Tutoriel : Envoyer des notifications Push aux applications React Native à l’aide d’Azure Notification Hubs via un service back-end
- Xamarin.Forms
- Flutter
- React Native
Dans ce tutoriel, vous utilisez
Un serveur principal d’API web ASP.NET Core est utilisé pour gérer d’inscription d’appareil pour le client à l’aide de la dernière approche installation. Le service envoie également des notifications Push de manière multiplateforme.
Ces opérations sont gérées à l’aide du Kit de développement logiciel (SDK) notification Hubs de
Ce didacticiel vous guide tout au long des étapes suivantes :
- configurer Push Notification Services et Azure Notification Hubs.
- Créer une application principale d’API web core ASP.NET.
- Créer une application React Native multiplateforme.
- configurer le projet Android natif pour les notifications Push.
- Configurer le projet iOS natif pour les notifications Push.
- Tester la solution.
Conditions préalables
Pour suivre le suivi, vous avez besoin des informations suivantes :
- Un abonnement Azure où vous pouvez créer et gérer des ressources.
- Un Mac avec Visual Studio pour Mac installé (ou un PC exécutant Visual Studio 2019 avec la charge de travail Mobile Development avec .NET).
- Possibilité d’exécuter l’application sur Android (appareils physiques ou émulateurs) ou iOS (appareils physiques uniquement).
Pour Android, vous devez avoir :
- Un appareil physique déverrouillé ou un émulateur (exécutant l’API 26 et versions ultérieures avec Google Play Services installé).
Pour iOS, vous devez avoir :
- Un compte développeur Apple actif .
- Un appareil iOS physique inscrit à votre compte de développeur(exécutant iOS 13.0 et versions ultérieures).
- Un certificat de développement
.p12 installé dans votre trousseau vous permettant d' exécuter une application sur un appareil physique .
Note
Le simulateur iOS ne prend pas en charge les notifications à distance et un appareil physique est donc nécessaire lors de l’exploration de cet exemple sur iOS. Toutefois, vous n’avez pas besoin d’exécuter l’application sur Android et iOS pour suivre ce didacticiel.
Vous pouvez suivre les étapes décrites dans cet exemple de premier principe sans expérience préalable. Toutefois, vous bénéficiez d’une connaissance des aspects suivants.
- portail des développeurs Apple
- ASP.NET Core
- console Google Firebase
- Microsoft Azure et envoyer des notifications Push aux applications iOS à l’aide d’Azure Notification Hubs.
- React Native.
Les étapes fournies sont destinées à Visual Studio pour Mac et Visual Studio Code, mais il est possible de suivre l’utilisation de Visual Studio 2019.
Configurer Push Notification Services et Azure Notification Hub
Dans cette section, vous configurez Firebase Cloud Messaging (FCM) et Apple Push Notification Services (APNS). Vous créez et configurez ensuite un hub de notification pour qu’il fonctionne avec ces services.
Créer un projet Firebase et activer Firebase Cloud Messaging pour Android
Connectez-vous à la console Firebase. Créez un projet Firebase entrant PushDemo en tant que nom de projet .
Note
Un nom unique sera généré pour vous. Par défaut, il s’agit d’une variante minuscule du nom que vous avez fourni et d’un nombre généré séparé par un tiret. Vous pouvez modifier ce paramètre si vous le souhaitez, car il est toujours unique à l’échelle mondiale.
Après avoir créé votre projet, sélectionnez Ajouter Firebase à votre application Android.

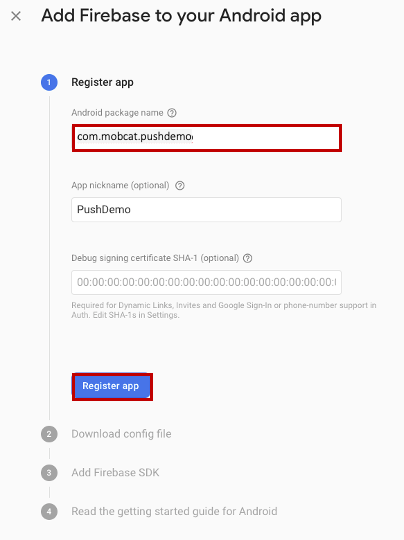
Dans la page Ajouter Firebase à votre application Android, procédez comme suit.
Pour le nom du package Android, entrez un nom pour votre package. Par exemple :
com.<organization_identifier>.<package_name>.
Sélectionnez Inscrire l’application.
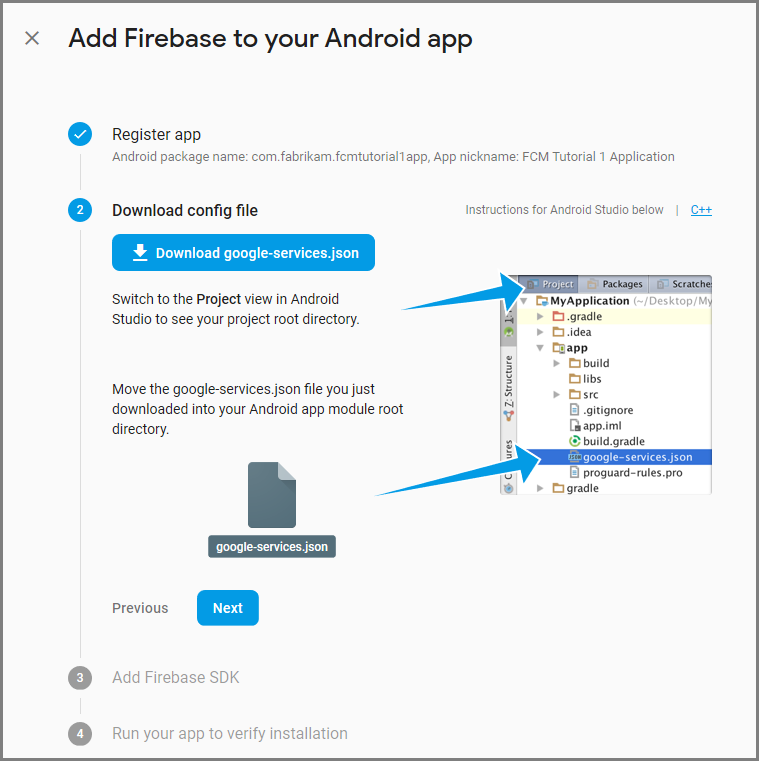
Sélectionnez Télécharger google-services.json. Enregistrez ensuite le fichier dans un dossier local à utiliser ultérieurement, puis sélectionnez suivant .

Sélectionnez suivant.
Sélectionnez continuer vers la console
Note
Si le bouton Continuer à la console n’est pas activé, en raison du vérifier l’installation vérifier, choisissez Ignorer cette étape.
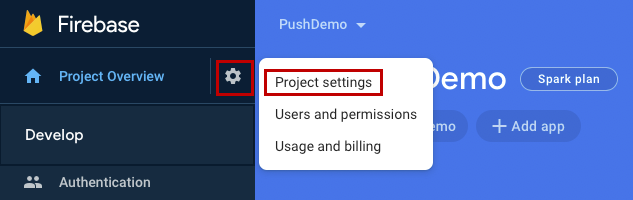
Dans la console Firebase, sélectionnez la roue dentée de votre projet. Sélectionnez ensuite paramètres du projet.

Note
Si vous n’avez pas téléchargé le fichier google-services.json, vous pouvez le télécharger sur cette page.
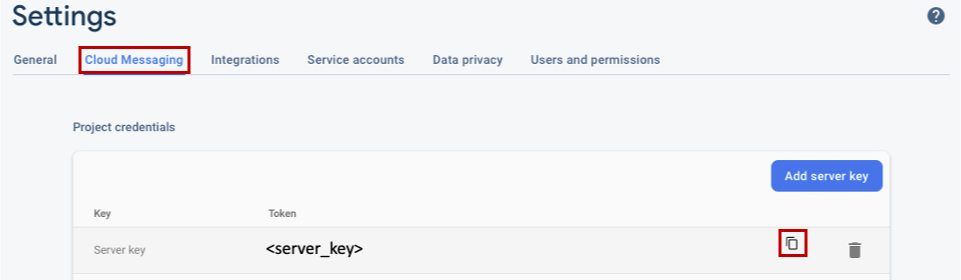
Basculez vers l’onglet Cloud Messaging en haut. Copiez et enregistrez la clé de serveur pour une utilisation ultérieure. Vous utilisez cette valeur pour configurer votre hub de notification.

Inscrire votre application iOS pour les notifications Push
Pour envoyer des notifications Push à une application iOS, inscrivez votre application auprès d’Apple et inscrivez-vous également aux notifications Push.
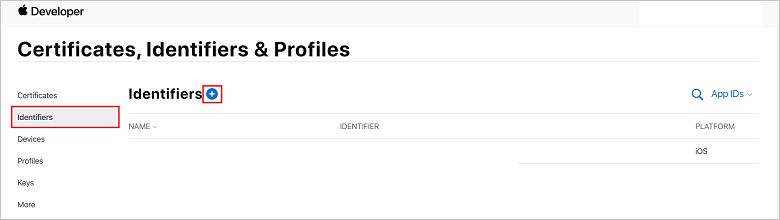
Si vous n’avez pas déjà inscrit votre application, accédez au portail d’approvisionnement iOS au Centre de développement Apple. Connectez-vous au portail avec votre ID Apple, accédez à Certificats, Identificateurs & Profils, puis sélectionnez Identificateurs. Cliquez sur + pour inscrire une nouvelle application.

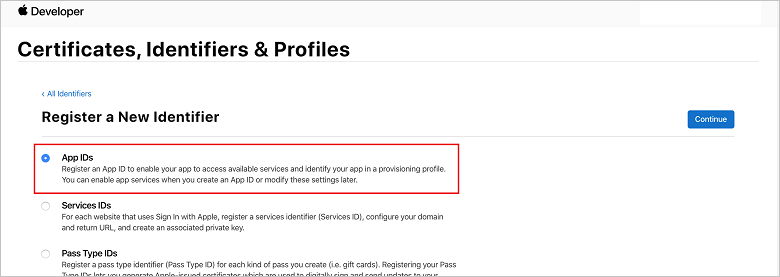
Dans l’écran Inscrire un nouvel identificateur, sélectionnez les ID d’application case d’option. Sélectionnez ensuite Continuer.

