Déboguer une application pilotée par modèle avec la surveillance en direct
La surveillance en diret peut vous aider à déboguer et diagnostiquer les problèmes et à créer des applications plus rapides et plus fiables. La surveillance en direct fournit une vue approfondie du fonctionnement d’une application en fournissant un journal de toutes les activités clés de votre application au fur et à mesure de son exécution. Vous pouvez également déboguer de manière collaborative une application pilotée par modèle publiée avec un ingénieur du support ou déboguer les problèmes de la session d’un autre utilisateur. Pour plus d’informations sur le débogage collaboratif d’une application pilotée par modèle publiée, accédez à Dépannage collaboratif à l’aide de la surveillance en direct.
Important
La surveillance en direct d’une application pilotée par modèle nécessite que la version cliente de votre application pilotée par modèle soit 1.4.5973-2307.2 ou une version ultérieure.
Pour plus d’informations sur le moment où vous devez surveiller une application, consultez Aperçu de Moniteur. Pour exécuter la surveillance en direct avec une application canevas, voir Débogage des applications canevas avec la surveillance en direct.
Utiliser la surveillance en direct pour diagnostiquer une application pilotée par modèle
Connectez-vous à Power Apps, puis sélectionnez Apps dans le volet de navigation de gauche.
Sélectionnez l’application pilotée par modèle que vous voulez surveiller, puis sélectionnez Surveillance en direct sur la barre de commandes.
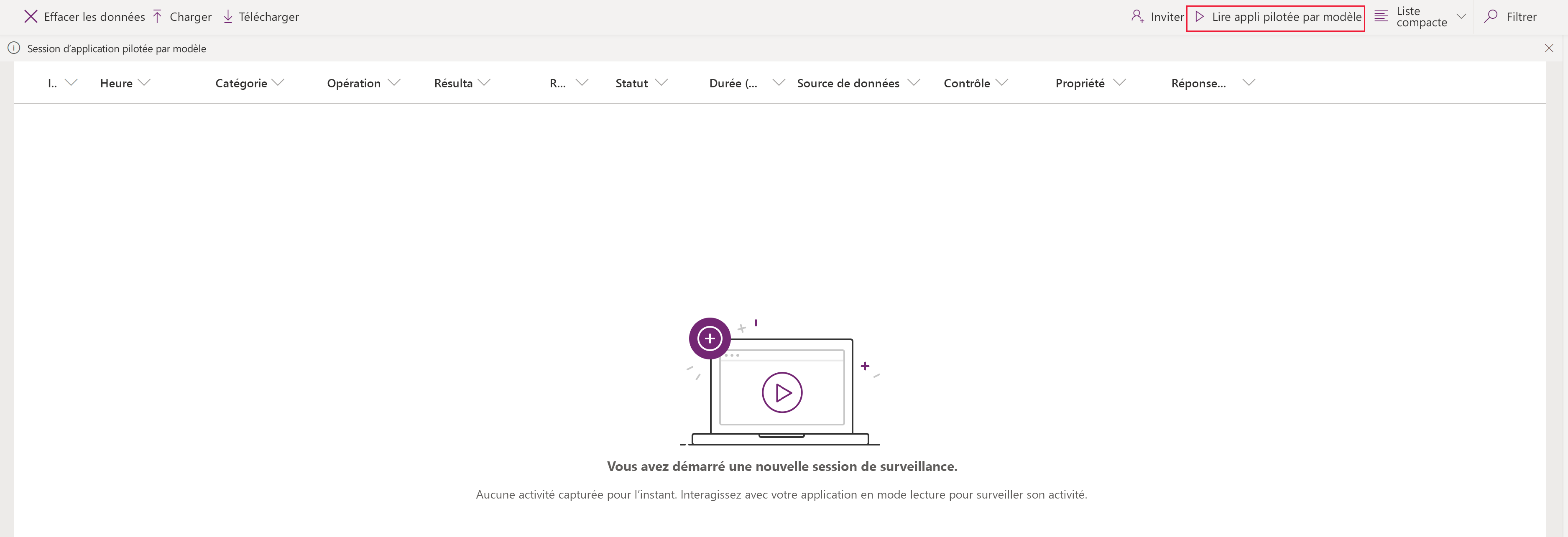
Dans la page Web qui s’ouvre, sélectionnez Lire une application pilotée par modèle pour ouvrir votre application.

