Localisation des compléments Office
Vous pouvez librement implémenter n’importe quel schéma de localisation convenant à votre Complément Office. L’API JavaScript et le schéma du manifeste de la plateforme Compléments Office offrent quelques choix. Vous pouvez utiliser l’API JavaScript Office pour déterminer des paramètres régionaux et afficher des chaînes en fonction des paramètres régionaux de l’application Office, ou pour interpréter ou afficher des données en fonction des paramètres régionaux des données. Vous pouvez utiliser le manifeste pour spécifier l’emplacement des fichiers et les informations descriptives propres à un paramètre régional. Vous pouvez également utiliser Visual Studio et le script Microsoft Ajax pour prendre en charge la globalisation et la localisation.
Utiliser l’API JavaScript pour déterminer les chaînes propres aux paramètres régionaux
L’API JavaScript Office fournit deux propriétés qui prennent en charge l’affichage ou l’interprétation des valeurs cohérentes avec les paramètres régionaux de l’application et des données Office.
Context.displayLanguage spécifie les paramètres régionaux (ou la langue) de l’interface utilisateur de l’application Office. L’exemple suivant vérifie si l’application Office utilise les paramètres régionaux en-US ou fr-FR et affiche un message d’accueil spécifique aux paramètres régionaux.
function sayHelloWithDisplayLanguage() { const myLanguage = Office.context.displayLanguage; switch (myLanguage) { case 'en-US': write('Hello!'); break; case 'fr-FR': write('Bonjour!'); break; } } // Function that writes to a div with id='message' on the page. function write(message) { document.getElementById('message').innerText += message; }Context.contentLanguage spécifie le paramètre régional (ou langue) des données. En étendant le dernier exemple de code, au lieu de vérifier la propriété displayLanguage , affectez
myLanguagela valeur de la propriété contentLanguage et utilisez le reste du même code pour afficher un message d’accueil basé sur les paramètres régionaux des données.const myLanguage = Office.context.contentLanguage;
Contrôler la localisation à partir du manifeste
Les techniques de localisation avec le manifeste diffèrent selon que vous utilisez le manifeste de complément uniquement ou le manifeste unifié pour Microsoft 365, qui est pris en charge uniquement sur Outlook.
Chaque complément Office indique un élément DefaultLocale élément et un paramètre régional dans son manifeste. Par défaut, la plateforme de complément Office et les applications clientes Office appliquent les valeurs des éléments Description, DisplayName, IconUrl, HighResolutionIconUrl et SourceLocation à tous les paramètres régionaux. Vous pouvez éventuellement prendre en charge des valeurs spécifiques pour les paramètres régionaux spécifiques, en spécifiant un élément enfant Override pour chaque paramètre régional supplémentaire, pour chacun des cinq éléments. La valeur de l’élément DefaultLocale et de l’attribut Locale de l’élément Override est spécifiée conformément à la norme RFC 3066, « Tags for the Identification of Languages ». Le tableau suivant décrit la prise en charge de la localisation de ces éléments.
| Élément | Prise en charge de localisation |
|---|---|
| Description | Les utilisateurs de chaque paramètre régional que vous spécifiez peuvent voir une description localisée du complément dans AppSource (ou dans un catalogue privé). Pour les compléments Outlook, les utilisateurs peuvent voir la description dans le Centre d’administration Exchange (EAC) après l’installation. |
| DisplayName | Les utilisateurs de chaque paramètre régional que vous spécifiez peuvent voir une description localisée du complément dans AppSource (ou dans un catalogue privé). Pour les compléments Outlook, les utilisateurs peuvent voir le nom d’affichage sous forme d’étiquette pour le bouton de l’application Outlook ainsi que dans l’EAC après l’installation. Pour les compléments de contenu et de volet Office, les utilisateurs peuvent voir le nom d’affichage sur le ruban après avoir installé le complément. |
| IconUrl | L’image de l’icône est facultative. Vous pouvez utiliser la même technique de remplacement pour spécifier une image donnée pour une culture particulière. Vous pouvez utiliser la même technique de remplacement pour spécifier une image donnée pour une culture particulière. Si vous utilisez et localisez une icône, les utilisateurs de chaque paramètre régional que vous spécifiez peuvent voir l’image d’icône localisée pour le complément. Pour les compléments de contenu et de volet Office, les utilisateurs peuvent voir l’icône sur le ruban après avoir installé le complément. |
