Notifications locales sur Android
Cette section montre comment implémenter des notifications locales dans Xamarin.Android. Il explique les différents éléments de l’interface utilisateur d’une notification Android et traite des éléments de l’API impliqués dans la création et l’affichage d’une notification.
Vue d’ensemble des notifications locales
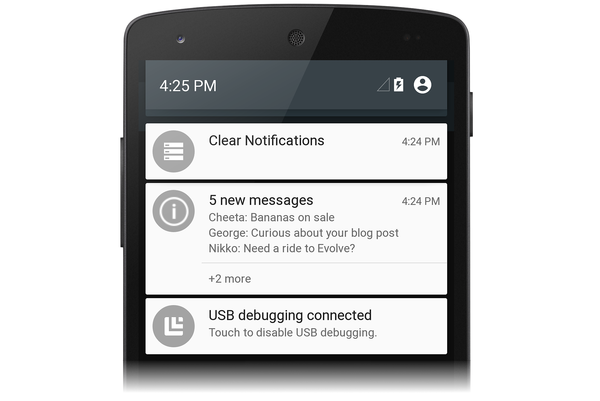
Android fournit deux zones contrôlées par le système pour afficher les icônes de notification et les informations de notification à l’utilisateur. Lorsqu’une notification est publiée pour la première fois, son icône s’affiche dans la zone de notification, comme illustré dans la capture d’écran suivante :

Pour obtenir des détails sur la notification, l’utilisateur peut ouvrir le tiroir de notification (qui développe chaque icône de notification pour révéler le contenu de notification) et effectuer toutes les actions associées aux notifications. La capture d’écran suivante montre un tiroir de notification qui correspond à la zone de notification affichée ci-dessus :
Les notifications Android utilisent deux types de dispositions :
Disposition de base : format de présentation compact et fixe.
Disposition développée : format de présentation pouvant s’étendre à une taille plus grande pour afficher plus d’informations.
Chacun de ces types de disposition (et comment les créer) est expliqué dans les sections suivantes.
Remarque
Ce guide se concentre sur les API NotificationCompat de la bibliothèque de support Android. Ces API garantissent une compatibilité descendante maximale avec Android 4.0 (niveau d’API 14).
Disposition de base
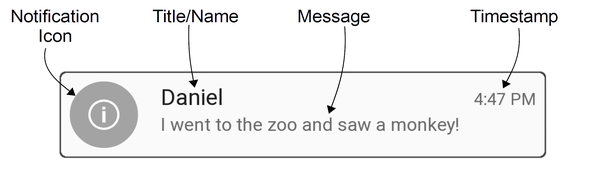
Toutes les notifications Android sont basées sur le format de disposition de base, qui inclut au minimum les éléments suivants :
Icône de notification, qui représente l’application d’origine ou le type de notification si l’application prend en charge différents types de notifications.
Titre de la notification ou nom de l’expéditeur si la notification est un message personnel.
Message de notification.
Horodatage.
Ces éléments sont affichés comme illustré dans le diagramme suivant :
Les dispositions de base sont limitées à 64 pixels indépendants de la densité (dp) en hauteur. Android crée ce style de notification de base par défaut.
Si vous le souhaitez, les notifications peuvent afficher une icône volumineuse qui représente l’application ou la photo de l’expéditeur. Lorsqu’une grande icône est utilisée dans une notification dans Android 5.0 et versions ultérieures, la petite icône de notification s’affiche sous la forme d’un badge sur l’icône volumineuse :

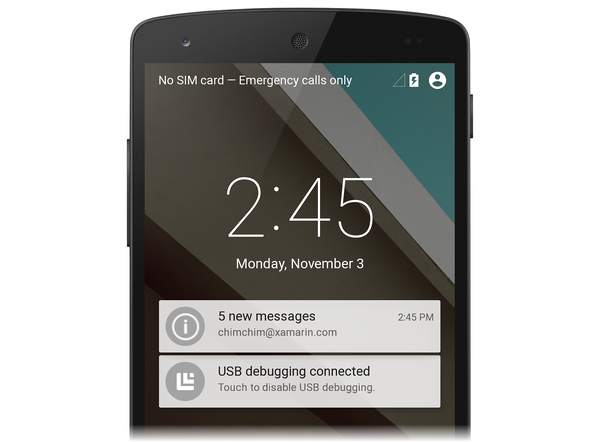
À compter d’Android 5.0, les notifications peuvent également apparaître sur l’écran de verrouillage :
L’utilisateur peut appuyer deux fois sur la notification d’écran de verrouillage pour déverrouiller l’appareil et accéder à l’application à l’origine de cette notification, ou balayer pour ignorer la notification. Les applications peuvent définir le niveau de visibilité d’une notification pour contrôler ce qui s’affiche sur l’écran de verrouillage, et les utilisateurs peuvent choisir d’autoriser l’affichage du contenu sensible dans les notifications d’écran de verrouillage.
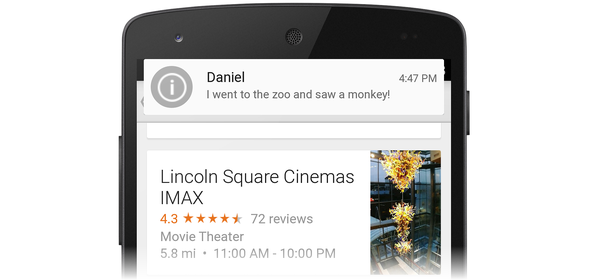
Android 5.0 a introduit un format de présentation de notification à priorité élevée appelé Heads-up. Les notifications en tête vers le haut de l’écran se déplacent en haut de l’écran pendant quelques secondes, puis se retirent jusqu’à la zone de notification :
Les notifications en tête d’écran permettent à l’interface utilisateur système de placer des informations importantes devant l’utilisateur sans perturber l’état de l’activité en cours d’exécution.
Android inclut la prise en charge des métadonnées de notification afin que les notifications puissent être triées et affichées intelligemment. Les métadonnées de notification contrôlent également la façon dont les notifications sont présentées sur l’écran de verrouillage et au format Têtes d’écran. Les applications peuvent définir les types de métadonnées de notification suivants :
Priorité : le niveau de priorité détermine comment et quand les notifications sont présentées. Par exemple, dans Android 5.0, les notifications à priorité élevée sont affichées sous forme de notifications en tête d’écran.
Visibilité : spécifie la quantité de contenu de notification à afficher lorsque la notification s’affiche sur l’écran de verrouillage.
Catégorie : informe le système comment gérer la notification dans différentes circonstances, par exemple lorsque l’appareil est en mode Ne pas déranger .
Remarque
La visibilité et la catégorie ont été introduites dans Android 5.0 et ne sont pas disponibles dans les versions antérieures d’Android. À compter d’Android 8.0, les canaux de notification sont utilisés pour contrôler la façon dont les notifications sont présentées à l’utilisateur.
Dispositions développées
À compter d’Android 4.1, les notifications peuvent être configurées avec des styles de disposition développés qui permettent à l’utilisateur d’étendre la hauteur de la notification pour afficher plus de contenu. Par exemple, l’exemple suivant illustre une notification de disposition développée en mode contracté :

Lorsque cette notification est développée, elle révèle l’intégralité du message :

