Dialog contrôle (expérimental)
[Cet article fait partie de la documentation en version préliminaire et peut faire l’objet de modifications.]
Un contrôle utilisé pour regrouper le contenu.

Important
- Il s’agit d’une fonctionnalité expérimentale.
- Les fonctionnalités expérimentales ne sont pas destinées à une utilisation en production et peuvent avoir des fonctionnalités restreintes. Ces fonctionnalités sont disponibles avant une publication officielle afin que les clients puissent y accéder de façon anticipée et fournir des commentaires.
Description
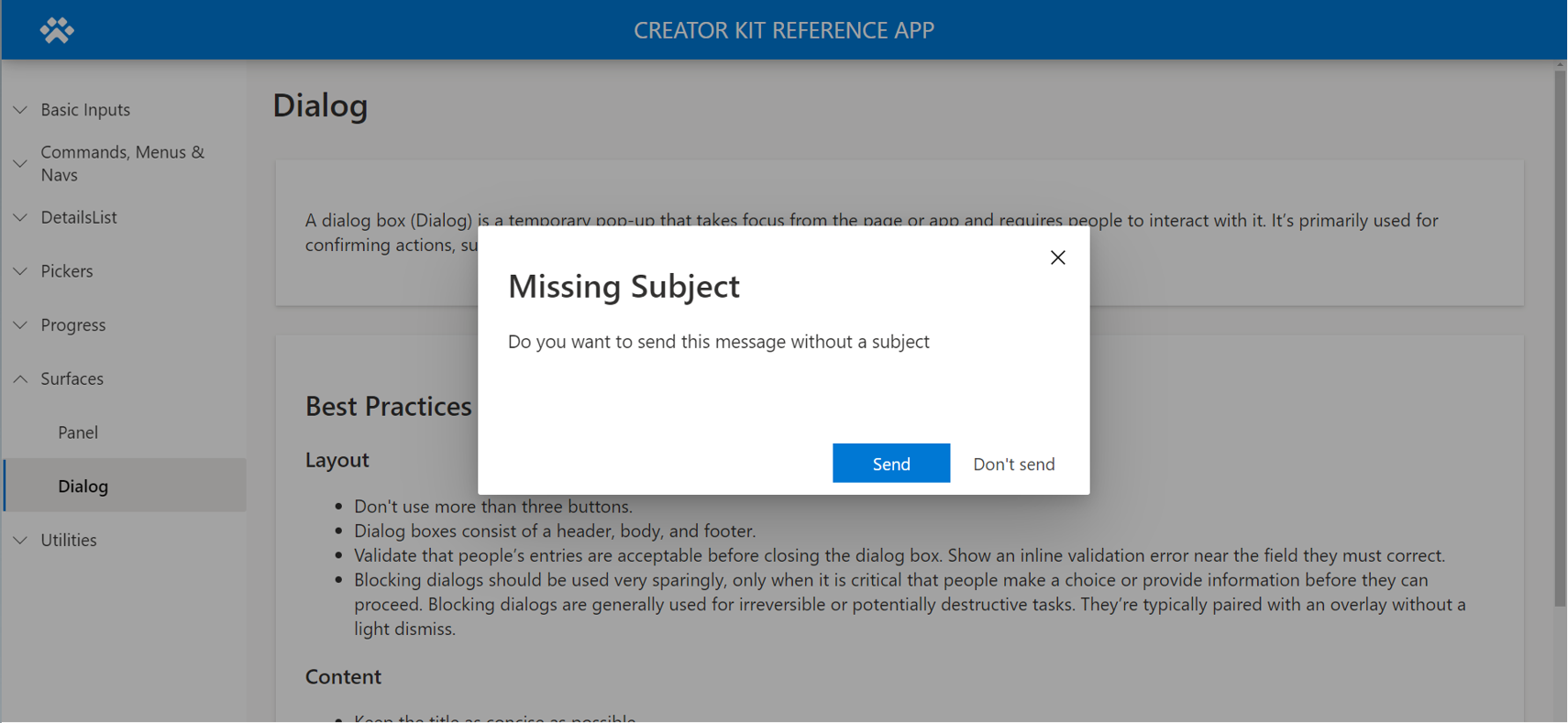
Une boîte de dialogue (Dialog) est une fenêtre contextuelle temporaire qui prend le focus sur la page ou l’application et oblige les utilisateurs à interagir avec elle. On l’utilise principalement pour confirmer des actions, telles que la suppression d’un fichier ou demander aux gens de faire un choix.
