ViewPager avec des fragments
ViewPager est un gestionnaire de disposition qui vous permet d’implémenter la navigation gesturale. La navigation gesturale permet à l’utilisateur de balayer vers la gauche et la droite pour parcourir les pages de données. Ce guide explique comment implémenter une interface utilisateur balayable avec ViewPager à l’aide de Fragments comme pages de données.
Vue d’ensemble
ViewPager est souvent utilisé conjointement avec des fragments afin qu’il soit plus facile de gérer le cycle de vie de chaque page dans le ViewPager. Dans cette procédure pas à pas, ViewPager est utilisée pour créer une application appelée FlashCardPager qui présente une série de problèmes mathématiques sur les carte flash. Chaque carte flash est implémenté en tant que fragment. L’utilisateur balaye vers la gauche et la droite dans les carte flash et appuie sur un problème mathématique pour révéler sa réponse. Cette application crée une Fragment instance pour chaque carte flash et implémente un adaptateur dérivé de FragmentPagerAdapter. Dans Viewpager et Views, la plupart du travail a été effectué dans MainActivity les méthodes de cycle de vie. Dans FlashCardPager, la plupart du travail sera effectué par une Fragment de ses méthodes de cycle de vie.
Ce guide ne couvre pas les bases des fragments : si vous n’êtes pas encore familiarisé avec les fragments dans Xamarin.Android, consultez Fragments pour vous aider à commencer avec des fragments.
Démarrer un projet d’application
Créez un projet Android appelé FlashCardPager. Ensuite, lancez le Gestionnaire de package NuGet (pour plus d’informations sur l’installation de packages NuGet, consultez Procédure pas à pas : Inclure un NuGet dans votre projet). Recherchez et installez le package Xamarin.Android.Support.v4 comme expliqué dans Viewpager et Views.
Ajouter un exemple de source de données
Dans FlashCardPager, la source de données est un ensemble de carte flash représentées par la FlashCardDeck classe ; cette source de données fournit le ViewPager contenu de l’élément. FlashCardDeck contient une collection prête à l’usage des problèmes mathématiques et des réponses. Le FlashCardDeck constructeur ne nécessite aucun argument :
FlashCardDeck flashCards = new FlashCardDeck();
La collection de carte flash est FlashCardDeck organisée de sorte que chaque carte flash soit accessible par un indexeur. Par exemple, la ligne de code suivante récupère le quatrième problème de carte flash dans le jeu :
string problem = flashCardDeck[3].Problem;
Cette ligne de code récupère la réponse correspondante au problème précédent :
string answer = flashCardDeck[3].Answer;
Étant donné que les détails de FlashCardDeck l’implémentation ne sont pas pertinents pour comprendre ViewPager, le FlashCardDeck code n’est pas répertorié ici.
Le code source à mettre à FlashCardDeck disposition à FlashCardDeck.cs.
Téléchargez ce fichier source (ou copiez et collez le code dans un nouveau fichier FlashCardDeck.cs ) et ajoutez-le à votre projet.
Créer une disposition ViewPager
Ouvrez Resources/layout/Main.axml et remplacez son contenu par le code XML suivant :
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
Ce code XML définit un ViewPager élément qui occupe l’écran entier. Notez que vous devez utiliser le nom complet android.support.v4.view.ViewPager , car ViewPager il est empaqueté dans une bibliothèque de support. ViewPager est disponible uniquement à partir de la bibliothèque de support Android v4 ; il n’est pas disponible dans le Kit de développement logiciel (SDK) Android.
Configurer ViewPager
Modifiez MainActivity.cs et ajoutez les instructions suivantes using :
using Android.Support.V4.View;
using Android.Support.V4.App;
Modifiez la MainActivity déclaration de classe afin qu’elle soit dérivée de FragmentActivity:
public class MainActivity : FragmentActivity
MainActivityest dérivé (FragmentActivityplutôt que ) parce qu’il ActivityFragmentActivity sait gérer la prise en charge des fragments. Remplacez la méthode OnCreate par le code suivant :
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
ViewPager viewPager = FindViewById<ViewPager>(Resource.Id.viewpager);
FlashCardDeck flashCards = new FlashCardDeck();
}
Ce code effectue ce qui suit :
Définit l’affichage à partir de la ressource de disposition Main.axml .