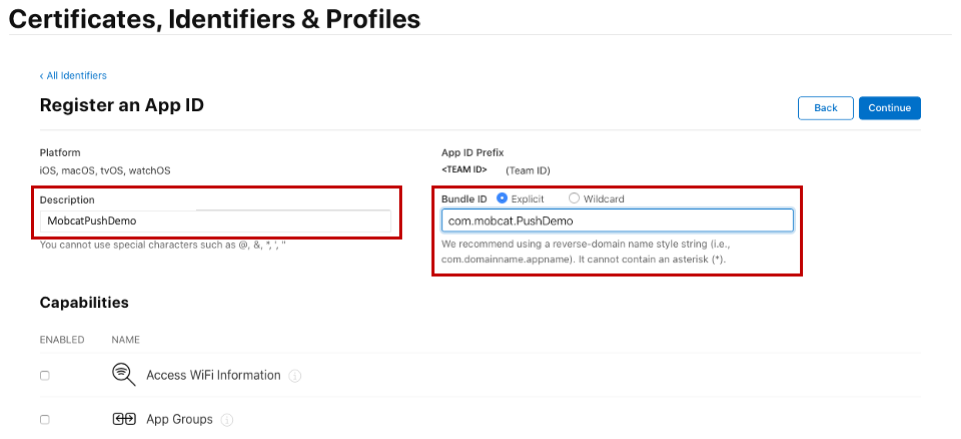
Mettez à jour les trois valeurs suivantes pour votre nouvelle application, puis sélectionnez Continuer:
Description: tapez un nom descriptif pour votre application.
ID d’offre groupée: entrez un ID groupé du formulaire com.<organization_identifier>.<product_name> comme mentionné dans le guide de distribution des applications . Dans la capture d’écran suivante, la valeur
mobcatest utilisée comme identificateur d’organisation et la valeur PushDemo est utilisée comme nom de produit.
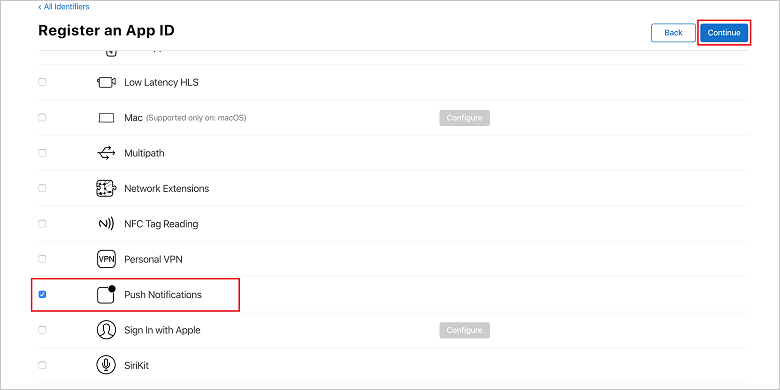
notifications Push : cochez l’option notifications Pushdans la section Fonctionnalités .
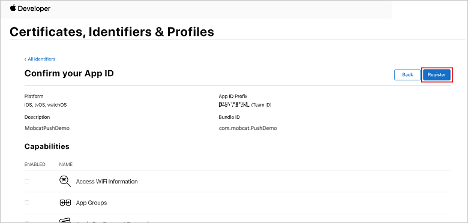
Cette action génère votre ID d’application et vos demandes que vous confirmez les informations. Sélectionnez Continuer, puis sélectionnez Inscrire pour confirmer le nouvel ID d’application.
 d’ID d’application
d’ID d’applicationUne fois que vous avez sélectionné Inscrire, vous voyez le nouvel ID d’application en tant qu’élément de ligne dans la page Certificats, Identificateurs & Profils.
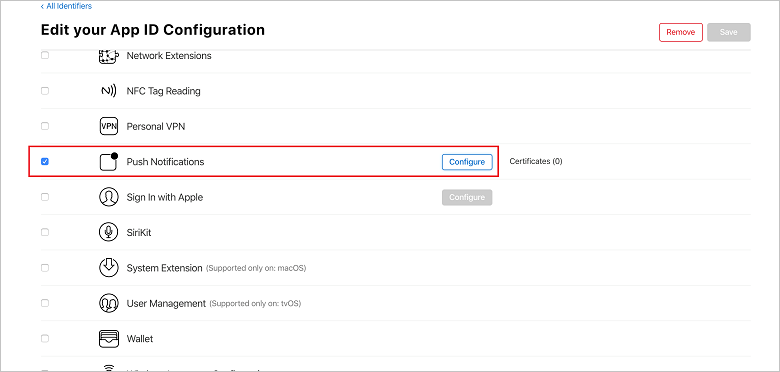
Dans la page Certificats, identificateurs & profils, sous Identificateurs, recherchez l’élément de ligne ID d’application que vous avez créé. Sélectionnez ensuite sa ligne pour afficher l’écran Modifier votre configuration d’ID d’application.
Création d’un certificat pour Notification Hubs
Un certificat est nécessaire pour permettre au hub de notification d’utiliser Apple Push Notification Services (APNS) et peut être fourni de deux façons :
Création d’un certificat push p12 qui peut être chargé directement dans notification Hub (l’approche d’origine)
Création d’un certificat p8 qui peut être utilisé pour l’authentification basée sur des jetons (l’approche plus récente et recommandée)
L’approche la plus récente présente un certain nombre d’avantages, comme indiqué dans authentification basée sur un jeton (HTTP/2) pour APNS. Moins d’étapes sont requises, mais elles sont également imposées pour des scénarios spécifiques. Toutefois, les étapes ont été fournies pour les deux approches, car l’une ou l’autre fonctionne à des fins de ce didacticiel.
OPTION 1 : Création d’un certificat Push p12 qui peut être chargé directement sur Notification Hub
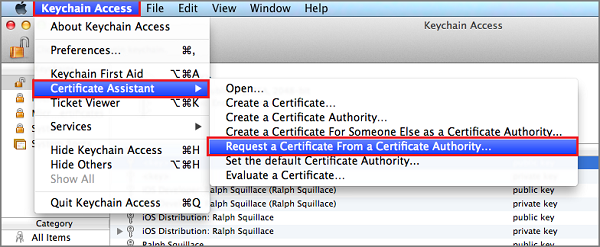
Sur votre Mac, exécutez l’outil Keychain Access. Il peut être ouvert à partir du dossier Utilitaires de
ou du dossier Autre sur Launchpad.Sélectionnez d’accès au trousseau, développez Assistant Certificat, puis sélectionnez Demander un certificat auprès d’une autorité de certification.
 de certificat
de certificatNote
Par défaut, Keychain Access sélectionne le premier élément de la liste. Cela peut être un problème si vous êtes dans la catégorie certificats
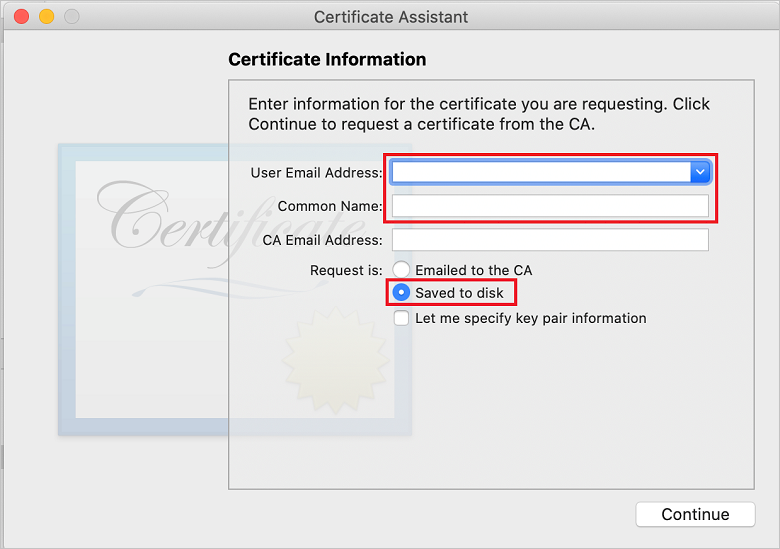
et Apple Worldwide Developer Relations Certification Authority n’est pas le premier élément de la liste. Assurez-vous que vous disposez d’un élément non clé ou que l’autorité de certification des relations des développeurs Apple Dans le monde est sélectionnée, avant de générer la demande de signature de certificat(CSR).Sélectionnez votre adresse e-mail
utilisateur , entrez votre valeur nom commun, vérifiez que vous spécifiez enregistré sur le disque , puis sélectionnezContinuer . Laissez adresse e-mail de l’autorité de certification vide, car elle n’est pas requise.
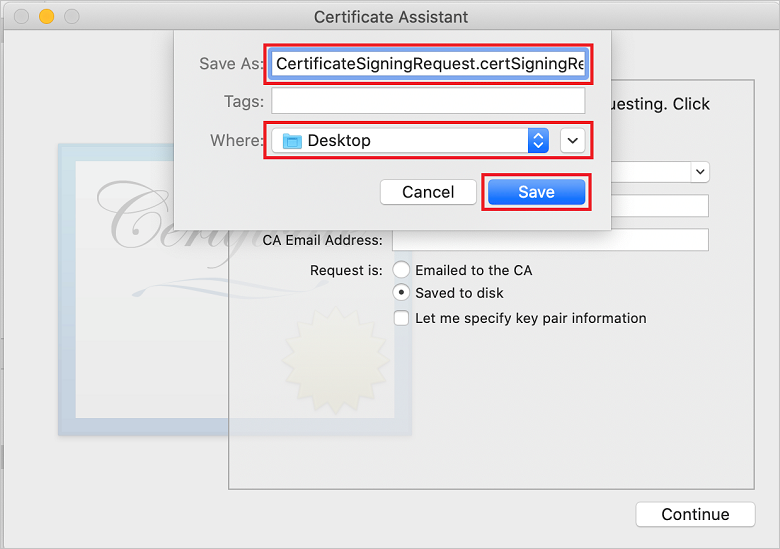
Entrez un nom pour le fichier demande de signature de certificat (CSR) dans Enregistrer sous, sélectionnez l’emplacement dans Où, puis sélectionnez Enregistrer.

Cette action enregistre le fichier CSR à l’emplacement sélectionné. L’emplacement par défaut est Desktop. N’oubliez pas l’emplacement choisi pour le fichier.
