Créer des images attrayantes pour la boutique Microsoft AppSource
Chaque liste Microsoft AppSource contient des images qui informent l’utilisateur et favorisent l’application. Les images fournissent aux utilisateurs une vue d’ensemble rapide des fonctionnalités et améliorent leur compréhension de la valeur de l’application. Pour créer les meilleures images pour votre description, nous vous recommandons d’appliquer les instructions suivantes.
Rendre les images lisibles
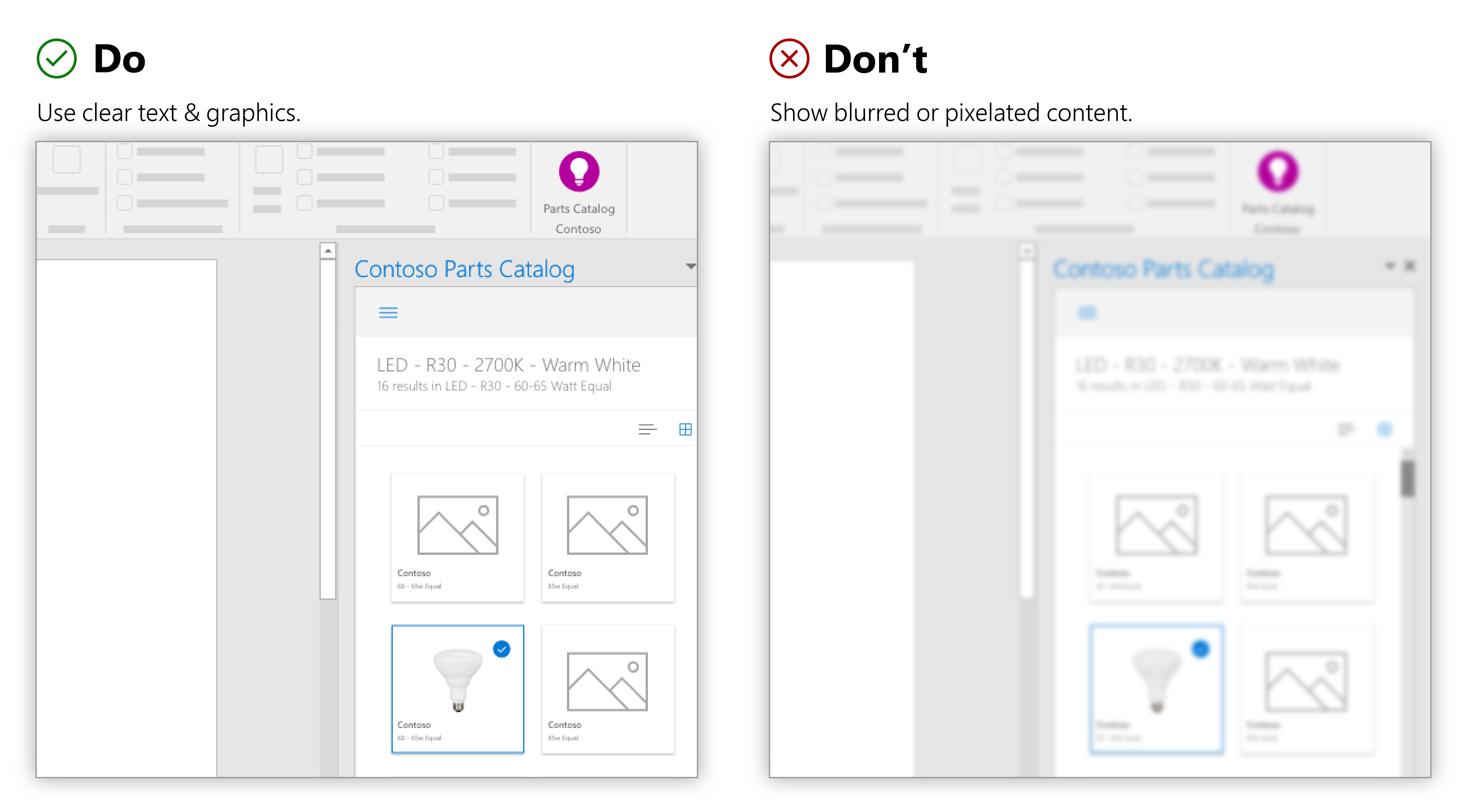
Le contenu de chaque image doit être facile à lire et refléter la qualité de votre solution. Les utilisateurs doivent être en mesure d’afficher clairement le contenu de l’image et de lire des légendes en un clin d’œil.