Récupère une référence à la
ViewPagerdisposition.Instancie une nouvelle
FlashCardDecksource de données.
Lorsque vous générez et exécutez ce code, vous devez voir un affichage semblable à la capture d’écran suivante :
À ce stade, l’élément ViewPager est vide, car il manque les fragments utilisés remplissent le ViewPager, et il manque un adaptateur pour créer ces fragments à partir des données dans FlashCardDeck.
Dans les sections suivantes, il FlashCardFragment est créé pour implémenter les fonctionnalités de chaque carte flash, et il FragmentPagerAdapter est créé pour connecter les ViewPager fragments créés à partir de données dans le FlashCardDeck.
Créer le fragment
Chaque carte flash sera géré par un fragment d’interface utilisateur appelé FlashCardFragment. FlashCardFragmentla vue affiche les informations contenues avec une seule carte flash. Chaque instance de FlashCardFragment sera hébergée par le ViewPager.
FlashCardFragmentl’affichage se compose d’un TextView affichage qui affiche le texte du problème de carte flash. Cette vue implémente un gestionnaire d’événements qui utilise un Toast pour afficher la réponse lorsque l’utilisateur appuie sur la question flash carte.
Créer la disposition FlashCardFragment
Avant FlashCardFragment de pouvoir être implémenté, sa disposition doit être définie. Cette disposition est une disposition de conteneur de fragments pour un seul fragment. Ajoutez une nouvelle disposition Android aux ressources/disposition appelée flash carte_layout.axml. Ouvrez resources/layout/flash carte_layout.axml et remplacez son contenu par le code suivant :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/flash_card_question"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textAppearance="@android:style/TextAppearance.Large"
android:textSize="100sp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="Question goes here" />
</RelativeLayout>
Cette disposition définit un seul fragment de carte flash ; chaque fragment est composé d’un TextView problème mathématique à l’aide d’une police volumineuse (100sp). Ce texte est centré verticalement et horizontalement sur le carte flash.
Créer la classe Initial FlashCardFragment
Ajoutez un nouveau fichier appelé FlashCardFragment.cs et remplacez son contenu par le code suivant :
using System;
using Android.OS;
using Android.Views;
using Android.Widget;
using Android.Support.V4.App;
namespace FlashCardPager
{
public class FlashCardFragment : Android.Support.V4.App.Fragment
{
public FlashCardFragment() { }
public static FlashCardFragment newInstance(String question, String answer)
{
FlashCardFragment fragment = new FlashCardFragment();
return fragment;
}
public override View OnCreateView (
LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View view = inflater.Inflate (Resource.Layout.flashcard_layout, container, false);
TextView questionBox = (TextView)view.FindViewById (Resource.Id.flash_card_question);
return view;
}
}
}
Ce code extrait la définition essentielle Fragment qui sera utilisée pour afficher une carte flash. Notez qu’elle FlashCardFragment est dérivée de la version de la bibliothèque de prise en charge définie Fragment dans Android.Support.V4.App.Fragment. Le constructeur est vide afin que la newInstance méthode de fabrique soit utilisée pour créer un nouveau FlashCardFragment constructeur au lieu d’un constructeur.
La OnCreateView méthode de cycle de vie crée et configure le TextView. Il gonfle la disposition du fragment et retourne l’appelantTextView.TextView LayoutInflater et ViewGroup sont passés pour OnCreateView qu’il puisse gonfler la disposition. Le savedInstanceState bundle contient des données qui OnCreateView permettent de recréer l’état TextView enregistré.
La vue du fragment est explicitement gonflée par l’appel à inflater.Inflate. L’argument container est le parent de la vue, et l’indicateur false indique au gonfleur de s’abstenir d’ajouter la vue gonflée au parent de la vue (elle sera ajoutée lors ViewPager de l’appel de la méthode de GetItem l’adaptateur plus loin dans cette procédure pas à pas).