Nonte
Vous pouvez également exécuter une application basée sur un modèle et ajouter “&monitor=true” à la fin de l’URL dans le navigateur. Ensuite, sélectionnez Surveillance en direct dans la barre de commandes pour démarrer une session de surveillance dans un nouvel onglet.
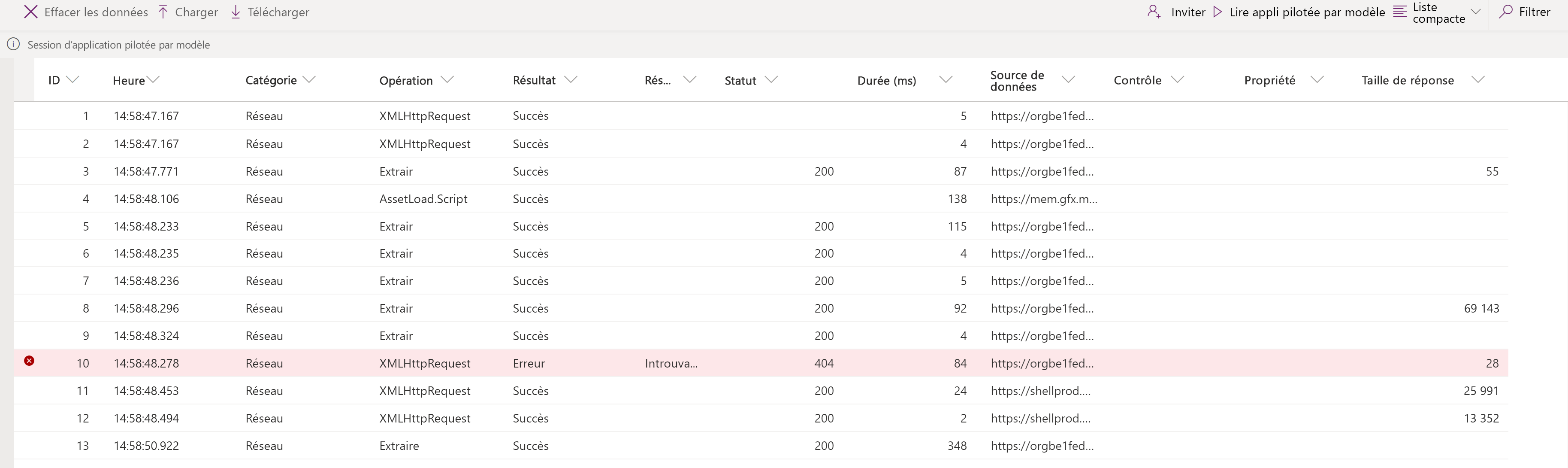
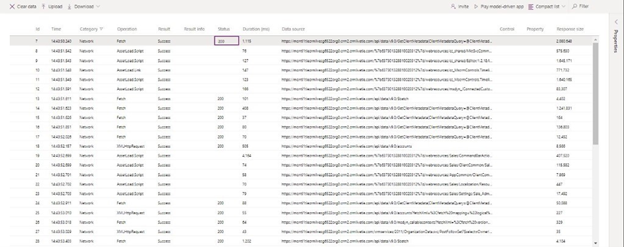
Une fois l’application ouverte depuis la surveillance en direct, vous verrez une boîte de dialogue Rejoindre la session de débogage Monitor ?. Cela vous permet de savoir que toutes les données de l’application seront envoyées au propriétaire de la surveillance en direct. Sélectionnez Rejoindre. Les événements commencent à s’afficher sur l’écran de la session de surveillance en direct au fur et à mesure qu’ils se produisent dans l’application.

Sélectionnez un événement pour afficher des informations supplémentaires dans le volet droit.

