Notifications à distance avec Firebase Cloud Messaging
Cette procédure pas à pas fournit une explication détaillée de l’utilisation de Firebase Cloud Messaging pour implémenter des notifications à distance (également appelées notifications Push) dans une application Xamarin.Android. Il illustre comment implémenter les différentes classes nécessaires pour les communications avec Firebase Cloud Messaging (FCM), fournit des exemples de configuration du manifeste Android pour l’accès à FCM et illustre la messagerie en aval à l’aide de la console Firebase.
Vue d’ensemble des notifications FCM
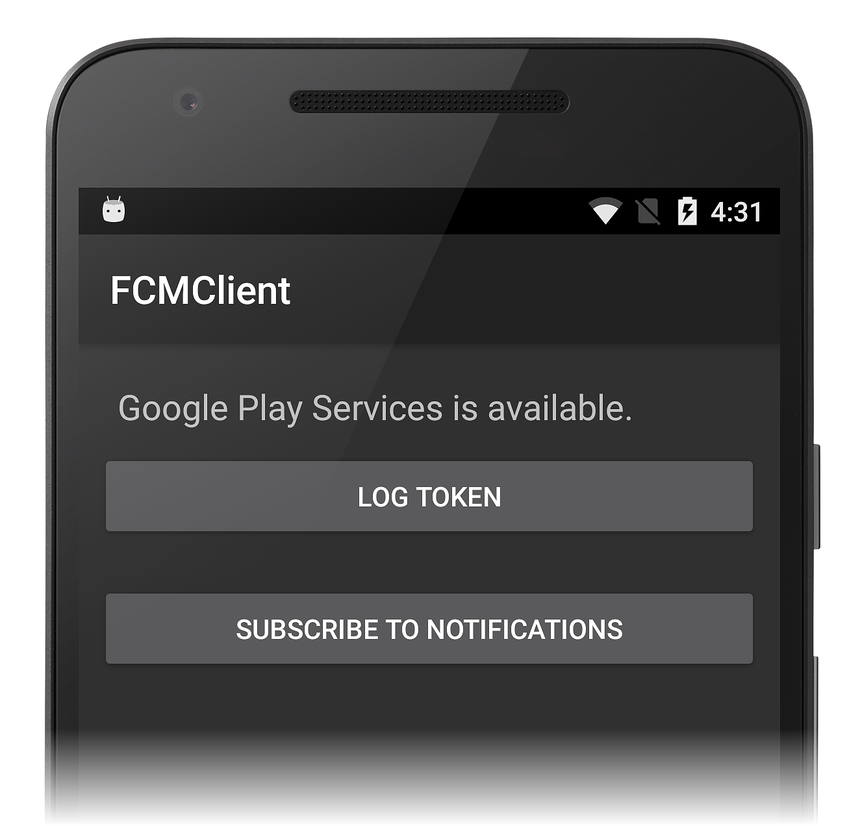
Dans cette procédure pas à pas, une application de base appelée FCMClient sera créée pour illustrer les éléments essentiels de la messagerie FCM. FCMClient case activée s pour la présence de Google Play Services, reçoit des jetons d’inscription de FCM, affiche les notifications à distance que vous envoyez à partir de la console Firebase et s’abonne aux messages de rubrique :
Les domaines de rubrique suivants seront explorés :
Notifications en arrière-plan
Messages de rubrique
Notifications au premier plan
Pendant cette procédure pas à pas, vous allez ajouter de manière incrémentielle des fonctionnalités à FCMClient et l’exécuter sur un appareil ou un émulateur pour comprendre comment il interagit avec FCM. Vous allez utiliser la journalisation pour témoigner des transactions d’application dynamiques avec des serveurs FCM, et vous observerez comment les notifications sont générées à partir de messages FCM que vous entrez dans l’interface utilisateur graphique des notifications de la console Firebase.
Spécifications
Il sera utile de vous familiariser avec les différents types de messages qui peuvent être envoyés par Firebase Cloud Messaging. La charge utile du message détermine comment une application cliente reçoit et traite le message.
Avant de pouvoir procéder à cette procédure pas à pas, vous devez acquérir les informations d’identification nécessaires pour utiliser les serveurs FCM de Google ; ce processus est expliqué dans Firebase Cloud Messaging. En particulier, vous devez télécharger le fichier google-services.json à utiliser avec l’exemple de code présenté dans cette procédure pas à pas. Si vous n’avez pas encore créé de projet dans la console Firebase (ou si vous n’avez pas encore téléchargé le fichier google-services.json ), consultez Firebase Cloud Messaging.
Pour exécuter l’exemple d’application, vous aurez besoin d’un appareil ou d’un émulateur de test Android compatible avec Firebase. Firebase Cloud Messaging prend en charge les clients s’exécutant sur Android 4.0 ou version ultérieure, et ces appareils doivent également avoir installé l’application Google Play Store (Google Play Services 9.2.1 ou version ultérieure est requise). Si vous n’avez pas encore installé l’application Google Play Store sur votre appareil, visitez le site web Google Play pour le télécharger et l’installer. Vous pouvez également utiliser l’émulateur android SDK avec Google Play Services installé au lieu d’un appareil de test (vous n’avez pas besoin d’installer Google Play Store si vous utilisez l’émulateur android SDK).
Démarrer un projet d’application
Pour commencer, créez un projet Xamarin.Android vide appelé FCMClient. Si vous n’êtes pas familiarisé avec la création de projets Xamarin.Android, consultez Hello, Android. Une fois la nouvelle application créée, l’étape suivante consiste à définir le nom du package et à installer plusieurs packages NuGet qui seront utilisés pour la communication avec FCM.
Définir le nom du package
Dans Firebase Cloud Messaging, vous avez spécifié un nom de package pour l’application compatible FCM. Ce nom de package sert également d’ID d’application associé à la clé API. Configurez l’application pour utiliser ce nom de package :
Ouvrez les propriétés du projet FCMClient .
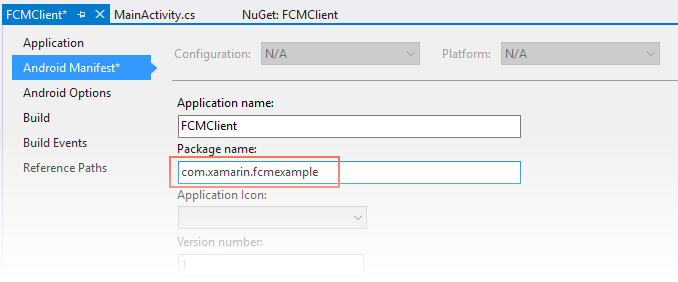
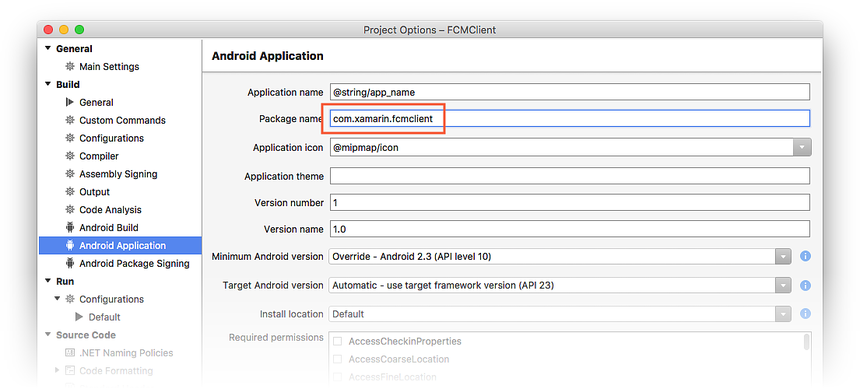
Dans la page Manifeste Android, définissez le nom du package.
Dans l’exemple suivant, le nom du package est défini sur com.xamarin.fcmexample:
Pendant que vous mettez à jour le manifeste Android, case activée pour vous assurer que l’autorisation Internet est activée.
Important
L’application cliente ne peut pas recevoir un jeton d’inscription de FCM si ce nom de package ne correspond pas exactement au nom du package entré dans la console Firebase.