Android prend en charge trois styles de disposition étendus pour les notifications à événement unique :
Texte volumineux : en mode contracté, affiche un extrait de la première ligne du message suivie de deux périodes. En mode développé, affiche l’intégralité du message (comme indiqué dans l’exemple ci-dessus).
Boîte de réception : en mode contrat, affiche le nombre de nouveaux messages. En mode développé, affiche le premier e-mail ou une liste des messages dans la boîte de réception.
Image : en mode contrat, affiche uniquement le texte du message. En mode développé, affiche le texte et une image.
Au-delà de la notification de base (plus loin dans cet article) explique comment créer des notifications Big Text, Inbox et Image .
Canaux de notification
À compter d’Android 8.0 (Oreo), vous pouvez utiliser la fonctionnalité canaux de notification pour créer un canal personnalisable par l’utilisateur pour chaque type de notification que vous souhaitez afficher. Les canaux de notification vous permettent de regrouper les notifications afin que toutes les notifications publiées sur un canal présentent le même comportement. Par exemple, vous pouvez avoir un canal de notification destiné aux notifications qui nécessitent une attention immédiate et un canal « plus silencieux » distinct utilisé pour les messages d’information.
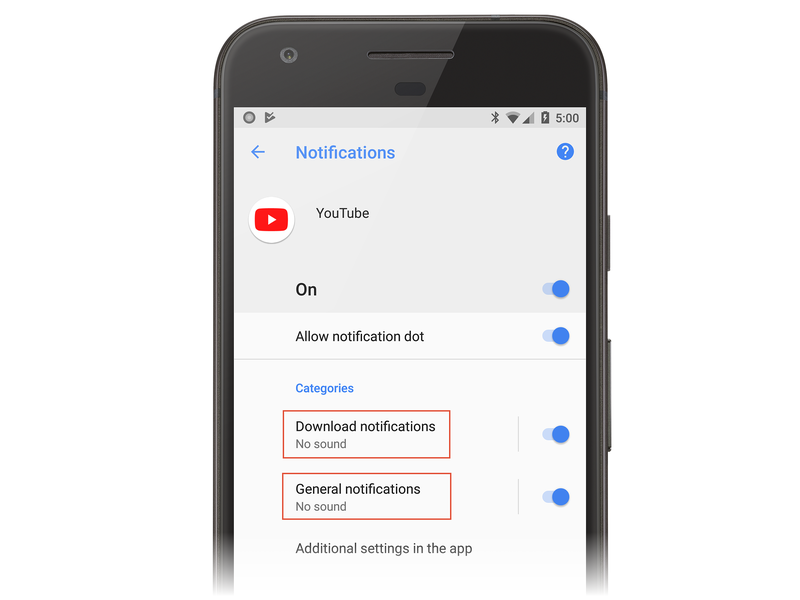
L’application YouTube installée avec Android Oreo répertorie deux catégories de notification : Télécharger les notifications et les notifications générales :
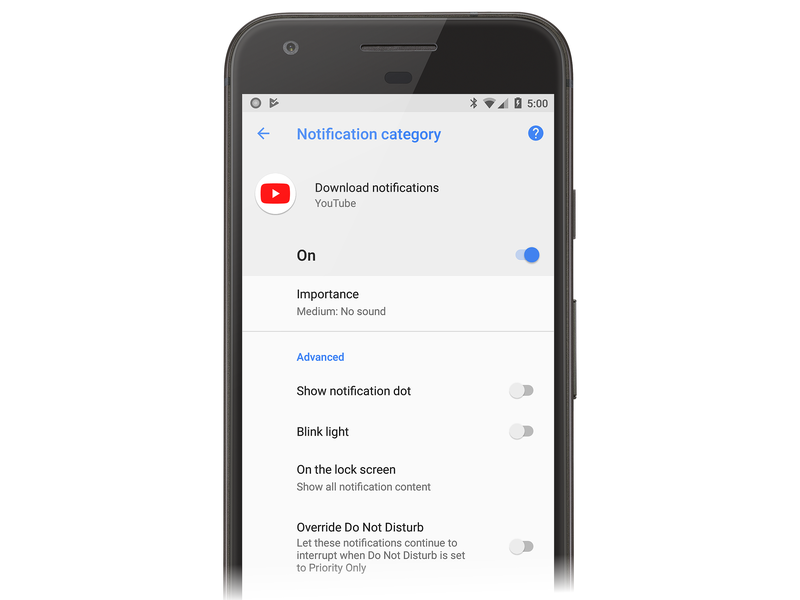
Chacune de ces catégories correspond à un canal de notification. L’application YouTube implémente un canal De notifications de téléchargement et un canal Notifications générales. L’utilisateur peut appuyer sur Télécharger les notifications, qui affiche l’écran des paramètres du canal de notifications de téléchargement de l’application :
Dans cet écran, l’utilisateur peut modifier le comportement du canal de notifications de téléchargement en procédant comme suit :
Définissez le niveau Importance sur Urgent, High, Medium ou Low, qui configure le niveau d’interruption sonore et visuelle.
Activez ou désactivez le point de notification.
Activez ou désactivez l’éclairage clignotant.
Afficher ou masquer les notifications sur l’écran de verrouillage.
Remplacez le paramètre Ne pas déranger .
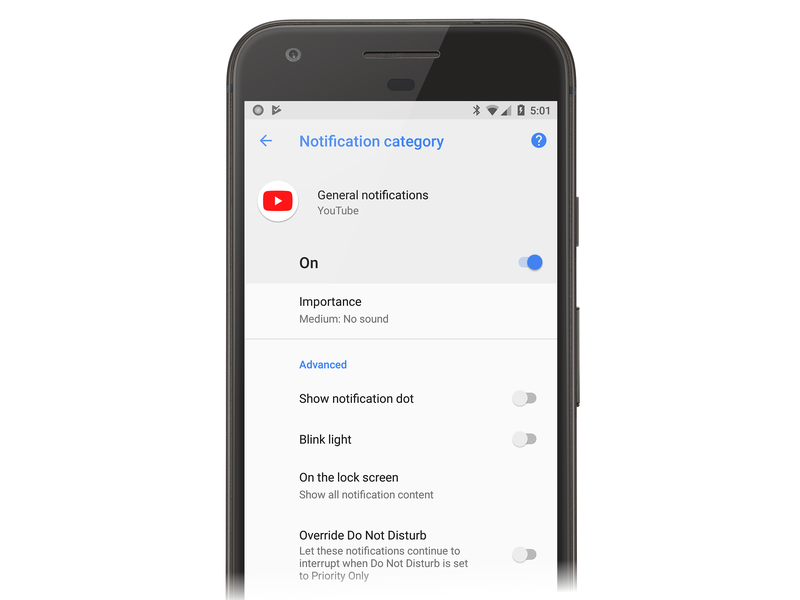
Le canal Notifications générales a des paramètres similaires :
Notez que vous n’avez pas de contrôle absolu sur la façon dont vos canaux de notification interagissent avec l’utilisateur : l’utilisateur peut modifier les paramètres d’un canal de notification sur l’appareil, comme indiqué dans les captures d’écran ci-dessus. Toutefois, vous pouvez configurer les valeurs par défaut (comme décrit ci-dessous). Comme l’illustrent ces exemples, la nouvelle fonctionnalité de canaux de notification vous permet de donner aux utilisateurs un contrôle précis sur différents types de notifications.
Création de notification
Pour créer une notification dans Android, vous utilisez la classe NotificationCompat.Builder à partir du package NuGet Xamarin.Android.Support.v4 . Cette classe permet de créer et de publier des notifications sur des versions antérieures d’Android.
NotificationCompat.Builder est également abordé.
NotificationCompat.Builder fournit des méthodes pour définir les différentes options d’une notification, telles que :
Contenu, y compris le titre, le texte du message et l’icône de notification.
Style de la notification, tel que le style Big Text, Boîte de réception ou Image .
Priorité de la notification : minimum, faible, par défaut, élevé ou maximum. Sur Android 8.0 et versions ultérieures, la priorité est définie via un canal de notification.
Visibilité de la notification sur l’écran de verrouillage : public, privé ou secret.
Métadonnées de catégorie qui aident Android à classifier et filtrer la notification.
Intention facultative qui indique qu’une activité doit être lancée lorsque la notification est tapée.
ID du canal de notification sur lequel la notification sera publiée (Android 8.0 et versions ultérieures).
Après avoir défini ces options dans le générateur, vous générez un objet de notification qui contient les paramètres. Pour publier la notification, vous transmettez cet objet de notification au Gestionnaire de notifications. Android fournit la classe NotificationManager , qui est chargée de publier des notifications et de les afficher à l’utilisateur. Une référence à cette classe peut être obtenue à partir de n’importe quel contexte, tel qu’une activité ou un service.
Création d’un canal de notification
Les applications qui s’exécutent sur Android 8.0 doivent créer un canal de notification pour leurs notifications. Un canal de notification nécessite les trois informations suivantes :
- Chaîne d’ID unique au package qui identifie le canal.
- Nom du canal qui sera affiché à l’utilisateur. Le nom doit être compris entre 1 et 40 caractères.
- Importance du canal.
Les applications devront case activée la version d’Android qu’elles exécutent. Les appareils exécutant des versions antérieures à Android 8.0 ne doivent pas créer de canal de notification. La méthode suivante est un exemple de création d’un canal de notification dans une activité :
void CreateNotificationChannel()
{
if (Build.VERSION.SdkInt < BuildVersionCodes.O)
{
// Notification channels are new in API 26 (and not a part of the
// support library). There is no need to create a notification
// channel on older versions of Android.
return;
}
var channelName = Resources.GetString(Resource.String.channel_name);
var channelDescription = GetString(Resource.String.channel_description);
var channel = new NotificationChannel(CHANNEL_ID, channelName, NotificationImportance.Default)
{
Description = channelDescription
};
var notificationManager = (NotificationManager) GetSystemService(NotificationService);
notificationManager.CreateNotificationChannel(channel);
}
Le canal de notification doit être créé chaque fois que l’activité est créée. Pour la CreateNotificationChannel méthode, elle doit être appelée dans la OnCreate méthode d’une activité.
Création et publication d’une notification
Pour générer une notification dans Android, procédez comme suit :
Instancier un objet
NotificationCompat.Builder.Appelez différentes méthodes sur l’objet
NotificationCompat.Builderpour définir les options de notification.Appelez la méthode Build de l’objet
NotificationCompat.Builderpour instancier un objet de notification.Appelez la méthode Notify du gestionnaire de notifications pour publier la notification.
Vous devez fournir au moins les informations suivantes pour chaque notification :
Une petite icône (24 x 24 dp en taille)
Un titre court
Texte de la notification
L’exemple de code suivant montre comment utiliser NotificationCompat.Builder pour générer une notification de base. Notez que les NotificationCompat.Builder méthodes prennent en charge le chaînage de méthodes ; autrement dit, chaque méthode retourne l’objet générateur afin de pouvoir utiliser le résultat du dernier appel de méthode pour appeler l’appel de méthode suivant :
// Instantiate the builder and set notification elements:
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetContentTitle ("Sample Notification")
.SetContentText ("Hello World! This is my first notification!")
.SetSmallIcon (Resource.Drawable.ic_notification);
// Build the notification:
Notification notification = builder.Build();
// Get the notification manager:
NotificationManager notificationManager =
GetSystemService (Context.NotificationService) as NotificationManager;
// Publish the notification:
const int notificationId = 0;
notificationManager.Notify (notificationId, notification);
Dans cet exemple, un nouvel NotificationCompat.Builder objet appelé builder est instancié, ainsi que l’ID du canal de notification à utiliser. Le titre et le texte de la notification sont définis, et l’icône de notification est chargée à partir de Ressources/dessinable/ic_notification.png. L’appel à la méthode du générateur de Build notification crée un objet de notification avec ces paramètres. L’étape suivante consiste à appeler la Notify méthode du gestionnaire de notifications. Pour localiser le gestionnaire de notifications, vous appelez GetSystemService, comme indiqué ci-dessus.
La Notify méthode accepte deux paramètres : l’identificateur de notification et l’objet de notification. L’identificateur de notification est un entier unique qui identifie la notification à votre application. Dans cet exemple, l’identificateur de notification est défini sur zéro (0) ; Toutefois, dans une application de production, vous devez donner à chaque notification un identificateur unique. La réutilisation de la valeur d’identificateur précédente dans un appel entraîne Notify le remplacement de la dernière notification.
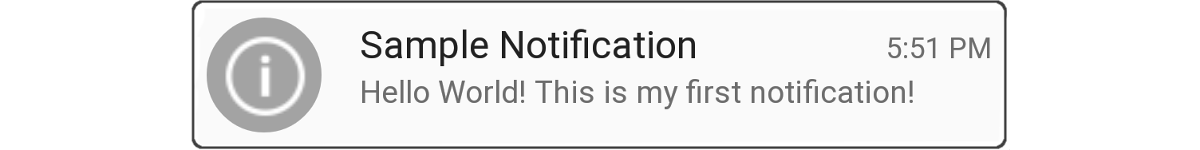
Lorsque ce code s’exécute sur un appareil Android 5.0, il génère une notification qui ressemble à l’exemple suivant :