De retour sur la page Certificats, Identificateurs & Profils dans le portail d’approvisionnement iOS , faites défiler jusqu’à l’option Notifications Push activée, puis sélectionnez Configurer pour créer le certificat.

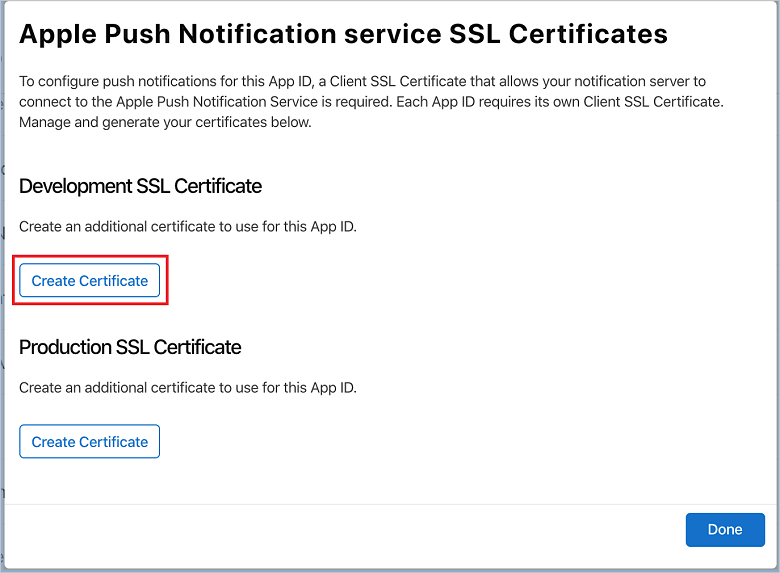
La fenêtre certificats TLS/SSL du service de notification Push Apple s’affiche. Sélectionnez le bouton
Créer un certificat sous la section de certificat TLS/SSL de développement. 
L’écran Créer un nouveau certificat s’affiche.
Note
Ce tutoriel utilise un certificat de développement. Le même processus est utilisé lors de l’inscription d’un certificat de production. Veillez simplement à utiliser le même type de certificat lors de l’envoi de notifications.
Sélectionnez Choisir un fichier, accédez à l’emplacement où vous avez enregistré le fichier CSR , puis double-cliquez sur le nom du certificat pour le charger. Sélectionnez ensuite Continuer.
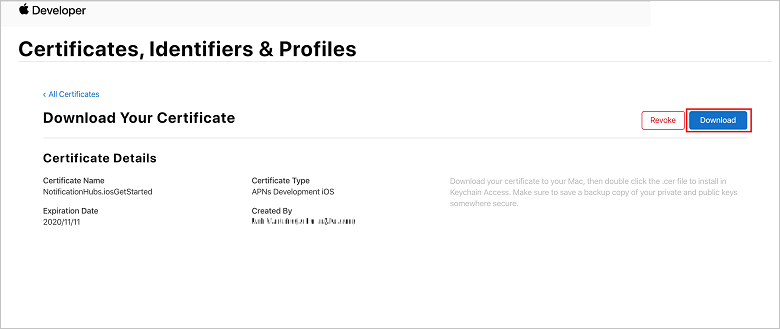
Une fois le portail créé le certificat, sélectionnez le bouton Télécharger. Enregistrez le certificat et n’oubliez pas l’emplacement dans lequel il est enregistré.
page de téléchargement de certificat généré

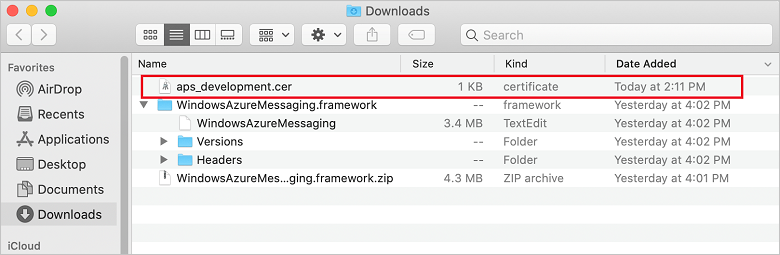
Le certificat est téléchargé et enregistré sur votre ordinateur dans votre dossier Téléchargements.

Note
Par défaut, le certificat de développement téléchargé est nommé aps_development.cer.
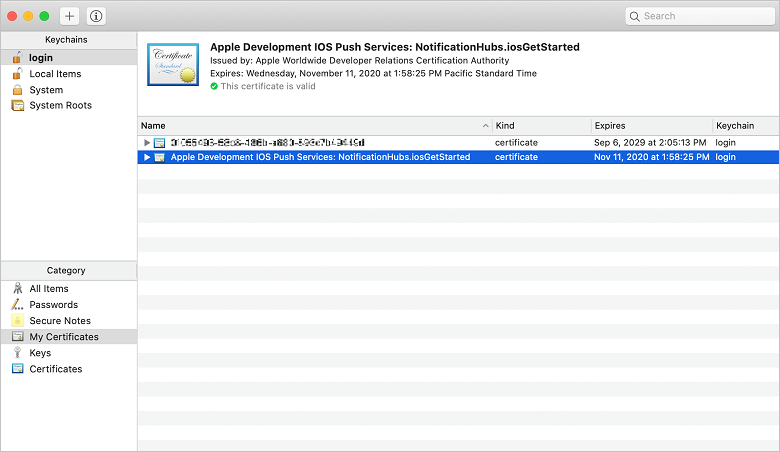
Double-cliquez sur le certificat Push téléchargé aps_development.cer. Cette action installe le nouveau certificat dans le trousseau, comme illustré dans l’image suivante :
 de certificat
de certificatNote
Bien que le nom de votre certificat soit différent, le nom est préfixé par Apple Development iOS Push Services et disposez de l’identificateur de bundle approprié associé à celui-ci.
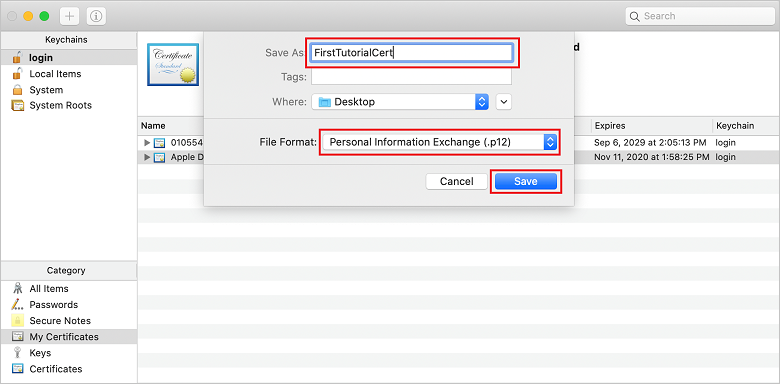
Dans Keychain Access, Control + Cliquez sur sur le nouveau certificat Push que vous avez créé dans la catégorie Certificats. Sélectionnez Exporter, nommez le fichier, sélectionnez le format p12, puis sélectionnez Enregistrer.

Vous pouvez choisir de protéger le certificat avec un mot de passe, mais un mot de passe est facultatif. Cliquez sur OK si vous souhaitez contourner la création du mot de passe. Notez le nom de fichier et l’emplacement du certificat p12 exporté. Ils sont utilisés pour activer l’authentification avec des API.
Note
Le nom et l’emplacement de votre fichier p12 peuvent être différents de ce qui est illustré dans ce tutoriel.
OPTION 2 : Création d’un certificat p8 qui peut être utilisé pour l’authentification basée sur des jetons
Notez les détails suivants :
- préfixe d’ID d’application (ID d’équipe)
- ID de bundle
De retour dans Certificats, identificateurs & profils, cliquez sur clés.
Note
Si vous disposez déjà d’une clé configurée pour APNS, vous pouvez réutiliser le certificat p8 que vous avez téléchargé juste après sa création. Si c’est le cas, vous pouvez ignorer les étapes 3 via 5.
Cliquez sur le bouton + (ou sur le bouton Créer une clé) pour créer une clé.
Fournissez une valeur de de nom de clé
appropriée, puis cochez l’option de du service de notifications Push Apple (APNS), puis cliquez sur Continuer , suivi deInscrire sur l’écran suivant.Cliquez sur
Télécharger , puis déplacez le fichier p8(préfixé par AuthKey_ ) vers un répertoire local sécurisé, puis cliquez surTerminé .Note
Veillez à conserver votre fichier p8 dans un emplacement sécurisé (et enregistrez une sauvegarde). Après avoir téléchargé votre clé, elle ne peut pas être téléchargée à nouveau, car la copie du serveur est supprimée.
Sur clés, cliquez sur la clé que vous avez créée (ou une clé existante si vous avez choisi de l’utiliser à la place).
Notez la valeur de l’ID de clé
. Ouvrez votre certificat p8 dans une application appropriée de votre choix, par exemple Visual Studio Code. Notez la valeur de clé (entre -----BEGIN PRIVATE KEY----- et -----END PRIVATE KEY-----).
-----BEGIN PRIVATE KEY-----
<key_value>
-----END PRIVATE KEY-----Note
Il s’agit de la valeur de jeton qui sera utilisée ultérieurement pour configurer notification Hub.
À la fin de ces étapes, vous devez disposer des informations suivantes pour une utilisation ultérieure dans Configurer votre hub de notification avec des informations APNS:
- ID d’équipe (voir l’étape 1)
- ID de bundle (voir l’étape 1)
- ID de clé (voir l’étape 7)
- valeur de jeton (valeur de clé p8 obtenue à l’étape 8)
Créer un profil d’approvisionnement pour l’application
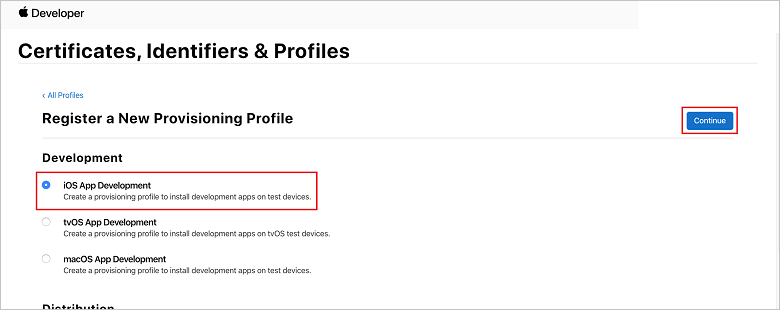
Revenez au portail d’approvisionnement iOS , sélectionnez Certificats, Identificateurs & Profils, sélectionnez Profils dans le menu de gauche, puis sélectionnez + pour créer un profil. L’écran Inscrire un nouveau profil d’approvisionnement s’affiche.