| HighResolutionIconUrlImportant : cet élément est disponible uniquement lors de l’utilisation de la version 1.1 du manifeste de complément. | L’image d’icône haute résolution est facultative, mais si elle est spécifiée, elle doit se produire après l’élément IconUrl . Néanmoins, si elle est indiquée, elle doit l’être après l’élément IconUrl. Vous pouvez utiliser la même technique de remplacement pour spécifier une image donnée pour une culture particulière. Si vous utilisez et localisez une icône, les utilisateurs de chaque paramètre régional que vous spécifiez peuvent voir l’image d’icône localisée pour le complément. Vous pouvez utiliser la même technique de remplacement pour spécifier une image donnée pour une culture particulière. Si vous utilisez et localisez une icône, les utilisateurs de chaque paramètre régional que vous spécifiez peuvent voir l’image d’icône localisée pour le complément. Pour les compléments de contenu et de volet Office, les utilisateurs peuvent voir l’icône sur le ruban après avoir installé le complément. |
| Pour les compléments de contenu et du volet de tâches, les utilisateurs peuvent voir l’icône dans le ruban après avoir installé le complément. | [Ressources] Important : cet élément est disponible uniquement lors de l’utilisation de la version 1.1 du manifeste de complément. |
| SourceLocation | SourceLocation |
Remarque
Vous pouvez localiser la description et le nom d’affichage uniquement pour les paramètres régionaux qu’Office prend en charge. Voir Vue d’ensemble du déploiement des langues pour Microsoft 365 Apps pour obtenir la liste des langues et paramètres régionaux de la version actuelle d’Office.
Exemples
Par exemple, un complément Office peut spécifier DefaultLocale en tant que . Pour l’élément DisplayName, le complément peut spécifier un élément enfant Override pour le paramètre régional , comme illustré ci-dessous. Par exemple, un complément Office peut spécifier DefaultLocale en tant que .
<DefaultLocale>en-us</DefaultLocale>
...
<DisplayName DefaultValue="Video player">
<Override Locale="fr-fr" Value="Lecteur vidéo" />
</DisplayName>
Remarque
Si vous devez localiser plusieurs domaines au sein d’une famille de langues, comme de-de et de-at, nous vous recommandons d’utiliser des éléments Override distincts pour chaque domaine. L’utilisation du nom de langage seul, dans ce cas, den’est pas prise en charge dans toutes les combinaisons d’applications et de plateformes clientes Office.
Cela signifie que le complément considère comme le paramètre régional par défaut. Les utilisateurs verront la description en anglais figurant dans l’attribut pour tous les paramètres régionaux, sauf si le paramètre régional de l’ordinateur du client est , auquel cas la description s’affichera en français. Cela signifie que le complément adopte le paramètre régional fr-fr par défaut.
Remarque
Vous ne pouvez spécifier qu’un seul remplacement par langue, notamment pour les paramètres régionaux par défaut. Par exemple, si vos paramètres régionaux par défaut sont en-us , vous ne pouvez pas non plus spécifier de remplacement pour en-us .
L’exemple suivant applique un remplacement de paramètre régional pour l’élément Description. Il commence par spécifier le paramètre régional par défaut et une description en anglais, puis spécifie une instruction Override avec une description en français pour le paramètre régional : Il spécifie d’abord les paramètres régionaux par défaut et en-us une description en anglais, puis spécifie une instruction Override avec une description Français pour les fr-fr paramètres régionaux.
<DefaultLocale>en-us</DefaultLocale>
...
<Description DefaultValue=
"Watch YouTube videos referenced in the emails you receive
without leaving your email client.">
<Override Locale="fr-fr" Value=
"Visualisez les vidéos YouTube référencées dans vos courriers
électronique directement depuis Outlook."/>
</Description>
Cela signifie que le complément considère comme le paramètre régional par défaut. Les utilisateurs verront la description en anglais figurant dans l’attribut pour tous les paramètres régionaux, sauf si le paramètre régional de l’ordinateur du client est , auquel cas la description s’affichera en français. Cela signifie que le complément considère DefaultValue comme le paramètre régional par défaut.
