Créer une application Xamarin.iOS
- Android
- Cordova
- iOS
- Windows
- Xamarin.Android
- Xamarin.iOS
- Xamarin.Forms
Aperçu
Ce tutoriel vous montre comment ajouter un service principal basé sur le cloud à une application mobile Xamarin.iOS à l’aide d’un back-end d’application mobile Azure. Vous créez à la fois un serveur principal d’application mobile et une application de liste de tâches simple Xamarin.iOS qui stocke les données d’application dans Azure.
L’exécution de ce tutoriel est un prérequis pour tous les autres didacticiels Xamarin.iOS sur l’utilisation de la fonctionnalité Mobile Apps dans Azure App Service.
Conditions préalables
Pour effectuer ce didacticiel, vous avez besoin de ce qui suit :
- Un compte Azure actif. Si vous n’avez pas de compte, inscrivez-vous à une version d’évaluation Azure et obtenez jusqu’à 10 applications mobiles gratuites que vous pouvez continuer à utiliser même après la fin de votre essai. Pour plus d’informations, consultez Essai gratuit Azure.
- Visual Studio pour Mac. Voir Configuration et installation de Visual Studio pour Mac
- Mac avec Xcode 9.0 ou version ultérieure.
Créer un arrière-plan pour Azure App mobile
Connectez-vous au portail Azure.
Cliquez sur Créer une ressource.
Dans la zone de recherche, tapez application web.
Dans la liste des résultats, sélectionnez Web App du Marketplace.
Sélectionnez votre abonnement et de groupe de ressources (sélectionnez un groupe de ressources existant ou créez-en un (en utilisant le même nom que votre application)).
Choisissez un nom unique pour votre application web.
Choisissez l’option Publier par défaut en tant que Code.
Dans la pile Runtime, vous devez sélectionner une version pour ASP.NET ou Node.js. Si vous créez un back-end .NET, sélectionnez une version sous ASP.NET. Sinon, si vous ciblez une application basée sur Node, sélectionnez l’une des versions à partir de Node.
Sélectionnez l'système d’exploitation approprié, Linux ou Windows.
Sélectionnez la région où vous souhaitez que cette application soit déployée.
Sélectionnez le plan de service d'application approprié et cliquez sur Vérifier et créer.
Sous groupe de ressources, sélectionnez un groupe de ressources existant ou créez-en un (en utilisant le même nom que votre application).
Cliquez sur Créer. Patientez quelques minutes pour que le service soit déployé correctement avant de continuer. Regardez l’icône Notifications (cloche) dans l’en-tête du portail pour les mises à jour d’état.
Une fois le déploiement terminé, cliquez sur la section Détails du déploiement, puis sur la ressource de type Microsoft.Web/sites. Il vous permet d’accéder à l’application web App Service que vous venez de créer.
Cliquez sur le volet Configuration sous Paramètres et, dans Paramètres de l’application, cliquez sur le bouton Nouveau paramètre d’application.
Dans la page Ajouter/modifier une application, entrez Nom comme MobileAppsManagement_EXTENSION_VERSION et Valeur comme la plus récente et appuyez sur OK.
Vous êtes tous configurés pour utiliser cette application web App Service nouvellement créée en tant qu’application mobile.
Créer une connexion de base de données et configurer le projet client et serveur
Téléchargez les guides de démarrage rapide du Kit de développement logiciel (SDK) client pour les plateformes suivantes :
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Remarque
Si vous utilisez le projet iOS, vous devez télécharger « azuresdk-iOS-*.zip» à partir de dernière version de GitHub. Décompressez et ajoutez le fichier
MicrosoftAzureMobile.frameworkà la racine du projet.Vous devrez ajouter une connexion de base de données ou vous connecter à une connexion existante. Tout d’abord, déterminez si vous allez créer un magasin de données ou utiliser un magasin de données existant.