Sélectionnez de développement d’applications iOS sous de développement comme type de profil d’approvisionnement, puis sélectionnez Continuer.

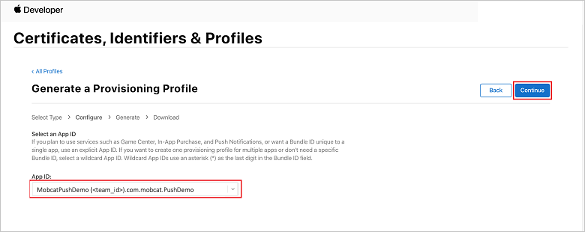
Ensuite, sélectionnez l’ID d’application que vous avez créé dans la liste déroulante ID d’application, puis sélectionnez Continuer.

Dans la fenêtre Sélectionner des certificats, sélectionnez le certificat de développement que vous utilisez pour la signature de code, puis sélectionnez Continuer.
Note
Ce certificat n’est pas le certificat Push que vous avez créé à l’étape précédente. Il s’agit de votre certificat de développement. S’il n’existe pas, vous devez le créer, car il s’agit d’un prérequis pour ce didacticiel. Les certificats de développeur peuvent être créés dans ledu portail des développeurs Apple
, via Xcode ou dans Visual Studio .Revenez à la page Certificats, Identificateurs & Profils, sélectionnez Profils dans le menu de gauche, puis sélectionnez + pour créer un profil. L’écran Inscrire un nouveau profil d’approvisionnement s’affiche.
Dans la fenêtre Sélectionner des certificats, sélectionnez le certificat de développement que vous avez créé. Sélectionnez ensuite Continuer.
Ensuite, sélectionnez les appareils à utiliser pour les tests, puis sélectionnez Continuer.
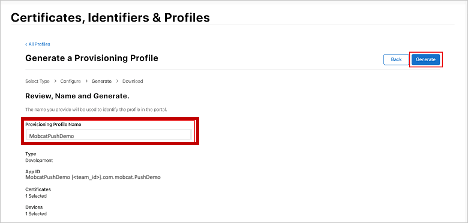
Enfin, choisissez un nom pour le profil dans Nom du profil d’approvisionnement, puis sélectionnez Générer.

Lorsque le nouveau profil d’approvisionnement est créé, sélectionnez Télécharger. N’oubliez pas l’emplacement dans lequel il est enregistré.
Accédez à l’emplacement du profil d’approvisionnement, puis double-cliquez dessus pour l’installer sur votre ordinateur de développement.
Créer un hub de notification
Dans cette section, vous allez créer un hub de notification et configurer l’authentification avec APNS. Vous pouvez utiliser un certificat push p12 ou une authentification basée sur un jeton. Si vous souhaitez utiliser un hub de notification que vous avez déjà créé, vous pouvez passer à l’étape 5.
Cliquez sur Créer une ressource, puis recherchez et choisissez notification Hub, puis cliquez sur Créer.
Mettez à jour les champs suivants, puis cliquez sur Créer:
DÉTAILS DE BASE
abonnement
: Choisir l' d’abonnementcible dans la liste déroulante
groupe de ressources : Créer un nouveau groupe de ressources (ou choisir un groupe de ressources existant)détails de l’espace de noms
notification Hub Namespace : entrez un nom global unique pour l’espace de nomsNotification Hub Note
Vérifiez que l’option Créer une nouvelle est sélectionnée pour ce champ.
DÉTAILS NOTIFICATION HUB
Notification Hub : entrez un nom pour le du hub de notification
Emplacement : Choisir un emplacement approprié dans la liste déroulante
niveau tarifaire: conserver l’option deNote
Sauf si vous avez atteint le nombre maximal de hubs sur le niveau gratuit.
Une fois que le Notification Hub a été approvisionné, accédez à cette ressource.
Accédez à votre nouveau hub de notification .
Sélectionnez stratégies d’accès dans la liste (sous MANAGE).
Notez les valeurs nom de la stratégie
ainsi que leurs valeurs de chaîne de connexion correspondantes .
Configurer votre Hub de notification avec des informations APNS
Sous Notification Services, sélectionnez Apple puis suivez les étapes appropriées en fonction de l’approche que vous avez choisie précédemment dans la section Création d’un certificat pour Notification Hubs.
Note
Utilisez le de production
OPTION 1 : Utilisation d’un certificat Push .p12
Sélectionnez certificat.
Sélectionnez l’icône de fichier.
Sélectionnez le fichier .p12 que vous avez exporté précédemment, puis sélectionnez Ouvrir.
Si nécessaire, spécifiez le mot de passe correct.
Sélectionnez mode sandbox.
Sélectionnez Enregistrer.
OPTION 2 : Utilisation de l’authentification basée sur les jetons
Sélectionnez jeton.
Entrez les valeurs suivantes que vous avez acquises précédemment :
- id de clé
- ID de bundle
- id d’équipe
- jeton
Choisissez bac à sable.
Sélectionnez Enregistrer.
Configurer votre hub de notification avec des informations FCM
- Sélectionnez google (GCM/FCM) dans la section paramètres dans le menu de gauche.
- Entrez la clé de serveur vous avez notée à partir de la console Google Firebase.
- Sélectionnez Enregistrer dans la barre d’outils.
Créer une application principale d’API web ASP.NET Core
Dans cette section, vous allez créer l’API web
Créer un projet web
Dans Visual Studio, sélectionnez fichier>nouvelle solution.
Sélectionnez 'API .NET Core>App>ASP.NET Core>>suivante.
Dans la boîte de dialogue Configurer votre nouvelle API web ASP.NET Core, sélectionnez Framework cible de .NET Core 3.1.
Entrez
PushDemoApi pour le nom du projet , puis sélectionnez Créer .Démarrez le débogage (Commande + Entrer) pour tester l’application modèle.
Note
L’application modélisée est configurée pour utiliser le WeatherForecastController
commelaunchUrl . Cette valeur est définie dans Propriétés>launchSettings.json. Si vous êtes invité à utiliser un certificat de développement non valide trouvé message :
Cliquez sur Oui pour accepter d’exécuter l’outil « dotnet dev-certs https » pour résoudre ce problème. L’outil « dotnet dev-certs https » vous invite ensuite à entrer un mot de passe pour le certificat et le mot de passe de votre trousseau.
Cliquez sur Oui lorsque vous êtes invité à Installer et approuver le nouveau certificat, puis entrez le mot de passe de votre trousseau.
Développez le dossier contrôleurs
, puis supprimez WeatherForecastController.cs .Supprimer WeatherForecast.cs.
Configurez les valeurs de configuration locales à l’aide de l’outil Secret Manager. Découpler les secrets de la solution garantit qu’ils ne se retrouvent pas dans le contrôle de code source. Ouvrez Terminal puis accédez au répertoire du fichier projet et exécutez les commandes suivantes :
dotnet user-secrets init dotnet user-secrets set "NotificationHub:Name" <value> dotnet user-secrets set "NotificationHub:ConnectionString" <value>Remplacez les valeurs d’espace réservé par votre propre nom de hub de notification et vos propres valeurs de chaîne de connexion. Vous avez noté ces informations dans la créer un hub de notification section. Sinon, vous pouvez les rechercher dans Azure.
NotificationHub :Name:
Consulteznom dans le résumé Essentials en haut de Vue d’ensemble .NotificationHub :ConnectionString:
Consultez DefaultFullSharedAccessSignature dans stratégies d’accèsNote
Pour les scénarios de production, vous pouvez examiner des options telles que Azure KeyVault pour stocker en toute sécurité la chaîne de connexion. Par souci de simplicité, les secrets seront ajoutés aux paramètres d’application Azure App Service.
Authentifier des clients à l’aide d’une clé API (facultatif)
Les clés API ne sont pas aussi sécurisées que les jetons, mais suffiront pour les besoins de ce didacticiel. Une clé API peut être configurée facilement via le ASP.NET middleware.
Ajoutez la clé API aux valeurs de configuration locales.
dotnet user-secrets set "Authentication:ApiKey" <value>Note
Vous devez remplacer la valeur de l’espace réservé par votre propre et prendre note de celle-ci.
Control Cliquez sur dans le projetPushDemoApi , choisisseznouveau dossier dans le menuAjouter , puis cliquez surAjouter à l’aide du d’authentificationen tant que nom de dossier . Control Cliquez sur dans le dossier d’authentification, puis choisissez Nouveau fichier... dans le menu Ajouter. Sélectionnez
classe vide , entrez ApiKeyAuthOptions.cs pour l'nom du, puis cliquez sur Nouveau ajout de l’implémentation suivante.using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public class ApiKeyAuthOptions : AuthenticationSchemeOptions { public const string DefaultScheme = "ApiKey"; public string Scheme => DefaultScheme; public string ApiKey { get; set; } } }Ajoutez un autre classe vide au dossier Authentication appelé ApiKeyAuthHandler.cs, puis ajoutez l’implémentation suivante.
using System; using System.Collections.Generic; using System.Linq; using System.Security.Claims; using System.Text.Encodings.Web; using System.Threading.Tasks; using Microsoft.AspNetCore.Authentication; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; namespace PushDemoApi.Authentication { public class ApiKeyAuthHandler : AuthenticationHandler<ApiKeyAuthOptions> { const string ApiKeyIdentifier = "apikey"; public ApiKeyAuthHandler( IOptionsMonitor<ApiKeyAuthOptions> options, ILoggerFactory logger, UrlEncoder encoder, ISystemClock clock) : base(options, logger, encoder, clock) {} protected override Task<AuthenticateResult> HandleAuthenticateAsync() { string key = string.Empty; if (Request.Headers[ApiKeyIdentifier].Any()) { key = Request.Headers[ApiKeyIdentifier].FirstOrDefault(); } else if (Request.Query.ContainsKey(ApiKeyIdentifier)) { if (Request.Query.TryGetValue(ApiKeyIdentifier, out var queryKey)) key = queryKey; } if (string.IsNullOrWhiteSpace(key)) return Task.FromResult(AuthenticateResult.Fail("No api key provided")); if (!string.Equals(key, Options.ApiKey, StringComparison.Ordinal)) return Task.FromResult(AuthenticateResult.Fail("Invalid api key.")); var identities = new List<ClaimsIdentity> { new ClaimsIdentity("ApiKeyIdentity") }; var ticket = new AuthenticationTicket( new ClaimsPrincipal(identities), Options.Scheme); return Task.FromResult(AuthenticateResult.Success(ticket)); } } }Ajoutez une autre classe vide au dossier Authentication appelé ApiKeyAuthenticationBuilderExtensions.cs, puis ajoutez l’implémentation suivante.
using System; using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public static class AuthenticationBuilderExtensions { public static AuthenticationBuilder AddApiKeyAuth( this AuthenticationBuilder builder, Action<ApiKeyAuthOptions> configureOptions) { return builder .AddScheme<ApiKeyAuthOptions, ApiKeyAuthHandler>( ApiKeyAuthOptions.DefaultScheme, configureOptions); } } }Note
Cette méthode d’extension simplifie le code de configuration de l’intergiciel dans Startup.cs ce qui facilite la lecture et facilite généralement le suivi.
