Affichage d’une image dans Xamarin.iOS
Cet article traite de l’inclusion d’une ressource d’image dans une application Xamarin.iOS et de l’affichage de cette image à l’aide de code C# ou en l’affectant à un contrôle dans le Concepteur iOS.
Ajout et organisation d’images dans une application Xamarin.iOS
Lors de l’ajout d’une image à utiliser dans une application Xamarin.iOS, le développeur utilise un catalogue de ressources pour prendre en charge chaque appareil et résolution iOS requis par une application.
Ajoutés dans iOS 7, les ensembles d’images catalogues de ressources contiennent toutes les versions ou représentations d’une image nécessaires pour prendre en charge différents appareils et facteurs d’échelle pour une application. Au lieu de compter sur le nom de fichier des ressources d’image, les jeux d’images utilisent un fichier Json pour spécifier l’image qui appartient à l’appareil et/ou à la résolution. Il s’agit de la meilleure façon de gérer et de prendre en charge les images dans iOS (à partir d’iOS 9 ou version ultérieure).
Ajout d’images à un jeu d’images de catalogue de ressources
Comme indiqué ci-dessus, un ensemble d’images catalogues d’éléments multimédias contient toutes les versions ou représentations d’une image nécessaires pour prendre en charge différents appareils et facteurs d’échelle pour une application. Au lieu de compter sur le nom de fichier des ressources d’image, les jeux d’images utilisent un fichier Json pour spécifier l’image qui appartient à l’appareil et/ou à la résolution.
Pour créer un jeu d’images et y ajouter des images, procédez comme suit :
Dans le Explorateur de solutions, double-cliquez sur le
Assets.xcassetsfichier pour l’ouvrir pour modification :
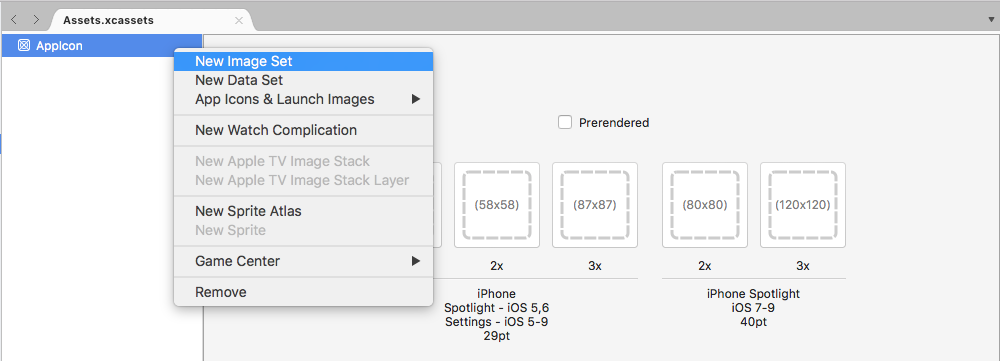
