Tutoriel : Créer un visuel Power BI optimisé pour R
En tant que développeur, vous pouvez créer vos propres visuels Power BI. Ces visuels peuvent être utilisés par vous, votre organisation ou des tiers.
Cet article est un guide pas à pas permettant de créer un visuel alimenté par R pour Power BI.
Dans ce tutoriel, vous allez découvrir comment :
- Créer un visuel optimisé pour R
- Modifier le script R dans Power BI Desktop
- Ajouter des bibliothèques au fichier de dépendances du visuel
- Ajouter une propriété statique
Prérequis
- Un compte Power BI Pro. Inscrivez-vous à un essai gratuit avant de commencer.
- Un moteur R. Vous pouvez en télécharger un gratuitement à partir de nombreux emplacements, dont la page de téléchargement Microsoft R Open et le Référentiel CRAN. Pour plus d’informations, consultez Créer des visuels Power BI avec R.
- Power BI Desktop.
- Windows PowerShell version 4 ou ultérieure pour les utilisateurs Windows, OU Terminal pour les utilisateurs OSX.
Bien démarrer
Préparez des exemples de données pour le visuel. Vous pouvez enregistrer ces valeurs dans une base de données Excel ou un fichier .csv, et les importer dans Power BI Desktop.
MonthNo Nombre total d’unités 1 2303 2 2319 3 1732 4 1615 5 1427 6 2253 7 1147 8 1515 9 2516 10 3131 11 3170 12 2762 Pour créer un visuel, ouvrez PowerShell ou Terminal, puis exécutez la commande suivante :
pbiviz new rVisualSample -t rvisualCette commande crée un dossier pour le visuel rVisualSample. La structure est basée sur le modèle
rvisual. Elle crée un fichier appelé script.r dans le dossier racine du visuel. Ce fichier contient le script R qui est exécuté pour générer l’image lors du rendu du visuel. Vous pouvez créer votre script R dans Power BI Desktop.À partir du répertoire
rVisualSamplenouvellement créé, exécutez la commande suivante :pbiviz startDans Power BI Desktop, sélectionnez Élément visuel de script R :

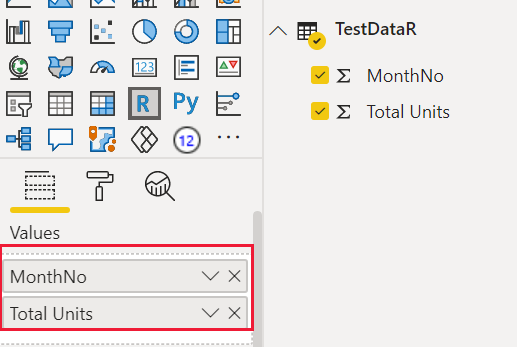
Affectez des données au visuel de développeur en faisant glisser NoMois et Nombre total d’unités vers les Valeurs pour le visuel.

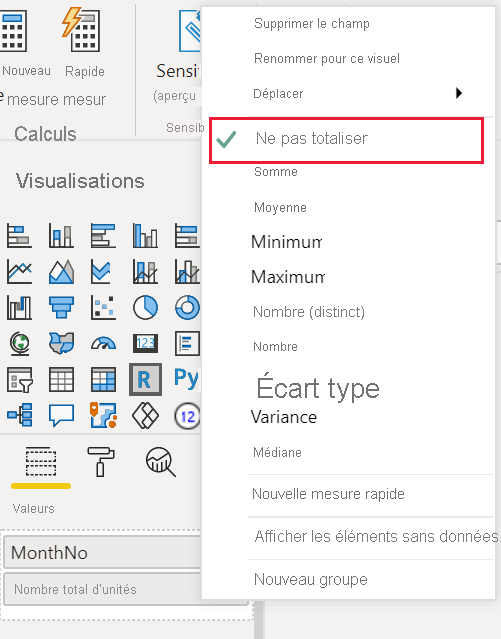
Définissez le type d’agrégation de Nombre total d’unités sur Ne pas totaliser.