| Faites | À ne pas faire |
|---|---|
| Utilisez du texte clair et des graphiques avec les ratios de contraste appropriés. | N’affichez pas de texte ou de graphique flou, pixelté ou mal rendu. |
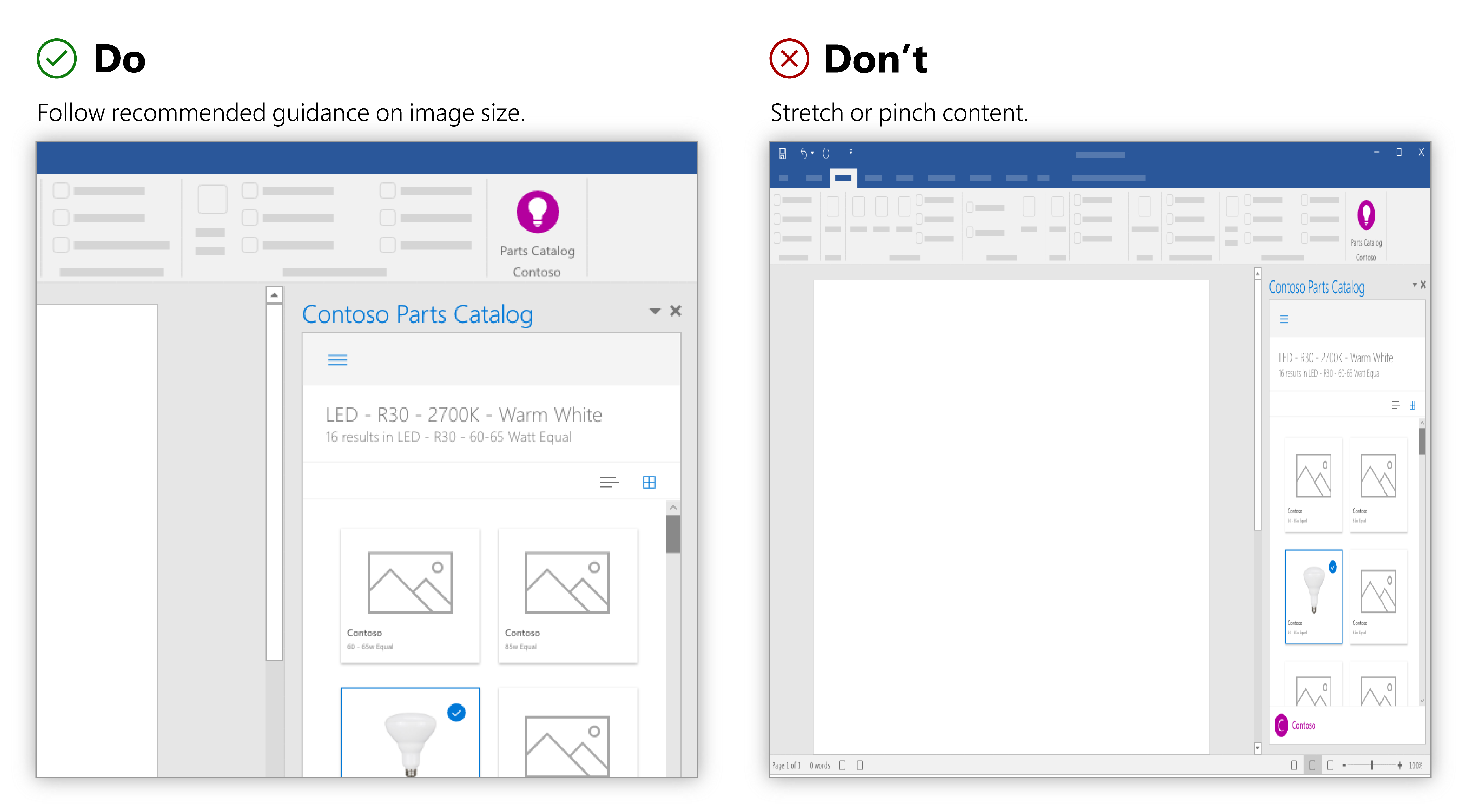
| Fournissez au moins une image de 1366w x 768h pixels et pas plus de 1024 Ko. | Ne pas étirer ou pincer vos images (faible proportion). |
