Déboguer des compléments Office sur Windows à l’aide de Visual Studio Code et de Microsoft Edge WebView2 (basé sur Chromium)
Les modules complémentaires Office fonctionnant sous Windows peuvent déboguer contre le moteur d'exécution Edge Chromium WebView2 directement dans Visual Studio Code.
Importante
Cet article s’applique uniquement quand Office exécute des compléments dans le runtime Microsoft Edge Chromium WebView2, comme expliqué dans Navigateurs et contrôles d’affichage web utilisés par les compléments Office. Pour obtenir des instructions sur le débogage dans Visual Studio Code sur Version antérieure de Microsoft Edge avec le runtime WebView (EdgeHTML) d’origine, consultez Déboguer des compléments à l’aide d’outils de développement dans Version antérieure de Microsoft Edge.
Conseil
Si vous ne pouvez pas ou ne souhaitez pas déboguer à l’aide d’outils intégrés à Visual Studio Code ; ou si vous rencontrez un problème qui se produit uniquement lorsque le complément est exécuté en dehors de Visual Studio Code, vous pouvez déboguer Edge Chromium runtime WebView2 à l’aide des outils de développement Edge (basés sur Chromium) comme décrit dans Déboguer des compléments à l’aide d’outils de développement pour Microsoft Edge WebView2.
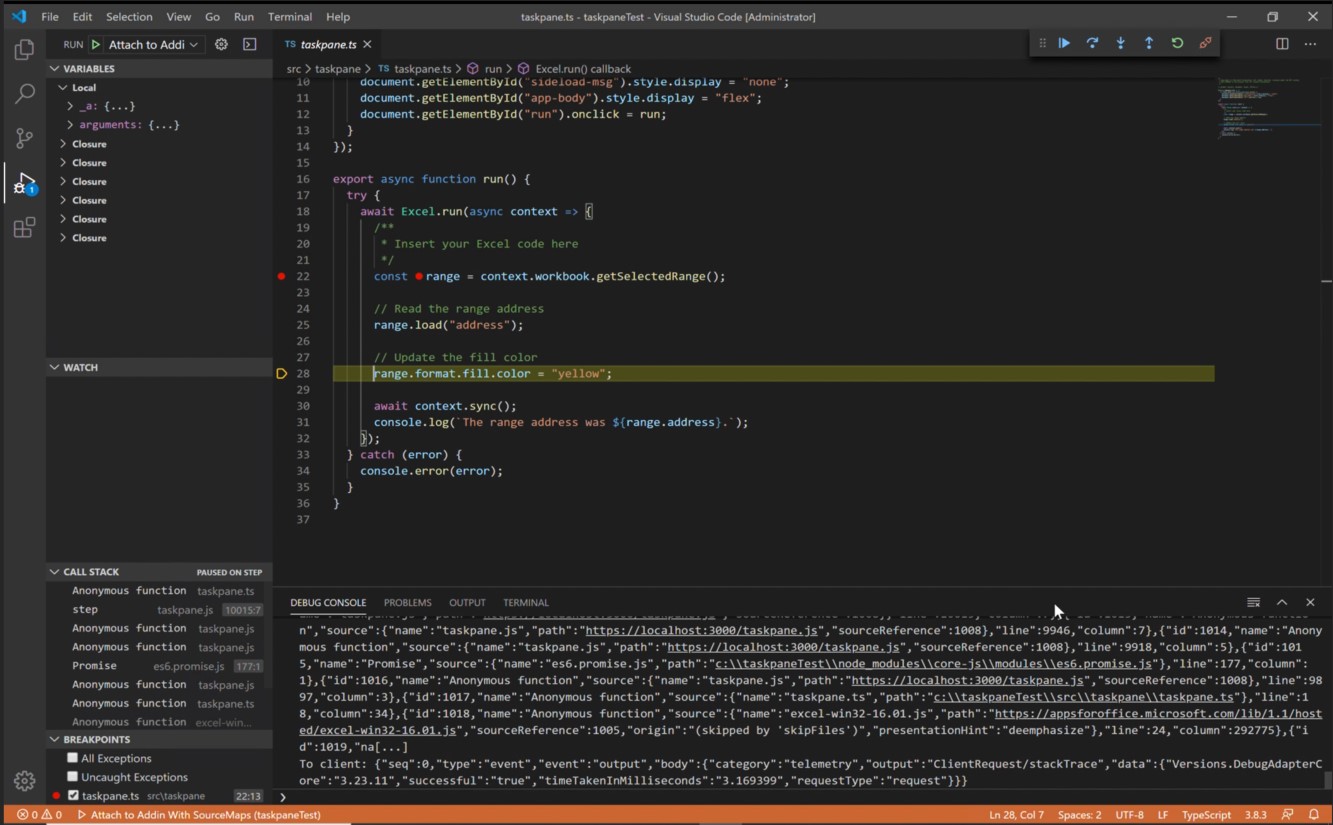
Ce mode de débogage est dynamique et vous permet de définir des points d'arrêt pendant l'exécution du code. Visualisez immédiatement les modifications apportées à votre code lorsque le débogueur est connecté, sans perdre votre session de débogage. Les modifications de votre code persistent également, de sorte que vous voyez les résultats de plusieurs modifications de votre code. L’image suivante illustre cette extension en action.