Ce composant de canevas imite le style et le comportement du Contrôle Dialog de l’interface utilisateur Fluent. Consultez la documentation pour connaître les bonnes pratiques.
Afficher le composant dans le référentiel GitHub Creator Kit.
Propriétés
Propriétés principales
| Property | Description |
|---|---|
Buttons |
Un jeu de données qui définit les boutons (voir les propriétés ci-dessous) |
Title |
Texte affiché dans la section de titre |
OverlayColor |
Couleur affichée dans la zone de superposition |
DialogWidth |
La largeur de la boîte de dialogue (à ne pas confondre avec la largeur du contrôle, qui doit couvrir la largeur de l’application) |
DialogHeight |
La hauteur de la boîte de dialogue (à ne pas confondre avec la hauteur du contrôle, qui doit couvrir la hauteur de l’application). |
SubTitle |
Texte affiché sous le titre |
Buttons propriétés
| Property | Description |
|---|---|
Label |
L’étiquette affichée sur le bouton. |
ButtonType |
Énumération qui détermine le style du bouton. Choisir entre Standard et Primary. |
Table(
{
Label: "Cancel",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Propriétés du style
| Property | Description |
|---|---|
Theme |
Objet de thème. Consultez Création de thèmes pour obtenir des instructions de configuration. |
Pour le formatage, reportez-vous aux instructions de la section Contenu du volet Format de Volet.
Propriétés d’événement
| Property | Description |
|---|---|
OnCloseSelect |
Expression d’action qui s’exécute lorsque le bouton de fermeture est sélectionné. |
OnButtonSelect |
Expression d’action qui s’exécute lorsque l’un des boutons d’action est sélectionné. |
Behavior
Configurer la visibilité de la boîte de dialogue
Rendez le contrôle Dialog lui-même visible (ou la surface dans laquelle il se trouve) lorsqu’une variable de type booléen (true/false) passe à true, et assigne cette variable à la propriété de visibilité de la boîte de dialogue. Une fois la boîte de dialogue affichée, vous pouvez masquer la boîte de dialogue en mettant à jour la variable sur la propriété de réinitialisation, qui est déclenchée quand l’icône de fermeture est sélectionnée.
Ce qui suit montre une formule Power Fx pour ouvrir la boîte de dialogue, dans une formule d’action sur un autre composant quelque part dans l’application (par exemple, la propriété OnSelect d’un bouton) :
UpdateContext({ showHideDialog: true })
Ce qui suit est la formule Power Fx pour fermer la boîte de dialogue, dans la propriété OnCloseSelect de la boîte de dialogue :
UpdateContext({ showHideDialog: false })
Affectez la variable à la propriété Visible de la boîte de dialogue :
showHideDialog
Configurer les actions du bouton
Dans la propriété OnButtonSelect de la boîte de dialogue, indiquez des actions dans une condition If() ou Switch() en fonction de la valeur du texte Self.SelectedButton.Label pour définir l’action. Selon l’action, il peut être judicieux de fermer également la boîte de dialogue une fois l’action terminée.
If( Self.SelectedButton.Label = "Send",
Notify("Email Sent")
);
UpdateContext({ showHideDialog: false })
Limitations
Ce composant de canevas ne peut être utilisé que dans les applications canevas et les pages personnalisées.