Ajouter du code d’état à FlashCardFragment
Comme une activité, un fragment a un Bundle élément qu’il utilise pour enregistrer et récupérer son état. Dans FlashCardPager, il Bundle est utilisé pour enregistrer le texte de la question et de la réponse pour le carte flash associé. Dans FlashCardFragment.cs, ajoutez les clés suivantes Bundle en haut de la FlashCardFragment définition de classe :
private static string FLASH_CARD_QUESTION = "card_question";
private static string FLASH_CARD_ANSWER = "card_answer";
Modifiez la newInstance méthode de fabrique afin qu’elle crée un Bundle objet et utilise les clés ci-dessus pour stocker le texte de question et de réponse transmis dans le fragment après son instanciation :
public static FlashCardFragment newInstance(String question, String answer)
{
FlashCardFragment fragment = new FlashCardFragment();
Bundle args = new Bundle();
args.PutString(FLASH_CARD_QUESTION, question);
args.PutString(FLASH_CARD_ANSWER, answer);
fragment.Arguments = args;
return fragment;
}
Modifiez la méthode OnCreateView de cycle de vie des fragments pour récupérer ces informations à partir du bundle transmis et chargez le texte de la question dans les TextBoxéléments suivants :
public override View OnCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
string question = Arguments.GetString(FLASH_CARD_QUESTION, "");
string answer = Arguments.GetString(FLASH_CARD_ANSWER, "");
View view = inflater.Inflate(Resource.Layout.flashcard_layout, container, false);
TextView questionBox = (TextView)view.FindViewById(Resource.Id.flash_card_question);
questionBox.Text = question;
return view;
}
La answer variable n’est pas utilisée ici, mais elle sera utilisée ultérieurement lorsque le code du gestionnaire d’événements est ajouté à ce fichier.
Créer l’adaptateur
ViewPagerutilise un objet contrôleur d’adaptateur qui se trouve entre la ViewPager source de données et la source de données (consultez l’illustration de l’article Adaptateur ViewPager).
Pour accéder à ces données, ViewPager vous devez fournir un adaptateur personnalisé dérivé de PagerAdapter. Étant donné que cet exemple utilise des fragments, il utilise un FragmentPagerAdapter FragmentPagerAdapter - est dérivé de PagerAdapter.
FragmentPagerAdapter représente chaque page comme étant Fragment conservée de manière permanente dans le gestionnaire de fragments tant que l’utilisateur peut revenir à la page. À mesure que l’utilisateur effectue un mouvement de balayage dans les pages de la ViewPagersource de données, extrait FragmentPagerAdapter les informations de la source de données et l’utilise pour créer Fragmentdes s pour l’affichage ViewPager .
Lorsque vous implémentez un FragmentPagerAdapter, vous devez remplacer les éléments suivants :
Count : propriété en lecture seule qui renvoie le nombre de vues (pages) disponibles.
GetItem : retourne le fragment à afficher pour la page spécifiée.
Ajoutez un nouveau fichier appelé FlashCardDeckAdapter.cs et remplacez son contenu par le code suivant :
using System;
using Android.Views;
using Android.Widget;
using Android.Support.V4.App;
namespace FlashCardPager
{
class FlashCardDeckAdapter : FragmentPagerAdapter
{
public FlashCardDeckAdapter (Android.Support.V4.App.FragmentManager fm, FlashCardDeck flashCards)
: base(fm)
{
}
public override int Count
{
get { throw new NotImplementedException(); }
}
public override Android.Support.V4.App.Fragment GetItem(int position)
{
throw new NotImplementedException();
}
}
}
Ce code extrait l’implémentation essentielle FragmentPagerAdapter . Dans les sections suivantes, chacune de ces méthodes est remplacée par du code de travail. L’objectif du constructeur est de passer le gestionnaire de fragments au FlashCardDeckAdapterconstructeur de classe de base de '.
Implémenter le constructeur d’adaptateur
Lorsque l’application instancie le FlashCardDeckAdapter, elle fournit une référence au gestionnaire de fragments et à un instancié FlashCardDeck.
Ajoutez la variable membre suivante en haut de la FlashCardDeckAdapter classe dans FlashCardDeckAdapter.cs :
public FlashCardDeck flashCardDeck;
Ajoutez la ligne de code suivante au FlashCardDeckAdapter constructeur :
this.flashCardDeck = flashCards;
Cette ligne de code stocke l’instance FlashCardDeck que l’utilisation FlashCardDeckAdapter sera utilisée.
