Utilisation de la disposition watchOS dans Xamarin
La conception de dispositions pour les tailles d’écran Apple Watch présente des défis uniques.
Astuces de conception
Le point clé est : rendre votre interface utilisateur lisible et utilisable sur un petit écran de montre, avec un grand doigt. Ne tombez pas dans le piège de la conception pour le simulateur iOS (qui apparaît très grand) et un pointeur de souris (qui fonctionne avec des cibles tactiles minuscules) !
Utilisez un arrière-plan noir - il crée l’illusion d’un écran plus grand avec la lunette noire de la montre.
Ne pas faire de remplissage autour de votre disposition d’écran - la lunette forme un remplissage visuel naturel.
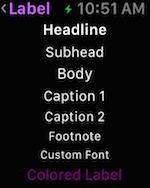
Concentrez-vous sur la lisibilité. Utilisez des tailles de police et des couleurs judicieusement pour vous assurer que le texte est lisible. Utilisez les styles de texte intégrés pour obtenir la prise en charge automatique des types dynamiques.

Concentrez-vous sur les tailles cibles tactiles. Les boutons/lignes de tableau tappables avec des étiquettes de texte doivent s’étendre sur l’écran entier. Apple dit « ne jamais placer plus de trois éléments côte à côte » et si vous utilisez des icônes et non des étiquettes de texte.
Utilisez le
Menucontrôle pour exposer des fonctionnalités moins fréquemment utilisées pour assurer la clarté et la concision de la conception de votre application.
Implémentation
Watch Kit inclut les contrôles suivants pour vous aider à créer des dispositions attrayantes de l’application espion :
Contrôleur d’interface
Il WKInterfaceController s’agit de la classe de base de toutes vos scènes.
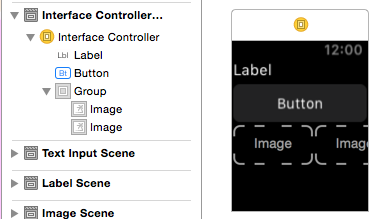
L’aire de conception du contrôleur d’interface se comporte comme un groupe vertical : vous pouvez faire glisser d’autres contrôles sur le contrôleur d’interface et ils seront automatiquement disposés l’un au-dessus de l’autre :

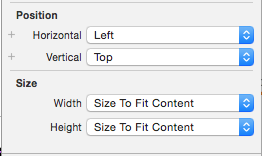
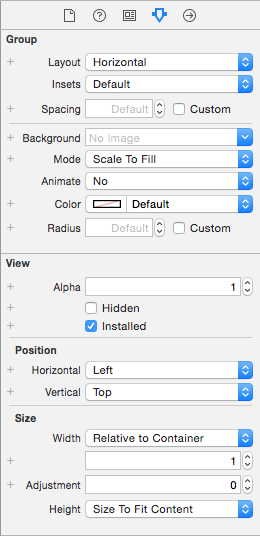
Vous pouvez définir les propriétés Position et Taille sur chaque contrôle pour contrôler leur apparence :

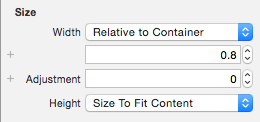
Lorsque la taille est définie sur Relative au conteneur , vous pouvez fournir une valeur proportionnelle et un ajustement de décalage. Cette capture d’écran montre un bouton qui a été défini pour utiliser 80 % de la largeur de l’écran de surveillance (0,8) :

Groupe
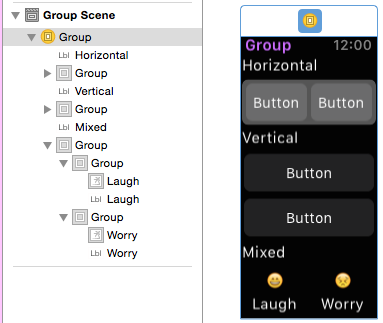
WKInterfaceGroup est un conteneur de disposition simple qui peut être configuré pour empiler des contrôles verticalement ou horizontalement. Il inclut l’espacement entre chaque contrôle par défaut, mais vous pouvez modifier l’espacement (et les ensembles) dans l’inspecteur Attributs .

Les groupes peuvent eux-mêmes être dimensionnés et positionnés par rapport aux contrôles qui les entourent, et les groupes peuvent être imbriqués pour créer des dispositions complexes.

Séparateur
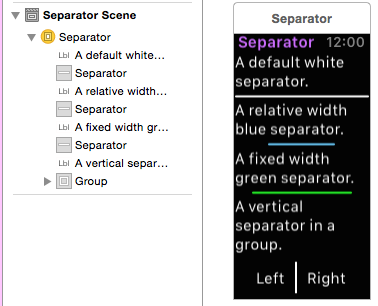
Le contrôle de séparateur est destiné à vous aider à fournir des conseils visuels dans votre disposition. Utilisez des séparateurs (ou des couleurs ou des images d’arrière-plan) pour aider l’utilisateur à comprendre le contenu associé à votre écran.

Notez que les séparateurs bleus et verts qui n’utilisent pas la largeur totale de l’écran ont été configurés avec des tailles fixes ou relatives aux conteneurs .
Contrôles de contenu
Aucune disposition n’est terminée sans les Labelcontrôles , SwitchImageSliderButtonet Mapautres.
Celles-ci peuvent être positionnées dans vos dispositions à l’aide de groupes ou des paramètres de position et de taille sur chaque contrôle.