Créer un magasin de données: si vous allez créer un magasin de données, utilisez le guide de démarrage rapide suivant :
Démarrage rapide : Prise en main des bases de données uniques dans Azure SQL Database
source de données existante: suivez les instructions ci-dessous si vous souhaitez utiliser une connexion de base de données existante
Format de la chaîne de connexion de la base de données SQL -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Nom du serveur, il se trouve dans la page vue d’ensemble de votre base de données et se présente généralement sous la forme « server_name.database.windows.net ». {port} généralement 1433. {your_catalogue} Nom de la base de données. {your_username} nom d’utilisateur pour accéder à votre base de données. {your_password} Mot de passe pour accéder à votre base de données.
Ajoutez la chaîne de connexion à votre application mobile Dans App Service, vous pouvez gérer les chaînes de connexion pour votre application à l’aide de l’option Configuration dans le menu.
Pour ajouter une chaîne de connexion :
Cliquez sur l’onglet Paramètres de l’application.
Cliquez sur [+] Nouvelle chaîne de connexion.
Vous devez fournir nom, valeur et type pour votre chaîne de connexion.
Tapez nom en tant que
MS_TableConnectionStringLa valeur doit être la chaîne de connexion que vous avez formée à l’étape précédente.
Si vous ajoutez une chaîne de connexion à une base de données SQL Azure, choisissez SQLAzure sous type.
Azure Mobile Apps dispose de kits SDK pour .NET et Node.js back-ends.
Node.js back-end
Si vous allez utiliser Node.js application de démarrage rapide, suivez les instructions ci-dessous.
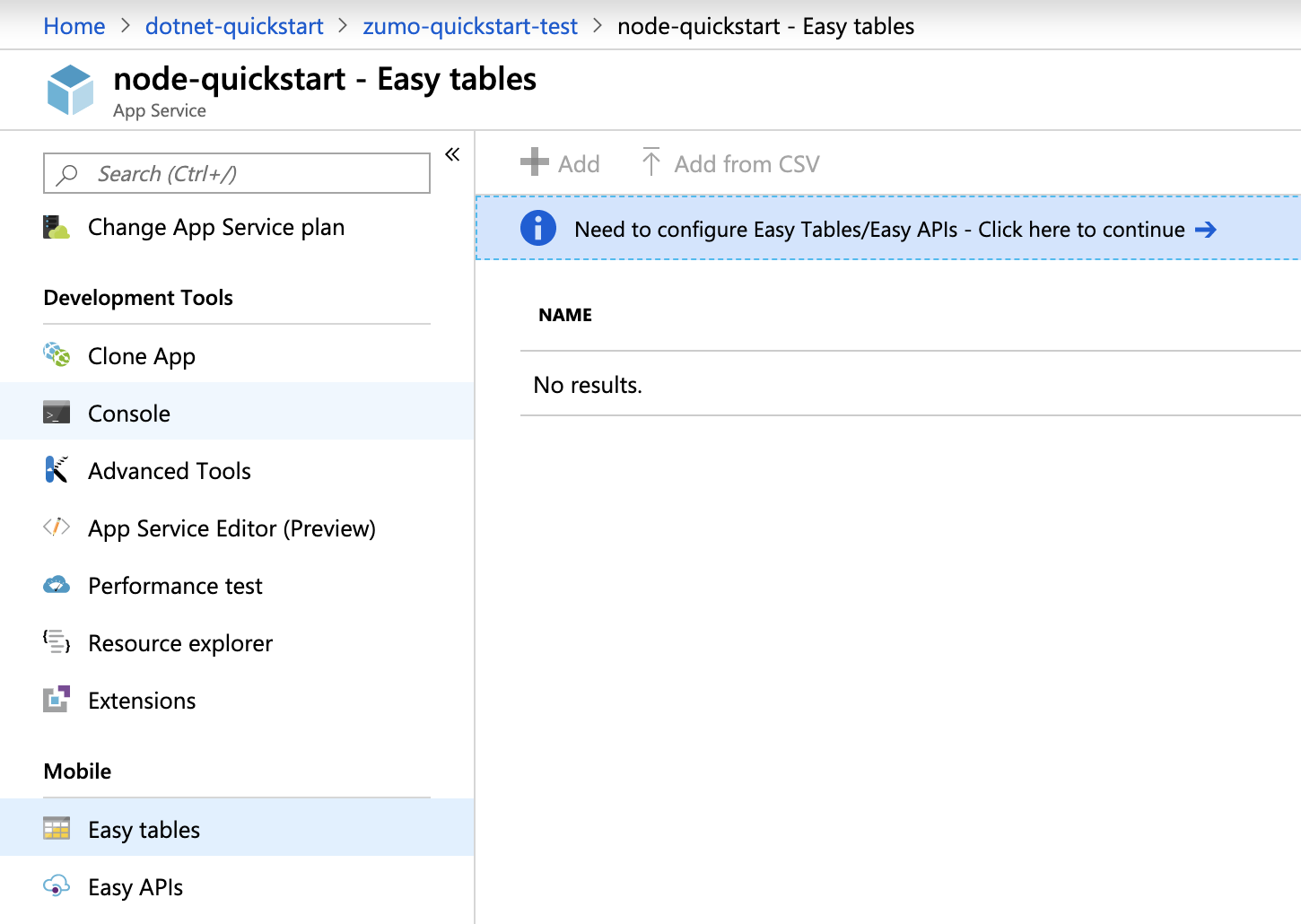
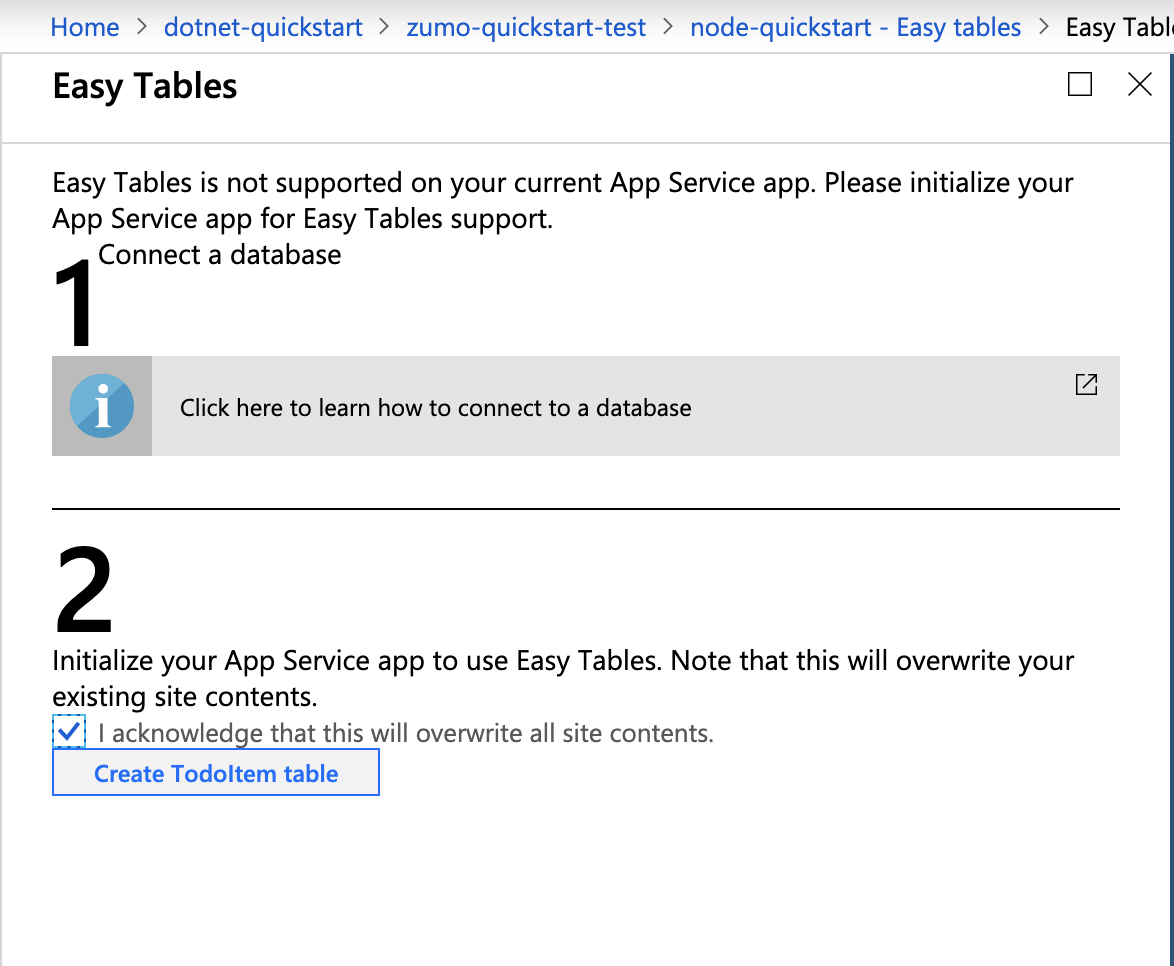
Dans le portail Azure, accédez à Easy Tables, vous verrez cet écran.