Dans Startup.cs, mettez à jour la méthode ConfigureServices pour configurer l’authentification par clé API sous l’appel aux services . AddControllers méthode.
using PushDemoApi.Authentication; using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddAuthentication(options => { options.DefaultAuthenticateScheme = ApiKeyAuthOptions.DefaultScheme; options.DefaultChallengeScheme = ApiKeyAuthOptions.DefaultScheme; }).AddApiKeyAuth(Configuration.GetSection("Authentication").Bind); }Toujours dans
Startup.cs , mettez à jour la méthodeConfigurer pour appeler les méthodes d’extension UseAuthentication etUseAuthorization sur lesIApplicationBuilder de l’application. Vérifiez que ces méthodes sont appelées après UseRouting et avant application. UseEndpoints. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthentication(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }Note
L’appel UseAuthentication inscrit le middleware qui utilise les schémas d’authentification précédemment inscrits (à partir de ConfigureServices). Cela doit être appelé avant tout intergiciel qui dépend de l’authentification des utilisateurs.
Ajouter des dépendances et configurer des services
ASP.NET Core prend en charge le modèle de conception logicielle d’injection de dépendances
L’utilisation du hub de notification et du Kit de développement logiciel (SDK) notification Hubs pour les opérations principales est encapsulée dans un service. Le service est inscrit et mis à disposition via une abstraction appropriée.
Control Cliquez sur dans le dossier dépendances, puis choisissez Gérer les packages NuGet... .Recherchez Microsoft.Azure.NotificationHubs et vérifiez qu’elle est cochée.
Cliquez sur Ajouter des packages, puis cliquez sur Accepter lorsque vous êtes invité à accepter les termes du contrat de licence.
Control Cliquez sur dans le projetPushDemoApi , choisisseznouveau dossier dans le menuAjouter , puis cliquez surAjouter à l’aide deModèles commenom du dossier. Control + Cliquez sur dans le dossier Models, puis choisissez Nouveau fichier... dans le menu Ajouter.
Sélectionnez
classe vide générale , entrezPushTemplates.cs pour l'nom de, puis cliquez sur nouveau ajout de l’implémentation suivante.namespace PushDemoApi.Models { public class PushTemplates { public class Generic { public const string Android = "{ \"notification\": { \"title\" : \"PushDemo\", \"body\" : \"$(alertMessage)\"}, \"data\" : { \"action\" : \"$(alertAction)\" } }"; public const string iOS = "{ \"aps\" : {\"alert\" : \"$(alertMessage)\"}, \"action\" : \"$(alertAction)\" }"; } public class Silent { public const string Android = "{ \"data\" : {\"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\"} }"; public const string iOS = "{ \"aps\" : {\"content-available\" : 1, \"apns-priority\": 5, \"sound\" : \"\", \"badge\" : 0}, \"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\" }"; } } }Note
Cette classe contient les charges utiles de notification par jeton pour les notifications génériques et silencieuses requises par ce scénario. Les charges utiles sont définies en dehors du Installation pour permettre l’expérimentation sans avoir à mettre à jour les installations existantes via le service. La gestion des modifications apportées aux installations de cette façon est hors de portée pour ce didacticiel. Pour la production, envisagez de modèles personnalisés.
Ajoutez un autre
classe vide au dossier Modelsappelé DeviceInstallation.cs , puis ajoutez l’implémentation suivante.using System.Collections.Generic; using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class DeviceInstallation { [Required] public string InstallationId { get; set; } [Required] public string Platform { get; set; } [Required] public string PushChannel { get; set; } public IList<string> Tags { get; set; } = Array.Empty<string>(); } }Ajoutez un autre classe vide au dossier Models appelé NotificationRequest.cs, puis ajoutez l’implémentation suivante.
using System; namespace PushDemoApi.Models { public class NotificationRequest { public string Text { get; set; } public string Action { get; set; } public string[] Tags { get; set; } = Array.Empty<string>(); public bool Silent { get; set; } } }Ajoutez un autre
classe vide au dossier Modelsappelé NotificationHubOptions.cs , puis ajoutez l’implémentation suivante.using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class NotificationHubOptions { [Required] public string Name { get; set; } [Required] public string ConnectionString { get; set; } } }Ajoutez un nouveau dossier au projet PushDemoApi appelé Services.
Ajoutez une
interface vide au dossier servicesappelé INotificationService.cs , puis ajoutez l’implémentation suivante.using System.Threading; using System.Threading.Tasks; using PushDemoApi.Models; namespace PushDemoApi.Services { public interface INotificationService { Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token); Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token); Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token); } }Ajoutez un de classe vide
au dossier services appelé NotificationHubsService.cs , puis ajoutez le code suivant pour implémenter l’interfaceINotificationService :using System; using System.Collections.Generic; using System.Linq; using System.Threading; using System.Threading.Tasks; using Microsoft.Azure.NotificationHubs; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; using PushDemoApi.Models; namespace PushDemoApi.Services { public class NotificationHubService : INotificationService { readonly NotificationHubClient _hub; readonly Dictionary<string, NotificationPlatform> _installationPlatform; readonly ILogger<NotificationHubService> _logger; public NotificationHubService(IOptions<NotificationHubOptions> options, ILogger<NotificationHubService> logger) { _logger = logger; _hub = NotificationHubClient.CreateClientFromConnectionString( options.Value.ConnectionString, options.Value.Name); _installationPlatform = new Dictionary<string, NotificationPlatform> { { nameof(NotificationPlatform.Apns).ToLower(), NotificationPlatform.Apns }, { nameof(NotificationPlatform.Fcm).ToLower(), NotificationPlatform.Fcm } }; } public async Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token) { if (string.IsNullOrWhiteSpace(deviceInstallation?.InstallationId) || string.IsNullOrWhiteSpace(deviceInstallation?.Platform) || string.IsNullOrWhiteSpace(deviceInstallation?.PushChannel)) return false; var installation = new Installation() { InstallationId = deviceInstallation.InstallationId, PushChannel = deviceInstallation.PushChannel, Tags = deviceInstallation.Tags }; if (_installationPlatform.TryGetValue(deviceInstallation.Platform, out var platform)) installation.Platform = platform; else return false; try { await _hub.CreateOrUpdateInstallationAsync(installation, token); } catch { return false; } return true; } public async Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token) { if (string.IsNullOrWhiteSpace(installationId)) return false; try { await _hub.DeleteInstallationAsync(installationId, token); } catch { return false; } return true; } public async Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && (string.IsNullOrWhiteSpace(notificationRequest?.Text)) || string.IsNullOrWhiteSpace(notificationRequest?.Action))) return false; var androidPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.Android : PushTemplates.Generic.Android; var iOSPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.iOS : PushTemplates.Generic.iOS; var androidPayload = PrepareNotificationPayload( androidPushTemplate, notificationRequest.Text, notificationRequest.Action); var iOSPayload = PrepareNotificationPayload( iOSPushTemplate, notificationRequest.Text, notificationRequest.Action); try { if (notificationRequest.Tags.Length == 0) { // This will broadcast to all users registered in the notification hub await SendPlatformNotificationsAsync(androidPayload, iOSPayload, token); } else if (notificationRequest.Tags.Length <= 20) { await SendPlatformNotificationsAsync(androidPayload, iOSPayload, notificationRequest.Tags, token); } else { var notificationTasks = notificationRequest.Tags .Select((value, index) => (value, index)) .GroupBy(g => g.index / 20, i => i.value) .Select(tags => SendPlatformNotificationsAsync(androidPayload, iOSPayload, tags, token)); await Task.WhenAll(notificationTasks); } return true; } catch (Exception e) { _logger.LogError(e, "Unexpected error sending notification"); return false; } } string PrepareNotificationPayload(string template, string text, string action) => template .Replace("$(alertMessage)", text, StringComparison.InvariantCulture) .Replace("$(alertAction)", action, StringComparison.InvariantCulture); Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, token) }; return Task.WhenAll(sendTasks); } Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, IEnumerable<string> tags, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, tags, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, tags, token) }; return Task.WhenAll(sendTasks); } } }Note
L’expression de balise fournie à SendTemplateNotificationAsync est limitée à 20 balises. Il est limité à 6 pour la plupart des opérateurs, mais l’expression contient uniquement des OR (||) dans ce cas. S’il existe plus de 20 balises dans la demande, elles doivent être divisées en plusieurs requêtes. Pour plus d’informations, consultez la documentation routage et expressions de balise.
Dans
Startup.cs , mettez à jour la méthode ConfigureServicespour ajouter le NotificationHubsService en tant qu’implémentation singleton de INotificationService .using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { ... services.AddSingleton<INotificationService, NotificationHubService>(); services.AddOptions<NotificationHubOptions>() .Configure(Configuration.GetSection("NotificationHub").Bind) .ValidateDataAnnotations(); }
Créer l’API de notifications
Control Cliquez sur dans le dossier contrôleurs de, puis choisissez Nouveau fichier... dans le menuAjouter .Sélectionnez
ASP.NET classe de contrôleur d’API web core , entrez notificationsController pour lenom de, puis cliquez sur Nouveau .Ajoutez les espaces de noms suivants en haut du fichier.
using System.ComponentModel.DataAnnotations; using System.Net; using System.Threading; using System.Threading.Tasks; using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.Mvc; using PushDemoApi.Models; using PushDemoApi.Services;Mettez à jour le contrôleur modé afin qu’il dérive de ControllerBase et soit décoré avec l’attribut ApiController.
