Résumé du chapitre 4. Défilement de la pile
Remarque
Ce livre a été publié au printemps 2016 et n’a pas été mis à jour depuis. Il y a beaucoup dans le livre qui reste précieux, mais certains documents sont obsolètes, et certains sujets ne sont plus entièrement corrects ou complets.
Ce chapitre est principalement consacré à l’introduction du concept de disposition, qui est le terme global des classes et techniques qui Xamarin.Forms utilisent pour organiser l’affichage visuel de plusieurs vues sur la page.
La disposition implique plusieurs classes qui dérivent de Layout et Layout<T>. Ce chapitre se concentre sur StackLayout.
Remarque
L’introduction FlexLayout dans Xamarin.Forms la version 3.0 peut être utilisée de manière similaire mais StackLayout avec plus de flexibilité.
Les classes et BoxView les ScrollViewFrameclasses sont également introduites dans ce chapitre.
Piles de vues
StackLayout dérive et Layout<View> hérite d’une Children propriété de type IList<View>. Vous ajoutez plusieurs éléments d’affichage à cette collection et StackLayout les affiche dans une pile horizontale ou verticale.
Définissez la Orientation propriété d’un membre de StackLayout l’énumération StackOrientation , soit Vertical Horizontal. Par défaut, il s’agit de Vertical.
Définissez la Spacing propriété sur StackLayout une double valeur pour spécifier un espacement entre les enfants. La valeur par défaut est 6.
Dans le code, vous pouvez ajouter des éléments à la Children collection d’un StackLayout ou foreach d’une for boucle comme illustré dans l’exemple ColorLoop, ou vous pouvez initialiser la Children collection avec une liste des vues individuelles, comme illustré dans ColorList. Les enfants doivent dériver, View mais peuvent inclure d’autres StackLayout objets.
Défilement du contenu
Si un StackLayout contient trop d’enfants à afficher sur une page, vous pouvez placer l’élément dans un ScrollView pour autoriser le StackLayout défilement.
Définissez la Content propriété de ScrollView l’affichage à faire défiler. C’est souvent un StackLayout, mais il peut être n’importe quelle vue.
Définissez la Orientation propriété sur ScrollView un membre de la ScrollOrientation propriété, Verticalou HorizontalBoth. Par défaut, il s’agit de Vertical. Si le contenu d’un ScrollView est un StackLayout, les deux orientations doivent être cohérentes.
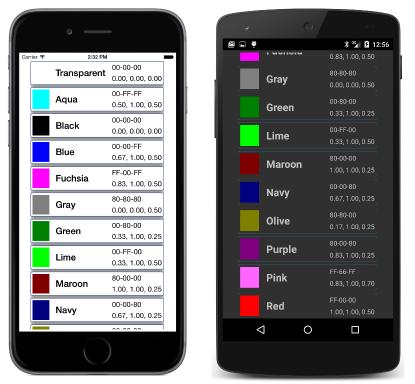
L’exemple ReflectedColors illustre l’utilisation et StackLayout l’affichage des ScrollView couleurs disponibles. L’exemple montre également comment utiliser la réflexion .NET pour obtenir toutes les propriétés et champs statiques publics de la Color structure sans avoir à les répertorier explicitement.
Option Expands
Lorsqu’un StackLayout enfant empile ses enfants, chaque enfant occupe un emplacement particulier dans la hauteur totale de celle StackLayout qui dépend de la taille de l’enfant et des paramètres de ses propriétés et VerticalOptions de ses HorizontalOptions propriétés. Ces propriétés sont attribuées aux valeurs de type LayoutOptions.
La LayoutOptions structure définit deux propriétés :
Alignmentdu typeLayoutAlignmentd’énumération avec quatre membres,Start,Center,EndetFillExpandsde typebool
Pour votre commodité, la LayoutOptions structure définit également huit champs statiques de type LayoutOptions en lecture seule qui englobent toutes les combinaisons des deux propriétés d’instance :
LayoutOptions.StartLayoutOptions.CenterLayoutOptions.EndLayoutOptions.FillLayoutOptions.StartAndExpandLayoutOptions.CenterAndExpandLayoutOptions.EndAndExpandLayoutOptions.FillAndExpand
La discussion suivante implique une StackLayout orientation verticale par défaut. L’horizontal StackLayout est analogue.
Pour un paramètre vertical StackLayout, le HorizontalOptions paramètre détermine comment un enfant est positionné horizontalement dans la largeur du StackLayout. Un Alignment paramètre de Start, Centerou End provoque l’inconsentation horizontale de l’enfant. L’enfant détermine sa propre largeur et est positionné à gauche, au centre ou à droite du StackLayout. L’option Fill oblige l’enfant à être contraint horizontalement et remplit la largeur du StackLayout.