L’icône de notification s’affiche sur le côté gauche de la notification : cette image d’un canal alpha cerclené « i » permet à Android de dessiner un arrière-plan circulaire gris derrière celui-ci. Vous pouvez également fournir une icône sans canal alpha. Pour afficher une image photographique sous forme d’icône, voir Format d’icône volumineux plus loin dans cette rubrique.
L’horodatage est défini automatiquement, mais vous pouvez remplacer ce paramètre en appelant la méthode SetWhen du générateur de notification. Par exemple, l’exemple de code suivant définit l’horodatage sur l’heure actuelle :
builder.SetWhen (Java.Lang.JavaSystem.CurrentTimeMillis());
Activation du son et des vibrations
Si vous souhaitez que votre notification joue également un son, vous pouvez appeler la méthode SetDefaults du générateur de notification et passer l’indicateur NotificationDefaults.Sound :
// Instantiate the notification builder and enable sound:
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetContentTitle ("Sample Notification")
.SetContentText ("Hello World! This is my first notification!")
.SetDefaults (NotificationDefaults.Sound)
.SetSmallIcon (Resource.Drawable.ic_notification);
Cet appel SetDefaults entraîne la lecture d’un son par l’appareil lors de la publication de la notification. Si vous souhaitez que l’appareil vibre plutôt que de lire un son, vous pouvez passer NotificationDefaults.Vibrate à SetDefaults. Si vous voulez que l’appareil joue un son et vibre l’appareil, vous pouvez passer les deux indicateurs à SetDefaults:
builder.SetDefaults (NotificationDefaults.Sound | NotificationDefaults.Vibrate);
Si vous activez le son sans spécifier de son à lire, Android utilise le son de notification système par défaut. Toutefois, vous pouvez modifier le son qui sera lu en appelant la méthode SetSound du générateur de notification. Par exemple, pour lire le son d’alarme avec votre notification (au lieu du son de notification par défaut), vous pouvez obtenir l’URI du son d’alarme à partir du RingtoneManager et le transmettre à SetSound:
builder.SetSound (RingtoneManager.GetDefaultUri(RingtoneType.Alarm));
Vous pouvez également utiliser le son de sonnerie par défaut du système pour votre notification :
builder.SetSound (RingtoneManager.GetDefaultUri(RingtoneType.Ringtone));
Après avoir créé un objet de notification, il est possible de définir des propriétés de notification sur l’objet de notification (plutôt que de les configurer à l’avance via NotificationCompat.Builder des méthodes). Par exemple, au lieu d’appeler la SetDefaults méthode pour activer les vibrations sur une notification, vous pouvez modifier directement l’indicateur de bits de la propriété Defaults de la notification :
// Build the notification:
Notification notification = builder.Build();
// Turn on vibrate:
notification.Defaults |= NotificationDefaults.Vibrate;
Cet exemple montre comment faire vibrer l’appareil lors de la publication de la notification.
Mise à jour d’une notification
Si vous souhaitez mettre à jour le contenu d’une notification après sa publication, vous pouvez réutiliser l’objet existant NotificationCompat.Builder pour créer un objet de notification et publier cette notification avec l’identificateur de la dernière notification. Par exemple :
// Update the existing notification builder content:
builder.SetContentTitle ("Updated Notification");
builder.SetContentText ("Changed to this message.");
// Build a notification object with updated content:
notification = builder.Build();
// Publish the new notification with the existing ID:
notificationManager.Notify (notificationId, notification);
Dans cet exemple, l’objet existant NotificationCompat.Builder est utilisé pour créer un objet de notification avec un titre et un message différents.
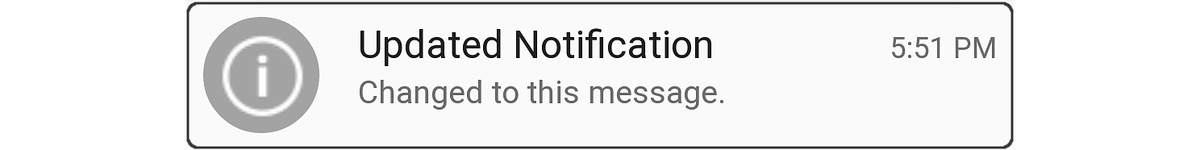
Le nouvel objet de notification est publié à l’aide de l’identificateur de la notification précédente et met à jour le contenu de la notification précédemment publiée :