Conditions préalables
- Visual Studio Code
- Node.js (version 10+)
- Windows 10, 11
- Combinaison de plateforme et d’application Office qui prend en charge Microsoft Edge avec WebView2 (basé sur Chromium), comme expliqué dans Navigateurs et contrôles d’affichage web utilisés par les compléments Office. Si votre version d’Office à partir d’un abonnement Microsoft 365 est antérieure à la version 2101, vous devez installer WebView2. Pour obtenir des instructions sur l’installation de WebView2, consultez Microsoft Edge WebView2 / Incorporer du contenu web ... avec Microsoft Edge WebView2.
Déboguer un projet créé avec Yo Office
Ces instructions supposent que vous avez l’expérience de l’utilisation de la ligne de commande, que vous comprenez JavaScript de base et que vous avez créé un projet de complément Office avant d’utiliser le générateur Yeoman pour les compléments Office. Si vous ne l’avez pas encore fait, consultez l’un de nos didacticiels, comme le didacticiel complément Excel Office.
La première étape dépend du projet et de la façon dont il a été créé.
- Si vous souhaitez créer un projet pour tester le débogage dans Visual Studio Code, utilisez le générateur Yeoman pour les compléments Office. Suivez l’un des guides de démarrage rapide Yo Office, tels que le démarrage rapide du complément Outlook.
- Si vous souhaitez déboguer un projet existant créé avec Yo Office, passez à l’étape suivante.
Ouvrez VS Code et ouvrez votre projet dans celui-ci.
Choisissez Afficher>l’exécution ou entrez Ctrl+Maj+D pour basculer vers l’affichage de débogage.
Dans les options RUN AND DEBUG, choisissez l'option Edge Chromium pour votre application hôte, telle que Outlook Desktop (Edge Chromium). Sélectionnez F5 ou choisissez Exécuter>Démarrer le débogage dans le menu pour commencer le débogage. Cette action lance automatiquement un serveur local dans une fenêtre Node pour héberger votre complément, puis ouvre automatiquement l’application hôte, telle qu’Excel ou Word. Cela peut prendre plusieurs heures.
Conseil
Si vous n’utilisez pas un projet créé avec Yo Office, vous pouvez être invité à ajuster une clé de Registre. Dans le dossier racine de votre projet, exécutez ce qui suit dans la ligne de commande.
npx office-addin-debugging start <your manifest path>Importante
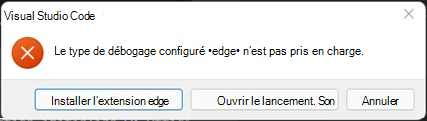
Si votre projet a été créé avec des versions antérieures de Yo Office, il se peut que la boîte de dialogue d'erreur suivante s'affiche environ 10 à 30 secondes après le début du débogage (à ce moment-là, vous êtes peut-être déjà passé à une autre étape de cette procédure) et qu'elle soit cachée derrière la boîte de dialogue décrite à l'étape suivante.

Effectuez les tâches de l’annexe , puis redémarrez cette procédure.
Dans l’application hôte, votre complément est désormais prêt à être utilisé. Sélectionnez Afficher le volet de tâches ou exécutez toute autre commande de complément. Une boîte de dialogue s’affiche avec un texte semblable à ce qui suit :
Arrêter sur chargement WebView. Pour déboguer l’affichage web, attachez VS Code dans l’instance d’affichage web à l’aide du débogueur Microsoft pour l’extension Edge, puis cliquez sur OK pour continuer. Pour éviter que cette boîte de dialogue ne s’affiche à l’avenir, cliquez sur Annuler.
