Créer un complément Office avec une expérience de première exécution de base
Dans cet article, vous allez suivre le processus de mise à jour d’un complément du volet Office pour inclure une expérience de première exécution à l’aide du modèle de table de la valeur. Lorsque l’utilisateur exécute le complément, celui-ci détermine s’il faut ou non afficher l’expérience de première exécution en vérifiant un indicateur dans le stockage local .
Ce tutoriel fournit des instructions et des captures d’écran pour Excel, mais vous pouvez utiliser un modèle similaire pour implémenter une expérience de première exécution dans d’autres applications Office où les compléments web Office sont pris en charge.
Conseil
Si vous souhaitez obtenir une version complète de ce didacticiel, consultez le dépôt d’exemples de compléments Office sur GitHub.
Configuration requise
Sélectionnez le guide de démarrage rapide Yo Office pour l’application Office que vous souhaitez utiliser.
Suivez les instructions de votre guide de démarrage rapide sélectionné. Une fois que vous avez terminé sa section « Essayer », revenez ici pour continuer.
Implémenter l’expérience de première exécution
Mettre à jour le fichier HTML
Soyez clair sur la zone de l’interface utilisateur qui fera partie de l’expérience de première exécution. Dans ce tutoriel, vous allez créer un <div> élément nommé id « first-run-experience » qui représente ce que les utilisateurs voient uniquement la première fois qu’ils exécutent votre complément.
Ouvrez le taskpane.html. Remplacez l’élément
<main>par le balisage suivant, puis enregistrez le fichier. Remarques sur ce balisage :- La « first-run-experience »
<div>est insérée dans l’élément<main>. Il entoure la liste des fonctionnalités des compléments Office. Par défaut, ce<div>n’est pas affiché. - Le premier
<p>élément fournit à l’utilisateur des instructions pour l’utilisation du complément.
<main id="app-body" class="ms-welcome__main" style="display: none;"> <div id="first-run-experience" style="display: none;"> <h2 class="ms-font-xl"> Discover what Office Add-ins can do for you today! </h2> <ul class="ms-List ms-welcome__features"> <li class="ms-ListItem"> <i class="ms-Icon ms-Icon--Ribbon ms-font-xl"></i> <span class="ms-font-m">Achieve more with Office integration</span> </li> <li class="ms-ListItem"> <i class="ms-Icon ms-Icon--Unlock ms-font-xl"></i> <span class="ms-font-m">Unlock features and functionality</span> </li> <li class="ms-ListItem"> <i class="ms-Icon ms-Icon--Design ms-font-xl"></i> <span class="ms-font-m">Create and visualize like a pro</span> </li> </ul> </div> <p class="ms-font-l">Select any range of cells in the worksheet, then click <b>Run</b>.</p> <div role="button" id="run" class="ms-welcome__action ms-Button ms-Button--hero ms-font-xl"> <span class="ms-Button-label">Run</span> </div> <p><label id="item-subject"></label></p> </main>- La « first-run-experience »
Si vous avez sélectionné une application Office en plus d’Excel, mettez à jour le premier
<p>élément avec des instructions plus appropriées.
Mettre à jour le fichier JavaScript
Mettez à jour le fichier JavaScript pour afficher l’expérience de première exécution si l’utilisateur exécute le complément pour la première fois.
Ouvrez le fichier taskpane.js. Remplacez l’instruction
Office.onReadypar le code suivant, puis enregistrez le fichier. Quelques remarques sur ce code :- Il vérifie la présence d’une clé appelée « showedFRE » dans le stockage local. Si la clé n’existe pas, affichez l’expérience de première exécution.
- Il ajoute une nouvelle fonction appelée
showFirstRunExperiencequi affiche la « expérience de première exécution »<div>ajoutée au code HTML. Cette fonction ajoute également l’élément « showedFRE » au stockage local.