Cliquez avec le bouton droit sur la liste des ressources et sélectionnez Nouveau jeu d’images :

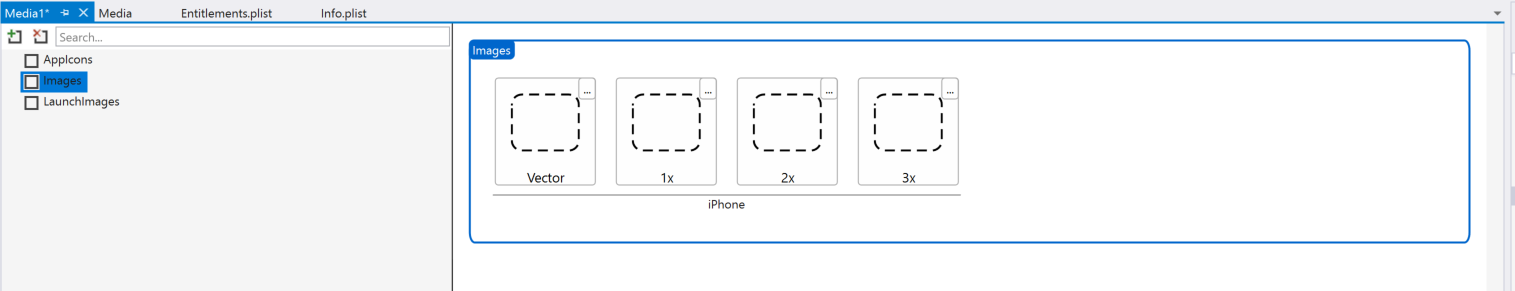
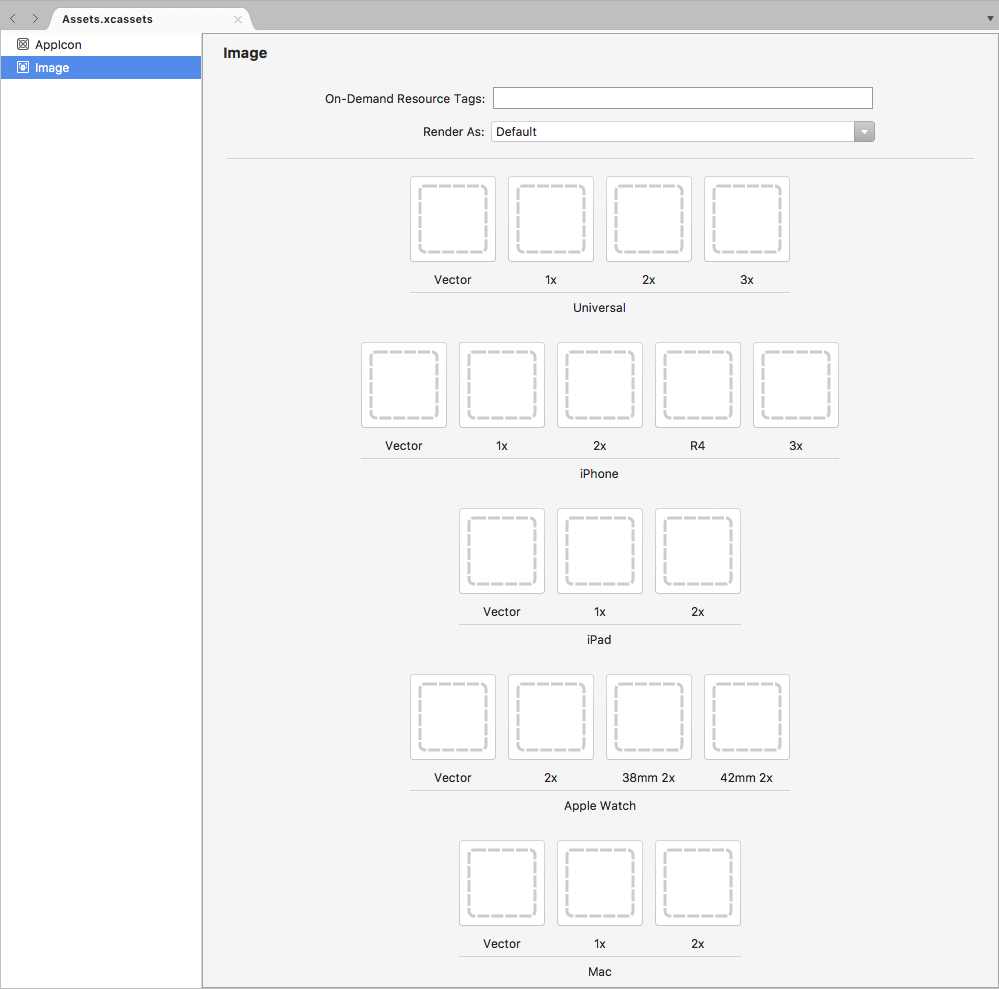
Sélectionnez le nouveau jeu d’images et l’éditeur s’affiche :

À partir de là, faites glisser des images pour chacun des différents appareils et résolutions requis.
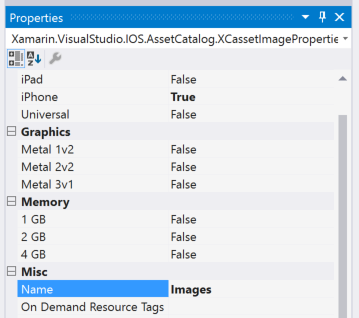
Double-cliquez sur le nom du nouveau jeu d’images dans la liste des ressources pour le modifier :

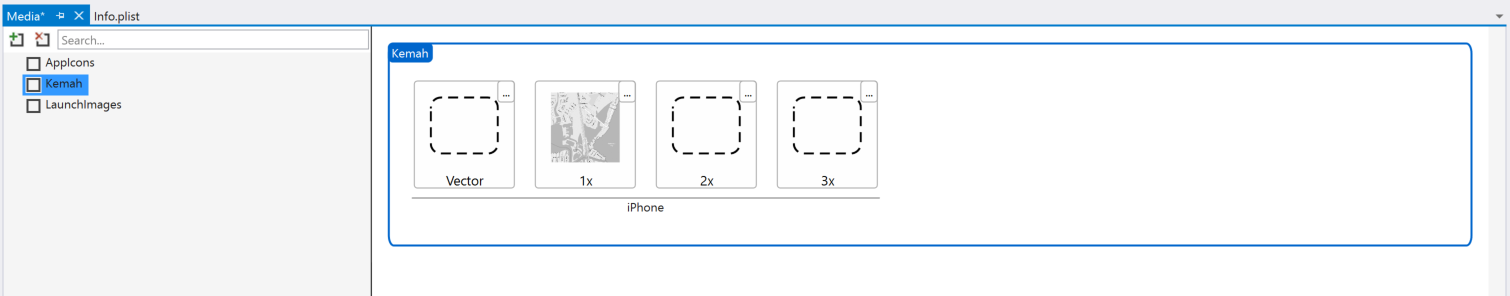
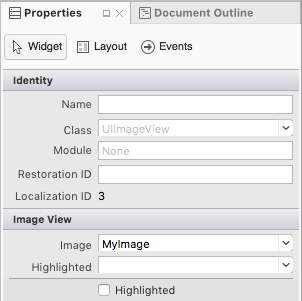
Lorsque vous utilisez un jeu d’images dans le Concepteur iOS, sélectionnez simplement le nom du jeu dans la liste déroulante dans l’Éditeur de propriétés :

Lorsque vous utilisez un jeu d’images dans le code, référencez-le par nom en appelant la FromBundle méthode de la UIImage classe. Par exemple :
MonkeyImage.Image = UIImage.FromBundle ("PurpleMonkey");
Important
Si les images affectées à un jeu d’images ne s’affichent pas correctement, vérifiez que le nom de fichier correct est utilisé avec la FromBundle méthode (Image Set et non le nom du catalogue de ressources parent). Pour les images PNG, l’extension .png peut être omise. Pour les autres formats d’image, l’extension est requise (par exemple PurpleMonkey.jpg).
Utilisation d’images vectorielles dans des catalogues de ressources
Depuis iOS 8, une classe Vector spéciale a été ajoutée aux jeux d’images qui permet au développeur d’inclure une image vectorielle au format PDF dans la cassette, y compris des fichiers bitmap individuels aux différentes résolutions. À l’aide de cette méthode, fournissez un fichier vectoriel unique pour la @1x résolution (mis en forme en tant que fichier PDF vectoriel) et les @2x@3x versions du fichier seront générées au moment de la compilation et incluses dans le bundle de l’application.