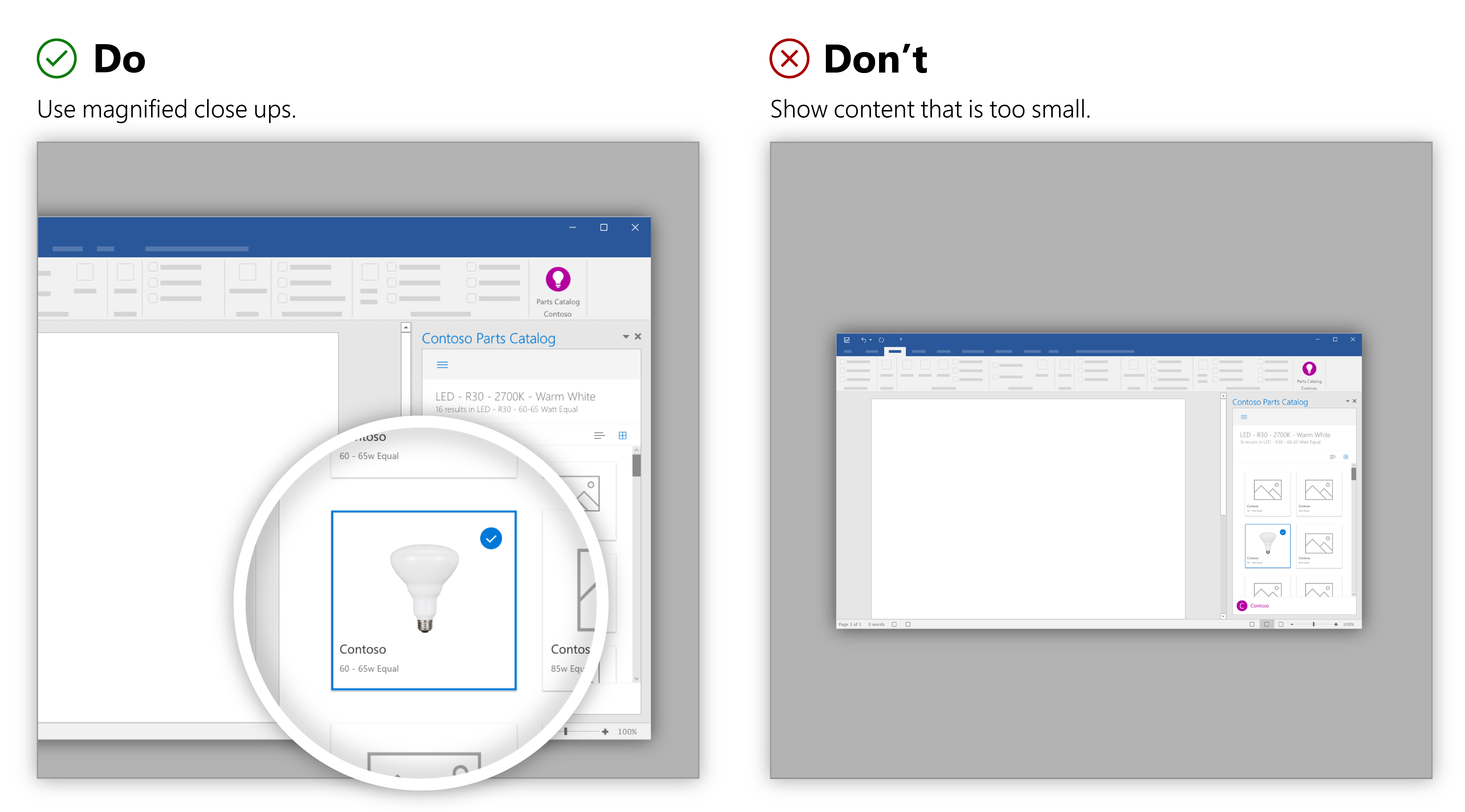
| Utilisez des gros plans ou des recadrages agrandis si nécessaire pour rendre le contenu lisible. | Ne faites pas votre contenu tellement petit qu’il en devienne illisible. |



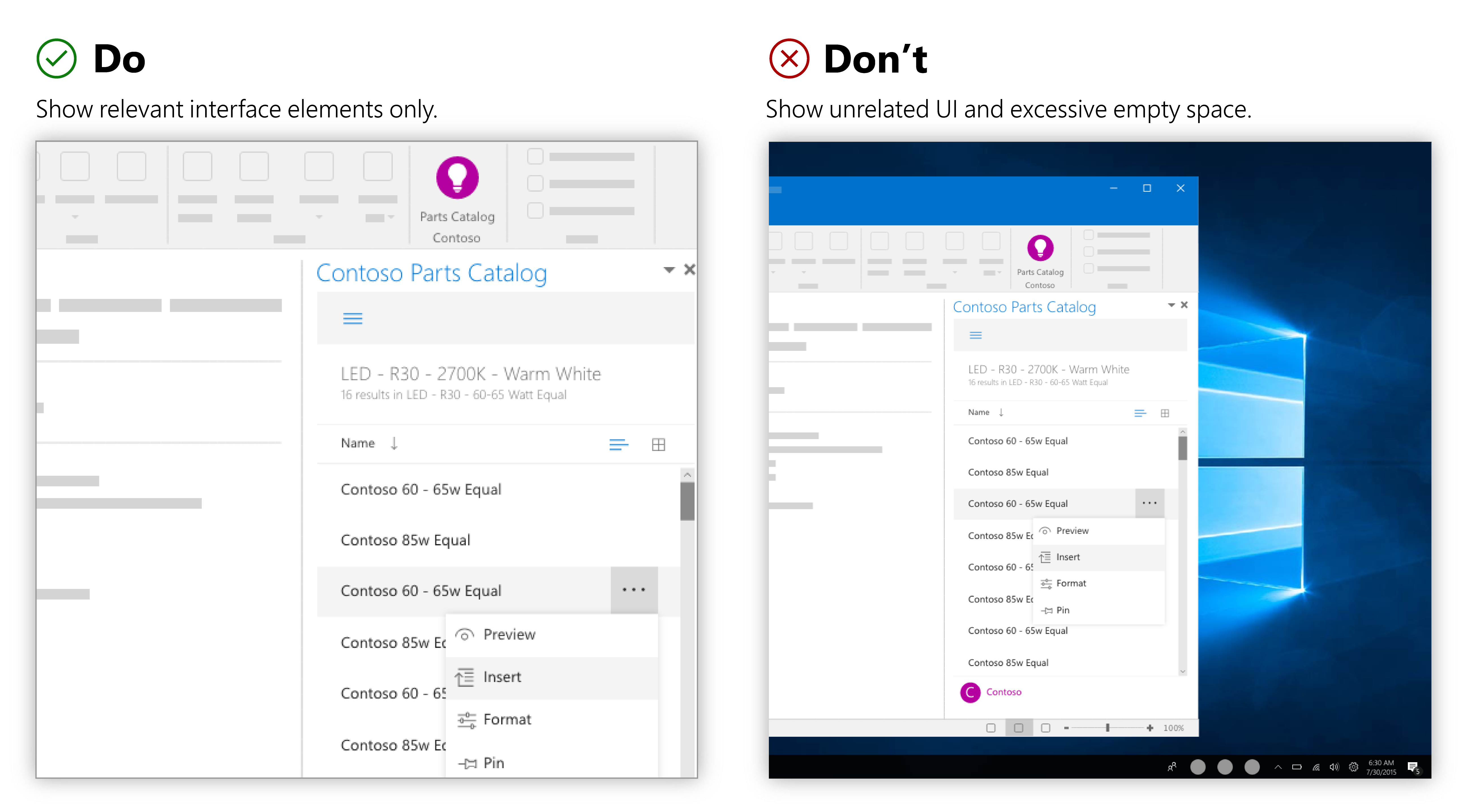
Éviter l’excès de contenu