Ajouter le package Xamarin Google Play Services Base
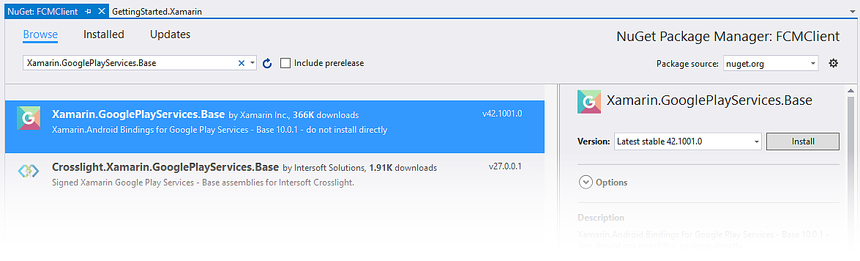
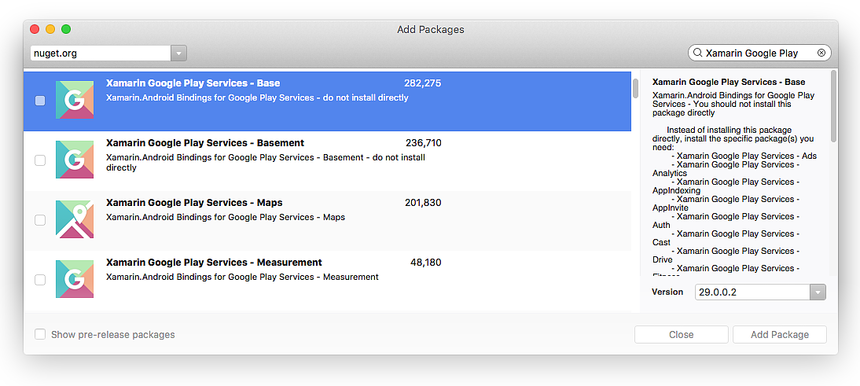
Étant donné que Firebase Cloud Messaging dépend de Google Play Services, le package NuGet de base Xamarin - Doit être ajouté au projet Xamarin.Android. Vous aurez besoin de la version 29.0.0.2 ou ultérieure.
Si vous recevez une erreur lors de l’installation de NuGet, fermez le projet FCMClient , ouvrez-le à nouveau et réessayez l’installation de NuGet.
Lorsque vous installez Xamarin.GooglePlayServices.Base, toutes les dépendances nécessaires sont également installées. Modifiez MainActivity.cs et ajoutez l’instruction suivante using :
using Android.Gms.Common;
Cette instruction rend la classe dans Xamarin.GooglePlayServices.Base disponible pour le GoogleApiAvailability code FCMClient.
GoogleApiAvailabilityest utilisé pour case activée pour la présence de Google Play Services.
Ajouter le package de messagerie Xamarin Firebase
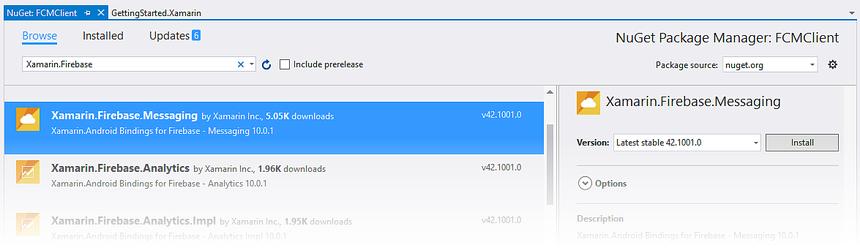
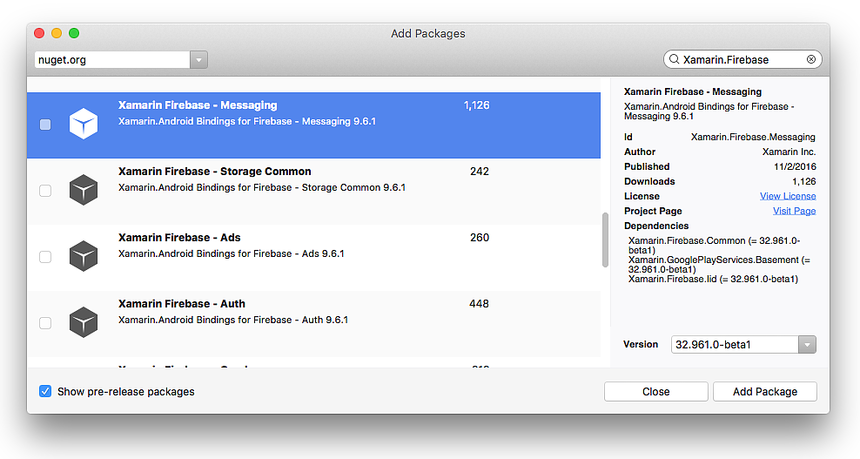
Pour recevoir des messages de FCM, le package NuGet Xamarin Firebase - Messaging doit être ajouté au projet d’application. Sans ce package, une application Android ne peut pas recevoir de messages provenant de serveurs FCM.
Lorsque vous installez Xamarin.Firebase.Messaging, toutes les dépendances nécessaires sont également installées.
Ensuite, modifiez MainActivity.cs et ajoutez les instructions suivantes using :
using Firebase.Messaging;
using Firebase.Iid;
using Android.Util;
Les deux premières instructions rendent les types dans le package NuGet Xamarin.Firebase.Messaging disponible pour le code FCMClient. Android.Util ajoute des fonctionnalités de journalisation qui seront utilisées pour observer les transactions avec FMS.
Ajout du fichier JSON Google Services
L’étape suivante consiste à ajouter le fichier google-services.json au répertoire racine de votre projet :
Copiez google-services.json dans le dossier du projet.
Ajoutez google-services.json au projet d’application (cliquez sur Afficher tous les fichiers dans le Explorateur de solutions, cliquez avec le bouton droit sur google-services.json, puis sélectionnez Inclure dans Project).
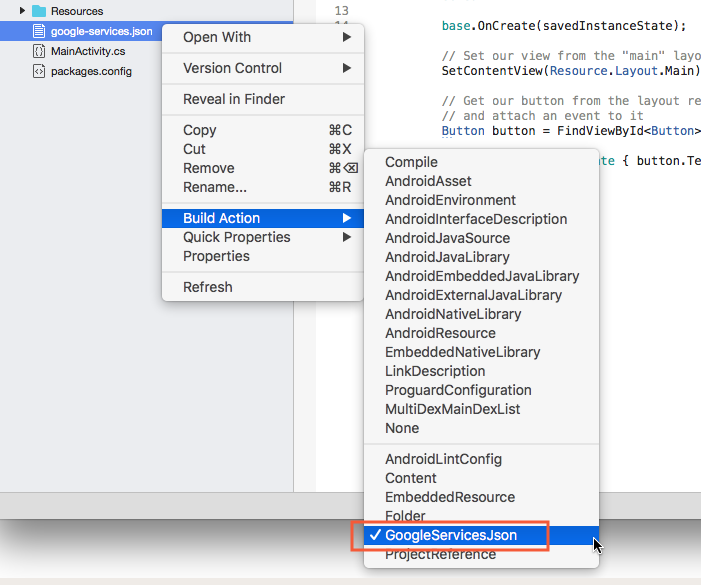
Sélectionnez google-services.json dans la fenêtre Explorateur de solutions.
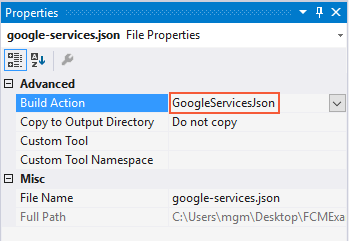
Dans le volet Propriétés, définissez l’action de génération sur GoogleServicesJson :
Remarque
Si l’action de génération GoogleServicesJson n’est pas affichée, enregistrez et fermez la solution, puis rouvrez-la.
Lorsque google-services.json est ajouté au projet (et que l’action de génération GoogleServicesJson est définie), le processus de génération extrait l’ID client et la clé API, puis ajoute ces informations d’identification au AndroidManifest.xml fusionné/généré qui réside dans obj/Debug/android/AndroidManifest.xml. Ce processus de fusion ajoute automatiquement toutes les autorisations et autres éléments FCM nécessaires pour la connexion aux serveurs FCM.