Dans l’éditeur de script R de votre instance de Power BI Desktop, tapez ce qui suit :
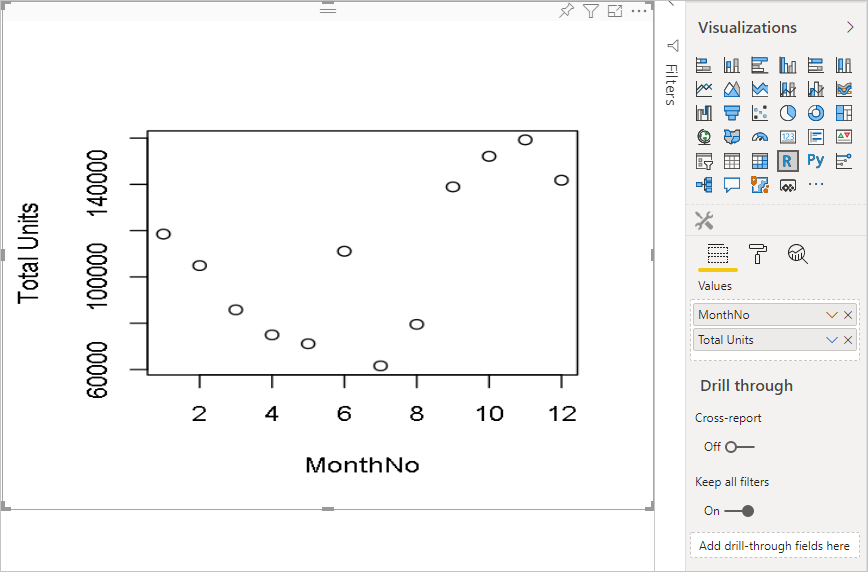
plot(dataset)Cette commande crée un graphique à nuages de points en utilisant les valeurs du modèle sémantique comme entrée.
Sélectionnez l’icône Exécuter le script pour afficher le résultat.

Modifier le script R
Le script R peut être modifié pour créer d’autres types de visuels. Créons à présent un graphique en courbes.
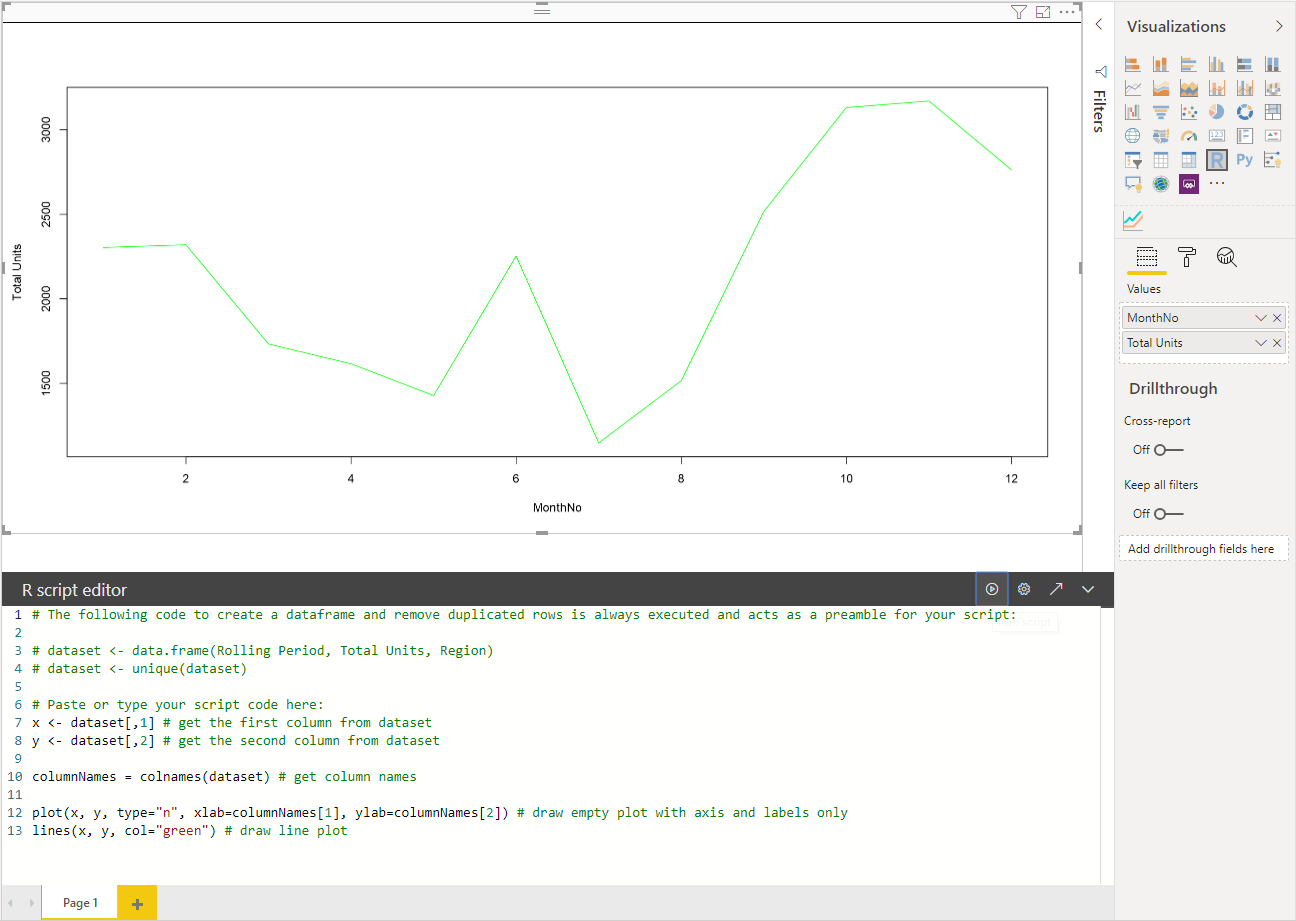
Collez le code R suivant dans l’éditeur de script R.
