ViewPager avec des vues
ViewPager est un gestionnaire de disposition qui vous permet d’implémenter la navigation gesturale. La navigation gesturale permet à l’utilisateur de balayer vers la gauche et la droite pour parcourir les pages de données. Ce guide explique comment implémenter une interface utilisateur balayable avec ViewPager et PagerTabStrip, en utilisant Views comme pages de données (un guide suivant explique comment utiliser des fragments pour les pages).
Vue d’ensemble
Ce guide est une procédure pas à pas qui fournit une démonstration pas à pas de l’implémentation ViewPager d’une galerie d’images d’arbres caduques et persistants. Dans cette application, l’utilisateur effectue un mouvement de balayage vers la gauche et la droite dans un « catalogue d’arborescences » pour afficher les images d’arborescence. En haut de chaque page du catalogue, le nom de l’arborescence est répertorié dans unPagerTabStrip, et une image de l’arborescence s’affiche dans un ImageView. Un adaptateur est utilisé pour interfacer le ViewPager modèle de données sous-jacent. Cette application implémente un adaptateur dérivé de PagerAdapter.
Bien que ViewPagerles applications basées sur des applications soient souvent implémentées avec Fragments, il existe certains cas d’usage relativement simples où la complexité supplémentaire des Fragments n’est pas nécessaire. Par exemple, l’application de la galerie d’images de base illustrée dans cette procédure pas à pas ne nécessite pas l’utilisation de Fragments. Étant donné que le contenu est statique et que l’utilisateur effectue uniquement des mouvements de balayage arrière entre différentes images, l’implémentation peut être simplifiée à l’aide de vues et de dispositions Android standard.
Démarrer un projet d’application
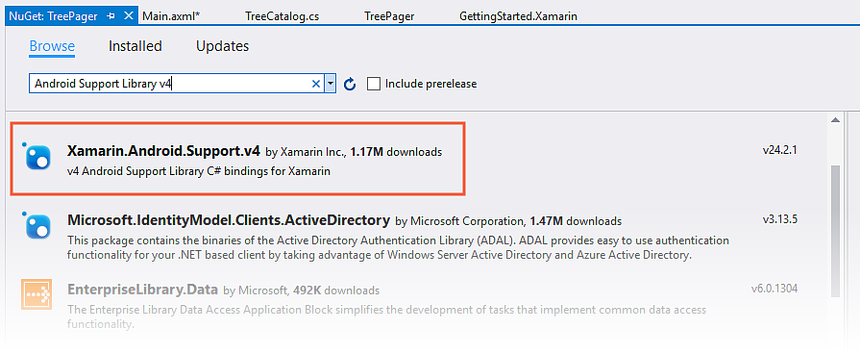
Créez un projet Android appelé TreePager (voir Hello, Android pour plus d’informations sur la création de nouveaux projets Android). Ensuite, lancez le Gestionnaire de package NuGet. (Pour plus d’informations sur l’installation de packages NuGet, consultez Procédure pas à pas : inclusion d’un nuGet dans votre projet). Recherchez et installez la bibliothèque de support Android v4 :
Cela installe également tous les packages supplémentaires réapprogués par la bibliothèque de support Android v4.
Ajouter un exemple de source de données
Dans cet exemple, la source de données du catalogue d’arborescences (représentée par la TreeCatalog classe) fournit le contenu de l’élément ViewPager .
TreeCatalog contient une collection prête à l’emploi d’images d’arborescence et de titres d’arborescence que l’adaptateur utilisera pour la création Viewde s. Le TreeCatalog constructeur ne nécessite aucun argument :
TreeCatalog treeCatalog = new TreeCatalog();
La collection d’images dans TreeCatalog est organisée de telle sorte que chaque image soit accessible par un indexeur. Par exemple, la ligne de code suivante récupère l’ID de ressource d’image pour la troisième image de la collection :
int imageId = treeCatalog[2].imageId;
Étant donné que les détails de TreeCatalog l’implémentation ne sont pas pertinents pour comprendre ViewPager, le TreeCatalog code n’est pas répertorié ici.