Rechercher Google Play Services et créer un canal de notification
Google recommande que les applications Android case activée pour la présence de l’APK google Play Services avant d’accéder aux fonctionnalités de Google Play Services (pour plus d’informations, voir Rechercher les services Google Play).
Une disposition initiale de l’interface utilisateur de l’application est créée en premier. Modifiez resources/layout/Main.axml et remplacez son contenu par le code XML suivant :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp">
<TextView
android:text=" "
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/msgText"
android:textAppearance="?android:attr/textAppearanceMedium"
android:padding="10dp" />
</LinearLayout>
Cela TextView sera utilisé pour afficher les messages qui indiquent si Google Play Services est installé. Enregistrez les modifications apportées à Main.axml.
Modifiez MainActivity.cs et ajoutez les variables d’instance suivantes à la MainActivity classe :
public class MainActivity : AppCompatActivity
{
static readonly string TAG = "MainActivity";
internal static readonly string CHANNEL_ID = "my_notification_channel";
internal static readonly int NOTIFICATION_ID = 100;
TextView msgText;
Les variables CHANNEL_ID et NOTIFICATION_ID seront utilisées dans la méthode CreateNotificationChannel qui sera ajoutée ultérieurement dans cette procédure pas à MainActivity pas.
Dans l’exemple suivant, la OnCreate méthode vérifie que Google Play Services est disponible avant que l’application tente d’utiliser des services FCM.
Ajoutez la méthode suivante à la classe MainActivity :
public bool IsPlayServicesAvailable ()
{
int resultCode = GoogleApiAvailability.Instance.IsGooglePlayServicesAvailable (this);
if (resultCode != ConnectionResult.Success)
{
if (GoogleApiAvailability.Instance.IsUserResolvableError (resultCode))
msgText.Text = GoogleApiAvailability.Instance.GetErrorString (resultCode);
else
{
msgText.Text = "This device is not supported";
Finish ();
}
return false;
}
else
{
msgText.Text = "Google Play Services is available.";
return true;
}
}
Ce code case activée l’appareil pour voir si l’APK google Play Services est installé. S’il n’est pas installé, un message s’affiche dans celui TextBox qui indique à l’utilisateur de télécharger un APK à partir du Google Play Store (ou de l’activer dans les paramètres système de l’appareil).
Les applications qui s’exécutent sur Android 8.0 (niveau d’API 26) ou version ultérieure doivent créer un canal de notification pour la publication de leurs notifications. Ajoutez la méthode suivante à la MainActivity classe qui crée le canal de notification (si nécessaire) :
void CreateNotificationChannel()
{
if (Build.VERSION.SdkInt < BuildVersionCodes.O)
{
// Notification channels are new in API 26 (and not a part of the
// support library). There is no need to create a notification
// channel on older versions of Android.
return;
}
var channel = new NotificationChannel(CHANNEL_ID,
"FCM Notifications",
NotificationImportance.Default)
{
Description = "Firebase Cloud Messages appear in this channel"
};
var notificationManager = (NotificationManager)GetSystemService(Android.Content.Context.NotificationService);
notificationManager.CreateNotificationChannel(channel);
}
Remplacez la méthode OnCreate par le code suivant :
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.Main);
msgText = FindViewById<TextView> (Resource.Id.msgText);
IsPlayServicesAvailable ();
CreateNotificationChannel();
}
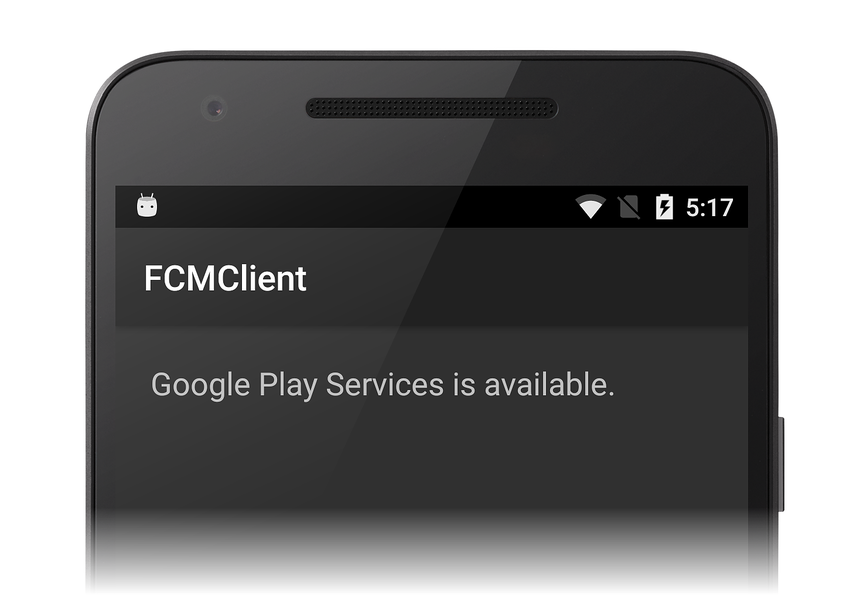
IsPlayServicesAvailableest appelé à la fin de OnCreate sorte que les services Google Play case activée s’exécutent chaque fois que l’application démarre. La méthode CreateNotificationChannel est appelée pour s’assurer qu’un canal de notification existe pour les appareils exécutant Android 8 ou version ultérieure. Si votre application a une OnResume méthode, elle doit également appeler OnResume IsPlayServicesAvailable. Régénérez et exécutez complètement l’application. Si tout est configuré correctement, vous devez voir un écran qui ressemble à la capture d’écran suivante :
Si vous n’obtenez pas ce résultat, vérifiez que l’APK google Play Services est installé sur votre appareil (pour plus d’informations, consultez Configuration de Google Play Services). Vérifiez également que vous avez ajouté le package Xamarin.Google.Play.Services.Base à votre projet FCMClient , comme expliqué précédemment.
Ajouter le récepteur d’ID d’instance
L’étape suivante consiste à ajouter un service qui s’étend FirebaseInstanceIdService pour gérer la création, la rotation et la mise à jour des jetons d’inscription Firebase. Le FirebaseInstanceIdService service est requis pour que FCM puisse envoyer des messages à l’appareil. Lorsque le FirebaseInstanceIdService service est ajouté à l’application cliente, l’application reçoit automatiquement les messages FCM et les affiche sous forme de notifications chaque fois que l’application est en arrière-plan.
Déclarer le récepteur dans le manifeste Android
Modifiez AndroidManifest.xml et insérez les éléments suivants <receiver> dans la <application> section :
<receiver
android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver"
android:exported="false" />
<receiver
android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver"
android:exported="true"
android:permission="com.google.android.c2dm.permission.SEND">
<intent-filter>
<action android:name="com.google.android.c2dm.intent.RECEIVE" />
<action android:name="com.google.android.c2dm.intent.REGISTRATION" />
<category android:name="${applicationId}" />
</intent-filter>
</receiver>
Ce code XML effectue les opérations suivantes :
Déclare une implémentation qui fournit un
FirebaseInstanceIdReceiveridentificateur unique pour chaque instance d’application. Ce récepteur authentifie et autorise également les actions.Déclare une implémentation interne
FirebaseInstanceIdInternalReceiverutilisée pour démarrer les services en toute sécurité.L’ID d’application est stocké dans le fichier google-services.json qui a été ajouté au projet. Les liaisons Xamarin.Android Firebase remplacent le jeton
${applicationId}par l’ID d’application ; aucun code supplémentaire n’est requis par l’application cliente pour fournir l’ID d’application.
Il FirebaseInstanceIdReceiver s’agit d’un WakefulBroadcastReceiver élément qui reçoit et FirebaseMessaging remet FirebaseInstanceId les événements à la classe à partir de laquelle FirebaseInstanceIdServicevous dérivez .
Implémenter le service d’ID d’instance Firebase
Le travail d’inscription de l’application auprès de FCM est géré par le service personnalisé FirebaseInstanceIdService que vous fournissez.