Dans l’exemple suivant, le complément spécifie une image séparée convenant mieux au paramètre régional et à la culture . Par défaut, les utilisateurs voient l’image DefaultLogo.png, sauf lorsque le paramètre régional de l’ordinateur client est . Dans ce cas, les utilisateurs voient l’image FrenchLogo.png. Dans l’exemple suivant, le complément spécifie une image séparée convenant mieux au paramètre régional et à la culture fr-fr. Par défaut, les utilisateurs voient l’image DefaultLogo.png, sauf lorsque le paramètre régional de l’ordinateur client est .
<!-- Replace "domain" with a real web server name and path. -->
<IconUrl DefaultValue="https://<domain>/DefaultLogo.png"/>
<Override Locale="fr-fr" Value="https://<domain>/FrenchLogo.png"/>
L’exemple suivant montre comment localiser une ressource dans la section . Une valeur de remplacement des paramètres régionaux est appliquée pour une image plus appropriée par rapport à la culture . L’exemple suivant montre comment localiser une ressource dans la section ja-jp.
<Resources>
<bt:Images>
<bt:Image id="icon1_16x16" DefaultValue="https://www.contoso.com/icon_default.png">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/ja-jp16-icon_default.png" />
</bt:Image>
...
Pour l’élément SourceLocation, la prise en charge de paramètres régionaux supplémentaires implique de fournir un fichier HTML source distinct pour chacun des paramètres régionaux spécifiés. Les utilisateurs de chaque paramètre régional que vous spécifiez peuvent accéder à une page web personnalisée conçue pour eux. Pour l’élément SourceLocation, la prise en charge de paramètres régionaux supplémentaires implique de fournir un fichier HTML source distinct pour chacun des paramètres régionaux spécifiés.
Pour les compléments Outlook, l’élément SourceLocation s’aligne également sur le facteur de forme. Cela vous permet de fournir un fichier source HTML localisé distinct pour chaque format. Vous pouvez spécifier un ou plusieurs éléments enfant Override dans chaque élément de paramètres applicable (DesktopSettings, TabletSettings ou PhoneSettings). L’exemple suivant montre les éléments de paramètres pour les formats ordinateur de bureau, tablette et smartphone, avec pour chacun un fichier HTML pour le paramètre régional par défaut et pour le paramètre régional français. Pour les compléments Outlook, l’élément SourceLocation s’aligne également sur le facteur de forme. Cela vous permet de fournir un fichier source HTML localisé distinct pour chaque format. Vous pouvez spécifier un ou plusieurs éléments enfant Override dans chaque élément de paramètres applicable (DesktopSettings, TabletSettings ou PhoneSettings).
<DesktopSettings>
<SourceLocation DefaultValue="https://contoso.com/Desktop.html">
<Override Locale="fr-fr" Value="https://contoso.com/fr/Desktop.html" />
</SourceLocation>
<RequestedHeight>250</RequestedHeight>
</DesktopSettings>
<TabletSettings>
<SourceLocation DefaultValue="https://contoso.com/Tablet.html">
<Override Locale="fr-fr" Value="https://contoso.com/fr/Tablet.html" />
</SourceLocation>
<RequestedHeight>200</RequestedHeight>
</TabletSettings>
<PhoneSettings>
<SourceLocation DefaultValue="https://contoso.com/Mobile.html">
<Override Locale="fr-fr" Value="https://contoso.com/fr/Mobile.html" />
</SourceLocation>
</PhoneSettings>
Localiser les remplacements étendus
Remarque
Cette section ne s’applique pas si vous utilisez le manifeste unifié.
Lorsque le complément utilise un manifeste de complément uniquement, certaines fonctionnalités d’extensibilité des compléments Office, telles que les raccourcis clavier, sont configurées avec des fichiers JSON hébergés sur votre serveur, plutôt qu’avec le manifeste au format XML du complément. Cette section suppose que vous êtes familiarisé avec les remplacements étendus. Consultez Utiliser des remplacements étendus du manifeste et de l’élémentExtendedOverrides .
Utilisez l’attribut ResourceUrl de l’élément ExtendedOverrides pour pointer Office vers un fichier de ressources localisées. Voici un exemple.
...
