Didacticiel : Ajouter une mise en page personnalisée à votre site
Lorsque vous créez des pages Web à l’aide de l’espace de travail Pages, vous avez le choix entre les mises en page fournies. Dans certains cas, vous souhaiterez peut-être créer une mise en page personnalisée pour afficher des informations dans un certain format ou pour fournir une interface utilisateur spécialisée.
Dans ce didacticiel, vous apprenez à créer une mise en page personnalisée à l’aide de Liquid.
Notre exemple de scénario consiste à créer un modèle à deux colonnes avec le menu principal du site comme navigation à gauche et le contenu de la page à droite.
Voici les étapes et ressources suivantes créées pour fournir une mise en page personnalisée :
- Nous allons créer un modèle web de base commun avec un code personnalisé pour établir la mise en page de base.
- Nous allons créer un deuxième modèle Web avec du code supplémentaire pour démontrer les fonctionnalités modulaires des modèles Web.
- Nous allons également créer un enregistrement de modèle de page faisant référence au modèle web qui configure le rendu de la mise en page sur le site.
- Enfin, nous allons créer une page web en utilisant la mise en page personnalisée.
Prérequis
- Un abonnement ou un essai à Power Pages. Obtenir un essai Power Pages ici
- Un site Power Pages créé. Créer un site Power Pages
- Connaissance de base de HTML et de Liquid
Étape 1 : créer un modèle Web et écrire le code du modèle Liquid
Tout d’abord, créez votre modèle web et écrivez le code du modèle Liquid. Vous êtes susceptibles de réutiliser certains éléments communs de ce modèle dans d’autres modèles. Par conséquent, créez un modèle de base commun que vous étendez avec votre modèle spécifique. Votre modèle de base fournit des liens de navigation, le titre ou l’en-tête de votre page, et définira votre disposition sur deux colonnes.
Accéder à Power Pages.
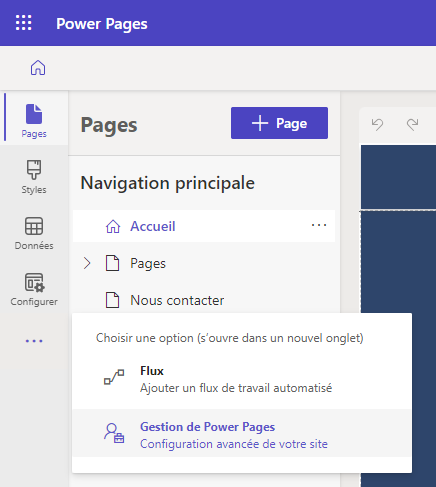
Dans le studio de conception, sélectionnez ..., puis sélectionnez Gestion du portail. Utilisez l’application Gestion du portail pour créer un enregistrement de modèle web et saisir votre code personnalisé.

Dans l’application Gestion du portail, défilez jusqu’à la section Contenu et sélectionnez Modèles web.
Depuis l’écran Modèles Web actifs, sélectionnez Nouveau.
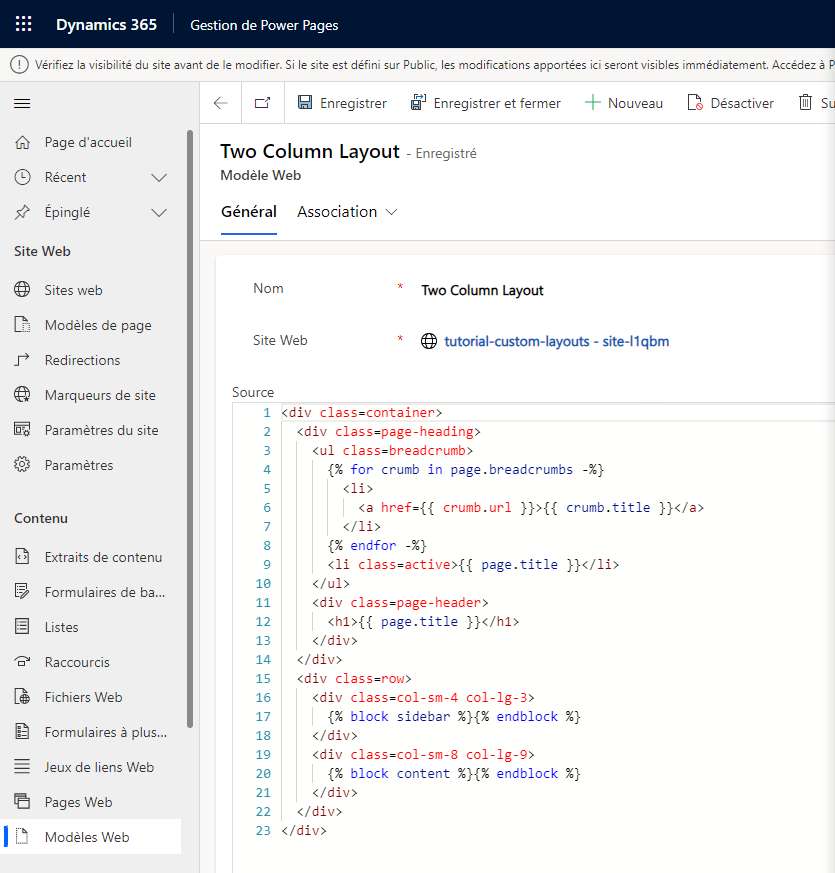
Nommez le modèle web Disposition à deux colonnes.