Le corps de la notification précédente est réutilisé : seul le titre et le texte de la notification changent pendant que la notification est affichée dans le tiroir de notification. Le texte du titre passe de « Exemple de notification » à « Notification mise à jour » et le texte du message passe de « Hello World ! » Il s’agit de ma première notification ! pour « Modification de ce message ».
Une notification reste visible jusqu’à ce que l’une des trois choses se produisent :
L’utilisateur ignore la notification (ou appuie sur Effacer tout).
L’application effectue un appel à
NotificationManager.Cancel, en passant l’ID de notification unique qui a été affecté lors de la publication de la notification.L’application appelle
NotificationManager.CancelAll.
Pour plus d’informations sur la mise à jour des notifications Android, consultez Modifier une notification.
Démarrage d’une activité à partir d’une notification
Dans Android, il est courant qu’une notification soit associée à une action : une activité lancée lorsque l’utilisateur appuie sur la notification. Cette activité peut résider dans une autre application ou même dans une autre tâche. Pour ajouter une action à une notification, vous créez un objet PendingIntent et associez-le PendingIntent à la notification. Il PendingIntent s’agit d’un type spécial d’intention qui permet à l’application destinataire d’exécuter un élément de code prédéfini avec les autorisations de l’application émettrice. Lorsque l’utilisateur appuie sur la notification, Android démarre l’activité spécifiée par le PendingIntent.
L’extrait de code suivant montre comment créer une notification avec une PendingIntent opération qui lancera l’activité de l’application d’origine : MainActivity
// Set up an intent so that tapping the notifications returns to this app:
Intent intent = new Intent (this, typeof(MainActivity));
// Create a PendingIntent; we're only using one PendingIntent (ID = 0):
const int pendingIntentId = 0;
PendingIntent pendingIntent =
PendingIntent.GetActivity (this, pendingIntentId, intent, PendingIntentFlags.OneShot);
// Instantiate the builder and set notification elements, including pending intent:
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetContentIntent (pendingIntent)
.SetContentTitle ("Sample Notification")
.SetContentText ("Hello World! This is my first action notification!")
.SetSmallIcon (Resource.Drawable.ic_notification);
// Build the notification:
Notification notification = builder.Build();
// Get the notification manager:
NotificationManager notificationManager =
GetSystemService (Context.NotificationService) as NotificationManager;
// Publish the notification:
const int notificationId = 0;
notificationManager.Notify (notificationId, notification);
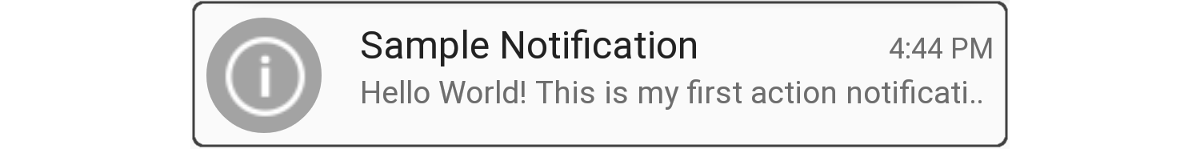
Ce code est très similaire au code de notification de la section précédente, sauf qu’il PendingIntent est ajouté à l’objet de notification. Dans cet exemple, l’objet PendingIntent est associé à l’activité de l’application d’origine avant son passage à la méthode SetContentIntent du générateur de notification. L’indicateur PendingIntentFlags.OneShot est passé à la PendingIntent.GetActivity méthode de sorte qu’il PendingIntent n’est utilisé qu’une seule fois. Lorsque ce code s’exécute, la notification suivante s’affiche :

En appuyant sur cette notification, l’utilisateur revient à l’activité d’origine.
Dans une application de production, votre application doit gérer la pile arrière lorsque l’utilisateur appuie sur le bouton Précédent dans l’activité de notification (si vous n’êtes pas familiarisé avec les tâches Android et la pile arrière, voir Tâches et Pile arrière).
Dans la plupart des cas, la navigation vers l’arrière de l’activité de notification doit renvoyer l’utilisateur de l’application et revenir à l’écran d’accueil. Pour gérer la pile arrière, votre application utilise la classe TaskStackBuilder pour créer une PendingIntent pile arrière.
Une autre considération réelle est que l’activité d’origine peut avoir besoin d’envoyer des données à l’activité de notification. Par exemple, la notification peut indiquer qu’un sms est arrivé et que l’activité de notification (écran d’affichage des messages) nécessite l’ID du message pour afficher le message à l’utilisateur. L’activité qui crée l’objet PendingIntent peut utiliser la méthode Intent.PutExtra pour ajouter des données (par exemple, une chaîne) à l’intention afin que ces données soient transmises à l’activité de notification.
L’exemple de code suivant montre comment utiliser TaskStackBuilder pour gérer la pile arrière, et inclut un exemple d’envoi d’une chaîne de message unique à une activité de notification appelée SecondActivity:
// Setup an intent for SecondActivity:
Intent secondIntent = new Intent (this, typeof(SecondActivity));
// Pass some information to SecondActivity:
secondIntent.PutExtra ("message", "Greetings from MainActivity!");
// Create a task stack builder to manage the back stack:
TaskStackBuilder stackBuilder = TaskStackBuilder.Create(this);
// Add all parents of SecondActivity to the stack:
stackBuilder.AddParentStack (Java.Lang.Class.FromType (typeof (SecondActivity)));
// Push the intent that starts SecondActivity onto the stack:
stackBuilder.AddNextIntent (secondIntent);
// Obtain the PendingIntent for launching the task constructed by
// stackbuilder. The pending intent can be used only once (one shot):
const int pendingIntentId = 0;
PendingIntent pendingIntent =
stackBuilder.GetPendingIntent (pendingIntentId, PendingIntentFlags.OneShot);
// Instantiate the builder and set notification elements, including
// the pending intent:
NotificationCompat.Builder builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetContentIntent (pendingIntent)
.SetContentTitle ("Sample Notification")
.SetContentText ("Hello World! This is my second action notification!")
.SetSmallIcon (Resource.Drawable.ic_notification);
// Build the notification:
Notification notification = builder.Build();
// Get the notification manager:
NotificationManager notificationManager =
GetSystemService (Context.NotificationService) as NotificationManager;
// Publish the notification:
const int notificationId = 0;
notificationManager.Notify (notificationId, notification);
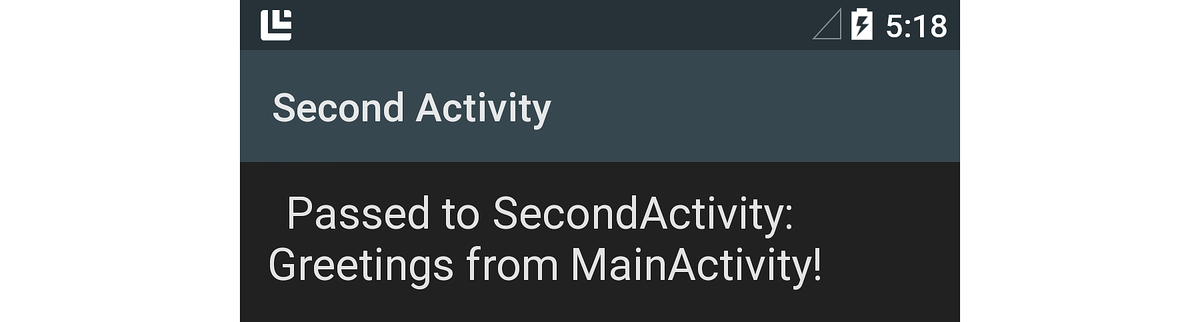
Dans cet exemple de code, l’application se compose de deux activités : MainActivity (qui contient le code de notification ci-dessus) et SecondActivity, l’écran que l’utilisateur voit après avoir appuyé sur la notification. Lorsque ce code est exécuté, une notification simple (similaire à l’exemple précédent) est présentée. En appuyant sur la notification, l’utilisateur accède à l’écran SecondActivity :

Le message de chaîne (passé dans la méthode de l’intention PutExtra ) est récupéré SecondActivity via cette ligne de code :
// Get the message from the intent:
string message = Intent.Extras.GetString ("message", "");
Ce message récupéré, « Greetings from MainActivity ! » s’affiche dans l’écran SecondActivity , comme illustré dans la capture d’écran ci-dessus. Lorsque l’utilisateur appuie sur le bouton SecondActivityPrécédent, la navigation sort de l’application et revient à l’écran précédant le lancement de l’application.
Pour plus d’informations sur la création d’intentions en attente, consultez PendingIntent.
Au-delà de la notification de base
Les notifications par défaut sont au format de disposition de base simple dans Android, mais vous pouvez améliorer ce format de base en effectuant des appels de méthode supplémentaires NotificationCompat.Builder . Dans cette section, vous allez apprendre à ajouter une icône de photo volumineuse à votre notification, et vous verrez des exemples de création de notifications de disposition étendues.
Format d’icône volumineux
Les notifications Android affichent généralement l’icône de l’application d’origine (sur le côté gauche de la notification). Toutefois, les notifications peuvent afficher une image ou une photo (une grande icône) au lieu de l’icône de petite taille standard. Par exemple, une application de messagerie peut afficher une photo de l’expéditeur plutôt que l’icône de l’application.
Voici un exemple de notification Android 5.0 de base : elle affiche uniquement la petite icône d’application :

