Créer un modèle de page personnalisé pour afficher un flux RSS
Dans cet exemple, nous créons un modèle de page personnalisé pour afficher un flux RSS d’articles d’actualités, en utilisant Liquid dans une mise en page personnalisée. Pour plus d’informations : Modèles web
Étape 1 : Créer une vue
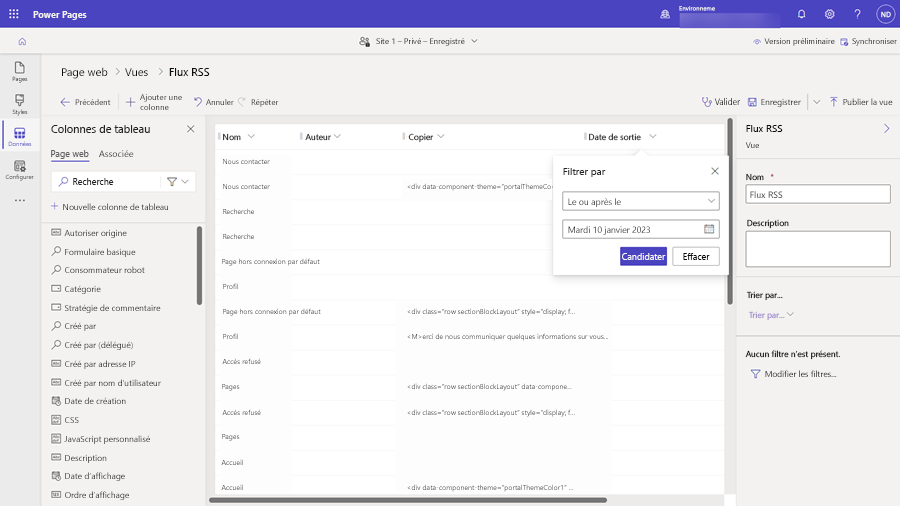
Tout d’abord, nous créons une vue que nous utilisons pour charger les données de notre flux. Dans cet exemple, nous créons la vue dans les pages web et utilisons cette table pour stocker nos articles. Nous pouvons utiliser cette vue pour configurer le tri et le filtrage des résultats, et inclure sous forme de colonnes les attributs de table que nous souhaitons inclure dans notre modèle Liquid.

Étape 2 : Créer un modèle Web de flux RSS
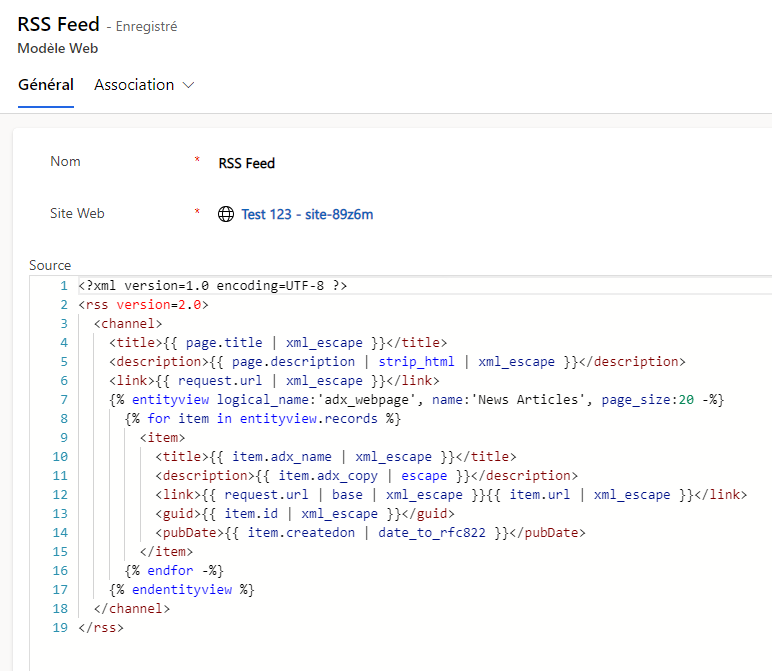
Dans cette étape, nous créons un modèle web pour notre flux RSS. Ce modèle est appliqué à une page web spécifique de notre site web ; nous utilisons donc le titre et le résumé de cette page comme titre et description du flux. Pour charger notre vue Articles d’actualités nouvellement créée, nous utilisons la balise entityview. Pour plus d’informations : Étiquettes d’entité Dataverse. Nous définissons également le champ Type MIME du modèle web sur application/rss+xml. Il indique le type de contenu de la réponse lorsque notre modèle est affiché.