Utilisez des images pour concentrer l’attention de l’utilisateur sur votre solution. Les images qui contiennent du contenu non lié sont distraites et déroutantes pour l’utilisateur.
| Faites | À ne pas faire |
|---|---|
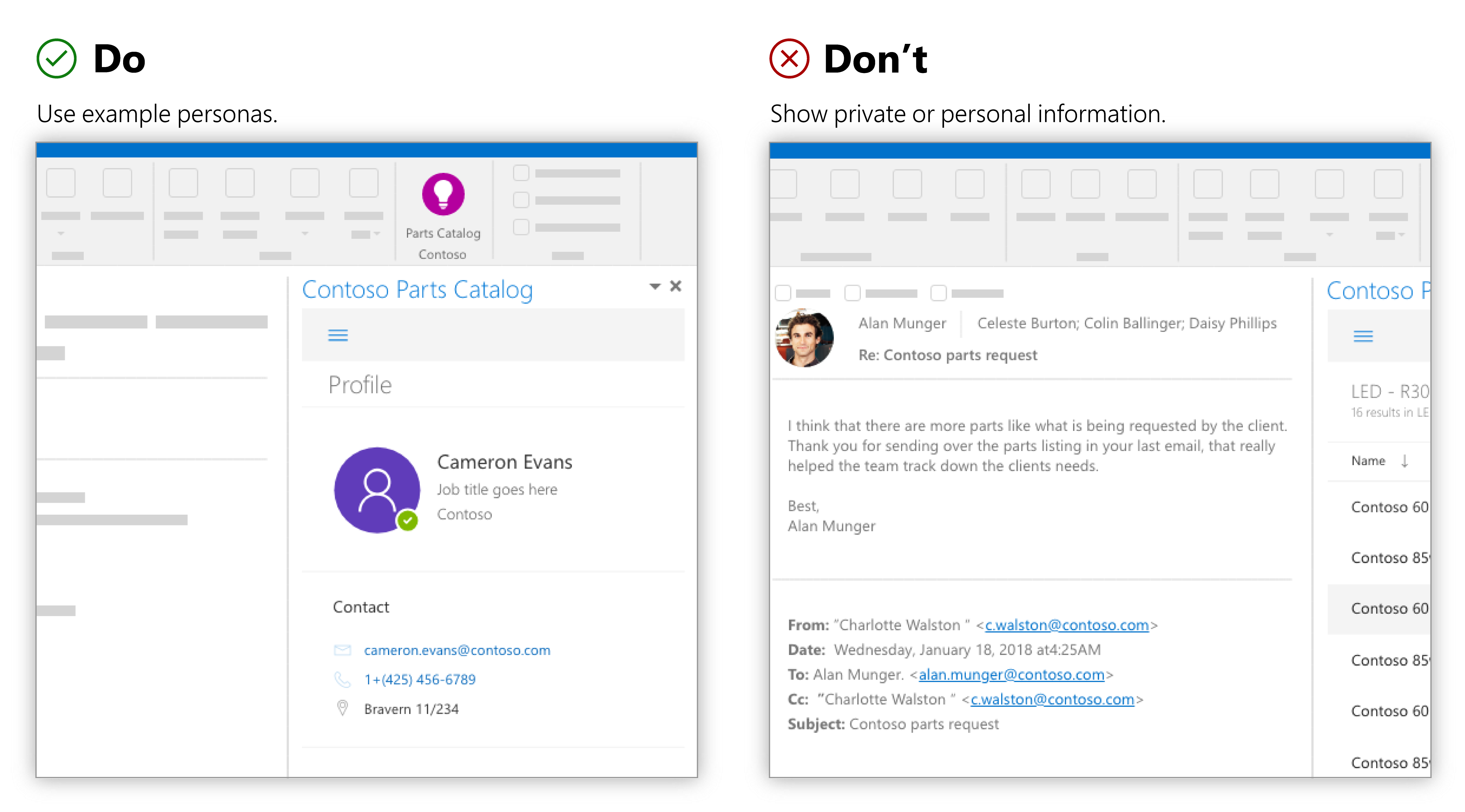
| Utilisez des exemples de personnages si nécessaire. | N’affichez pas d’informations privées ou personnelles. |