Implémenter le nombre
L’implémentation Count est relativement simple : elle retourne le nombre de carte flash dans le jeu de carte flash. Remplacez Count par le code suivant :
public override int Count
{
get { return flashCardDeck.NumCards; }
}
La NumCards propriété de FlashCardDeck retourne le nombre de carte flash (nombre de fragments) dans le jeu de données.
Implémenter GetItem
La GetItem méthode retourne le fragment associé à la position donnée. Lorsqu’il GetItem est appelé pour une position dans le jeu de carte flash, il retourne un FlashCardFragment paramètre configuré pour afficher le problème de carte flash à cette position. Remplacez la méthode GetItem par le code suivant :
public override Android.Support.V4.App.Fragment GetItem(int position)
{
return (Android.Support.V4.App.Fragment)
FlashCardFragment.newInstance (
flashCardDeck[position].Problem, flashCardDeck[position].Answer);
}
Ce code effectue ce qui suit :
Recherche la chaîne de problème mathématique dans le
FlashCardDeckjeu pour la position spécifiée.Recherche la chaîne de réponse dans le
FlashCardDeckjeu pour la position spécifiée.Appelle la
FlashCardFragmentméthodenewInstancede fabrique, en passant le problème flash carte et les chaînes de réponse.Crée et retourne un nouveau flash carte
Fragmentqui contient le texte de la question et de la réponse pour cette position.
Lorsque le ViewPager rendu est Fragment effectuéposition, il affiche la TextBox chaîne de problème mathématique qui se trouve position dans le jeu de carte flash.
Ajouter l’adaptateur à ViewPager
Maintenant que l’application FlashCardDeckAdapter est implémentée, il est temps de l’ajouter ViewPagerau . Dans MainActivity.cs, ajoutez la ligne de code suivante à la fin de la OnCreate méthode :
FlashCardDeckAdapter adapter =
new FlashCardDeckAdapter(SupportFragmentManager, flashCards);
viewPager.Adapter = adapter;
Ce code instancie le FlashCardDeckAdapter, en passant le SupportFragmentManager premier argument. (La SupportFragmentManager propriété de FragmentActivity est utilisée pour obtenir une référence au FragmentManager - pour plus d’informations sur les FragmentManagerfragments, consultez La gestion des fragments.)
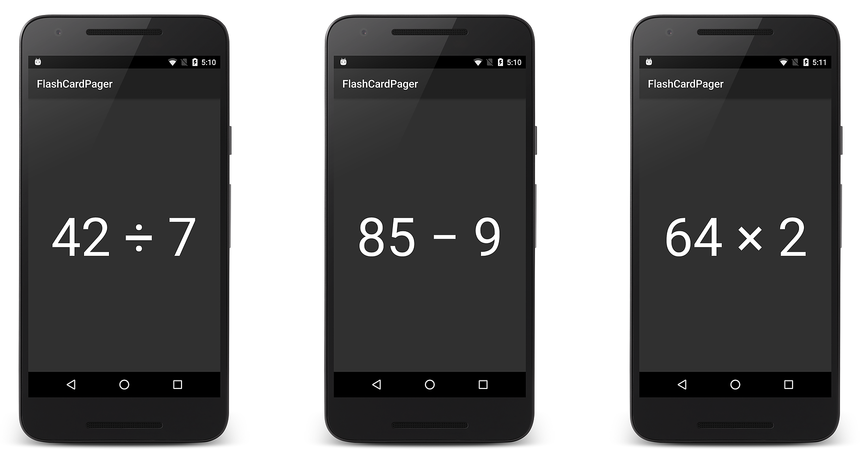
L’implémentation principale est maintenant terminée : générez et exécutez l’application. Vous devez voir la première image du jeu de carte flash s’afficher sur l’écran, comme illustré à gauche dans la capture d’écran suivante. Effectuez un mouvement de balayage vers la gauche pour afficher plus de carte flash, puis balayez vers la droite pour revenir dans le jeu flash carte :
Ajouter un indicateur de pagineur
Cette implémentation minimale ViewPager affiche chaque carte flash dans le jeu, mais elle ne fournit aucune indication quant à l’emplacement où l’utilisateur se trouve dans le jeu. L’étape suivante consiste à ajouter un PagerTabStrip. L’utilisateur PagerTabStrip indique à l’utilisateur quel numéro de problème est affiché et fournit un contexte de navigation en affichant un indicateur des carte de flash précédent et suivant.