Vérifiez que la chaîne de connexion SQL est déjà ajoutée dans l’onglet Configuration. Cochez ensuite la case Je reconnais que cela remplacera tous les contenus du site, puis cliquez sur le bouton Créer une table TodoItem.

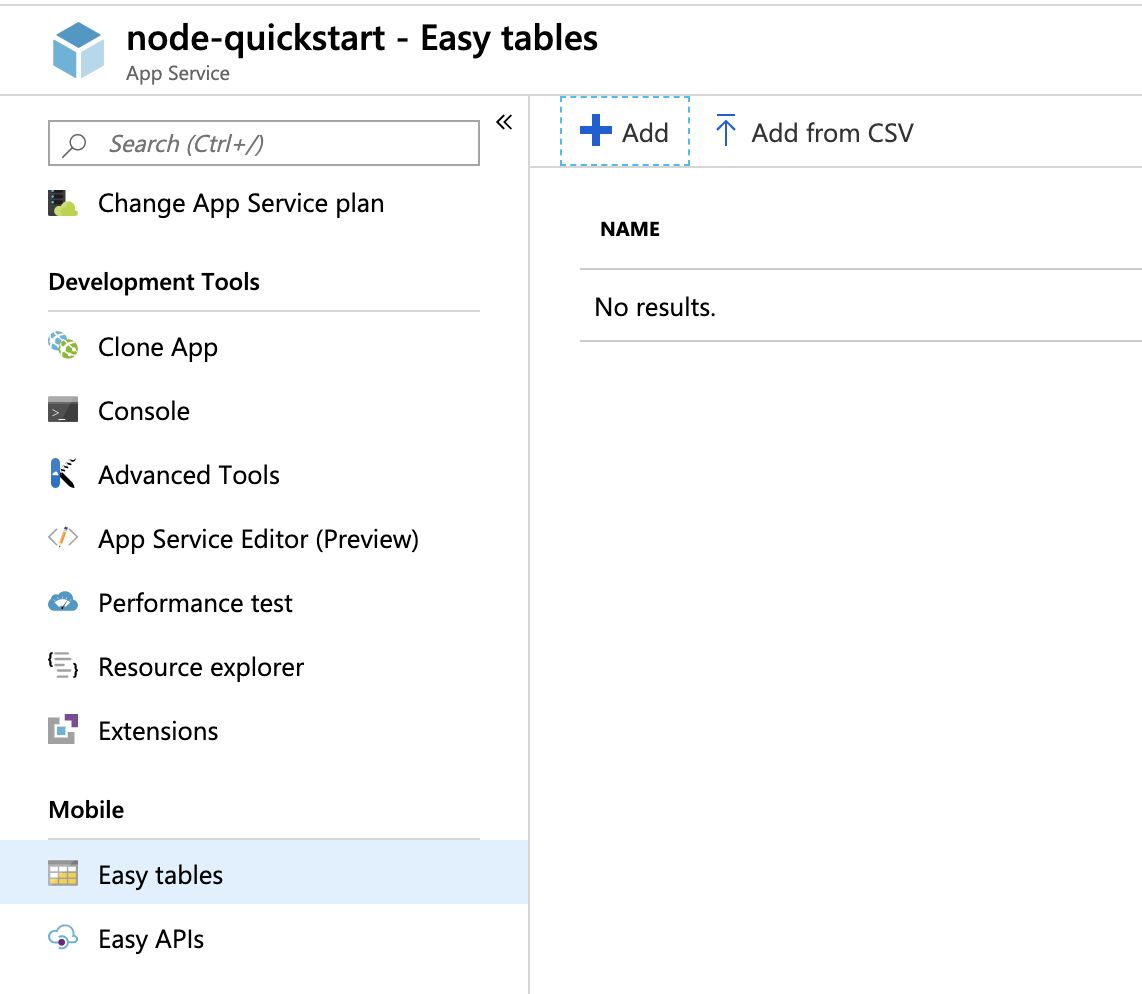
Dans Easy Tables, cliquez sur le bouton + Ajouter.