Collez le code suivant dans le champ Source :
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Sélectionnez Enregistrer.
Étape 2 : créer un modèle Web qui étend notre modèle de disposition de base
Nous créons un modèle web qui lit l’enregistrement de navigation à partir de la page web associée (voir ci-dessous). Nous étendons également le modèle de base que nous avons créé à l’étape précédente. Les modèles Web peuvent être utilisés comme composants réutilisables lors de la création de sites avancés.
Dans l’application Gestion du portail, défilez jusqu’à la section Contenu et sélectionnez Modèles web.
Depuis l’écran Modèles Web actifs, sélectionnez Nouveau.
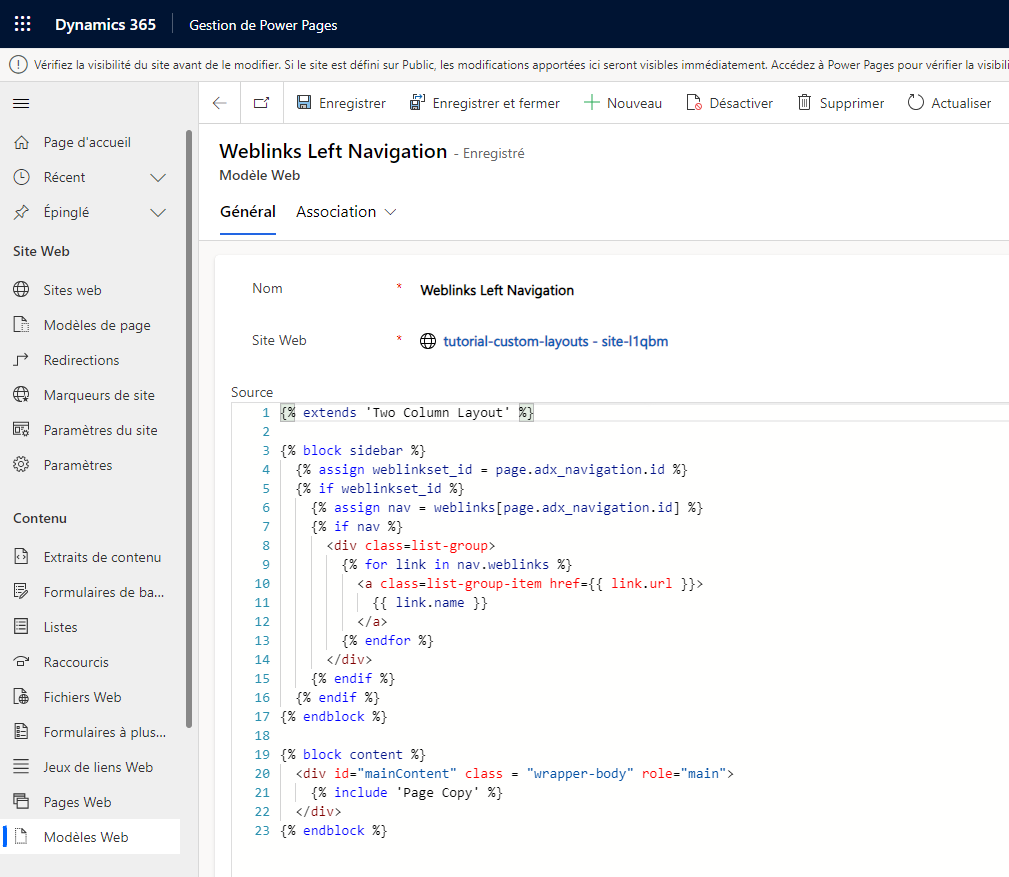
Nommez le modèle web Navigation à gauche des liens web.

