Persona contrôle (version préliminaire)
[Cet article fait partie de la documentation en version préliminaire et peut faire l’objet de modifications.]
Champ conçu pour afficher des informations formatées.
Note
La documentation complète et le code source sont accessibles dans le Référentiel de composants de code GitHub.
Important
- Cette fonctionnalité est une fonctionnalité en version préliminaire.
- Les fonctionnalités en version préliminaire ne sont pas destinées à une utilisation en production et peuvent être restreintes. Ces fonctionnalités sont disponibles avant une publication officielle afin que les clients puissent y accéder de façon anticipée et fournir des commentaires.

Description
Un personnage est une représentation visuelle d’une personne à travers les produits, mettant généralement en valeur l’image que la personne a choisi de télécharger elle-même. Le contrôle peut également être utilisé pour afficher le statut en ligne de cette personne.
Le contrôle complet comprend l’avatar d’une personne (une image téléchargée ou une composition des initiales de la personne sur une couleur de fond), son nom ou son identification et son statut en ligne.
Le contrôle Persona est utilisé dans les contrôles PeoplePicker et Facepile.
Ce composant de code fournit un wrapper autour du contrôle Fluent UI Persona à utiliser dans les applications canevas et les pages personnalisées. Consultez la documentation des composants pour connaître les bonnes pratiques.
Propriétés principales
| Property | Description |
|---|---|
ImageUrl |
L’URL de l’image à utiliser doit être au format carré et suffisamment grande pour tenir dans la zone de l’image. |
ImageInitials |
Les initiales de l’utilisateur à afficher dans la zone d’image lorsqu’il n’y a pas d’image. |
Text |
Texte principal à afficher, généralement le nom de la personne. |
SecondaryText |
Texte secondaire à afficher, généralement le rôle de l’utilisateur. |
TertiaryText |
Texte tertiaire à afficher, généralement le statut de l’utilisateur. Le texte tertiaire ne sera affiché que lors de l’utilisation de size72 ou size100. |
OptionalText |
Texte facultatif à afficher, généralement un ensemble de messages personnalisés. Le texte facultatif ne sera affiché que lors de l’utilisation de size100. |
ImageAlt |
Texte de remplacement de l’image à utiliser. |
HidePersonaDetails |
Indique s’il ne faut pas rendre les détails de la personne et ne rendre que l’image/les initiales de la personne. |
PersonaSize |
Taille du personnage à afficher à l’écran. |
Presence |
Présence de la personne à afficher - n’affichera pas la présence si elle n’est pas définie. La valeur doit être une des suivantes : away, blocked, busy, dnd, none, offline, online |
Propriétés de style
| Property | Description |
|---|---|
Theme |
Accepte une chaîne JSON générée à l’aide du Concepteur de thème Fluent UI (windows.net). Si vous laissez ce champ vide, le thème par défaut défini par Power Apps sera utilisé. Consultez Création de thèmes pour obtenir des instructions de configuration. |
AccessibilityLabel |
Étiquette aria pour les lecteurs d’écran |
Exemple
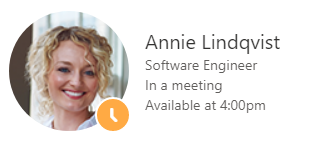
Voici quelques exemples de valeurs pouvant être utilisées dans le composant Persona :
| Property | active |
|---|---|
Text |
« Megan Brown » |
SecondaryText |
« Ingénieur logiciel » |
TertiaryText |
« En réunion » |
OptionalText |
« Disponible à 16h00 » |
HidePersonaDetails |
faux |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
Limitations
Ce composant de canevas ne peut être utilisé que dans les applications canevas et les pages personnalisées.