</VersionOverrides>
<ExtendedOverrides Url="https://contoso.com/addin/extended-overrides.json"
ResourceUrl="https://contoso.com/addin/my-resources.json">
</ExtendedOverrides>
</OfficeApp>
Le fichier de remplacements étendu utilise ensuite des jetons au lieu de chaînes. Chaînes de nom des jetons dans le fichier de ressources. Voici un exemple qui affecte un raccourci clavier à une fonction (définie ailleurs) qui affiche le volet Office du complément. Remarque sur ce balisage :
- L’exemple n’est pas tout à fait valide. (Nous y ajoutons une propriété supplémentaire requise ci-dessous.)
- Les jetons doivent avoir le format ${ressource.name-of-resource}.
{
"actions": [
{
"id": "SHOWTASKPANE",
"type": "ExecuteFunction",
"name": "${resource.SHOWTASKPANE_action_name}"
}
],
"shortcuts": [
{
"action": "SHOWTASKPANE",
"key": {
"default": "${resource.SHOWTASKPANE_default_shortcut}"
}
}
]
}
Le fichier de ressources, qui est également au format JSON, a une propriété de niveau resources supérieur divisée en sous-propriétés par paramètres régionaux. Pour chaque paramètre régional, une chaîne est affectée à chaque jeton utilisé dans le fichier de remplacements étendus. L’exemple suivant contient des chaînes pour en-us et fr-fr. Dans cet exemple, le raccourci clavier est le même dans les deux paramètres régionaux, mais ce n’est pas toujours le cas, en particulier lorsque vous localisez des paramètres régionaux qui ont un autre alphabet ou un système d’écriture, et donc un clavier différent.
{
"resources":{
"en-us": {
"SHOWTASKPANE_default_shortcut": {
"value": "CTRL+SHIFT+A",
},
"SHOWTASKPANE_action_name": {
"value": "Show task pane for add-in",
},
},
"fr-fr": {
"SHOWTASKPANE_default_shortcut": {
"value": "CTRL+SHIFT+A",
},
"SHOWTASKPANE_action_name": {
"value": "Afficher le volet de tâche pour add-in",
}
}
}
}
Il n’existe aucune default propriété dans le fichier qui soit un homologue des en-us sections et .fr-fr En effet, les chaînes par défaut, qui sont utilisées lorsque les paramètres régionaux de l’application hôte Office ne correspondent à aucune des propriétés ll-cc dans le fichier de ressources, doivent être définies dans le fichier de remplacements étendu lui-même. La définition des chaînes par défaut directement dans le fichier de remplacements étendus garantit qu’Office ne télécharge pas le fichier de ressources lorsque les paramètres régionaux de l’application Office correspondent aux paramètres régionaux par défaut du complément (comme spécifié dans le manifeste). Voici une version corrigée de l’exemple précédent d’un fichier de remplacements étendu qui utilise des jetons de ressource.
{
"actions": [
{
"id": "SHOWTASKPANE",
"type": "ExecuteFunction",
"name": "${resource.SHOWTASKPANE_action_name}"
}
],
"shortcuts": [
{
"action": "SHOWTASKPANE",
"key": {
"default": "${resource.SHOWTASKPANE_default_shortcut}"
}
}
],
"resources": {
"default": {
"SHOWTASKPANE_default_shortcut": {
"value": "CTRL+SHIFT+A",
},
"SHOWTASKPANE_action_name": {
"value": "Show task pane for add-in",
}
}
}
}
Mettre en correspondance le format de date/heure avec le paramètre régional du client
Vous pouvez obtenir les paramètres régionaux de l’interface utilisateur de l’application cliente Office à l’aide de la propriété displayLanguage . Vous pouvez ensuite afficher les valeurs de date et d’heure dans un format cohérent avec les paramètres régionaux actuels de l’application Office. Vous pouvez ensuite afficher les valeurs de date et d’heure dans un format cohérent avec les paramètres régionaux actuels de l’application hôte. Au moment de l’exécution, votre complément peut utiliser le fichier de ressources et faire correspondre le format de date/heure approprié avec les paramètres régionaux obtenus à partir de la propriété displayLanguage .
Vous pouvez obtenir les paramètres régionaux des données de l’application cliente Office à l’aide de la propriété contentLanguage . Vous pouvez obtenir les paramètres régionaux des données de l’application d’hébergement en utilisant la propriété contentLanguage. En fonction de cette valeur, vous pouvez correctement interpréter ou afficher des chaînes de date/heure.
