Panel contrôle (expérimental)
[Cet article fait partie de la documentation en version préliminaire et peut faire l’objet de modifications.]
Un contrôle utilisé pour regrouper le contenu.

Important
- Il s’agit d’une fonctionnalité expérimentale.
- Les fonctionnalités expérimentales ne sont pas destinées à une utilisation en production et peuvent avoir des fonctionnalités restreintes. Ces fonctionnalités sont disponibles avant une publication officielle afin que les clients puissent y accéder de façon anticipée et fournir des commentaires.
Description
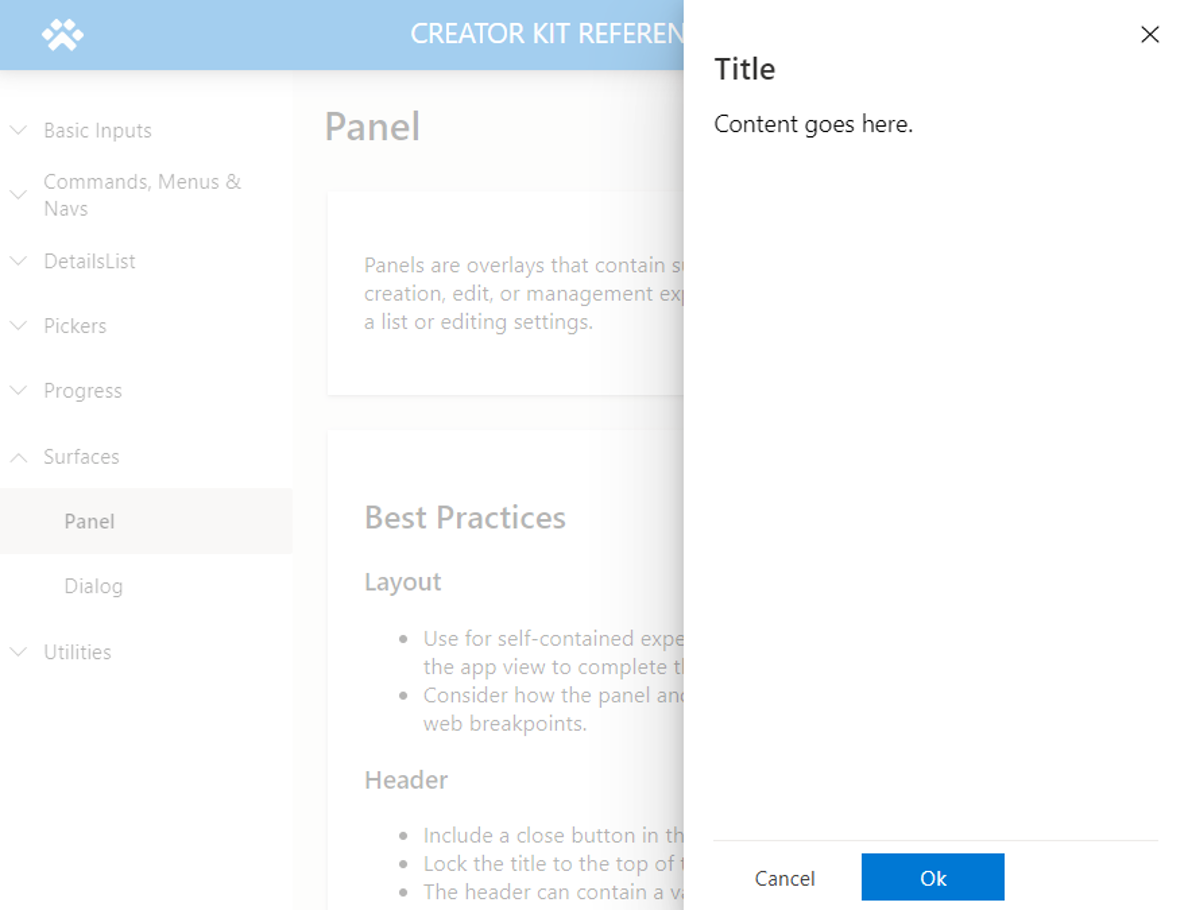
Les panneaux sont des superpositions qui contiennent du contenu supplémentaire et sont utilisés pour des expériences complexes de création, de modification ou de gestion, par exemple, l’affichage des détails d’un élément dans une liste ou la modification des paramètres.