Sélectionnez OK.
Remarque
Si vous sélectionnez Annuler, la boîte de dialogue ne s’affiche plus lors de l’exécution de cette instance du complément. Toutefois, si vous redémarrez votre complément, la boîte de dialogue s’affichera à nouveau.
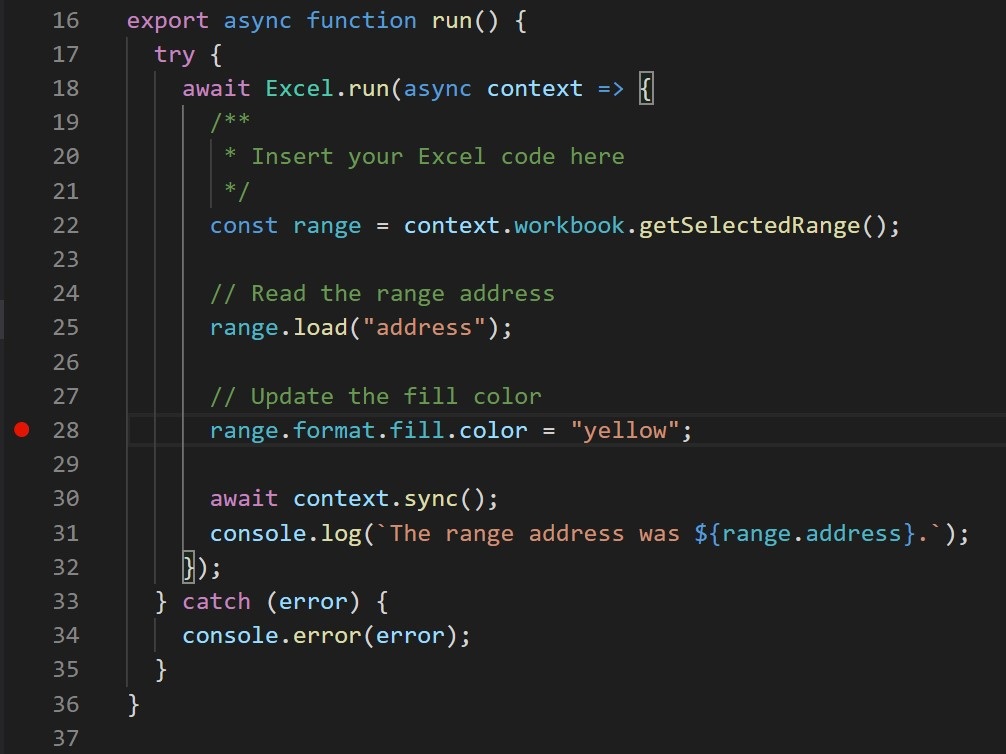
Vous pourrez définir des points d’arrêt dans le code de votre projet, puis déboguer. Pour définir des points d'arrêt dans Visual Studio Code, passez la souris à côté d'une ligne de code et sélectionnez le cercle rouge qui apparaît.

Exécutez la fonctionnalité dans votre add-in qui appelle les lignes avec des points d'arrêt. Vous verrez que les points d’arrêt ont été atteints et que vous pouvez inspecter les variables locales.
Remarque
Les points d’arrêt dans les appels de
Office.initializeou deOffice.onReadysont ignorés. Pour plus d’informations sur ces fonctions, consultez Initialiser votre complément Office.
Importante
La meilleure façon d’arrêter une session de débogage consiste à sélectionner Maj+F5 ou à choisir Exécuter>Arrêter le débogage dans le menu. Cette action doit fermer la fenêtre du serveur node et tenter de fermer l’application hôte, mais une invite s’affiche sur l’application hôte vous demandant d’enregistrer le document ou non. Faites un choix approprié et laissez l’application hôte se fermer. Évitez de fermer manuellement la fenêtre Node ou l’application hôte. Cela peut entraîner des bogues en particulier lorsque vous arrêtez et démarrez des sessions de débogage à plusieurs reprises.
Si le débogage cesse de fonctionner---par exemple, si les points d’arrêt sont ignorés--- arrêter le débogage. Ensuite, si nécessaire, fermez toutes les fenêtres d’application hôte et la fenêtre Nœud. Enfin, fermez Visual Studio Code et rouvrez-le.