Navigation à gauche des liens Web (modèle Web)
Notez comment le code utilise le mot clé extends Liquid pour incorporer le modèle de mise en page de base.
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div id="mainContent" class = "wrapper-body" role="main">
{% include 'Page Copy' %}
</div>
{% endblock %}
Étape 3 : créer un modèle de page basé sur le modèle Web
Dans cette étape, créez un modèle de page basé sur le modèle web créé à l’étape précédente. Le modèle de page est requis pour que la mise en page personnalisée soit une option sélectionnable lors de la création d’une nouvelle page web.
Dans l’application Gestion du portail, défilez jusqu’à la section Site web et sélectionnez Modèles de page.
Depuis l’écran Modèles de page actifs, sélectionnez Nouveau.
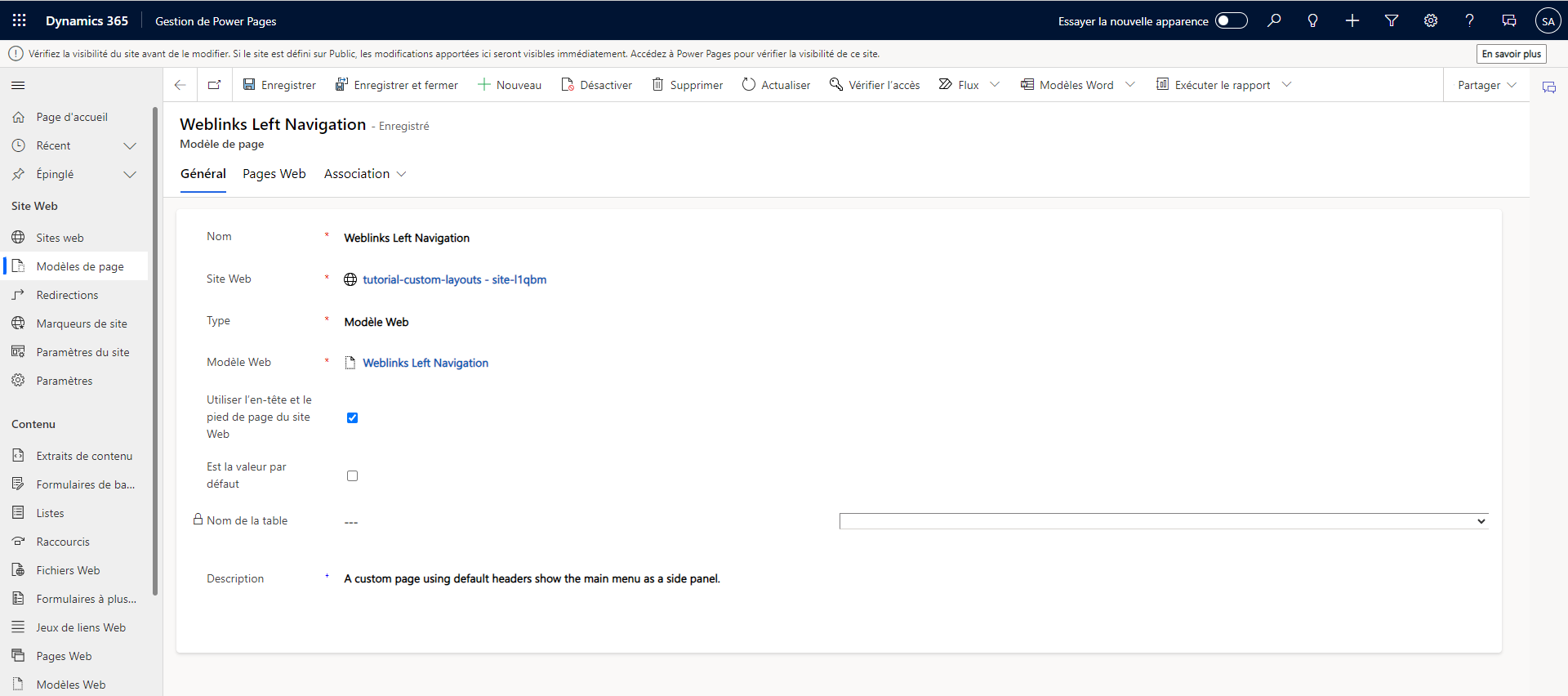
Renseignez les champs :
Champ Valeur Nonm Saisissez un nom. Site web Sélectionnez le site web auquel le thème est appliqué. Pour afficher une liste d’options disponibles, placez votre curseur dans le champ et appuyez sur Entrée sur votre clavier. Type Choisissez Modèle web Modèle web Sélectionnez Navigation à gauche des liens Web (ou quel que soit le nom que vous avez donné à votre modèle Web). Utiliser l’en-tête et le pied de page du site web Coché. Est la valeur