Événements surveillés
La navigation dans les pages, les exécutions de commandes, les enregistrements de formulaires et d’autres actions majeures enverront des indicateurs de performance clés et des événements réseau à la surveillance en direct.
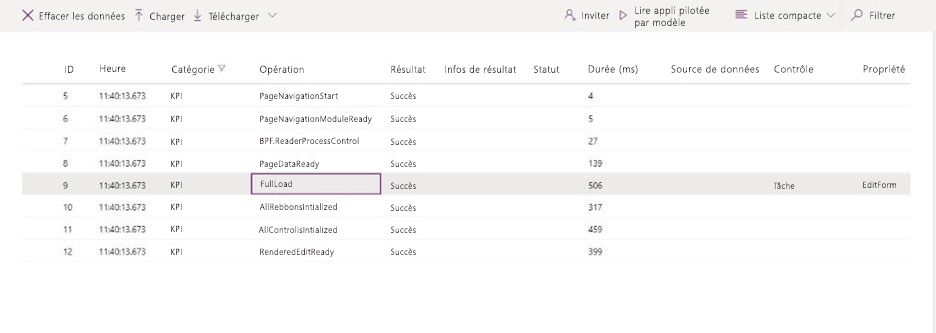
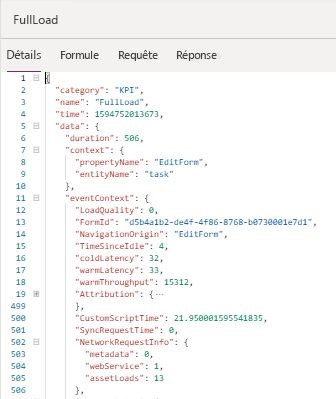
FullLoad
FullLoad signifie le chargement complet d’une navigation de page, tel qu’un chargement de formulaire d’édition. Cet événement attend que certaines requêtes réseau et que tout le rendu soient terminés, le formulaire peut donc être prêt avant que FullLoad ne se termine.

Sélectionnez un événement FullLoad pour afficher l’onglet Détails.

L’événement FullLoad capture de nombreuses statistiques sur le chargement de la page. Vous pouvez voir le formulaire de modification de tâches chargé en 506 ms, et la sélection de la ligne révèle des informations dans le volet des propriétés. Vous pouvez voir les détails sur customScriptTime (temps passé à exécuter le JavaScript personnalisé), loadType (0 = type de page de chargement pour la première fois, 1 = entité de chargement pour la première fois, 2 = enregistrement de chargement pour la première fois, 3 = enregistrement exact visité) et FormId (identificateur de formulaire pour un diagnostic supplémentaire). Développez Attribution pour obtenir une ventilation du temps d’exécution JS personnalisé par type, éditeur, solution, version, ressource web et méthode. Cela peut aider à identifier les goulots d’étranglement dans le temps de chargement du formulaire.
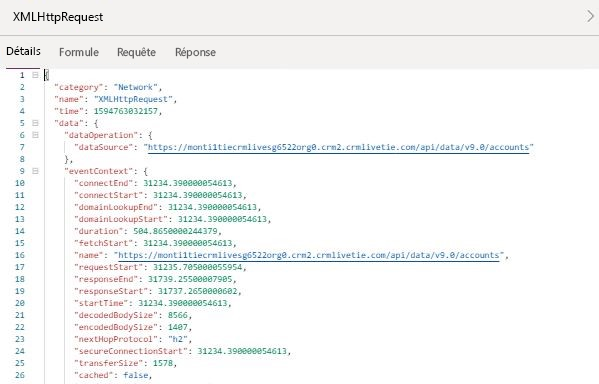
Network
Les événements Réseau révèlent des détails sur chaque demande effectuée à partir de l’application.

