Résumé du chapitre 18. MVVM
Remarque
Ce livre a été publié au printemps 2016 et n’a pas été mis à jour depuis. Il y a beaucoup dans le livre qui reste précieux, mais certains documents sont obsolètes, et certains sujets ne sont plus entièrement corrects ou complets.
L’une des meilleures façons d’concevoir une application consiste à séparer l’interface utilisateur du code sous-jacent, qui est parfois appelée logique métier. Plusieurs techniques existent, mais celle qui est adaptée aux environnements XAML est appelée Model-View-ViewModel ou MVVM.
Interconnexions MVVM
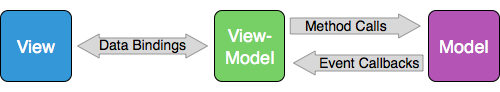
Une application MVVM a trois couches :
- Le modèle fournit des données sous-jacentes, parfois via des fichiers ou des accès web
- La vue est l’interface utilisateur ou la couche de présentation, généralement implémentée en XAML
- ViewModel connecte le modèle et la vue
Le modèle est ignorant du ViewModel et le ViewModel est ignorant de la vue. Ces trois couches se connectent généralement les unes aux autres à l’aide des mécanismes suivants :

Dans de nombreux programmes plus petits (et même plus grands), le modèle est souvent absent ou ses fonctionnalités sont intégrées à ViewModel.
ViewModels et liaison de données
Pour participer à des liaisons de données, un ViewModel doit être en mesure d’avertir la vue lorsqu’une propriété de ViewModel a changé. ViewModel effectue cette opération en implémentant l’interface INotifyPropertyChanged dans l’espace System.ComponentModel de noms. Il s’agit d’une partie de .NET plutôt que Xamarin.Formsde . (Généralement ViewModels tente de maintenir l’indépendance de la plateforme.)
L’interface INotifyPropertyChanged déclare un événement unique nommé PropertyChanged qui indique la propriété qui a changé.
Horloge ViewModel
La bibliothèque Book.Toolkit définit une propriété de type DateTime qui change en fonction d’un minuteur.DateTimeViewModel Xamarin.Forms La classe implémente INotifyPropertyChanged et déclenche l’événement PropertyChanged chaque fois que la DateTime propriété change.
L’exemple MvvmClock instancie ce ViewModel et utilise des liaisons de données vers ViewModel pour afficher les informations de date et d’heure mises à jour.
Propriétés interactives dans un ViewModel
Les propriétés d’un ViewModel peuvent être plus interactives, comme illustré par la SimpleMultiplierViewModel classe, qui fait partie de l’exemple SimpleMultiplier . Les liaisons de données fournissent des valeurs multipliées et multiplicateurs à partir de deux Slider éléments et affichent le produit avec un Label. Toutefois, vous pouvez apporter des modifications étendues à cette interface utilisateur en XAML sans aucune modification de ViewModel ou du fichier code-behind.
A Color ViewModel
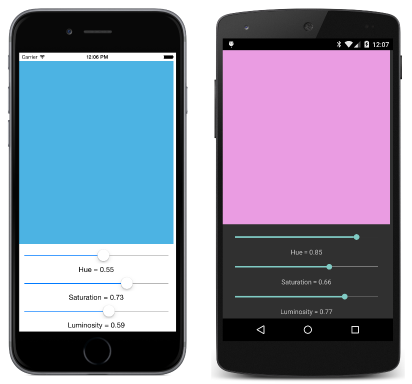
Xamarin.FormsLa ColorViewModel bibliothèque Book.Toolkit intègre les modèles de couleurs RVB et HSL. Elle est illustrée dans l’exemple HslSliders :
Rationalisation de ViewModel
Le code dans ViewModels peut être simplifié en définissant une OnPropertyChanged méthode à l’aide de l’attribut CallerMemberName , qui obtient automatiquement le nom de propriété appelant. La ViewModelBase classe de la Xamarin.Formsbibliothèque Book.Toolkit effectue cette opération et fournit une classe de base pour ViewModels.
Interface de commande
MVVM fonctionne avec des liaisons de données et les liaisons de données fonctionnent avec des propriétés. Par conséquent, MVVM semble être défectueux lorsqu’il s’agit de gérer un Clicked événement d’un Button ou d’un Tapped événement d’un TapGestureRecognizer. Pour autoriser ViewModels à gérer ces événements, Xamarin.Forms prend en charge l’interface de commande.
L’interface de commande se manifeste dans les Button deux propriétés publiques :
Commandde typeICommand(défini dans l’espaceSystem.Windows.Inputde noms)CommandParameterde typeObject
Pour prendre en charge l’interface de commande, un ViewModel doit définir une propriété de type ICommand qui est ensuite liée aux données liées à la Command propriété de l’objet Button. L’interface ICommand déclare deux méthodes et un événement :
- Méthode
Executeavec un argument de typeobject - Méthode
CanExecuteavec un argument de typeobjectqui retournebool - Un
CanExecuteChangedévénement
En interne, un ViewModel définit chaque propriété de type ICommand sur une instance d’une classe qui implémente l’interface ICommand . Par le biais de la liaison de données, le Button premier appelle la CanExecute méthode et se désactive si la méthode retourne false. Il définit également un gestionnaire pour l’événement CanExecuteChanged et appelle CanExecute chaque fois que cet événement est déclenché. Si l’option Button est activée, elle appelle la Execute méthode chaque fois que l’utilisateur Button clique dessus.
Vous pouvez avoir des ViewModels qui précèdent Xamarin.Formset ceux-ci peuvent déjà prendre en charge l’interface de commande. Pour les nouveaux ViewModels destinés à être utilisés uniquement avec Xamarin.Forms, fournit une Command classe et une Command<T> classe qui implémentent l’interface ICommand Xamarin.Forms. Le type générique est le type de l’argument pour les méthodes et CanExecute les Execute méthodes.
Exécutions de méthodes simples
L’exemple PowersOfThree montre comment utiliser l’interface de commande dans un ViewModel. La PowersViewModel classe définit deux propriétés de type ICommand et définit également deux propriétés privées qu’elle passe au constructeur le plus simpleCommand. Le programme contient des liaisons de données de ce ViewModel aux Command propriétés de deux Button éléments.
Les Button éléments peuvent être facilement remplacés par TapGestureRecognizer des objets en XAML sans modification de code.
Une calculatrice, presque
L’exemple AddingMachine utilise à la fois les méthodes et CanExecute les Execute méthodes de ICommand. Il utilise une AdderViewModel classe dans la Xamarin.Formsbibliothèque Book.Toolkit. ViewModel contient six propriétés de type ICommand. Ceux-ci sont initialisés à partir du constructeur et Command duCommand constructeur de Command et duCommand<T> constructeur de .Command<T> Les clés numériques de l’ordinateur d’ajout sont toutes liées à la propriété qui est initialisée avec Command<T>, et un string argument pour Execute et CanExecute identifie la clé particulière.
ViewModels et le cycle de vie de l’application
L’exemple AdderViewModel AddingMachine utilisé définit également deux méthodes nommées SaveState et RestoreState. Ces méthodes sont appelées à partir de l’application lorsqu’elle est mise en veille et quand elle redémarre.