Voici une capture d’écran de la notification après l’avoir modifié pour afficher une grande icône : elle utilise une icône créée à partir d’une image d’un singe de code Xamarin :
![]()
Notez que lorsqu’une notification est présentée au format d’icône volumineux, la petite icône d’application s’affiche sous la forme d’un badge dans le coin inférieur droit de l’icône volumineuse.
Pour utiliser une image en tant qu’icône volumineuse dans une notification, vous appelez la méthode SetLargeIcon du générateur de notification et transmettez une bitmap de l’image. Contrairement SetSmallIconà , SetLargeIcon accepte uniquement une bitmap. Pour convertir un fichier image en bitmap, vous utilisez la classe BitmapFactory . Par exemple :
builder.SetLargeIcon (BitmapFactory.DecodeResource (Resources, Resource.Drawable.monkey_icon));
Cet exemple de code ouvre le fichier image sur Resources/drawable/monkey_icon.png, le convertit en bitmap et passe la bitmap obtenue en NotificationCompat.Builder. En règle générale, la résolution d’image source est supérieure à la petite icône, mais pas beaucoup plus grande. Une image trop volumineuse peut entraîner des opérations de redimensionnement inutiles susceptibles de retarder la publication de la notification.
Style de texte volumineux
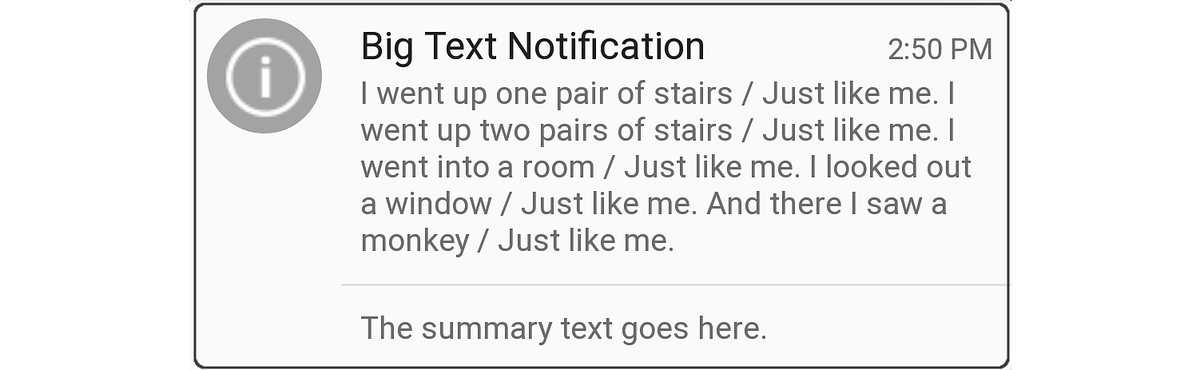
Le style Big Text est un modèle de disposition développé que vous utilisez pour afficher des messages longs dans les notifications. Comme toutes les notifications de disposition étendues, la notification Big Text s’affiche initialement dans un format de présentation compact :

Dans ce format, seul un extrait du message est affiché, mis fin par deux périodes. Lorsque l’utilisateur fait glisser vers le bas sur la notification, il se développe pour afficher l’intégralité du message de notification :

Ce format de disposition développé inclut également le texte résumé en bas de la notification. La hauteur maximale de la notification Big Text est de 256 dp.
Pour créer une notification Big Text , vous instanciez un NotificationCompat.Builder objet, comme précédemment, puis instanciez et ajoutez un objet BigTextStyle à l’objet NotificationCompat.Builder . Voici un exemple :
// Instantiate the Big Text style:
Notification.BigTextStyle textStyle = new Notification.BigTextStyle();
// Fill it with text:
string longTextMessage = "I went up one pair of stairs.";
longTextMessage += " / Just like me. ";
//...
textStyle.BigText (longTextMessage);
// Set the summary text:
textStyle.SetSummaryText ("The summary text goes here.");
// Plug this style into the builder:
builder.SetStyle (textStyle);
// Create the notification and publish it ...
Dans cet exemple, le texte du message et le texte récapitulative sont stockés dans l’objet BigTextStyle (textStyle) avant son passage à NotificationCompat.Builder.
Style d’image
Le style Image (également appelé style Big Picture ) est un format de notification développé que vous pouvez utiliser pour afficher une image dans le corps d’une notification. Par exemple, une application de capture d’écran ou une application photo peut utiliser le style de notification d’image pour fournir à l’utilisateur une notification de la dernière image capturée. Notez que la hauteur maximale de la notification Image est de 256 dp : Android redimensionne l’image pour qu’elle s’adapte à cette restriction de hauteur maximale, dans les limites de la mémoire disponible.
Comme toutes les notifications de disposition étendues, les notifications d’image sont d’abord affichées dans un format compact qui affiche un extrait du texte du message associé :

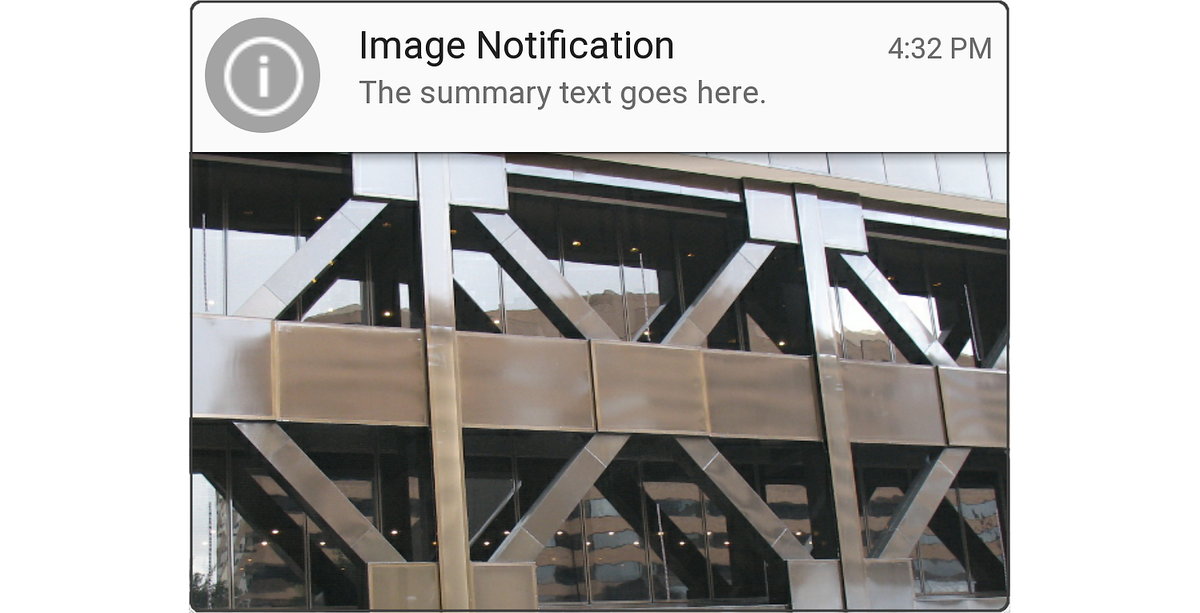
Lorsque l’utilisateur fait glisser vers le bas sur la notification Image , il se développe pour révéler une image. Par exemple, voici la version développée de la notification précédente :

