Procédure pas à pas : utilisation de notifications locales dans Xamarin.Android
Cette procédure pas à pas montre comment utiliser des notifications locales dans les applications Xamarin.Android. Il illustre les principes fondamentaux de la création et de la publication d’une notification locale. Lorsque l’utilisateur clique sur la notification dans la zone de notification, il démarre une deuxième activité.
Vue d’ensemble
Dans cette procédure pas à pas, nous allons créer une application Android qui déclenche une notification lorsque l’utilisateur clique sur un bouton dans une activité. Lorsque l’utilisateur clique sur la notification, il lance une deuxième activité qui affiche le nombre de fois où l’utilisateur a cliqué sur le bouton dans la première activité.
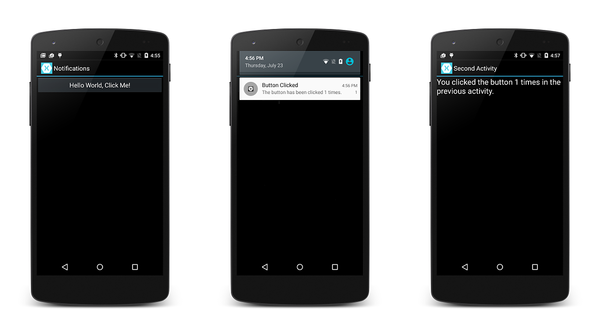
Les captures d’écran suivantes illustrent quelques exemples de cette application :
Remarque
Ce guide se concentre sur les API NotificationCompat de la bibliothèque de support Android. Ces API garantissent une compatibilité descendante maximale avec Android 4.0 (niveau d’API 14).
Création du projet
Pour commencer, nous allons créer un projet Android à l’aide du modèle d’application Android. Appelons ce projet LocalNotifications. (Si vous n’êtes pas familiarisé avec la création de projets Xamarin.Android, consultez Hello, Android.)
Modifiez les valeurs/Strings.xml du fichier de ressources afin qu’elle contienne deux ressources de chaîne supplémentaires qui seront utilisées quand il est temps de créer le canal de notification :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="Hello">Hello World, Click Me!</string>
<string name="ApplicationName">Notifications</string>
<string name="channel_name">Local Notifications</string>
<string name="channel_description">The count from MainActivity.</string>
</resources>
Ajouter le package NuGet Android.Support.V4
Dans cette procédure pas à pas, nous utilisons NotificationCompat.Builder pour générer notre notification locale. Comme expliqué dans Les notifications locales, nous devons inclure la bibliothèque de support Android v4 NuGet dans notre projet à utiliser NotificationCompat.Builder.
Ensuite, nous allons modifier MainActivity.cs et ajouter l’instruction suivante using afin que les types dans Android.Support.V4.App soient disponibles pour notre code :
using Android.Support.V4.App;
En outre, nous devons indiquer clairement au compilateur que nous utilisons la Android.Support.V4.App version de TaskStackBuilder plutôt que la Android.App version. Ajoutez l’instruction suivante using pour résoudre toute ambiguïté :
using TaskStackBuilder = Android.Support.V4.App.TaskStackBuilder;
Créer le canal de notification
Ensuite, ajoutez une méthode pour MainActivity créer un canal de notification (si nécessaire) :
void CreateNotificationChannel()
{
if (Build.VERSION.SdkInt < BuildVersionCodes.O)
{
// Notification channels are new in API 26 (and not a part of the
// support library). There is no need to create a notification
// channel on older versions of Android.