Par exemple, si le développeur inclut un MonkeyIcon.pdf fichier comme vecteur d’un catalogue de ressources avec une résolution de 150px x 150px, les ressources bitmap suivantes sont incluses dans le bundle d’applications final lorsqu’il a été compilé :
MonkeyIcon@1x.png- Résolution de 150 px x 150 px.MonkeyIcon@2x.png- Résolution de 300 px x 300 px.MonkeyIcon@3x.png- Résolution de 450 px x 450 px.
Les éléments suivants doivent être pris en compte lors de l’utilisation d’images vectorielles PDF dans les catalogues de ressources :
- Cette prise en charge de vecteurs n’est pas complète, car le fichier PDF sera ratérisé dans une bitmap au moment de la compilation et les bitmaps fournies dans l’application finale.
- La taille de l’image ne peut pas être ajustée une fois qu’elle a été définie dans le catalogue de ressources. Si le développeur tente de redimensionner l’image (dans le code ou à l’aide de classes de disposition et de taille automatiques), l’image est déformée comme n’importe quelle autre bitmap.
- Les catalogues de ressources sont uniquement compatibles avec iOS 7 et versions ultérieures, si une application doit prendre en charge iOS 6 ou inférieur, elle ne peut pas utiliser les catalogues de ressources.
Utilisation d’images de modèle
En fonction de la conception d’une application iOS, il peut arriver que le développeur ait besoin de personnaliser une icône ou une image à l’intérieur de l’interface utilisateur pour qu’elle corresponde à une modification du jeu de couleurs (par exemple, en fonction des préférences utilisateur).
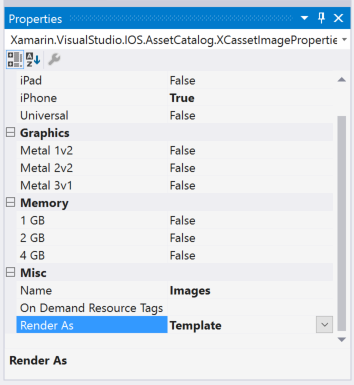
Pour obtenir facilement cet effet, basculez le mode de rendu de la ressource d’image en image de modèle :
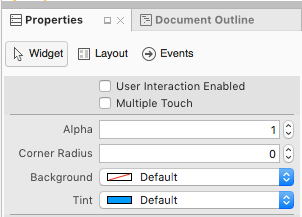
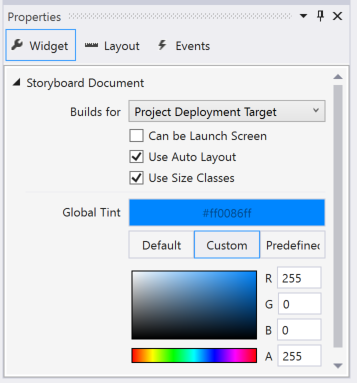
À partir du Concepteur iOS, affectez la ressource image à un contrôle d’interface utilisateur, puis définissez la teinte pour coloriser l’image :
Si vous le souhaitez, la ressource image et tint peuvent être définies directement dans le code :
MyIcon.Image = UIImage.FromBundle ("MessageIcon");
MyIcon.TintColor = UIColor.Red;
Pour utiliser complètement une image de modèle à partir du code, procédez comme suit :
if (MyIcon.Image != null) {
var mutableImage = MyIcon.Image.ImageWithRenderingMode (UIImageRenderingMode.AlwaysTemplate);
MyIcon.Image = mutableImage;
MyIcon.TintColor = UIColor.Red;
}
Étant donné que la RenderMode propriété d’un UIImage objet est en lecture seule, utilisez la ImageWithRenderingMode méthode pour créer une instance de l’image avec le paramètre mode de rendu souhaité.
Il existe trois paramètres possibles par UIImage.RenderMode le biais de l’énumération UIImageRenderingMode :
AlwaysOriginal- Force le rendu de l’image en tant que fichier image source d’origine sans aucune modification.AlwaysTemplate- Force le rendu de l’image en tant qu’image de modèle en colorisant les pixels avec la couleur spécifiéeTint.Automatic- Affiche l’image sous la forme d’un modèle ou d’origine en fonction de l’environnement dans lequel elle est utilisée. Par exemple, si l’image est utilisée dans unUIToolBarmodèle ,UINavigationBarUITabBarouUISegmentControlqu’elle sera traitée comme un modèle.
Ajout de nouvelles collections de ressources
Lorsque vous travaillez avec des images dans les catalogues de ressources, il peut arriver qu’une nouvelle collection soit requise, au lieu d’ajouter toutes les images de l’application à la Assets.xcassets collection. Par exemple, lors de la conception de ressources à la demande.
Pour ajouter un nouveau catalogue de ressources au projet :
Cliquez avec le bouton droit sur le nom du projet dans le Explorateur de solutions, puis sélectionnez Ajouter>un nouveau fichier...