Notez que lorsque la notification est affichée au format compact, elle affiche le texte de notification (texte transmis à la méthode du générateur de SetContentText notification, comme indiqué précédemment). Toutefois, lorsque la notification est développée pour révéler l’image, elle affiche le texte résumé au-dessus de l’image.
Pour créer une notification Image , vous instanciez un NotificationCompat.Builder objet comme précédemment, puis créez et insérez un objet BigPictureStyle dans l’objet NotificationCompat.Builder . Par exemple :
// Instantiate the Image (Big Picture) style:
Notification.BigPictureStyle picStyle = new Notification.BigPictureStyle();
// Convert the image to a bitmap before passing it into the style:
picStyle.BigPicture (BitmapFactory.DecodeResource (Resources, Resource.Drawable.x_bldg));
// Set the summary text that will appear with the image:
picStyle.SetSummaryText ("The summary text goes here.");
// Plug this style into the builder:
builder.SetStyle (picStyle);
// Create the notification and publish it ...
Comme la SetLargeIcon méthode de NotificationCompat.Builder, la méthode BigPicture de BigPictureStyle nécessite une bitmap de l’image que vous souhaitez afficher dans le corps de la notification. Dans cet exemple, la méthode DecodeResource de BitmapFactory lit le fichier image situé dans Resources/drawable/x_bldg.png et le convertit en bitmap.
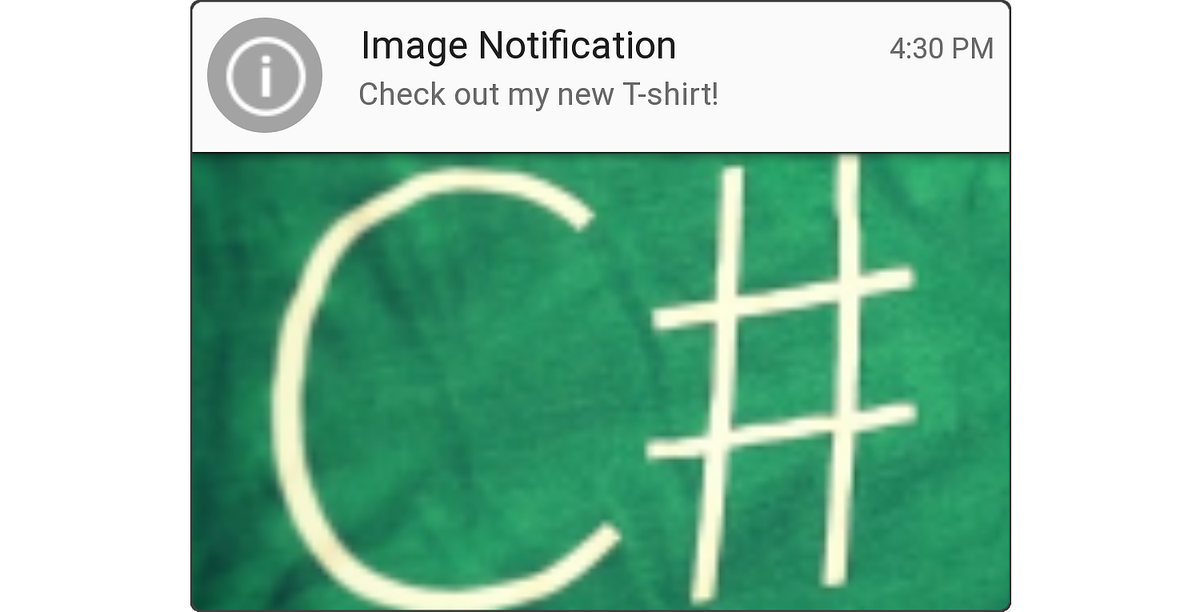
Vous pouvez également afficher des images qui ne sont pas empaquetées en tant que ressource. Par exemple, l’exemple de code suivant charge une image à partir du carte SD local et l’affiche dans une notification d’image :
// Using the Image (Big Picture) style:
Notification.BigPictureStyle picStyle = new Notification.BigPictureStyle();
// Read an image from the SD card, subsample to half size:
BitmapFactory.Options options = new BitmapFactory.Options();
options.InSampleSize = 2;
string imagePath = "/sdcard/Pictures/my-tshirt.jpg";
picStyle.BigPicture (BitmapFactory.DecodeFile (imagePath, options));
// Set the summary text that will appear with the image:
picStyle.SetSummaryText ("Check out my new T-Shirt!");
// Plug this style into the builder:
builder.SetStyle (picStyle);
// Create notification and publish it ...
Dans cet exemple, le fichier image situé à /sd carte/Pictures/my-tshirt.jpg est chargé, redimensionné à la moitié de sa taille d’origine, puis converti en bitmap à utiliser dans la notification :

Si vous ne connaissez pas la taille du fichier image à l’avance, il est judicieux d’encapsuler l’appel à BitmapFactory.DecodeFile dans un gestionnaire d’exceptions : une OutOfMemoryError exception peut être levée si l’image est trop grande pour android à redimensionner.
Pour plus d’informations sur le chargement et le décodage d’images bitmap volumineuses, consultez Charger efficacement des images bitmap volumineuses.
Style de boîte de réception
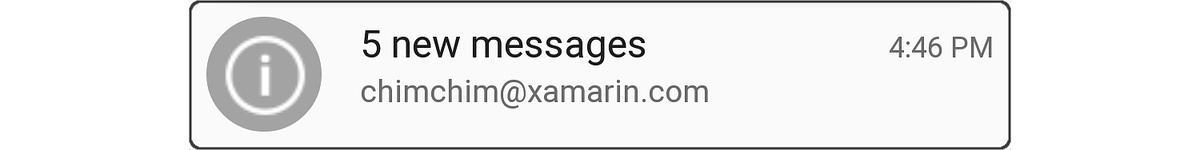
Le format boîte de réception est un modèle de disposition développé destiné à afficher des lignes de texte distinctes (par exemple, un résumé de boîte de réception de messagerie) dans le corps de la notification. La notification de format boîte de réception s’affiche d’abord dans un format compact :

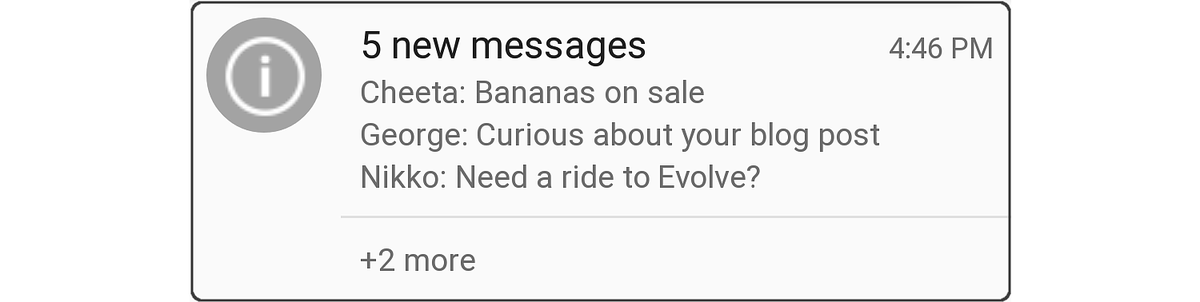
Lorsque l’utilisateur fait glisser vers le bas sur la notification, il se développe pour afficher un résumé de l’e-mail, comme indiqué dans la capture d’écran ci-dessous :