| Afficher uniquement les éléments d’interface pertinents pour l’application. Utilisez l’interface utilisateur d’Office avec parcimonie. | N’affichez pas d’éléments d’interface utilisateur non liés tels que des barres de tâches, des rubans, un espace vide excessif ou d’autres applications. |
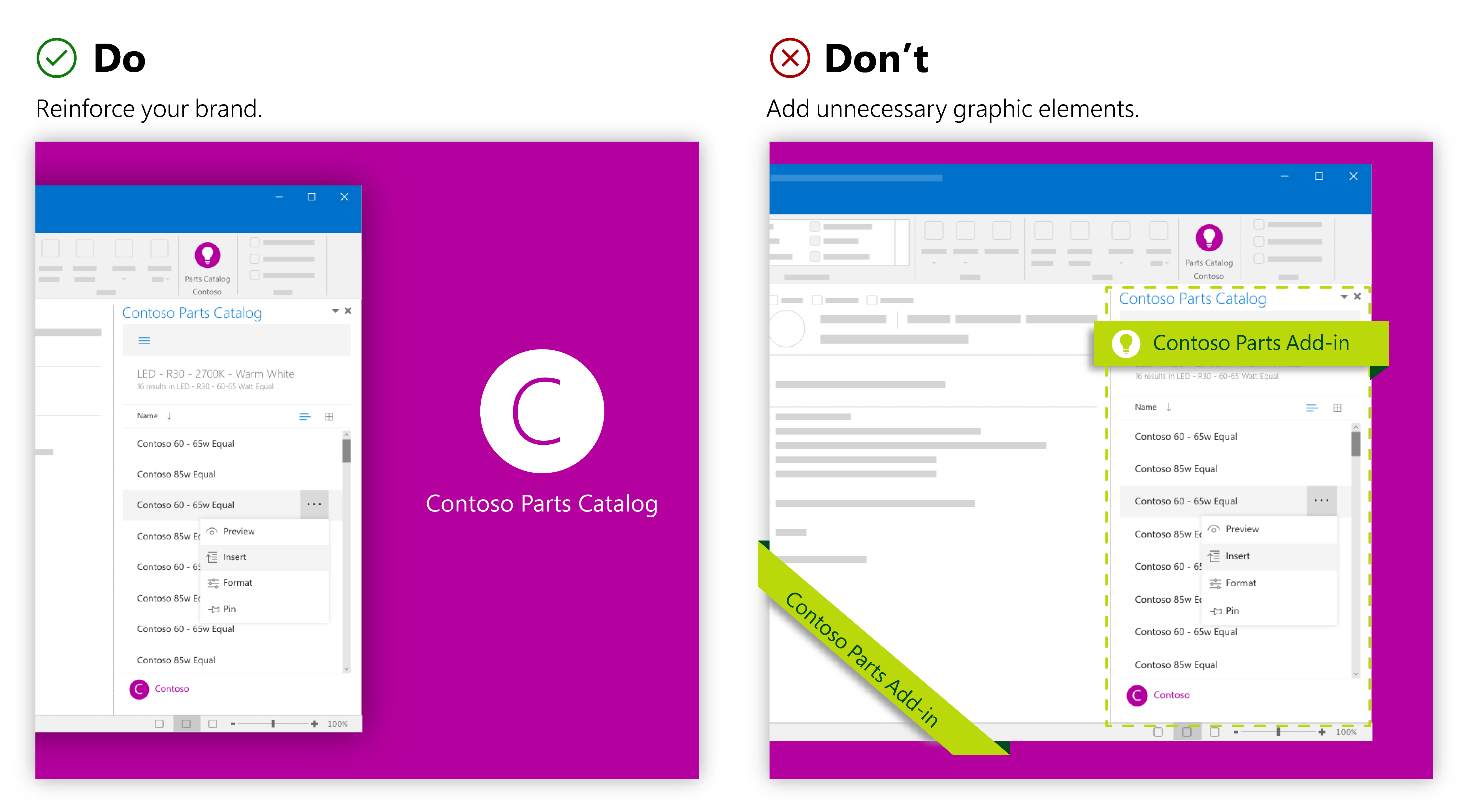
