
Valuepropriété d’unSlider - La cible est la
Opacitypropriété d’unLabel
Les deux objets sont connectés en définissant l’objet BindingContext Label sur l’objet Slider . Les deux propriétés sont connectées en appelant une méthode d’extension SetBinding sur le référencement de la OpacityProperty Label propriété pouvant être liée et la Value propriété de l’expression Slider sous forme de chaîne.
La manipulation de l’élément Slider ensuite entraîne l’fondu et l’extérieur Label de la vue.
OpacityBindingXaml est le même programme que le jeu de liaisons de données en XAML. L’extension BindingContext de Label balisage est définie sur une x:Reference extension de balisage référençant le Slider, et la Opacity propriété du Label code est définie sur l’extension Binding de balisage avec sa Path propriété référençant la Value propriété du Slider.
Source et BindingContext
L’exemple BindingSourceCode montre une autre approche dans le code. Un Binding objet est créé en définissant la Source propriété sur l’objet Slider et la Path propriété sur « Value ». La SetBinding méthode de BindableObject l’objet est ensuite appelée Label .
Le Binding constructeur a également pu être utilisé pour définir l’objet Binding .
L’exemple BindingSourceXaml montre la technique comparable en XAML. La Opacity propriété du code est définie sur une Binding extension de Label balisage définie Path sur la Value propriété et Source définie sur une extension de balisage incorporéex:Reference.
En résumé, il existe deux façons de référencer l’objet source de liaison :
- Via la
BindingContextpropriété de la cible - Par le biais de la
Sourcepropriété de l’objetBindinglui-même
Si les deux sont spécifiés, la seconde est prioritaire. L’avantage est BindingContext qu’il est propagé par l’arborescence visuelle. Cela est très pratique si plusieurs propriétés cibles sont liées au même objet source.
Le programme WebViewDemo illustre cette technique avec l’élément WebView . Deux Button éléments permettant de naviguer vers l’arrière et l’avant héritent d’un BindingContext parent qui référence le WebView. Les IsEnabled propriétés des deux boutons ont ensuite des extensions de balisage simples Binding qui ciblent les propriétés du bouton IsEnabled en fonction des paramètres des propriétés en CanGoBack CanGoForward lecture seule du WebView.
Mode de liaison
Définissez la Mode propriété d’un membre de Binding l’énumération BindingMode :
OneWayafin que les modifications apportées à la propriété source affectent la cibleOneWayToSourceafin que les modifications apportées à la propriété cible affectent la sourceTwoWayafin que les modifications apportées à la source et à la cible affectent les uns les autresDefaultpour utiliser leDefaultBindingModeparamètre spécifié lors de la création de la cibleBindableProperty. Si aucune n’a été spécifiée, la valeur par défaut concerneOneWayles propriétés pouvant être liées normales etOneWayToSourcepour les propriétés pouvant être liées en lecture seule.
Remarque
L’énumération BindingMode inclut OnTime désormais également l’application d’une liaison uniquement lorsque le contexte de liaison change et non lorsque la propriété source change.
Les propriétés susceptibles d’être les cibles des liaisons de données dans les scénarios MVVM ont généralement une valeur DefaultBindingMode TwoWay. Il s’agit des étapes suivantes :
- Propriété
ValuedeSlideretStepper - Propriété
IsToggleddeSwitch Textpropriété deEntry,EditoretSearchBar- Propriété
DatedeDatePicker - Propriété
TimedeTimePicker
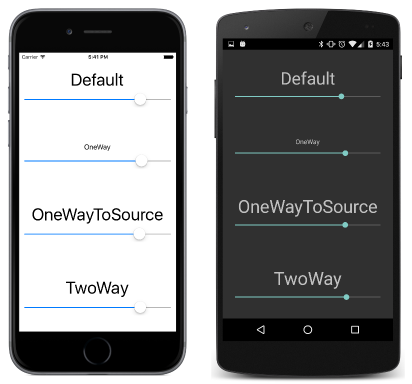
L’exemple BindingModes illustre les quatre modes de liaison avec une liaison de données où la cible est la FontSize propriété d’un Label et la source est la Value propriété d’un Slider. Cela permet à chacun Slider de contrôler la taille de police du fichier correspondant Label. Mais les Slider éléments ne sont pas initialisés parce que la FontSize DefaultBindingMode propriété est OneWay.
L’exemple ReverseBinding définit les liaisons sur la Value propriété du Slider référencement de la FontSize propriété de chaque Labelpropriété . Cela semble être à l’arrière, mais il fonctionne mieux dans l’initialisation des Slider éléments, car la Value propriété de l’objet Slider a un de DefaultBindingMode TwoWay.
Cela est analogue à la façon dont les liaisons sont définies dans MVVM et vous utiliserez fréquemment ce type de liaison.
Mise en forme de chaîne
Lorsque la propriété cible est de type string, vous pouvez utiliser la StringFormat propriété définie par BindingBase pour convertir la source en un string. Définissez la StringFormat propriété sur une chaîne de mise en forme .NET que vous utiliseriez avec le format statique String.Format pour afficher l’objet. Lorsque vous utilisez cette chaîne de mise en forme dans une extension de balisage, entourez-la de guillemets simples afin que les accolades ne soient pas erronées pour une extension de balisage incorporée.
L’exemple ShowViewValues montre comment utiliser StringFormat en XAML.
L’exemple WhatSizeBindings illustre l’affichage de la taille de la page avec des liaisons aux propriétés et Height aux Width propriétés du ContentPage.
Pourquoi est-il appelé « Chemin » ?
La Path propriété est Binding ainsi appelée, car il peut s’agir d’une série de propriétés et d’indexeurs séparés par des points. L’exemple BindingPathDemos montre plusieurs exemples.
Convertisseurs de valeurs de liaison
Lorsque les propriétés source et cible d’une liaison sont des types différents, vous pouvez effectuer une conversion entre les types à l’aide d’un convertisseur de liaison. Il s’agit d’une classe qui implémente l’interface IValueConverter et contient deux méthodes : Convert pour convertir la source en cible et ConvertBack pour convertir la cible en source.
La IntToBoolConverter classe de la Xamarin.Formsbibliothèque Book.Toolkit est un exemple de conversion d’un int en .bool Il est illustré par l’exemple ButtonEnabler, qui active uniquement si Button au moins un caractère a été tapé dans un Entry.
La BoolToStringConverter classe convertit un bool en une string et définit deux propriétés pour spécifier le texte à retourner pour false et true les valeurs.
C’est BoolToColorConverter similaire. L’exemple SwitchText illustre l’utilisation de ces deux convertisseurs pour afficher différents textes dans différentes couleurs en fonction d’un Switch paramètre.
Le générique BoolToObjectConverter peut remplacer BoolToStringConverter et BoolToColorConverter servir de convertisseur généralisé bool-à-objet de n’importe quel type.
Liaisons et vues personnalisées
Vous pouvez simplifier les contrôles personnalisés à l’aide de liaisons de données. Le NewCheckBox.cs fichier de code définit Text, , TextColorFontSize, FontAttributeset IsChecked les propriétés, mais n’a aucune logique du tout pour les visuels du contrôle.
Au lieu de cela, le NewCheckBox.cs.xaml fichier contient tout le balisage des visuels du contrôle via des liaisons de données sur les Label éléments basés sur les propriétés définies dans le fichier code-behind.
L’exemple NewCheckBoxDemo illustre le NewCheckBox contrôle personnalisé.