Ouvrez Resources/layout/Main.axml et ajoutez a PagerTabStrip à la disposition :
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.PagerTabStrip
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:textColor="#fff" />
</android.support.v4.view.ViewPager>
Lorsque vous générez et exécutez l’application, vous devez voir le vide PagerTabStrip affiché en haut de chaque carte flash :
Afficher un titre
Pour ajouter un titre à chaque onglet de page, implémentez la GetPageTitleFormatted méthode dans l’adaptateur. ViewPager appelle GetPageTitleFormatted (s’il est implémenté) pour obtenir la chaîne de titre qui décrit la page à la position spécifiée. Ajoutez la méthode suivante à la FlashCardDeckAdapter classe dans FlashCardDeckAdapter.cs :
public override Java.Lang.ICharSequence GetPageTitleFormatted(int position)
{
return new Java.Lang.String("Problem " + (position + 1));
}
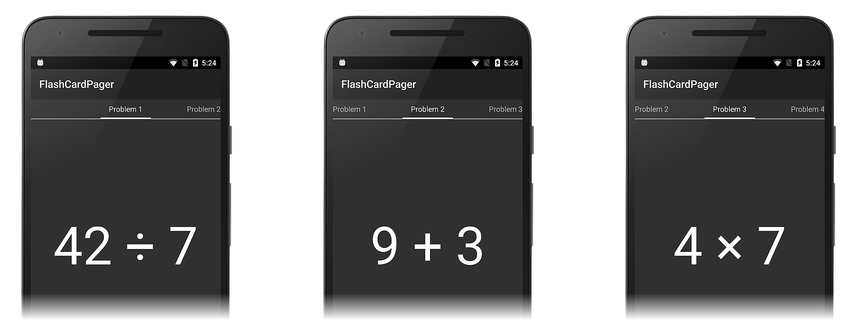
Ce code convertit la position dans le jeu de carte flash en nombre de problèmes. La chaîne résultante est convertie en Java String qui est retournée au ViewPager. Lorsque vous exécutez l’application avec cette nouvelle méthode, chaque page affiche le numéro de problème dans le PagerTabStrip:
Vous pouvez balayer vers l’arrière pour voir le numéro de problème dans le jeu de carte flash qui s’affiche en haut de chaque carte flash.
Gérer l’entrée utilisateur
FlashCardPager présente une série de carte flash basées sur des fragments dans un ViewPager, mais il n’a pas encore de moyen de révéler la réponse à chaque problème. Dans cette section, un gestionnaire d’événements est ajouté à la FlashCardFragment réponse lorsque l’utilisateur appuie sur le texte du problème carte flash.
Ouvrez FlashCardFragment.cs et ajoutez le code suivant à la fin de la OnCreateView méthode juste avant que la vue ne soit retournée à l’appelant :
questionBox.Click += delegate
{
Toast.MakeText(Activity.ApplicationContext,
"Answer: " + answer, ToastLength.Short).Show();
};
Ce Click gestionnaire d’événements affiche la réponse dans un Toast qui s’affiche lorsque l’utilisateur appuie sur le TextBoxfichier . La answer variable a été initialisée précédemment lorsque les informations d’état ont été lues à partir du bundle passé à OnCreateView. Générez et exécutez l’application, puis appuyez sur le texte du problème sur chaque carte flash pour afficher la réponse :
FlashCardPager présenté dans cette procédure pas à pas utilise un MainActivity dérivé de FragmentActivity, mais vous pouvez également dériver MainActivity AppCompatActivity (qui fournit également la prise en charge de la gestion des fragments).
Résumé
Cette procédure pas à pas a fourni un exemple pas à pas de la création d’une application de base ViewPagerà l’aide Fragmentde s. Il a présenté un exemple de source de données contenant des questions et réponses flash carte, une ViewPager disposition pour afficher les carte s flash et une FragmentPagerAdapter sous-classe qui connecte la ViewPager source de données. Pour aider l’utilisateur à parcourir les carte flash, des instructions ont été incluses pour expliquer comment ajouter un PagerTabStrip numéro de problème en haut de chaque page. Enfin, le code de gestion des événements a été ajouté pour afficher la réponse lorsque l’utilisateur appuie sur un problème de carte flash.