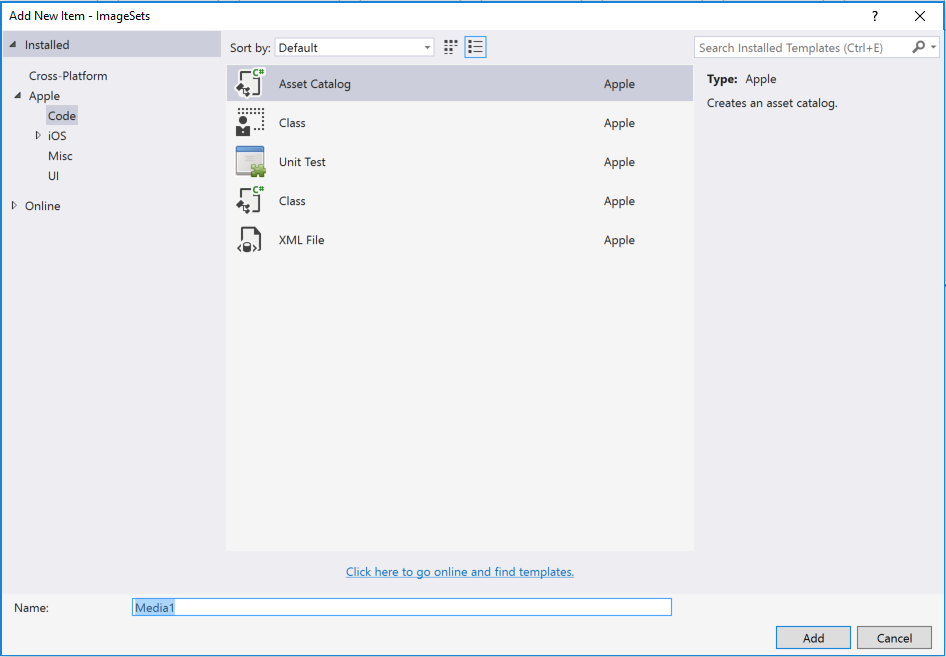
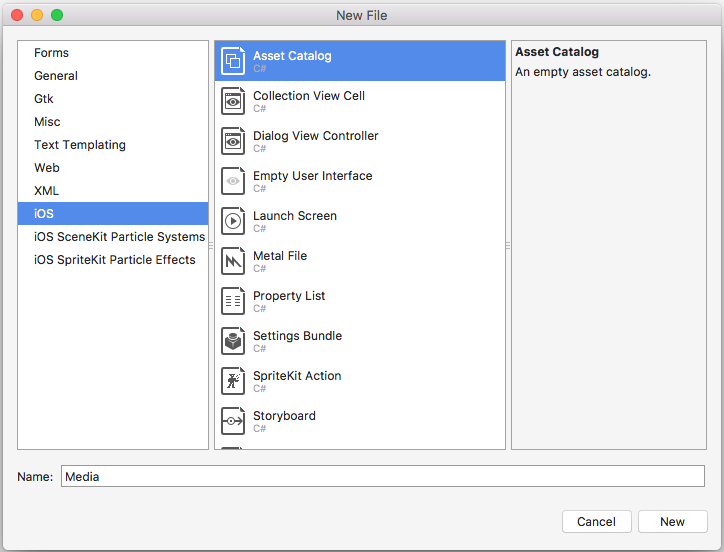
Sélectionnez catalogue de ressources iOS>, entrez un nom pour la collection, puis cliquez sur le bouton Nouveau :

À partir de là, la collection peut être travaillée de la même façon que la collection par défaut Assets.xcassets automatiquement incluse dans le projet.
Utilisation d’images avec des contrôles
Outre l’utilisation d’images pour prendre en charge une application, iOS utilise également des images avec des types de contrôle d’application tels que des barres d’onglets, des barres d’outils, des barres de navigation, des tables et des boutons. Un moyen simple de faire apparaître une image sur un contrôle consiste à affecter une UIImage instance à la propriété du Image contrôle.
FromBundle
L’appel FromBundle de méthode est un appel synchrone (bloquant) qui a un certain nombre de fonctionnalités de chargement et de gestion d’images intégrées, telles que la prise en charge de la mise en cache et la gestion automatique des fichiers image pour différentes résolutions.
L’exemple suivant montre comment définir l’image d’un UITabBarItem sur un UITabBar:
TabBarItem.Image = UIImage.FromBundle ("MyImage");
En supposant qu’il s’agit MyImage du nom d’une ressource image ajoutée à un catalogue de ressources ci-dessus. Lors de l’utilisation d’images de catalogue de ressources, spécifiez simplement le nom de l’ensemble d’images au format PNG dans la FromBundle méthode :
TabBarItem.Image = UIImage.FromBundle ("MyImage");
Pour tout autre format d’image, incluez l’extension avec le nom. Par exemple :
TabBarItem.Image = UIImage.FromBundle ("MyImage.jpg");
Pour plus d’informations sur les icônes et les images, consultez la documentation Apple sur les instructions de création d’images et d’icônes personnalisées.