[ApiController] [Route("api/[controller]")] public class NotificationsController : ControllerBase { // Templated methods here }Note
La classe de base Controller fournit la prise en charge des vues, mais cela n’est pas nécessaire dans ce cas et ControllerBase peut être utilisé à la place. Si vous suivez visual Studio 2019, vous pouvez ignorer cette étape.
Si vous avez choisi de terminer la section
Authentifier les clients à l’aide d’une clé API , vous devez également décorer l' notificationsControlleravec l’attribut Autoriser . [Authorize]Mettez à jour le constructeur pour accepter l’instance inscrite de INotificationService en tant qu’argument et l’affecter à un membre en lecture seule.
readonly INotificationService _notificationService; public NotificationsController(INotificationService notificationService) { _notificationService = notificationService; }Dans
launchSettings.json (dans le dossier propriétés de), remplacez le launchUrl de par api/notifications pour qu’il corresponde à l’URL spécifiée dans l’attributRegistrationsController Route .Démarrez le débogage (
Commande Entrer ) pour valider que l’application fonctionne avec le nouveau NotificationsControlleret retourne un état 401 Non autorisé .Sous un nouvel onglet Postman, définissez la requête sur GET. Entrez l’adresse ci-dessous en remplaçant l’espace réservé
applicationUrl trouvé dans Propriétés launchSettings.json .<applicationUrl>/api/notificationsNote
Le applicationurl
doit être ' pour le profil par défaut. Si vous utilisez IIS (par défaut dans Visual Studio 2019 sur Windows), vous devez utiliser l’applicationUr lspécifiée dans l’élément iisSettings à la place. Vous recevrez une réponse 404 si l’adresse est incorrecte.Si vous avez choisi de terminer la section Authentifier les clients à l’aide d’une clé API section, veillez à configurer les en-têtes de requête pour inclure votre valeur apikey.
Clé Valeur apikey <your_api_key> Cliquez sur le bouton Envoyer.
Note
Vous devez recevoir un état 200 OK avec un contenu JSON.
Si vous recevez un avertissement
de vérification de certificat SSL , vous pouvez basculer la vérification du certificat SSL de la demandePostman . Remplacez les méthodes de classe modèle dans NotificationsController.cs par le code suivant.
[HttpPut] [Route("installations")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> UpdateInstallation( [Required]DeviceInstallation deviceInstallation) { var success = await _notificationService .CreateOrUpdateInstallationAsync(deviceInstallation, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpDelete()] [Route("installations/{installationId}")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<ActionResult> DeleteInstallation( [Required][FromRoute]string installationId) { var success = await _notificationService .DeleteInstallationByIdAsync(installationId, CancellationToken.None); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpPost] [Route("requests")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> RequestPush( [Required]NotificationRequest notificationRequest) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Text))) return new BadRequestResult(); var success = await _notificationService .RequestNotificationAsync(notificationRequest, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); }
Créer l’application API
Vous créez maintenant une application API dans Azure App Service pour héberger le service principal.
Cliquez sur Créer une ressource, puis recherchez et choisissez application API, puis cliquez sur Créer.
Mettez à jour les champs suivants, puis cliquez sur Créer.
nom de l’application :
Entrez un nom global unique pour l’application APIAbonnement :
Choisissez la même cible abonnement vous avez créé le hub de notification.groupe de ressources :
Choisissez le même groupe de ressources dans lequel vous avez créé le hub de notification.plan/emplacement App Service :
Créer un plan App ServiceNote
Passez de l’option par défaut à un plan qui inclut prise en charge des SSL. Dans le cas contraire, vous devez prendre les mesures appropriées lors de l’utilisation de l’application mobile pour empêcher requêtes http d’être bloquées.
Application Insights :
Conservez l’option suggérée (une nouvelle ressource sera créée à l’aide de ce nom) ou choisissez une ressource existante.Une fois que l’application API a été provisionnée, accédez à cette ressource.
Notez l’URL
propriété dans le résumé Essentials en haut de la Vue d’ensemble . Cette URL est votre point de terminaison principal qui sera utilisé plus loin dans ce didacticiel.Note
L’URL utilise le nom de l’application API que vous avez spécifié précédemment, avec le format
https://<app_name>.azurewebsites.net.Sélectionnez configuration dans la liste (sous Paramètres).
Pour chacun des paramètres ci-dessous, cliquez sur
nouveau paramètre d’application pour entrer le nom deet une valeur , puis cliquez surOK .Nom Valeur Authentication:ApiKey<api_key_value> NotificationHub:Name<hub_name_value> NotificationHub:ConnectionString<hub_connection_string_value> Note
Il s’agit des mêmes paramètres que ceux que vous avez définis précédemment dans les paramètres utilisateur. Vous devriez être en mesure de les copier. Le paramètre Authentication :ApiKey n’est nécessaire que si vous avez choisi de terminer la section Authentifier les clients à l’aide d’une clé API. Pour les scénarios de production, vous pouvez examiner des options telles que Azure KeyVault. Ces paramètres ont été ajoutés en tant que paramètres d’application par souci de simplicité dans ce cas.
Une fois que tous les paramètres d’application ont été ajoutés, cliquez sur Enregistrer, puis Continuer.
Publier le service principal
Ensuite, vous déployez l’application sur l’application API pour la rendre accessible à partir de tous les appareils.
Note
Les étapes suivantes sont spécifiques à Visual Studio pour Mac. Si vous suivez Visual Studio 2019 sur Windows, le flux de publication sera différent. Consultez Publier sur Azure App Service sur Windows.
Modifiez votre configuration de de débogage en Version si vous ne l’avez pas déjà fait.
Control Cliquez le projet PushDemoApi, puis choisissez Publier sur Azure... dans le menuPublier .Suivez le flux d’authentification si vous y êtes invité. Utilisez le compte que vous avez utilisé dans la section créer l’application API section.
Sélectionnez l’application d’API Azure App Service que vous avez créée précédemment dans la liste en tant que cible de publication, puis cliquez sur Publier.
Une fois l’Assistant terminé, il publie l’application sur Azure, puis ouvre l’application. Notez l’URL si vous ne l’avez pas déjà fait. Cette URL est votre point de terminaison principal qui est utilisé plus loin dans ce didacticiel.
Validation de l’API publiée
Dans Postman ouvrir un nouvel onglet, définissez la demande sur put et entrez l’adresse ci-dessous. Remplacez l’espace réservé par l’adresse de base que vous avez notée dans la section précédente publier le service principal section.
https://<app_name>.azurewebsites.net/api/notifications/installationsNote
L’adresse de base doit être au format
https://<app_name>.azurewebsites.net/Si vous avez choisi de terminer la section Authentifier les clients à l’aide d’une clé API section, veillez à configurer les en-têtes de requête pour inclure votre valeur apikey.
Clé Valeur apikey <your_api_key> Choisissez l’option brute pour le corps , puis choisissez JSON dans la liste des options de format, puis incluez un espace réservé contenu json :
{}Cliquez sur envoyer.
Note
Vous devez recevoir un état 422 UnprocessableEntity du service.
Effectuez à nouveau les étapes 1 à 4, mais cette fois en spécifiant le point de terminaison des requêtes pour valider que vous recevez une réponse 400 requêtes incorrectes.
https://<app_name>.azurewebsites.net/api/notifications/requests
Note
Il n’est pas encore possible de tester l’API à l’aide de données de requête valides, car cela nécessite des informations spécifiques à la plateforme de l’application mobile cliente.
Créer une application React Native multiplateforme
Dans cette section, vous allez créer un React Native application mobile implémentant des notifications Push de manière multiplateforme.
Il vous permet d’inscrire et de désinscrire à partir d’un hub de notification via le service principal que vous avez créé.
Une alerte s’affiche lorsqu’une action est spécifiée et que l’application est au premier plan. Sinon, les notifications s’affichent dans le centre de notification.
Note
Vous devez généralement effectuer les actions d’inscription (et de désinscription) pendant le point approprié dans le cycle de vie de l’application (ou dans le cadre de votre expérience de première exécution peut-être) sans entrées explicites d’inscription/de désinscription d’utilisateurs. Toutefois, cet exemple nécessite une entrée utilisateur explicite pour permettre à cette fonctionnalité d’être explorée et testée plus facilement.
Créer la solution React Native
Dans
Terminal, mettez à jour vos outils d’environnement, nécessaires pour utiliser React Native à l’aide des commandes suivantes :# install node brew install node # or update brew update node # install watchman brew install watchman # or update brew upgrade watchman # install cocoapods sudo gem install cocoapodsDans
Terminal, exécutez la commande suivante si vous avez installéReact NativeCLI pour la désinstaller. Utiliseznpxpour accéder automatiquement à la dernière version de l’interface CLI React Native disponible :npm uninstall -g react-native-cliNote
React Native a une interface de ligne de commande intégrée. Au lieu d’installer et de gérer une version spécifique de l’interface CLI globalement, nous vous recommandons d’accéder à la version actuelle au moment de l’exécution à l’aide de
npx, fournie avec Node.js. Avecnpx react-native <command>, la version stable actuelle de l’interface CLI sera téléchargée et exécutée au moment de l’exécution de la commande.Accédez au dossier de vos projets dans lequel vous souhaitez créer la nouvelle application. Utilisez le modèle Typescript en spécifiant le paramètre
--template:# init new project with npx npx react-native init PushDemo --template react-native-template-typescriptExécutez le serveur metro, qui génère des bundles JavaScript et surveille toutes les mises à jour de code pour actualiser les bundles en temps réel :
cd PushDemo npx react-native startExécutez l’application iOS pour vérifier l’installation. Vérifiez que vous avez démarré un simulateur iOS ou connecté un appareil iOS, avant d’exécuter la commande suivante :
npx react-native run-iosExécutez l’application Android pour vérifier l’installation. Il nécessite quelques étapes supplémentaires pour configurer un émulateur ou un appareil Android pour pouvoir accéder au serveur React Native Metro. Les commandes suivantes génèrent un bundle JavaScript initial pour Android et les placent dans le dossier des ressources.