Utiliser Visual Studio pour créer un complément localisé et globalisé
Utiliser Ajax pour l’internationalisation et la localisation
Vous pouvez internationaliser et utiliser les extensions de type JavaScript Date et Number ainsi que l’objet JavaScript Date dans le code JavaScript pour qu’une Complément Office affiche les valeurs en fonction des paramètres régionaux du navigateur actuel. Pour plus d’informations, voir Walkthrough: Globalizing a Date by Using Client Script. Vous pouvez internationaliser et utiliser les extensions de type JavaScript Date et Number ainsi que l’objet JavaScript Date dans le code JavaScript pour qu’une Complément Office affiche les valeurs en fonction des paramètres régionaux du navigateur actuel.
Vous pouvez inclure des chaînes de ressources localisées directement dans des fichiers JavaScript autonomes pour fournir des fichiers de script client pour les différents paramètres régionaux, qui sont définis dans le navigateur ou fournis par l’utilisateur. Créez un fichier de script distinct pour chaque paramètre régional pris en charge. Dans chaque fichier de script, incluez un objet au format JSON contenant les chaînes de ressources pour ce paramètre régional. Les valeurs localisées sont appliquées lorsque le script s’exécute dans le navigateur. Vous pouvez inclure des chaînes de ressources localisées directement dans des fichiers JavaScript autonomes pour fournir des fichiers de script client pour les différents paramètres régionaux, qui sont définis dans le navigateur ou fournis par l’utilisateur. Créez un fichier de script distinct pour chaque paramètre régional pris en charge. Dans chaque fichier de script, incluez un objet au format JSON contenant les chaînes de ressources pour ce paramètre régional.
Exemple : créer un complément Office localisé
Cette section inclut des exemples expliquant comment localiser la description, le nom d’affichage et l’interface utilisateur d’une Complément Office.
Remarque
Pour télécharger Visual Studio, consultez la page IDE Visual Studio. Lors de l’installation, vous devez sélectionner la charge de travail de développement Office/SharePoint.
Configurer Office pour utiliser des langues supplémentaires pour l’affichage ou l’édition
Pour exécuter l’exemple de code fourni, configurez Office sur votre ordinateur pour utiliser d’autres langues afin de pouvoir tester votre complément en changeant la langue utilisée pour l’affichage dans les menus et les commandes, pour la modification et la vérification, ou les deux.
Vous pouvez utiliser un module linguistique Office pour installer une autre langue. Pour plus d’informations sur les Modules linguistiques et où les obtenir, voir Pack d’accessoires linguistiques pour Office.
Après avoir installé le Pack d’accessoires linguistiques, vous pouvez configurer Office pour utiliser la langue installée pour l’affichage dans l’interface utilisateur, pour modifier du contenu de document, ou les deux. L’exemple dans cet article utilise une installation d’Office qui contient le module linguistique espagnol.
Créer un projet de complément Office
Vous devez créer un projet de complément Office Visual Studio.
Remarque
Si vous n’avez pas installé Visual Studio, consultez la page de l’IDE Visual Studio pour obtenir des instructions de téléchargement. Lors de l’installation, vous devez sélectionner la charge de travail de développement Office/SharePoint. Si vous avez déjà installé Visual Studio 2019 ou version ultérieure, utilisez visual Studio Installer pour vous assurer que la charge de travail développement Office/SharePoint est installée.
Choisissez Créer un nouveau projet.
À l’aide de la zone de recherche, entrez complément. Choisissez Complément web Word, puis sélectionnez Suivant.
Nommez votre projet WorldReadyAddIn et sélectionnez Créer.
Visual Studio crée une solution et ses deux projets apparaissent dans l’Explorateur de solutions. Le fichier Home.html s’ouvre dans Visual Studio.
Localiser le texte utilisé dans votre complément
Le texte que vous souhaitez localiser pour une autre langue s’affiche dans deux zones.
Nom d’affichage et description du complément. Ce contenu est contrôlé par les entrées du fichier manifeste de l’application. Nom d’affichage et description du complément.
Interface utilisateur du complément. Vous pouvez localiser les chaînes qui s’affichent dans l’interface utilisateur de votre complément à l’aide du code JavaScript, par exemple en utilisant un fichier de ressources séparé contenant les chaînes localisées.