FirebaseInstanceIdService effectue les étapes suivantes :
Utilise l’API ID d’instance pour générer des jetons de sécurité qui autorisent l’application cliente à accéder à FCM et au serveur d’applications. En retour, l’application récupère un jeton d’inscription à partir de FCM.
Transfère le jeton d’inscription au serveur d’applications si le serveur d’applications l’exige.
Ajoutez un nouveau fichier appelé MyFirebaseIIDService.cs et remplacez son code de modèle par les éléments suivants :
using System;
using Android.App;
using Firebase.Iid;
using Android.Util;
namespace FCMClient
{
[Service]
[IntentFilter(new[] { "com.google.firebase.INSTANCE_ID_EVENT" })]
public class MyFirebaseIIDService : FirebaseInstanceIdService
{
const string TAG = "MyFirebaseIIDService";
public override void OnTokenRefresh()
{
var refreshedToken = FirebaseInstanceId.Instance.Token;
Log.Debug(TAG, "Refreshed token: " + refreshedToken);
SendRegistrationToServer(refreshedToken);
}
void SendRegistrationToServer(string token)
{
// Add custom implementation, as needed.
}
}
}
Ce service implémente une OnTokenRefresh méthode appelée lorsque le jeton d’inscription est initialement créé ou modifié. Lors OnTokenRefresh de l’exécution, il récupère le dernier jeton de la FirebaseInstanceId.Instance.Token propriété (qui est mis à jour de façon asynchrone par FCM). Dans cet exemple, le jeton actualisé est journalisé afin qu’il puisse être consulté dans la fenêtre de sortie :
var refreshedToken = FirebaseInstanceId.Instance.Token;
Log.Debug(TAG, "Refreshed token: " + refreshedToken);
OnTokenRefresh est appelé rarement : il est utilisé pour mettre à jour le jeton dans les circonstances suivantes :
Lorsque l’application est installée ou désinstallée.
Lorsque l’utilisateur supprime des données d’application.
Lorsque l’application efface l’ID d’instance.
Lorsque la sécurité du jeton a été compromise.
Selon la documentation de l’ID d’instance de Google, le service ID d’instance FCM demande que l’application actualise régulièrement son jeton (généralement, tous les 6 mois).
OnTokenRefresh appelle SendRegistrationToAppServer également à associer le jeton d’inscription de l’utilisateur au compte côté serveur (le cas échéant) géré par l’application :
void SendRegistrationToAppServer (string token)
{
// Add custom implementation here as needed.
}
Étant donné que cette implémentation dépend de la conception du serveur d’applications, un corps de méthode vide est fourni dans cet exemple. Si votre serveur d’applications nécessite des informations d’inscription FCM, modifiez SendRegistrationToAppServer pour associer le jeton d’ID d’instance FCM de l’utilisateur à n’importe quel compte côté serveur géré par votre application. (Notez que le jeton est opaque pour l’application cliente.)
Lorsqu’un jeton est envoyé au serveur d’applications, SendRegistrationToAppServer doit conserver une valeur booléenne pour indiquer si le jeton a été envoyé au serveur. Si cette valeur booléenne est false, SendRegistrationToAppServer envoie le jeton au serveur d’applications ; sinon, le jeton a déjà été envoyé au serveur d’applications lors d’un appel précédent. Dans certains cas (par exemple, cet FCMClient exemple), le serveur d’applications n’a pas besoin du jeton. Par conséquent, cette méthode n’est pas requise pour cet exemple.
Implémenter le code de l’application cliente
Maintenant que les services récepteurs sont en place, le code de l’application cliente peut être écrit pour tirer parti de ces services. Dans les sections suivantes, un bouton est ajouté à l’interface utilisateur pour enregistrer le jeton d’inscription (également appelé jeton d’ID d’instance), et un autre code est ajouté pour MainActivity afficher Intent les informations lorsque l’application est lancée à partir d’une notification :
Jetons de journal
Le code ajouté à cette étape est destiné uniquement à des fins de démonstration : une application cliente de production n’a pas besoin de consigner les jetons d’inscription. Modifiez resources/layout/Main.axml et ajoutez la déclaration suivante Button immédiatement après l’élément TextView :