| Renforcez votre marque en incorporant des éléments de marque reconnaissables tels que le logo ou les couleurs de la marque. | N’ajoutez pas d’éléments graphiques inutiles qui bloquent le contenu. |



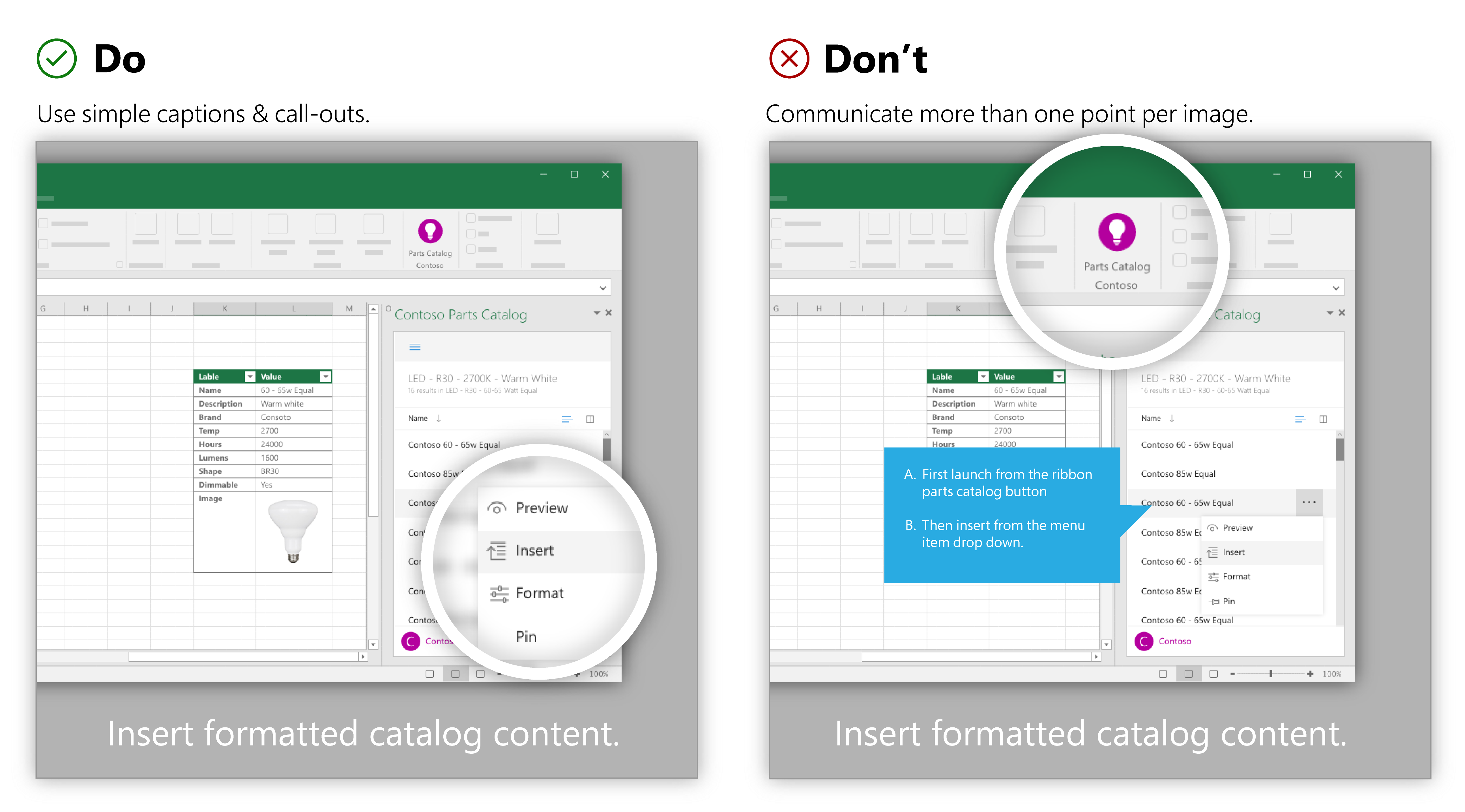
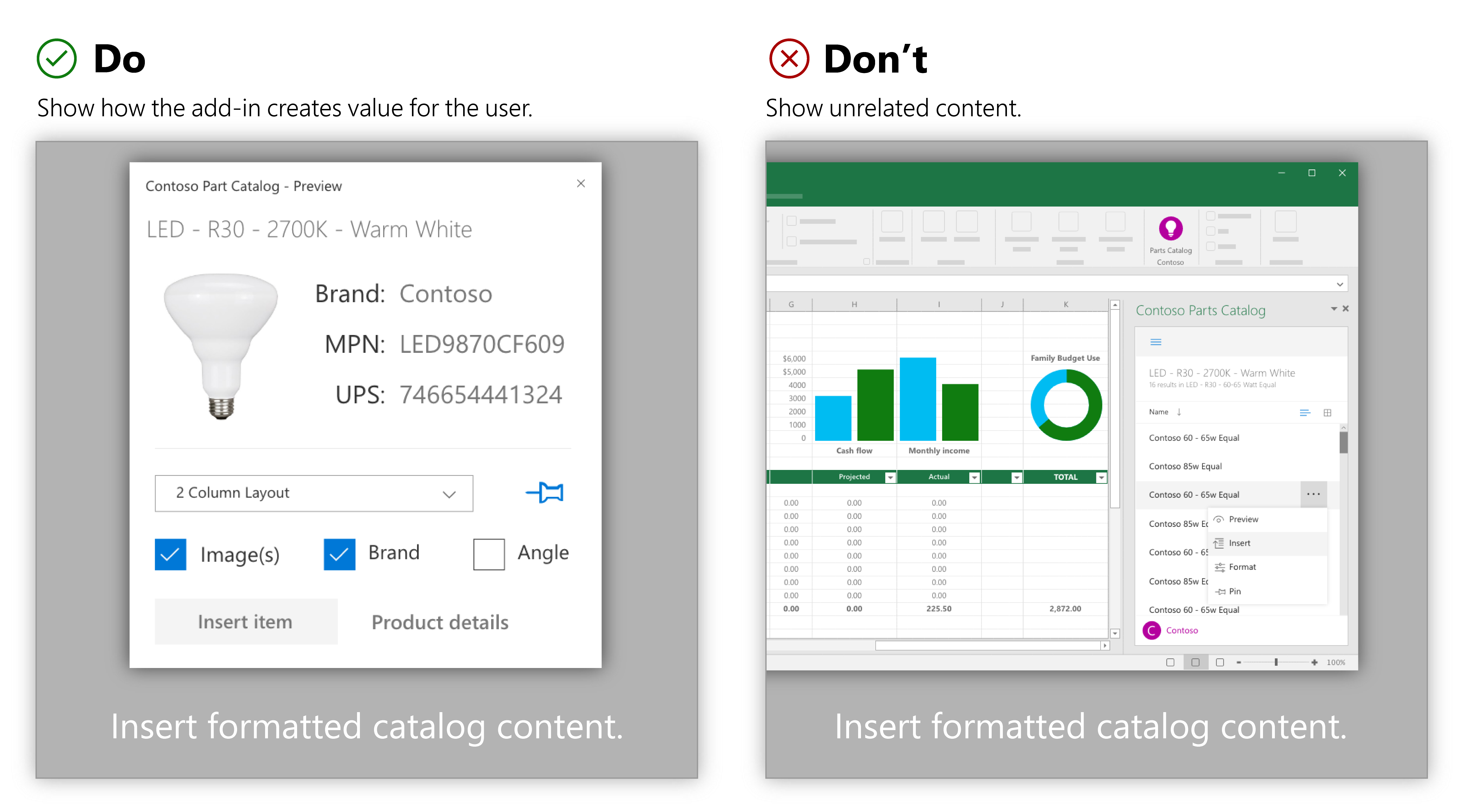
Afficher la valeur de votre application
Les images doivent communiquer clairement la valeur de votre solution et ses principales fonctionnalités. Concentrez chaque image sur la communication d’une information. Les utilisateurs ne regardent que brièvement chaque image. Montrez comment votre solution sera utilisée. Afficher la valeur principale avec des illustrations claires.