Localiser le nom d’affichage et la description du complément
Dans l’Explorateur de solutions, développez WorldReadyAddIn, WorldReadyAddInManifest, puis choisissez WorldReadyAddIn.xml.
Dans WorldReadyAddInManifest.xml, remplacez les éléments DisplayName et Description par le bloc de code suivant.
Remarque
Vous pouvez remplacer les chaînes localisées en espagnol utilisées dans cet exemple pour les éléments DisplayName et Description par les chaînes localisées en une autre langue.
<DisplayName DefaultValue="World Ready add-in"> <Override Locale="es-es" Value="Aplicación de uso internacional"/> </DisplayName> <Description DefaultValue="An add-in for testing localization"> <Override Locale="es-es" Value="Una aplicación para la prueba de la localización"/> </Description>Lorsque vous modifiez la langue d’affichage de Microsoft 365 de l’anglais à l’espagnol, par exemple, puis que vous exécutez le complément, le nom d’affichage et la description du complément sont affichés avec du texte localisé.
Disposer l’interface utilisateur du complément
Dans Visual Studio, dans l’Explorateur de solutions, choisissez Home.html.
Remplacez le contenu de l’élément
<body>dans Home.html par le HTML suivant et enregistrez le fichier.<body> <!-- Page content --> <div id="content-header" class="ms-bgColor-themePrimary ms-font-xl"> <div class="padding"> <h1 id="greeting" class="ms-fontColor-white"></h1> </div> </div> <div id="content-main"> <div class="padding"> <div class="ms-font-m"> <p id="about"></p> </div> </div> </div> </body>
La figure suivante montre l’élément titre (h1) et l’élément paragraphe (p) qui afficheront le texte localisé lorsque vous terminez les étapes restantes et exécutez le complément.

Ajouter le fichier de ressources qui contient les chaînes localisées
Le fichier de ressource JavaScript contient les chaînes utilisées pour l’interface utilisateur du complément. Le code HTML pour l’exemple d’interface utilisateur du complément contient un <h1> élément qui affiche un message d’accueil et un <p> élément qui présente le complément à l’utilisateur.
Pour activer les chaînes localisées pour le titre et le paragraphe, placez les chaînes dans un fichier de ressources distinct. Le fichier de ressources crée un objet JavaScript qui contient un objet JavaScript Object Notation (JSON) individuel pour chaque ensemble de chaînes localisées. Le fichier de ressources fournit une méthode pour obtenir l’objet JSON approprié pour des paramètres régionaux donnés. Pour activer les chaînes localisées pour le titre et le paragraphe, placez les chaînes dans un fichier de ressources distinct. Le fichier de ressources crée un objet JavaScript qui contient un objet JavaScript Object Notation (JSON) individuel pour chaque ensemble de chaînes localisées.
Ajouter le fichier de ressources au projet de complément
Dans l’Explorateur de solutions de Visual Studio, cliquez avec le bouton droit (ou sélectionnez et maintenez-le enfoncé) sur le projet WorldReadyAddInWeb , puis choisissez Ajouter un>nouvel élément.
Dans la boîte de dialogueAjouter un nouvel élément, choisissez Fichier JavaScript.
Entrez UIStrings.js comme nom de fichier puis sélectionnez Ajouter.
Ajoutez le code suivant au fichier UIStrings.js et enregistrez le fichier.
/* Store the locale-specific strings */ const UIStrings = (function () { "use strict"; const UIStrings = {}; // JSON object for English strings UIStrings.EN = { "Greeting": "Welcome", "Introduction": "This is my localized add-in." }; // JSON object for Spanish strings UIStrings.ES = { "Greeting": "Bienvenido", "Introduction": "Esta es mi aplicación localizada." }; UIStrings.getLocaleStrings = function (locale) { let text; // Get the resource strings that match the language. switch (locale) { case 'en-US': text = UIStrings.EN; break; case 'es-ES': text = UIStrings.ES; break; default: text = UIStrings.EN; break; } return text; }; return UIStrings; })();
Le fichier de ressources UIStrings.js crée un objet UIStrings qui contient les chaînes localisées pour l’interface utilisateur de votre complément.