# create assets folder for the bundle mkdir android/app/scr/main/assets # build the bundle npx react-native bundle --platform android --dev true --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res # enable ability for sim to access the localhost adb reverse tcp:8081 tcp:8081Ce script sera prédéployé avec la version initiale de l’application. Une fois déployé, configurez votre émulateur ou votre appareil pour accéder au serveur metro en spécifiant l’adresse IP du serveur. Exécutez la commande suivante pour générer et exécuter l’application Android :
npx react-native run-androidUne fois dans l’application, appuyez sur
CMD+M(émulateur) ou secouez l’appareil pour remplir les paramètres du développeur, accédez àSettings>Change Bundle Locationet spécifiez l’adresse IP du serveur metro avec le port par défaut :<metro-server-ip-address>:8081.Dans le fichier
App.tsx, appliquez toute modification à la mise en page, enregistrez-la et apportez-la automatiquement dans les applications iOS et Android.
Installer les packages requis
Vous avez besoin des trois packages suivants pour que cet exemple fonctionne :
Notifications Push Native React iOS - Project GitHub
Ce package a été créé lorsque pushNotificationIOS a été divisé à partir du cœur de React Native. Le package implémente en mode natif des notifications Push pour iOS et fournit une interface React Native pour y accéder. Exécutez la commande suivante pour installer le package :
yarn add @react-native-community/push-notification-iosnotifications Push React Native multiplateformes
Ce package implémente des notifications locales et distantes sur iOS et Android de manière multiplateforme. Exécutez la commande suivante pour installer le package :
yarn add react-native-push-notificationpackage d’informations sur l’appareil Le package fournit des informations sur un appareil au moment de l’exécution. Utilisez-le pour définir un identificateur d’appareil, utilisé pour s’inscrire à une notification Push. Exécutez la commande suivante pour installer le package :
yarn add react-native-device-info
Implémenter les composants multiplateformes
Créez et implémentez des
DemoNotificationHandler:import PushNotification from 'react-native-push-notification'; class DemoNotificationHandler { private _onRegister: any; private _onNotification: any; onNotification(notification: any) { console.log('NotificationHandler:', notification); if (typeof this._onNotification === 'function') { this._onNotification(notification); } } onRegister(token: any) { console.log('NotificationHandler:', token); if (typeof this._onRegister === 'function') { this._onRegister(token); } } attachTokenReceived(handler: any) { this._onRegister = handler; } attachNotificationReceived(handler: any) { this._onNotification = handler; } } const handler = new DemoNotificationHandler(); PushNotification.configure({ onRegister: handler.onRegister.bind(handler), onNotification: handler.onNotification.bind(handler), permissions: { alert: true, badge: true, sound: true, }, popInitialNotification: true, requestPermissions: true, }); export default handler;Créez et implémentez des
DemoNotificationService:import PushNotification from 'react-native-push-notification'; import DemoNotificationHandler from './DemoNotificationHandler'; export default class DemoNotificationService { constructor(onTokenReceived: any, onNotificationReceived: any) { DemoNotificationHandler.attachTokenReceived(onTokenReceived); DemoNotificationHandler.attachNotificationReceived(onNotificationReceived); PushNotification.getApplicationIconBadgeNumber(function(number: number) { if(number > 0) { PushNotification.setApplicationIconBadgeNumber(0); } }); } checkPermissions(cbk: any) { return PushNotification.checkPermissions(cbk); } requestPermissions() { return PushNotification.requestPermissions(); } cancelNotifications() { PushNotification.cancelLocalNotifications(); } cancelAll() { PushNotification.cancelAllLocalNotifications(); } abandonPermissions() { PushNotification.abandonPermissions(); } }Créez et implémentez des
DemoNotificationRegistrationService:export default class DemoNotificationService { constructor( readonly apiUrl: string, readonly apiKey: string) { } async registerAsync(request: any): Promise<Response> { const method = 'PUT'; const registerApiUrl = `${this.apiUrl}/notifications/installations`; const result = await fetch(registerApiUrl, { method: method, headers: { Accept: 'application/json', 'Content-Type': 'application/json', 'apiKey': this.apiKey }, body: JSON.stringify(request) }); this.validateResponse(registerApiUrl, method, request, result); return result; } async deregisterAsync(deviceId: string): Promise<Response> { const method = 'DELETE'; const deregisterApiUrl = `${this.apiUrl}/notifications/installations/${deviceId}`; const result = await fetch(deregisterApiUrl, { method: method, headers: { Accept: 'application/json', 'Content-Type': 'application/json', 'apiKey': this.apiKey } }); this.validateResponse(deregisterApiUrl, method, null, result); return result; } private validateResponse(requestUrl: string, method: string, requestPayload: any, response: Response) { console.log(`Request: ${method} ${requestUrl} => ${JSON.stringify(requestPayload)}\nResponse: ${response.status}`); if (!response || response.status != 200) { throw `HTTP error ${response.status}: ${response.statusText}`; } } }Configurez l’application. Ouvrez
package.jsonet ajoutez la définition de script suivante :"configure": "cp .app.config.tsx src/config/AppConfig.tsx"Exécutez ensuite ce script, qui copie la configuration par défaut dans le dossier
config.yarn configureLa dernière étape consiste à mettre à jour le fichier de configuration copié à l’étape précédente avec les informations d’accès à l’API. Spécifiez les paramètres
apiKeyetapiUrl:module.exports = { appName: "PushDemo", env: "production", apiUrl: "https://<azure-push-notifications-api-url>/api/", apiKey: "<api-auth-key>", };
Implémenter l’interface utilisateur multiplateforme
Définir la mise en page
<View style={styles.container}> {this.state.isBusy && <ActivityIndicator></ActivityIndicator> } <View style={styles.button}> <Button title="Register" onPress={this.onRegisterButtonPress.bind(this)} disabled={this.state.isBusy} /> </View> <View style={styles.button}> <Button title="Deregister" onPress={this.onDeregisterButtonPress.bind(this)} disabled={this.state.isBusy} /> </View> </View>Appliquer des styles
const styles = StyleSheet.create({ container: { flex: 1, alignItems: "center", justifyContent: 'flex-end', margin: 50, }, button: { margin: 5, width: "100%", } });Initialiser le composant de page
state: IState; notificationService: DemoNotificationService; notificationRegistrationService: DemoNotificationRegistrationService; deviceId: string; constructor(props: any) { super(props); this.deviceId = DeviceInfo.getUniqueId(); this.state = { status: "Push notifications registration status is unknown", registeredOS: "", registeredToken: "", isRegistered: false, isBusy: false, }; this.notificationService = new DemoNotificationService( this.onTokenReceived.bind(this), this.onNotificationReceived.bind(this), ); this.notificationRegistrationService = new DemoNotificationRegistrationService( Config.apiUrl, Config.apiKey, ); }Définir des gestionnaires de clics de bouton
async onRegisterButtonPress() { if (!this.state.registeredToken || !this.state.registeredOS) { Alert.alert("The push notifications token wasn't received."); return; } let status: string = "Registering..."; let isRegistered = this.state.isRegistered; try { this.setState({ isBusy: true, status }); const pnPlatform = this.state.registeredOS == "ios" ? "apns" : "fcm"; const pnToken = this.state.registeredToken; const request = { installationId: this.deviceId, platform: pnPlatform, pushChannel: pnToken, tags: [] }; const response = await this.notificationRegistrationService.registerAsync(request); status = `Registered for ${this.state.registeredOS} push notifications`; isRegistered = true; } catch (e) { status = `Registration failed: ${e}`; } finally { this.setState({ isBusy: false, status, isRegistered }); } } async onDeregisterButtonPress() { if (!this.notificationService) return; let status: string = "Deregistering..."; let isRegistered = this.state.isRegistered; try { this.setState({ isBusy: true, status }); await this.notificationRegistrationService.deregisterAsync(this.deviceId); status = "Deregistered from push notifications"; isRegistered = false; } catch (e) { status = `Deregistration failed: ${e}`; } finally { this.setState({ isBusy: false, status, isRegistered }); } }Gérer les inscriptions de jetons reçues et les notifications Push
onTokenReceived(token: any) { console.log(`Received a notification token on ${token.os}`); this.setState({ registeredToken: token.token, registeredOS: token.os, status: `The push notifications token has been received.` }); if (this.state.isRegistered && this.state.registeredToken && this.state.registeredOS) { this.onRegisterButtonPress(); } } onNotificationReceived(notification: any) { console.log(`Received a push notification on ${this.state.registeredOS}`); this.setState({ status: `Received a push notification...` }); if (notification.data.message) { Alert.alert(AppConfig.appName, `${notification.data.action} action received`); } } };
Configurer le projet Android natif pour les notifications Push
Configurer les packages Android requis
Le package est automatiquement lié lors de la génération de l’application. Vous avez quelques étapes supplémentaires ci-dessous pour terminer le processus de configuration.
Configurer le manifeste Android
Dans votre « android/app/src/main/AndroidManifest.xml», vérifiez le nom du package, les autorisations et les services requis. Assurez-vous que vous avez inscrit RNPushNotificationPublisher et RNPushNotificationBootEventReceiver récepteurs et inscrit le service RNPushNotificationListenerService. Les métadonnées de notifications peuvent être utilisées pour personnaliser l’apparence de vos notifications Push.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="YOUR_PACKAGE_NAME">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/>
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:usesCleartextTraffic="true"
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
android:allowBackup="false"
android:theme="@style/AppTheme">
<meta-data android:name="com.dieam.reactnativepushnotification.notification_channel_name"
android:value="PushDemo Channel"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_channel_description"
android:value="PushDemo Channel Description"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_foreground"
android:value="true"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_color"
android:resource="@android:color/white"/>
<receiver android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationPublisher" />
<receiver android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationBootEventReceiver">
<intent-filter>
<action android:name="android.intent.action.BOOT_COMPLETED" />
</intent-filter>
</receiver>
<service
android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationListenerService"
android:exported="false" >
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize|uiMode"
android:launchMode="singleTask"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
</application>
</manifest>
Configurer les services Google
Dans « android/app/build.gradle », inscrivez Google Services :
dependencies {
...
implementation 'com.google.firebase:firebase-analytics:17.3.0'
...
}
apply plugin: 'com.google.gms.google-services'
Copiez le fichier «google-services.json» que vous avez téléchargé lors de l’installation de FCM dans le dossier du projet « android/app/ ».