<Button
android:id="@+id/logTokenButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Log Token" />
Ajoutez le code suivant à la fin de la méthode MainActivity.OnCreate :
var logTokenButton = FindViewById<Button>(Resource.Id.logTokenButton);
logTokenButton.Click += delegate {
Log.Debug(TAG, "InstanceID token: " + FirebaseInstanceId.Instance.Token);
};
Ce code enregistre le jeton actuel dans la fenêtre de sortie lorsque le bouton Jeton de journal est appuyé.
Gérer les intentions de notification
Lorsque l’utilisateur appuie sur une notification émise par FCMClient, toutes les données qui accompagnent ce message de notification sont mises à disposition en Intent extras. Modifiez MainActivity.cs et ajoutez le code suivant en haut de la OnCreate méthode (avant l’appel à IsPlayServicesAvailable) :
if (Intent.Extras != null)
{
foreach (var key in Intent.Extras.KeySet())
{
var value = Intent.Extras.GetString(key);
Log.Debug(TAG, "Key: {0} Value: {1}", key, value);
}
}
Le lanceur Intent de l’application est déclenché lorsque l’utilisateur appuie sur son message de notification, de sorte que ce code journalise les données associées dans la Intent fenêtre de sortie. Si un autre Intent doit être déclenché, le click_action champ du message de notification doit être défini sur celui-ci Intent (le lanceur Intent est utilisé lorsqu’aucun n’est click_action spécifié).
Notifications en arrière-plan
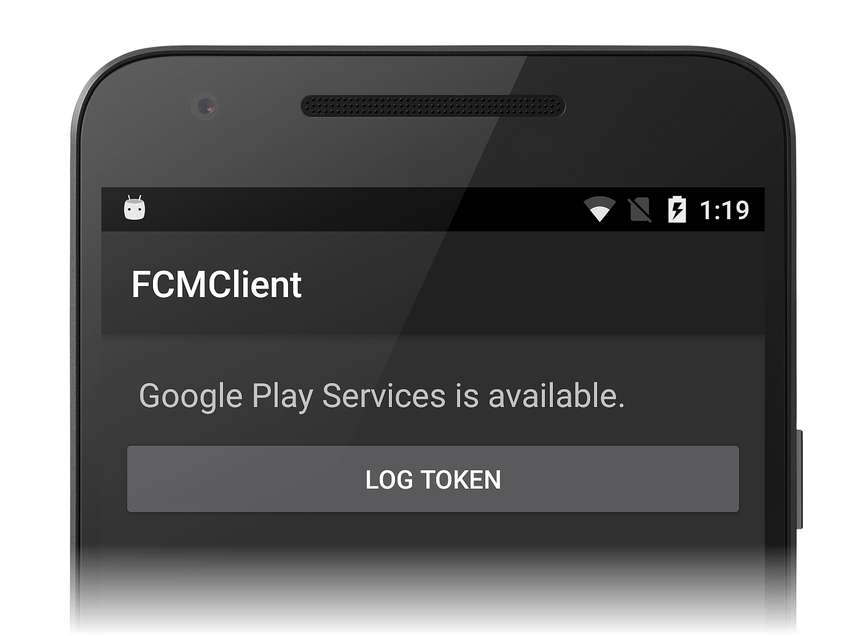
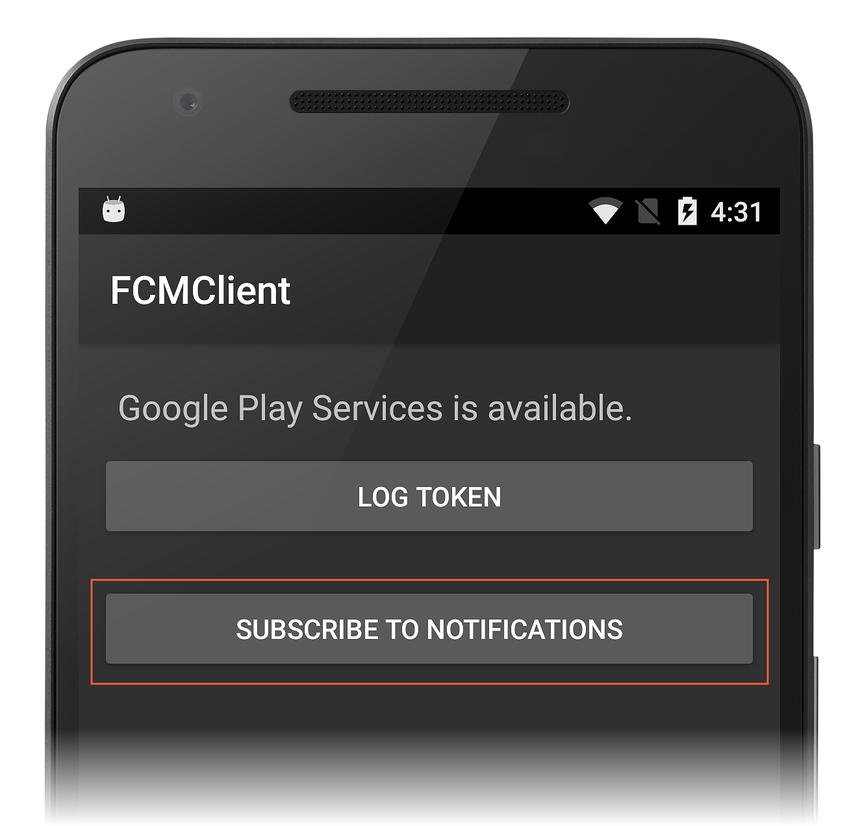
Générez et exécutez l’application FCMClient . Le bouton Jeton de journal s’affiche :
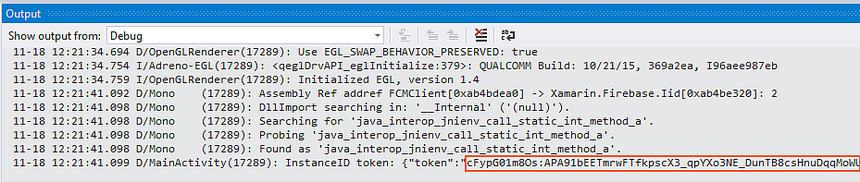
Appuyez sur le bouton Jeton de journal. Un message semblable à ce qui suit doit s’afficher dans la fenêtre de sortie de l’IDE :
La longue chaîne étiquetée avec le jeton est le jeton d’ID d’instance que vous collez dans la console Firebase : sélectionnez et copiez cette chaîne dans le Presse-papiers. Si vous ne voyez pas de jeton d’ID d’instance, ajoutez la ligne suivante en haut de la OnCreate méthode pour vérifier que google-services.json a été analysé correctement :
Log.Debug(TAG, "google app id: " + GetString(Resource.String.google_app_id));
La google_app_id valeur enregistrée dans la fenêtre de sortie doit correspondre à la mobilesdk_app_id valeur enregistrée dans google-services.json. Le Resource.String.google_app_id fichier est généré par msbuild lors du traitement de google-services.json.
Envoyer un message
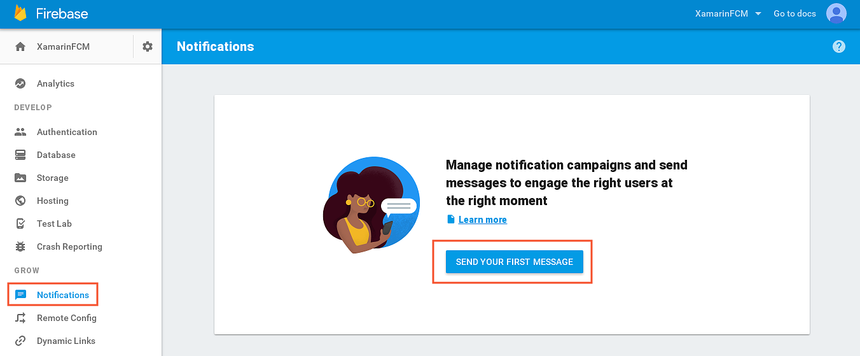
Connectez-vous à la console Firebase, sélectionnez votre projet, cliquez sur Notifications, puis cliquez sur ENVOYER VOTRE PREMIER MESSAGE :
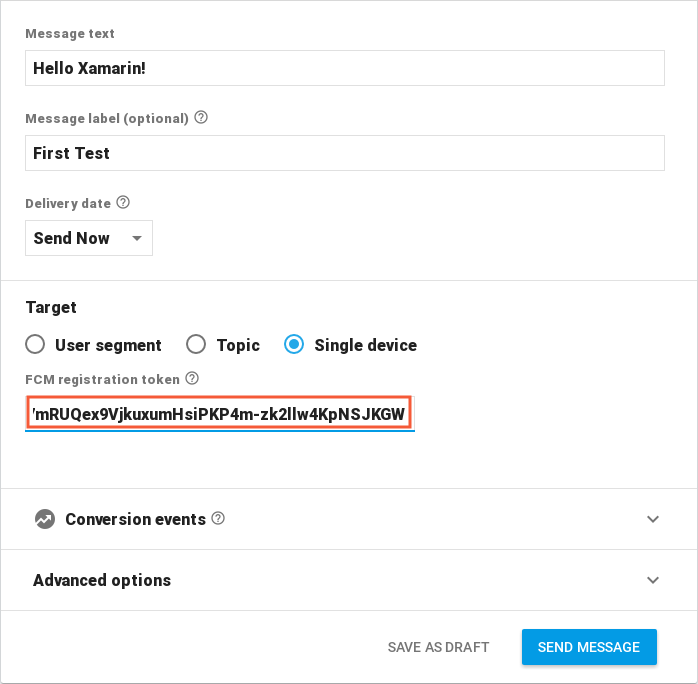
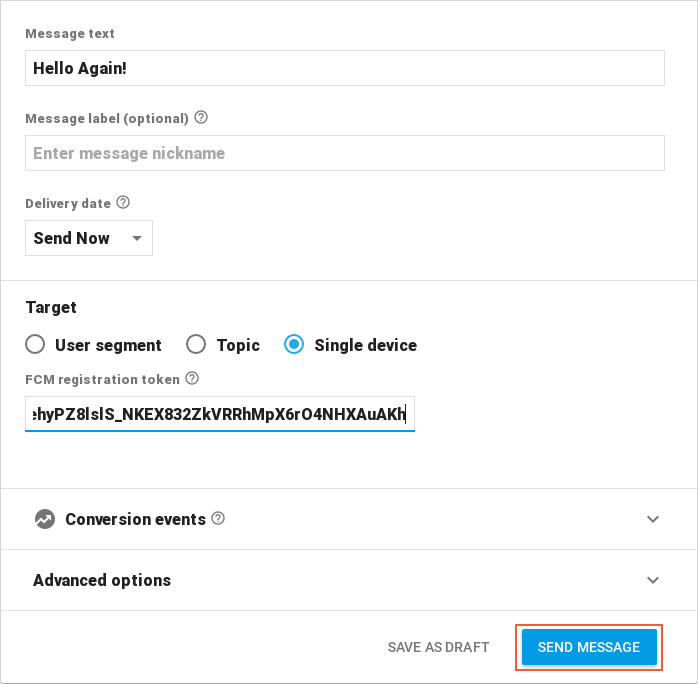
Dans la page Composer un message , entrez le texte du message et sélectionnez Appareil unique. Copiez le jeton d’ID d’instance à partir de la fenêtre de sortie de l’IDE et collez-le dans le champ du jeton d’inscription FCM de la console Firebase :
Sur l’appareil Android (ou émulateur), arrière-plan de l’application en appuyant sur le bouton Vue d’ensemble d’Android et en appuyant sur l’écran d’accueil. Lorsque l’appareil est prêt, cliquez sur ENVOYER UN MESSAGE dans la console Firebase :
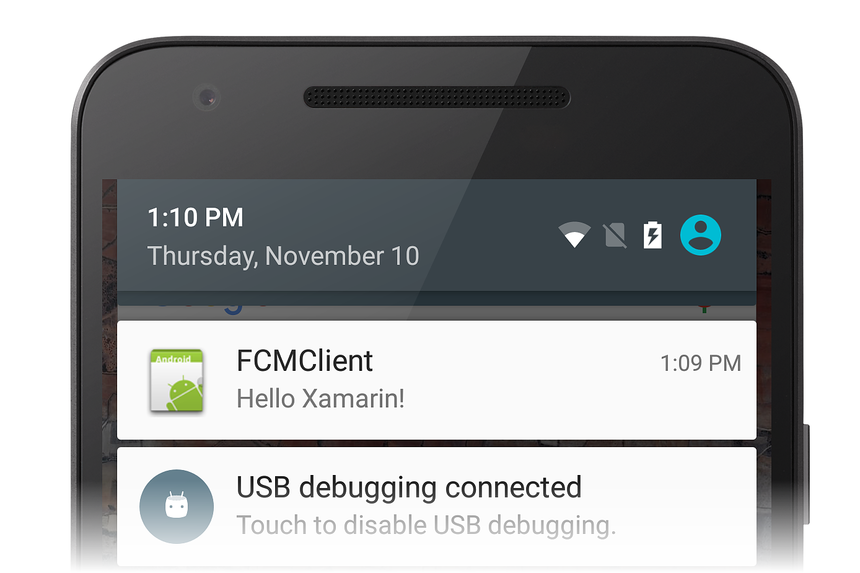
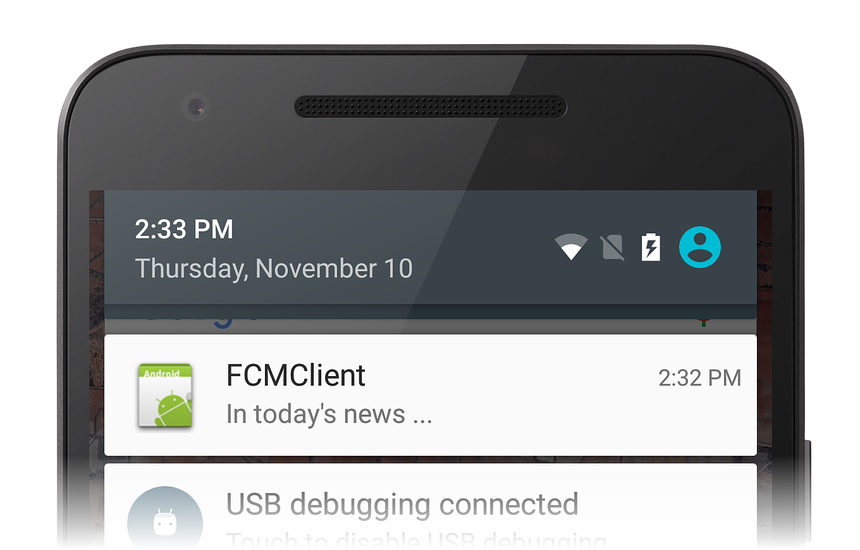
Lorsque la boîte de dialogue Vérifier le message s’affiche, cliquez sur SEND. L’icône de notification doit apparaître dans la zone de notification de l’appareil (ou émulateur) :
Ouvrez l’icône de notification pour afficher le message. Le message de notification doit être exactement ce qui a été tapé dans le champ texte message de la console Firebase :
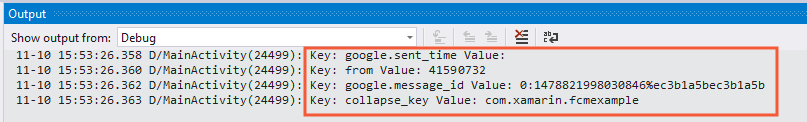
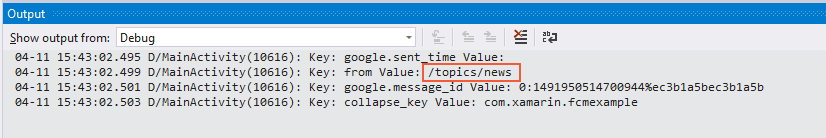
Appuyez sur l’icône de notification pour lancer l’application FCMClient . Les Intent extras envoyés à FCMClient sont répertoriés dans la fenêtre de sortie de l’IDE :
Dans cet exemple, la clé de départ est définie sur le numéro de projet Firebase de l’application (dans cet exemple), 41590732et le collapse_key est défini sur son nom de package (com.xamarin.fcmexample).