return;
}
var name = Resources.GetString(Resource.String.channel_name);
var description = GetString(Resource.String.channel_description);
var channel = new NotificationChannel(CHANNEL_ID, name, NotificationImportance.Default)
{
Description = description
};
var notificationManager = (NotificationManager) GetSystemService(NotificationService);
notificationManager.CreateNotificationChannel(channel);
}
Mettez à jour la OnCreate méthode pour appeler cette nouvelle méthode :
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
CreateNotificationChannel();
}
Définir l’ID de notification
Nous aurons besoin d’un ID unique pour notre canal de notification et de notification. Nous allons modifier MainActivity.cs et ajouter la variable d’instance statique suivante à la MainActivity classe :
static readonly int NOTIFICATION_ID = 1000;
static readonly string CHANNEL_ID = "location_notification";
internal static readonly string COUNT_KEY = "count";
Ajouter du code pour générer la notification
Ensuite, nous devons créer un gestionnaire d’événements pour l’événement de bouton Click . Ajoutez la méthode suivante à MainActivity :
void ButtonOnClick(object sender, EventArgs eventArgs)
{
// Pass the current button press count value to the next activity:
var valuesForActivity = new Bundle();
valuesForActivity.PutInt(COUNT_KEY, count);
// When the user clicks the notification, SecondActivity will start up.
var resultIntent = new Intent(this, typeof(SecondActivity));
// Pass some values to SecondActivity:
resultIntent.PutExtras(valuesForActivity);
// Construct a back stack for cross-task navigation:
var stackBuilder = TaskStackBuilder.Create(this);
stackBuilder.AddParentStack(Class.FromType(typeof(SecondActivity)));
stackBuilder.AddNextIntent(resultIntent);
// Create the PendingIntent with the back stack:
var resultPendingIntent = stackBuilder.GetPendingIntent(0, (int) PendingIntentFlags.UpdateCurrent);
// Build the notification:
var builder = new NotificationCompat.Builder(this, CHANNEL_ID)
.SetAutoCancel(true) // Dismiss the notification from the notification area when the user clicks on it
.SetContentIntent(resultPendingIntent) // Start up this activity when the user clicks the intent.
.SetContentTitle("Button Clicked") // Set the title
.SetNumber(count) // Display the count in the Content Info
.SetSmallIcon(Resource.Drawable.ic_stat_button_click) // This is the icon to display
.SetContentText($"The button has been clicked {count} times."); // the message to display.
// Finally, publish the notification:
var notificationManager = NotificationManagerCompat.From(this);
notificationManager.Notify(NOTIFICATION_ID, builder.Build());
// Increment the button press count:
count++;
}
La OnCreate méthode de MainActivity doit effectuer l’appel pour créer le canal de notification et affecter la ButtonOnClick méthode à l’événement Click du bouton (remplacez le gestionnaire d’événements délégué fourni par le modèle) :
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
CreateNotificationChannel();
// Display the "Hello World, Click Me!" button and register its event handler:
var button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += ButtonOnClick;
}
Créer une deuxième activité
Maintenant, nous devons créer une autre activité que Android affichera lorsque l’utilisateur clique sur notre notification. Ajoutez une autre activité Android à votre projet appelé SecondActivity. Ouvrez SecondActivity.cs et remplacez son contenu par ce code :
using System;
using Android.App;
using Android.OS;
using Android.Widget;
namespace LocalNotifications
{
[Activity(Label = "Second Activity")]
public class SecondActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Get the count value passed to us from MainActivity:
var count = Intent.Extras.GetInt(MainActivity.COUNT_KEY, -1);
// No count was passed? Then just return.
if (count <= 0)
{
return;
}
// Display the count sent from the first activity:
SetContentView(Resource.Layout.Second);
var txtView = FindViewById<TextView>(Resource.Id.textView1);
txtView.Text = $"You clicked the button {count} times in the previous activity.";
}
}
}
Nous devons également créer une disposition de ressource pour SecondActivity. Ajoutez un nouveau fichier de disposition Android à votre projet appelé Second.axml. Modifiez Second.axml et collez le code de disposition suivant :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:minWidth="25px"
android:minHeight="25px">
<TextView
android:text=""
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/textView1" />
</LinearLayout>
Ajouter une icône de notification
Enfin, ajoutez une petite icône qui s’affiche dans la zone de notification lorsque la notification est lancée. Vous pouvez copier cette icône dans votre projet ou créer votre propre icône personnalisée. Nommez le fichier d’icône ic_stat_button_click.png et copiez-le dans le dossier Ressources/dessinable . N’oubliez pas d’utiliser Ajouter > un élément existant ... pour inclure ce fichier d’icône dans votre projet.