Localiser le texte utilisé pour l’interface utilisateur du complément
Pour utiliser le fichier de ressources de votre complément, vous devez ajouter une balise de script pour ce fichier dans Home.html. Quand Home.html est chargé, UIStrings.js s’exécute et l’objet UIStrings que vous utilisez pour obtenir les chaînes est disponible pour votre code. Ajoutez le code HTML suivant dans la balise head pour Home.html pour que UIStrings soit disponible pour votre code. Pour utiliser le fichier de ressources de votre complément, vous devez ajouter une balise de script pour ce fichier dans Home.html. Quand Home.html est chargé, UIStrings.js s’exécute et l’objet UIStrings que vous utilisez pour obtenir les chaînes est disponible pour votre code.
<!-- Resource file for localized strings: -->
<script src="../UIStrings.js" type="text/javascript"></script>
Ajoutez le code HTML suivant dans la balise head pour Home.html pour que UIStrings soit disponible pour votre code.
Si vous souhaitez modifier la localisation de votre complément en fonction de la langue utilisée pour l’affichage dans les menus et les commandes de l’application cliente Office, vous utilisez la propriété Office.context.displayLanguage pour obtenir les paramètres régionaux de cette langue. Par exemple, si la langue de l’application utilise l’espagnol pour l’affichage dans les menus et les commandes, la propriété Office.context.displayLanguage renvoie le code de langue es-ES.
Si vous souhaitez modifier la localisation de votre complément en fonction de la langue utilisée pour modifier le contenu du document, vous utilisez la propriété Office.context.contentLanguage pour obtenir les paramètres régionaux de cette langue. Par exemple, si la langue de l’application utilise l’espagnol pour modifier le contenu du document, la propriété Office.context.contentLanguage renvoie le code de langue es-ES.
Une fois que vous connaissez la langue utilisée par l’application, vous pouvez utiliser UIStrings pour obtenir l’ensemble de chaînes localisées qui correspond à la langue de l’application.
Remplacez le code du fichier Home.js par le code suivant. Le code montre comment changer les chaînes utilisées dans les éléments d’interface utilisateur de Home.html en fonction de la langue d’affichage de l’application hôte ou de la langue d’édition de l’application hôte. Le code montre comment vous pouvez modifier les chaînes utilisées dans les éléments d’interface utilisateur sur Home.html en fonction de la langue d’affichage de l’application ou de la langue d’édition de l’application.
Remarque
Pour basculer entre la modification de la localisation du complément en fonction de la langue utilisée pour la modification, supprimez les marques de commentaire de la ligne de code const myLanguage = Office.context.contentLanguage; et commentez la ligne de code const myLanguage = Office.context.displayLanguage;
/// <reference path="../App.js" />
/// <reference path="../UIStrings.js" />
(function () {
"use strict";
// The initialize function must be run each time a new page is loaded.
Office.initialize = function (reason)
{
$(document).ready(function () {
// Get the language setting for editing document content.
// To test this, uncomment the following line and then comment out the
// line that uses Office.context.displayLanguage.
// const myLanguage = Office.context.contentLanguage;
// Get the language setting for UI display in the Office application.
const myLanguage = Office.context.displayLanguage;
let UIText;
// Get the resource strings that match the language.
// Use the UIStrings object from the UIStrings.js file
// to get the JSON object with the correct localized strings.
UIText = UIStrings.getLocaleStrings(myLanguage);
// Set localized text for UI elements.
$("#greeting").text(UIText.Greeting);
$("#about").text(UIText.Introduction);
});
};
})();
Tester votre complément localisé
Pour tester votre complément localisé, modifiez la langue utilisée pour l’affichage ou la modification dans l’application Office, puis exécutez votre complément.