x <- dataset[,1] # get the first column from semantic model y <- dataset[,2] # get the second column from semantic model columnNames = colnames(dataset) # get column names plot(x, y, type="n", xlab=columnNames[1], ylab=columnNames[2]) # draw empty plot with axis and labels only lines(x, y, col="green") # draw line plotSélectionnez l’icône Exécuter le script pour afficher le résultat.

Quand votre script R est prêt, copiez-le dans le fichier
script.rsitué dans le répertoire racine de votre projet de visuel.Dans le fichier capabilities.json, définissez
dataRoles:namesur dataset, puis définissez l’entréedataViewMappingssur dataset.{ "dataRoles": [ { "displayName": "Values", "kind": "GroupingOrMeasure", "name": "dataset" } ], "dataViewMappings": [ { "scriptResult": { "dataInput": { "table": { "rows": { "select": [ { "for": { "in": "dataset" } } ], "dataReductionAlgorithm": { "top": {} } } } }, ... } } ], }Ajoutez le code suivant pour prendre en charge le redimensionnement de l’image dans le fichier src/visual.ts.
public onResizing(finalViewport: IViewport): void { this.imageDiv.style.height = finalViewport.height + "px"; this.imageDiv.style.width = finalViewport.width + "px"; this.imageElement.style.height = finalViewport.height + "px"; this.imageElement.style.width = finalViewport.width + "px"; }
Ajouter des bibliothèques au package du visuel
Le package corrplot crée une représentation graphique d’une matrice de corrélation. Pour plus d’informations sur corrplot, consultez Présentation du package corrplot.
Ajoutez la dépendance de bibliothèque
corrplotau fichierdependencies.json. Voici un exemple de contenu de fichier :{ "cranPackages": [ { "name": "corrplot", "displayName": "corrplot", "url": "https://cran.r-project.org/web/packages/corrplot/" } ] }Vous pouvez maintenant commencer à utiliser le package corrplot dans votre fichier
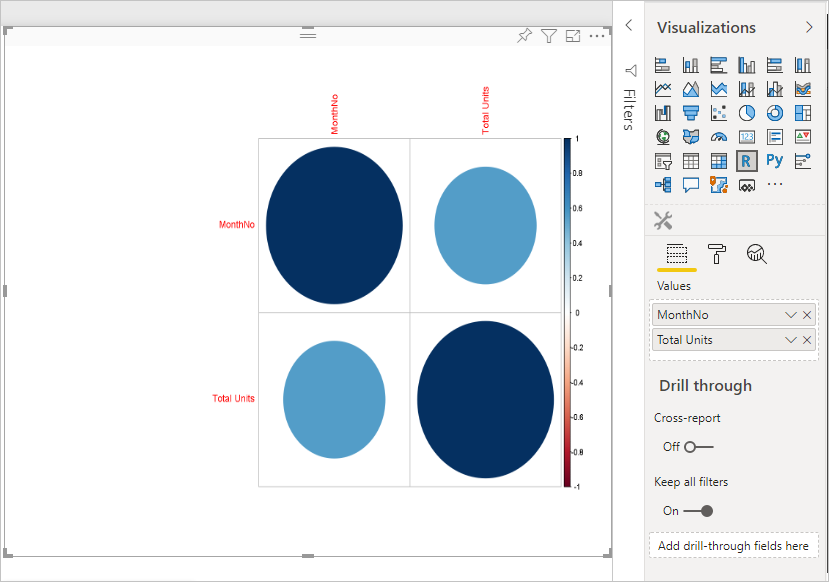
script.r.library(corrplot) corr <- cor(dataset) corrplot(corr, method="circle", order = "hclust")Le résultat de l’utilisation du package
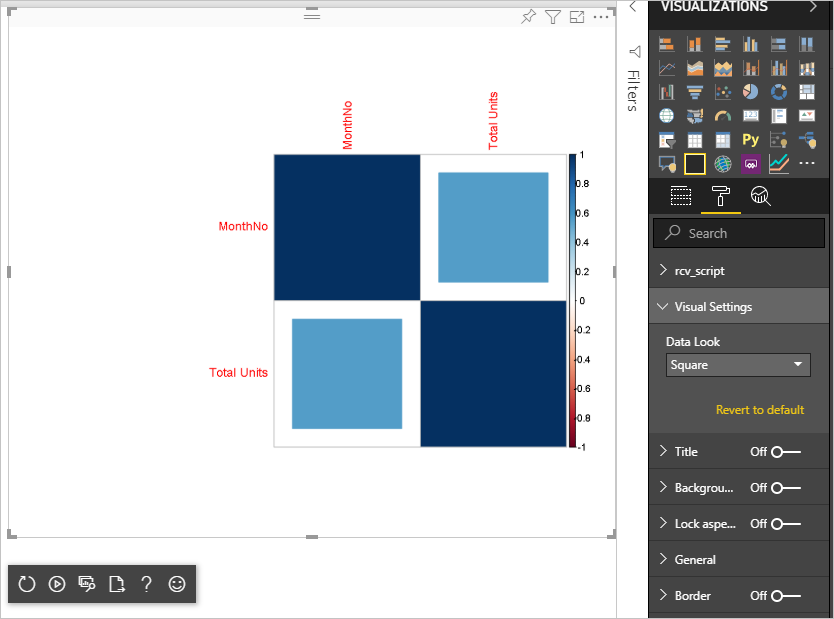
corrplotressemble à l’exemple suivant :
Ajouter une propriété statique au volet des propriétés
Maintenant que nous disposons d’un visuel corrplot de base, ajoutons, dans le volet des propriétés, des propriétés qui permettent à l’utilisateur de changer l’apparence du visuel.