Pour créer une notification de boîte de réception , vous instanciez un NotificationCompat.Builder objet, comme précédemment, puis ajoutez un objet InboxStyle à l’objet NotificationCompat.Builder. Voici un exemple :
// Instantiate the Inbox style:
Notification.InboxStyle inboxStyle = new Notification.InboxStyle();
// Set the title and text of the notification:
builder.SetContentTitle ("5 new messages");
builder.SetContentText ("chimchim@xamarin.com");
// Generate a message summary for the body of the notification:
inboxStyle.AddLine ("Cheeta: Bananas on sale");
inboxStyle.AddLine ("George: Curious about your blog post");
inboxStyle.AddLine ("Nikko: Need a ride to Evolve?");
inboxStyle.SetSummaryText ("+2 more");
// Plug this style into the builder:
builder.SetStyle (inboxStyle);
Pour ajouter de nouvelles lignes de texte au corps de la notification, appelez la méthode Addline de l’objet InboxStyle (la hauteur maximale de la notification de boîte de réception est de 256 dp). Notez que, contrairement au style Big Text , le style boîte de réception prend en charge des lignes de texte individuelles dans le corps de la notification.
Vous pouvez également utiliser le style de boîte de réception pour toute notification qui doit afficher des lignes de texte individuelles dans un format développé. Par exemple, le style de notification boîte de réception peut être utilisé pour combiner plusieurs notifications en attente dans une notification récapitulative : vous pouvez mettre à jour une notification de style de boîte de réception unique avec de nouvelles lignes de contenu de notification (voir Mise à jour d’une notification ci-dessus), plutôt que de générer un flux continu de nouvelles notifications, principalement similaires.
Configuration des métadonnées
NotificationCompat.Builder inclut des méthodes que vous pouvez appeler pour définir des métadonnées sur votre notification, telles que la priorité, la visibilité et la catégorie. Android utilise ces informations, ainsi que les paramètres de préférence utilisateur, pour déterminer comment et quand afficher des notifications.
Paramètres de priorité
Les applications s’exécutant sur Android 7.1 et les versions inférieures doivent définir la priorité directement sur la notification elle-même. Le paramètre de priorité d’une notification détermine deux résultats lors de la publication de la notification :
Où la notification apparaît par rapport à d’autres notifications. Par exemple, les notifications à priorité élevée sont présentées au-dessus des notifications de priorité inférieure dans le tiroir de notifications, quelle que soit la date de publication de chaque notification.
Indique si la notification est affichée au format de notification Heads-up (Android 5.0 et versions ultérieures). Seules les notifications de priorité élevée et maximale sont affichées sous forme de notifications en tête d’écran.
Xamarin.Android définit les énumérations suivantes pour définir la priorité de notification :
NotificationPriority.Max: alerte l’utilisateur à une condition urgente ou critique (par exemple, un appel entrant, des directions de tour par tour ou une alerte d’urgence). Sur les appareils Android 5.0 et versions ultérieures, les notifications de priorité maximale sont affichées au format Têtes haut.NotificationPriority.High: informe l’utilisateur des événements importants (tels que les e-mails importants ou l’arrivée de messages de conversation en temps réel). Sur les appareils Android 5.0 et versions ultérieures, les notifications à priorité élevée s’affichent au format Têtes vers le haut.NotificationPriority.Default: avertit l’utilisateur des conditions qui ont un niveau moyen d’importance.NotificationPriority.Low– Pour obtenir des informations non urgentes dont l’utilisateur doit être informé (par exemple, des rappels de mises à jour logicielles ou des mises à jour de réseau social).NotificationPriority.Min: pour les informations générales que l’utilisateur remarque uniquement lors de l’affichage des notifications (par exemple, des informations météorologiques ou d’emplacement).
Pour définir la priorité d’une notification, appelez la méthode SetPriority de l’objet NotificationCompat.Builder , en passant le niveau de priorité. Par exemple :
builder.SetPriority (NotificationPriority.High);
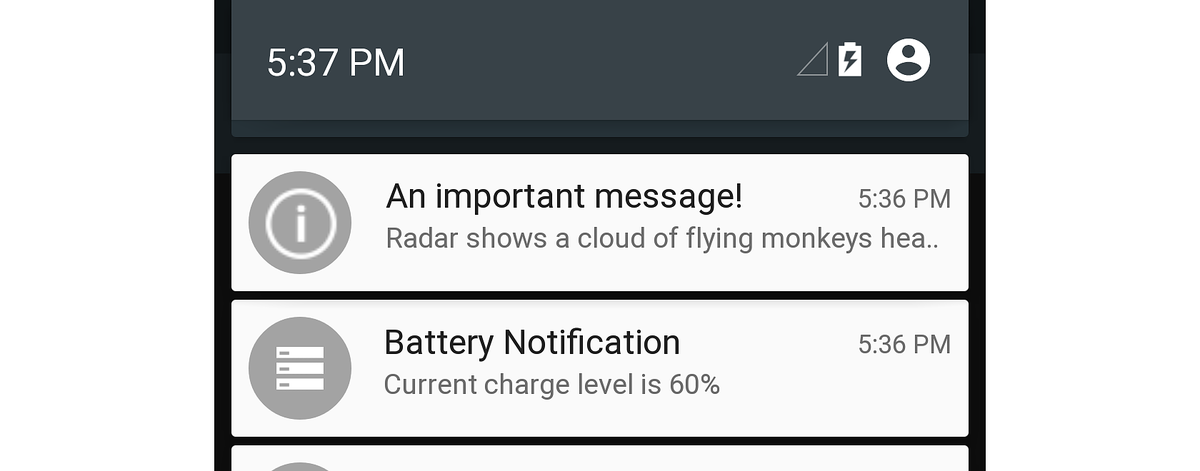
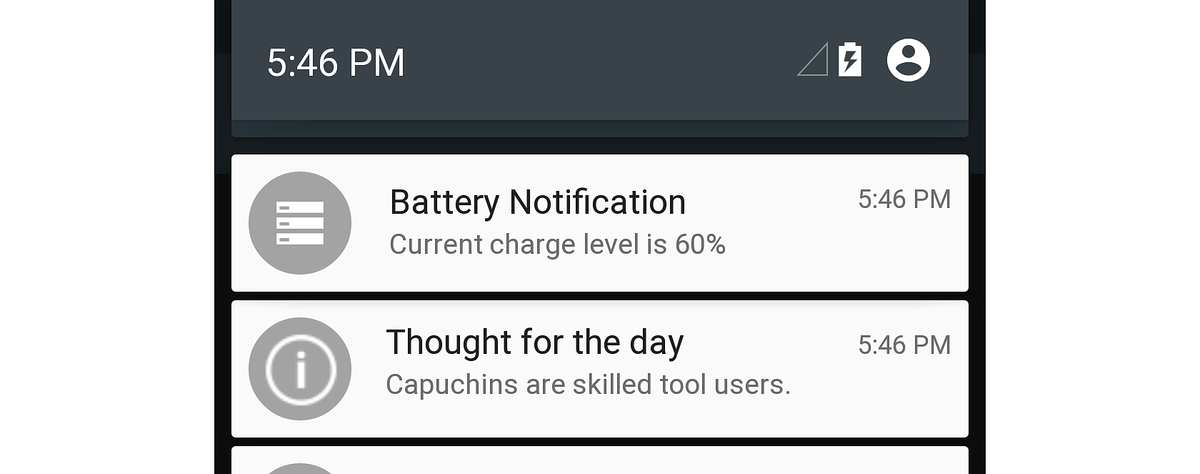
Dans l’exemple suivant, la notification à priorité élevée, « Un message important ! » apparaît en haut du tiroir de notification :

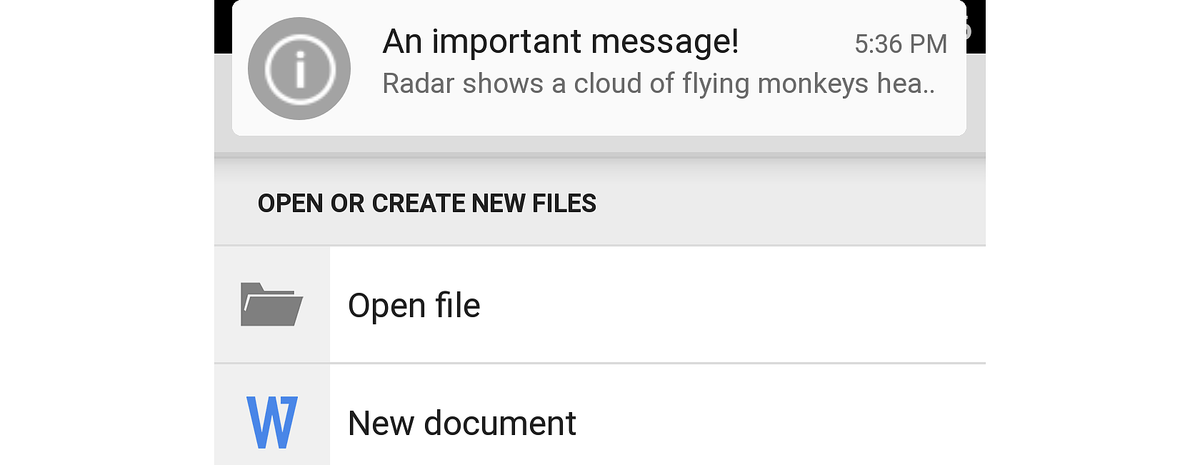
Étant donné qu’il s’agit d’une notification à priorité élevée, elle s’affiche également sous la forme d’une notification en tête d’écran au-dessus de l’écran d’activité actuel de l’utilisateur dans Android 5.0 :

Dans l’exemple suivant, la notification « Pensée pour le jour » est affichée sous une notification de niveau de batterie de priorité supérieure :

Étant donné que la notification « Pensée pour la journée » est une notification de faible priorité, Android ne l’affiche pas au format Têtes-hauts.
Remarque
Sur Android 8.0 et versions ultérieures, la priorité du canal de notification et des paramètres utilisateur détermine la priorité de la notification.
Paramètres de visibilité
À compter d’Android 5.0, le paramètre de visibilité est disponible pour contrôler la quantité de contenu de notification qui s’affiche sur l’écran de verrouillage sécurisé. Xamarin.Android définit les énumérations suivantes pour définir la visibilité des notifications :
NotificationVisibility.Public: le contenu complet de la notification s’affiche sur l’écran de verrouillage sécurisé.NotificationVisibility.Private: seules les informations essentielles sont affichées sur l’écran de verrouillage sécurisé (par exemple, l’icône de notification et le nom de l’application qui l’a publiée), mais le reste des détails de la notification sont masqués. Toutes les notifications par défaut sontNotificationVisibility.Private.NotificationVisibility.Secret: rien n’est affiché sur l’écran de verrouillage sécurisé, pas même l’icône de notification. Le contenu de notification est disponible uniquement une fois que l’utilisateur a déverrouillé l’appareil.
Pour définir la visibilité d’une notification, les applications appellent la SetVisibility méthode de l’objet NotificationCompat.Builder , en passant le paramètre de visibilité. Par exemple, cet appel pour SetVisibility effectuer la notification Private:
builder.SetVisibility (NotificationVisibility.Private);
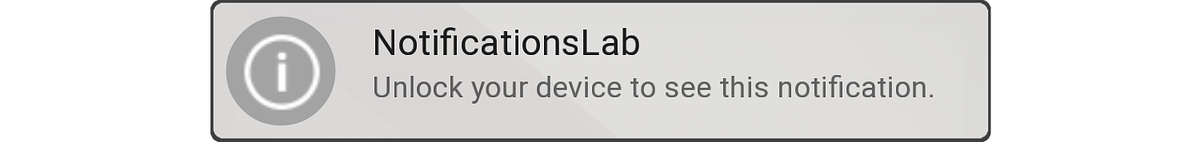
Lorsqu’une Private notification est publiée, seul le nom et l’icône de l’application s’affichent sur l’écran de verrouillage sécurisé. Au lieu du message de notification, l’utilisateur voit « Déverrouiller votre appareil pour afficher cette notification » :