Le code source à mettre à TreeCatalog disposition à TreeCatalog.cs.
Téléchargez ce fichier source (ou copiez et collez le code dans un nouveau fichier TreeCatalog.cs ) et ajoutez-le à votre projet. En outre, téléchargez et décompressez les fichiers image dans votre dossier Ressources/dessinable et incluez-les dans le projet.
Créer une disposition ViewPager
Ouvrez Resources/layout/Main.axml et remplacez son contenu par le code XML suivant :
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
Ce code XML définit un ViewPager élément qui occupe l’écran entier. Notez que vous devez utiliser le nom complet android.support.v4.view.ViewPager , car ViewPager il est empaqueté dans une bibliothèque de support. ViewPager est disponible uniquement à partir de la bibliothèque de support Android v4 ; il n’est pas disponible dans le Kit de développement logiciel (SDK) Android.
Configurer ViewPager
Modifiez MainActivity.cs et ajoutez l’instruction suivante using :
using Android.Support.V4.View;
Remplacez la méthode OnCreate par le code suivant :
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
ViewPager viewPager = FindViewById<ViewPager>(Resource.Id.viewpager);
TreeCatalog treeCatalog = new TreeCatalog();
}
Ce code effectue ce qui suit :
Définit l’affichage à partir de la ressource de disposition Main.axml .
Récupère une référence à la
ViewPagerdisposition.Instancie une nouvelle
TreeCatalogsource de données.
Lorsque vous générez et exécutez ce code, vous devez voir un affichage semblable à la capture d’écran suivante :
À ce stade, la ViewPager valeur est vide, car elle ne dispose pas d’un adaptateur pour accéder au contenu dans TreeCatalog. Dans la section suivante, un PagerAdapter est créé pour se connecter ViewPager à TreeCatalog.
Créer l’adaptateur
ViewPager utilise un objet contrôleur d’adaptateur qui se trouve entre la ViewPager source de données et la source de données (voir l’illustration de l’adaptateur). Pour accéder à ces données, ViewPager vous devez fournir un adaptateur personnalisé dérivé de PagerAdapter. Cet adaptateur remplit chaque ViewPager page avec du contenu de la source de données. Étant donné que cette source de données est spécifique à l’application, l’adaptateur personnalisé est le code qui comprend comment accéder aux données. Lorsque l’utilisateur effectue un mouvement de balayage dans les pages du ViewPager, l’adaptateur extrait des informations de la source de données et le charge dans les pages à ViewPager afficher.
Lorsque vous implémentez un PagerAdapter, vous devez remplacer les éléments suivants :
InstancieItem : crée la page (
View) pour une position donnée et l’ajoute à laViewPagercollection de vues.DestroyItem : supprime une page d’une position donnée.
Count : propriété en lecture seule qui renvoie le nombre de vues (pages) disponibles.
IsViewFromObject : détermine si une page est associée à un objet clé spécifique. (Cet objet est créé par la
InstantiateItemméthode.) Dans cet exemple, l’objet clé est l’objetTreeCatalogde données.
Ajoutez un nouveau fichier appelé TreePagerAdapter.cs et remplacez son contenu par le code suivant :
using System;
using Android.App;
using Android.Runtime;
using Android.Content;
using Android.Views;
using Android.Widget;
using Android.Support.V4.View;
using Java.Lang;
namespace TreePager
{
class TreePagerAdapter : PagerAdapter
{
public override int Count
{
get { throw new NotImplementedException(); }
}
public override bool IsViewFromObject(View view, Java.Lang.Object obj)
{
throw new NotImplementedException();
}
public override Java.Lang.Object InstantiateItem (View container, int position)
{
throw new NotImplementedException();
}
public override void DestroyItem(View container, int position, Java.Lang.Object view)
{
throw new NotImplementedException();
}
}
}
Ce code extrait l’implémentation essentielle PagerAdapter . Dans les sections suivantes, chacune de ces méthodes est remplacée par du code de travail.