Ce composant de canevas imite le style et le comportement du Contrôle Panel de l’interface utilisateur Fluent.
Propriétés
Propriétés principales
| Property | Description |
|---|---|
Buttons |
Un jeu de données qui définit les boutons. |
Title |
Texte affiché dans la section titre. |
Subtitle |
Facultatif. Texte affiché sous le titre. |
DialogWidth |
Largeur du volet. |
ContentX |
Coordonnée X de la zone de contenu. |
ContentY |
Coordonnée Y de la zone de contenu. |
ContentWidth |
Largeur de la zone de contenu du volet. |
ContentHeight |
Hauteur de la zone de contenu du volet. |
Buttons propriétés
| Property | Description |
|---|---|
Label |
L’étiquette affichée sur le bouton |
ButtonType |
Énumération qui détermine le style du bouton. Choisir entre Standard et Primary |
Table(
{
Label: "Cancel",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Propriétés du style
| Property | Description |
|---|---|
Overlay Color |
Couleur affichée dans la zone de superposition. |
DialogWidth |
La largeur du volet (à ne pas confondre avec la largeur du contrôle, qui doit couvrir la largeur de l’application). |
Position of the panel |
Indiquez la valeur du texte Right ou Left pour indiquer de quel côté de l’écran sur lequel le volet doit être affiché. |
Theme |
Objet de thème. Si vous laissez ce champ vide, le thème Power Apps par défaut sera affiché. Consultez Création de thèmes pour obtenir des instructions de configuration. |
Propriétés d’événement
| Property | Description |
|---|---|
OnCloseSelect |
Expression d’action qui s’exécute lorsque le bouton de fermeture est sélectionné. |
OnButtonSelect |
Expression d’action qui s’exécute lorsque l’un des boutons d’action est sélectionné. |
Behavior
Configurer la visibilité du volet
La visibilité du Panel peut être basculée avec une variable de type booléen (true/false).
Utilisez la formule Power Fx suivante pour afficher la boîte de dialogue (p.ex. la propriété
OnSelectd’un contrôle de bouton) :UpdateContext({ showHideDialog: true })Attribuez les valeurs suivantes au
Panel:Property active OnCloseSelectUpdateContext({ showHideDialog: false })VisibleshowHideDialog
Configurer les actions du bouton
Dans la propriété OnButtonSelect du volet, indiquez des actions dans une condition If() ou Switch() en fonction de la valeur du texte Self.SelectedButton.Label pour définir l’action. Selon l’action, il est courant de masquer le Panel une fois l’action terminée.
Switch( Self.SelectedButton.Label,
"Ok", Notify("The Ok button was pressed.");
);
// Closes the panel
UpdateContext({ showHideDialog: false })
Mise en forme du contenu du volet
Associez un conteneur aux propriétés de contenu du Panel pour placer le contenu dans la zone appropriée de l’écran. Assurez-vous d’associer la visibilité du contenu au Panel.
Étapes pour mettre en forme le contenu dans un volet :
Ajoutez le
Panel(exemple de nom :cmp_panel)Ajoutez un conteneur (exemple de nom :
c_panelContent)Modifiez les propriétés suivantes de
c_panelContent:Property active Xcmp_panel.ContentXYcmp_panel.ContentYWidthcmp_panel.ContentWidthHeightcmp_panel.ContentHeightVisiblecmp_panel.Visible
Limitations
Ce composant de canevas ne peut être utilisé que dans les applications canevas et les pages personnalisées.