Déboguer le code JavaScript pour les applications pilotées par modèle
La logique personnalisée utilisant JavaScript dans les applications pilotées par modèle est contenue dans les ressources web JavaScript. Les ressources Web JavaScript fournissent les bibliothèques qui définissent les fonctions que les développeurs enregistrent en tant que gestionnaires d’événements.
Dans une application pilotée par modèle affichée dans un navigateur Web, vous pouvez utiliser les outils de développement fournis par tous les navigateurs modernes. Avec ces outils, vous pouvez localiser les bibliothèques JavaScript chargées dans l’application pilotée par modèle, définir des points d’arrêt et déboguer votre code à l’aide de méthodes courantes.
Les applications pilotées par modèle affichées à l’aide des applications mobiles sur Android ou de l’application de bureau Windows nécessitent quelques étapes supplémentaires. Voir :
- Déboguer JavaScript dans les applications mobiles sur Android
- Déboguer JavaScript dans les applications mobiles sur iOS
- Déboguer JavaScript dans l’application de bureau Windows
Note
En raison de la façon dont les bibliothèques sont ajoutées à la page, il se peut que vous ne trouviez pas facilement la bibliothèque représentant la ressource Web JavaScript. Ces bibliothèques peuvent ne pas être répertoriées dans la liste des fichiers ou dans la hiérarchie des fichiers source.
Si vous connaissez le nom de la ressource Web JavaScript que vous souhaitez déboguer, pour les sources Microsoft Edge ou Google Chrome, vous pouvez utiliser la commande Ctrl+POuvrir le fichier pour localiser le fichier par son nom et démarrer le débogage. Si un gestionnaire d’événements provoque une erreur, mais que vous ne connaissez pas le nom du fichier, consultez la rubrique Identifier la ressource Web JavaScript à l’origine de l’erreur.
Pour plus d’informations :
Identifier la ressource Web JavaScript à l’origine de l’erreur
Lorsqu’un gestionnaire d’événements provoque une erreur de script dans une application pilotée par modèle, la boîte de dialogue suivante s’affiche :

Si vous sélectionnez le lien Afficher les détails, vous pouvez trouver les détails qui incluent : le nom de l’événement, le nom de la fonction, le nom de la ressource web, le nom de la solution et le nom de l’éditeur.
Xrm.Navigation.openalertDialog is not a function
Session Id: 53febd7c-3388-4ea5-a195-d84cf5883c30
Correlation Id: aaaa0000-bb11-2222-33cc-444444dddddd
Event Name: onsave
Function Name: Example.formOnSave
Web Resource Name: example_example-form-script
Solution Name: Active
Publisher Name: DefaultPublisherYourOrg
Time: Tue Jan 31 2023 13:36:34 GMT-0800 (Pacific Standard Time)
Dans ce cas, le nom de la fonction était incorrect, openalertDialog devrait être openAlertDialog
Note
Vous pouvez obtenir les mêmes détails sur les erreurs à l’aide de Monitor. Plus d’informations : Erreurs de script personnalisé.
Déboguer JavaScript dans les applications mobiles sur Android
Lorsque vous utilisez des ressources Web JavaScript pour des scénarios mobiles, vous pouvez utiliser votre appareil Android pour déboguer votre code spécifique aux mobiles et vous assurer qu’il fonctionne comme prévu.
Pour déboguer JavaScript dans les applications mobiles Android, vous devez effectuer les trois étapes suivantes :
1. Configurer votre appareil
Reportez-vous à la documentation Android pour activer les options de développeur et le débogage USB sur votre appareil. Plus d’informations : Développeurs Android : Configurer les options de développement sur l’appareil
Dans le navigateur Microsoft Edge ou Chrome, découvrez votre appareil Android. Plus d’informations : Développeurs Chrome : Débogage à distance des appareils Android
- Sur Microsoft Edge :
edge://inspect/#devices - Sur Chrome :
chrome://inspect/#devices
- Sur Microsoft Edge :
Note
Vérifiez que l’option Découvrir les appareils USB est activée.
2. Configurer l’application mobile
- Dans l’application mobile, accédez à la liste de Power Apps et faites votre sélection avec le bouton Menu.
- Veillez à ce que le bouton à bascule Activer le débogage à distance pour les applications pilotées par modèle soit activé.
- Une boîte de dialogue de confirmation s’affiche lorsque vous activez cette option. Sélectionnez Confirmer.
3. Déboguer depuis votre machine de développement
Connectez votre appareil Android à votre ordinateur.
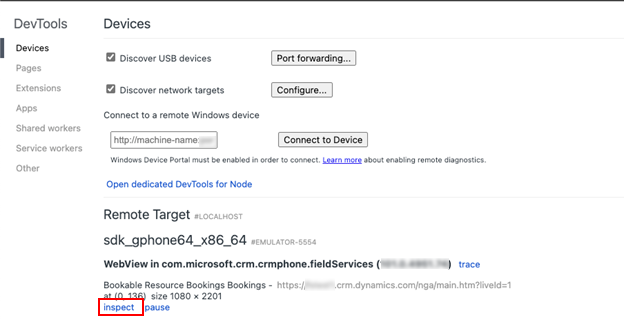
Ouvrez n’importe quelle application pilotée par modèle depuis Power Apps ou l’application Field Service Mobile
Sur la page
edge://inspect/#devicesde votre navigateur, recherchez l’URL de votre organisation dans la section Cible à distance.