Gérer les notifications Push pour Android
Vous avez configuré le service RNPushNotificationListenerService existant pour gérer les notifications Push Android entrantes. Ce service a été enregistré précédemment dans le manifeste de l’application. Il traite les notifications entrantes et les proxys vers la partie React Native multiplateforme. Aucune étape supplémentaire n’est requise.
Configurer le projet iOS natif pour les notifications Push
Configurer les packages iOS requis
Le package est automatiquement lié lors de la génération de l’application. Il vous suffit d’installer les pods natifs :
npx pod-install
Configurer Info.plist et Entitlements.plist
Accédez à votre dossier « PushDemo/ios » et ouvrez l’espace de travail « PushDemo.xcworkspace », sélectionnez le projet supérieur « PushDemo » et sélectionnez l’onglet « Fonctionnalités de signature & ».
Mettez à jour l’identificateur de bundle pour qu’il corresponde à la valeur utilisée dans le profil d’approvisionnement.
Ajoutez deux nouvelles fonctionnalités à l’aide du bouton « + » :
- Fonctionnalité en mode arrière-plan et cochez les notifications à distance.
- Fonctionnalité Notifications Push
Gérer les notifications Push pour iOS
Ouvrez « AppDelegate.h » et ajoutez l’importation suivante :
#import <UserNotifications/UNUserNotificationCenter.h>Mettez à jour la liste des protocoles, pris en charge par « AppDelegate », en ajoutant
UNUserNotificationCenterDelegate:@interface AppDelegate : UIResponder <UIApplicationDelegate, RCTBridgeDelegate, UNUserNotificationCenterDelegate>Ouvrez « AppDelegate.m » et configurez tous les rappels iOS requis :
#import <UserNotifications/UserNotifications.h> #import <RNCPushNotificationIOS.h> ... // Required to register for notifications - (void)application:(UIApplication *)application didRegisterUserNotificationSettings:(UIUserNotificationSettings *)notificationSettings { [RNCPushNotificationIOS didRegisterUserNotificationSettings:notificationSettings]; } // Required for the register event. - (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { [RNCPushNotificationIOS didRegisterForRemoteNotificationsWithDeviceToken:deviceToken]; } // Required for the notification event. You must call the completion handler after handling the remote notification. - (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { [RNCPushNotificationIOS didReceiveRemoteNotification:userInfo fetchCompletionHandler:completionHandler]; } // Required for the registrationError event. - (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error { [RNCPushNotificationIOS didFailToRegisterForRemoteNotificationsWithError:error]; } // IOS 10+ Required for localNotification event - (void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)(void))completionHandler { [RNCPushNotificationIOS didReceiveNotificationResponse:response]; completionHandler(); } // IOS 4-10 Required for the localNotification event. - (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification { [RNCPushNotificationIOS didReceiveLocalNotification:notification]; } //Called when a notification is delivered to a foreground app. -(void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions options))completionHandler { completionHandler(UNAuthorizationOptionSound | UNAuthorizationOptionAlert | UNAuthorizationOptionBadge); }
Tester la solution
Vous pouvez maintenant tester l’envoi de notifications via le service principal.
Envoyer une notification de test
Ouvrez un nouvel onglet dans Postman.
Définissez la requête sur POST, puis entrez l’adresse suivante :
https://<app_name>.azurewebsites.net/api/notifications/requestsSi vous avez choisi de terminer la section Authentifier les clients à l’aide d’une clé API section, veillez à configurer les en-têtes de requête pour inclure votre valeur apikey.
Clé Valeur apikey <your_api_key> Choisissez l’option brute pour le corps , puis choisissez JSON dans la liste des options de format, puis incluez un espace réservé contenu json :
{ "text": "Message from Postman!", "action": "action_a" }Sélectionnez le bouton Code, qui se trouve sous le bouton Enregistrer en haut à droite de la fenêtre. La requête doit ressembler à l’exemple suivant lorsqu’elle s’affiche pour HTML (selon que vous avez inclus un apikey en-tête) :
POST /api/notifications/requests HTTP/1.1 Host: https://<app_name>.azurewebsites.net apikey: <your_api_key> Content-Type: application/json { "text": "Message from backend service", "action": "action_a" }Exécutez l’application PushDemo
sur une ou les deux plateformes cibles ( Android et iOS). Note
Si vous effectuez des tests sur Android assurez-vous que vous n’êtes pas en cours d’exécution dans déboguer, ou si l’application a été déployée en exécutant l’application, forcez la fermeture de l’application et redémarrez-la à partir du lanceur.
Dans l’application PushDemo, appuyez sur le bouton Inscrire.
De retour dans Postman, fermez la fenêtre Générer des extraits de code (si vous ne l’avez pas déjà fait), puis cliquez sur le bouton Envoyer.
Vérifiez que vous obtenez une réponse 200 OK dans Postman et que l’alerte s’affiche dans l’application montrant action ActionA reçue.
Fermez l’application PushDemo
, puis cliquez à nouveau sur le bouton Envoyer dansVérifiez que vous obtenez à nouveau une réponse 200 OK dans Postman. Vérifiez qu’une notification s’affiche dans la zone de notification de l’application PushDemo
avec le message correct. Appuyez sur la notification pour confirmer qu’elle ouvre l’application et affiche l’action ActionA reçue alerte.
De retour dans Postman, modifiez le corps de la demande précédente pour envoyer une notification silencieuse spécifiant action_b au lieu de action_a pour l’action de valeur.
{ "action": "action_b", "silent": true }Une fois l’application toujours ouverte, cliquez sur le bouton Envoyer dans Postman.
Vérifiez que vous obtenez une réponse 200 OK dans Postman et que l’alerte apparaît dans l’application montrant action ActionB reçue au lieu d'action ActionA reçue.
Fermez l’application PushDemo
, puis cliquez à nouveau sur le bouton Envoyer dansVérifiez que vous obtenez une réponse 200 OK dans Postman et que la notification silencieuse n’apparaît pas dans la zone de notification.
Dépannage
Aucune réponse du service back-end
Lors du test local, assurez-vous que le service back-end est en cours d’exécution et utilise le port approprié.
Si vous effectuez des tests sur l’application API Azure , vérifiez que le service est en cours d’exécution et a été déployé et a démarré sans erreur.
Veillez à vérifier que vous avez spécifié correctement l’adresse de base dans Postman ou dans la configuration de l’application mobile lors du test via le client. L’adresse de base doit être https://<api_name>.azurewebsites.net/ ou https://localhost:5001/ lors du test localement.
Ne pas recevoir de notifications sur Android après le démarrage ou l’arrêt d’une session de débogage
Veillez à vous réinscrire après le démarrage ou l’arrêt d’une session de débogage. Le débogueur entraîne la génération d’un nouveau jeton Firebase
Réception d’un code d’état 401 à partir du service principal
Vérifiez que vous définissez l’en-tête de requête apikey
Si vous recevez cette erreur lors du test localement, vérifiez que la valeur de clé que vous avez définie dans la configuration du client correspond à la valeur Authentication :ApiKey paramètre utilisateur utilisée par l’API .
Si vous effectuez des tests avec une application API , vérifiez que la valeur de clé dans le fichier de configuration du client correspond au paramètre d’application Authentication :ApiKey que vous utilisez dans l’application API .
Note
Si vous avez créé ou modifié ce paramètre après avoir déployé le service principal, vous devez redémarrer le service pour qu’il prenne effet.
Si vous avez choisi de ne pas terminer la section Authentifier les clients à l’aide d’une clé API, vérifiez que vous n’avez pas appliqué l’attribut Autoriser à la classe NotificationsController.
Réception d’un code d’état 404 à partir du service principal
Vérifiez que le point de terminaison et la méthode de requête HTTP sont corrects. Par exemple, les points de terminaison doivent être :
[PUT] [DELETE] -
[POST]
https://<api_name>.azurewebsites.net/api/notifications/requests
Ou lors du test local :
[PUT] [DELETE] -
[POST]
https://localhost:5001/api/notifications/requests
Lorsque vous spécifiez l’adresse de base dans l’application cliente, assurez-vous qu’elle se termine par un /. L’adresse de base doit être https://<api_name>.azurewebsites.net/ ou https://localhost:5001/ lors du test localement.
Impossible d’inscrire et un message d’erreur du hub de notification s’affiche
Vérifiez que l’appareil de test dispose d’une connectivité réseau. Ensuite, déterminez le code d’état de la réponse Http en définissant un point d’arrêt pour inspecter la valeur de propriété
Passez en revue les suggestions de résolution des problèmes précédentes, le cas échéant, en fonction du code d’état.
Définissez un point d’arrêt sur les lignes qui retournent ces codes d’état spécifiques pour l’API respective. Essayez ensuite d’appeler le service principal lors du débogage localement.
Vérifiez que le service principal fonctionne comme prévu via Postman à l’aide de la charge utile appropriée. Utilisez la charge utile réelle créée par le code client pour la plateforme en question.
Passez en revue les sections de configuration spécifiques à la plateforme pour vous assurer qu’aucune procédure n’a été manquée. Vérifiez que les valeurs appropriées sont résolues pour installation id et token variables pour la plateforme appropriée.
Impossible de résoudre un ID pour le message d’erreur de l’appareil s’affiche
Passez en revue les sections de configuration spécifiques à la plateforme pour vous assurer qu’aucune procédure n’a été manquée.
Liens connexes
- Vue d’ensemble Azure Notification Hubs
- installation de Visual Studio pour Mac
- installer Visual Studio Code
- Configuration de l’environnement de développement React Native
- Kit de développement logiciel (SDK) Notification Hubs pour les opérations principales
- Kit de développement logiciel (SDK) Notification Hubs sur GitHub
- Inscrire auprès du serveur principal d’application
- de gestion des inscriptions
- Utilisation des étiquettes
- Utilisation de modèles personnalisés
Étapes suivantes
Vous devez maintenant disposer d’une application React Native de base connectée à un hub de notification via un service back-end et recevoir des notifications.
Vous devrez probablement adapter l’exemple utilisé dans ce tutoriel pour qu’il corresponde à votre propre scénario. L’implémentation d’une gestion des erreurs plus robuste, une logique de nouvelle tentative et la journalisation sont également recommandées.
Visual Studio App Center peut être rapidement incorporé dans des applications mobiles fournissant des analytique et des diagnostics pour faciliter la résolution des problèmes.
 Télécharger l’exemple de
Télécharger l’exemple de