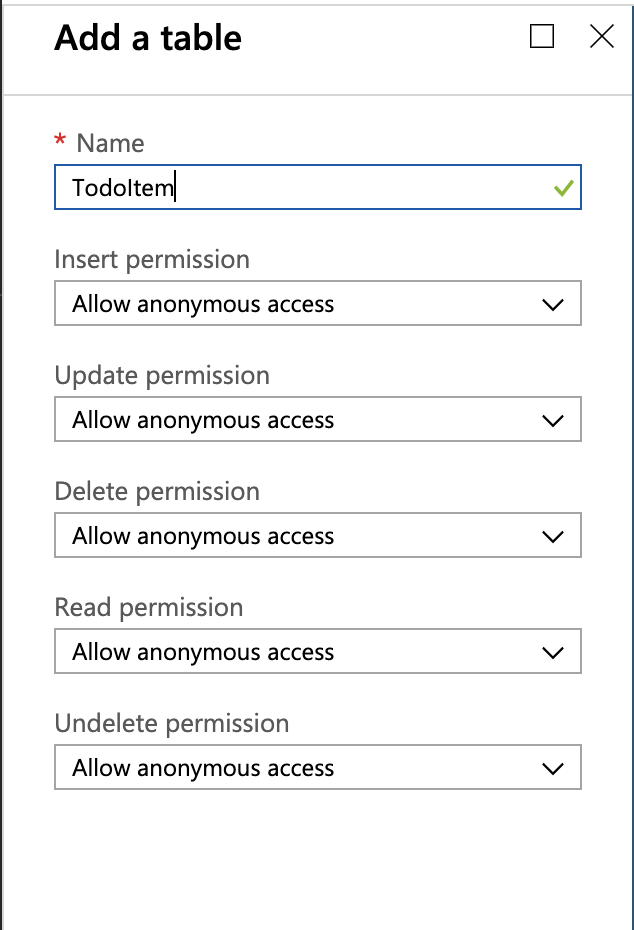
Créez une table
TodoItemavec un accès anonyme.
back-end .NET
Si vous allez utiliser l’application de démarrage rapide .NET, suivez les instructions ci-dessous.
Téléchargez le projet de serveur .NET Azure Mobile Apps à partir du dépôt référentiel azure-mobile-apps-quickstarts.
Générez le projet de serveur .NET localement dans Visual Studio.