Implémenter le constructeur
Lorsque l’application instancie le TreePagerAdapter, elle fournit un contexte (le MainActivity) et un instancié TreeCatalog. Ajoutez les variables membres et le constructeur suivants en haut de la TreePagerAdapter classe dans TreePagerAdapter.cs :
Context context;
TreeCatalog treeCatalog;
public TreePagerAdapter (Context context, TreeCatalog treeCatalog)
{
this.context = context;
this.treeCatalog = treeCatalog;
}
L’objectif de ce constructeur est de stocker le contexte et TreeCatalog l’instance que le TreePagerAdapter constructeur utilisera.
Implémenter le nombre
L’implémentation Count est relativement simple : elle retourne le nombre d’arborescences dans le catalogue d’arborescences. Remplacez Count par le code suivant :
public override int Count
{
get { return treeCatalog.NumTrees; }
}
La NumTrees propriété de TreeCatalog retourne le nombre d’arborescences (nombre de pages) dans le jeu de données.
Implémenter InstancieItem
La InstantiateItem méthode crée la page pour une position donnée. Il doit également ajouter la vue nouvellement créée à la ViewPagercollection d’affichages. Pour rendre cela possible, le ViewPager passage lui-même en tant que paramètre de conteneur.
Remplacez la méthode InstantiateItem par le code suivant :
public override Java.Lang.Object InstantiateItem (View container, int position)
{
var imageView = new ImageView (context);
imageView.SetImageResource (treeCatalog[position].imageId);
var viewPager = container.JavaCast<ViewPager>();
viewPager.AddView (imageView);
return imageView;
}
Ce code effectue ce qui suit :
Instancie un nouveau
ImageViewpour afficher l’image d’arborescence à la position spécifiée. L’applicationMainActivityest le contexte qui sera transmis auImageViewconstructeur.Définit la
ImageViewressource sur l’IDTreeCatalogde ressource d’image à la position spécifiée.Convertit le conteneur
Viewpassé en référenceViewPager. Notez que vous devez utiliserJavaCast<ViewPager>()pour effectuer correctement ce cast (cela est nécessaire pour que Android effectue une conversion de type vérifiée par le runtime).Ajoute l’instancié
ImageViewà l’appelantViewPageret retourne celui-ciImageView.
Lorsque l’image ViewPager s’affiche à l’adresse position, elle affiche ceci ImageView. Initialement, InstantiateItem il est appelé deux fois pour remplir les deux premières pages avec des vues. Lorsque l’utilisateur fait défiler, il est appelé à nouveau pour conserver les vues juste derrière et avant l’élément actuellement affiché.
Implémenter DestroyItem
La DestroyItem méthode supprime une page de la position donnée. Dans les applications où l’affichage à une position donnée peut changer, ViewPager doit avoir un moyen de supprimer une vue obsolète à cette position avant de la remplacer par une nouvelle vue. Dans l’exemple TreeCatalog , la vue à chaque position ne change pas. Par conséquent, une vue supprimée DestroyItem par sera simplement re-ajoutée lorsqu’elle InstantiateItem est appelée pour cette position.
(Pour une meilleure efficacité, il est possible d’implémenter un pool pour recycler les s Viewqui seront réexécrits à la même position.)
Remplacez la méthode DestroyItem par le code suivant :
public override void DestroyItem(View container, int position, Java.Lang.Object view)
{
var viewPager = container.JavaCast<ViewPager>();
viewPager.RemoveView(view as View);
}
Ce code effectue ce qui suit :
Convertit le conteneur
Viewpassé en référenceViewPager.Convertit l’objet Java passé (
view) en C#View(view as View) ;Supprime la vue du
ViewPager.