Affichage d’une image dans un storyboard
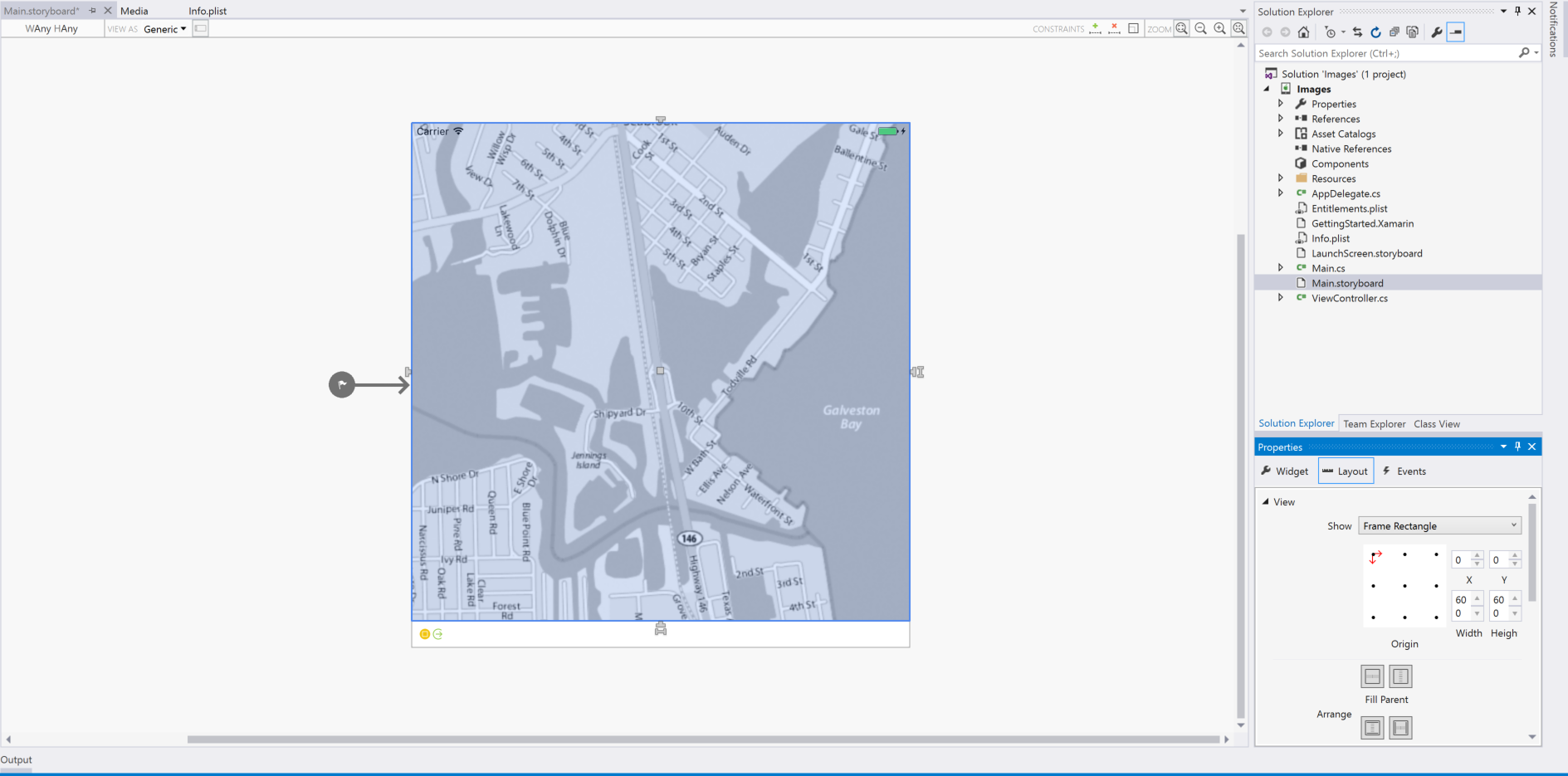
Une fois qu’une image a été ajoutée à un projet Xamarin.iOS à l’aide d’un catalogue de ressources, elle peut être facilement affichée sur un storyboard à l’aide d’un UIImageView concepteur iOS. Par exemple, si la ressource image suivante a été ajoutée :

Procédez comme suit pour l’afficher dans un Storyboard :