par défaut Décoché. Nom de table Aucune sélection. Description Une description de votre modèle de page. 
Cliquez sur Enregistrer.
Étape 4 : créer une page Web pour afficher le contenu
Dans le studio de conception, sélectionnez Synchroniser. Cette action migre les mises à jour effectuées dans l’application Gestion du portail vers le studio de conception.
Dans l’espace de travail Pages, sélectionnez + Page.
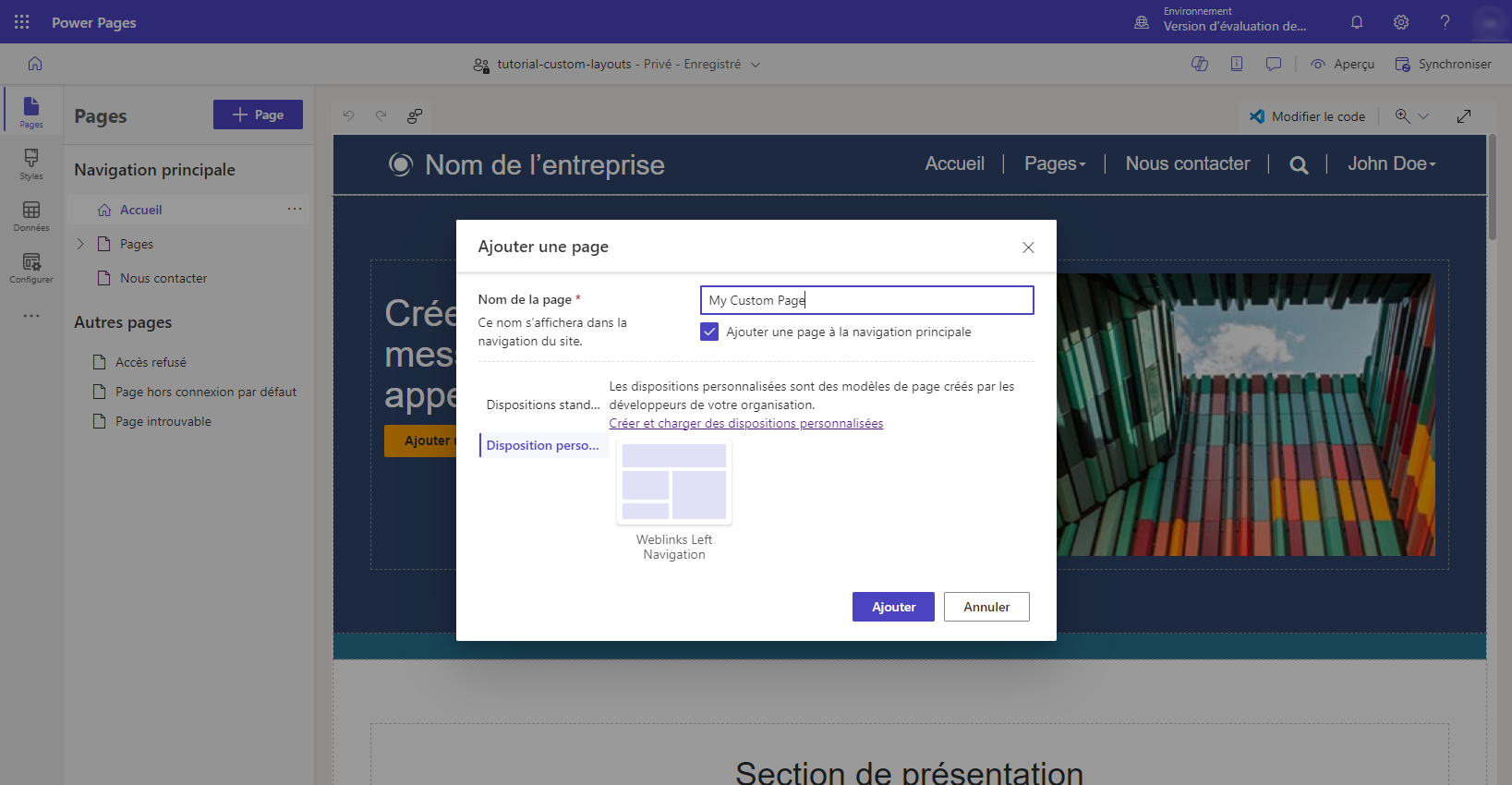
Dans la boîte de dialogue Ajouter une page :
- Entrez le Nom de la page.
- Depuis les Mises en page personnalisées, sélectionnez votre mise en page personnalisée.
- Sélectionnez Ajouter.

