Utilisation des tailles d’écran watchOS dans Xamarin
Apple Watch est disponible en deux tailles d’écran :
38mm
- 136 x 170 pixels logiques (272 x 340 pixels physiques)
42mm
- 156 x 195 pixels logiques (312 x 390 pixels physiques).
Vous devez tenir compte de la taille de l’écran lors de la conception et du test de vos applications.
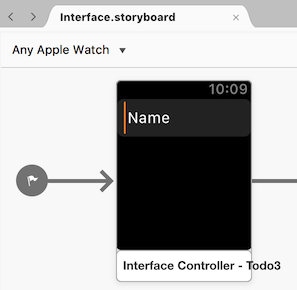
Designer de l’interface watchOS
Par défaut, le Visual Studio pour Mac Designer affiche watch contrôleurs d’interface sur n’importe quelle Apple Watch.

Utilisez le menu Taille pour modifier et afficher un aperçu de votre storyboard à l’une des tailles d’écran disponibles : 38 mm ou 42 mm :

La plus grande taille d’écran affiche parfois le contenu qui serait tronqué/masqué sur le plus petit écran. Veillez à tester sur les deux tailles.
Conception d'interfaces
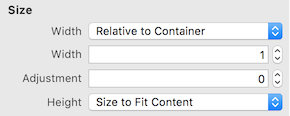
Votre application doit afficher le même contenu à l’écran, quelle que soit sa taille, et doit développer ou contracter les éléments selon les besoins. Dans le Visual Studio pour Mac Designer, dans l’inspecteur d’attribut, vous devez utiliser Relative au conteneur ou Taille pour ajuster le contenu de préférence à des tailles fixes.

Étant donné que l’écran watch est entouré d’une lunette noire, il n’est pas recommandé de fournir un remplissage autour de votre interface. Laissez les éléments se reposer sur le bord de l’écran et laissez la lunette former une bordure naturelle autour de l’application.
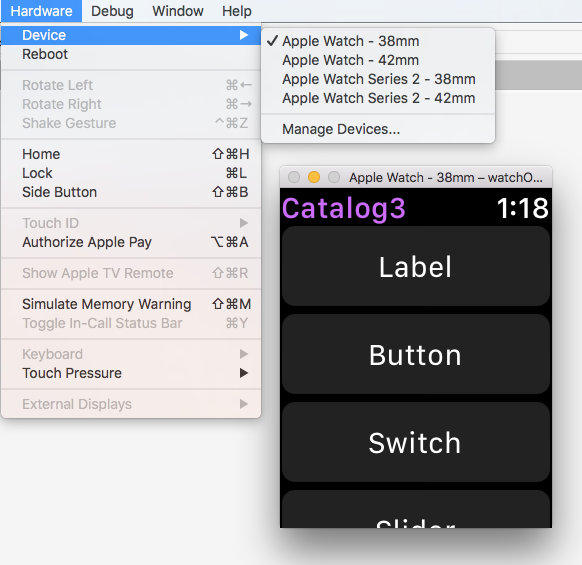
watchOS Simulator
Lors du test sur le simulateur, vous pouvez facilement basculer entre les deux tailles d’écran à l’aide du menu Périphérique matériel>.

Ressources d’image
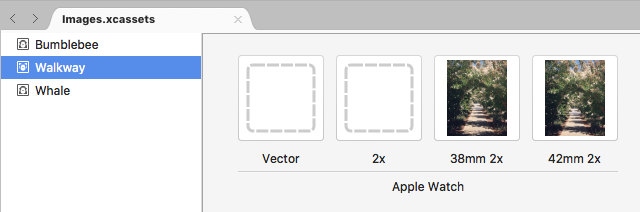
Vous devez utiliser plusieurs ressources d’image si une seule ressource ne semble pas bonne à différentes tailles. Les catalogues de ressources d’images permettent de spécifier des bitmaps distinctes pour chaque taille :

// specify the asset name, the correct size will automatically be loaded
staticImage.SetImage(UIImage.FromBundle("Walkway"));
Vous pouvez également utiliser du code pour déterminer la taille de l’écran et charger des images différentes :
bool large = WKInterfaceDevice.CurrentDevice.ScreenBounds.Size.Width > 136.0;
// Load image depending on screen size
using (var image = UIImage.FromBundle (large ? "42mm-Walkway" : "38mm-Walkway"))
{
myImage.SetImage (image);
}
En savoir plus sur l’utilisation du contrôle image.