Double-cliquez sur le
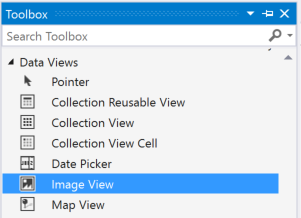
Main.storyboardfichier dans le Explorateur de solutions pour l’ouvrir pour modification dans le Concepteur iOS.Sélectionnez une vue d’image dans la boîte à outils :

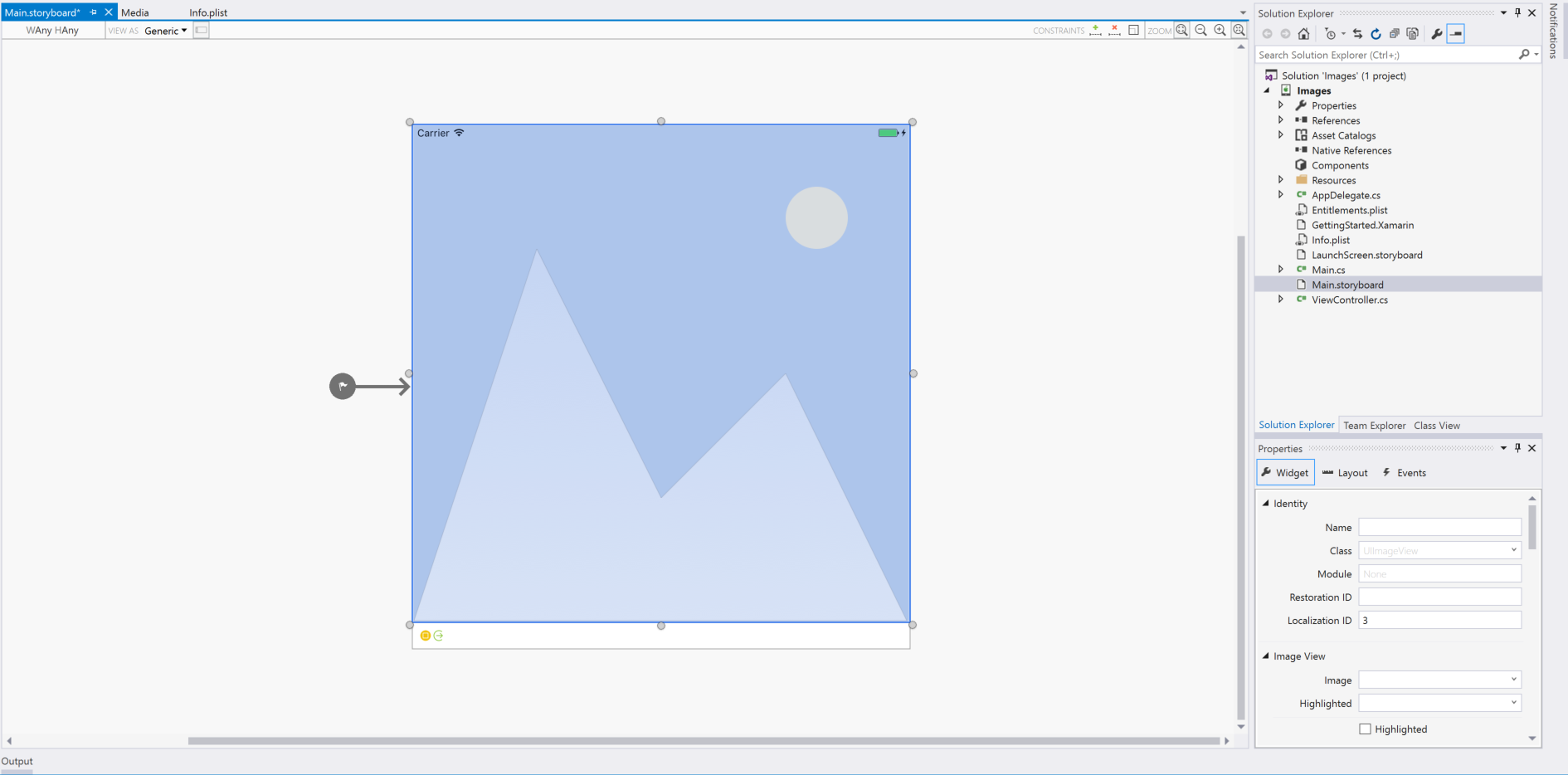
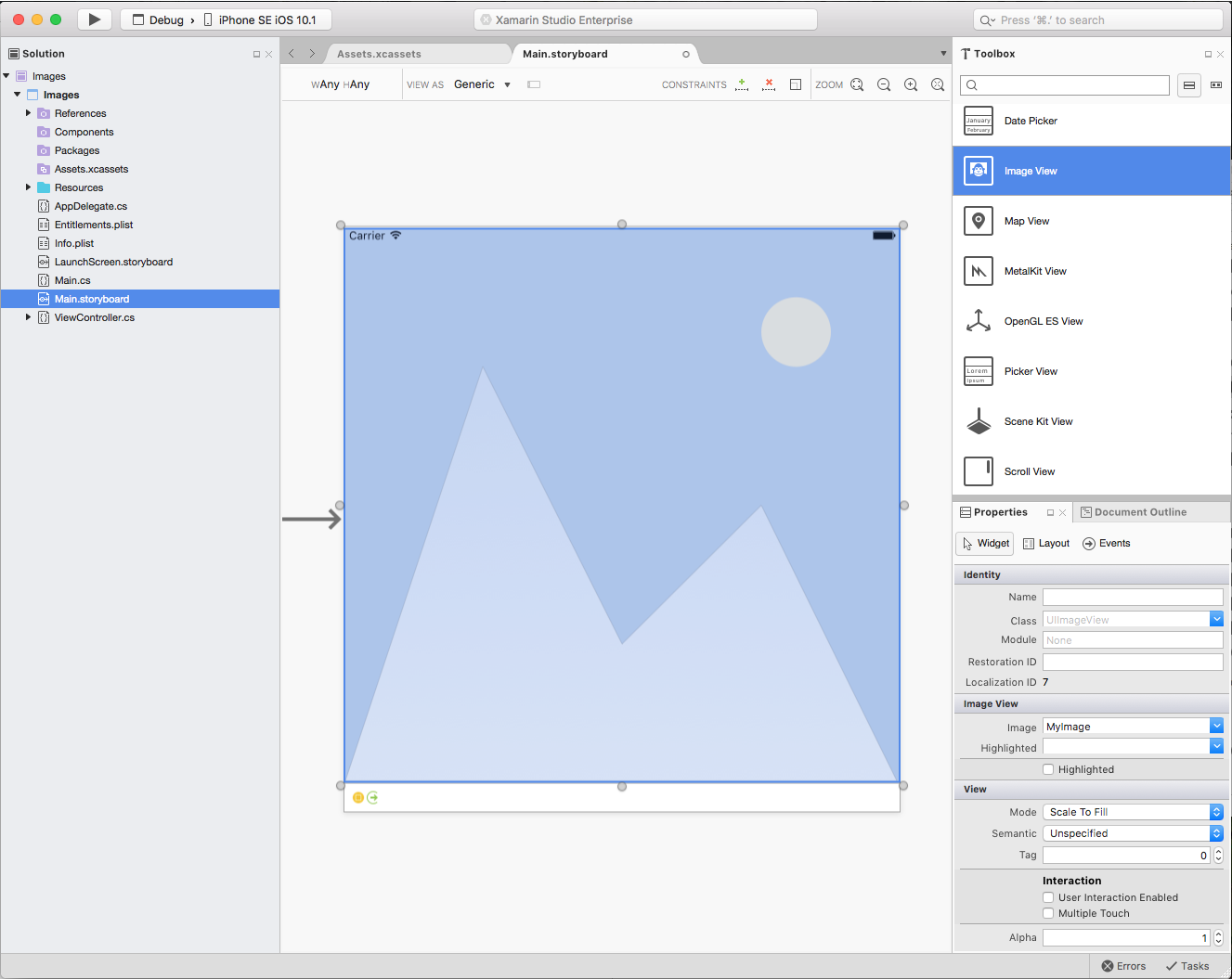
Faites glisser l’affichage image sur l’aire de conception et la position et la dimensionner selon les besoins :