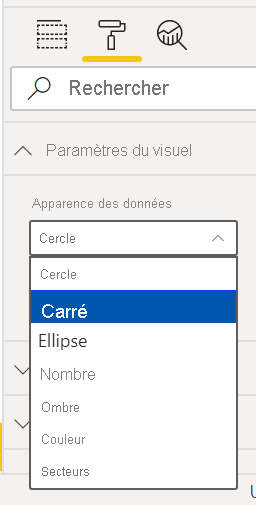
Nous utilisons l’argument method pour configurer la forme des points de données. Le script par défaut utilise un cercle. Modifiez votre visuel pour permettre à l’utilisateur de choisir entre plusieurs options.
Définissez un
objectappelé settings dans le fichier capabilities.json, puis attribuez-lui les propriétés suivantes."settings": { "properties": { "method": { "type": { "enumeration": [ { "value": "circle" }, { "value": "square" }, { "value": "ellipse" }, { "value": "number" }, { "value": "shade" }, { "value": "color" }, { "value": "pie" } ] } } } }Ouvrez le fichier src/settings.ts. Créez une classe
VisualCardSettingsavec les propriétés publiquesmethod,name,displayNameetslices, comme indiqué dans la zone de code ci-dessous.import ItemDropdown = formattingSettings.ItemDropdown; const methodOptions = [ { displayName: "Circle", value: "circle" }, { displayName: "Square", value: "square" }, { displayName: "Ellipse", value: "ellipse" }, { displayName: "Number", value: "number" }, { displayName: "Shade", value: "shade" }, { displayName: "Color", value: "color" }, { displayName: "Pie", value: "pie" } ] class VisualCardSettings extends FormattingSettingsCard { method: FormattingSettingsSlice = new ItemDropdown({ name: "method", displayName: "Method", items: methodOptions, value: methodOptions[0] }); name: string = "settings"; displayName: string = "Settings"; slices: Array<FormattingSettingsSlice> = [this.method]; }Après ces étapes, vous pouvez modifier la propriété du visuel.

Enfin, le script R doit avoir une propriété par défaut. Si l’utilisateur ne change pas la valeur de la propriété (dans le cas présent, le paramètre de forme), le visuel utilise cette valeur.
Pour les variables de runtime R pour les propriétés, la convention d’affectation de noms est
<objectname>_<propertyname>, à savoirsettings_methoddans le cas présent.Exécutez le script R suivant :
library(corrplot) corr <- cor(dataset) if (!exists("settings_method")) { settings_method = "circle"; } corrplot(corr, method=settings_method, order = "hclust")
Empaqueter et importer votre visuel
Vous pouvez maintenant empaqueter le visuel et l’importer dans n’importe quel rapport Power BI.
Renseignez
displayName,supportUrl,description, le nom (name) et l’adresse e-mail (email) de l’auteur, ainsi que toute autre information importante dans le fichierpbivis.json.Si vous voulez changer l’icône du visuel dans le volet de visualisation, remplacez le fichier icon.png situé dans le dossier assets.
À partir du répertoire racine de votre visuel, exécutez :
pbiviz packagePour plus d’informations sur l’empaquetage de votre visuel, consultez Empaquetage du visuel personnalisé
Importez le fichier pbiviz du visuel dans un rapport Power BI. Pour obtenir des instructions sur la procédure à suivre, consultez Importer un fichier de visuel de votre ordinateur local vers Power BI.
Votre visualisation finale ressemble à l’exemple suivant :