Déboguer les visuels personnalisés Power BI
Cet article décrit des procédures de débogage simples qui peuvent vous être utiles lors du développement de votre visuel. À l’issue de cet article, vous devriez être en mesure d’utiliser les méthodes suivantes pour déboguer votre visuel :
Insérer des points d’arrêt
Le code JavaScript du visuel étant entièrement rechargé chaque fois que le visuel est mis à jour, tous les points d’arrêt que vous ajoutez sont perdus quand le visuel de débogage est actualisé. Pour contourner ce problème, utilisez les instructions debugger dans votre code. Il est recommandé de désactiver la recharge automatique en utilisant debugger dans votre code.
Voici un exemple montrant comment utiliser une instruction debugger dans votre méthode update.
public update(options: VisualUpdateOptions) {
console.log('Visual update', options);
debugger;
this.target.innerHTML = `<p>Update count: <em>${(this.updateCount</em></p>`;
}
Intercepter les exceptions
Lorsque vous travaillez sur un visuel, vous remarquerez que toutes les erreurs sont « consommées » par le service Power BI. Cette fonctionnalité de Power BI est intentionnelle. Elle empêche les visuels ayant un mauvais comportement de rendre l’ensemble de l’application instable.
Pour contourner le problème, ajouter du code pour intercepter et enregistrer vos exceptions, ou définissez votre débogueur de telle manière qu’il arrête les exceptions interceptées.
Consigner les exceptions avec un élément décoratif
Pour consigner les exceptions dans votre visuel Power BI, vous devez définir un élément décoratif de journalisation des exceptions. Pour ce faire, ajoutez le code suivant à votre visuel :
export function logExceptions(): MethodDecorator {
return function (target: Object, propertyKey: string, descriptor: TypedPropertyDescriptor<any>): TypedPropertyDescriptor<any> {
return {
value: function () {
try {
return descriptor.value.apply(this, arguments);
} catch (e) {
console.error(e);
throw e;
}
}
}
}
}
Vous pouvez utiliser cet élément décoratif sur n’importe quelle fonction pour consulter la journalisation des erreurs comme suit.
@logExceptions()
public update(options: VisualUpdateOptions) {
Arrêt en cas d’exceptions
Vous pouvez également configurer le navigateur pour qu’il s’arrête sur les exceptions interceptées. L’exécution du code s’arrête chaque fois qu’une erreur survient, ce qui vous permet de déboguer à cet endroit précis.
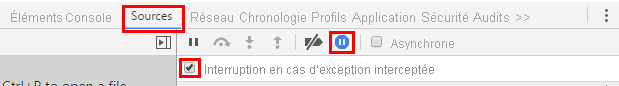
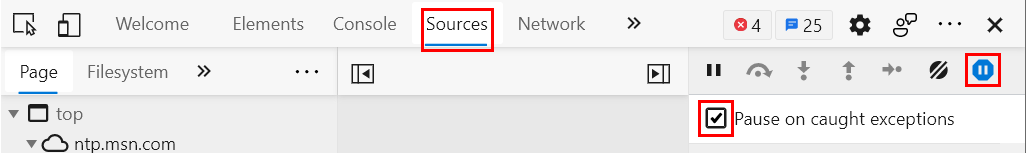
Ouvrez les outils de développement (F12).
Accédez à l’onglet Sources.
Cliquez sur l’icône Interrompre en cas d’exception (panneau stop avec un symbole de pause).
Sélectionnez Interruption en cas d’exception interceptée.

Contenu connexe
D’autres questions ? Essayez la communauté Power BI