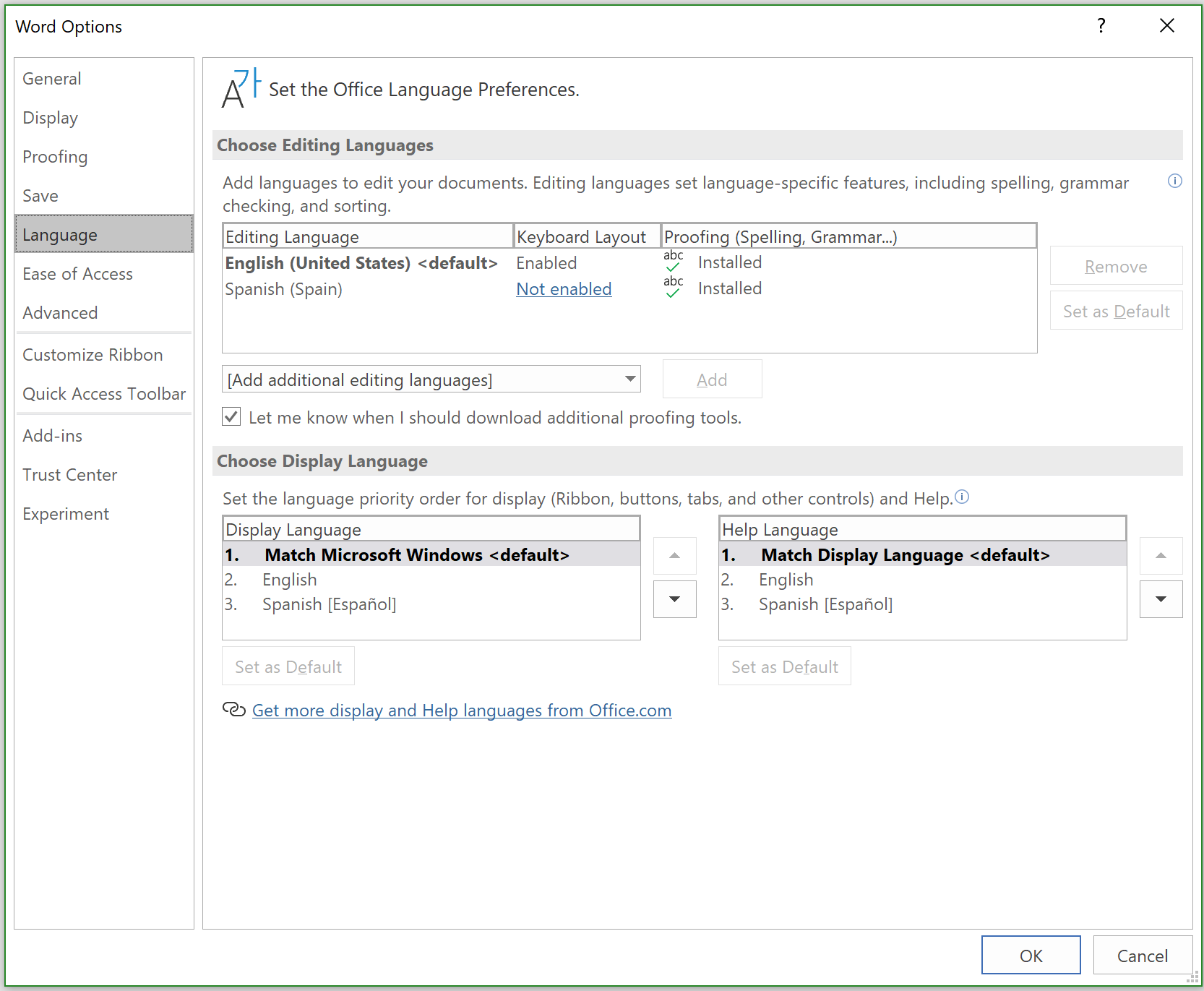
Dans Word, sélectionnez Fichier>Options>Langue. La figure suivante montre la boîte de dialogue Options Word ouverte sous l’onglet Langue.
Figure 2. Options de langue dans la boîte de dialogue Options Word

Sous Choisir la langue d’affichage, sélectionnez la langue que vous souhaitez afficher, par exemple espagnol, puis sélectionnez la flèche vers le haut pour déplacer la langue Espagnol en première position dans la liste. Sinon, pour modifier la langue utilisée pour l’édition, sous Choisir les langues d’édition, choisissez la langue que vous souhaitez utiliser pour l’édition, par exemple l’espagnol, puis choisissez Définir par défaut.
Sélectionnez OK pour confirmer votre choix, puis fermez Word.
Appuyez sur F5 dans Visual Studio pour exécuter le complément d’exemple ou choisissez Déboguer>Démarrer le débogage dans la barre de menus.
Dans Word, sélectionnez Accueil>Afficher le volet de tâches.
Une fois exécutées, les chaînes de l’interface utilisateur du complément changent pour correspondre à la langue utilisée par l’application, comme illustré dans la figure suivante.