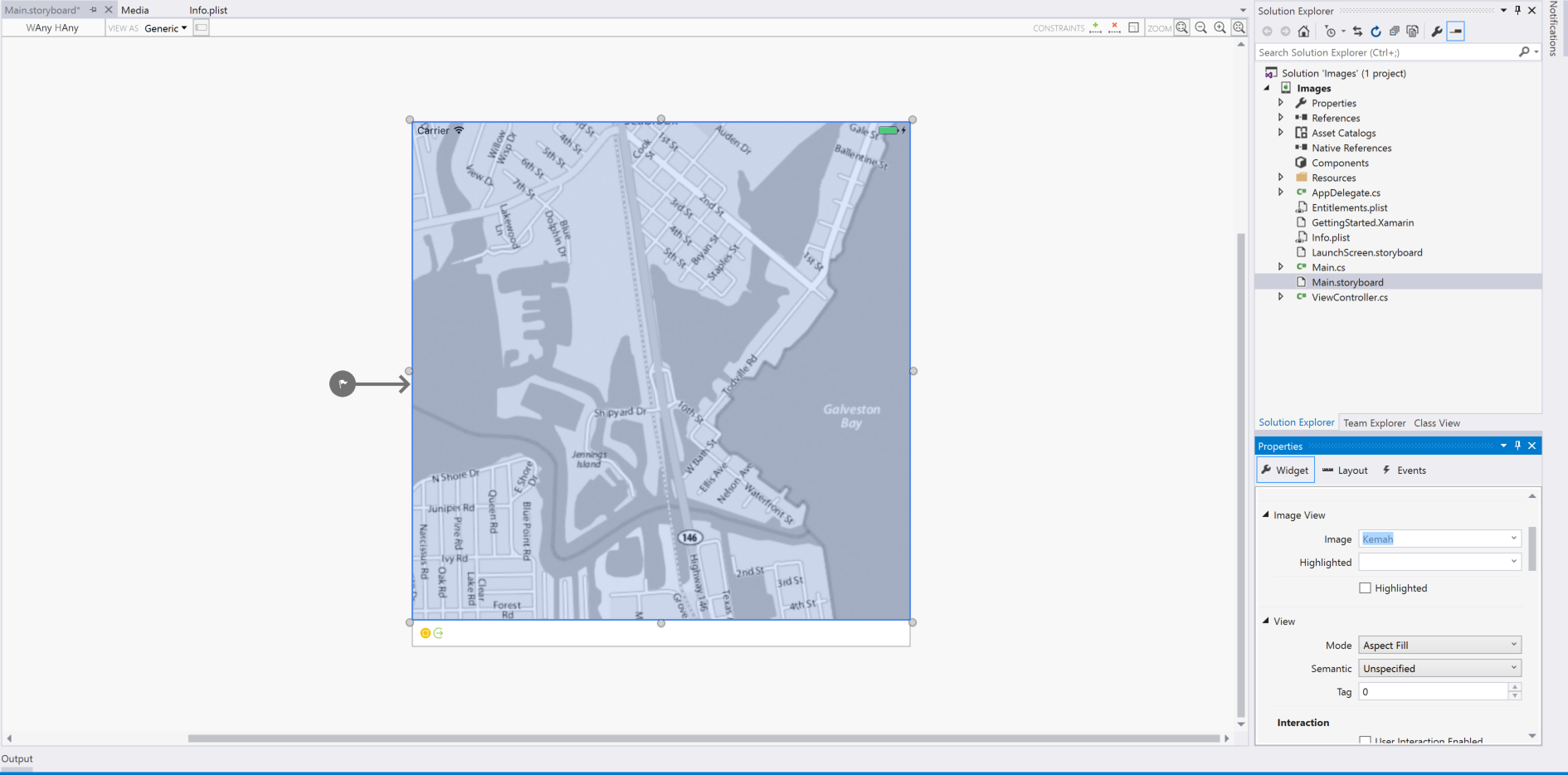
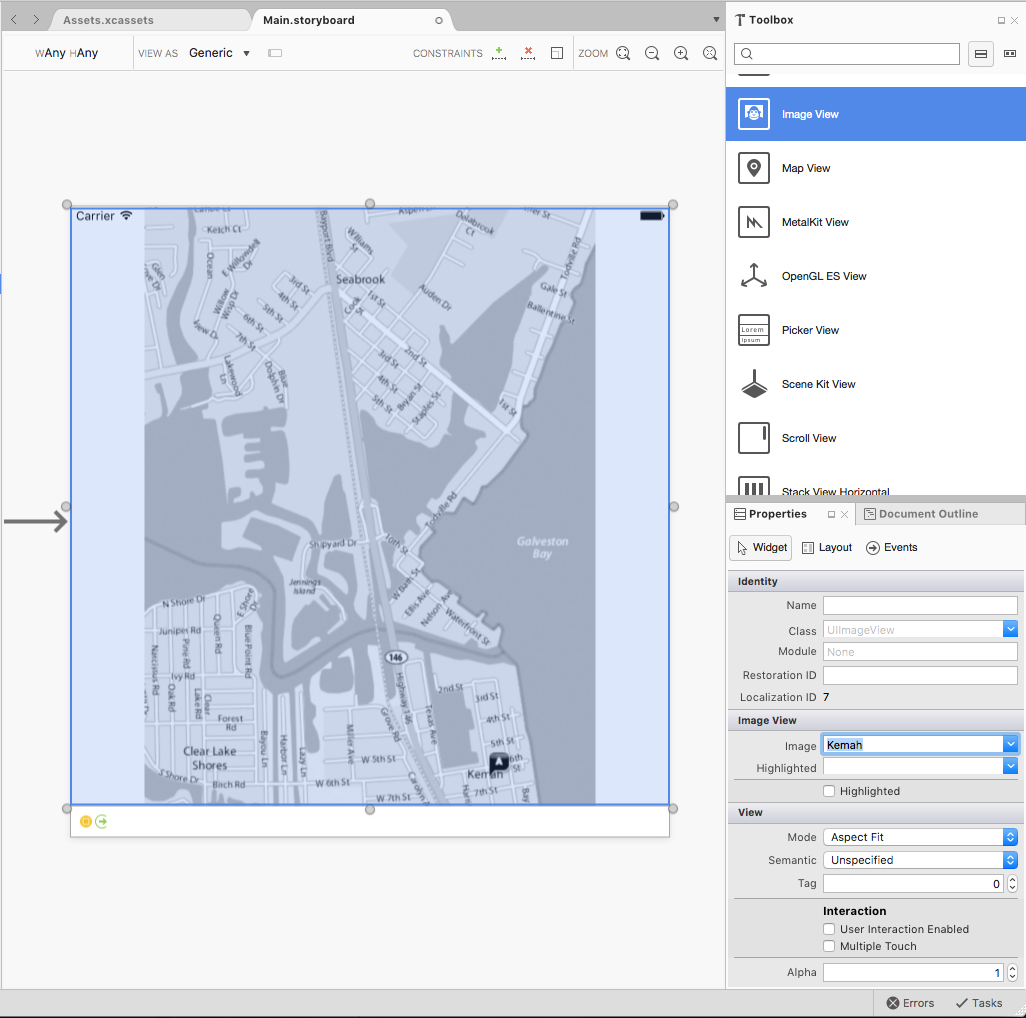
Dans la section Widget de l’Explorateurde propriétés, sélectionnez la ressource Image souhaitée à afficher :

Dans la section Affichage , utilisez le mode pour contrôler la façon dont l’image sera redimensionnée lorsque la vue d’image est redimensionnée.