Office.onReady((info) => { if (info.host === Office.HostType.Excel) { document.getElementById("sideload-msg").style.display = "none"; document.getElementById("app-body").style.display = "flex"; // showedFRE is created and set to "true" when you call showFirstRunExperience(). if (!localStorage.getItem("showedFRE")) { showFirstRunExperience(); } document.getElementById("run").onclick = run; } }); async function showFirstRunExperience() { document.getElementById("first-run-experience").style.display = "flex"; localStorage.setItem("showedFRE", true); }Si vous avez sélectionné une application Office en plus d’Excel, mettez à jour la condition de la première
ifinstruction pour case activée pour Office.HostType que vous avez choisi.
Mettre à jour le fichier CSS
Mettez à jour le fichier CSS pour vous assurer que l’interface utilisateur du complément est correctement stylée en raison de l’ajout de la « première exécution ». <div>
Ouvrez le fichier taskpane.css . Remplacez la ligne
.ms-welcome__main {par le code suivant, puis enregistrez le fichier..ms-welcome__main, .ms-welcome__main > div {
Try it out
Vérifiez que le serveur web est en cours d’exécution et que le complément a été chargé de manière indépendante, puis ouvrez le volet Office. Pour plus d’informations, consultez les instructions du guide de démarrage rapide que vous avez utilisé.
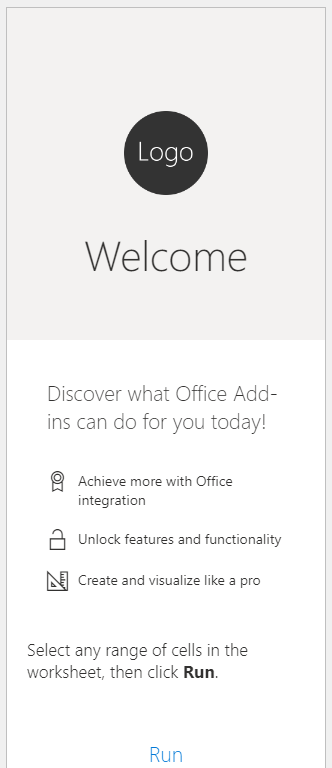
Vérifiez que le volet Office inclut la liste des fonctionnalités.

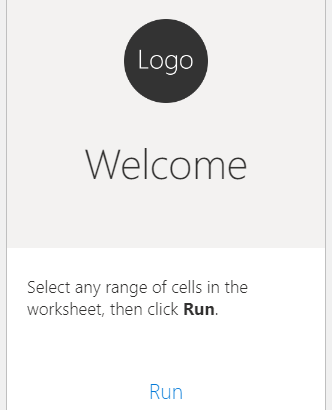
Fermez le volet Office, puis rouvrez-le. Vérifiez que le volet Office n’affiche plus la liste des fonctionnalités.

Étapes suivantes
Félicitations, vous avez créé avec succès un complément du volet Office avec une expérience de première exécution !
Préparer la production
À l’aide de ce didacticiel, vous avez implémenté une expérience de première exécution de base. Pour que l’expérience de première exécution soit prête pour les utilisateurs, vous devez prendre en compte les éléments suivants :
- Mettez à jour les fonctionnalités répertoriées dans le groupe de valeurs pour qu’elles correspondent à ce que fait réellement votre complément.
- Implémentez un modèle différent (par exemple, un table de table vidéo ou un carrousel) qui illustre mieux les avantages de votre complément.
- Utilisez une option plus sécurisée et plus robuste pour le suivi de l’état de première exécution. Par exemple, utilisez le partitionnement de stockage si disponible ou implémentez une solution d’authentification unique (SSO). Pour plus d’informations sur les options de paramètres disponibles, consultez Conserver l’état et les paramètres du complément. Pour plus d’informations sur les options d’authentification disponibles, consultez Vue d’ensemble de l’authentification et de l’autorisation.
Si vous envisagez de rendre votre complément disponible sur la Place de marché AppSource, vous devez disposer d’une expérience de première exécution robuste et utile. Pour plus d’informations, voir Meilleures pratiques pour le développement de compléments Office.
Exemples de code
- Tutoriel sur l’expérience de première exécution terminé : résultat de ce didacticiel avec Excel.