Si vous ne recevez pas de message, essayez de supprimer l’application FCMClient sur l’appareil (ou émulateur) et répétez les étapes ci-dessus.
Remarque
Si vous forcez la fermeture de l’application, FCM cesse de remettre des notifications. Android empêche les diffusions de service en arrière-plan de lancer par inadvertance ou inutilement des composants d’applications arrêtées. (Pour plus d’informations sur ce comportement, consultez Lancer des contrôles sur les applications arrêtées.) Pour cette raison, il est nécessaire de désinstaller manuellement l’application chaque fois que vous l’exécutez et de l’arrêter d’une session de débogage . Cela force FCM à générer un nouveau jeton afin que les messages continuent d’être reçus.
Ajouter une icône de notification par défaut personnalisée
Dans l’exemple précédent, l’icône de notification est définie sur l’icône d’application. Le code XML suivant configure une icône par défaut personnalisée pour les notifications. Android affiche cette icône par défaut personnalisée pour tous les messages de notification où l’icône de notification n’est pas définie explicitement.
Pour ajouter une icône de notification par défaut personnalisée, ajoutez votre icône au répertoire Resources/drawable , modifiez AndroidManifest.xml et insérez l’élément suivant <meta-data> dans la <application> section :
<meta-data
android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/ic_stat_ic_notification" />
Dans cet exemple, l’icône de notification qui réside dans Resources/drawable/ic_stat_ic_notification.png sera utilisée comme icône de notification par défaut personnalisée. Si une icône par défaut personnalisée n’est pas configurée dans AndroidManifest.xml et qu’aucune icône n’est définie dans la charge utile de notification, Android utilise l’icône d’application comme icône de notification (comme indiqué dans la capture d’écran de l’icône de notification ci-dessus).
Gérer les messages de rubrique
Le code écrit jusqu’à présent gère les jetons d’inscription et ajoute des fonctionnalités de notification à distance à l’application. L’exemple suivant ajoute du code qui écoute les messages de rubrique et les transfère à l’utilisateur en tant que notifications à distance. Les messages de rubrique sont des messages FCM envoyés à un ou plusieurs appareils qui s’abonnent à une rubrique particulière. Pour plus d’informations sur les messages de rubrique, consultez La messagerie des rubriques.
S’abonner à une rubrique
Modifiez resources/layout/Main.axml et ajoutez la déclaration suivante Button immédiatement après l’élément précédent Button :
<Button
android:id="@+id/subscribeButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="20dp"
android:text="Subscribe to Notifications" />
Ce code XML ajoute un bouton s’abonner à la notification à la disposition.
Modifiez MainActivity.cs et ajoutez le code suivant à la fin de la OnCreate méthode :
var subscribeButton = FindViewById<Button>(Resource.Id.subscribeButton);
subscribeButton.Click += delegate {
FirebaseMessaging.Instance.SubscribeToTopic("news");
Log.Debug(TAG, "Subscribed to remote notifications");
};
Ce code localise le bouton s’abonner à la notification dans la disposition et affecte son gestionnaire de clics au code qui appelleFirebaseMessaging.Instance.SubscribeToTopic, en passant la rubrique abonnée, les actualités. Lorsque l’utilisateur appuie sur le bouton S’abonner , l’application s’abonne à la rubrique d’actualités . Dans la section suivante, un message de rubrique d’actualités sera envoyé à partir de l’interface utilisateur graphique des notifications de la console Firebase.
Envoyer un message de rubrique
Désinstallez l’application, régénérez-la et réexécutez-la. Cliquez sur le bouton S’abonner aux notifications :
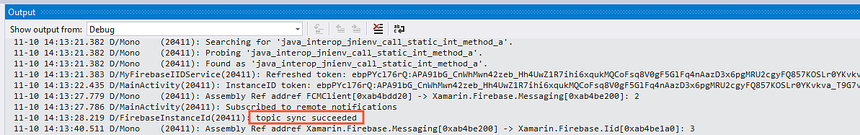
Si l’application s’est abonnée correctement, la synchronisation des rubriques doit s’afficher dans la fenêtre de sortie de l’IDE :
Pour envoyer un message de rubrique, procédez comme suit :
Dans la console Firebase, cliquez sur NOUVEAU MESSAGE.