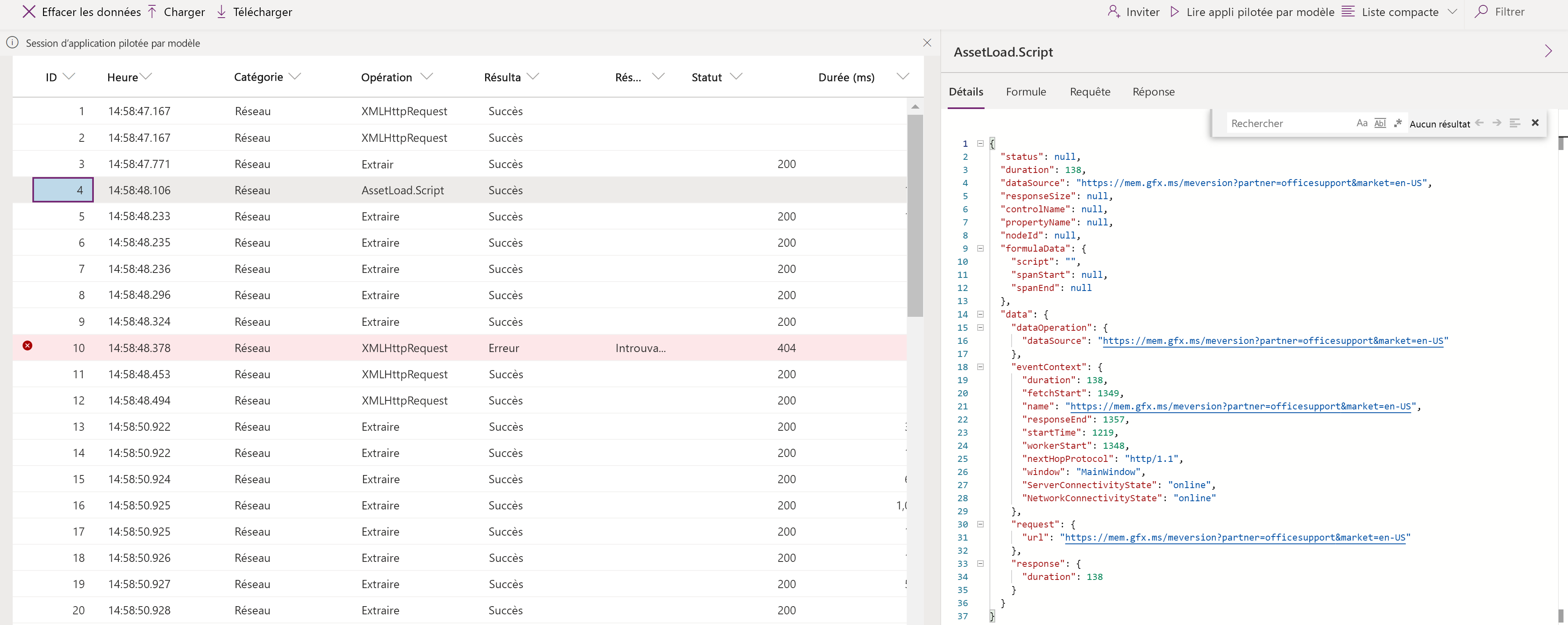
Sélectionnez un événement Network pour afficher l’onglet Détails.