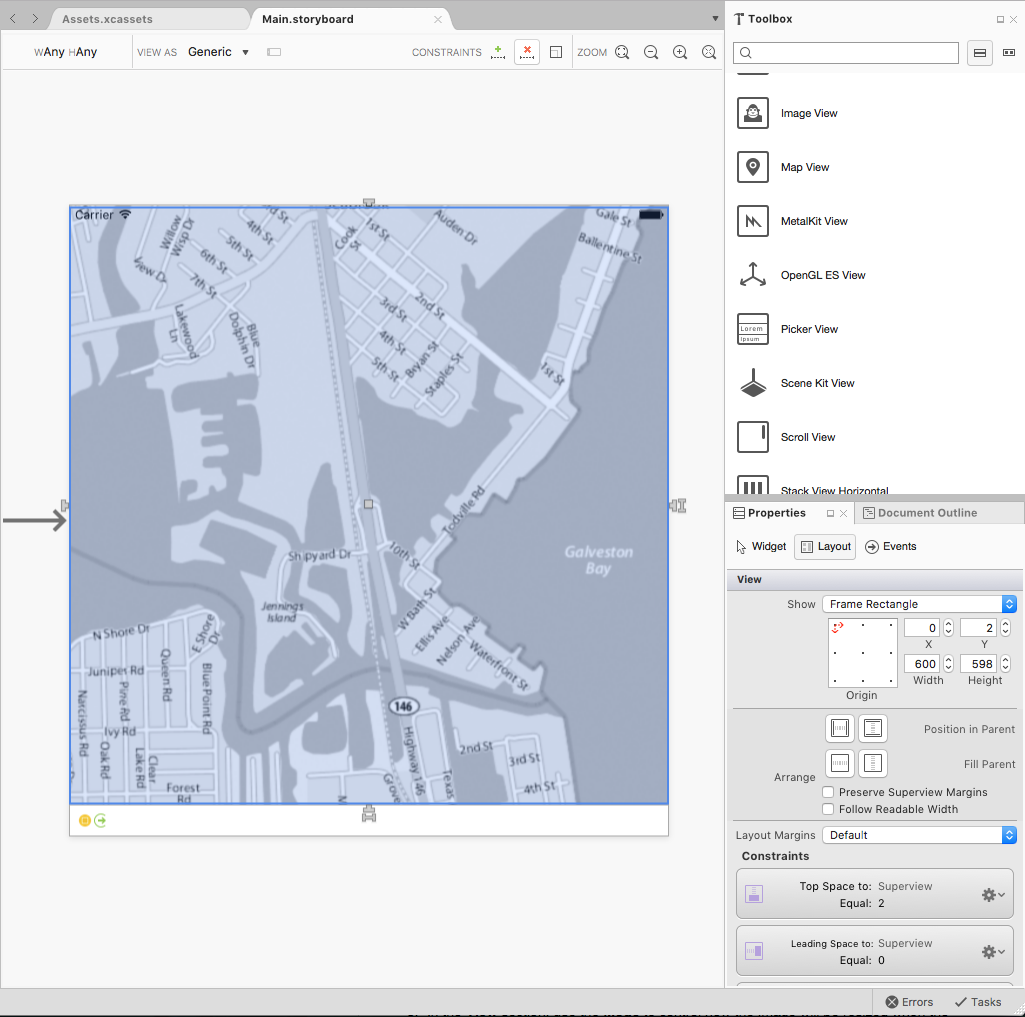
Une fois l’affichage d’image sélectionné, cliquez à nouveau dessus pour ajouter des contraintes :

Faites glisser la poignée en forme « T » sur chaque bord de l’affichage image vers le côté correspondant de l’écran pour « épingler » l’image sur les côtés. De cette façon, la vue d’image se réduit et augmente à mesure que l’écran est redimensionné.
Enregistrez les modifications apportées au Storyboard.
Affichage d’une image dans le code
Tout comme l’affichage d’une image dans un Storyboard, une fois qu’une image a été ajoutée à un projet Xamarin.iOS à l’aide d’un catalogue de ressources, elle peut être facilement affichée à l’aide du code C#.
Prenons l’exemple suivant :
// Create an image view that will fill the
// parent image view and set the image from
// an Image Asset
var imageView = new UIImageView (View.Frame);
imageView.Image = UIImage.FromBundle ("Kemah");
// Add the Image View to the parent view
View.AddSubview (imageView);
Ce code crée un nouveau UIImageView code et lui donne une taille et une position initiales. Ensuite, il charge l’image à partir d’une ressource image ajoutée au projet et ajoute le UIImageView parent UIView pour l’afficher.