Dans Visual Studio, ouvrez l’Explorateur de solutions, cliquez avec le bouton droit sur
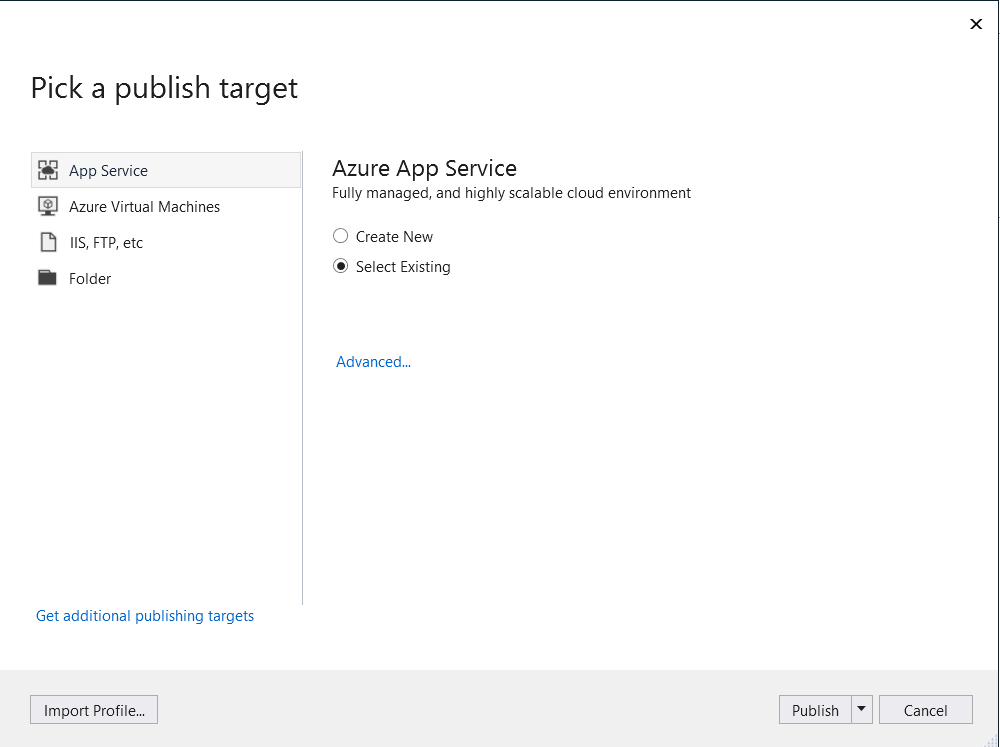
ZUMOAPPNAMEServiceprojet, cliquez sur Publier, une fenêtrePublish to App Services’affiche. Si vous travaillez sur Mac, consultez d’autres façons de déployer l’application ici. de publication Visual Studio
de publication Visual StudioSélectionnez App Service comme cible de publication, puis cliquez sur Sélectionner existant, puis cliquez sur le bouton Publier en bas de la fenêtre.
Vous devez d’abord vous connecter à Visual Studio avec votre abonnement Azure. Sélectionnez le
Subscription,Resource Group, puis sélectionnez le nom de votre application. Lorsque vous êtes prêt, cliquez sur OK, ce qui déploie le projet serveur .NET que vous avez localement dans le serveur principal App Service. Une fois le déploiement terminé, vous êtes redirigé vershttp://{zumoappname}.azurewebsites.net/dans le navigateur.
Exécuter l’application Xamarin.iOS
Ouvrez le projet Xamarin.iOS.
Accédez au portail Azure et accédez à l’application mobile que vous avez créée. Dans le panneau
Overview, recherchez l’URL qui est le point de terminaison public de votre application mobile. Exemple : le nom de site de mon nom d’application « test123 » sera https://test123.azurewebsites.net.Ouvrez le fichier
QSTodoService.csdans ce dossier - xamarin.iOS/ZUMOAPPNAME. Le nom de l’application estZUMOAPPNAME.Dans
QSTodoServicela classe, remplacezZUMOAPPURLla variable par le point de terminaison public ci-dessus.const string applicationURL = @"ZUMOAPPURL";devient
const string applicationURL = @"https://test123.azurewebsites.net";Appuyez sur la touche F5 pour déployer et exécuter l’application dans un émulateur iPhone.
Dans l’application, tapez du texte explicite, par exemple Terminer le didacticiel , puis cliquez sur le bouton +.

Les données de la requête sont insérées dans la table TodoItem. Les éléments stockés dans la table sont retournés par le back-end de l’application mobile, et les données apparaissent dans la liste.
Remarque
Vous pouvez consulter le code qui accède à votre serveur principal d’application mobile pour interroger et insérer des données, qui se trouvent dans le fichier ToDoActivity.cs C#.