Implémenter IsViewFromObject
Lorsque l’utilisateur glisse vers la gauche et la droite dans les pages de contenu, ViewPager les appels IsViewFromObject permettent de vérifier que l’enfant View à la position donnée est associé à l’objet de l’adaptateur pour cette même position (par conséquent, l’objet de l’adaptateur est appelé clé d’objet). Pour les applications relativement simples, l’association est l’une des identités : la clé d’objet de l’adaptateur à cette instance est la vue qui a été précédemment retournée au ViewPager via InstantiateItem. Toutefois, pour d’autres applications, la clé d’objet peut être une autre instance de classe spécifique à l’adaptateur associée (mais pas identique à) à la vue enfant qui ViewPager s’affiche à cette position. Seul l’adaptateur sait si la vue et la clé d’objet passées sont associées.
IsViewFromObject doit être implémenté pour PagerAdapter fonctionner correctement. Si IsViewFromObject la valeur est retournée false pour une position donnée, ViewPager l’affichage n’est pas affiché à cette position. Dans l’application TreePager , la clé d’objet retournée par InstantiateItem est la page View d’une arborescence. Par conséquent, le code doit uniquement vérifier l’identité (c’est-à-dire la clé d’objet et la vue sont identiques). Remplacez IsViewFromObject par le code suivant :
public override bool IsViewFromObject(View view, Java.Lang.Object obj)
{
return view == obj;
}
Ajouter l’adaptateur à ViewPager
Maintenant que l’application TreePagerAdapter est implémentée, il est temps de l’ajouter ViewPagerau . Dans MainActivity.cs, ajoutez la ligne de code suivante à la fin de la OnCreate méthode :
viewPager.Adapter = new TreePagerAdapter(this, treeCatalog);
Ce code instancie le TreePagerAdapter, en passant le MainActivity contexte (this). L’instancié TreeCatalog est passé dans le deuxième argument du constructeur. La ViewPagerpropriété 's Adapter est définie sur l’objet instancié ; cela instancie TreePagerAdapter dans TreePagerAdapter le ViewPager.
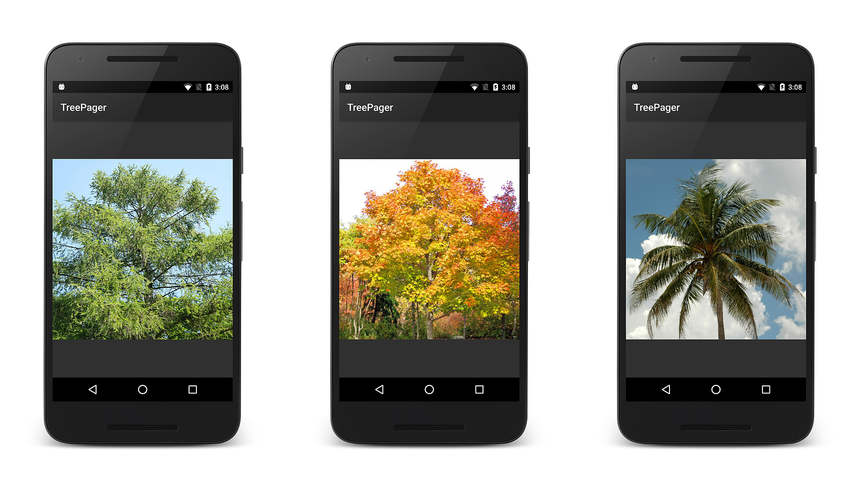
L’implémentation principale est maintenant terminée : générez et exécutez l’application. Vous devez voir la première image du catalogue d’arborescences apparaître à l’écran, comme indiqué à gauche dans la capture d’écran suivante. Balayez vers la gauche pour afficher plus d’arborescences, puis balayez vers la droite pour revenir dans le catalogue d’arborescences :
Ajouter un indicateur de pagineur
Cette implémentation minimale ViewPager affiche les images du catalogue d’arborescences, mais elle n’indique pas où l’utilisateur se trouve dans le catalogue. L’étape suivante consiste à ajouter un PagerTabStrip. L’utilisateur PagerTabStrip informe l’utilisateur quant à la page qui s’affiche et fournit un contexte de navigation en affichant un indicateur des pages précédentes et suivantes. PagerTabStrip est destiné à être utilisé comme indicateur pour la page active d’un ViewPager; il fait défiler et met à jour à mesure que l’utilisateur effectue un mouvement de balayage sur chaque page.