Ajoutez plus de contenu aux sections modifiables de la page.
Configuration de la page supplémentaire
Dans cet exemple, liez l’enregistrement de navigation à la page de contenu pour que le code personnalisé affiche le menu sur la navigation de gauche.
Dans le studio de conception, sélectionnez ..., puis sélectionnez Gestion du portail. Utilisez l’application Gestion du portail pour ajouter d’autres configurations à votre page.
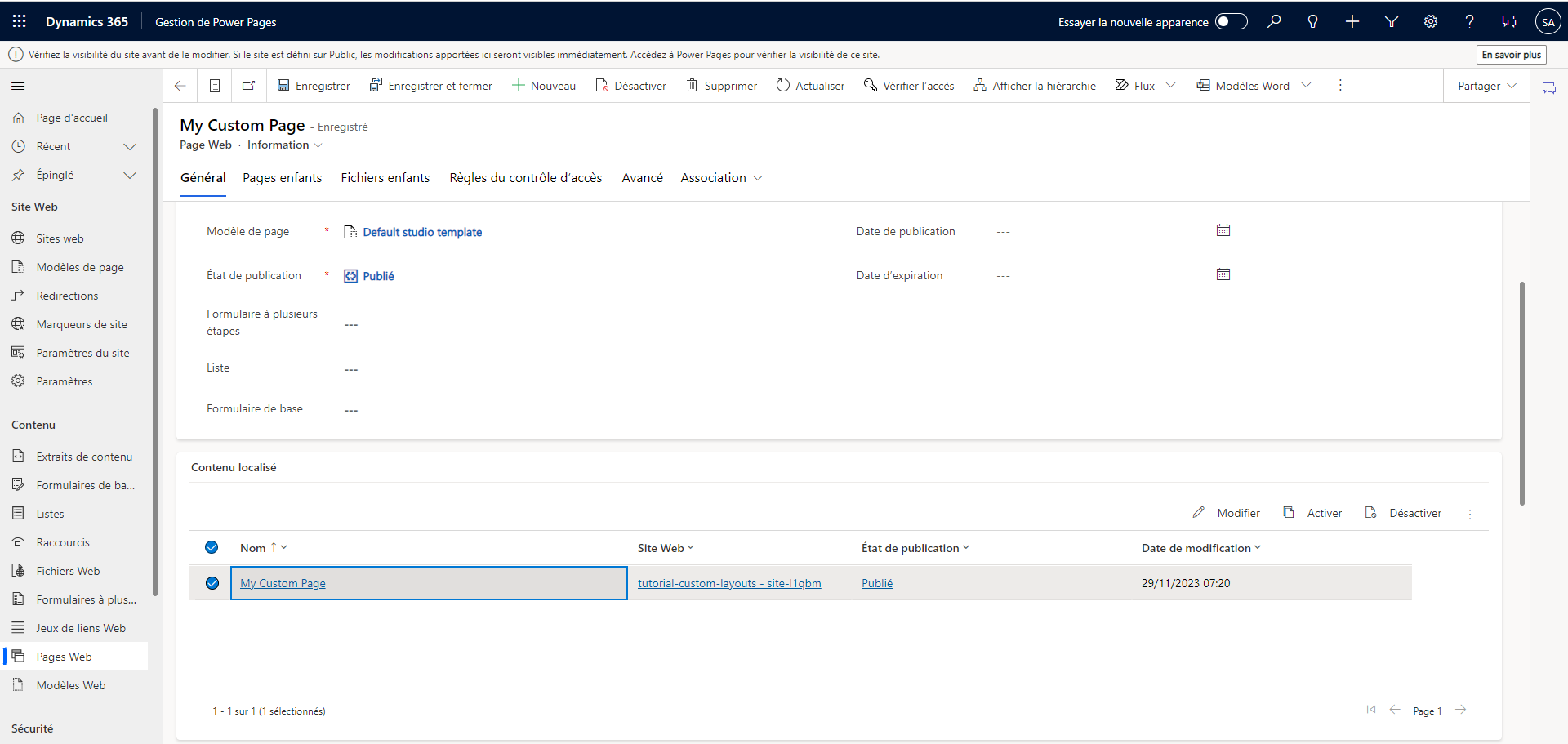
Dans l’application Gestion du portail, faites défiler jusqu’à la section Contenu et sélectionnez Pages web.