Pour un emplacement vertical StackLayout, chaque enfant n’est pas entraîné verticalement et obtient un emplacement vertical en fonction de la hauteur de l’enfant, auquel cas le VerticalOptions paramètre n’est pas pertinent.
Si la verticale StackLayout elle-même n’est pas contrainte, c’est-à-dire si son VerticalOptions paramètre est Start, Centerou End, la hauteur de l’élément StackLayout est la hauteur totale de ses enfants.
Toutefois, si la verticale StackLayout est limitée verticalement ( si son VerticalOptions paramètre est Fill), la hauteur du StackLayout conteneur sera la hauteur de son conteneur, ce qui peut être supérieur à la hauteur totale de ses enfants. Si c’est le cas, et si au moins un enfant a un paramètre avec un VerticalOptions Expands indicateur de true, l’espace supplémentaire dans le champ StackLayout est alloué de façon égale entre tous ces enfants avec un Expands indicateur de true. La hauteur totale des enfants est alors égale à la StackLayouthauteur du paramètre, et la Alignment partie du VerticalOptions paramètre détermine comment l’enfant est positionné verticalement dans son emplacement.
Ceci est illustré dans l’exemple VerticalOptionsDemo .
Frame et BoxView
Ces deux vues rectangulaires sont souvent utilisées à des fins de présentation.
La Frame vue affiche un cadre rectangulaire autour d’une autre vue, qui peut être une disposition telle que StackLayout. Frame hérite d’une Content propriété à partir de ContentView laquelle vous définissez la vue à afficher dans le Frame. La Frame valeur est transparente par défaut. Définissez les trois propriétés suivantes pour personnaliser l’apparence du cadre :
- Propriété
OutlineColorpour la rendre visible. Il est courant de définirOutlineColorColor.Accentle jeu de couleurs sous-jacent lorsque vous ne connaissez pas le jeu de couleurs sous-jacent. - La
HasShadowpropriété peut être définie pourtrueafficher une ombre noire sur les appareils iOS. - Définissez la
Paddingpropriété sur uneThicknessvaleur pour laisser un espace entre le cadre et le contenu du cadre. La valeur par défaut est de 20 unités de tous les côtés.
La Frame valeur par défaut HorizontalOptions et VerticalOptions les valeurs de LayoutOptions.Fill, ce qui signifie que le Frame conteneur remplira son conteneur. Avec d’autres paramètres, la taille du contenu Frame est basée sur la taille de son contenu.
L’exemple FramedText est illustré. Frame
Affiche BoxView une zone rectangulaire de couleur spécifiée par sa Color propriété.
Si la BoxView contrainte est limitée (ses HorizontalOptions propriétés VerticalOptions ont leurs paramètres par défaut), LayoutOptions.Fillle BoxView remplissage de l’espace disponible pour celui-ci. Si la valeur BoxView est non contrainte (avec HorizontalOptions et LayoutOptions paramètres de Start, Centerou End) elle a une dimension par défaut de 40 unités carrées. Un BoxView peut être contraint dans une dimension et non contrainte dans l’autre.
Souvent, vous allez définir les propriétés et HeightRequest les WidthRequest propriétés de BoxView lui donner une taille spécifique. Ceci est illustré par l’exemple SizedBoxView .
Vous pouvez utiliser plusieurs instances de combiner une et plusieurs Label instances dans un Frame pour afficher une couleur particulière, puis placer chacune de ces vues dans un StackLayout pour ScrollView créer la liste attrayante des couleurs affichée dans l’exemple ColorBlocks :BoxView StackLayout
Un ScrollView dans un StackLayout ?
Mettre un StackLayout dans un ScrollView est commun, mais mettre un ScrollView dans un StackLayout est aussi parfois pratique. En théorie, cela ne devrait pas être possible, car les enfants d’une verticale StackLayout ne sont pas entraînés verticalement. Mais un ScrollView doit être contraint verticalement. Elle doit avoir une hauteur spécifique afin qu’elle puisse ensuite déterminer la taille de son enfant pour le défilement.
L’astuce est de donner à l’enfant ScrollView StackLayout d’un VerticalOptions paramètre de FillAndExpand. Ceci est illustré dans l’exemple BlackCat .
L’exemple BlackCat montre également comment définir et accéder aux ressources de programme incorporées dans la bibliothèque partagée. Cela peut également être réalisé avec des projets d’actifs partagés (SAP), mais le processus est un peu plus difficile, car l’exemple BlackCatSap le montre.