Facepile contrôle (version préliminaire)
[Cet article fait partie de la documentation en version préliminaire et peut faire l’objet de modifications.]
Un contrôle utilisé pour afficher et interagir avec les images.
Note
La documentation complète et le code source sont accessibles dans le Référentiel de composants de code GitHub.

Important
- Cette fonctionnalité est une fonctionnalité en version préliminaire.
- Les fonctionnalités en version préliminaire ne sont pas destinées à une utilisation en production et peuvent être restreintes. Ces fonctionnalités sont disponibles avant une publication officielle afin que les clients puissent y accéder de façon anticipée et fournir des commentaires.
Description
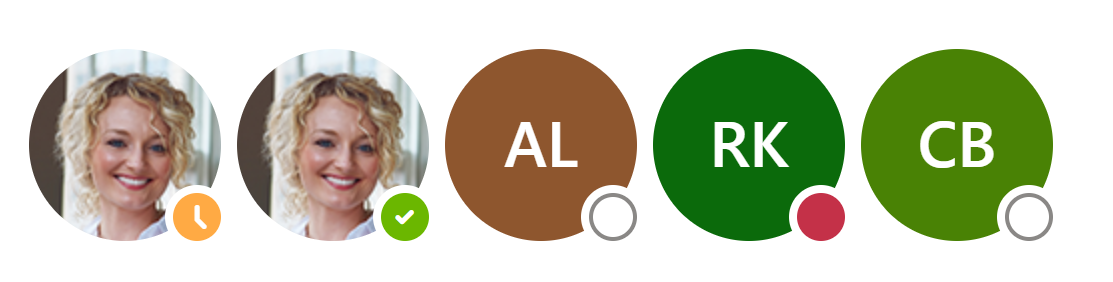
Facepile affiche une liste de personnages. Chaque cercle représente une personne et contient son image ou ses initiales. Souvent, ce contrôle est utilisé lors du partage de qui a accès à une vue ou à un fichier spécifique, ou lors de l’attribution d’une tâche à quelqu’un dans un flux de travail.
Ce composant de code fournit un wrapper autour du contrôle Fluent UI Facepile lié à un bouton à utiliser dans les applications canevas et les pages personnalisées.
Propriétés
Propriétés principales
| Property | Description |
|---|---|
Items |
Les éléments d’action à afficher. Le premier élément est considéré comme l’élément racine. |
PersonaSize |
Taille du personnage à afficher à l’écran |
OverflowButtonType |
Pour choisir quel type de bouton Débordement doit apparaître et s’il doit apparaître ou non |
MaxDisplayablePersonas |
Nombre maximum de personnage à apparaître du Facepile Cinq est le nombre par défaut et recommandé |
ImageShouldFadeIn |
Si l’image doit avoir un effet de fondu entrant lors de son apparition |
ShowAddButton |
Si le bouton Ajouter doit apparaître dans le composant Facepile |
OverflowButtonLabel |
Étiquette Aria pour le bouton Débordement |
AddbuttonAriaLabel |
Étiquette Aria pour le bouton Ajouter |
Items Propriétés
| Nom | Description |
|---|---|
ItemPersonaName |
Nom d’affichage du personnage |
ItemPersonaKey |
La clé identifie l’article spécifique La clé doit être unique |
ItemPersonaImage |
La colonne Image de la table Dataverse qui contient Persona Image (image de profil) |
ItemPersonaImageInfo |
URL ou contenu Base64 de Persona Image (image de profil) |
ItemPersonaPresence |
Facultatif – Pour définir la présence du personnage |
IsImage |
Si l’image du personnage (ItemPersonaImage) est une colonne d’image de la table Dataverse. Cette propriété permet au composant de restituer l’image en fonction du type (Url ou Image). True si l’image doit être référencée à partir de la table Dataverse et false, au cas où il s’agirait d’une URL ou d’une Base64 à référencer à partir de la propriété ItemPersonaImageInfo |
ItemPersonaClickable |
Si le personnage doit être cliquable ou non |
Exemple de formule Power Fx pour Items (utilise le connecteur Utilisateurs Office 365)
Générer la collection Items avec des photos en utilisant le connecteur Utilisateurs Office 365
Une liste d’utilisateurs peut provenir d’une source de données quelconque, mais l’image doit être fournie au composant. Si votre source de données ne contient pas d’images pour les utilisateurs, vous pouvez utiliser la fonction AddColumns() de Power Fx pour ajouter les attributs corrects à la liste et récupérer l’image de l’utilisateur, à partir d’une liste d’ID utilisateur ou de noms d’utilisateurs principaux correspondant à un utilisateur actif dans votre Microsoft Entra.
Générez une collection appelée UserPersonas avec le connecteur Utilisateurs Office 365, en vous reportant à l’exemple de code ci-dessous, puis transmettez la collection dans la propriété Items du contrôle.
ClearCollect(
UserPersonas,
AddColumns(
// Get first 10 users who have email ID - optional
Filter(
Office365Users.SearchUser({top: 10}),
Mail <> Blank()
),
"ItemPersonaKey",
Mail,
"ItemPersonaName",
DisplayName,
"IsImage",
false,
"ItemPersonaImageInfo",
//Get base64 image data
Substitute(
JSON(
Office365Users.UserPhotoV2(Id),
JSONFormat.IncludeBinaryData
),
"""",
""
),
"ItemPersonaPresence",
"Away",
"ItemPersonaClickable",
true
)
);
Note
Le champ IsImage est défini sur false, car ItemPersonaImageInfo provient d’une URL d’image. Pour afficher les champs d’image Dataverse, définissez le champ IsImage sur true et utilisez ItemPersonaImage pour transmettre la valeur de l’image à la place.
Utilisation
Propriétés de style
| Property | Description |
|---|---|
Theme |
Accepte une chaîne JSON générée à l’aide du Concepteur de thème Fluent UI (windows.net). Si vous laissez ce champ vide, le thème par défaut défini par Power Apps sera utilisé. Si vous laissez ce champ vide, le thème par défaut défini par Power Apps sera utilisé. Consultez Création de thèmes pour obtenir des instructions de configuration. |
AccessibilityLabel |
Étiquette aria pour les lecteurs d’écran |
Propriétés d’événement
| Property | Description |
|---|---|
InputEvent |
Un événement à envoyer au contrôle. Par exemple, SetFocus. |
Behavior
Prend en charge SetFocus en tant que InputEvent.
Configurer le comportement de « OnSelect »
Utilisez la formule Switch() dans la propriété OnSelect du composant pour configurer des actions spécifiques pour chaque élément en se référant à la la valeur ItemPersonaKey sélectionnée du contrôle comme valeur de switch.
Exemple de formule Power Fx dans la propriété OnSelect de Facepile :
Switch( Self.EventName,
/* Define action when persona clicked */
"PersonaEvent",
Notify("Persona clicked: " & Self.Selected.ItemPersonaKey);
,
/* Define logic when the add button clicked */
"AddButtonEvent",
Notify("Add button was clicked");
,
/* Define logic when overflow button clicked*/
"OverFlowButtonEvent",
Notify("Overflow button clicked");
)
Limitations
Ce composant de code ne peut être utilisé que dans les applications canevas et les pages personnalisées.