Flux RSS (modèle Web)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
Étape 3 : Créer un modèle de page à attribuer aux modèle de flux RSS
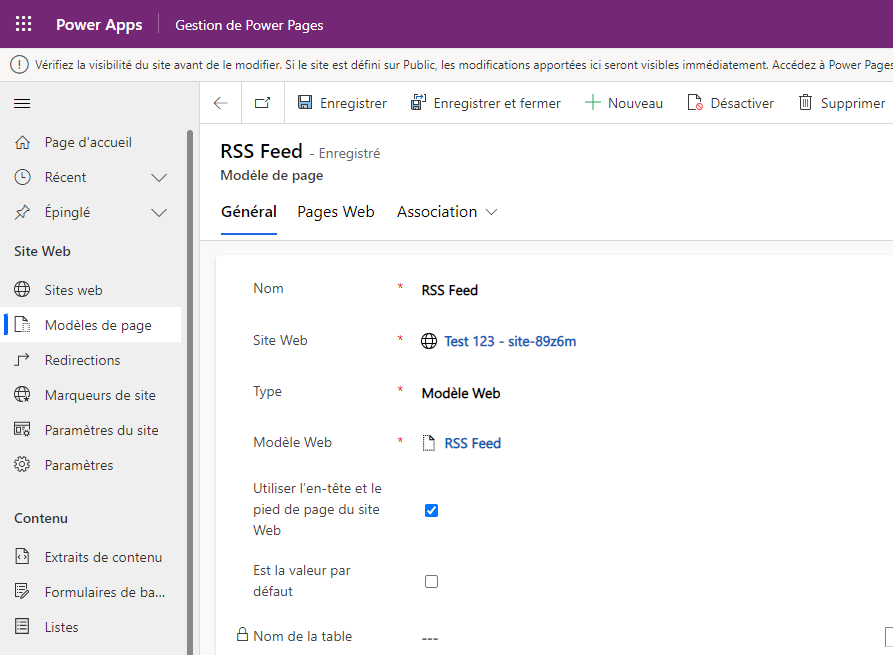
Maintenant, nous créons un modèle de page, qui vous permet d’attribuer notre modèle de flux RSS à une page web de notre site web. Nous désélectionnons Utiliser l’en-tête et le pied de page du site web, car nous souhaitons contrôler l’affichage de la réponse de la page entière pour notre flux.

Étape 4 : Créer une page Web pour héberger le flux RSS
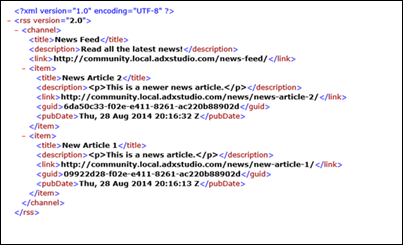
Il reste maintenant à créer une page Web à l’aide du modèle Flux RSS pour héberger notre flux. Lorsque nous demandons cette nouvelle page web, nous recevons la version XML de notre flux RSS :

Dans cet exemple, nous avons appris comment combiner Liquid, les modèles web, les vues Dataverse et les fonctionnalités de gestion du contenu des sites pour créer un flux RSS personnalisé. La combinaison de ces fonctionnalités ajoute des fonctions de personnalisation puissantes à n’importe quelle application Power Pages.
Voir aussi
Créer un modèle de page personnalisé avec Liquid et un modèle de page Modèle Web
Afficher la liste associée à la page active
Afficher un en-tête de site Web et une barre de navigation principale
Afficher jusqu'à trois niveaux de hiérarchie de page à l'aide de la navigation hybride