Dans cet exemple, NotificationsLab est le nom de l’application d’origine. Cette version adoptée de la notification s’affiche uniquement lorsque l’écran de verrouillage est sécurisé (c’est-à-dire sécurisé via le code confidentiel, le modèle ou le mot de passe) : si l’écran de verrouillage n’est pas sécurisé, le contenu complet de la notification est disponible sur l’écran de verrouillage.
Paramètres de catégorie
À compter d’Android 5.0, les catégories prédéfinies sont disponibles pour le classement et le filtrage des notifications. Xamarin.Android fournit les énumérations suivantes pour ces catégories :
Notification.CategoryCall– Appel téléphonique entrant.Notification.CategoryMessage– Message texte entrant.Notification.CategoryAlarm– Condition d’alarme ou expiration du minuteur.Notification.CategoryEmail– Message électronique entrant.Notification.CategoryEvent– Événement de calendrier.Notification.CategoryPromo– Message promotionnel ou publicité.Notification.CategoryProgress: progression d’une opération en arrière-plan.Notification.CategorySocial– Mise à jour des réseaux sociaux.Notification.CategoryError– Échec d’une opération en arrière-plan ou d’un processus d’authentification.Notification.CategoryTransport– Mise à jour de lecture multimédia.Notification.CategorySystem– Réservé à l’utilisation du système (état du système ou de l’appareil).Notification.CategoryService: indique qu’un service en arrière-plan est en cours d’exécution.Notification.CategoryRecommendation: message de recommandation lié à l’application en cours d’exécution.Notification.CategoryStatus: informations sur l’appareil.
Lorsque les notifications sont triées, la priorité de la notification est prioritaire sur son paramètre de catégorie. Par exemple, une notification à priorité élevée s’affiche en tant que têtes vers le haut même s’il appartient à la Promo catégorie. Pour définir la catégorie d’une notification, vous appelez la SetCategory méthode de l’objet NotificationCompat.Builder , en passant le paramètre de catégorie. Par exemple :
builder.SetCategory (Notification.CategoryCall);
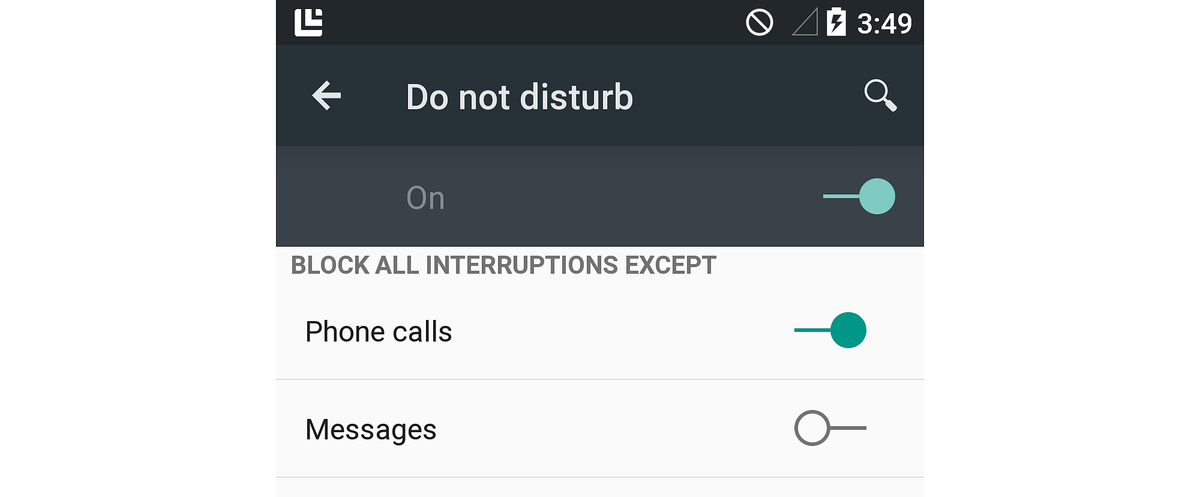
La fonctionnalité Ne pas déranger (nouvelle dans Android 5.0) filtre les notifications en fonction des catégories. Par exemple, l’écran Ne pas déranger dans Paramètres permet à l’utilisateur d’exempter les notifications pour les appels téléphoniques et les messages :

Lorsque l’utilisateur configure Ne pas déranger pour bloquer toutes les interruptions à l’exception des appels téléphoniques (comme illustré dans la capture d’écran ci-dessus), Android autorise les notifications avec un paramètre de catégorie à Notification.CategoryCall présenter pendant que l’appareil est en mode Ne pas déranger . Notez que Notification.CategoryAlarm les notifications ne sont jamais bloquées en mode Ne pas déranger .
Styles de notification
Pour créer des notifications de style Big Text, Image ou Boîte de réception avec NotificationCompat.Builder, votre application doit utiliser les versions de compatibilité de ces styles. Par exemple, pour utiliser le style Big Text , instanciez NotificationCompat.BigTextstyle:
NotificationCompat.BigTextStyle textStyle = new NotificationCompat.BigTextStyle();
// Plug this style into the builder:
builder.SetStyle (textStyle);
De même, votre application peut utiliser NotificationCompat.InboxStyle et NotificationCompat.BigPictureStyle pour les styles Boîte de réception et Image , respectivement.
Priorité et catégorie de notification
NotificationCompat.Builder prend en charge la SetPriority méthode (disponible à partir d’Android 4.1). Toutefois, la SetCategory méthode n’est pas prise en charge car NotificationCompat.Builder les catégories font partie du nouveau système de métadonnées de notification introduit dans Android 5.0.
Pour prendre en charge les versions antérieures d’Android, où elles SetCategory ne sont pas disponibles, votre code peut case activée le niveau de l’API au moment de l’exécution pour appeler SetCategory de manière conditionnelle lorsque le niveau de l’API est égal ou supérieur à Android 5.0 (niveau d’API 21) :
if (Android.OS.Build.VERSION.SdkInt >= Android.OS.BuildVersionCodes.Lollipop) {
builder.SetCategory (Notification.CategoryEmail);
}
Dans cet exemple, l’infrastructure cible de l’application est définie sur Android 5.0 et la version Minimale d’Android est définie sur Android 4.1 (niveau d’API 16). Étant donné qu’il SetCategory est disponible au niveau de l’API 21 et versions ultérieures, cet exemple de code appelle SetCategory uniquement lorsqu’il est disponible . Il n’appelle SetCategory pas lorsque le niveau de l’API est inférieur à 21.
Visibilité de l’écran de verrouillage
Étant donné que Android ne prenait pas en charge les notifications d’écran de verrouillage avant Android 5.0 (niveau d’API 21), NotificationCompat.Builder ne prend pas en charge la SetVisibility méthode. Comme expliqué ci-dessusSetCategory, votre code peut case activée le niveau de l’API au moment de l’exécution et appeler SetVisiblity uniquement lorsqu’il est disponible :
if (Android.OS.Build.VERSION.SdkInt >= Android.OS.BuildVersionCodes.Lollipop) {
builder.SetVisibility (Notification.Public);
}
Résumé
Cet article a expliqué comment créer des notifications locales dans Android. Il a décrit l’anatomie d’une notification, il a expliqué comment utiliser NotificationCompat.Builder pour créer des notifications, comment styler des notifications dans des icônes volumineuses, Big Text, Image et Boîte de réception , comment définir des paramètres de métadonnées de notification tels que la priorité, la visibilité et la catégorie, et comment lancer une activité à partir d’une notification. Cet article a également décrit comment ces paramètres de notification fonctionnent avec les nouvelles fonctionnalités de têtes d’écran, de verrouillage et ne pas déranger les fonctionnalités introduites dans Android 5.0. Enfin, vous avez appris à utiliser NotificationCompat.Builder pour maintenir la compatibilité des notifications avec les versions antérieures d’Android.
Pour obtenir des instructions sur la conception de notifications pour Android, consultez Notifications.