Sélectionnez Inspecter.
Plus d’informations : Microsoft Edge : Déboguer à distance les appareils Android
Déboguer JavaScript dans les applications mobiles sur iOS
Vous pouvez utiliser Safari sur un Mac pour déboguer des ressources web JavaScript sur iOS.
Pour déboguer JavaScript dans les applications mobiles iOS, vous devez effectuer les deux étapes suivantes :
1. Configurer l’application mobile
- Dans l’application mobile, accédez à la liste de Power Apps et faites votre sélection avec le bouton Menu.
- Veillez à ce que le bouton à bascule Activer le débogage à distance pour les applications pilotées par modèle soit activé.
2. Déboguer depuis votre Mac
- Connectez votre iPhone ou iPad à votre Mac.
- Lancez Safari sur votre Mac.
- Dans le menu Développer, recherchez votre iPhone ou iPad connecté, puis recherchez Power Apps ou Field Service.
Pour en savoir plus : Inspection d’iOS et d’iPadOS | Documentation pour développeurs Apple
Déboguer JavaScript dans l’application de bureau Windows
Pour déboguer JavaScript sous Windows, vous devez d’abord installer les applications prérequises.
- Vous devez avoir WebView2 Runtime installé sur votre machine avec une version minimale de 111. Télécharger Webview2 Runtime
- Vous devez installer les outils à distance pour Microsoft Edge à partir du Microsoft Store : Outils à distance pour Microsoft Edge - les applications du Microsoft Store
1. Configurer votre appareil Windows
Activez le mode développeur.
- Ouvrez Paramètres Windows>Confidentialité et sécurité>Pour les développeurs.
- Activez le mode Développeur.
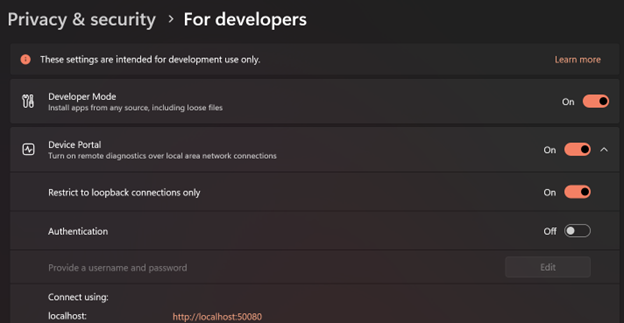
Activez le portail de l’appareil.
- Ouvrez Paramètres Windows>Confidentialité et sécurité>Pour les développeurs.
- Activez le portail de l’appareil.
- Sélectionnez Oui pour installer le package Windows Developer Mode lorsque vous y êtes invité.
- Une fois le portail de l’appareil activé, notez l’URL que vous utiliserez pour vous connecter à l’aide de localhost. Sur la plupart des appareils, il s’agit de
https://localhost:50080 - Pour le débogage Power Apps / Field Service Mobile au niveau local, vous pouvez continuer avec l’option Limiter aux connexions en boucle uniquement activée et Authentification désactivée (sinon vous devez définir un mot de passe utilisateur)
Voici une capture d’écran récapitulant les paramètres recommandés pour les développeurs :

2. Configurer l’application Windows
Configurez Power Apps ou l’application de bureau Windows Field Service pour le débogage à distance.
Utilisez l’option Exécuter la commande (le raccourci est Windows + R) et utilisez le lien profond suivant pour lancer l’application Windows avec des arguments spéciaux.
- Power Apps :
ms-apps://?addWebView2AdditionalBrowserArgument=--enable-features=msEdgeDevToolsWdpRemoteDebugging - Field Service Mobile :
ms-apps-fs://?addWebView2AdditionalBrowserArgument=--enable-features=msEdgeDevToolsWdpRemoteDebugging
3. Déboguer à partir de Windows
Lancez Power Apps ou Field Service pour Windows.
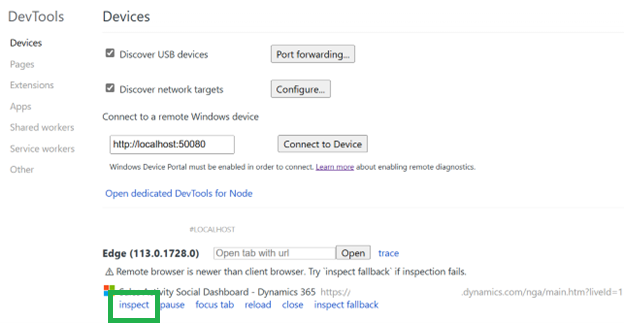
Ouvrez un navigateur Microsoft Edge et accédez à
edge://inspect.Utilisez la section Se connecter à un appareil Windows distant et connectez-vous à
http://localhost:50080. La connexion prend quelques secondes, mais vous devriez voir l’URL de l’organisation.
Sélectionnez Inspecter et DevTools s’ouvre.
Articles associés
Ressources web JavaScript
Déboguer une application pilotée par modèle avec Moniteur
Résoudre les problèmes liés à l’application mobile Power Apps