Ouvrez Resources/layout/Main.axml et ajoutez a PagerTabStrip à la disposition :
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.PagerTabStrip
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:textColor="#fff" />
</android.support.v4.view.ViewPager>
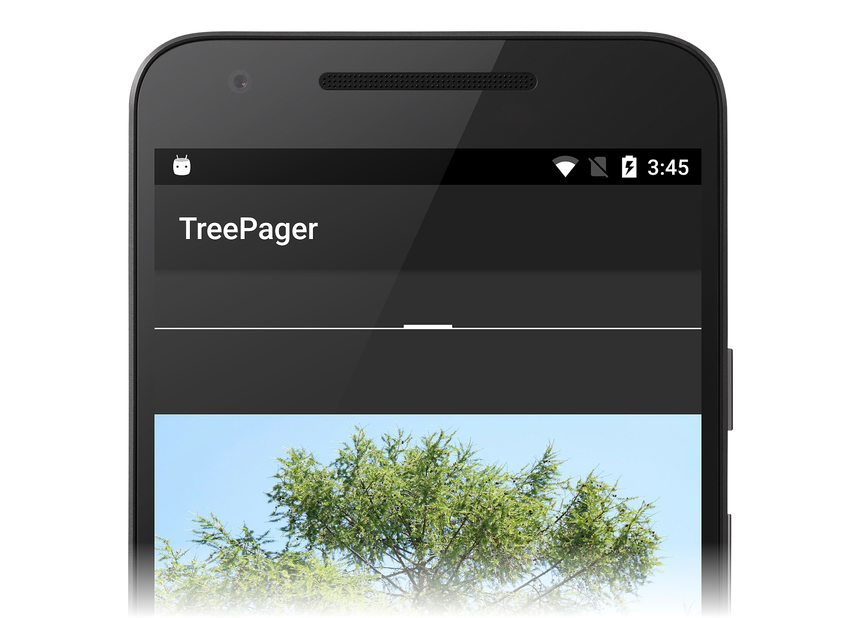
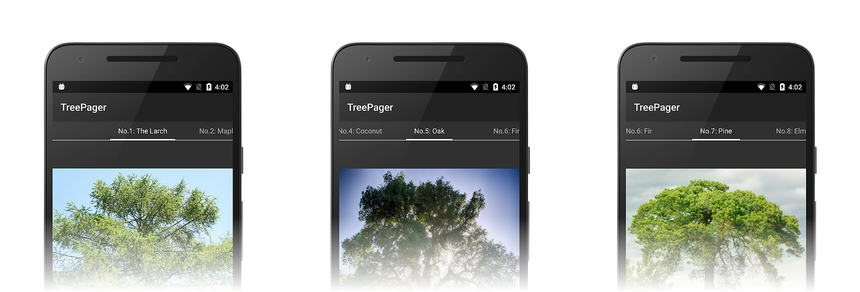
ViewPager et PagerTabStrip sont conçus pour fonctionner ensemble. Lorsque vous déclarez une PagerTabStrip disposition à l’intérieur d’une ViewPager disposition, la ViewPager recherche et la connecte automatiquement PagerTabStrip à l’adaptateur. Lorsque vous générez et exécutez l’application, vous devez voir le vide PagerTabStrip affiché en haut de chaque écran :
Afficher un titre
Pour ajouter un titre à chaque onglet de page, implémentez la GetPageTitleFormatted méthode dans la PagerAdapterclasse dérivée de -. ViewPager appelle GetPageTitleFormatted (s’il est implémenté) pour obtenir la chaîne de titre qui décrit la page à la position spécifiée. Ajoutez la méthode suivante à la TreePagerAdapter classe dans TreePagerAdapter.cs :
public override Java.Lang.ICharSequence GetPageTitleFormatted(int position)
{
return new Java.Lang.String(treeCatalog[position].caption);
}
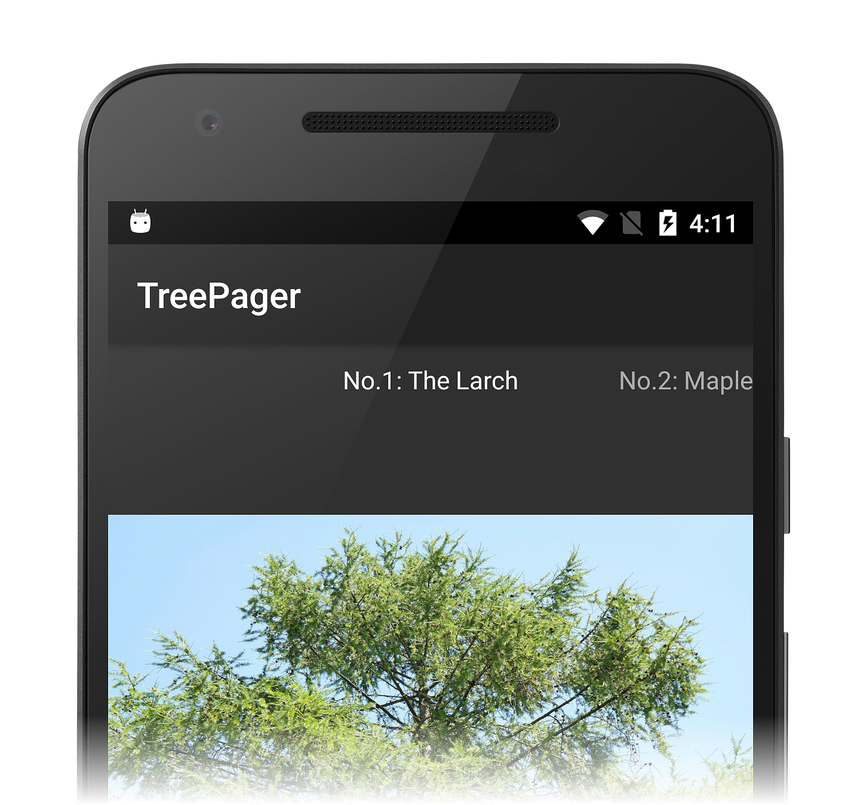