Localisez et ouvrez la page que vous avez créée précédemment dans l’espace de travail Pages. Cela ouvre la page web racine. Apportez des modifications dans la page de contenu localisé associée.
Dans la section Contenu localisé, sélectionnez la page web de contenu localisé.

Nonte
Si plusieurs langues sont configurées, mettez à jour chaque page localisée.
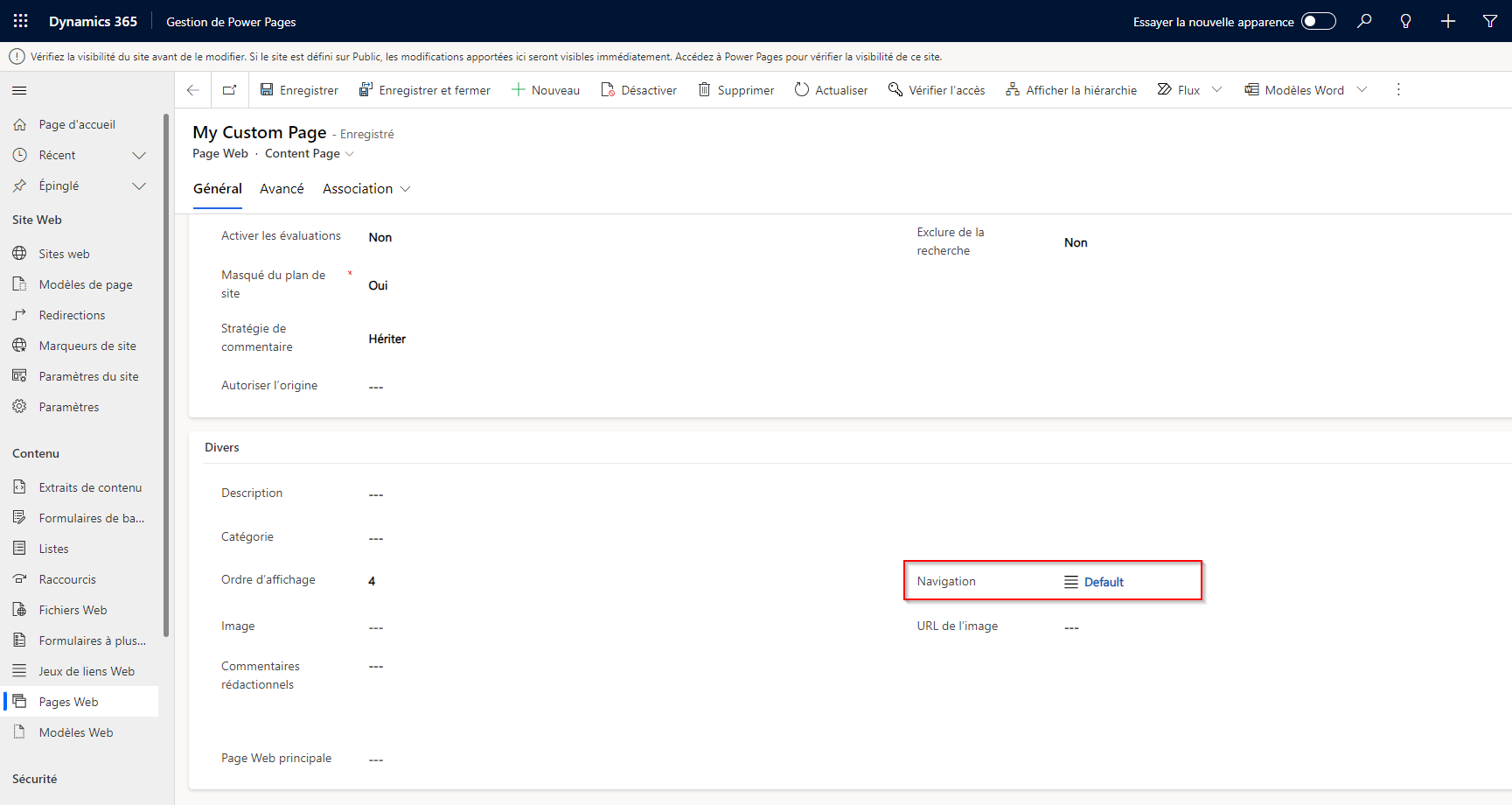
Accédez à la section Divers et sélectionnez le jeu de liens web à afficher dans le champ Navigation.

Enregistrez vos modifications et revenez au studio de conception.
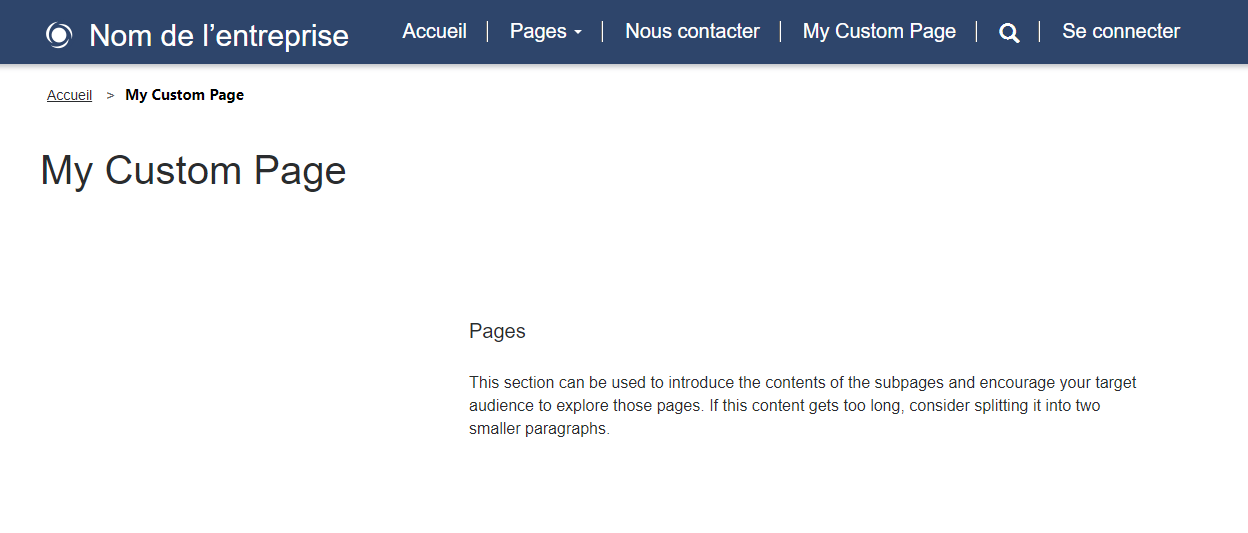
Sélectionnez Aperçu, puis Bureau pour afficher votre page personnalisée avec la navigation latérale.