Plus tôt, vous avez découvert la surveillance en direct et comment l’utiliser pour les applications pilotées par modèle. Examinons quelques scénarios dans lesquels la surveillance en direct peut vous aider à résoudre les erreurs de script, les comportements inattendus et les ralentissements.
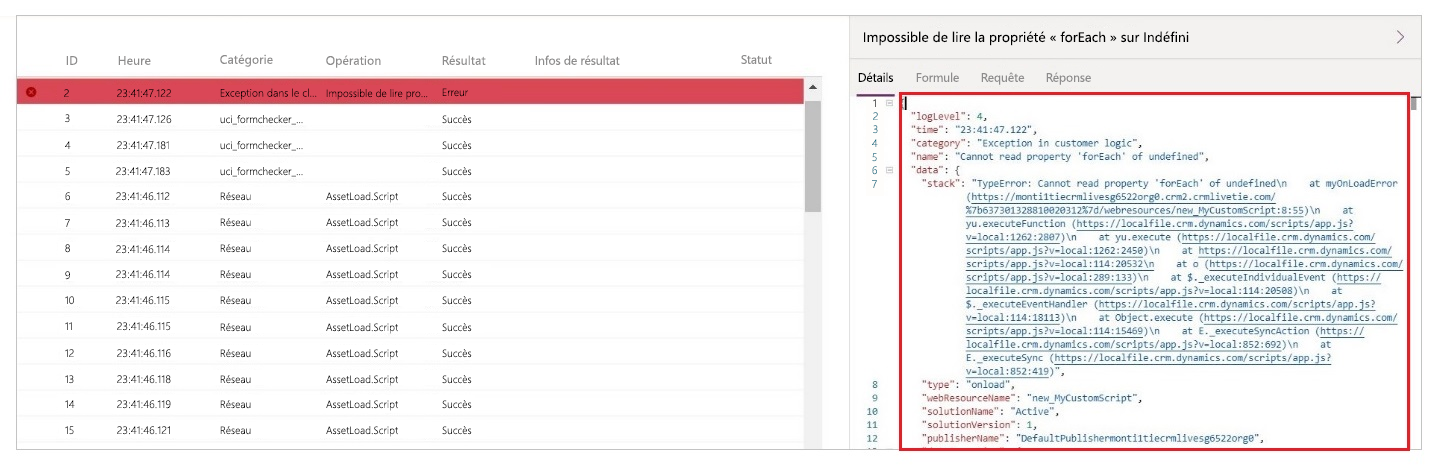
Erreurs de script personnalisé
Parfois, un bogue dans le JS personnalisé provoque une erreur de script ou un problème de fonctionnalité lors du chargement d’une page. Bien que cela produise généralement une pile d’appels dans la boîte de dialogue, il est difficile de toujours savoir d’où elle vient ou de décoder l’erreur. La surveillance en direct reçoit des événements de l’application avec plus de détails sur les erreurs, afin que vous puissiez déboguer plus rapidement et plus facilement.
Par exemple, imaginez qu’un utilisateur rencontre une boîte de dialogue d’erreur de script lors du chargement du formulaire de compte. Vous pouvez utiliser la surveillance en direct pour obtenir plus de détails sur l’événement. Une fois le scénario reproduit, vous pouvez voir que l’erreur de script produit un événement d’erreur surligné en rouge. La sélection de cette ligne vous donne non seulement la pile d’appels mais le nom de l’éditeur, le nom/version de la solution, le nom de la ressource Web et le type (comme onload, onchange, RuleEvaluation et CustomControl). Dans cet exemple, cela ressemble à une faute de frappe dans le script.

Ralentissement des performances
Les outils de développement du navigateur peuvent aider à créer des profils de chargement lent de pages, mais il y a beaucoup de données à filtrer et les éléments importants à prendre en compte ne sont pas clairement définis. La surveillance en direct résout ce problème en affichant les événements pertinents qui contribuent aux performances de chargement de la page.
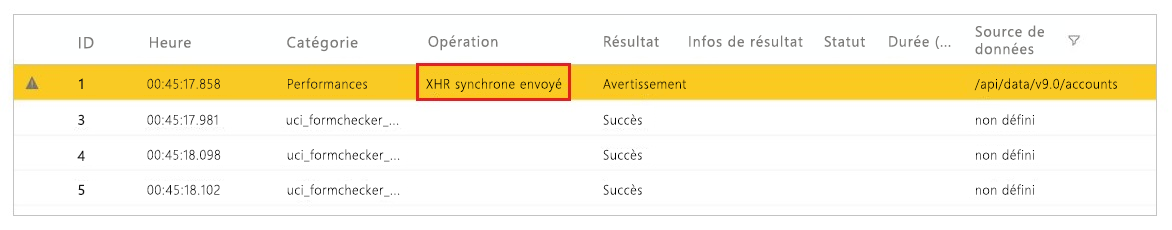
Par exemple, imaginez qu’un utilisateur subisse des chargements de formulaire de compte lents et que le navigateur se fige constamment. Dans ce cas, après avoir reproduit le problème, vous pouvez voir un avertissement de performance vous indiquant qu’une demande XMLHttpRequest synchrone a été envoyée pendant le chargement qui a dégradé les performances.

Voir article de blog précédent pour savoir comment atténuer les problèmes de performances synchrones de XMLHttpRequest (XHR).
Pour chaque chargement de page, la plate-forme de données envoie tous les KPI pour la séquence de chargement ainsi que les détails de la demande réseau comme mentionné précédemment.