| À faire | À ne pas faire |
|---|---|
| Utilisez des légendes simples ou des encadrés pour concentrer l’attention de l’utilisateur sur une fonctionnalité clé. | Ne communiquez pas plus d’un point par image. |
| Affichez uniquement le contenu qui permet d’illustrer la façon dont l’application crée de la valeur pour l’utilisateur. | N’affichez pas de contenu non lié. |
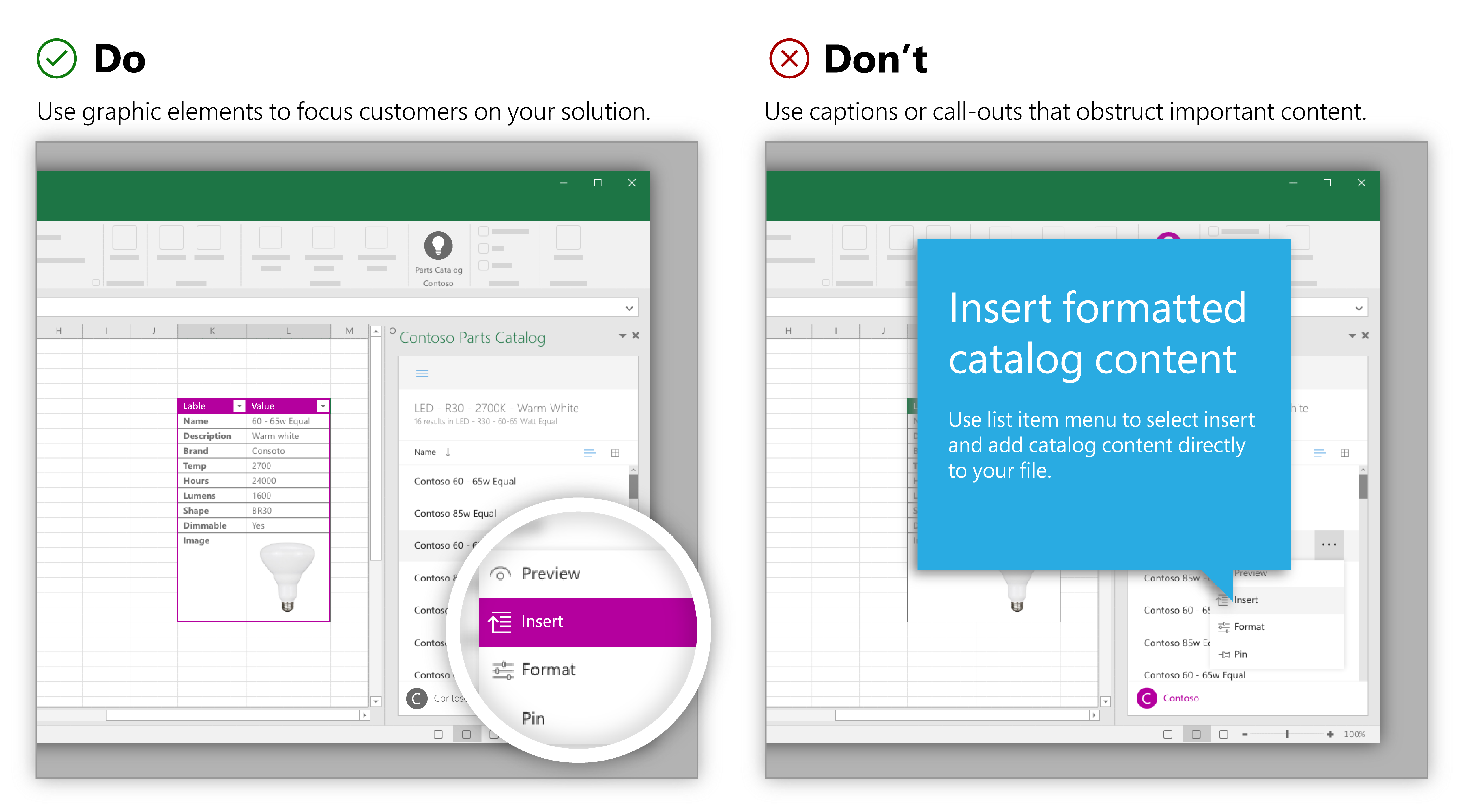
| Positionnez les annotations, les agrandissements ou les recadrages pour attirer l'attention des clients sur votre solution. | N’utilisez pas de légendes ou d'annotations qui bloquent le contenu important. |



Voir aussi
- stratégies de certification
- Créer des listings Microsoft AppSource efficaces