Exécution de l'application
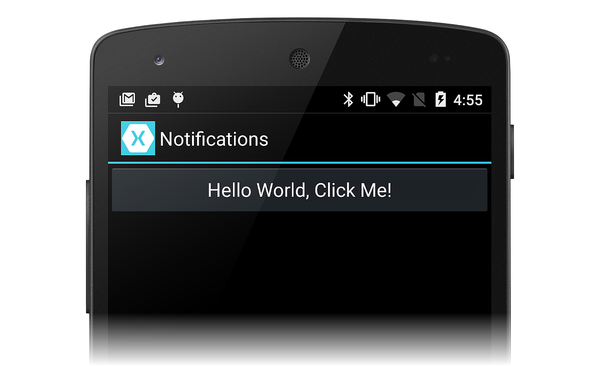
Générez et exécutez l’application. Vous devez être présenté avec la première activité, semblable à la capture d’écran suivante :
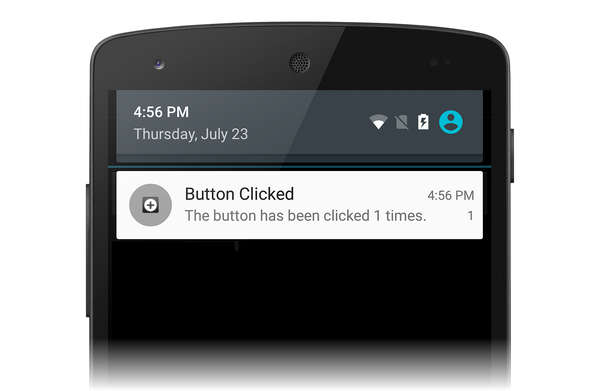
Lorsque vous cliquez sur le bouton, vous devez remarquer que la petite icône de la notification s’affiche dans la zone de notification :
Si vous balayez vers le bas et exposez le tiroir de notification, vous devez voir la notification :
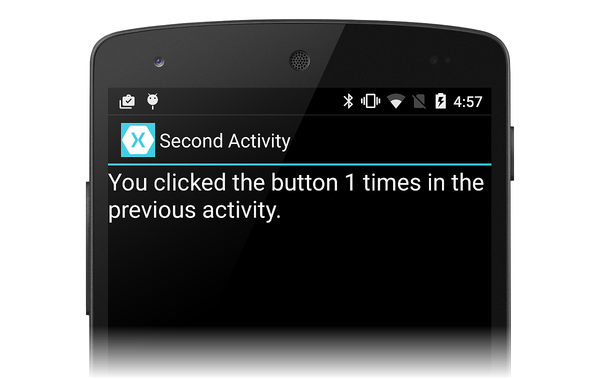
Lorsque vous cliquez sur la notification, elle doit disparaître, et notre autre activité doit être lancée, en regardant un peu comme la capture d’écran suivante :
Félicitations ! À ce stade, vous avez terminé la procédure pas à pas de notification locale Android et vous avez un exemple de travail auquel vous pouvez vous référer. Il y a beaucoup plus de notifications que nous l’avons montré ici. Par conséquent, si vous souhaitez plus d’informations, consultez la documentation de Google sur les notifications.
Résumé
Cette procédure pas à pas utilisée NotificationCompat.Builder pour créer et afficher des notifications. Il a montré un exemple de base de la façon de démarrer une deuxième activité comme moyen de répondre à l’interaction de l’utilisateur avec la notification, et il a montré le transfert de données de la première activité à la deuxième activité.