Déboguer un projet non créé avec Yo Office
Si votre projet n’a pas été créé avec Yo Office, vous devez créer une configuration de débogage pour Visual Studio Code.
Configurer package.json fichier
Vérifiez que vous disposez d’un
package.jsonfichier. Si vous n’avez pas encore de fichier package.json, exécuteznpm initdans le dossier racine de votre projet et répondez aux invites.Exécutez
npm install office-addin-debugging. Ce package charge une version test de votre complément pour le débogage.Ouvrez le fichier
package.json. Dans lascriptssection , ajoutez le script suivant."start:desktop": "office-addin-debugging start $MANIFEST_FILE$ desktop", "dev-server": "$SERVER_START$"Remplacez par
$MANIFEST_FILE$le nom de fichier et l’emplacement de dossier corrects de votre manifeste.Remplacez par
$SERVER_START$la commande pour démarrer votre serveur web. Plus loin dans ces étapes, leoffice-addin-debuggingpackage recherchera spécifiquement ledev-serverscript pour lancer votre serveur web.Enregistrez et fermez le
package.jsonfichier.
Configurer launch.json fichier
Créez un fichier nommé
launch.jsondans le dossier du projet\.vscodes'il n'y en a pas déjà un.Copiez le code JSON suivant dans le fichier .
{ // Other properties may be here. "configurations": [ { "name": "$HOST$ Desktop (Edge Chromium)", "type": "msedge", "request": "attach", "useWebView": true, "port": 9229, "timeout": 600000, "webRoot": "${workspaceRoot}", "preLaunchTask": "Debug: Excel Desktop" } ] // Other properties may be here. }Remarque
Si vous avez déjà un
launch.jsonfichier, ajoutez simplement la configuration unique à laconfigurationssection .Remplacez l’espace réservé
$HOST$par le nom de l’application Office dans laquelle le complément s’exécute. Par exemple :OutlookouWord.Enregistrez et fermez le fichier.
Configurer tasks.json
Créez un fichier nommé
tasks.jsondans le\.vscodedossier du projet.Copiez le code JSON suivant dans le fichier . Il contient une tâche qui démarre le débogage pour votre complément.
{ "version": "2.0.0", "tasks": [ { "label": "Debug: $HOST$ Desktop", "type": "shell", "command": "npm", "args": ["run", "start:desktop", "--", "--app", "$HOST$"], "presentation": { "clear": true, "panel": "dedicated" }, "problemMatcher": [] } ] }Remarque
Si vous avez déjà un
tasks.jsonfichier, ajoutez simplement la tâche unique à lataskssection .Remplacez les deux instances de l’espace réservé
$HOST$par le nom de l’application Office dans laquelle le complément s’exécute. Par exemple :OutlookouWord.
Vous pouvez maintenant déboguer votre projet à l’aide du débogueur VS Code (F5).
Annexe
- Dans la boîte de dialogue d’erreur, sélectionnez le bouton Annuler.
- Si le débogage ne s’arrête pas automatiquement, sélectionnez Maj+F5 ou sélectionnez Exécuter>Arrêter le débogage dans le menu.
- Fermez la fenêtre Nœud sur laquelle le serveur local est en cours d’exécution, s’il ne se ferme pas automatiquement.
- Fermez l'application Office si elle ne se ferme pas automatiquement.
- Ouvrez le fichier
\.vscode\launch.jsondans le projet. - Dans le tableau
configurations, il existe plusieurs objets de configuration. Trouvez celui dont le nom présente le motif$HOST$ Desktop (Edge Chromium), où $HOST$ est une application Office dans laquelle votre module complémentaire s'exécute ; par exemple,Outlook Desktop (Edge Chromium)ouWord Desktop (Edge Chromium). - Modifiez la valeur de la propriété de
"type"par"edge"ou"pwa-msedge". - Changez la valeur de la propriété
"useWebView"de la chaîne"advanced"par la chaîne de caractères au booléentrue(notez qu'il n'y a pas de guillemets autour dutrue). - Enregistrez le fichier.
- Fermez VS Code.
Voir aussi
- Test et débogage de compléments Office
- Déboguer des compléments à l’aide des outils de développement pour Internet Explorer
- Déboguer des compléments à l’aide des outils de développement pour la version héritée Edge
- Déboguer des compléments à l’aide des Outils de développement dans Microsoft Edge (basés sur Chromium)
- Attacher un débogueur à partir du volet Office
- Temps d'exécution dans les compléments Office