Ce code récupère la chaîne de légende d’arborescence de la page spécifiée (position) dans le catalogue d’arborescences, la convertit en Java Stringet la renvoie au ViewPagerfichier . Lorsque vous exécutez l’application avec cette nouvelle méthode, chaque page affiche la légende de l’arborescence dans le PagerTabStrip. Vous devez voir le nom de l’arborescence en haut de l’écran sans soulignement :
Vous pouvez effectuer un mouvement de balayage vers l’arrière pour afficher chaque image d’arborescence sous-titré dans le catalogue.
PagerTitleStrip Variation
PagerTitleStrip est très similaire à ce PagerTabStrip qui PagerTabStrip ajoute un trait de soulignement pour l’onglet actuellement sélectionné. Vous pouvez remplacer PagerTabStrip par PagerTitleStrip la disposition ci-dessus et réexécuter l’application pour voir comment elle ressemble à PagerTitleStrip:
Notez que le soulignement est supprimé lorsque vous effectuez une conversion en PagerTitleStrip.
Résumé
Cette procédure pas à pas a fourni un exemple pas à pas de la création d’une application de base ViewPagersans utiliser Fragments. Il a présenté un exemple de source de données contenant des images et des chaînes de légende, une ViewPager disposition pour afficher les images et une PagerAdapter sous-classe qui connecte la ViewPager source de données. Pour aider l’utilisateur à parcourir le jeu de données, des instructions ont été incluses qui expliquent comment ajouter ou PagerTabStrip PagerTitleStrip afficher la légende d’image en haut de chaque page.