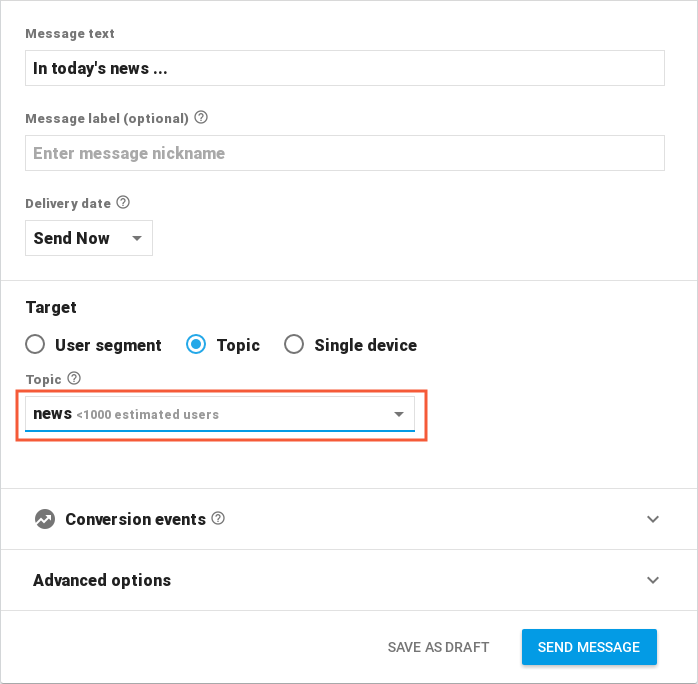
Dans la page Composer un message , entrez le texte du message et sélectionnez Rubrique.
Dans le menu déroulant Rubrique , sélectionnez la rubrique intégrée, actualités :
Sur l’appareil Android (ou émulateur), arrière-plan de l’application en appuyant sur le bouton Vue d’ensemble d’Android et en appuyant sur l’écran d’accueil.
Lorsque l’appareil est prêt, cliquez sur ENVOYER UN MESSAGE dans la console Firebase.
Consultez la fenêtre de sortie de l’IDE pour afficher /topics/news dans la sortie du journal :
Lorsque ce message est affiché dans la fenêtre de sortie, l’icône de notification doit également apparaître dans la zone de notification sur l’appareil Android. Ouvrez l’icône de notification pour afficher le message de rubrique :
Si vous ne recevez pas de message, essayez de supprimer l’application FCMClient sur l’appareil (ou émulateur) et répétez les étapes ci-dessus.
Notifications de premier plan
Pour recevoir des notifications dans les applications foregrounded, vous devez implémenter FirebaseMessagingService. Ce service est également nécessaire pour recevoir des charges utiles de données et pour envoyer des messages amont. Les exemples suivants illustrent comment implémenter un service qui s’étend FirebaseMessagingService : l’application résultante sera en mesure de gérer les notifications à distance pendant son exécution au premier plan.
Implémenter FirebaseMessagingService
Le FirebaseMessagingService service est responsable de la réception et du traitement des messages à partir de Firebase. Chaque application doit sous-classer ce type et remplacer le OnMessageReceived traitement d’un message entrant. Lorsqu’une application est au premier plan, le OnMessageReceived rappel gère toujours le message.
Remarque
Les applications n’ont que 10 secondes pour gérer un message Firebase Cloud entrant. Tout travail qui prend plus de temps que celui-ci doit être planifié pour l’exécution en arrière-plan à l’aide d’une bibliothèque telle que le planificateur de travaux Android ou le répartiteur de travaux Firebase.
Ajoutez un nouveau fichier appelé MyFirebaseMessagingService.cs et remplacez son code de modèle par les éléments suivants :
using System;
using Android.App;
using Android.Content;
using Android.Media;
using Android.Util;
using Firebase.Messaging;
namespace FCMClient
{
[Service]
[IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })]
public class MyFirebaseMessagingService : FirebaseMessagingService
{
const string TAG = "MyFirebaseMsgService";
public override void OnMessageReceived(RemoteMessage message)
{
Log.Debug(TAG, "From: " + message.From);
Log.Debug(TAG, "Notification Message Body: " + message.GetNotification().Body);
}
}
}
Notez que le filtre d’intention MESSAGING_EVENT doit être déclaré afin que les nouveaux messages FCM soient dirigés vers MyFirebaseMessagingService:
[IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })]
Lorsque l’application cliente reçoit un message de FCM, OnMessageReceived extrait le contenu du message de l’objet transmis en RemoteMessage appelant sa GetNotification méthode. Ensuite, il enregistre le contenu du message afin qu’il puisse être affiché dans la fenêtre de sortie de l’IDE :
var body = message.GetNotification().Body;
Log.Debug(TAG, "Notification Message Body: " + body);
Remarque
Si vous définissez des points d’arrêt dans FirebaseMessagingService, votre session de débogage peut ou non atteindre ces points d’arrêt en raison de la façon dont FCM remet des messages.
Envoyer un autre message
Désinstallez l’application, régénérez-la, réexécutez-la et suivez ces étapes pour envoyer un autre message :
Dans la console Firebase, cliquez sur NOUVEAU MESSAGE.
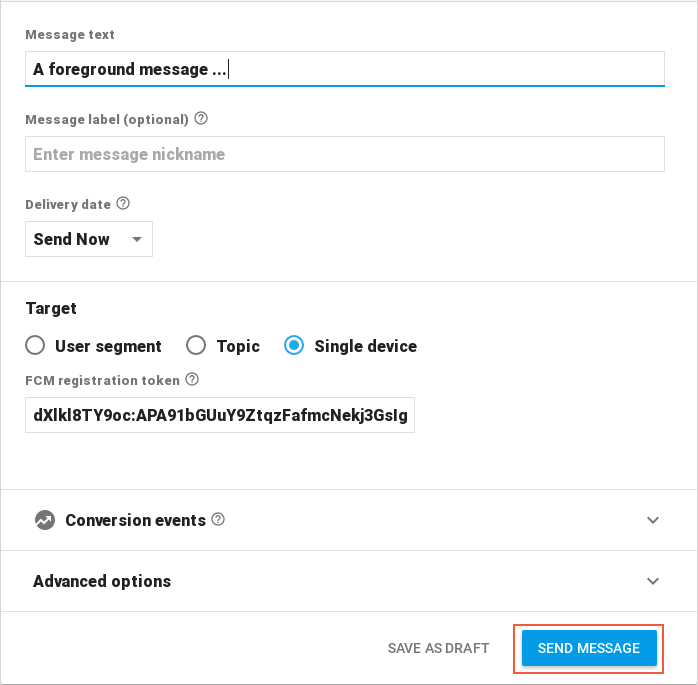
Dans la page Composer un message , entrez le texte du message et sélectionnez Appareil unique.
Copiez la chaîne de jeton à partir de la fenêtre de sortie de l’IDE et collez-la dans le champ du jeton d’inscription FCM de la console Firebase comme précédemment.
Vérifiez que l’application s’exécute au premier plan, puis cliquez sur ENVOYER UN MESSAGE dans la console Firebase :
Lorsque la boîte de dialogue Vérifier le message s’affiche, cliquez sur SEND.
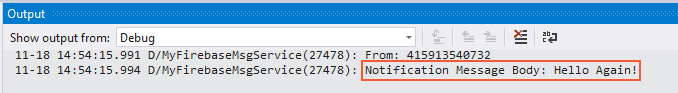
Le message entrant est enregistré dans la fenêtre de sortie de l’IDE :
Ajouter un expéditeur de notification local
Dans cet exemple restant, le message FCM entrant est converti en notification locale lancée pendant que l’application s’exécute au premier plan. Modifiez MyFirebaseMessageService.cs et ajoutez les instructions suivantes using :
using FCMClient;
using System.Collections.Generic;
Ajoutez la méthode suivante à MyFirebaseMessagingService :
void SendNotification(string messageBody, IDictionary<string, string> data)
{
var intent = new Intent(this, typeof(MainActivity));
intent.AddFlags(ActivityFlags.ClearTop);
foreach (var key in data.Keys)
{
intent.PutExtra(key, data[key]);
}
var pendingIntent = PendingIntent.GetActivity(this,
MainActivity.NOTIFICATION_ID,
intent,
PendingIntentFlags.OneShot);
var notificationBuilder = new NotificationCompat.Builder(this, MainActivity.CHANNEL_ID)
.SetSmallIcon(Resource.Drawable.ic_stat_ic_notification)
.SetContentTitle("FCM Message")
.SetContentText(messageBody)
.SetAutoCancel(true)
.SetContentIntent(pendingIntent);
var notificationManager = NotificationManagerCompat.From(this);
notificationManager.Notify(MainActivity.NOTIFICATION_ID, notificationBuilder.Build());
}
Pour distinguer cette notification des notifications en arrière-plan, ce code marque les notifications avec une icône qui diffère de l’icône de l’application. Ajoutez le fichier ic_stat_ic_notification.png aux ressources/dessinables et incluez-le dans le projet FCMClient .
La SendNotification méthode utilise NotificationCompat.Builder pour créer la notification et NotificationManagerCompat est utilisée pour lancer la notification. La notification contient une PendingIntent notification qui permettra à l’utilisateur d’ouvrir l’application et d’afficher le contenu de la chaîne passée.messageBody Pour plus d’informations sur NotificationCompat.Builder, consultez Notifications locales.
Appelez la méthode à la SendNotification fin de la OnMessageReceived méthode :
public override void OnMessageReceived(RemoteMessage message)
{
Log.Debug(TAG, "From: " + message.From);
var body = message.GetNotification().Body;
Log.Debug(TAG, "Notification Message Body: " + body);
SendNotification(body, message.Data);
}
À la suite de ces modifications, SendNotification s’exécute chaque fois qu’une notification est reçue pendant que l’application est au premier plan et que la notification s’affiche dans la zone de notification.
Lorsqu’une application est en arrière-plan, la charge utile du message détermine la façon dont le message est géré :
- Notification : les messages seront envoyés à la barre d’état système. Une notification locale s’affiche. Lorsque l’utilisateur appuie sur la notification, l’application se lance.
- Données : les messages seront gérés par
OnMessageReceived. - Les deux : les messages qui ont à la fois une notification et une charge utile de données sont remis à la barre d’état système. Lorsque l’application démarre, la charge utile de données apparaît dans l’application
ExtrasIntentutilisée pour démarrer l’application.
Dans cet exemple, si l’application est en arrière-plan, SendNotification s’exécute si le message a une charge utile de données. Sinon, une notification en arrière-plan (illustrée précédemment dans cette procédure pas à pas) sera lancée.
Envoyer le dernier message
Désinstallez l’application, régénérez-la, réexécutez-la, puis procédez comme suit pour envoyer le dernier message :
Dans la console Firebase, cliquez sur NOUVEAU MESSAGE.
Dans la page Composer un message , entrez le texte du message et sélectionnez Appareil unique.
Copiez la chaîne de jeton à partir de la fenêtre de sortie de l’IDE et collez-la dans le champ du jeton d’inscription FCM de la console Firebase comme précédemment.
Vérifiez que l’application s’exécute au premier plan, puis cliquez sur ENVOYER UN MESSAGE dans la console Firebase :
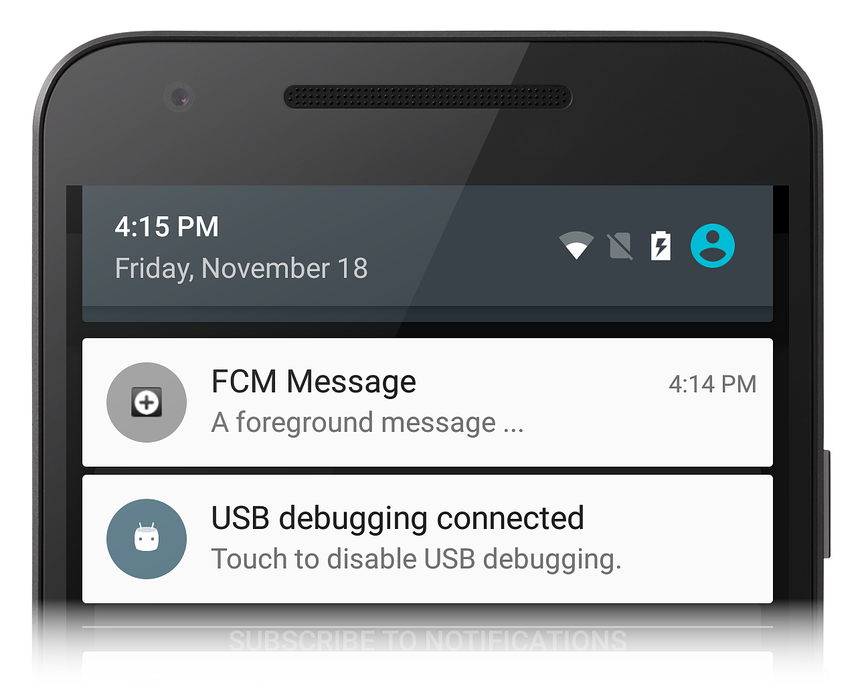
Cette fois, le message qui a été enregistré dans la fenêtre de sortie est également empaqueté dans une nouvelle notification : l’icône de notification apparaît dans la barre d’état de notification pendant que l’application s’exécute au premier plan :
Lorsque vous ouvrez la notification, vous devez voir le dernier message envoyé à partir de l’interface graphique utilisateur des notifications de la console Firebase :
Déconnexion de FCM
Pour vous désabonner d’une rubrique, appelez la méthode UnsubscribeFromTopic sur la classe FirebaseMessaging . Par exemple, pour vous désabonner de la rubrique d’actualités abonnée précédemment, un bouton Se désabonner peut être ajouté à la disposition avec le code de gestionnaire suivant :
var unSubscribeButton = FindViewById<Button>(Resource.Id.unsubscribeButton);
unSubscribeButton.Click += delegate {
FirebaseMessaging.Instance.UnsubscribeFromTopic("news");
Log.Debug(TAG, "Unsubscribed from remote notifications");
};
Pour désinscrire complètement l’appareil de FCM, supprimez l’ID d’instance en appelant la méthode DeleteInstanceId sur la classe FirebaseInstanceId . Par exemple :
FirebaseInstanceId.Instance.DeleteInstanceId();
Cet appel de méthode supprime l’ID d’instance et les données associées. Par conséquent, l’envoi périodique de données FCM à l’appareil est arrêté.
Dépannage
Les éléments suivants décrivent les problèmes et les solutions de contournement qui peuvent survenir lors de l’utilisation de Firebase Cloud Messaging avec Xamarin.Android.
FirebaseApp n’est pas initialisé
Dans certains cas, ce message d’erreur peut s’afficher :
Java.Lang.IllegalStateException: Default FirebaseApp is not initialized in this process
Make sure to call FirebaseApp.initializeApp(Context) first.
Il s’agit d’un problème connu que vous pouvez contourner en propre la solution et en regénérer le projet (Générer > une solution propre, générer une > solution de reconstruction).
Résumé
Cette procédure pas à pas décrit les étapes d’implémentation des notifications à distance Firebase Cloud Messaging dans une application Xamarin.Android. Il a décrit comment installer les packages requis pour les communications FCM et explique comment configurer le manifeste Android pour l’accès aux serveurs FCM. Il a fourni un exemple de code qui montre comment case activée pour la présence de Google Play Services. Il a montré comment implémenter un service d’écouteur d’ID d’instance qui négocie avec FCM pour un jeton d’inscription, et explique comment ce code crée des notifications en arrière-plan pendant que l’application est en arrière-plan. Il a expliqué comment s’abonner aux messages de rubrique et a fourni un exemple d’implémentation d’un service d’écouteur de message utilisé pour recevoir et afficher des notifications à distance pendant que l’application s’exécute au premier plan.